- Blogs
- Plugins y herramientas
- Los 4 Mejores Navegadores para WordPress en 2024
Plugins y herramientas / 21 min de lectura
Los 4 Mejores Navegadores para WordPress en 2024

Ya seas un principiante o un usuario experto de WordPress, elegir el navegador adecuado para desarrollar tu sitio es clave.
El navegador que uses determina el rendimiento, la seguridad y la privacidad de los datos, las extensiones a las que puedes acceder, y más, así que elegir el mejor navegador para tus necesidades de desarrollo en WordPress influirá en el flujo de trabajo de tu proyecto.
Vamos a revisar los mejores navegadores para WordPress, sus características y herramientas de desarrollo, y cómo determinar cuál es el que más te conviene.
Puntos Clave
- Varios navegadores ofrecen las herramientas que los desarrolladores de WordPress necesitan, incluyendo Chrome, Safari, Edge y Firefox.
- La elección de un navegador para desarrollar depende de su rendimiento, características de seguridad, fiabilidad, herramientas para desarrolladores y soporte de extensiones.
- Independientemente del navegador que uses para desarrollar tu sitio, siempre deberías probarlo en todos los navegadores principales para asegurar compatibilidad con el mayor porcentaje posible de usuarios.
Factores a Considerar al Elegir el Mejor Navegador para WordPress
Al elegir un navegador web para desarrollar tu sitio de WordPress, es importante considerar varios factores clave que pueden impactar tu flujo de desarrollo y la experiencia final del usuario. Aquí están los principales factores a tener en cuenta:
- Características de seguridad. Necesitas un navegador que te proteja contra amenazas de seguridad, especialmente al acceder a información personal y sensible. Elige un navegador con características de seguridad sólidas y un historial de resolver problemas de seguridad rápidamente.
- Capacidades de sincronización. Un navegador con capacidades de sincronización puede mejorar mucho tu flujo de trabajo al permitirte acceder a tus marcadores, contraseñas y otros datos en múltiples dispositivos. Esta característica es particularmente útil para desarrolladores que trabajan en diferentes plataformas o cambian entre dispositivos.
- Fiabilidad. La fiabilidad incluye no solo la estabilidad del navegador en sí, sino también la disponibilidad de servicios de soporte para resolver cualquier problema.
- Velocidad. Un navegador rápido puede mejorar la eficiencia del desarrollo al cargar páginas y ejecutar scripts rápidamente. Dado que el desarrollo web implica probar y ajustar sitios en tiempo real, un navegador lento puede obstaculizar tu productividad.
- Herramientas para desarrolladores. El navegador debería ofrecer varias herramientas para desarrolladores (como consolas, herramientas de depuración, visores y editores de CSS, etc.) para facilitar las tareas de desarrollo.
- Extensiones. Los navegadores con muchas extensiones para desarrolladores y analistas de QA pueden facilitar tu trabajo. Las extensiones proporcionan soluciones de software listas para usar para inspeccionar y editar elementos, limpiar la caché rápidamente, y otros procesos que de otro modo llevarían más tiempo.
- Popularidad. Independientemente de tu preferencia de navegador, siempre deberías probar tu sitio en los navegadores más populares para asegurar que la experiencia del usuario sea buena en todas las plataformas.
Principales Navegadores para Usuarios y Desarrolladores de WordPress
#1 Google Chrome
Chrome es el navegador web más popular del mundo, con un 65% de cuota de mercado en 2023. Desarrollado por Google, fue lanzado por primera vez en 2008 para Microsoft Windows. Después, funcionó en macOS, Linux, iOS y Android.
Chrome proporciona un rendimiento rápido, una interfaz limpia y sencilla, y características de seguridad robustas. También soporta extensiones, software adicional que puede mejorar o ampliar las funciones de Chrome, similar a los plugins de WordPress.
Google Chrome es el navegador que más utilizan nuestros desarrolladores, ya que es el más popular. Como resultado, asegurar la compatibilidad con Chrome significa optimizar la experiencia del usuario para la mayor cantidad de usuarios. Dicho esto, aún probamos y realizamos control de calidad en todos los demás navegadores principales.
Características de Google Chrome para Desarrolladores de WordPress
Chrome tiene cientos de herramientas para desarrolladores que puedes usar para probar y depurar tu sitio de WordPress. Estas son algunas de las que puedes empezar a explorar al revisar sus características de desarrollo web.
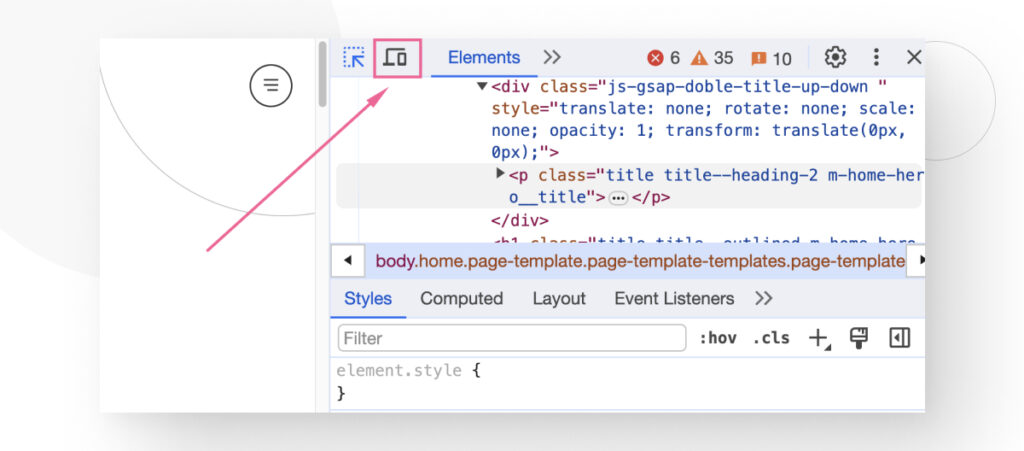
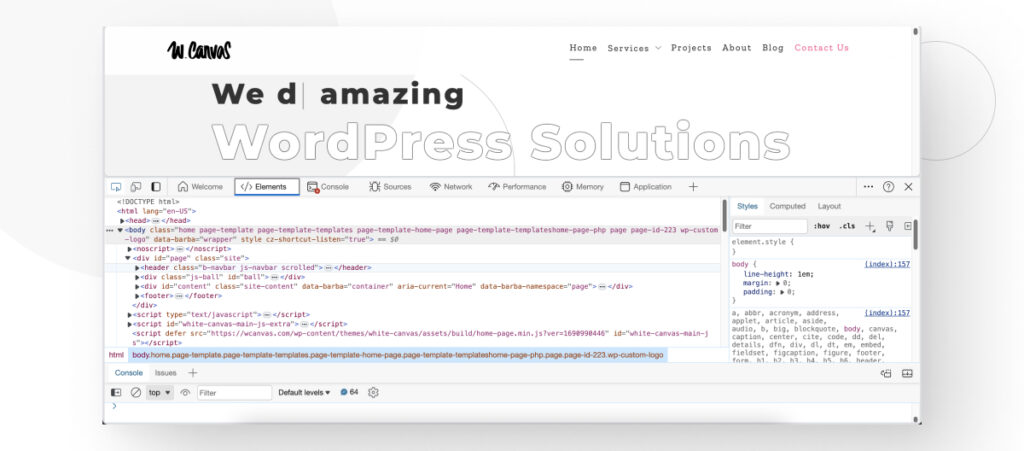
Panel de Elementos
El panel de Elementos permite a los desarrolladores interactuar con el HTML y CSS de una página web en tiempo real. Más específicamente, el panel de Elementos presenta una vista en vivo del Modelo de Objetos del Documento (DOM) de la página web.
Puedes pasar el mouse sobre los elementos en el árbol DOM para resaltarlos en la página, seleccionar cualquier elemento para ver su HTML, y editar etiquetas, atributos y contenido de texto directamente en el panel. Esto es muy útil para depurar problemas de diseño y probar cambios.
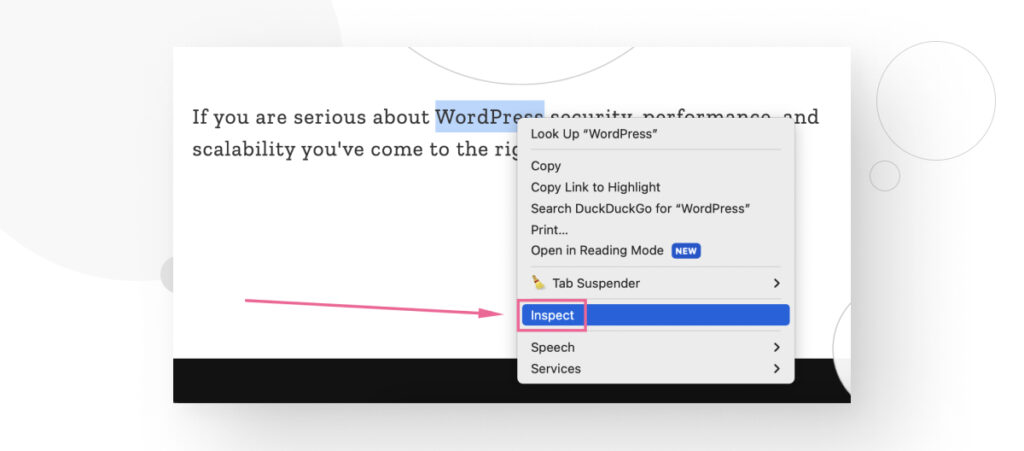
Para acceder a los Elementos, necesitas resaltar un elemento y usar el atajo CTRL + Shift + I o CMD + Option + I, o hacer clic derecho y seleccionar Inspeccionar.

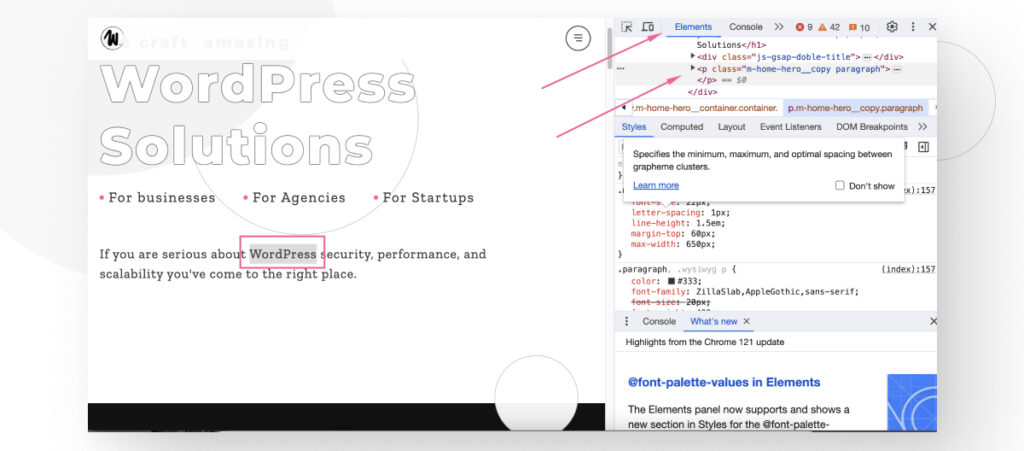
Se abrirá el panel de Elementos, permitiéndote explorar y modificar texto, reglas CSS y mucho más.

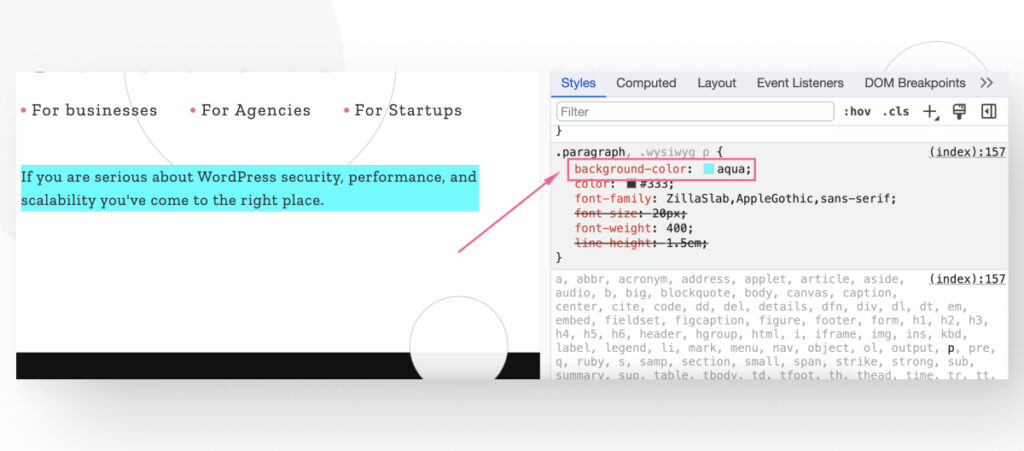
Por ejemplo, puedes crear una nueva regla CSS como hicimos aquí, añadiendo background-color: aqua a un párrafo.

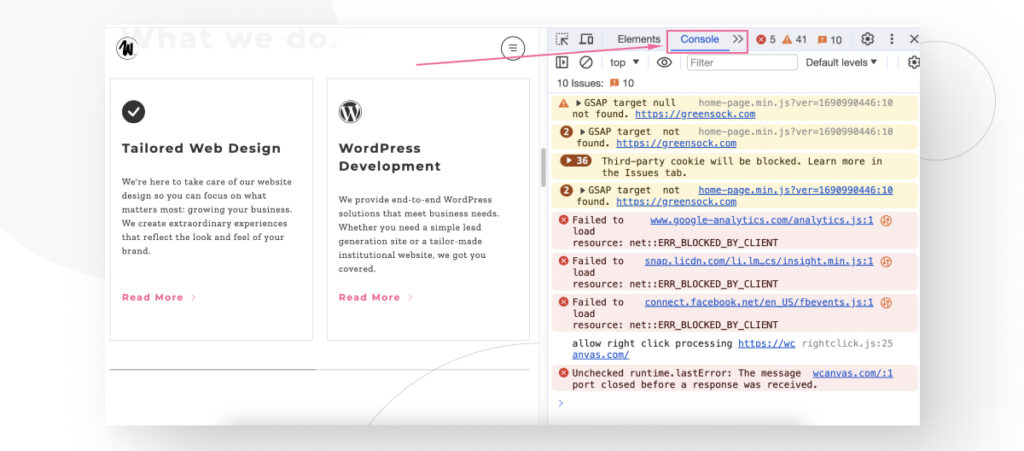
Consola
La consola ofrece una interfaz para registrar información, ejecutar comandos de JavaScript e interactuar con el DOM.
Una de las características más útiles de la consola es poder ver los mensajes registrados para asegurarte de que el código se ejecute como se esperaba y para inspeccionar los valores de las variables en momentos específicos.
Para abrir la consola, presioná F12.

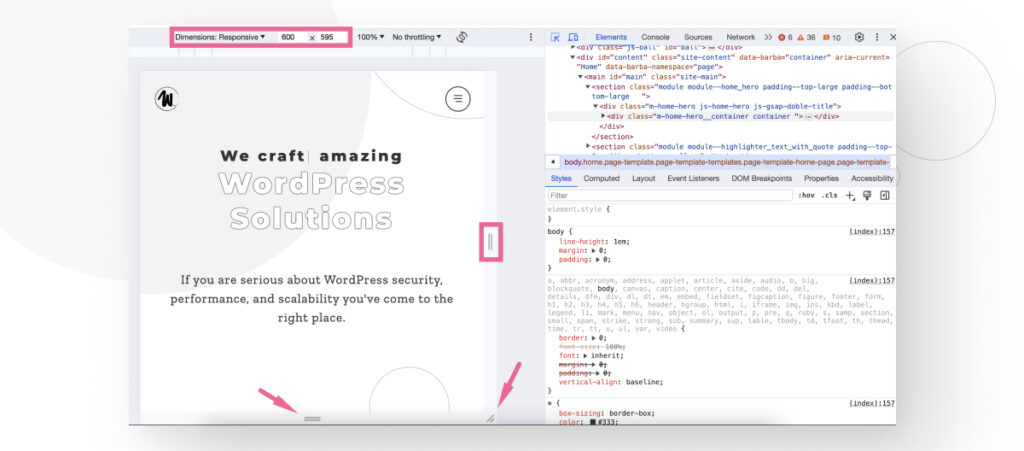
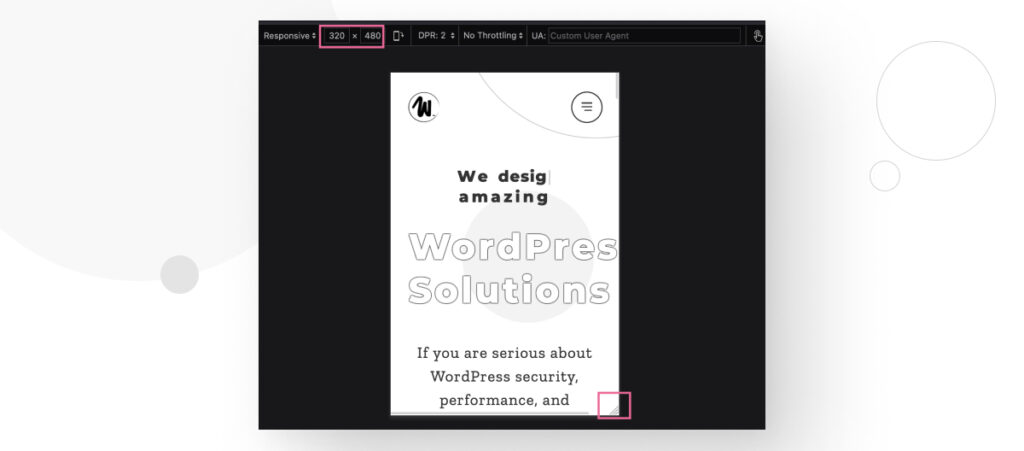
Simular Vistas de Dispositivos Móviles
El diseño responsivo es esencial para la experiencia del usuario y el rendimiento SEO. Por eso, Chrome te permite verificar cómo se ve tu sitio en diferentes tamaños de pantalla, ayudándote a optimizar tu tema para todos los dispositivos.
Abre las herramientas de desarrollo con CTRL + Shift + I o CMD + Option + I y hacé clic en el botón de Alternar Barra de Dispositivos.

Ahora podés modificar el tamaño de la ventana visual ingresando manualmente la resolución en la barra superior o arrastrando los controles alrededor de la ventana. Esto te ayuda a simular cómo se ve tu sitio en diferentes dispositivos, incluyendo tablets y smartphones.

Tene en cuenta que aunque podés simular la ventana visual, no podés simular completamente el rendimiento porque las CPUs móviles y de escritorio funcionan de manera diferente. Siempre es mejor probar la experiencia móvil en un dispositivo móvil real, pero la simulación de Chrome ofrece una buena aproximación de los aspectos visuales del desarrollo web.
Extensiones de Google Chrome para el Desarrollo de WordPress y Aseguramiento de Calidad
Además de cientos de herramientas de desarrollo, Chrome tiene cientos de extensiones que facilitan tu trabajo en desarrollo web y aseguramiento de calidad. Estas son algunas de las extensiones que tal vez quieras considerar al desarrollar en Chrome.
- CSS Peeper. Un visor de CSS que puede medir fácilmente la distancia entre elementos y mucho más.
- CSS Grid Overlay. Confirmá que los elementos estén alineados con la cuadrícula de diseño.
- PerfectPixel. Lo usamos para superponer el diseño en la parte superior del sitio web y detectar diferencias.
- VisBug. Inspeccioná estilos y código fácilmente.
- ColorZilla. Una herramienta de selección de color para identificar rápidamente el código hex de cualquier elemento en la página web.
- Window Resizer. Una herramienta para hacer que el cambio de tamaño de la ventana sea aún más fácil.
- Clear Cache. Limpiá rápidamente la caché del navegador.
Hay muchas más extensiones, pero estas deberían darte algunas herramientas útiles para desarrollar tu sitio de WordPress.
#2 Safari
Safari es un navegador web desarrollado por Apple e integrado en sus sistemas operativos: macOS, iOS, iPadOS y visionOS. Utiliza el motor de navegador WebKit, que es de código abierto y derivado del ya descontinuado navegador KHTML. Safari está diseñado para enfatizar la privacidad, el rendimiento y la eficiencia energética.
El navegador insignia de Apple también es el segundo navegador más popular del mundo, con una cuota de mercado de alrededor del 20%. Al igual que en el caso de Chrome, centrar tus esfuerzos en los navegadores que más personas usan asegura compatibilidad con una mayor parte de tu público objetivo.
Características de Safari para Desarrolladores de WordPress
Como muchos otros navegadores, Safari tiene un conjunto de herramientas de desarrollo web que podés usar para depurar, probar, inspeccionar y optimizar contenido para un rendimiento y compatibilidad óptimos en las plataformas de Apple.
La principal herramienta de desarrollo de Safari es el Inspector Web, un centro de comando para el desarrollo web. Al igual que las herramientas web de Chrome, incluye los paneles de Elementos, Fuentes y Red, junto con varios otros paneles, una consola y mucho más.
A continuación, te contamos cómo aprovechar algunas de las características básicas.
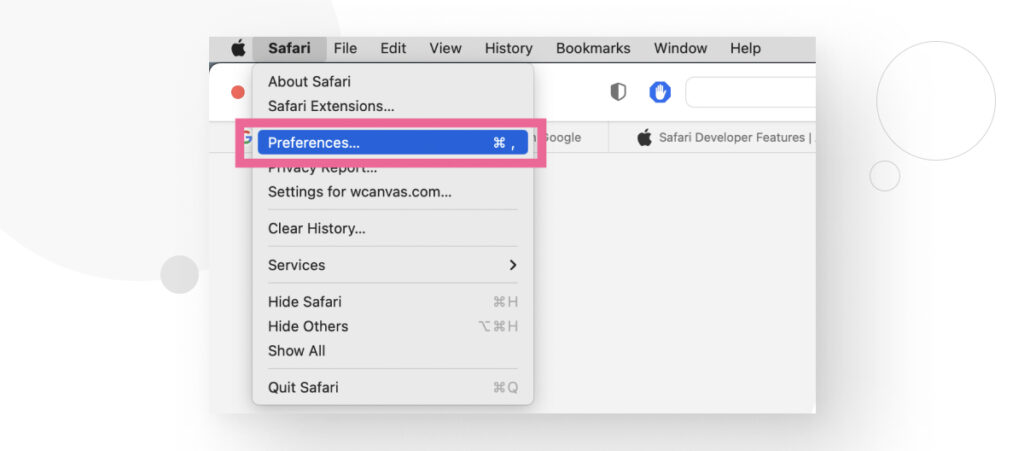
Activando las Herramientas de Desarrollador Web
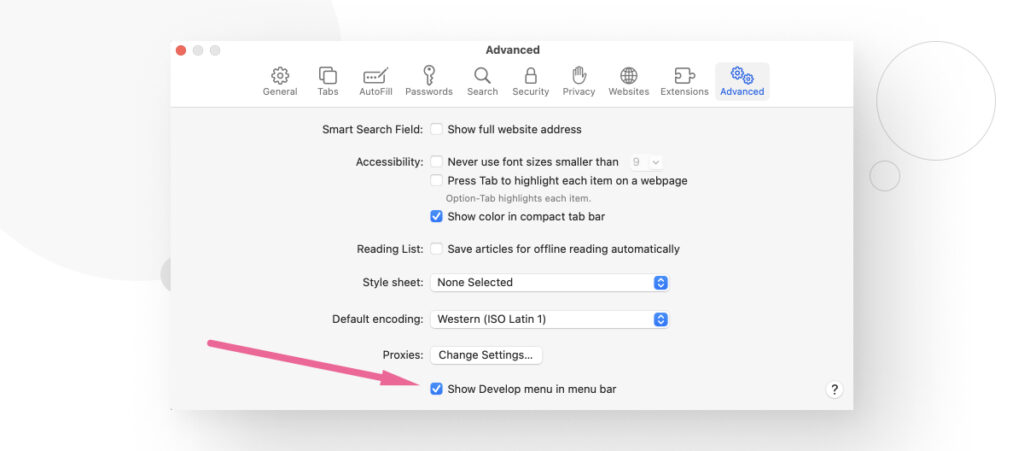
Para activar las herramientas de desarrollo web en Safari, necesitás ir a Safari > Preferencias desde la barra de menú.

Dirigite a la pestaña de Avanzado y marcá Mostrar Desarrollo en la barra de menú.

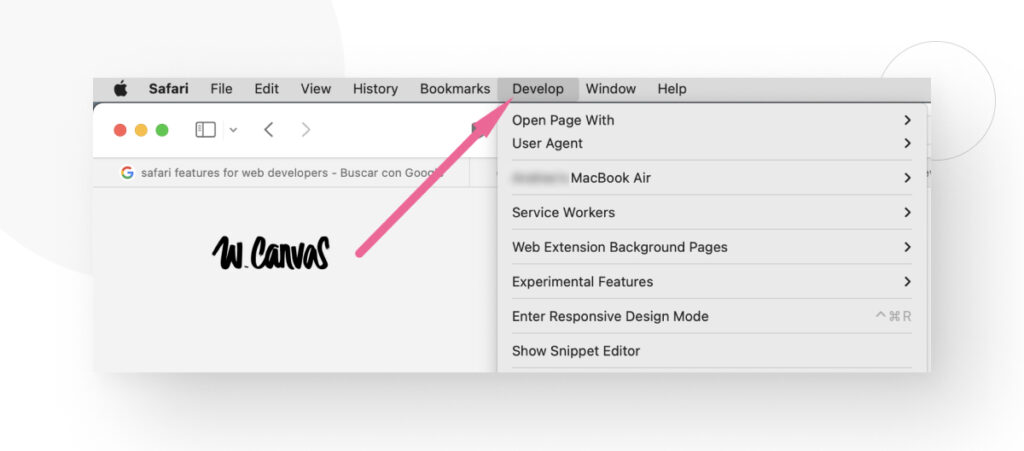
Ahora, el menú desplegable de Desarrollo está disponible en la barra de menú.

Inspector Web
Para acceder al Inspector Web, usá el atajo CMD + Option + I o seleccioná Inspector Web en el menú de Desarrollo.

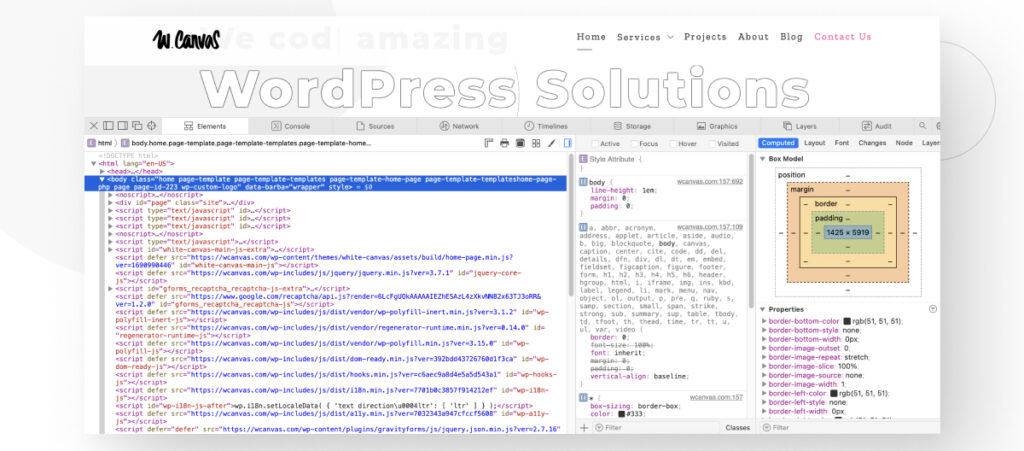
Como podés ver, la interfaz es muy similar a la que aparece cuando inspeccionás elementos en Chrome. El Inspector Web incluye las siguientes características:
- Panel de Elementos. Permite a los desarrolladores ver e inspeccionar el DOM, modificando su estructura y estilos directamente en el navegador.
- Panel de Fuentes. El depurador integrado ayuda a localizar y depurar los recursos de la página web, incluyendo documentos, imágenes, scripts y hojas de estilo.
- Panel de Red. Muestra una lista detallada de todas las solicitudes de red con información sobre la respuesta, estado, tiempos y más para evaluar problemas de rendimiento.
- Panel de Cronologías. Proporciona información sobre la actividad de la página web, incluyendo solicitudes de red, eventos de JavaScript y uso de memoria. Todos los eventos se grafican a lo largo del tiempo para su análisis.
- Panel de Almacenamiento. Detalla el almacenamiento de datos de la página web, incluyendo cookies, bases de datos y almacenamiento de sesión.
- Consola. Ejecuta comandos de JavaScript de manera interactiva y ve registros, errores y advertencias para identificar y solucionar problemas rápidamente.
- Gráficos. Inspecciona HTML5 canvas, JavaScript, animaciones CSS y transiciones para afinar el diseño visual.
- Capas. Visualiza las capas de composición en 3D para analizar el orden de renderizado y posibles cuellos de botella de rendimiento.
- Auditoría. Ofrece una forma de verificar problemas comunes de código y accesibilidad para asegurar el cumplimiento de los estándares web modernos.
En general, el Inspector Web proporciona herramientas integrales para desarrolladores web que te ayudan a probar y depurar tu sitio de WordPress.
#3 Mozilla Firefox
Firefox es un navegador web gratuito y de código abierto desarrollado por la Fundación Mozilla y su subsidiaria, Mozilla Corporation. Se conoce por su énfasis en la privacidad, seguridad y estándares web abiertos. Tiene una participación de mercado del 3%.
Firefox cuenta con varias características predeterminadas que protegen la privacidad y seguridad de los usuarios, incluyendo un gestor de contraseñas, opciones de personalización completas para gestionar cookies y datos de sitios, y protección contra el seguimiento, que bloquea muchas formas de seguimiento en línea por defecto.
El navegador también ha estado a la vanguardia en la defensa de los estándares web, apoyando nuevas tecnologías como HTML5, CSS3 y WebGL desde sus inicios.
Lo más importante para los desarrolladores es que, además de contar con herramientas de desarrollador integradas, Firefox tiene una versión completa de su software dedicada a los desarrolladores. Es la Firefox Developer Edition, que viene con su propio tema oscuro distinto para reducir la fatiga visual durante largas sesiones de codificación.
Características de Mozilla Firefox para Desarrolladores de WordPress
Firefox Developer Edition tiene muchas herramientas que los desarrolladores pueden usar para probar y depurar sitios. De hecho, lo primero que ves cuando instalás la Developer Edition son enlaces a la documentación, para que podás empezar a familiarizarte con algunas de sus características.

Estas son algunas de las principales características que querrás revisar primero.
Vista de Diseño Responsivo
La Vista de Diseño Responsivo es similar a las herramientas de desarrollador de Chrome y al Inspector Web de Safari, ya que te permite ver cómo se vería tu página en diferentes resoluciones de pantalla.
Accedé a la función usando el atajo CMD + Option + I o CTRL + Shift + I para mostrar el inspector de elementos, luego presioná en Modo de Diseño Responsivo. También podés habilitar la función con el atajo CMD + Option + M o CTRL + Shift + M.
Podés modificar la resolución manualmente o arrastrar el viewport con el control en la parte inferior, lo que te permite experimentar con varios tamaños de pantalla mientras pruebas y depurás.

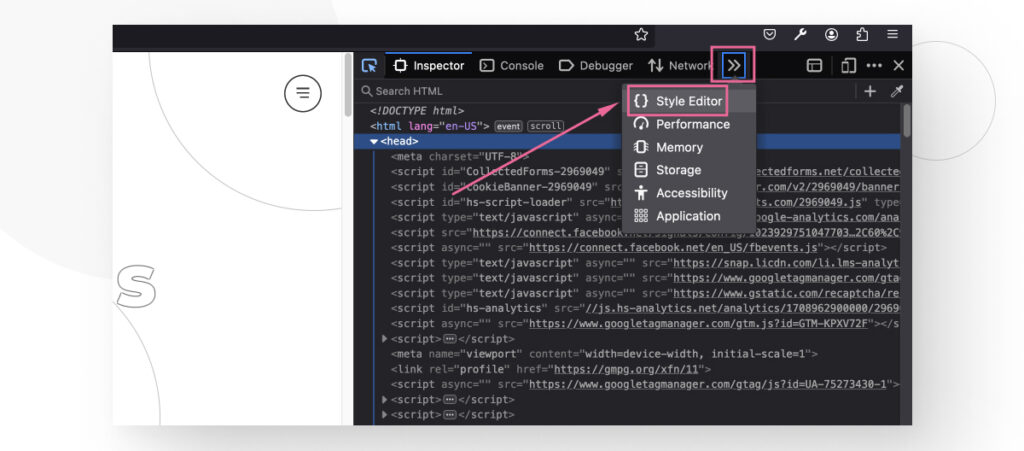
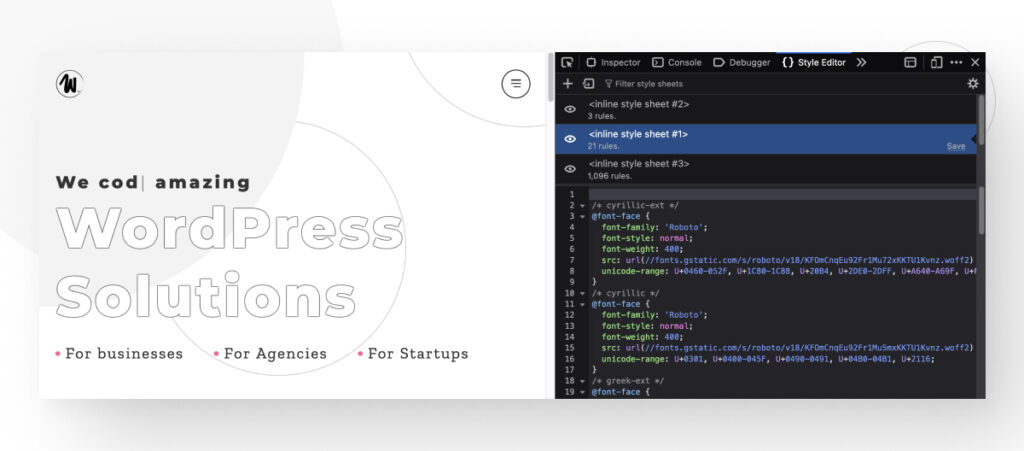
Editor de Estilos CSS
Al igual que otros navegadores, la Developer Edition permite inspeccionar y modificar estilos CSS. Para habilitar el Editor de Estilos, abrí el inspector de elementos con CMD + Shift + C o CTRL + Shift + C y hacé clic en el ícono con las dos flechas para mostrar un menú desplegable. Seleccioná Editor de Estilos.

Ahora podés ver y modificar todas las hojas de estilo que la página web está utilizando.

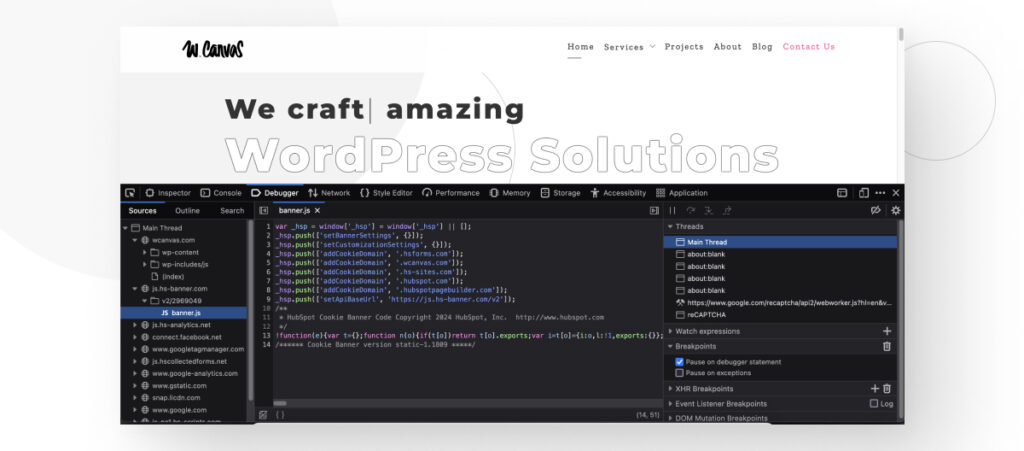
Depurador de Firefox
Una forma común de depurar código JavaScript fue usar el comando console.log para mostrar contenido. Hacer logging en la consola es útil, pero tiene sus limitaciones, así que la Edición para Desarrolladores viene con una herramienta de depuración integrada que podés abrir con CMD + Opción + S o CTRL + Shift + S. También podés abrir el inspector de elementos y ir a la sección de Depurador.

El depurador se divide en tres secciones. El panel de lista de fuentes (lado izquierdo) muestra todos los archivos de JavaScript asociados con la página actual, el panel de fuentes (centro) muestra el contenido de cada archivo en la lista de fuentes, y el panel de herramientas (lado derecho) contiene información y herramientas.
Podés usar el depurador para obtener valores de variables en momentos específicos, ejecutar líneas de JavaScript una a la vez, y mucho más.
Documentación Web de Mozilla Developer Network
Esto es más un recurso que una herramienta, pero se volvió tan notable para los desarrolladores web que es importante mencionarlo.
La Documentación Web de Mozilla Developer Network (MDN), ahora conocida simplemente como MDN Web Docs, es un recurso en línea extenso para desarrolladores web mantenido por Mozilla y una comunidad de voluntarios. Proporciona documentación detallada, tutoriales, guías y materiales de referencia sobre estándares web, incluyendo HTML, CSS, JavaScript y APIs para la web en general y tecnologías específicas de Mozilla.
Los MDN Web Docs son excelentes recursos tanto para principiantes como para desarrolladores web avanzados.
Extensiones de Mozilla Firefox para el Desarrollo de WordPress y Aseguramiento de Calidad
Estas son algunas de las extensiones más útiles de Firefox que los desarrolladores web pueden usar para hacer su trabajo más fácil y eficiente:
- Desarrollador Web. Una extensión extremadamente completa y popular que amplía las herramientas de desarrollo web integradas de Firefox.
- Análisis SEO y Revisión de Sitios Web por WooRank. Analiza el tráfico del sitio web, enlaces de retroceso, usabilidad, compatibilidad con dispositivos móviles, y más.
- Tampermonkey. Un gestor de scripts de usuario que te permite crear y usar scripts de usuario sobre la marcha y también te da un resumen de los scripts que están corriendo en tu sitio web.
#4 Microsoft Edge
Lanzado en 2015, Edge es el sucesor de Internet Explorer y el navegador con la mejor integración con los sistemas operativos Windows. Inicialmente construido solo para Windows, Edge eventualmente estuvo disponible para macOS, Android y dispositivos iOS. Tiene una cuota de mercado de alrededor del 3%.
Edge es conocido por tener un buen rendimiento y enfocar en la seguridad y privacidad. También viene con el Lector Inmersivo para eliminar distracciones y ayudarte a concentrarte en el contenido que estás leyendo, una función de Colecciones para reunir y organizar contenido web, pestañas verticales opcionales, y medidas de prevención de seguimiento.
Además, dado que Edge está construido sobre el proyecto de código abierto Chromium como Chrome, es compatible con todas las extensiones de Chrome y sus propias extensiones únicas.
Características de Edge para Desarrolladores de WordPress
Como todos los navegadores que revisamos hasta ahora, Edge tiene un panel de inspección que podés abrir presionando CMD + Opción + I o CTRL + Shift + I.

Como otras herramientas de desarrollo que exploramos, tiene secciones como Elementos, Fuentes, Red, Rendimiento, visor y editor de CSS, y más para ayudarte a probar y depurar tu sitio.
Extensiones de Edge para el Desarrollo de WordPress y Aseguramiento de Calidad
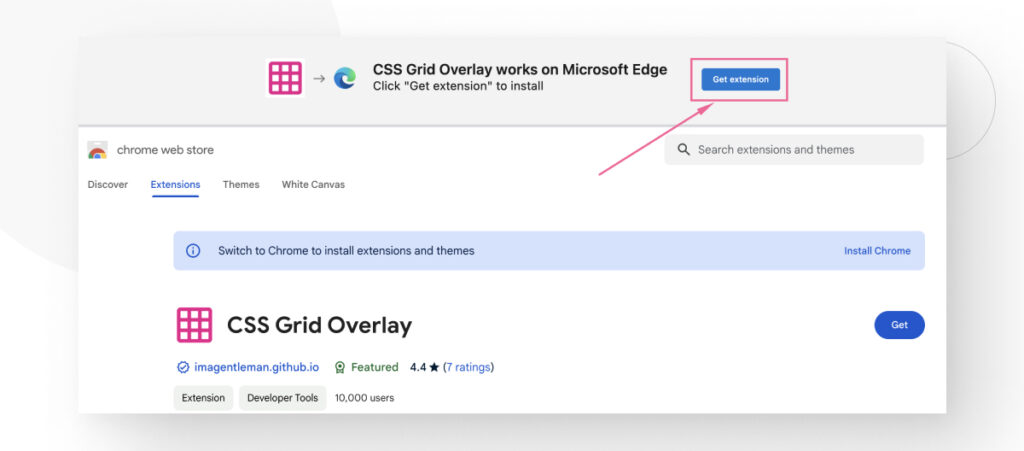
Como mencionamos, Edge está construido sobre el proyecto de código abierto Chromium, lo que significa que cada extensión de Chrome que mencionamos antes es 100% compatible con tu navegador Edge. Cuando accedes a la Chrome Web Store, recibirás un mensaje en la parte superior de la página informándote que esta extensión también funciona en Edge.

Dicho esto, estas son algunas de las extensiones más útiles que encontrarás en las extensiones de Edge, la tienda de extensiones de Edge:
- Gestor de Cookies. Ver y modificar todas las cookies asociadas con la página actual.
- Herramientas para Desarrolladores de React. Inspeccionar y editar componentes de React.
- Octotree. Mejora las interfaces de GitHub para soportar un árbol de código similar a un IDE.
¿Qué Navegador Deberías Usar para Desarrollar tu Sitio de WordPress?
En última instancia, muchos navegadores proporcionaron las herramientas para probar, depurar y optimizar tu sitio de WordPress. Ya sea que uses Safari o Firefox, encontrarás muchas herramientas para optimizar tu sitio.
En este sentido, el navegador que uses para la mayor parte de tu trabajo depende de tus preferencias y otros factores, como si tenés una cuenta corporativa de Google que incentiva o hace más cómodo usar Chrome sobre otros navegadores.
Dicho esto, algo que no es opcional es la prueba de compatibilidad entre navegadores, que consiste en probar y depurar tu sitio en cada uno de los navegadores principales para asegurarte de que funcione correctamente. Independientemente de tu navegador preferido, siempre debes probar en varios navegadores para confirmar la compatibilidad.
Pero hay más de una docena de navegadores por ahí. ¿Deberías probar en todos? No, deberías centrarte en los 4 o 5 más populares, que representan más del 90% de la cuota de mercado global de navegadores. Esto asegura una buena experiencia de usuario para la mayoría de los visitantes y te ayuda a balancear tu carga de trabajo.
¿Cómo hacer que tu sitio de WordPress sea compatible entre navegadores?
Hacer que tu sitio sea compatible con múltiples navegadores es un tema lo suficientemente profundo como para su propio artículo, pero aún podemos transmitir los puntos más importantes.
La mayoría de las veces, los sitios de WordPress serán en gran parte compatibles entre navegadores. Esto significa que generalmente no tendrás problemas graves con tu sitio que se rompa completamente en Chrome pero funcione perfectamente en Edge. La mayoría de los problemas de compatibilidad serán menores y normalmente estarán asociados con recursos que no se renderizan correctamente debido a que los navegadores interpretan los estándares web de manera diferente.
Sin embargo, aún necesitas abordar estos problemas menores si quieres que tu sitio sea lo más compatible posible entre navegadores.
Estos son algunos de los pasos más importantes para hacer que tu sitio web sea compatible con múltiples navegadores.
Solución #1: Establecer un Doctype para los Archivos HTML
Establecer el Doctype (Declaración del Tipo de Documento) al principio de tus archivos HTML es esencial porque le dice al navegador web qué versión de HTML se utilizó para escribir la página. La última versión de HTML es HTML5, así que parece razonable pensar que siempre deberías establecer un doctype que indique al navegador que use HTML5.
Si bien esto es cierto en la mayoría de los casos, algunos navegadores aún no funcionan muy bien con HTML5, obligándote a usar HTML 4.01 en su lugar. Cuál usar cambia caso por caso, pero deberías usar HTML5 por defecto y solo cambiar a 4.01 si notas problemas.
Aquí tienes el código para establecer el doctype para HTML5. Haz que sea la primera línea de tus archivos HTML:
<!DOCTYPE html>Y este fragmento establece la versión de HTML como 4.01:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”
“http://www.w3.org/TR/html4/strict.dtd">Independientemente de tu versión, esta simple línea asegura que tus páginas se rendericen correctamente, resolviendo muchos problemas de compatibilidad.
Solución #2: Usar Reglas de Reinicio de CSS
Cada navegador web tiene su propia hoja de estilos predeterminada que dicta cómo se ven los elementos si los desarrolladores web no establecen estilos específicos para los elementos de la página (imágenes, texto, relleno, etc.).
Ejemplos incluyen diferentes colores de borde, valores de relleno y margen, zoom predeterminado y fuentes. Si alguna vez ves un elemento HTML, como un botón de Enviar, que se ve diferente en dos navegadores a pesar de estar en el mismo sitio, probablemente se deba a las diferentes hojas de estilos predeterminadas.
Los reinicios de CSS son hojas de estilos cortas que restablecen el estilo de los elementos HTML a una línea base específica. Eso significa que los reinicios de CSS crean efectivamente un estándar sobre cómo deberían verse los elementos en un sitio web, independientemente del navegador.
Al estandarizar la apariencia de las páginas, los reinicios de CSS te ayudan a prevenir las inconsistencias que surgen de que cada navegador tenga diferentes estilos predeterminados.
Aquí tienes un ejemplo de un reinicio de CSS:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}El objetivo principal de este reinicio de CSS es eliminar márgenes, rellenos y bordes de todos los elementos. Esto crea un lienzo en blanco para que los desarrolladores web comiencen a estilizar desde una base consistente en todos los navegadores en lugar de crear reglas para navegadores específicos.
Hay muchos scripts de reinicio de CSS, pero Normalize.css es uno de los más populares, así que podrías comenzar con eso y seguir desde ahí.
Solución #3: Usar Bibliotecas y Frameworks Compatibles entre Navegadores
Usar bibliotecas y frameworks compatibles entre navegadores mejora significativamente el proceso de desarrollo, asegura consistencia entre diferentes navegadores y mejora la calidad general de aplicaciones web como los sitios de WordPress.
Estas bibliotecas y frameworks proporcionan fragmentos de código y módulos estandarizados ya escritos, lo que puede ahorrar tiempo y esfuerzo al escribir código repetitivo. A menudo vienen con funciones incorporadas para manejar tareas comunes como solicitudes AJAX, animaciones y manipulación del DOM, permitiendo a los desarrolladores centrarse en los aspectos únicos de sus proyectos.
Están diseñados para ser compatibles entre navegadores, lo que significa que manejan automáticamente muchas inconsistencias y errores al intentar hacer que tu sitio web funcione en diferentes navegadores. Esto reduce la necesidad de escribir hacks específicos para navegadores o código condicional, haciendo tu trabajo más fácil y eficiente.
Algunas de las bibliotecas y frameworks más populares que usan los desarrolladores de WordPress incluyen jQuery, Angular, Vue.js, React y Bootstrap.
¿Cuál es el mejor navegador para el desarrollo de WordPress?
El mejor navegador para el desarrollo de WordPress es aquel que ofrece la mejor combinación de rendimiento, herramientas de desarrollo y extensiones útiles. Dado que múltiples navegadores cumplen con estos requisitos, algunos desarrolladores eligen sus navegadores según preferencias personales y algunos otros factores.
Dicho esto, los desarrolladores siempre prueban su sitio en los 4 o 5 navegadores más populares para asegurarse de que al menos más del 90% de sus visitantes tengan una experiencia de usuario optimizada. De esta manera, puedes hacer la mayor parte de las pruebas y el desarrollo en tu navegador preferido, pero en última instancia, pruebas para todos los más populares.
Con suerte, ahora tienes una mejor comprensión de lo que cada uno de los navegadores principales ofrece a los desarrolladores de WordPress y puedes elegir el que mejor se adapte a ti.
Si encontraste útil este post, lee nuestro blog para más ideas y guías sobre WordPress!