- Blogs
- Paso a paso
- ¿Podés integrar formularios de Systeme.io en WordPress?
Paso a paso / 6 min de lectura
¿Podés integrar formularios de Systeme.io en WordPress?

Sí, es posible integrar formularios de Systeme.io en WordPress.
Systeme.io tiene características integradas que te permiten exportar tus formularios de embudo de ventas a cualquier sitio web, incluyendo sitios de WordPress. Sin embargo, hay algunos problemas de formato con la forma en que se muestran los formularios en WordPress.
Seguí leyendo para aprender cómo integrar tus formularios de Systeme.io en WordPress y modificarlos para mejorar su visualización.
Aspectos Clave
- Puedes integrar tus formularios de Systeme.io como un script o como código HTML.
- Los formularios cargados a través de scripts no parecen ajustarse a la anchura predeterminada de la página de WordPress en algunos temas, por lo que probablemente necesitarás editarlos en Systeme.io.
- El código HTML proporcionado por Systeme.io es bastante básico, y tal vez quieras modificarlo para mejorar la experiencia del usuario.
Cómo Incrustar Formularios de Systeme.io en WordPress
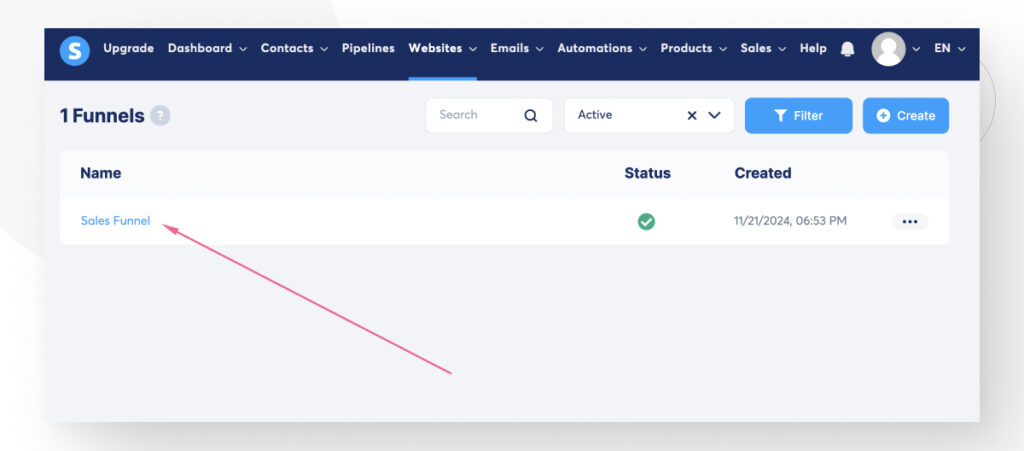
Empecemos creando un Formulario en Línea en tu embudo de ventas de Systeme.io. Andá a Sitio Web > Embudo de Ventas y seleccioná uno de tus embudos.

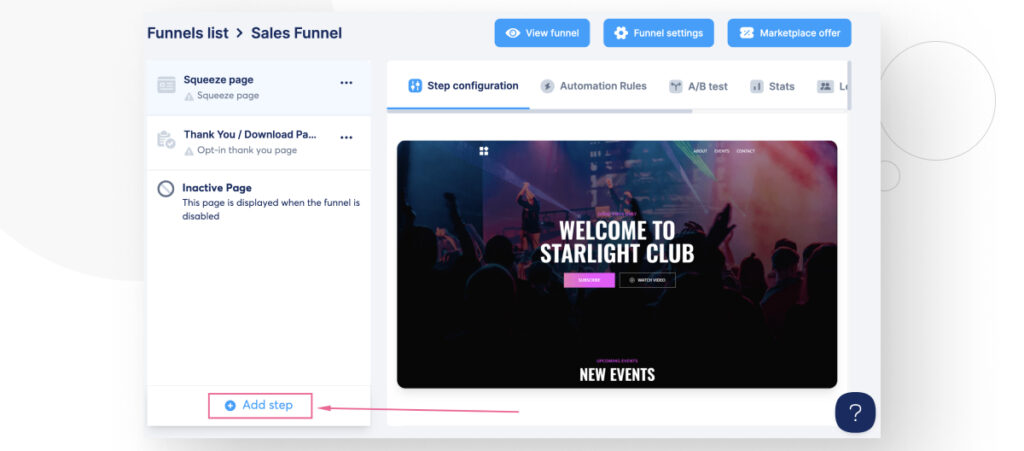
Hacé clic en Añadir Paso.

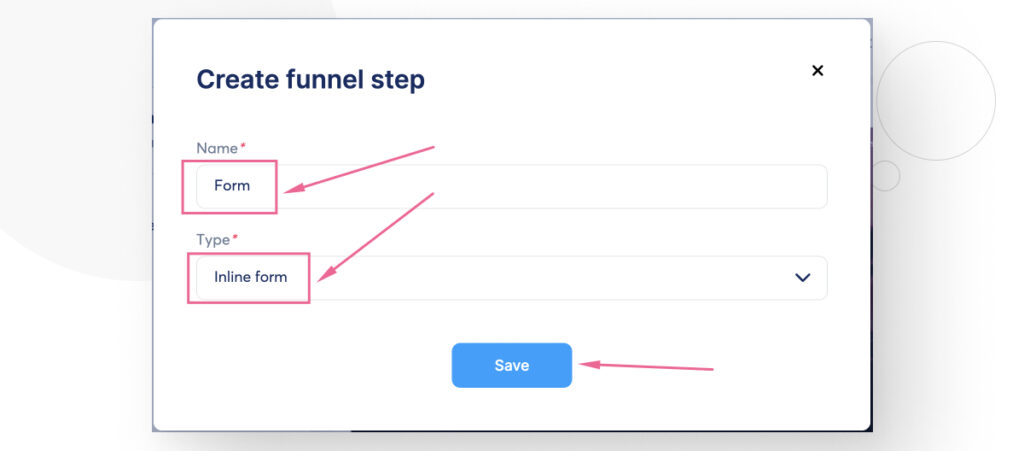
Dale un nombre a tu paso y seleccioná Formulario en Línea en el campo Tipo.

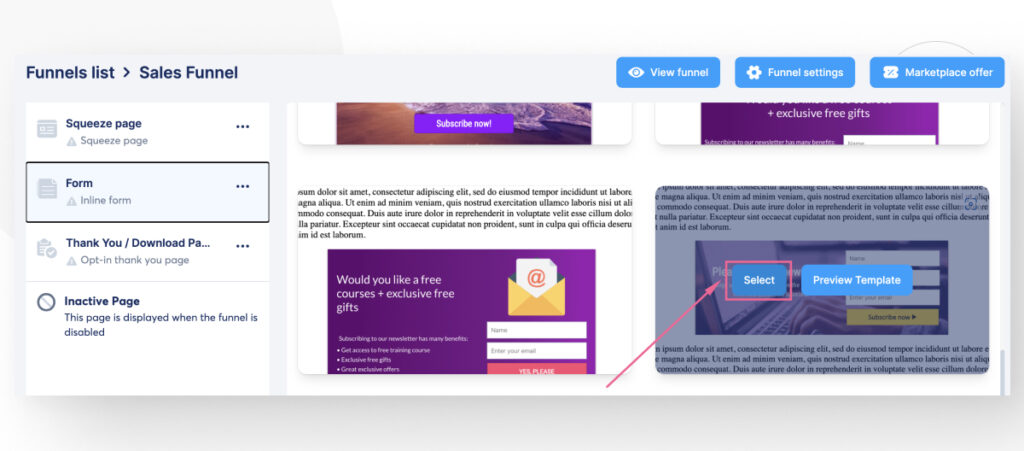
Ahora elegí una plantilla para tu formulario. Podés editar la plantilla una vez que la elijas.

Después de seleccionar tu formulario, tenés dos opciones para integrarlo en tu sitio de WordPress:
- Copiar tu formulario como un script que cargará el formulario en tu sitio.
- Copiar tu formulario como código HTML.
El script conservará el estilo de tu formulario, pero la distribución de los elementos (nombre, apellido, email, etc.) podría verse desplazada en comparación con el formulario original.
Por otro lado, si utilizás el código HTML, el formulario perderá todo el estilo y simplemente será una serie de campos de entrada que los usuarios deberán completar.
Aquí tenés el paso a paso para cada opción, así podés decidir cuál preferís.
Cómo Incrustar Formularios de Systeme.io en WordPress como Script
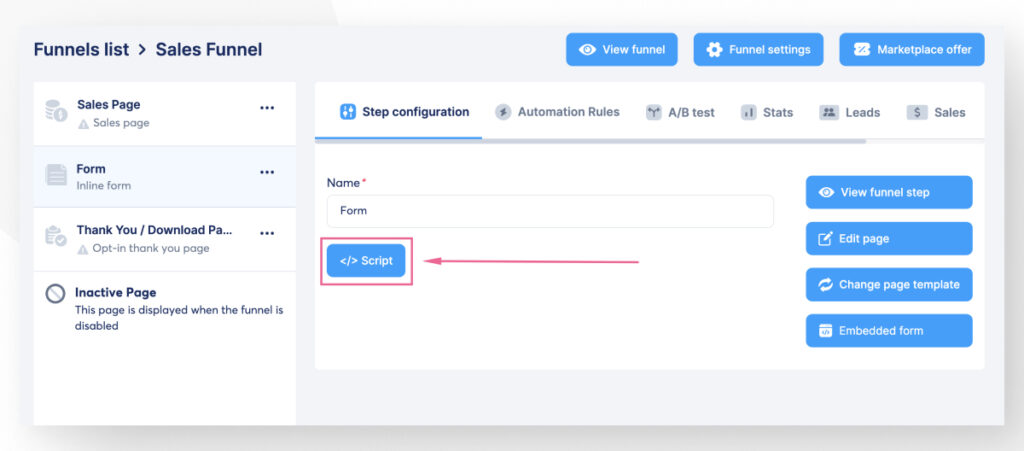
Si querés integrar el formulario como un script, ingresá a tu cuenta de Systeme.io. Navegá hasta tu embudo y seleccioná el paso que contiene tu formulario en línea.
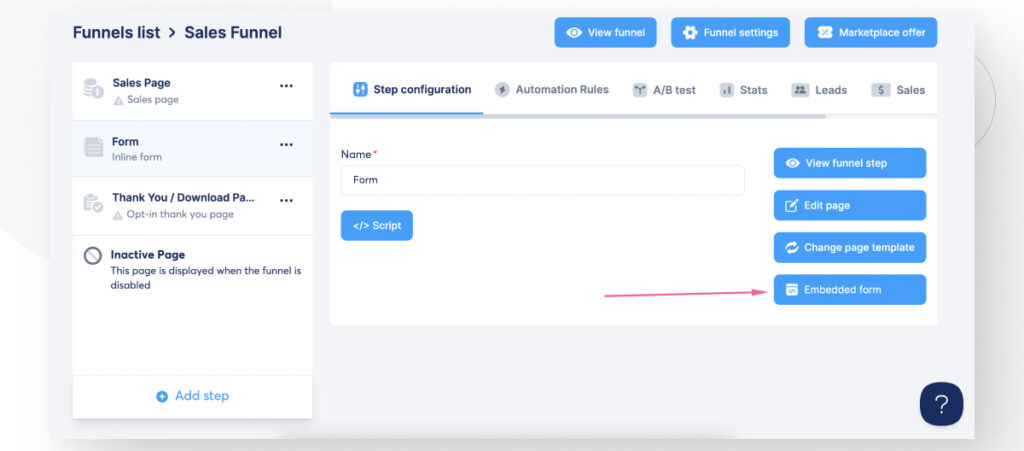
Hacé clic en el botón </> Script.

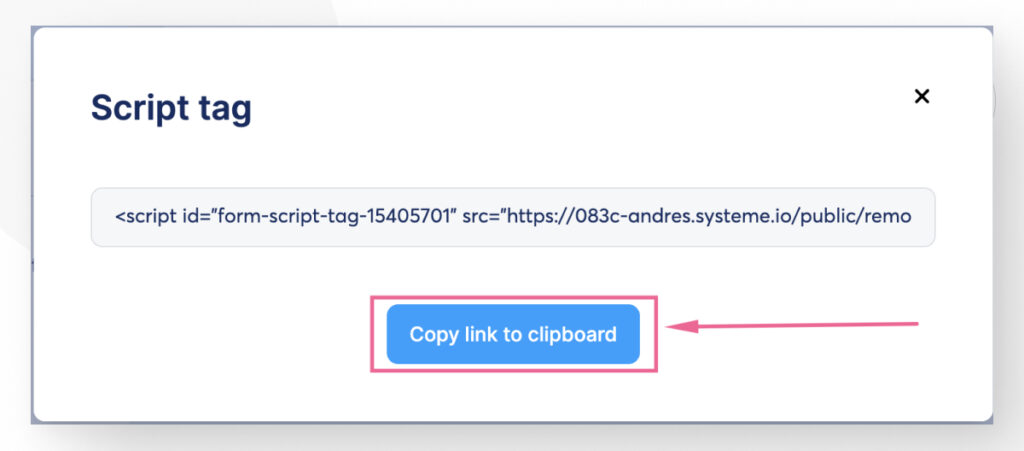
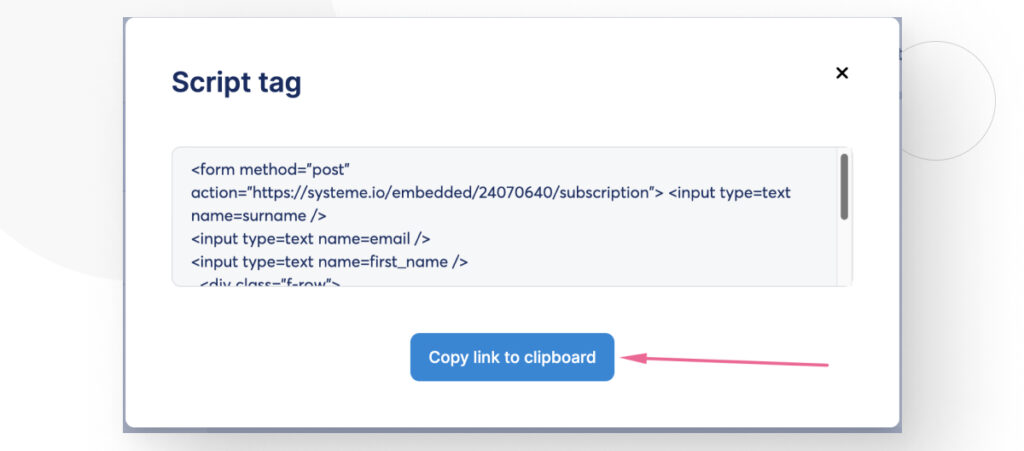
Se abrirá una ventana modal. Hacé clic en Copiar enlace al portapapeles.

Con el código del script en tu portapapeles, andá a tu sitio de WordPress.
Si querés incrustar este script en tus entradas del blog o en cualquiera de tus páginas, andá a Entradas > Todas las Entradas o Páginas > Todas las Páginas y editá la entrada o página donde querés integrar tu formulario.
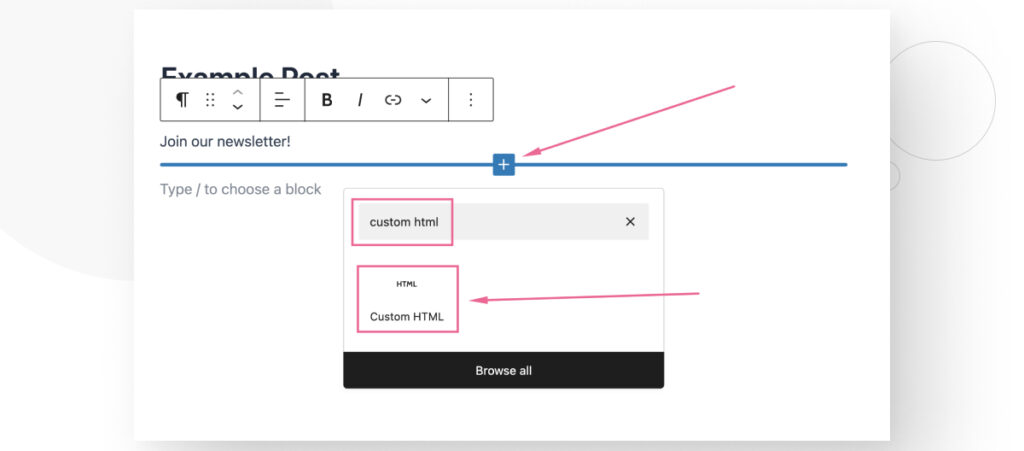
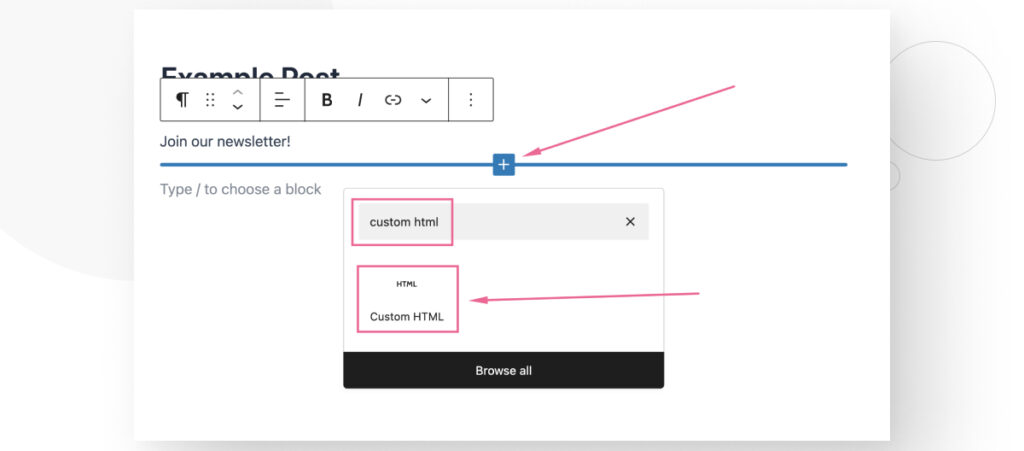
Una vez en el editor, hacé clic en el botón Añadir bloque y buscá el bloque HTML personalizado.

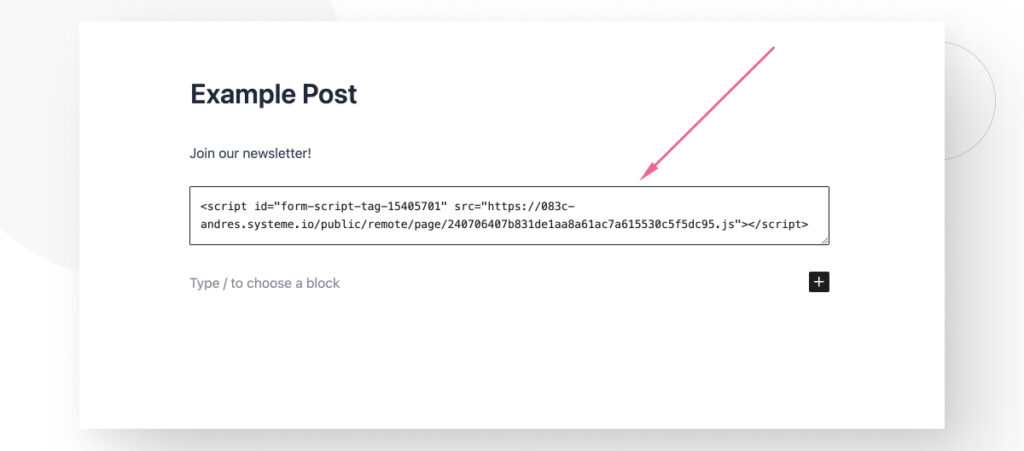
Pegá el código del script en el bloque HTML personalizado.

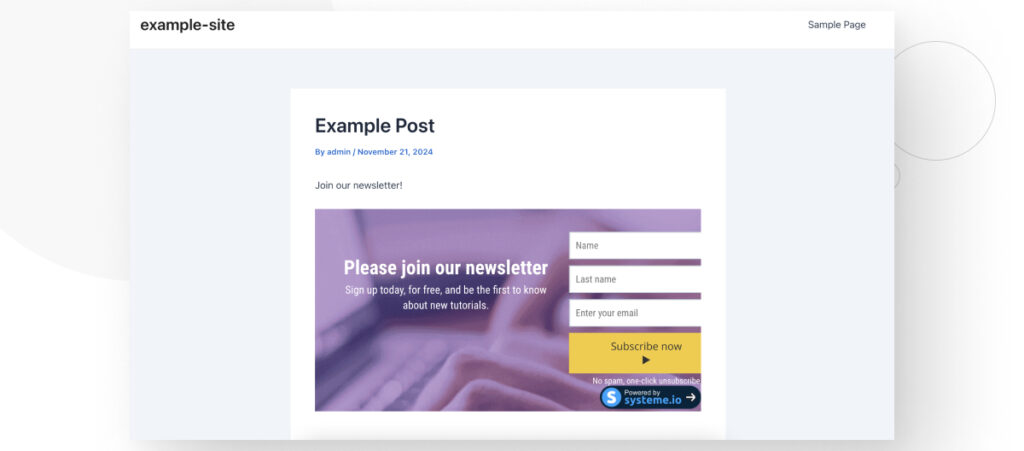
Finalmente, guardá los cambios de tu entrada y andá a tu sitio para verificar cómo se ve el formulario. Así es como se ve para nosotros:

Aunque funciona, notarás que los campos de entrada están desplazados excesivamente hacia la derecha. Si esto te sucede, tu única opción es modificar el formulario para que se ajuste a la anchura de tus entradas o páginas.
Cómo Incrustar Formularios de Systeme.io en WordPress como HTML
El proceso para incrustar un formulario de Systeme.io como HTML es similar al método anterior.
En tu cuenta de Systeme.io, navegá hasta tu embudo y el paso que contiene tu formulario en línea.
Hacé clic en el botón Formulario incrustado.

Se abrirá una ventana modal. Hacé clic en el botón Copiar enlace al portapapeles.

Con el texto copiado en tu portapapeles, andá a la página o entrada donde querés integrar tu formulario.
Una vez en el editor, hacé clic en el botón Añadir bloque y buscá el bloque HTML personalizado.

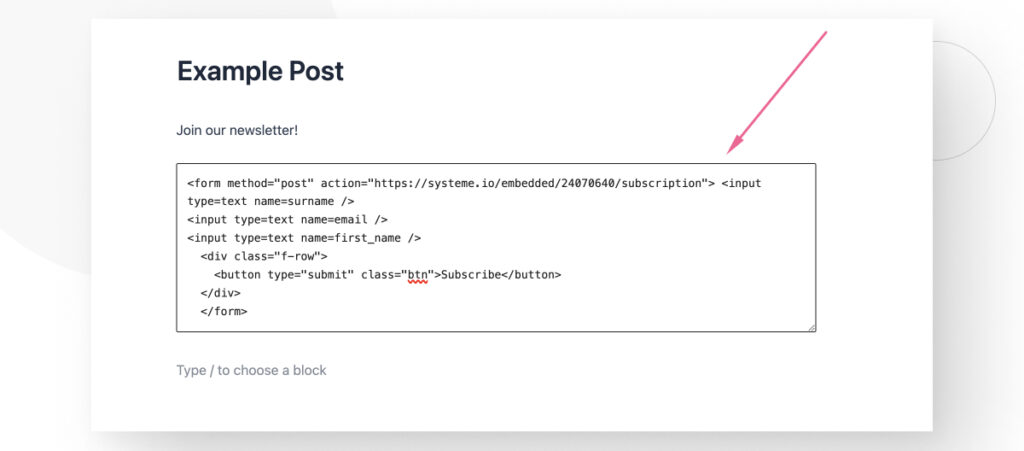
Pegá el código HTML en el bloque de HTML personalizado.

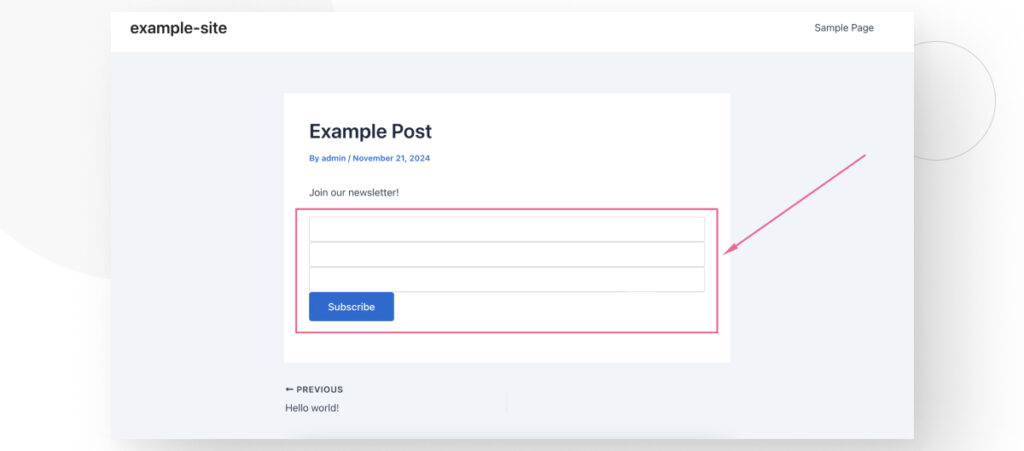
Guardá los cambios de tu entrada y andá a tu sitio para verificar cómo se ve el formulario. Así es como se ve para nosotros:

Este formulario cumple su función y envía cualquier información que tus usuarios compartan con vos a tus embudos de ventas de Systeme.io.
Sin embargo, no se ve muy claro porque ninguno de los cuadros de entrada está etiquetado, por lo que los usuarios no sabrán qué escribir en cada campo.
Te recomendamos que utilices el código HTML que proporcionaremos a continuación. Sin embargo, necesitarás modificar el texto dentro del campo action con la URL proporcionada por Systeme.io.
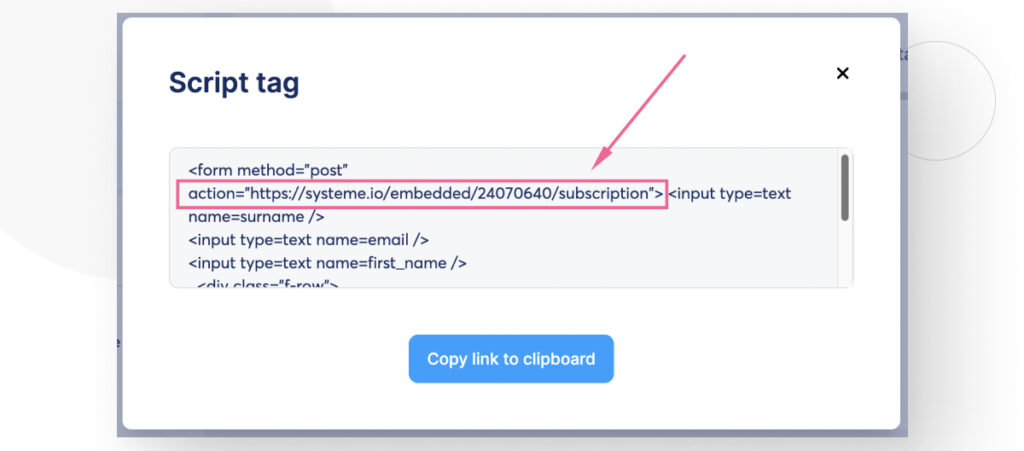
Todo lo que tenés que hacer es volver a tu cuenta de Systeme.io, hacer clic en Formulario incrustado y copiar la URL dentro de las comillas dobles en el campo action.

Pegá la URL donde dice YOUR-URL-GOES-HERE. Finalmente, copiá y pegá todo el fragmento HTML en el campo de HTML personalizado de tu entrada.
<form method="post" action="YOUR-URL-GOES-HERE">
<!-- Label e input para el Nombre -->
<div class="form-group">
<label for="first_name">Nombre</label>
<input type="text" id="first_name" name="first_name" placeholder="Ingresá tu nombre" required />
</div>
<!-- Label e input para el Apellido -->
<div class="form-group">
<label for="surname">Apellido</label>
<input type="text" id="surname" name="surname" placeholder="Ingresá tu apellido" required />
</div>
<!-- Label e input para el Email -->
<div class="form-group">
<label for="email">Dirección de Email</label>
<input type="email" id="email" name="email" placeholder="Ingresá tu dirección de email" required />
</div>
<!-- Botón de envío -->
<div class="f-row">
<button type="submit" class="btn">Suscribirse</button>
</div>
</form>Si no sustituís la URL, los datos de tus usuarios no llegarán a tu embudo de ventas de Systeme.io.
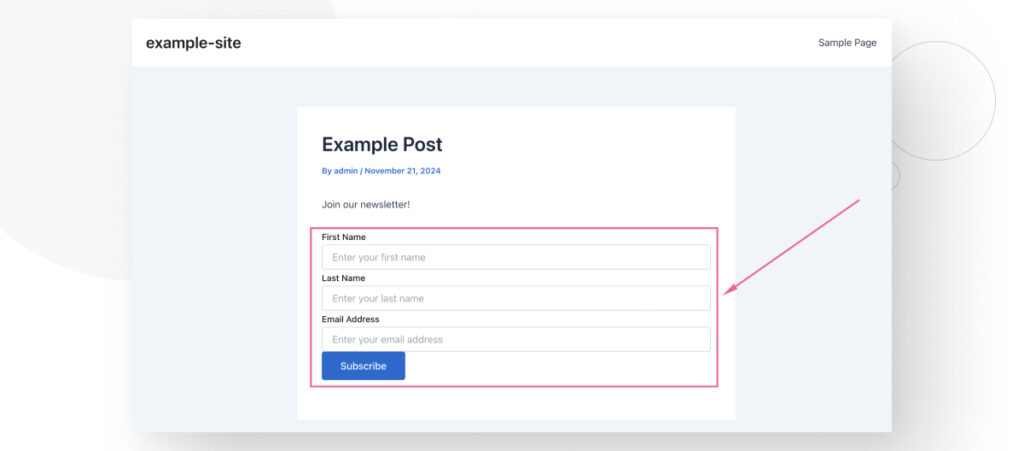
Así es como se ve el formulario con el HTML proporcionado:

Se ve mucho mejor y más claro para tus usuarios.
Integrar Formularios de Systeme.io en WordPress Es Fácil
Como podés ver, los pasos para integrar tus formularios de Systeme.io en WordPress son muy sencillos, y podés completar el proceso en pocos minutos.
Esperamos que esta guía te haya ayudado a integrar formularios en tu sitio de WordPress y puedas utilizarlos para hacer crecer tu audiencia, aumentar las ventas, obtener más tráfico, y más.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para obtener más ideas y guías.
Related Articles

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo Mostrar una Imagen Aleatoria en WordPress
Aprender cómo mostrar una imagen aleatoria en WordPress no es muy común, pero existen todo tipo de sitios web. Quizás gestionás el sitio web de una escuela y querés mostrar…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Read More
Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Mi experiencia mejorando la accesibilidad de la barra de navegación en un proyecto de WordPress
La accesibilidad web es clave en cualquier proyecto de desarrollo en WordPress. La accesibilidad de la barra de navegación, en particular, puede ser un factor decisivo para ayudar a personas…
Read More
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Mejores prácticas para obtener datos en Next.js
La obtención eficiente de datos es clave para crear una experiencia de usuario fluida y rápida en las aplicaciones de Next.js. En este artículo, vamos a explorar cómo nuestro equipo…
Read More
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo las Animaciones Interactivas Mejoran la Experiencia del Usuario en un Sitio de WordPress Usando Framer Motion y React
Las animaciones interactivas se han vuelto más prominentes en el desarrollo de sitios web en los últimos años, incluyendo entornos de WordPress. Herramientas como GSAP, React Spring y Framer Motion…
Read More