¿Alguna vez te preguntaste cómo enlazar a una sección específica de una página en WordPress? Puede ser una forma muy efectiva de llevar a tus usuarios a una parte de tu página sin que tengan que hacer scroll hasta allí.
Para hacer eso, necesitás los anchor links (enlaces ancla), un concepto fundamental de HTML que WordPress hace muy fácil de implementar con el editor Gutenberg. Más específicamente, algunos se refieren a los enlaces ancla que llevan a diferentes secciones de la misma página como “jump links” (enlaces saltar).
Este artículo te va a mostrar cómo agregar jump links a tus publicaciones, haciéndolas más fáciles de navegar.
Como demostración inicial, aquí tenés una tabla de contenido con jump links a cada sección de este artículo. Hacé clic en cualquiera de ellos y automáticamente vas a hacer scroll hasta esa sección.
- Conclusiones clave
- Enlaces Ancla en HTML y WordPress
- Cómo enlazar a una sección específica de una página de WordPress usando enlaces ancla
- Beneficios de los Jump Links en WordPress
- Los Jump Links son muy útiles y fáciles de implementar
Puntos clave
- Un anchor link (enlace ancla) es un elemento HTML que crea un enlace hacia un sitio web externo, una página diferente del mismo sitio o una sección específica de la página.
- Los anchor links que llevan a una sección diferente en la misma página a veces se llaman “in-page links” (enlaces dentro de la página) o “jump links” (enlaces saltar).
- Usando el editor Gutenberg o código HTML, podés añadir fácilmente jump links en WordPress.
- La mayoría de los bloques de Gutenberg te permiten agregar un jump link rápidamente con la etiqueta Avanzada, pero algunos bloques personalizados carecen de soporte para anclas, lo que te obliga a usar HTML.
Anchor Links en HTML y WordPress
Un anchor link (enlace ancla) es un elemento HTML que crea un enlace hacia un sitio web externo, una página diferente del mismo sitio o una sección específica de la página. Este último uso es el que vamos a discutir en este artículo.
Podés usar anchor links para crear un hipervínculo que te deje saltar a una sección específica de la misma página. Algunos usan el término “in-page link” o “jump link” para referirse a estos anchor links. En WordPress, los jump links pueden ser muy útiles para crear tablas de contenido que enlazan a cada encabezado y subencabezado, ayudando a los usuarios a navegar tu contenido más fácilmente.
Por ejemplo, si hacés clic aquí, te dirigirás al encabezado de esta sección. Hicimos esto con un anchor link (jump link), y podés usarlos para enlazar cualquier tipo de contenido (párrafos, imágenes, videos, etc.), no solo encabezados.
El resto de este artículo explicará cómo podés hacerlo en tus propias publicaciones y páginas.
Cómo enlazar a una sección específica de una página de WordPress usando Anchor Links
WordPress tiene 2 métodos principales para los jump links: el editor Gutenberg y el clásico HTML.
En la mayoría de los casos, el editor es más que suficiente porque la mayoría de los bloques de Gutenberg te permiten agregar un ancla. La única situación en la que tal vez necesites usar HTML es cuando el bloque al que intentás enlazar no soporte enlaces de ancla, lo cual probablemente solo suceda con bloques creados por plugins u otros bloques personalizados.
Acá tenés una guía paso a paso para ambos métodos.
Método #1: Agregar Enlaces de Salto con el Editor de Gutenberg
Este es el método más fácil y rápido para agregar enlaces de salto en WordPress, ya que el editor de Gutenberg omite el código HTML.
Agregar el Ancla
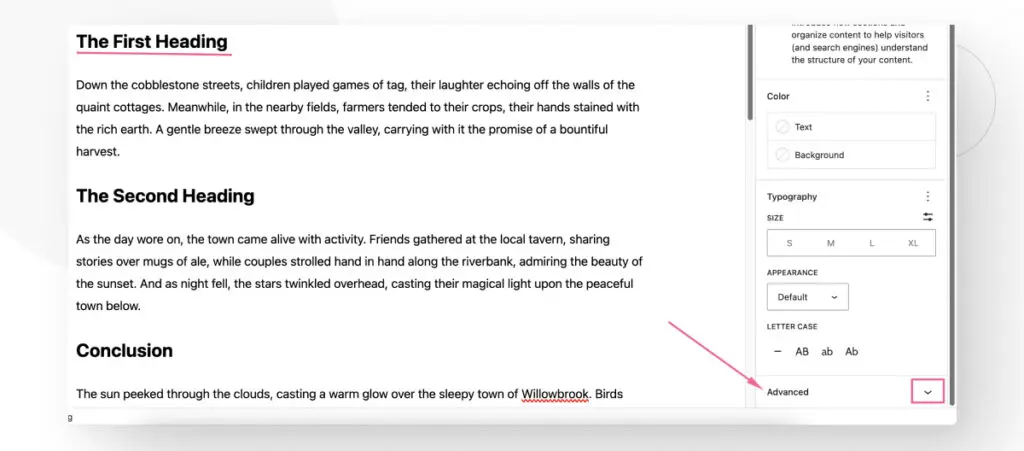
Primero, tenés que ir al editor. Dirigite a la página o entrada que querés editar, luego poné el puntero sobre el encabezado al que querés enlazar. En la barra lateral derecha, deberías ver una pestaña de Avanzado (tal vez necesites bajar un poco para verla). Hacé clic en la flecha a la derecha para expandir el menú desplegable.

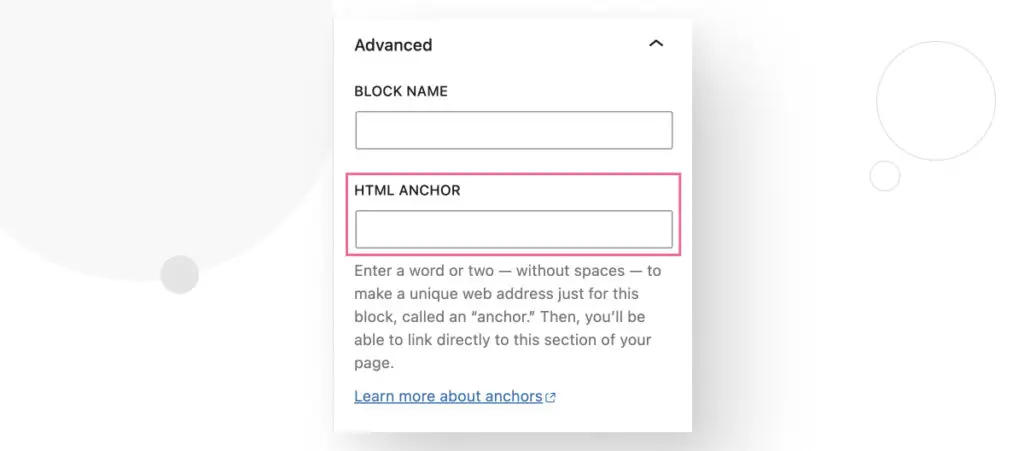
Vas a ver varios cuadros de texto. El que nos importa ahora es el Ancla HTML.

Agregá un nombre para el ancla. No debería tener espacios y debe ser único para esta página o entrada en particular. Podés usar guiones para separar las palabras.
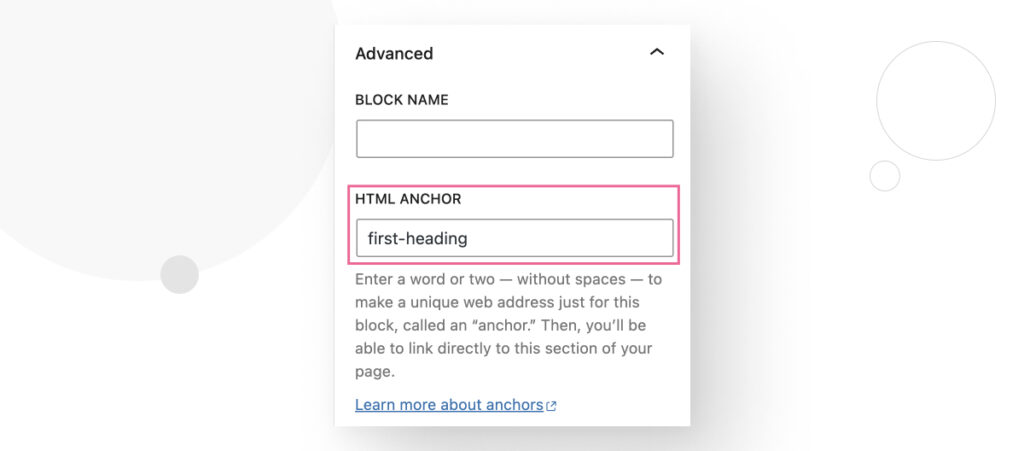
Elegí un nombre significativo que esté relacionado con el contenido de la sección. En este caso, lo llamaremos first-heading.

Enlazar al Ancla
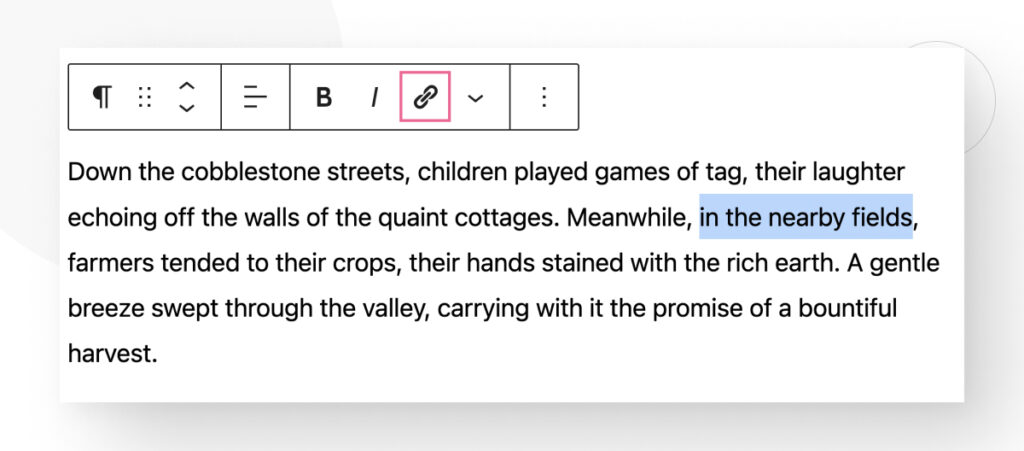
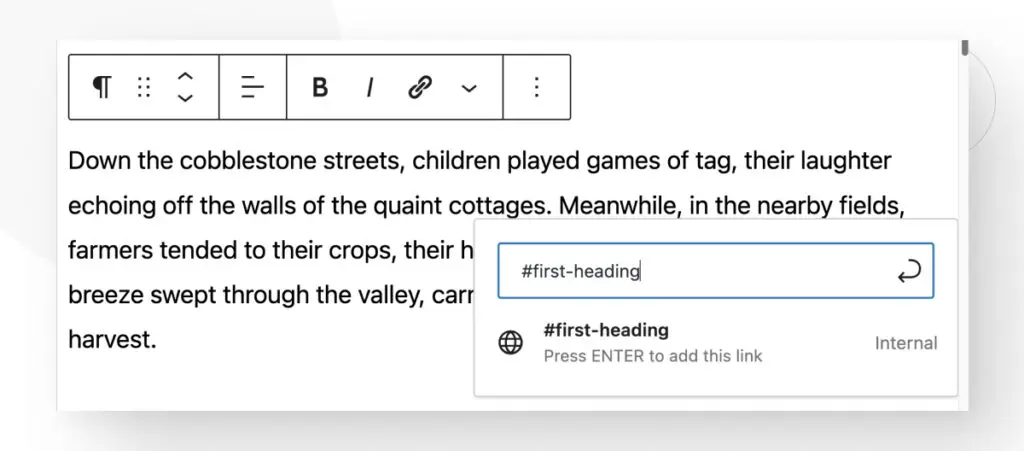
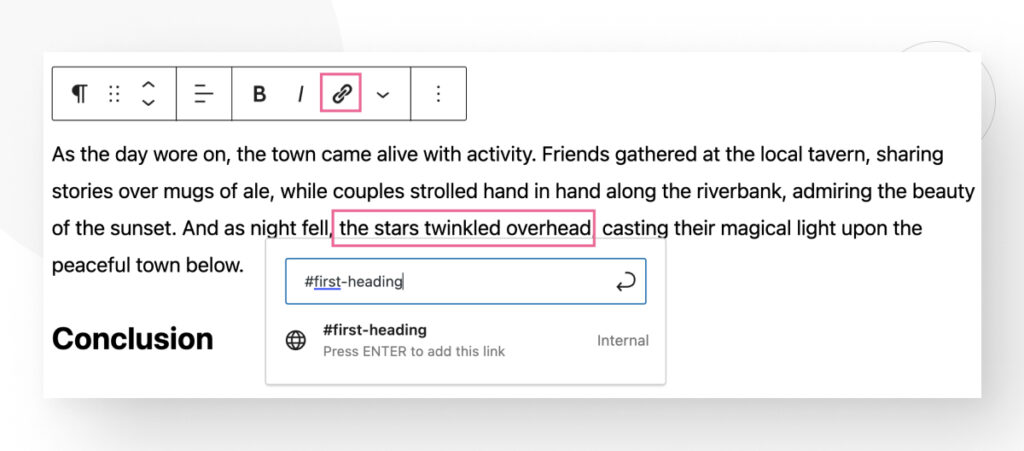
Ahora, solo tenés que crear un enlace que apunte al ancla que acabás de crear. Simplemente resaltá el texto que va a contener el enlace y hacé clic en el ícono de Enlace para abrir el menú de enlaces. También podés presionar CTRL + K o CMD + K.

Para crear el enlace al ancla, solo tenés que agregar el nombre del ancla precedido por un signo numeral (#). En nuestro caso, sería #first-heading. Presioná Enter para confirmar.

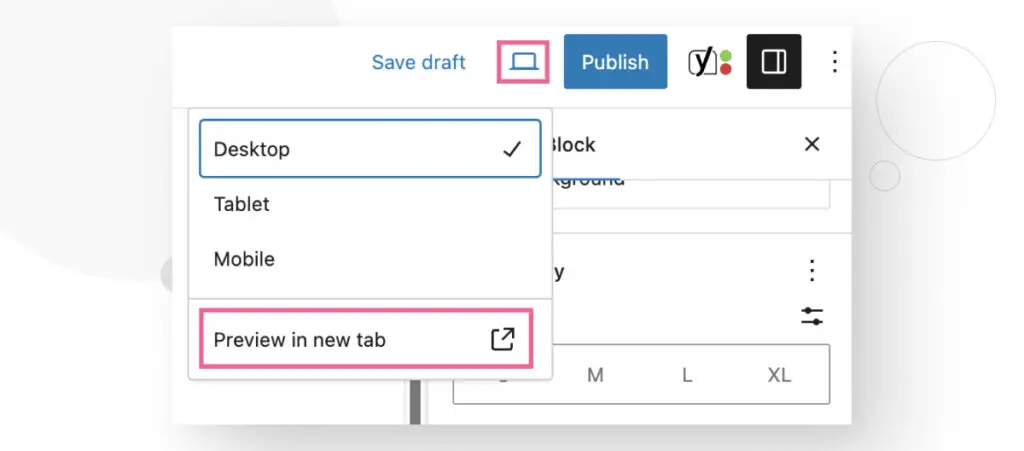
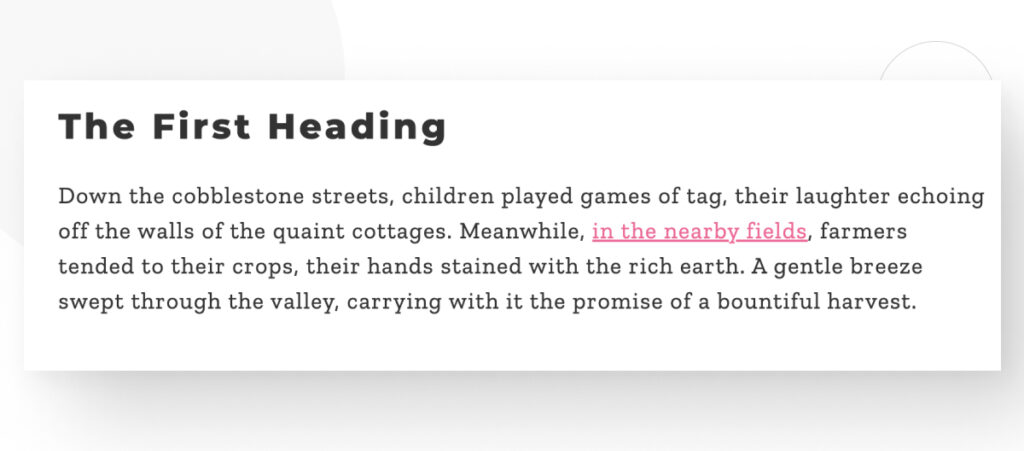
¡Y eso es todo! Ahora podés ir a la vista previa de la publicación o página y hacer clic en el hiperenlace que resultó. En vez de llevarte a otra página, te va a hacer scroll hasta la sección especificada.


Método #2: Agregar Enlaces de Salto con HTML
La otra forma, un poco más complicada, de agregar anclas es usando código HTML. Esto probablemente solo sea necesario si te encontrás con un bloque que no admite anclas, como bloques personalizados o bloques añadidos con plugins.
Pero incluso si nunca usaste HTML, agregar anclas es bastante simple y solo requiere habilidades básicas de computación.
Agregar el Ancla con HTML
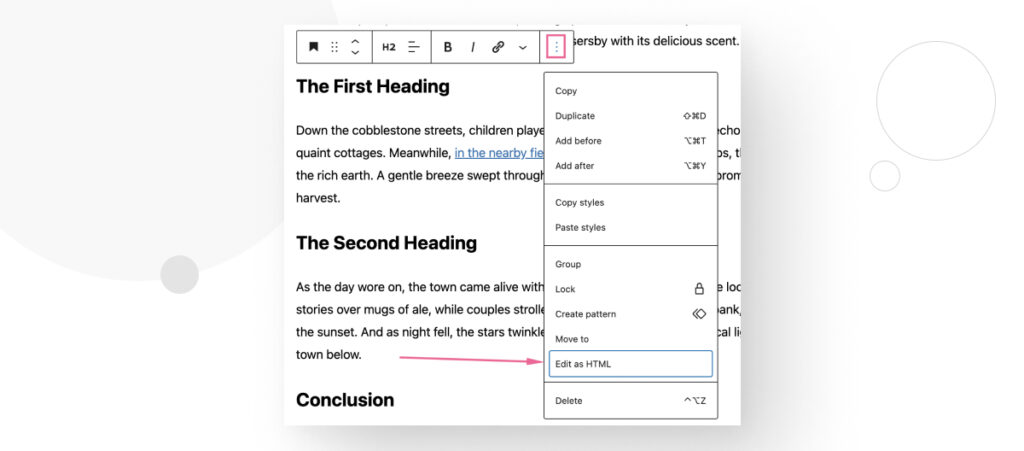
Hacé clic en la sección a la que querés agregar el ancla. En la barra de herramientas, hacé clic en los 3 puntos verticales a la derecha. Esto abrirá un menú donde podés seleccionar Editar como HTML.

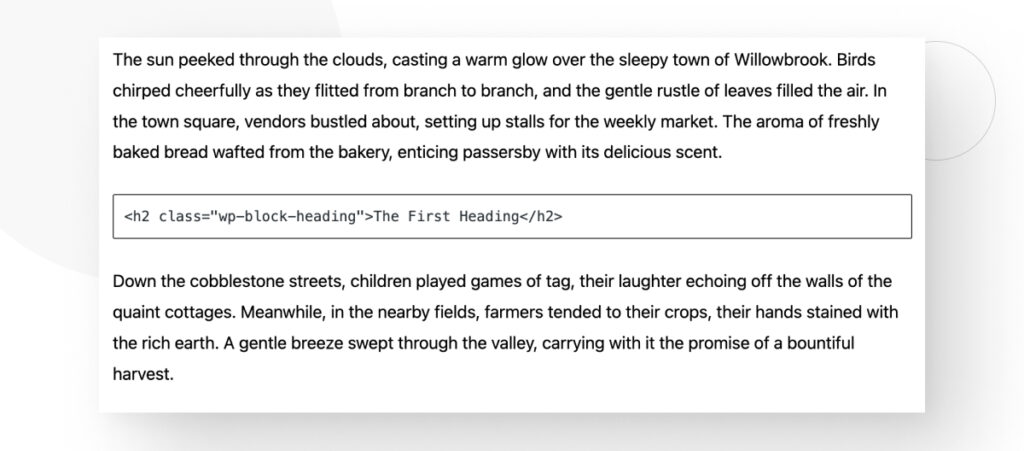
Tu encabezado se convertirá en un pequeño bloque HTML. Va a verse algo así:

<h2 class="wp-block-heading">El Primer Encabezado</h2>Para agregar el ancla, insertá el atributo id en la etiqueta del encabezado. Es importante que el nombre del ancla esté entre comillas (“”) y el atributo id esté dentro de las etiquetas (<>).
De lo contrario, seguís las mismas reglas de nombrado que antes: mantené el nombre del ancla único y relevante para el contenido y usá guiones para separar las palabras.
Un ancla con el nombre first-heading se vería así en el código. Fijate cómo agregamos un nuevo atributo id siguiendo las reglas anteriores:
<h2 class="wp-block-heading" id="first-heading">El Primer Encabezado</h2>Enlace al Ancla
Después de haber agregado el ancla usando HTML, el proceso es el mismo. Simplemente enlazás al atributo id que creaste de la misma manera en que lo hicimos antes.

Beneficios de los Enlaces de Salto en WordPress
Usar enlaces ancla para crear enlaces de salto en WordPress tiene varios beneficios:
- Mejor experiencia de usuario. Los enlaces ancla permiten a los usuarios navegar directamente a secciones específicas de una página. Esto puede ser muy útil para páginas con mucho contenido, porque ayuda a los visitantes a encontrar rápidamente la información que les interesa sin tener que desplazarse por toda la página.
- Mejor organización del contenido. Podés usar enlaces de salto para crear un índice al principio de una página, facilitando a los lectores entender la estructura de tu contenido y navegar a las secciones que más les interesan.
- Mejor SEO. Los enlaces de salto pueden mejorar el SEO al proporcionar enlaces directos a diferentes secciones de tu contenido, lo que facilita a los motores de búsqueda entender la estructura de tu página.
- Tasa de rebote potencialmente más baja. Al hacer la navegación más fácil, los enlaces de salto potencialmente reducen la tasa de rebote, ya que los usuarios tienen más probabilidades de quedarse en una página cuando pueden encontrar fácilmente lo que buscan.
Los Enlaces de Salto Son Muy Útiles y Fáciles de Implementar
Los enlaces ancla son una parte esencial de HTML, ayudándote a dirigir a tus usuarios a sitios externos, a una página diferente en tu propio sitio, o a una sección específica de la misma página (enlaces de salto).
Agregar enlaces de salto es muy fácil, ya sea que uses Gutenberg o HTML, haciendo que tu sitio sea más fácil de navegar para los usuarios y para que los motores de búsqueda lo rastreen.
Esperamos que ahora sepas más sobre los enlaces ancla y de salto, y que puedas aplicarlos en tus propias publicaciones y páginas.
Si te resultó útil este post, lee nuestro blog para más consejos y guías sobre WordPress!
