Cómo Mostrar una Imagen Aleatoria en WordPress

Aprender cómo mostrar una imagen aleatoria en WordPress no es muy común, pero existen todo tipo de sitios web.
Quizás gestionás el sitio web de una escuela y querés mostrar diversas imágenes de eventos. Tal vez sos fotógrafo y querés mostrar una foto aleatoria. Hay muchas razones para mostrar una imagen aleatoria.
En este artículo, vamos a explorar 2 plugins de WordPress que te permitirán mostrar imágenes aleatorias en tus publicaciones y páginas.
Conclusiones Principales
- Los plugins Hot Random Image e Image Refresh te permiten mostrar imágenes aleatorias en tu sitio WordPress.
- Puedes insertar imágenes aleatorias utilizando shortcodes, bloques personalizados o widgets.
- Estos plugins permiten seleccionar de un grupo de imágenes, dejándote ser más selectivo sobre qué conjunto de imágenes mostrar de forma aleatoria.
2 Plugins para Mostrar una Imagen Aleatoria en WordPress
Si buscás en el directorio de plugins de WordPress, encontrarás algunos plugins etiquetados como “imagen aleatoria”.
La mayoría están desactualizados, pero encontramos un par que están al día. En particular, descubrimos que Hot Random Image y Image Refresh son muy útiles.
Veamos cómo funciona cada uno.
Plugin 1: Mostrar una Imagen Aleatoria en WordPress Usando Hot Random Image
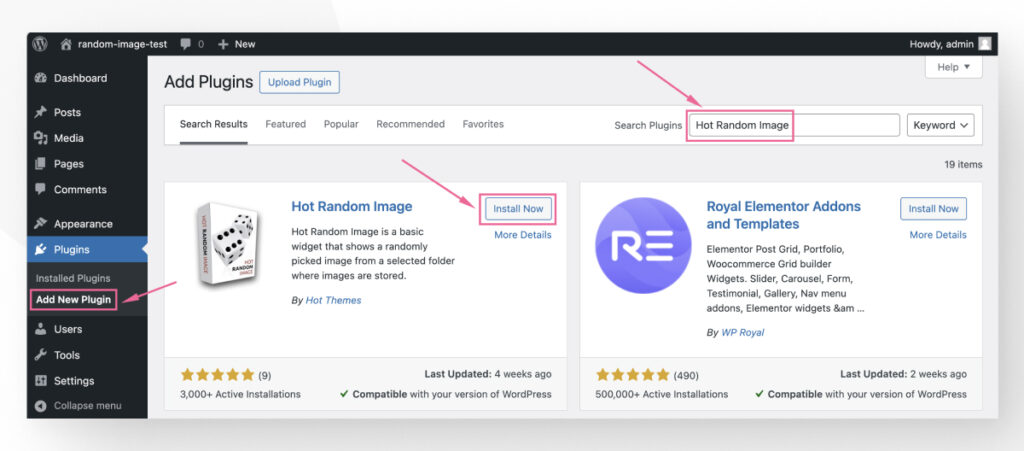
Primero, andá a Plugins > Añadir nuevo y buscá “Hot Random Image”. Instalalo y activalo.

Después de instalarlo y activarlo, este plugin no tendrá una pantalla de configuración dedicada en el panel de administración. En cambio, tenés tres opciones para usarlo:
- Un bloque de Gutenberg
- Un shortcode
- Un widget
Vamos a recorrer cada opción.
Cómo Usar el Bloque Gutenberg de Hot Random Image
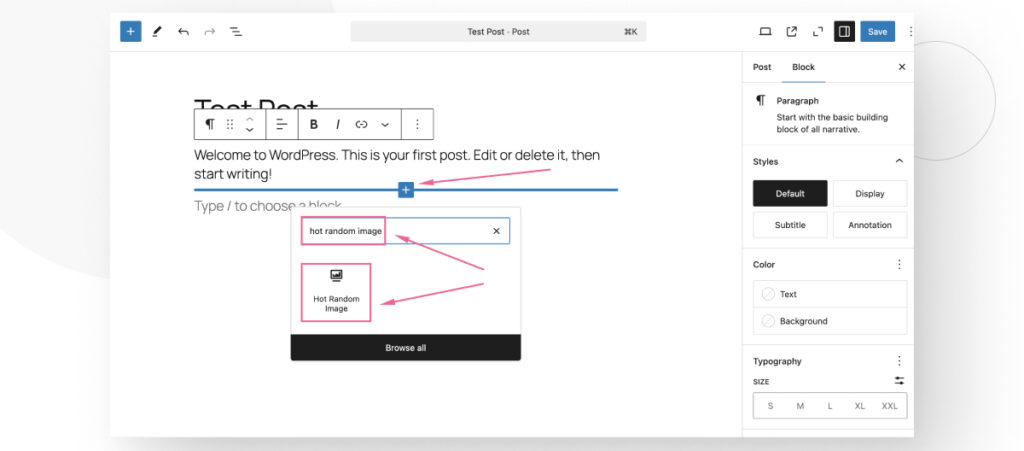
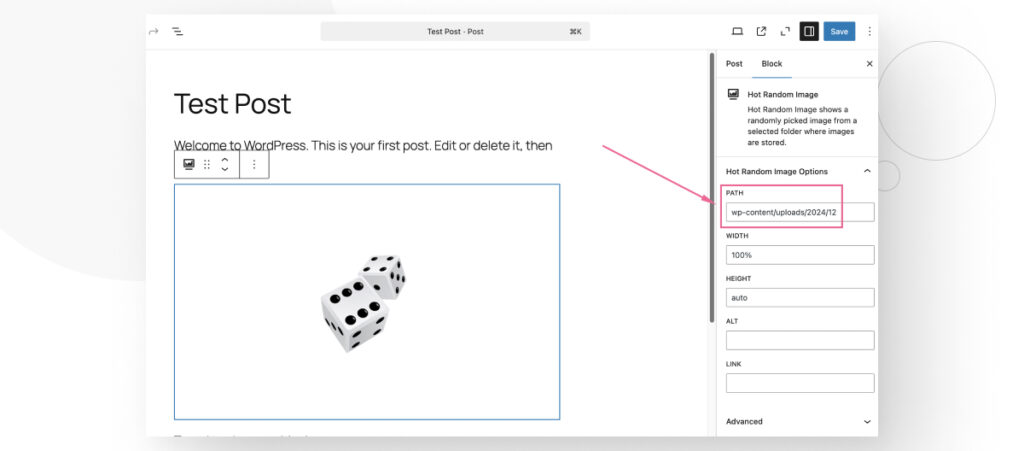
Para usar el bloque, andá a cualquier publicación o página de WordPress y hacé clic en Añadir bloque. Buscá el bloque “Hot Random Image”.

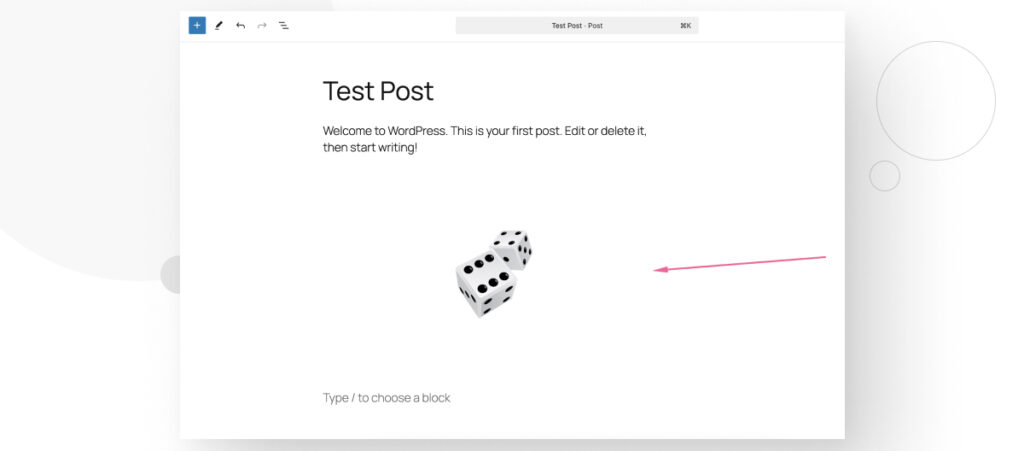
El nuevo bloque mostrará una imagen de marcador de posición.

Por ahora, el bloque no hace nada porque necesitás configurar una ubicación dentro de tu instalación de WordPress desde donde el plugin va a extraer las imágenes.
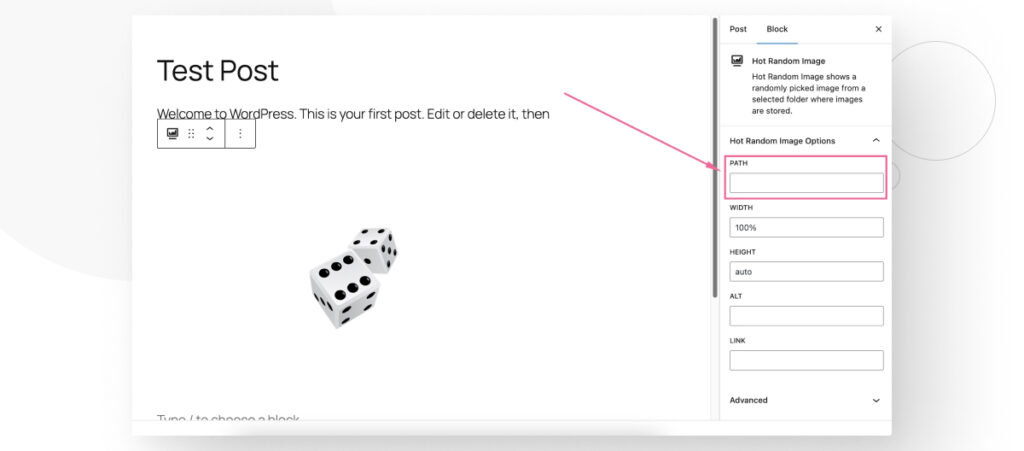
Para hacerlo, hacé clic en el bloque y usá sus configuraciones en la barra lateral derecha. Si no ves las configuraciones, asegurate de estar en la pestaña Bloque de la barra lateral. Necesitarás proporcionar una ubicación válida para la configuración de Ruta.

La ubicación es relativa al directorio raíz de tu instalación de WordPress, por lo que debería ser algo como wp-content/uploads/2024/12.

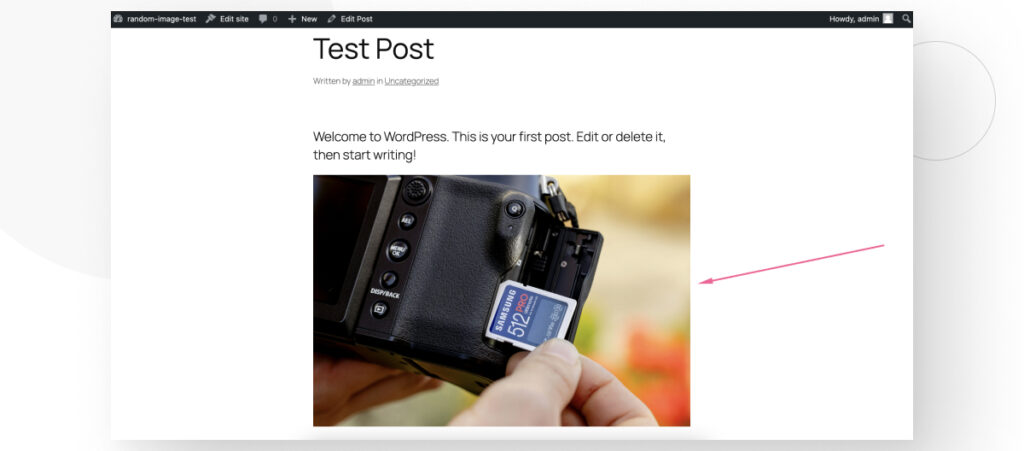
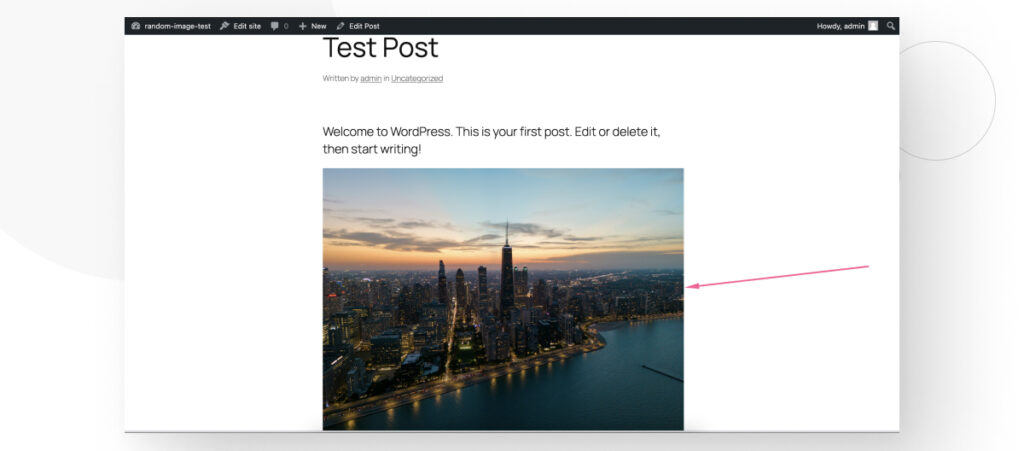
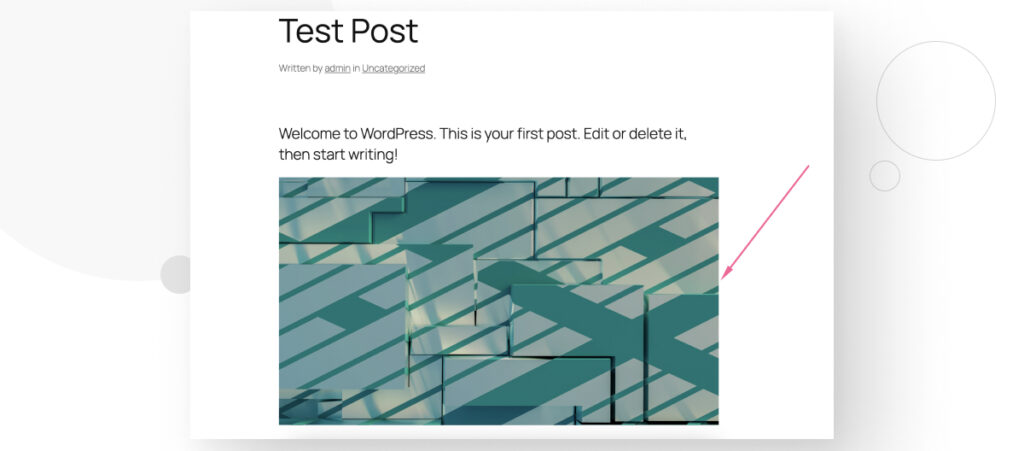
Si vas a la página en vivo después de ingresar la ubicación de la carpeta, verás que el plugin funciona correctamente.

Al actualizar la página, verás una nueva imagen.

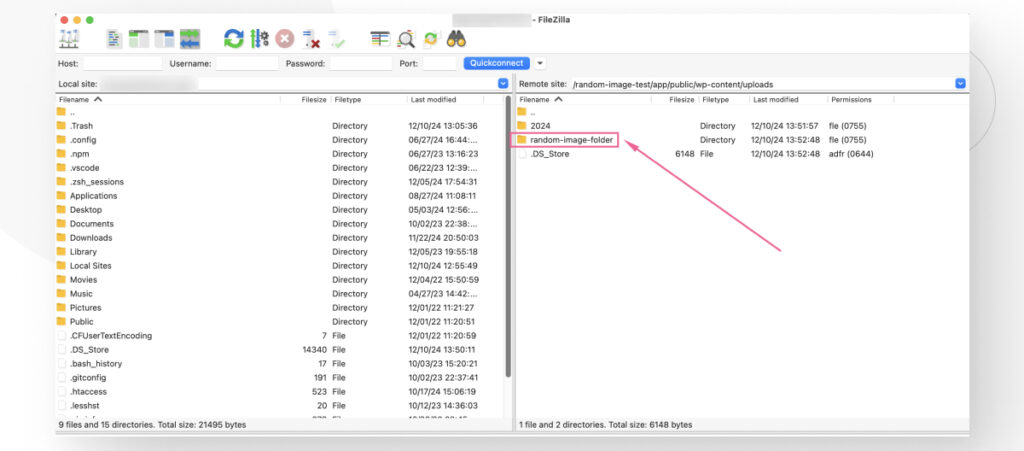
Si querés ir un paso más allá, podrías conectarte a tu sitio WordPress vía FTP, cPanel, un administrador de archivos o cualquier otro panel de control de hosting para crear una nueva carpeta donde puedas colocar solo las imágenes que querés que el plugin muestre, en lugar de cada imagen en una carpeta por defecto.
Por ejemplo, podrías crear un random-image-folder dentro de uploads y mover manualmente imágenes específicas dentro de él.

Entonces modificarías la configuración de Ruta del bloque para que sea wp-content/uploads/random-image-folder.
De esta manera, el bloque mostraría solo imágenes que provienen de una carpeta específica donde colocaste todas las imágenes que querés mostrar aleatoriamente.
Cómo Usar el Shortcode de Hot Random Image
Este método es similar al primero, pero implica usar el bloque Shortcode en lugar del bloque personalizado que introduce el plugin.
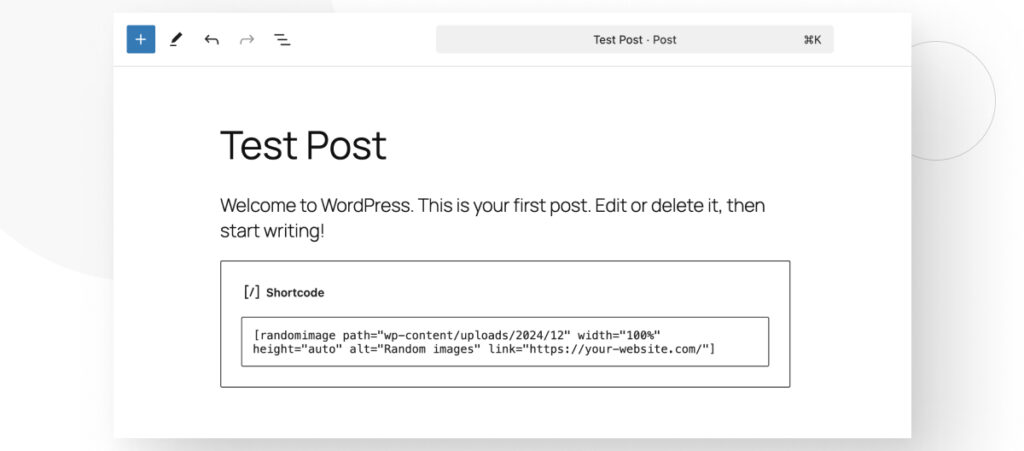
Andá a cualquier publicación o página de WordPress y hacé clic en Añadir bloque. Buscá el bloque “Shortcode”. El shortcode a ingresar tiene la siguiente sintaxis:
[randomimage path="images/random" width="100%" height="auto" alt="Imagen aleatoria" link="https://tu-sitio-web.com/"]Puedes modificar los parámetros de ancho, alto, alt y link según sea necesario, pero el parámetro de ruta debe llevar a una ubicación válida dentro de tu instalación de WordPress. Esta ubicación debe contener las imágenes que quieras mostrar de forma aleatoria.
Por ejemplo, podrías ingresar el siguiente shortcode para mostrar cada imagen subida en diciembre de 2024. Recordá que la ubicación de la carpeta es relativa a la raíz de tu instalación de WordPress.
[randomimage path="wp-content/uploads/2024/12" width="100%" height="auto" alt="Imágenes aleatorias" link="https://tu-sitio-web.com/"]
El shortcode extraerá una imagen aleatoria de la carpeta seleccionada.

Cómo Usar el Widget de Hot Random Image
Finalmente, puedes usar el widget de Hot Random Image para mostrar imágenes aleatorias. Para hacerlo, andá a Apariencia > Widgets.
Tené en cuenta que muchos temas, como los temas predeterminados de WordPress, no soportan widgets, por lo que este método depende de tu tema específico.
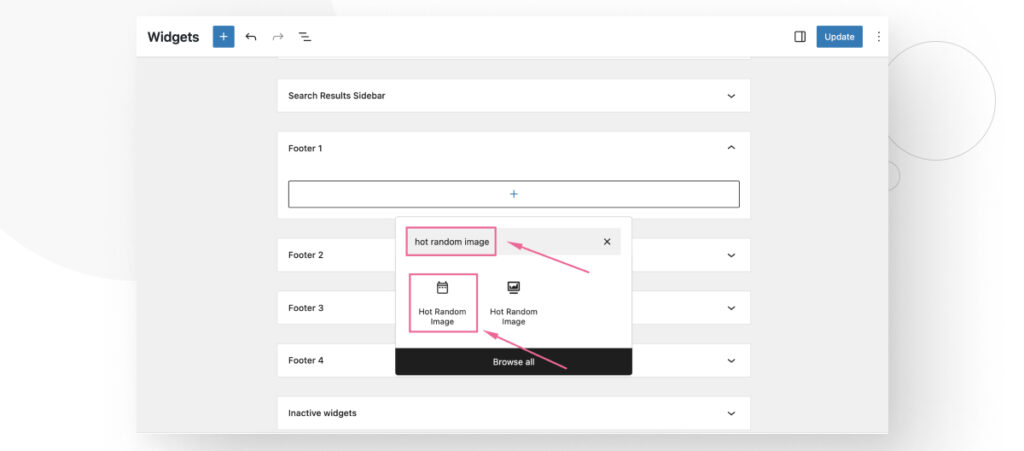
Desde la pantalla de Widgets, podés seleccionar una de las áreas de tu sitio que soportan widgets, como tu(s) pie(s) de página. Hacé clic en el botón Añadir bloque y buscá el bloque “Hot Random Image”.
En nuestro caso, vimos 2 resultados con el mismo nombre. Parece que la opción que parece un calendario es el widget, mientras que la opción cuyo ícono es una pantalla de computadora es el bloque de Gutenberg para usar en el editor.

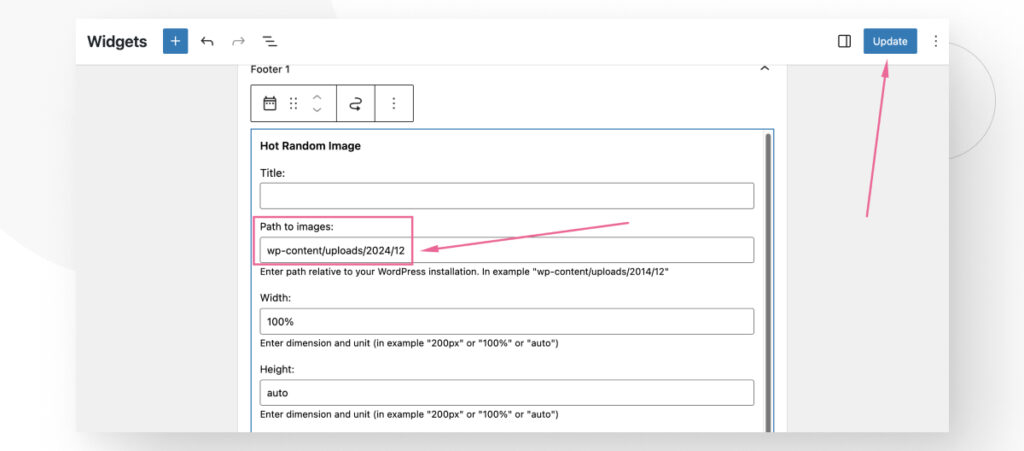
Después de añadir el bloque, seleccioná una ruta relativa a tu instalación de WordPress. En nuestro caso, ingresamos wp-content/uploads/2024/12. Podés elegir cualquier carpeta que te guste. Después de añadir la ruta, hacé clic en Guardar.

Ahora andá a tu sitio en vivo y deberías ver la imagen en la ubicación que configuraste el bloque. En nuestro caso, aparece en el pie de página del sitio.

La ubicación puede resultar torpe, sin embargo, por lo que puede que necesites editar un poco de CSS para posicionar la imagen en una ubicación más estéticamente equilibrada.
Plugin 2: Mostrar una Imagen Aleatoria en WordPress Usando Image Refresh
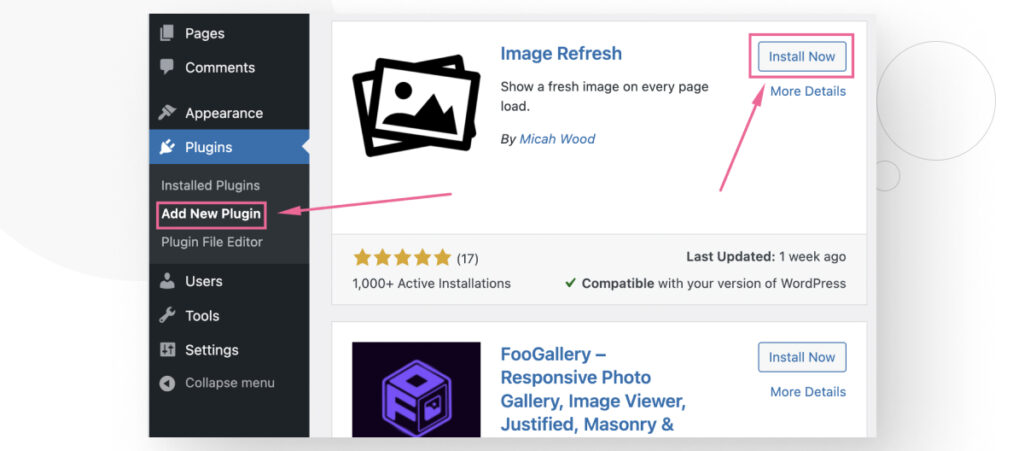
Otro plugin que podés usar para mostrar imágenes aleatorias en WordPress es Image Refresh. Para instalarlo, andá a Plugins > Añadir nuevo y buscá “Image Refresh”. Instalalo y activalo.
Como el plugin no tiene muchas descargas, puede que necesites desplazarte un poco hacia abajo para encontrarlo.

Similar al plugin anterior, Image Refresh no tiene una página de configuración y funciona con un shortcode que podés añadir a cualquier publicación, página o publicación personalizada. El shortcode tiene múltiples parámetros que podés explorar en las preguntas frecuentes del plugin.
Dicho eso, la forma por defecto de este plugin de mostrar imágenes aleatorias es un poco incómoda, así que la explicaremos primero y luego ofreceremos una alternativa.
Por defecto, todo lo que tienes que hacer es ingresar el shortcode [mpress_image_refresh], y el plugin muestra cada imagen asociada con la publicación o página específica donde ingresaste el código.
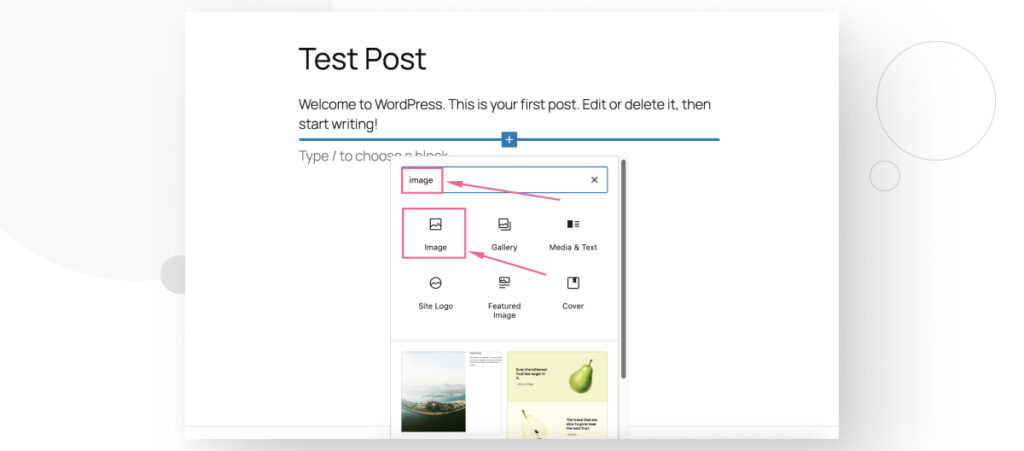
Así que, andá a cualquier publicación o página e insertá el bloque de Imagen.

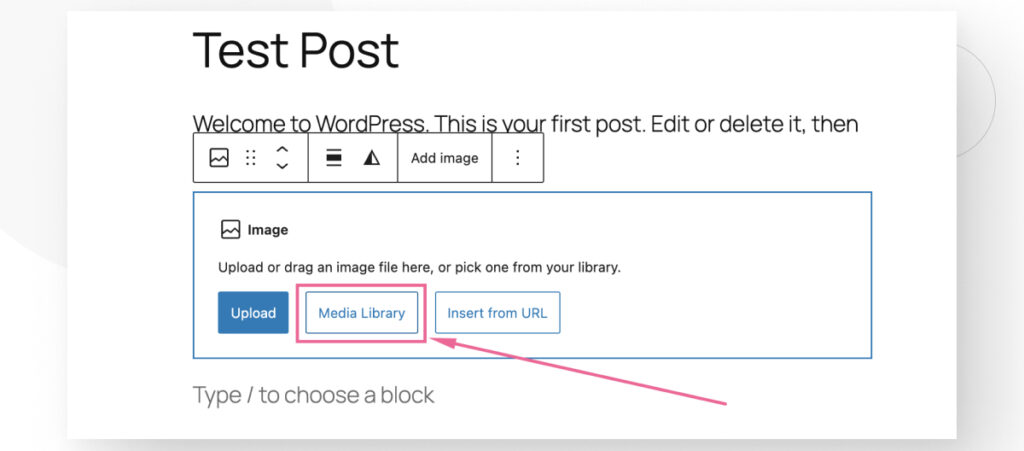
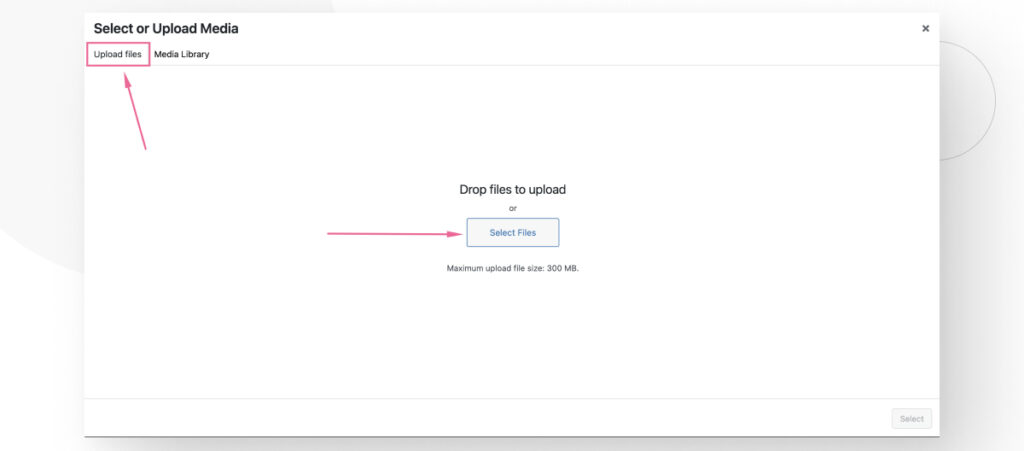
Una vez que el bloque esté en su lugar, seleccioná la opción de Biblioteca de medios.

Una vez en la Biblioteca de Medios, andá a la pestaña Subir archivo y hacé clic en Seleccionar archivos.

Seleccioná todas las imágenes que querés mostrar de forma aleatoria en esta página o publicación en particular. Cada imagen que subas desde esta interfaz se asociará con esta página o publicación.
No necesitas siquiera hacer que estas imágenes formen parte del contenido de tu publicación; solo necesitan estar asociadas al ser subidas mientras estás en esta publicación/página.
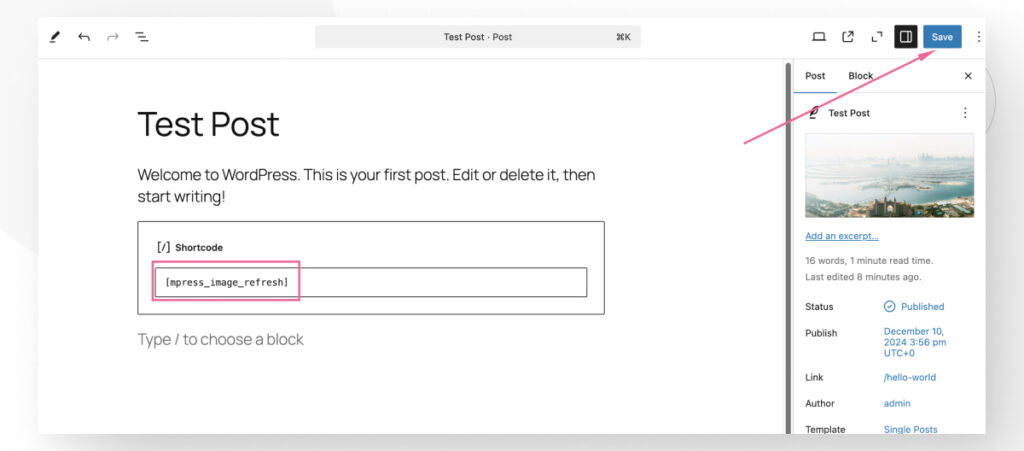
Después de haber subido las imágenes, usá el bloque de Shortcode e ingresá el código [mpress_image_refresh size=”medium”]. Podés evitar usar el parámetro size, pero las imágenes pueden terminar siendo demasiado grandes para el ancho de tu publicación o página.

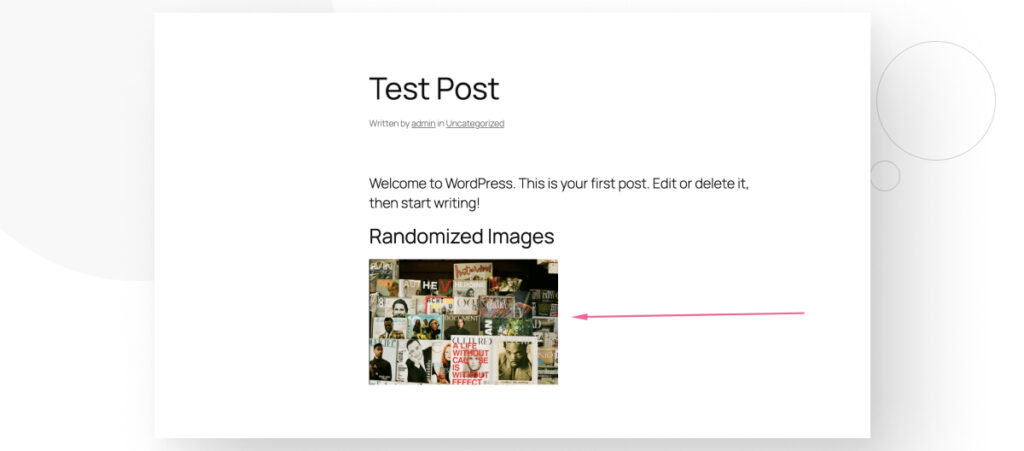
Después de guardar los cambios, tu publicación debería mostrar una imagen aleatoria de todas las imágenes asociadas con esta publicación o página específica. Recargar la página debería hacer que aparezca una nueva imagen.

Cómo Seleccionar de un Grupo de Imágenes Usando Image Refresh
Si preferís elegir imágenes de un grupo específico, en lugar de estar limitado a las imágenes asociadas con una publicación o página dada, el shortcode de este plugin te permite hacerlo.
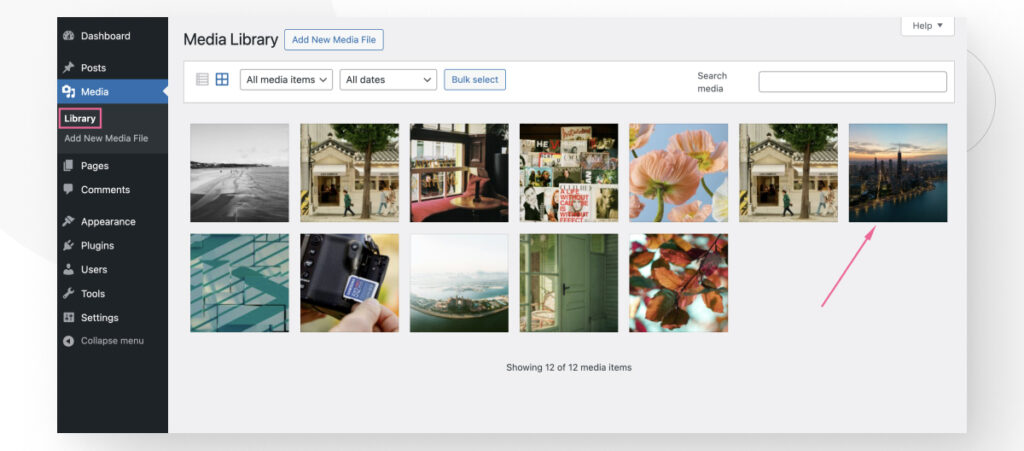
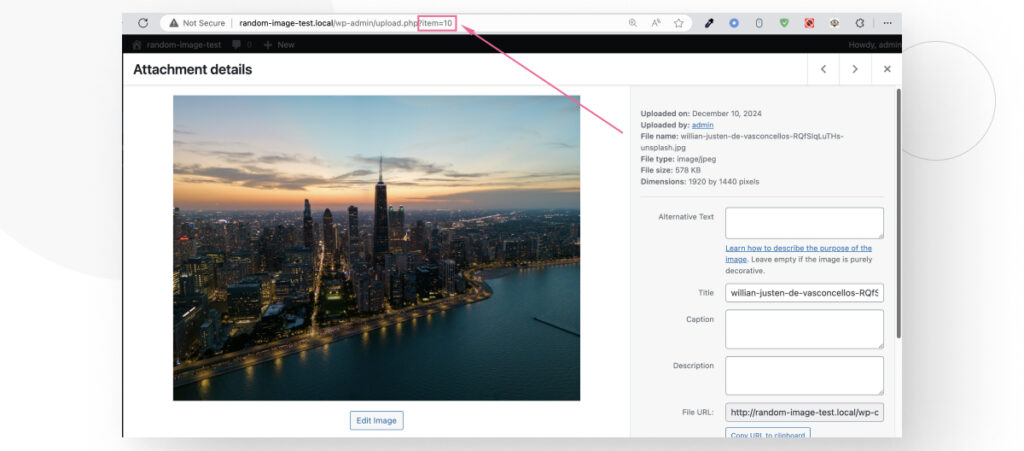
Primero, necesitás conocer el ID de imagen de cada imagen que querés en el grupo aleatorio. Para hacerlo, andá a Medios > Biblioteca. Hacé clic en cualquier imagen que quieras añadir al grupo.

La última parte de la URL identifica el ID de la imagen que estás viendo en la parte item=ID. En este caso, es 10.

Tomá nota de cada ID de imagen que querés añadir al grupo. Una vez tengas cada ID que querés, volvé a tu publicación o página e ingresa el siguiente shortcode, añadiendo tus propios IDs de imagen.
Separá cada ID con una coma y acordate de configurar un tamaño si las imágenes son demasiado grandes en su tamaño original.
[mpress_image_refresh attachment="9, 10, 27" size="medium"]Ahora, el plugin solo mostrará las imágenes cuyas conexiones especificaste en el shortcode.
El plugin Image Refresh realmente tiene varios parámetros con los que podés jugar, permitiéndote mostrar imágenes aleatorias de varias maneras controladas. Probá usarlos.
Comenzá a Mostrar Imágenes Aleatorias en WordPress
Mostrar imágenes aleatorias en WordPress es posible y solo requiere instalar y usar un plugin dedicado a esta tarea.
Estos plugins te permiten mostrar imágenes aleatorias usando shortcodes, widgets o bloques personalizados de Gutenberg. Te permiten seleccionar de cada imagen en tu sitio o de un grupo de imágenes específicas para aleatorizar, dándote cierta flexibilidad sobre lo que querés mostrar.
Si encontraste útil esta publicación, leé nuestro blog y recursos para desarrolladores para más ideas y guías!
Related Articles

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Read More
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
¿Podés integrar formularios de Systeme.io en WordPress?
Sí, es posible integrar formularios de Systeme.io en WordPress. Systeme.io tiene características integradas que te permiten exportar tus formularios de embudo de ventas a cualquier sitio web, incluyendo sitios de…
Read More
Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Mi experiencia mejorando la accesibilidad de la barra de navegación en un proyecto de WordPress
La accesibilidad web es clave en cualquier proyecto de desarrollo en WordPress. La accesibilidad de la barra de navegación, en particular, puede ser un factor decisivo para ayudar a personas…
Read More
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Mejores prácticas para obtener datos en Next.js
La obtención eficiente de datos es clave para crear una experiencia de usuario fluida y rápida en las aplicaciones de Next.js. En este artículo, vamos a explorar cómo nuestro equipo…
Read More
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo las Animaciones Interactivas Mejoran la Experiencia del Usuario en un Sitio de WordPress Usando Framer Motion y React
Las animaciones interactivas se han vuelto más prominentes en el desarrollo de sitios web en los últimos años, incluyendo entornos de WordPress. Herramientas como GSAP, React Spring y Framer Motion…
Read More