Si ya llevás un tiempo construyendo con Elementor, quizás te preguntaste cómo agregar una nueva fuente a tu sitio de WordPress. Incorporar fuentes nuevas y personalizadas puede mejorar el atractivo visual y la marca de tu sitio, sin sacrificar el rendimiento.
Pero si nunca agregaste una fuente antes, el proceso puede parecer complicado, especialmente si no tenés mucha experiencia con plugins o editando archivos de WordPress.
En esta guía completa, te vamos a mostrar 3 métodos para integrar fácilmente fuentes personalizadas en tu sitio de WordPress potenciado por Elementor.
Puntos clave
- La versión premium de Elementor tiene una función nativa para subir fuentes personalizadas.
- Alternativamente, podés agregar fuentes personalizadas en la versión gratuita si usás un plugin adicional para ello.
- Finalmente, modificar manualmente los archivos de tu tema te permite agregar nuevas fuentes sin importar la versión de Elementor que tengas.
Cómo Agregar Fuentes al Plugin Elementor de WordPress: 3 Métodos
Hay 3 maneras de agregar fuentes personalizadas a un sitio de WordPress que construiste con Elementor:
- Editando manualmente los archivos del tema de WordPress.
- Usando las funciones nativas de Elementor Pro para agregar fuentes personalizadas.
- Usando un plugin adicional para agregar fuentes (versión gratuita de Elementor).
Como podés ver, la versión gratuita de Elementor no soporta fuentes personalizadas. Sin embargo, podés sortear fácilmente esta limitación con un plugin extra. Una alternativa a un plugin es agregar un fragmento de código CSS en los archivos del tema.
Por último, si tenés Elementor Pro, podés usar sus funciones nativas para agregar una nueva fuente personalizada sin complicaciones.
Ahora, vamos a explorar cada método paso a paso.
Importante: Crea un Respaldo Antes de Editar Tu Sitio
Antes de hacer cualquier cambio en tu sitio, siempre deberías crear un respaldo que puedas restaurar si algo sale mal durante la edición.
Dicho esto, pasemos al tutorial.
Método #1: Agregar Fuentes a Elementor Pro
La versión Pro (de pago) de Elementor tiene el proceso más fácil para agregar fuentes nuevas.
Paso 1: Agregá Tu Nueva Fuente
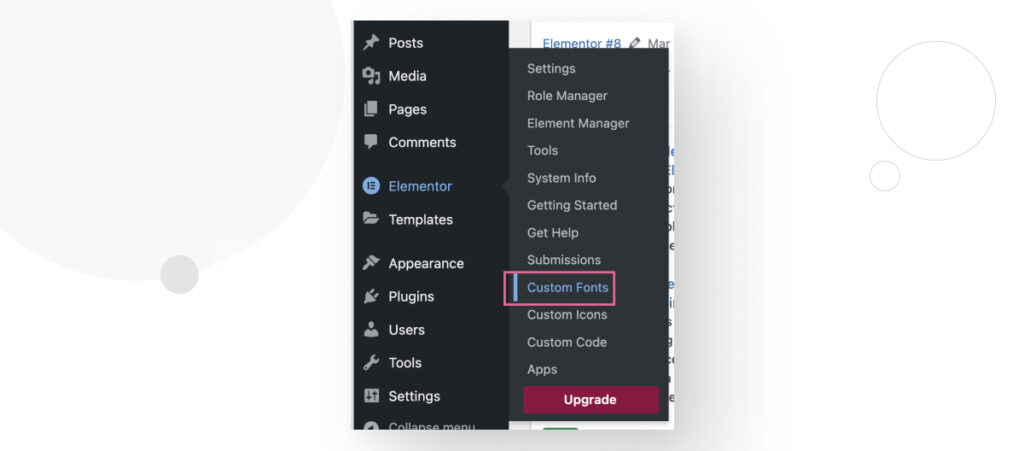
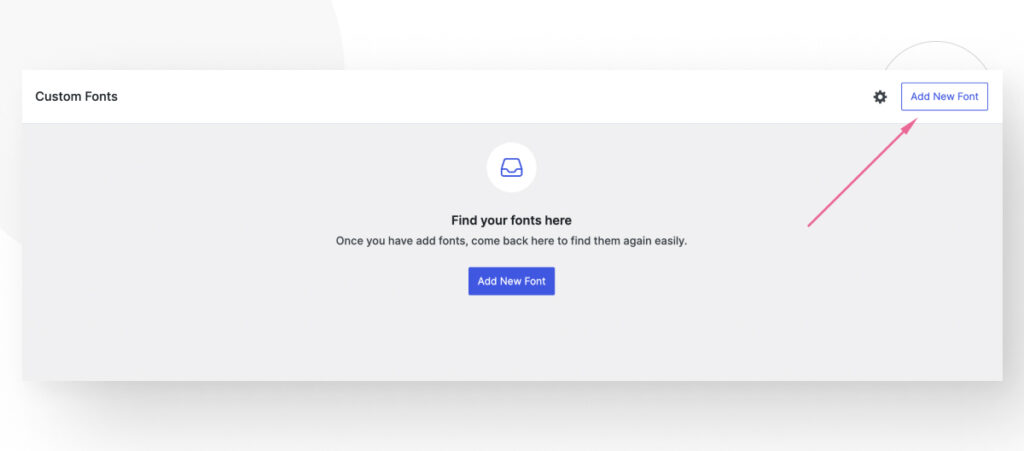
Desde el panel de control, andá a Elementor > Fuentes Personalizadas.

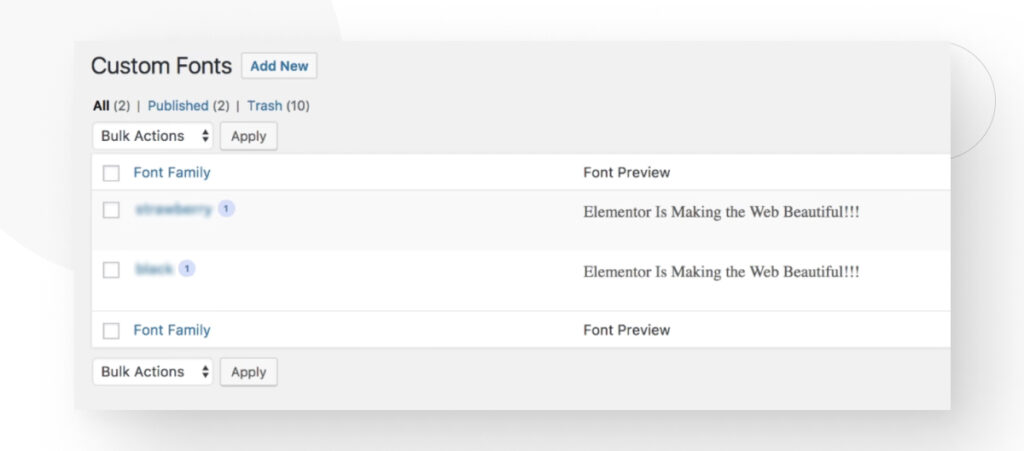
Hacé clic en Agregar Nueva.

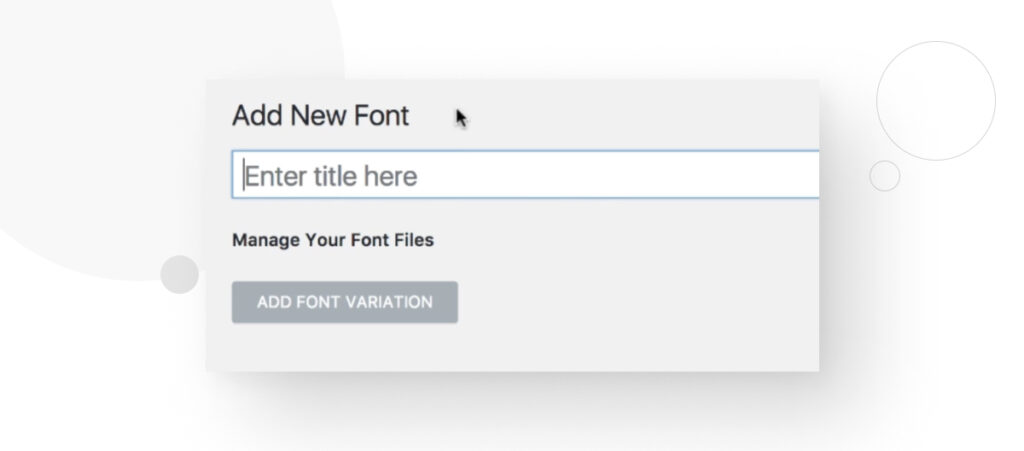
Paso 2: Nombrá Tu Nueva Fuente
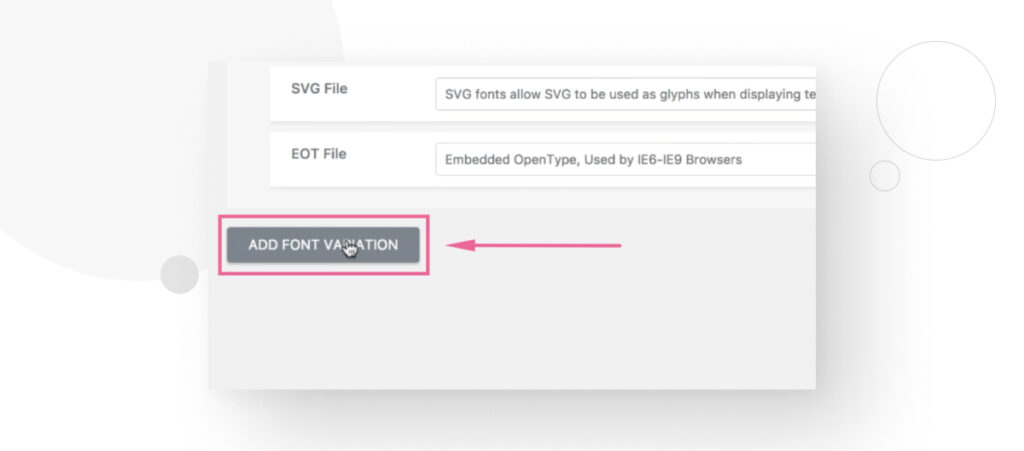
En la siguiente pantalla, agregá un nombre para tu nueva fuente y hacé clic en Agregar Variación de Fuente. Puede ser cualquier nombre, pero asegurate de que te acuerdes a qué tipo de letra corresponde.

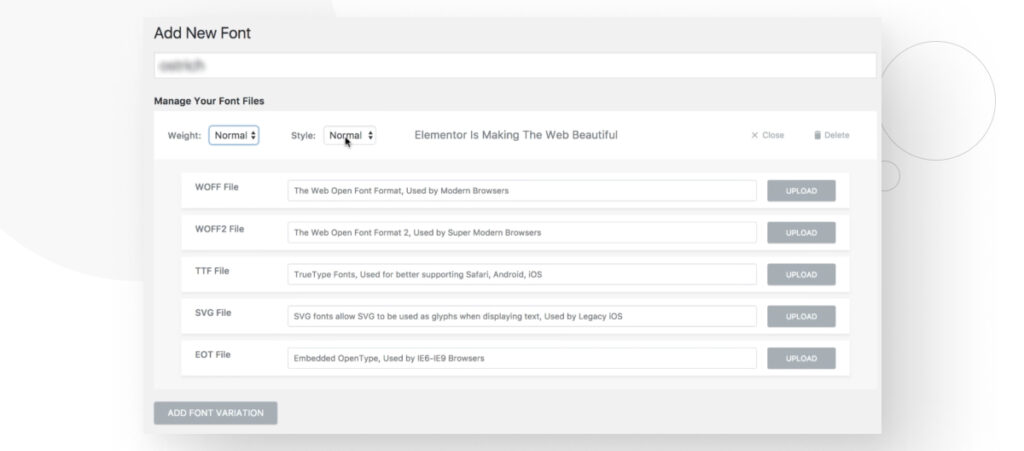
Paso 3: Subí Tu Nueva Fuente
Ahora vas a poder subir tu nueva fuente en los 5 formatos más populares. Hacé clic en Subir y elegí el archivo correspondiente para cada formato.

Los formatos disponibles son:
- TrueType (TTF). Las fuentes TrueType son ampliamente utilizadas y soportadas en Windows y macOS.
- Web Open Font Format (WOFF). Este formato está diseñado específicamente para su uso en la web, pero en realidad es una fuente TrueType con compresión adicional y metadatos. Las fuentes WOFF son ampliamente soportadas en navegadores modernos.
- Web Open Font Format 2 (WOFF2). Una versión mejorada de WOFF que ofrece mejor compresión y rendimiento en las páginas.
- Embedded OpenType (EOT). Utilizadas principalmente en versiones antiguas de Internet Explorer. Son menos comunes ahora debido a la popularidad de WOFF y WOFF2.
- Scalable Vector Graphics (SVG). Las fuentes SVG son parte de la especificación SVG. Si bien ofrecen un renderizado de alta calidad a cualquier tamaño, su uso como fuentes web es menos común debido a su mayor tamaño de archivo y soporte limitado en navegadores.
Si no tenés un archivo para cada formato, no hay drama. Agregar los formatos WOFF, WOFF2 y TTF debería ser suficiente. A veces, incluso con un solo formato puede ser suficiente, especialmente si es WOFF2, que es el mejor para el rendimiento.
Una vez que subiste una fuente, ¡eso es todo! Ahora podés acceder a la nueva fuente en el constructor de páginas.
Paso 4: Agregá una Variación para Tu Nueva Fuente (Opcional)
Después de agregar tu nueva fuente, podés seguir agregando variaciones a la misma.

Método #2: Agregar Fuentes a Elementor Con un Plugin (Versión Gratuita)
La versión gratuita de Elementor no soporta la carga de fuentes personalizadas, así que el método anterior no funcionó.
Si vas a Escritorio > Elementor > Fuentes Personalizadas, te encontrás con una pantalla que te dice que esta función solo está disponible en la versión Pro.

Así que necesitamos otra solución. Acá tenés el paso a paso de la alternativa usando un plugin que ayuda a cargar fuentes personalizadas.
Paso 1: Instalar un Plugin de Fuentes Personalizadas
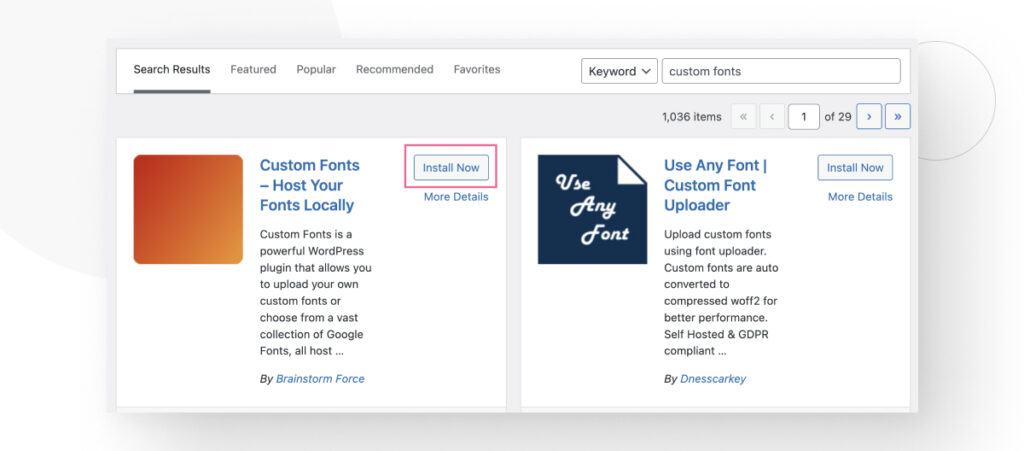
Esa solución viene en forma de un plugin para subir fuentes personalizadas, como Custom Fonts o Use Any Font. Para este tutorial, vamos a usar Custom Fonts.
Para instalar el plugin, andá a Plugins > Agregar Nuevo Plugin. Escribí “fuentes personalizadas” en la barra de búsqueda, luego instalá y activá el plugin “Custom Fonts – Host Your Own Fonts Locally”.

Paso #2: Cargar Tu Fuente Personalizada
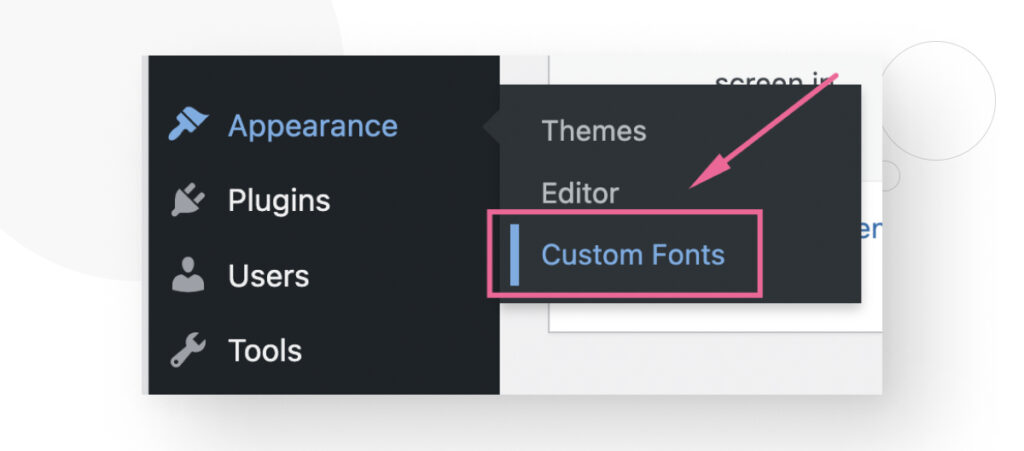
Después de instalar el plugin, andá a Escritorio > Apariencia > Fuentes Personalizadas.

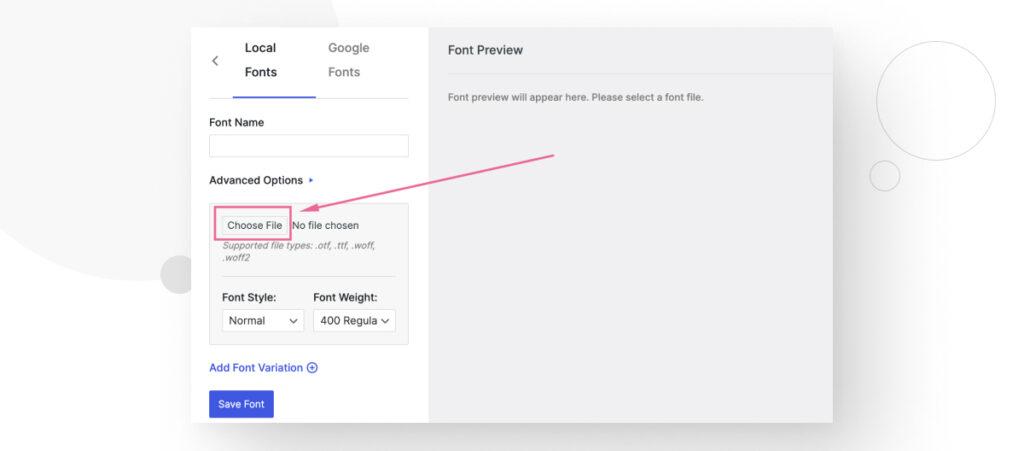
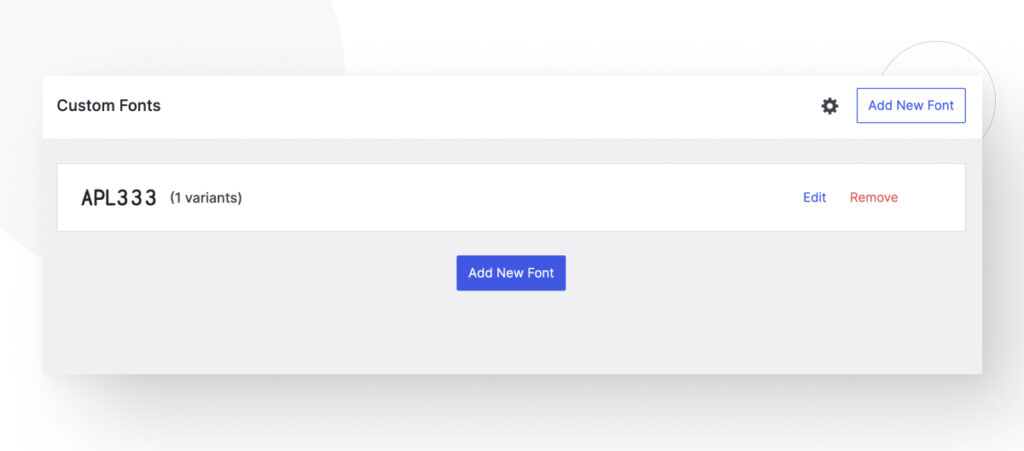
En la siguiente pantalla, hacé clic en Agregar Nueva Fuente.

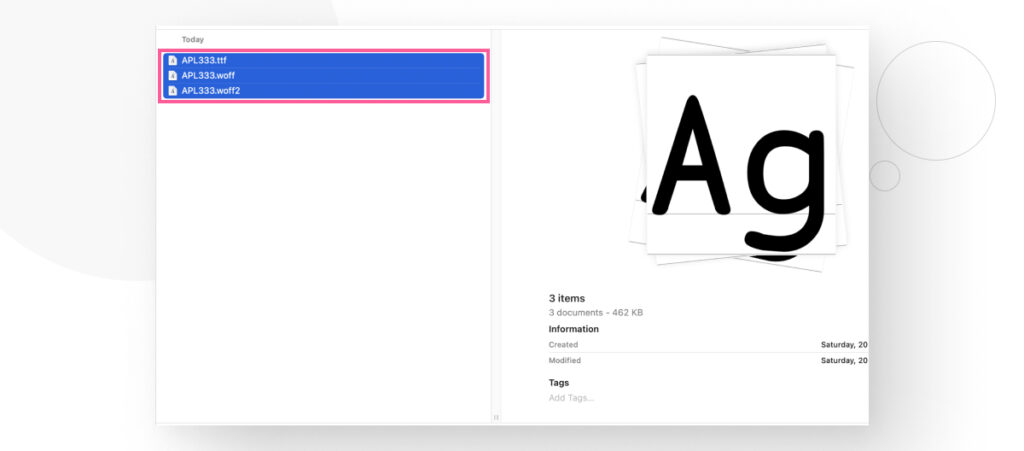
Ahora hacé clic en Elegir Archivo y subí tus fuentes personalizadas.

Subí todos los formatos disponibles para la fuente que quieras usar, pero tené en cuenta que Fuentes Personalizadas solo soporta OTF, TTF, WOFF y WOFF2, así que no vas a poder usar los formatos EOT o SVG.

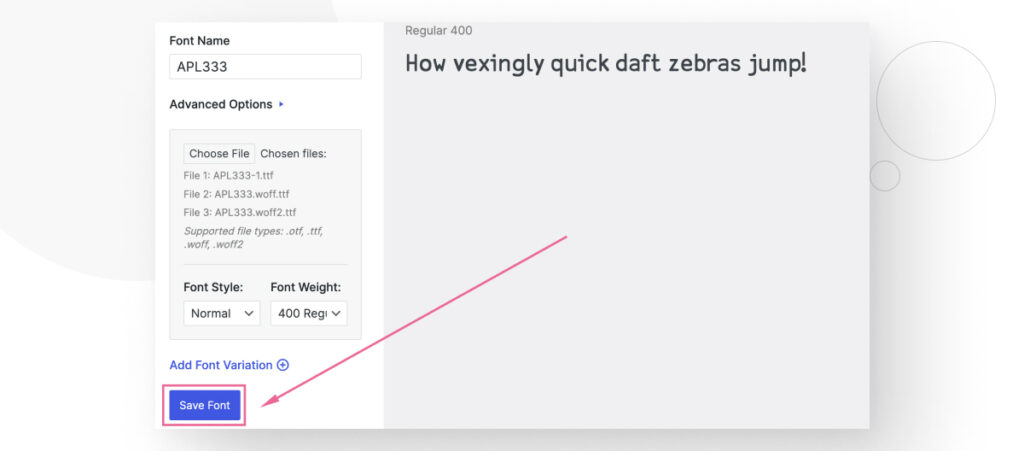
Después de cargar los archivos, ponéle un nombre a tu fuente y hacé clic en Guardar Fuente. Vas a ver el mensaje “Variación agregada con éxito.”

Paso 3: Usar Tu Fuente
¡Tu fuente recién añadida ya está disponible!

Ahora podés usarla normalmente en Elementor.
Método #3: Agregar Fuentes Manualmente a Tus Temas de WordPress
El método que funcionó sin importar la versión de Elementor que tuviste fue agregar fuentes manualmente a la carpeta themes. Si nunca te metiste en las carpetas principales de WordPress, puede resultar complicado al principio, pero siempre funciona.
Así es como se hace.
Paso 1: Crear una Nueva Carpeta “fonts”
Para crear una nueva carpeta fonts, tenés que navegar a wp-content/themes/fonts. Podés acceder a los archivos principales de WordPress usando un cliente FTP como FileZilla o un panel de control de hosting como cPanel. El proceso fue el mismo, ya sea que uses FTP o un panel de control.
Para iniciar sesión en tu cuenta de cPanel o en cualquier otro panel de control de hosting que tengas, hacelo desde el panel de control de tu cuenta de hosting o andá a tu-sitio.com/cpanel.
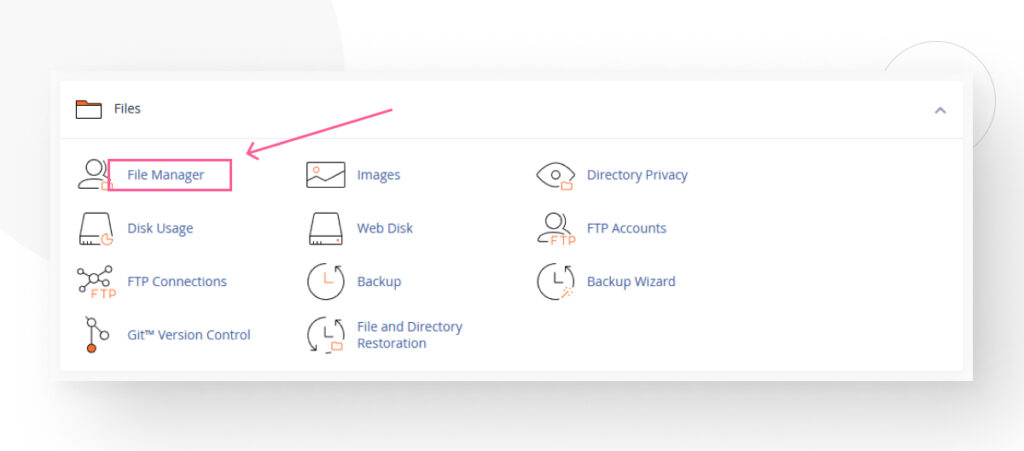
Desde el panel principal, dirige a la sección de Archivos y hacé clic en Administrador de Archivos.

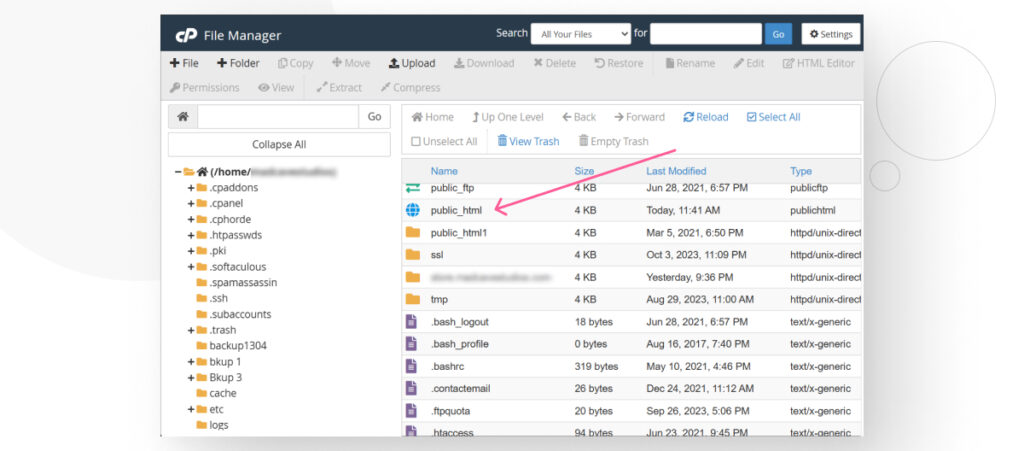
En la siguiente pantalla, dirígete al directorio public_html. Este directorio contiene los archivos centrales de WordPress, incluyendo las 3 carpetas principales (wp-admin, wp-content, y wp-includes). En algunos casos, no se va a llamar public_html. Puede ser /, root, public, root_html, o el nombre de tu sitio web.

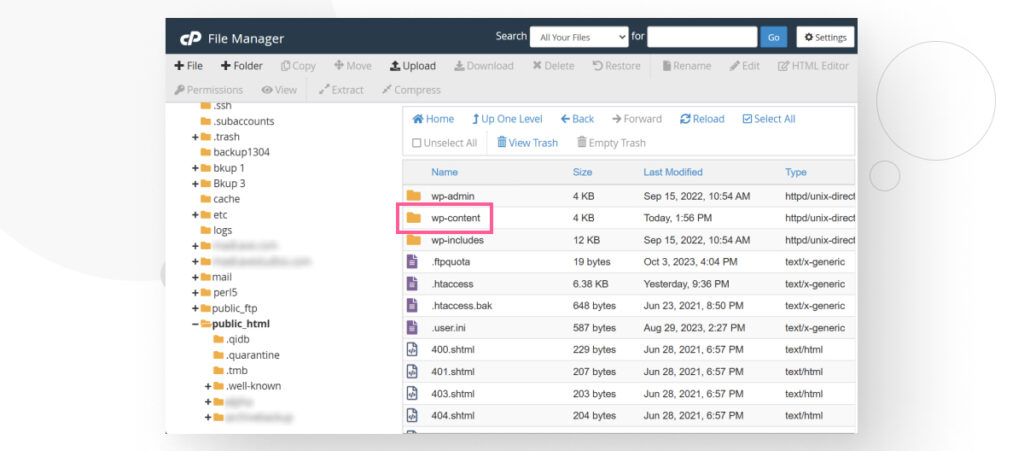
Una vez que ingresaste a public_html, verás las 3 carpetas principales de WordPress. Accedé a wp-content.

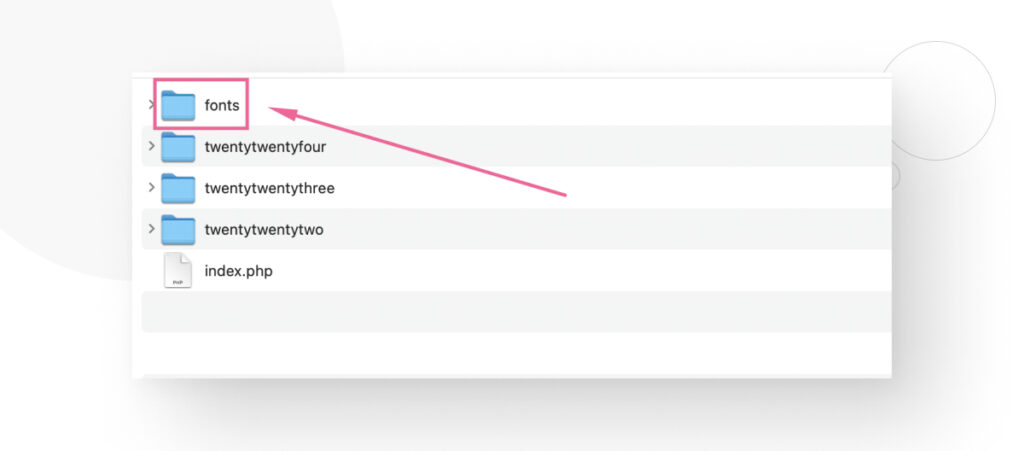
Una vez dentro de wp-content, andá a la subcarpeta themes y creá una nueva carpeta llamada fonts.

Paso 2: Agregar la Fuente a la Nueva Carpeta “fonts”
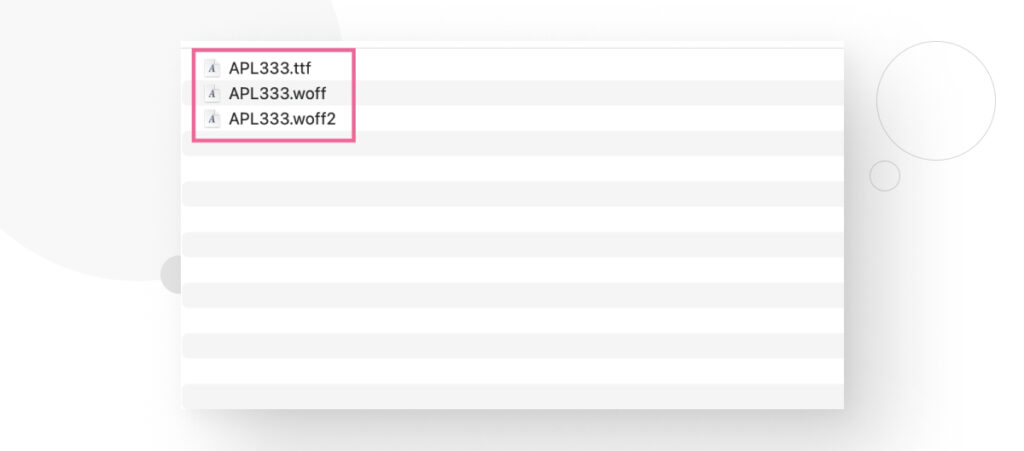
Simplemente arrastrá tus archivos de fuente a la carpeta fonts.

Lo ideal sería subir los 5 formatos de archivo para cada fuente que quieras agregar, pero si subís al menos los formatos WOFF, WOFF2 y TTF, también funciona bien.
Paso 3: Agregar la Fuente a la Hoja de Estilos del Tema
Ahora que la fuente ya forma parte de tu sitio de WordPress, es momento de agregarla al stylesheet (hoja de estilos) de tu tema para habilitarla. Navegá a wp-content/themes y accedé al tema al que querés añadir la fuente. Editá el style.css y agregá el siguiente fragmento de CSS.
@font-face {
font-family: 'tu-nueva-fuente';
src: url("/fonts/tu-nueva-fuente.woff"), format("woff");
url("/fonts/tu-nueva-fuente.woff2") format("woff2");
url("/fonts/tu-nueva-fuente.format") format("ttf");
font-weight: normal;
font-style: normal;
}Ahora, podés usar tu nueva fuente en el tema al que la agregaste.
Recordá que si querés añadir características como negritas, cursivas y diferentes pesos, tendrás que agregarlas manualmente en cada fuente en la que quieras usarlas.
Además, te recomendamos utilizar un child theme (tema hijo) para evitar que una actualización elimine el código CSS personalizado que has añadido.
Este método puede ser un poco complicado para principiantes, pero sólo requiere habilidades básicas de computación y un poco de dedicación.
¿Dónde Podés Conseguir Fuentes Gratis para Tu Sitio de WordPress/Elementor?
Usar fuentes personalizadas puede mejorar la marca y la legibilidad de tu sitio, pero no todos los proyectos tienen cientos o miles de dólares para gastar en fuentes. Acá te dejamos algunos de los sitios que los desarrolladores de WordPress usan para conseguir fuentes gratis:
- 1001 Fonts. Este sitio ofrece más de 30,000 fuentes gratis.
- Font Squirrel. Una vasta colección de tipografías adecuadas para muchos sitios y aplicaciones diferentes.
- Google Fonts. Google ofrece una extensa base de datos con más de 600 fuentes. Algunas de sus fuentes sirven a millones de sitios web.
- DaFont. Tiene más de 80,000 fuentes.
- FontSpace. Proporciona más de 120,000 fuentes gratis, con licencia legal.
Agregar Fuentes a Tu Sitio de WordPress/Elementor Lleva Solo Unos Pocos Pasos
Como podés ver, agregar fuentes a tu sitio de Elementor o WordPress, en general, puede ser muy sencillo. Dependiendo del método exacto, puede haber unos pasos adicionales (especialmente si estás añadiendo código CSS personalizado), pero en general, el proceso implica subir un archivo o archivos de fuente a tu sitio, nombrarlo y luego agregar alguna variación de este (opcional).
Esperamos que ahora puedas empezar a subir fuentes personalizadas a tu sitio de Elementor para hacerlo más único.
Si encontraste útil este post, leé nuestro blog para más consejos y guías sobre WordPress!
