Estuvimos utilizando un panel de control en tiempo real para clientes para mejorar la transparencia, hacer el seguimiento del progreso y aumentar la eficiencia en proyectos de desarrollo en WordPress. Los resultados han sido positivos e inmediatos.
Creemos que la transparencia es fundamental en la gestión de proyectos y, como agencia de desarrollo, encontramos que nuestros clientes frecuentemente tienen preguntas sobre las etapas del proyecto, tiempos de entrega y otras áreas que requieren actualizaciones continuas.
Para abordar esta necesidad, desarrollamos un panel de control en tiempo real para clientes utilizando Notion, que ha transformado la forma en que nuestros clientes visualizan y gestionan el progreso de sus proyectos.
En este post, te contamos cómo esta herramienta ha mejorado la experiencia del cliente y fortalecido nuestras relaciones con ellos, al mismo tiempo que optimizó la gestión interna. Esperamos que le brinde a tu equipo una nueva herramienta que puedas usar para ser más transparente con tus propios clientes.
La Importancia de una Comunicación Clara en la Gestión de Proyectos WordPress
En nuestra experiencia con diversos clientes que nos contrataron para el desarrollo o rediseño en WordPress, han estado muy satisfechos con nuestros esfuerzos por mantenerlos informados y hacerles saber qué está pasando en el proyecto.
Sin embargo, encontramos que teníamos margen para mejorar en la forma de comunicar claramente varias piezas importantes de información que los clientes solicitaban regularmente.
Una de las situaciones que nos llevó a esta conclusión fue un patrón de preguntas de los clientes que notamos durante las reuniones internas de Product Owner.
Los clientes a menudo querían más detalles sobre líneas de tiempo, tareas pendientes y lo que se esperaba de ellos en varias etapas del proyecto. Al notar este patrón, concluimos que, aunque compartíamos la información necesaria, no siempre era clara o accesible para los clientes.
Basándonos en estas experiencias, decidimos crear un panel que proporcione una vista en tiempo real del estado del proyecto, haciendo más fácil comprender el proceso en curso y eliminando la necesidad de consultas constantes por correo o reuniones adicionales.
Usamos Notion para Crear un Panel de Cliente en Tiempo Real
Elegimos Notion como la plataforma para desarrollar esta herramienta, no solo por su versatilidad y amplia gama de herramientas, sino porque permite la personalización y gestión de contenido sin necesidad de desarrollo técnico o conocimientos de programación.
Como líderes de proyecto, necesitábamos una solución que pudiéramos crear y modificar por nosotros mismos sin depender de desarrolladores, y Notion nos ofreció esa flexibilidad.
Nos permite construir una herramienta flexible que se adapta fácilmente a diferentes proyectos y clientes. Además, su capacidad para automatizar procesos y personalizar la visualización de datos lo hizo una elección ideal para nuestro equipo.

Al integrar herramientas visuales como líneas de tiempo y listas de tareas, logramos una representación clara y dinámica del progreso del proyecto al que el cliente puede acceder en cualquier momento.
El mayor desafío al adoptar Notion como solución para la transparencia en tiempo real fue familiarizarnos con la vasta cantidad de herramientas y opciones que ofrece.
Hubo un período de prueba y error donde experimentamos con diferentes vistas y automatizaciones hasta encontrar la configuración más eficiente. Sin embargo, este esfuerzo valió la pena, ya que el resultado es una herramienta que beneficia a los clientes y optimiza nuestra gestión interna de proyectos.
¿Cómo Impacta un Panel de Cliente en Tiempo Real en los Proyectos WordPress?
Implementamos la primera versión del panel de cliente en un proyecto reciente de WordPress, y los resultados fueron muy positivos. Una de las mejoras más notables fue la reducción de preguntas repetitivas por parte de los clientes.
Los clientes empezaron a consultar el panel antes de contactarnos y se dieron cuenta de que la información que buscaban ya estaba allí, indicando una mayor comprensión del proceso y menos necesidad de intervención directa de nuestra parte.
Esto mejora la experiencia del cliente y libera tiempo para que nuestro equipo se enfoque en tareas más significativas.

Hubo Comentarios Positivos Inmediatos de los Clientes
Desde el comienzo, los clientes comentaron positivamente sobre la claridad que obtuvieron al visualizar los plazos y las tareas.
Aunque el panel todavía está en constante desarrollo y mejora, estamos atentos a los comentarios de los clientes para iterar y mejorar. Cada cliente nos ofrece ideas valiosas sobre cómo ajustar el panel a sus necesidades específicas, lo que ha sido clave para mantener la herramienta actualizada y relevante.
Características y Secciones Principales del Panel de Cliente
El panel ofrece varias características que permiten a los clientes tener una visión completa del avance de sus proyectos. A continuación, se presentan las características más importantes del panel de cliente.
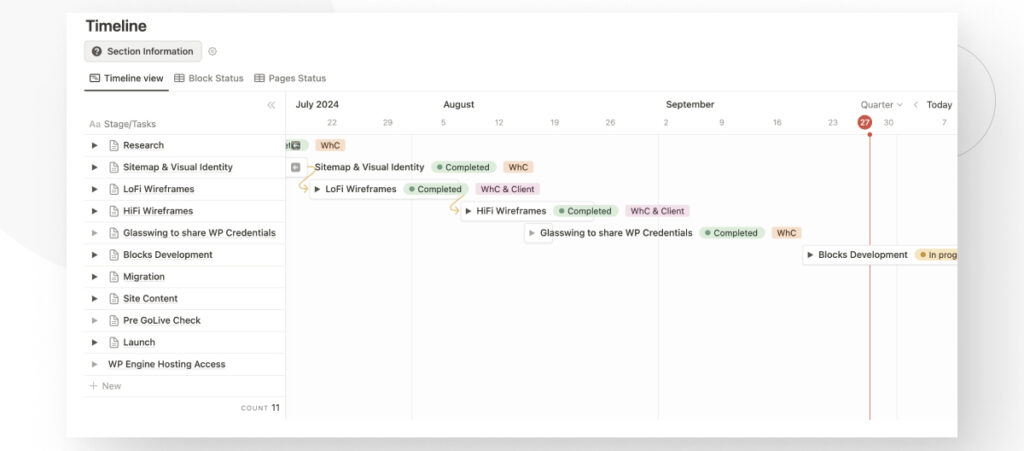
Visualización de Líneas de Tiempo y Tareas
Usando la vista de línea de tiempo de Notion, creamos una representación visual clara de la línea de tiempo del proyecto.
La línea de tiempo incluye detalles como el miembro del equipo responsable de cada tarea, su estado, tipo de tarea (bloque o hito), fecha de inicio y fecha de finalización. Esta vista permite a los clientes ver de un vistazo qué se ha completado, qué está en progreso y qué queda pendiente.

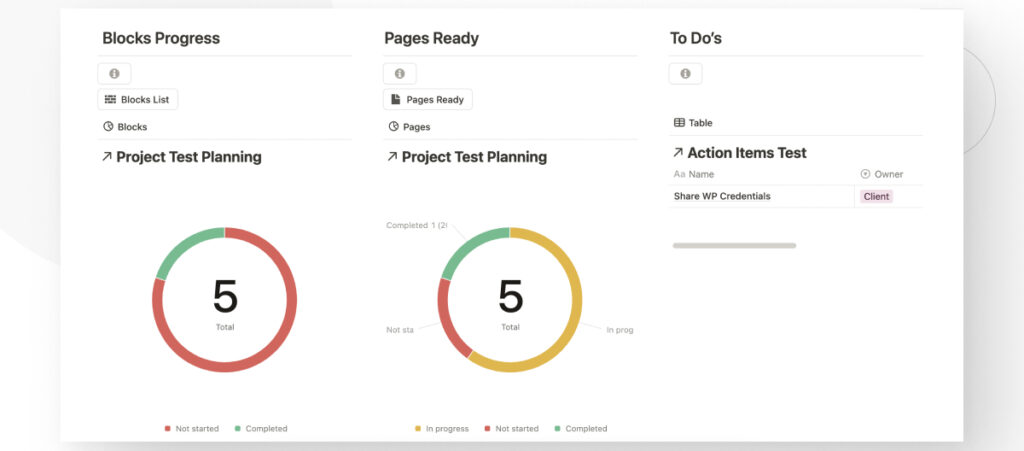
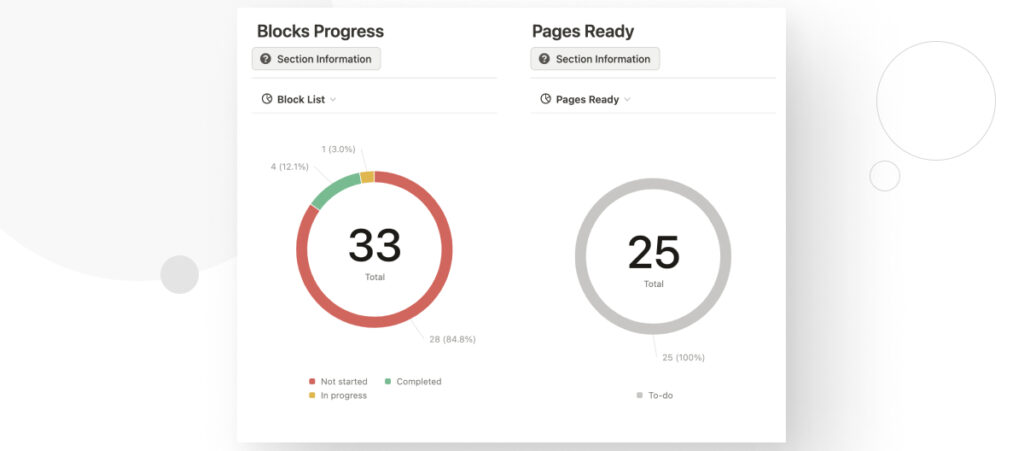
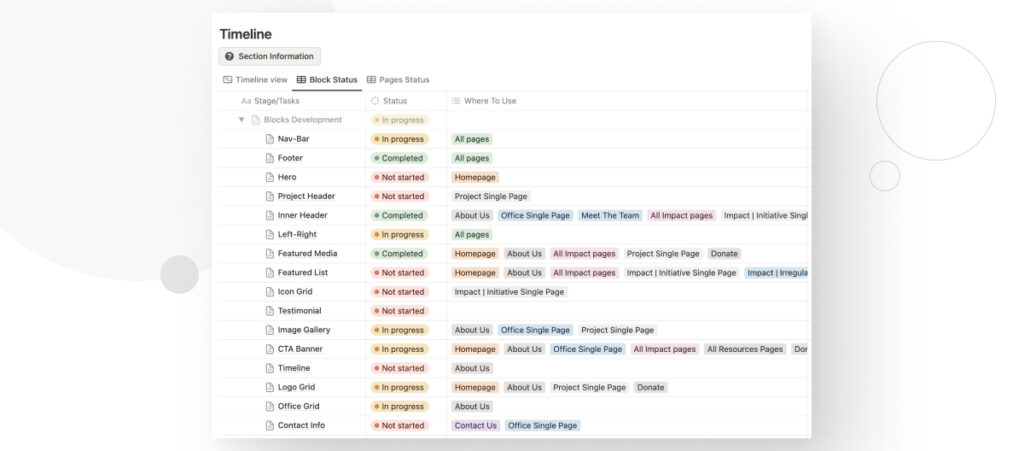
Métricas Clave
En la mayoría de nuestros proyectos, la creación de bloques de contenido personalizados (componentes reutilizables) es una de las fases más críticas. El panel permite a los clientes visualizar el progreso realizado en estos bloques mediante un sistema de categorías que incluye:
- Por hacer. Bloques que aún están pendientes.
- En progreso. Bloques en desarrollo activo.
- Completados. Bloques que ya están terminados y listos para revisión.
Esta estructura facilita a los clientes ver cuánto del proyecto está avanzando y les proporciona una forma tangible de medir el ritmo de desarrollo.
Ver cuántos bloques ya se han completado y cuántos siguen en desarrollo les brinda tranquilidad, ya que confirma que el proyecto está en camino.
Además, eliminamos la incertidumbre que suele surgir en proyectos complejos al ofrecer una métrica visual fácil de interpretar.
Páginas Listas para Contenido
Otra métrica clave es el estado de las páginas. Este indicador especifica qué páginas del sitio web ya están completamente desarrolladas desde un punto de vista técnico, lo que significa que están listas para contenido (textos, imágenes, videos, etc.).
Para los clientes, esta métrica es clave porque representa un hito importante. Marcar las páginas como “listas para contenido” les permite planificar con más precisión cuándo y cómo gestionar el contenido para cada una.

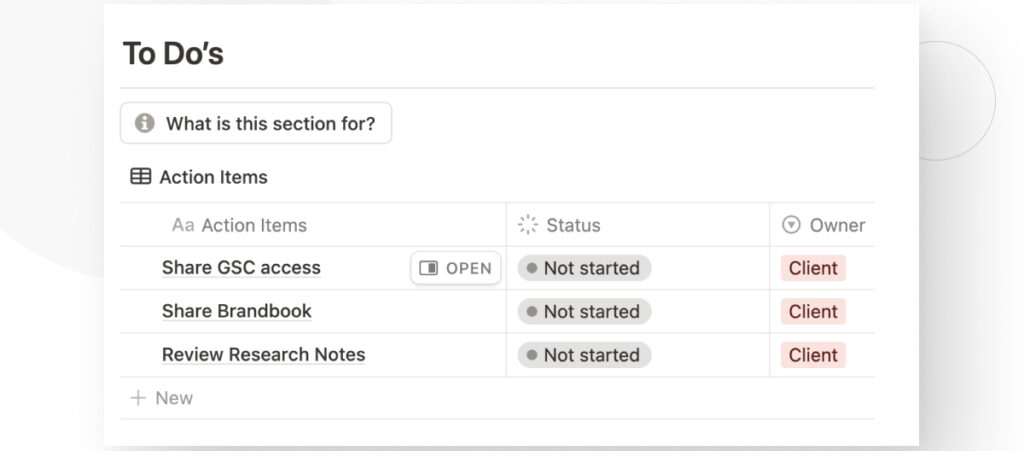
Acciones del Cliente
Una de las características que más impactan en la colaboración entre nuestro equipo y el cliente es la sección dedicada a las acciones del cliente. Aquí, los clientes pueden ver en tiempo real qué tareas específicas deben completar para que el proyecto continúe sin contratiempos.
Estas tareas incluyen proporcionar contenido necesario, aprobar ciertos hitos del proyecto, responder a consultas técnicas, etc.
Tener un lugar donde los clientes puedan monitorear su contribución previene malentendidos y reduce la cantidad de correos electrónicos o reuniones de seguimiento. Cada cliente puede fácilmente referirse a esta lista para ver qué está pendiente y qué ya ha completado.
Esta sección también promueve la participación activa, ya que los clientes se sienten más empoderados y responsables de su papel dentro del proyecto.
Además, esta función mejora la eficiencia de nuestra comunicación y reduce significativamente el riesgo de retrasos causados por la falta de recursos necesarios o una falta de respuesta a consultas críticas.

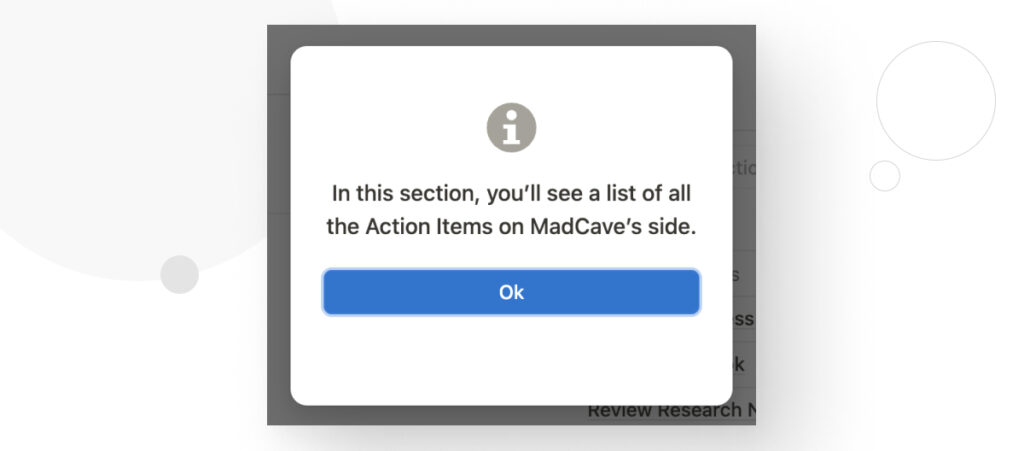
Además, incluimos una breve descripción de cada acción para ayudar a los clientes a lo largo del proyecto. Sabemos que, aunque el panel de cliente está diseñado para ser intuitivo, no todos los clientes están igualmente familiarizados con sistemas de gestión de proyectos o herramientas digitales complejas.
Por lo tanto, implementamos un sistema de botones de ayuda en cada sección del panel. Ofrece una breve descripción del propósito de cada sección y cómo aprovechar al máximo la información contenida allí.

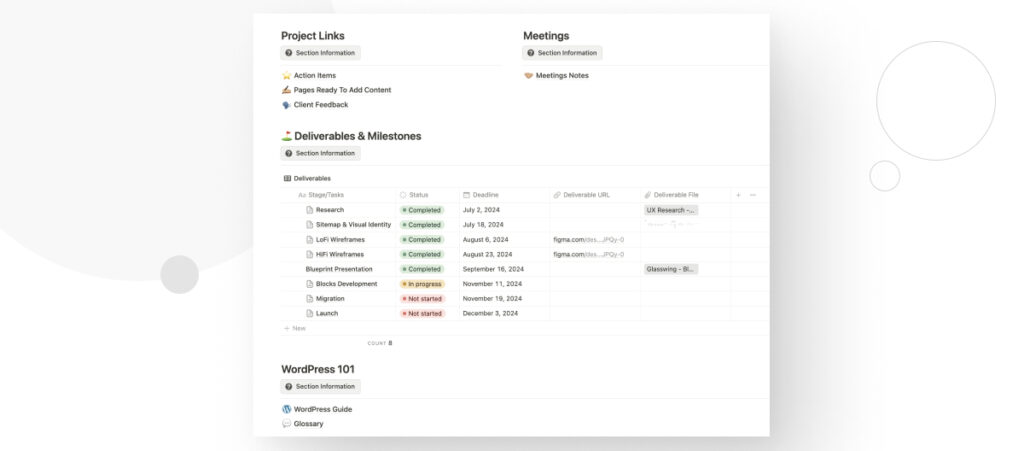
Enlaces Rápidos
La sección de Enlaces Rápidos ofrece a los clientes acceso inmediato a los recursos clave del proyecto que pueden necesitar consultar frecuentemente. Esta sección incluye enlaces a herramientas esenciales, como el link a los diseños en Figma.
El objetivo es centralizar la información crítica, eliminando la necesidad de buscar entre correos electrónicos o plataformas dispersas. Esto mejora la eficiencia y asegura que todos los recursos importantes estén a un clic de distancia en el mismo lugar.
Con esta funcionalidad, los clientes siempre tienen los enlaces necesarios a mano para participar activamente en el proyecto.

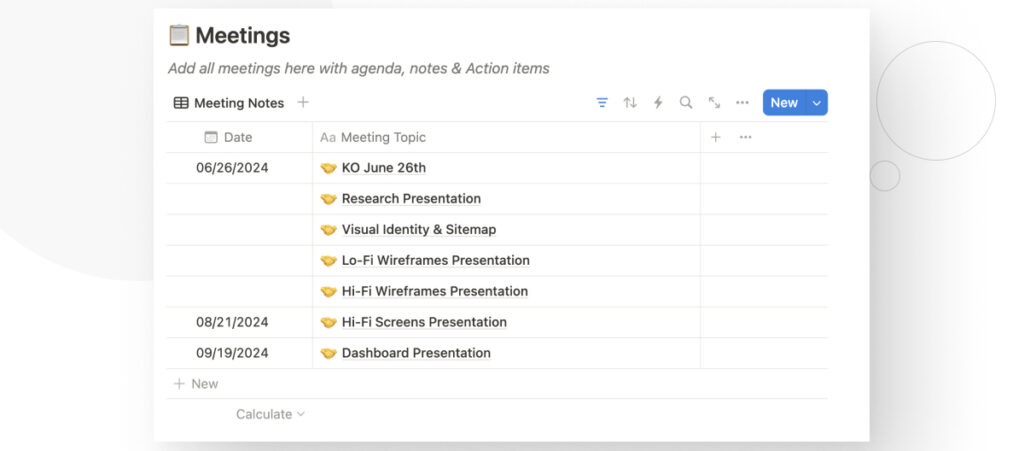
Registro de Reuniones
La sección de Reuniones resume las discusiones y acuerdos alcanzados en cada reunión de proyecto. Facilita el seguimiento de las decisiones tomadas y destaca las acciones pendientes, asegurando que todos los miembros del equipo y clientes estén alineados y conscientes de los próximos pasos.

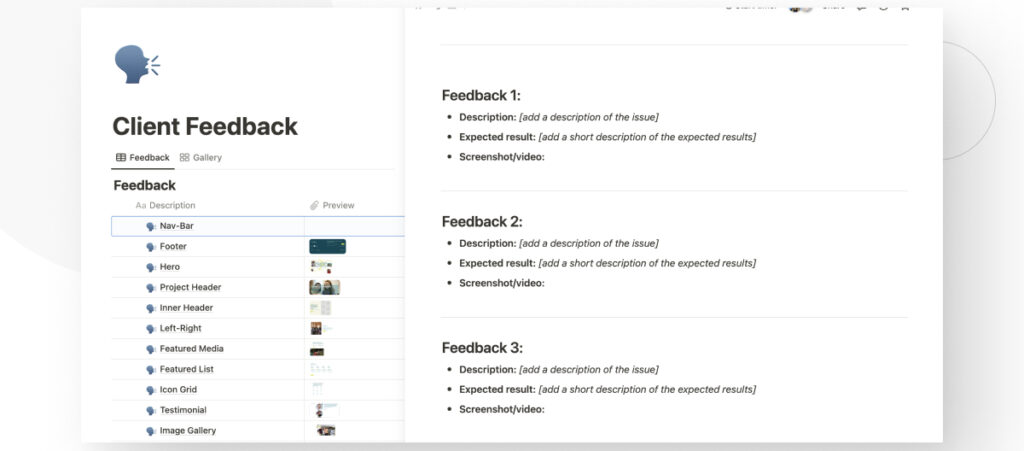
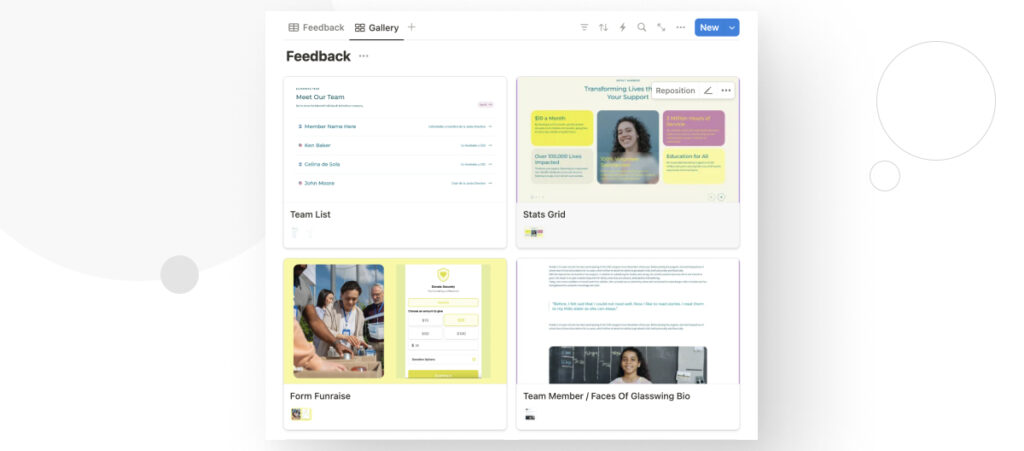
Comentarios del Cliente
Esta sección permite a los clientes compartir comentarios una vez que los bloques personalizados están terminados y reportar cualquier error o problema que encuentren. Fomenta la comunicación abierta y nos permite seguir de cerca cada comentario recibido.

Esta sección también cuenta con una vista de galería que permite al cliente localizar fácilmente el bloque personalizado sobre el cual quieren dejar un comentario, incluso si no conocen su nombre técnico.

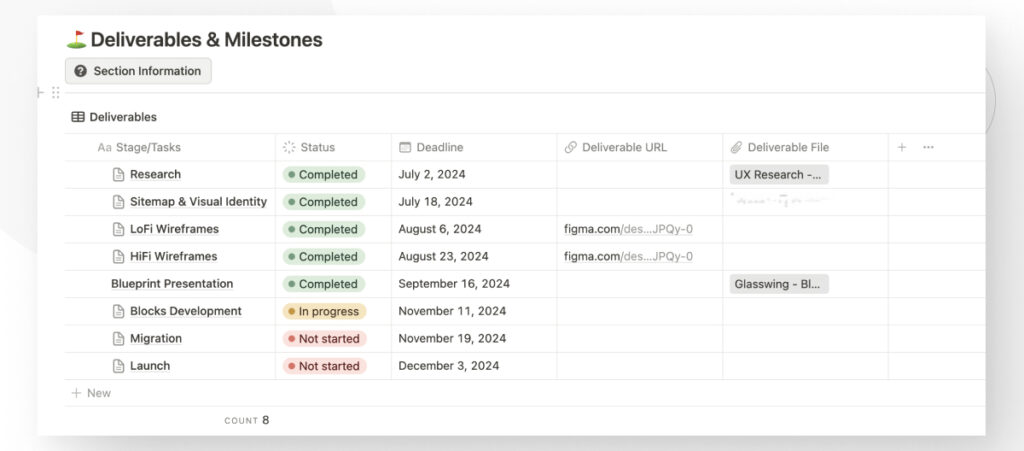
Entregables y Hitos del Proyecto
Nuestra sección de Entregables lista los hitos y entregables del proyecto, cada uno acompañado de su estado actual, fecha de entrega y un enlace directo al entregable final.
Esta estructura mejora la visibilidad del progreso y garantiza que todos los involucrados estén alineados con las expectativas y fechas límite.

WordPress 101
En la sección “WordPress 101”, ofrecemos una colección de recursos útiles diseñados para facilitar la navegación y uso del backend de WordPress.
Aquí, los clientes pueden acceder a tutoriales, guías y videos que cubren desde funciones básicas hasta las características más avanzadas de la plataforma.
Esta sección busca empoderar a los usuarios, dándoles las herramientas necesarias para gestionar su contenido de manera efectiva y autónoma.

Personalización
Aunque partimos de una plantilla base diseñada para ser funcional y eficiente, entendemos que cada cliente y proyecto tiene características y necesidades específicas.
Por eso, hemos creado un sistema flexible que nos permite adaptar el panel para reflejar lo que es relevante para cada cliente, facilitando una experiencia más personalizada alineada con sus objetivos.
Integración del Panel de Cliente con los Briefs de Proyecto WordPress
La integración entre nuestro Panel de Cliente, el Tech Brief interno y el Project Brief es esencial para asegurar una gestión efectiva y transparente del proyecto.
Los Tech Briefs ofrecen guías técnicas detalladas que abarcan todos los aspectos necesarios para el éxito del proyecto, incluyendo la estructura del sitio, los bloques a desarrollar, integraciones de terceros y la estrategia de migración de contenido.
Por otro lado, los Project Briefs delinean los objetivos, el alcance y el problema a resolver, asegurando que todos los miembros del equipo estén alineados con las expectativas del cliente.
Vincular estos briefs al Panel de Cliente permite a los clientes acceder a su información en tiempo real, optimizando el flujo de trabajo y reduciendo la duplicación de esfuerzos.

La Implementación de un Panel de Cliente Mejoró la Transparencia en Nuestros Proyectos WordPress
La implementación de un panel de cliente en tiempo real ha mejorado enormemente la transparencia y comunicación en nuestros proyectos de WordPress.
Empodera a nuestros clientes al darles visibilidad total del progreso, al tiempo que optimiza nuestro flujo de trabajo, permitiéndonos gestionar expectativas de manera más efectiva y evitar malentendidos.
El panel de cliente es una herramienta dinámica que seguimos refinando con cada nuevo proyecto y los comentarios constantes de nuestros clientes. Planeamos incorporar nuevas funciones, como alertas automáticas para hitos importantes y reportes personalizados, para enriquecer aún más la experiencia del cliente.
Esperamos que tu equipo pueda beneficiarse de implementar herramientas similares en sus propios proyectos.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más ideas e instrucciones.
Related Articles

Negocios / 14 min de lectura
Negocios / 14 min de lectura
¿Cómo asumir más proyectos de desarrollo en WordPress sin comprometer la calidad?
Como agencia digital que ofrece servicios de WordPress, tu tarea es asumir la mayor cantidad de proyectos posible mientras mantenés la máxima calidad. Esto es más fácil decirlo que hacerlo…
Read More
Negocios / 8 min de lectura
Negocios / 8 min de lectura
Cómo optimizar tiempo y los recursos en proyectos de WordPress
Las agencias de WordPress necesitan optimizar el uso de recursos humanos para que sus servicios (desarrollo, QA, diseño, etc.) sean rentables. Es fundamental planificar estos proyectos meticulosamente para asegurarse de…
Read More
Negocios / 13 min de lectura
Negocios / 13 min de lectura
Cómo la subcontratación de WordPress puede ayudar a escalar tu agencia
La tercerización del desarrollo en WordPress se está volviendo más frecuente y accesible cada día, ayudando a agencias digitales de todo el mundo de diferentes tamaños a escalar sus servicios…
Read More
Negocios / 9 min de lectura
Negocios / 9 min de lectura
¿Qué es una agencia de desarrollo de WordPress White Label?
Una agencia de desarrollo de WordPress White Label es una empresa compuesta por desarrolladores de WordPress, analistas de QA y gerentes de proyecto que proporcionan servicios externalizados a agencias digitales…
Read More