¿Qué lenguajes de programación usó WordPress?

Cuando empezaste a aprender WordPress como desarrollador web, era muy común preguntarte en qué lenguajes está escrito WordPress. Esto se debe a que conocer qué lenguajes forman la base de la experiencia de desarrollo en WordPress te ayuda a dirigir tus esfuerzos de manera más eficiente.
La respuesta es que los desarrolladores de WordPress se basan principalmente en 4 lenguajes para construir sitios web: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), Hypertext Processor (PHP) y JavaScript.
De estos 4 lenguajes, HTML, CSS y JavaScript son lenguajes frontend, así que manejan la interfaz de usuario y otras funciones que los usuarios ven. Por otro lado, PHP es un lenguaje backend, lo que significa que se encarga de toda la lógica y tareas que suceden detrás de escena y que hacen funcionar los sitios de WordPress.
En este artículo, exploraremos qué hace cada lenguaje y cuál deberías aprender primero para que tu camino para convertirte en desarrollador sea lo más eficiente posible.
Puntos clave
- HTML proporciona la estructura que las páginas web necesitan para mostrar contenido como texto, imágenes y videos.
- CSS da estilo a los elementos HTML, permitiéndote cambiar tipografías, tamaños de fuente, colores de fondo y más.
- PHP es el motor que impulsa WordPress, haciendo todo el trabajo pesado detrás de escena que permite que los temas, plugins y WordPress en sí funcionen.
- JavaScript hace que las páginas web sean más dinámicas al renderizar cuadros emergentes y otros elementos interactivos.
Los 4 Lenguajes Clave de WordPress
#1 HyperText Markup Language (HTML): Construyendo Páginas Web
HTML (HyperText Markup Language) es el lenguaje de marcado más popular del mundo. Es el código que estructura una página web y su contenido, incluyendo texto, imágenes, video, audio y cualquier otro formato de contenido multimedia.
HTML actúa como el bloque de construcción de las páginas que usan los visitantes. Permite a los desarrolladores web estructurarlas, dándole instrucciones a los navegadores sobre el contenido que deben mostrar.
Se llama “lenguaje de marcado” porque el texto está marcado usando etiquetas como <p>, <form> y <label>. Las etiquetas le dicen a la computadora el propósito del texto que sigue. Las etiquetas también necesitan abrirse y cerrarse.
Por ejemplo, la etiqueta <p> le dice a las computadoras que el texto dentro de las etiquetas de apertura y cierre es parte de un párrafo. Las etiquetas de cierre suelen ser iguales a las de apertura, pero les agregas una barra, así: </p>. Hay docenas de etiquetas, cada una con un propósito específico, desde encabezados hasta mostrar imágenes y crear formularios donde los usuarios pueden ingresar información.
Ejemplo de HTML
El siguiente fragmento de HTML crea una página web solo con texto que muestra un encabezado y un párrafo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Las Estaciones</title>
</head>
<body>
<h1>Las Estaciones</h1>
<p>
Las estaciones son la división del año basada en los cambios en el clima, la ecología y la cantidad de luz solar. En la mayoría de los lugares, hay cuatro estaciones distintas: primavera, verano, otoño e invierno. Cada estación tiene sus propias características y belleza únicas.
</p>
</body>Este archivo HTML resultaría en la siguiente página web:

También podés usar HTML para hacer que las páginas web sean más interactivas. Los siguientes botones se crearon utilizando las etiquetas HTML <form> y <input>:
En WordPress, creás HTML de manera indirecta cuando usás el editor Gutenberg, ya que WordPress convierte tu texto y otros medios en HTML para que los navegadores los muestren correctamente. Los temas de WordPress también utilizan HTML, PHP y CSS para crear plantillas y diseños.
Como podés ver, HTML es muy flexible y te da las herramientas para crear páginas web funcionales, aunque un poco simples. Así que, si el HTML te parece un poco seco, CSS viene al rescate.
#2 Hojas de Estilo en Cascada (CSS): Embelleciendo Páginas Web
Las Hojas de Estilo en Cascada (CSS) son un “lenguaje de hoja de estilo” y el lenguaje web más popular, junto con HTML. CSS se usa para “estilizar” HTML y XML, otro lenguaje de marcado.
En el desarrollo web, “estilizar” se refiere a usar código para darle a los elementos HTML una apariencia específica cuando se muestran en un navegador. Las siguientes son algunas de las formas más comunes en que CSS estiliza los elementos HTML:
- Agregando colores al texto.
- Eligiendo fuentes.
- Cambiando el tamaño del texto.
- Manipulando el espaciado entre elementos.
- Agregando imágenes y colores de fondo.
- Haciendo que una página web sea más responsiva al modificar cómo se muestra en diferentes dispositivos con distintos tamaños de pantalla.
Ejemplo de CSS
Podemos usar CSS para darle al código HTML de arriba un aspecto diferente. Así:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f8f8f8;
}Este fragmento se dirige al elemento <body> del documento HTML, que representa todo el contenido de la página web. Modifica la tipografía, el margen y el padding, mientras agrega un fondo gris.
Después de aplicar estos y otros estilos, terminamos con una página web que es mucho menos seca y más agradable a la vista.

Para entender la relación entre HTML y CSS, pensá en HTML como la estructura de concreto y metal de un edificio. En esta analogía, CSS equivale a la fachada, la pintura y todos los demás materiales de estilo, sellado y aislamiento que hacen que el edificio sea más funcional y más lindo para mirar y estar.
#3 Procesador de Hipertexto (PHP): Haciendo que WordPress funcione
El Procesador de Hipertexto (PHP) es el lenguaje de programación backend más popular del mundo, y es sobre el que está construido WordPress.
En esencia, PHP es el código que hace que WordPress funcione. Eso es porque la mayoría de las acciones que realiza tu sitio web requieren un archivo PHP que se ejecuta en el servidor del sitio. Por ejemplo, PHP permite que los sitios web obtengan información específica de la base de datos y la usen para armar páginas HTML.
En total, más de la mitad de todo el código fuente de WordPress es PHP, lo que convierte a PHP en el verdadero motor que impulsa la plataforma y el lenguaje de programación más esencial que tenés que conocer si querés convertirte en desarrollador de WordPress.
Estas son las formas en que PHP potencia WordPress:
- Funcionalidad básica. PHP es fundamental para el funcionamiento central de WordPress. Procesa las solicitudes del navegador, interactúa con la base de datos para recuperar o almacenar datos y luego muestra el contenido HTML al usuario.
- Desarrollo de temas. Los desarrolladores usan PHP para crear temas que definen la apariencia y el diseño de un sitio de WordPress. Los archivos de tema contienen una mezcla de HTML, PHP y a veces JavaScript. El código PHP añade funcionalidad y muestra contenido dinámicamente.
- Desarrollo de plugins. Los plugins amplían la funcionalidad de WordPress y consisten principalmente en código PHP. A través de los plugins, los desarrolladores pueden agregar características y capacidades personalizadas a un sitio sin modificar el código fuente central de WordPress.
- APIs de WordPress. WordPress proporciona un conjunto de APIs basadas en PHP que permiten a los desarrolladores interactuar y extender las funcionalidades de WordPress. Estas APIs incluyen la API de Plugins, la API de Personalización de Temas, la API de Shortcodes y la API REST, entre otras.
- Personalización y extensibilidad. PHP permite a los desarrolladores personalizar y extender casi todos los aspectos de WordPress, desde crear tipos de publicaciones y taxonomías personalizadas hasta modificar el panel de administración e integrar con servicios de terceros.
Ejemplo de PHP
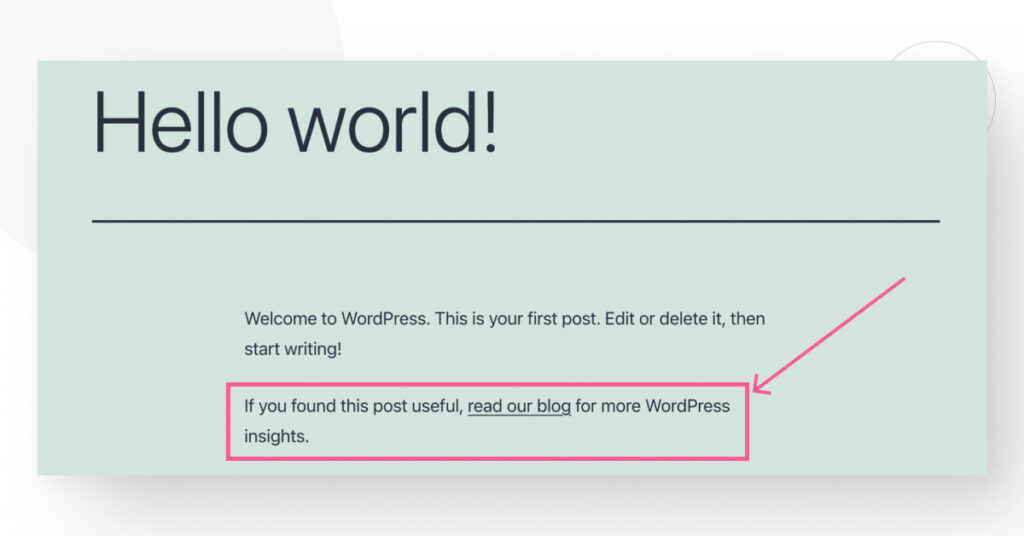
El siguiente fragmento de PHP es un plugin que muestra un mensaje al final de cada publicación del blog.
function wcanvas_read_our_blog($content) {
// Esta línea asegura que el plugin solo se active en publicaciones individuales.
if ( is_single() ) {
// Muestra un mensaje al final de la publicación.
$content .= '<p class="read-our-blog">Si te resultó útil esta publicación, <a href="https://wcanvas.com/blogs/" title="archivo de blogs de White Canvas" target="_blank" rel="nofollow">lee nuestro blog</a> para más información sobre WordPress.</p>';
}
return $content;
}
add_filter('the_content', 'wcanvas_read_our_blog');La próxima vez que accedas a una publicación de blog publicada o a una vista previa, verás este mensaje al final:

PHP lleva un poco más de tiempo acostumbrarse porque es un lenguaje de propósito general que podés usar para realizar operaciones lógicas, crear bucles, mostrar texto, automatizar cálculos aritméticos, etc. En resumen, podés hacer prácticamente cualquier cosa con PHP, pero te va a llevar un poco más entenderlo que HTML y CSS.
JavaScript (JS): Haciendo que los Sitios sean Más Dinámicos
PHP es el lenguaje de programación de backend más popular del mundo, pero JavaScript es el lenguaje de programación más popular de cualquier tipo.
Al igual que PHP, JavaScript es un lenguaje de programación de propósito general, así que lo podés usar para crear todo tipo de scripts y aplicaciones. Pero a diferencia de PHP, JavaScript es un lenguaje de frontend, lo que significa que los desarrolladores lo usan para manejar los aspectos de un sitio web que interactúan directamente con el usuario, como la interfaz.
PHP no interactúa directamente con los usuarios porque realiza acciones en el lado del servidor del sitio web, al que los usuarios no tienen acceso. Por otro lado, JavaScript realiza acciones en el lado del cliente, lo que significa que el código toma efecto en el navegador del usuario en lugar de en el servidor.
De esta manera, JavaScript puede modificar el comportamiento de la página después de que la hayas accedido sin necesidad de recargarla, haciendo que el sitio sea más dinámico. Algunas de las formas en que los desarrolladores de WordPress pueden usar JavaScript para agregar características interactivas dinámicas incluyen:
- Actualizaciones de contenido.
- Mapas interactivos.
- Gráficos animados en 2D/3D.
- Cajas emergentes.
- Archivos multimedia interactivos como listas de reproducción.
A pesar de su potencial para la dinamismo, JavaScript es el lenguaje menos esencial que deberías conocer al desarrollar WordPress. Eso es porque podés desarrollar un sitio de WordPress cómodamente solo con HTML, CSS y PHP.
Sin embargo, en los últimos años, WordPress ha ido avanzando hacia la realización de más tareas con JavaScript cuando es viable, ya que proporciona una experiencia más fluida tanto para desarrolladores como para usuarios. Así que, mientras JavaScript ha ido ganando terreno en el núcleo de WordPress, las funciones de WordPress seguirán siendo principalmente escritas en PHP en el futuro previsible.
Otras Habilidades de Programación que Usan los Desarrolladores de WordPress
HTML, CSS, PHP y JavaScript son los lenguajes más importantes que los desarrolladores de WordPress utilizan, pero hay algunas otras habilidades que también deberías desarrollar para convertirte en un desarrollador de WordPress completo.
Structured Query Language (SQL)
SQL es un lenguaje de programación utilizado para gestionar y manipular bases de datos relacionales.
SQL te permite realizar operaciones como consultar y actualizar datos y gestionar estructuras de bases de datos. Está diseñado para usar una sintaxis que se asemeja a oraciones en inglés, lo que ayuda a los principiantes a aprenderlo fácilmente.
WordPress utiliza una base de datos MySQL, un popular sistema de gestión de bases de datos relacionales de código abierto que usa SQL como su lenguaje de consulta. SQL se utiliza entre bastidores para interactuar con la base de datos donde se almacenan el contenido y la configuración de tu sitio, incluyendo publicaciones, páginas, comentarios, información de usuarios y opciones del sitio.
Aprender SQL no es esencial para construir un sitio de WordPress, pero muchos plugins y temas de WordPress utilizan consultas SQL personalizadas para agregar nuevas funciones o mejorar el rendimiento. Por ejemplo, un plugin de comercio electrónico podría usar SQL para gestionar listados de productos, pedidos y datos de clientes.
Pero vas a necesitar aprender SQL si querés desarrollar alguna funcionalidad personalizada que implique gestionar la base de datos.
El siguiente fragmento es un ejemplo de lo útil que puede ser SQL, ya que elimina todos los comentarios no aprobados de tu sitio sin afectar los comentarios aprobados:
DELETE FROM wp_comments WHERE comment_approved = 0En este fragmento, seleccionás todos los comentarios con un estado de aprobado de 0 (no aprobado) y los eliminás en lote.
Software de Control de Versiones
Los sistemas de control de versiones permiten a los desarrolladores crear y gestionar múltiples versiones del código de un sitio web. Estos sistemas pueden tomar instantáneas de los archivos de un sitio web para, básicamente, crear una copia de toda su base de código y almacenarla en repositorios, para que los desarrolladores puedan restaurarla o modificarla según sus necesidades más adelante.
Sin ellos, los desarrolladores tendrían que mantener copias locales de la base de código de su sitio web, lo que aumenta las probabilidades de cometer errores, mezclar versiones y perder progreso.
En resumen, dominar el control de versiones es una de las habilidades que diferencia a los desarrolladores profesionales de WordPress y plugins (y de cualquier tipo de desarrolladores) del resto.
Git y SVN son los sistemas de control de versiones más populares.
Aquí tenés un ejemplo del comando git status que podés usar en Git para chequear si algún archivo en el repositorio cambió:
git status
On branch JoystickSupport
Your branch is ahead of 'origin/JoystickSupport' by 10 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: ../2999_Default_DLC_EXP_Pack001 (Leviathan)/BioGame.xml
no changes added to commit (use "git add" and/or "git commit -a")Este resultado muestra que el archivo BioGame.xml cambió desde el último commit. Un commit es una versión específica de tu código fuente. Al llevar un control de qué archivos cambiaron desde el último commit, podés entender fácilmente la evolución de tu base de código.
¿Qué Lenguaje Deberías Aprender Primero?
PHP es el lenguaje más esencial para aprender cuando te convertís en desarrollador porque es el motor que impulsa toda la plataforma. Cuán bien te desempeñás como desarrollador de WordPress depende significativamente de tu dominio de PHP.
La importancia de PHP implica que deberías aprenderlo primero, y eso estaría genial, pero también podés aprender HTML, seguido de CSS, y después PHP. Aprender HTML y CSS podría llevarte un par de semanas, pero aprender PHP probablemente te tome al menos 6 meses.
La buena noticia es que PHP y HTML funcionan muy bien juntos, así que todo el conocimiento que ganás en un lenguaje te ayuda a entender cómo encaja en el otro.
Necesitás HTML, CSS, PHP y JavaScript para Aprender WordPress
Los principales lenguajes que usan los desarrolladores de WordPress son HTML para construir páginas web, CSS para dar estilo a esas páginas, JavaScript para hacer las páginas más dinámicas y PHP para impulsar toda la plataforma.
Si podés aprender estos 4 lenguajes, poniendo énfasis en HTML, CSS y PHP, eventualmente te convertirás en un desarrollador full stack de WordPress, listo para construir sitios, crear o modificar temas, y desarrollar funcionalidades personalizadas que se ajusten a necesidades específicas.
Si encontraste útil este post, lee nuestro blog para más información y guías sobre WordPress!