- Blogs
- Plugins y Herramientas
- Cómo agregar una barra de búsqueda al archivo de tu blog en WordPress
Plugins y Herramientas / 9 min de lectura
Cómo agregar una barra de búsqueda al archivo de tu blog en WordPress

Si querés que tus lectores naveguen tu sitio de WordPress fácilmente, tiene sentido aprender cómo añadir una barra de búsqueda a tus archivos del blog. Esto les permitirá buscar temas específicos que hayas cubierto, aumentando el engagement y más.
Sin embargo, si sos nuevo en WordPress o no tenés experiencia en codificación, añadir una barra de búsqueda puede parecer complicado. Pero no es así; en realidad hay muchas formas sencillas de añadir una búsqueda a casi cualquier página de tu sitio, incluidos los archivos del blog.
Exploremos 3 métodos que te permitirán añadir una barra de búsqueda a tus archivos del blog en WordPress.
Puntos Clave
- Las 3 principales formas de añadir una barra de búsqueda a tus archivos del blog en WordPress son usar widgets incorporados, un plugin, y la función Editor del Sitio para modificar la plantilla del archivo.
3 Métodos para Añadir una Barra de Búsqueda a tus Archivos de Blog en WordPress
Tené en cuenta que no todos los métodos sirven para todos los tipos de temas (temas de bloques o clásicos). Aclararemos qué método funciona para qué temas a medida que los expliquemos.
Método 1: Usar Widgets (Temas Clásicos)
Una de las maneras más sencillas de añadir una barra de búsqueda es empleando widgets. Los widgets son elementos de contenido que los usuarios pueden añadir a los encabezados, pies de página, barras laterales y cualquier otra parte del sitio que no sea el contenido principal de una página.
Usar widgets básicamente implica aplicar bloques de Gutenberg a estas áreas del sitio, tal como lo harías si estuvieras escribiendo una entrada de blog.
Veamos cómo añadir widgets a tu página de archivo.
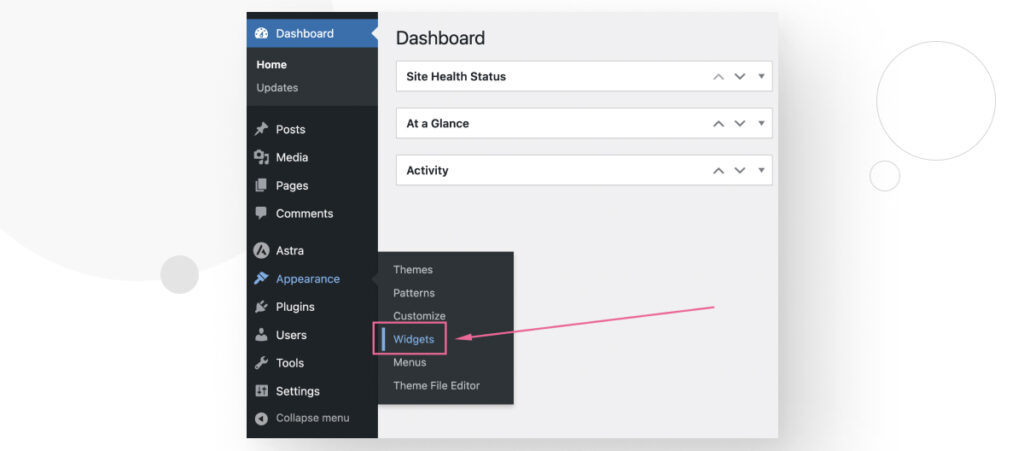
Paso 1: Acceder a la Página de Configuración de Widgets
Para acceder a los widgets de tu tema, andá a Apariencia > Widgets desde tu panel de administración.

Nota: El menú Widgets solo está disponible en temas clásicos (temas creados usando HTML, CSS, PHP y JavaScript). Si la opción Apariencia > Widgets no está disponible, es probable que tengas un tema de bloques. Los temas de bloques están creados con bloques Gutenberg preexistentes y son incompatibles con widgets.
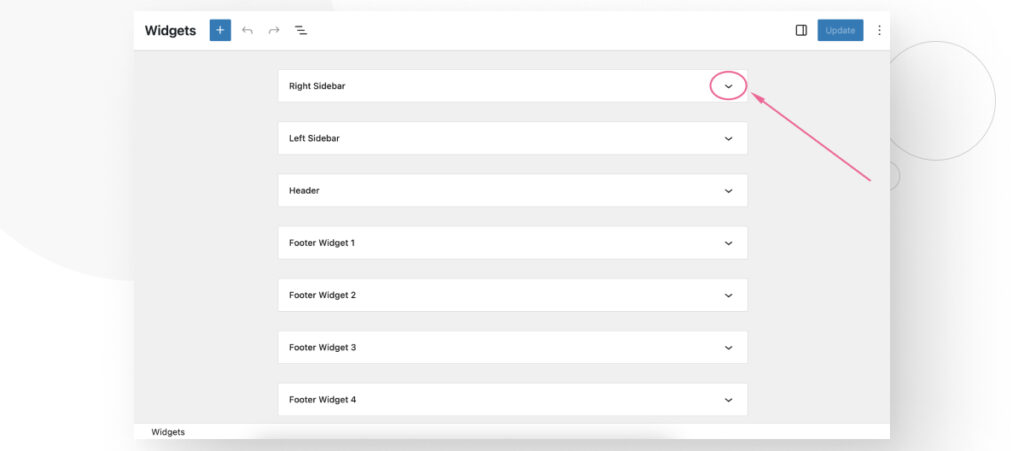
Paso 2: Seleccionar la Ubicación de la Barra de Búsqueda
Como se mencionó antes, los widgets son elementos de contenido que podés añadir a encabezados, pies de página, barras laterales, etc. Entonces, tenés que elegir en cuál de estas áreas querés que esté tu barra de búsqueda.
Desafortunadamente, el menú de widgets no te permite añadir una búsqueda al pie de página, encabezado o barra lateral, solo en páginas seleccionadas. Entonces, si decidís añadir una barra de búsqueda en una de estas áreas, aparecerá en cada página de tu sitio que contenga un pie de página, encabezado, etc.
Por ejemplo, si decidís que querés añadir tu barra de búsqueda a la barra lateral, primero hacé clic en el menú desplegable Barra Lateral. En este caso, estamos usando el tema GeneratePress, que tiene múltiples barras laterales, y elegimos la barra lateral derecha.

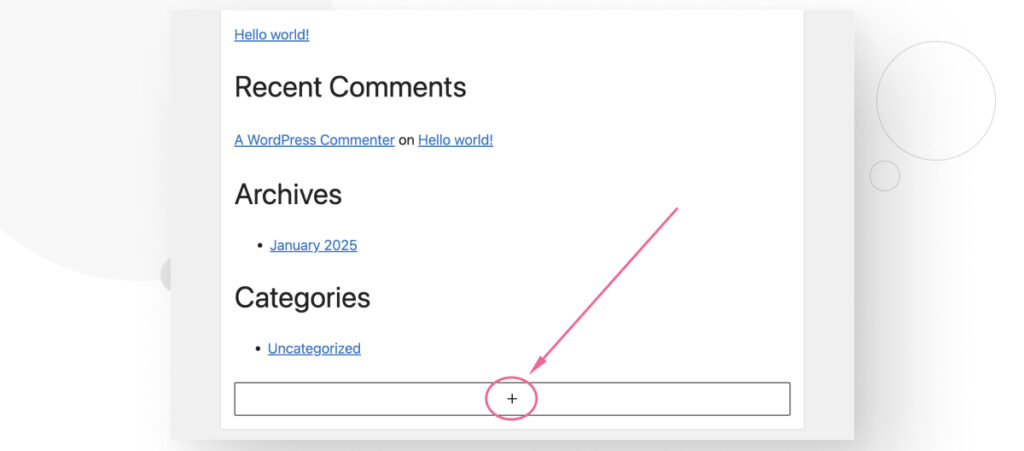
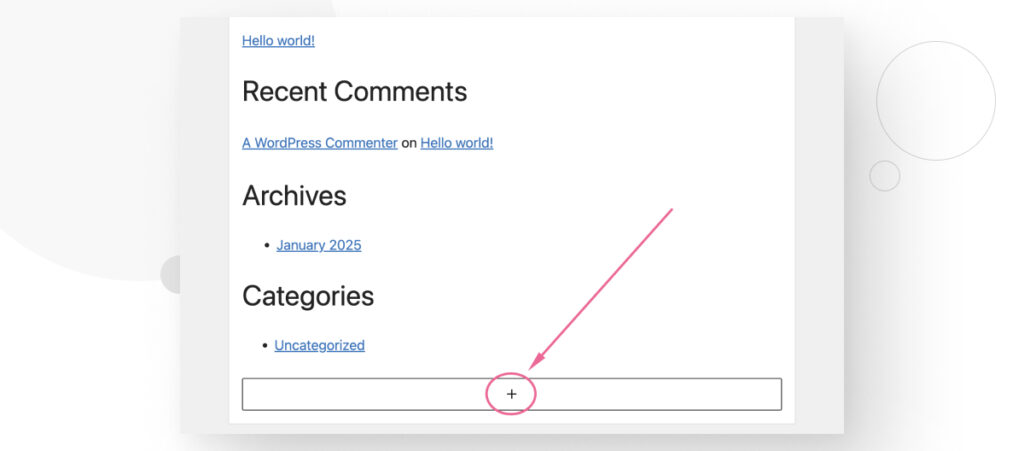
Hacé clic en el botón + (Añadir bloque).

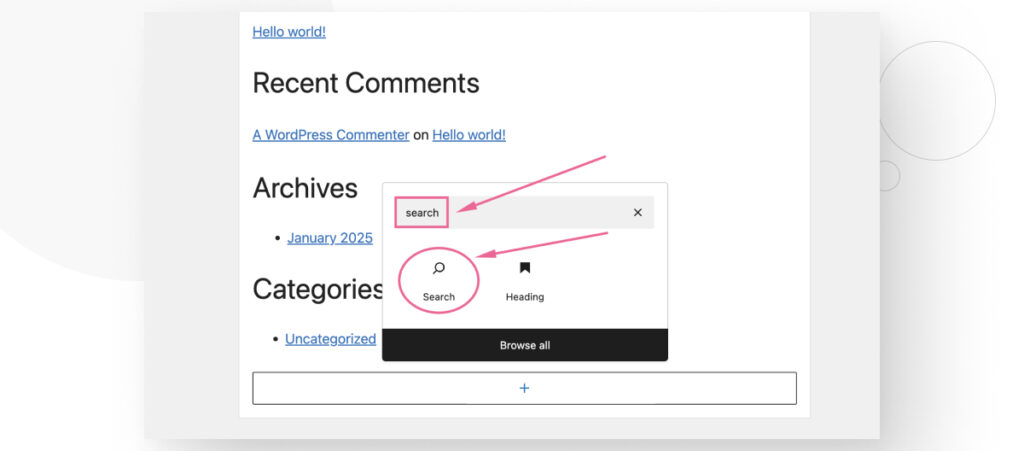
Aparecerá un nuevo menú que te permite seleccionar o buscar cualquier bloque que quieras. Escribí “búsqueda” y hacé clic en el bloque Búsqueda.

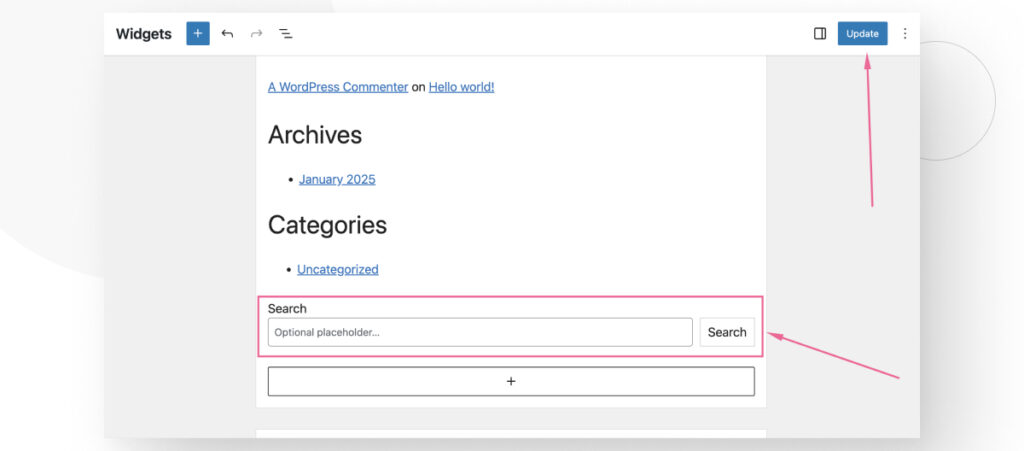
Acabas de añadir un bloque de Búsqueda a tu barra lateral como widget. Después de añadirlo, hacé clic en Actualizar para guardar los cambios en tu sitio.

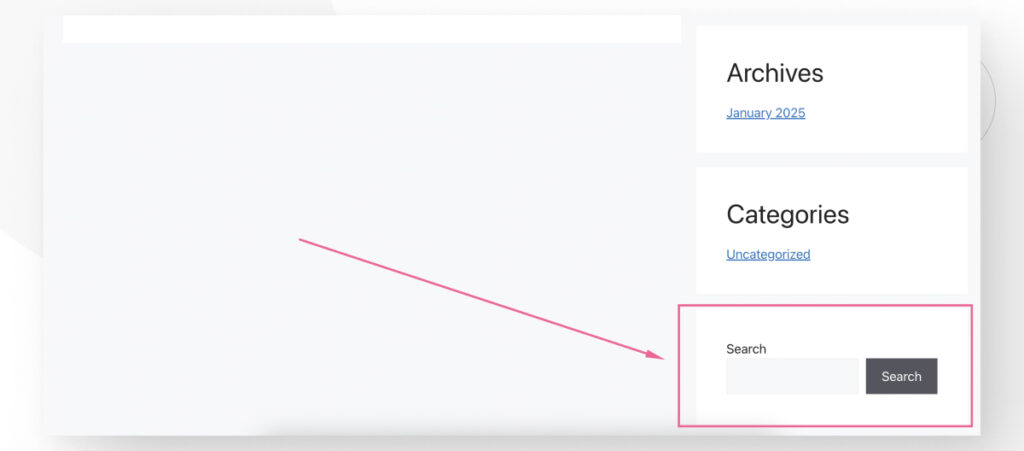
Ahora, si bajás al final de tu barra lateral en las páginas de archivo, verás la nueva barra de búsqueda.

Si querés modificar la ubicación de tu barra de búsqueda, volvé a Apariencia > Widgets y eliminá la barra de búsqueda actual. Luego, añadí el bloque Búsqueda en otra ubicación.
Finalmente, recordá que esta barra de búsqueda será visible en cada página de tu sitio que tenga una barra lateral, no solo en tu página de archivo del blog.
Método 2: Usar un Plugin (Todos los Temas)
El siguiente método utiliza un plugin llamado Ivory Search para añadir fácilmente una barra de búsqueda a tu sitio.
Paso 1: Instalar Ivory Search
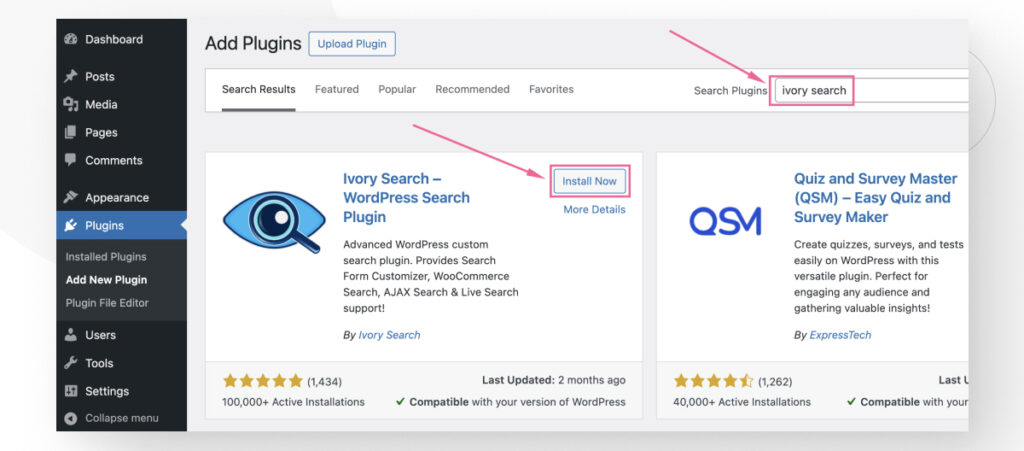
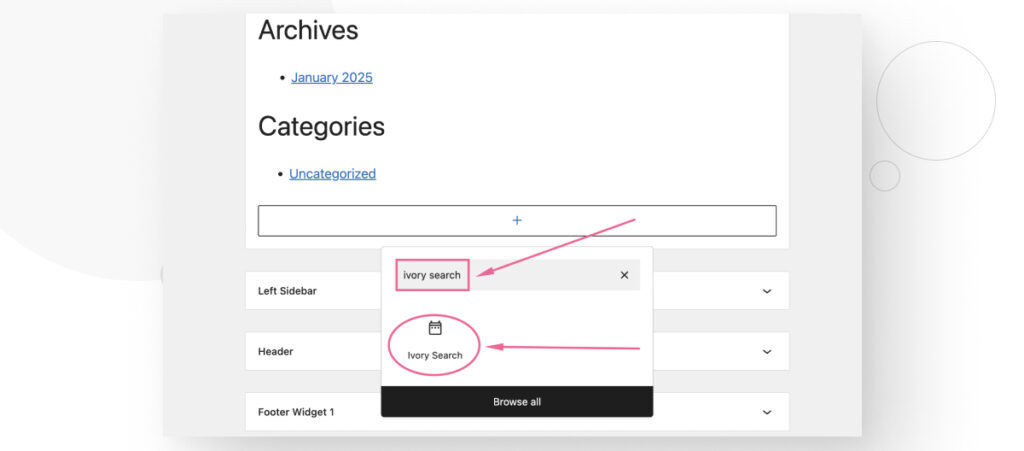
Andá a Plugins > Añadir un Nuevo Plugin. Escribí “ivory search” en la barra de búsqueda.
Hacé clic en Instalar y Activar en el resultado “Ivory Search – WordPress Search Plugin”.

Paso 2: Mostrar la Caja de Búsqueda
Ivory Search te permite mostrar una caja de búsqueda sin necesidad de configurarlo en absoluto. Para mostrarla, tenés varias opciones:
- Como un widget.
- En tu encabezado o pie de página.
- En una ubicación personalizada.
Mostrando la Caja de Búsqueda como Widget
Andá a Apariencia > Widgets (recordá que algunos temas no soportan widgets, por lo que esta opción no estará disponible para esos).
Seleccioná dónde querés colocar tu barra de búsqueda (barra lateral, encabezado, pie de página, etc.) y hacé clic en el botón + (Añadir bloque).

Buscá el bloque “Ivory Search” y hacé clic en él.

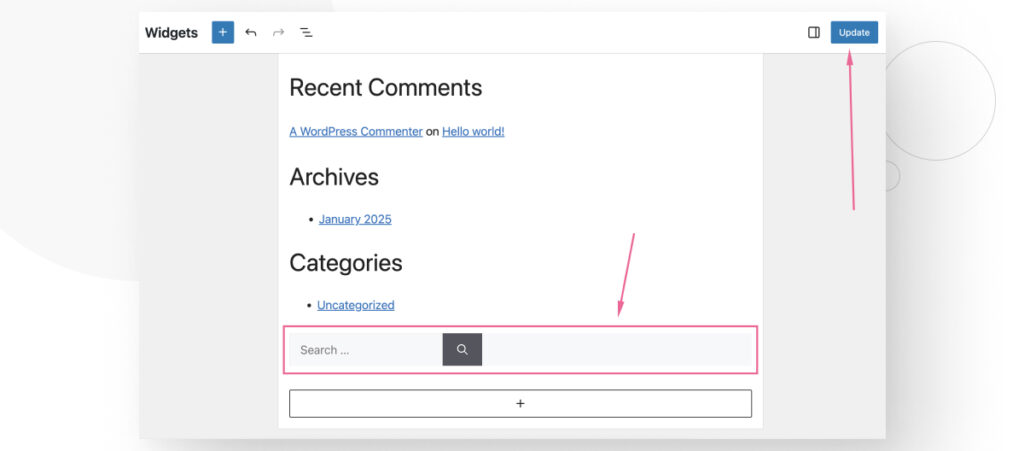
Ahora añadiste la barra de búsqueda predeterminada de Ivory Search a tu sitio. Hacé clic en Actualizar para guardar los cambios en tu sitio.

Ahora, la barra de búsqueda debería aparecer en la ubicación donde colocaste el widget (encabezado, pie de página, barra lateral, etc.).
Mostrando la Caja de Búsqueda en el Pie de Página o Encabezado
Usando el método de widgets que describimos anteriormente, podés añadir la barra de búsqueda del plugin a cualquier área de tu sitio que soporte widgets. Este método funciona para temas que no soportan widgets.
Nota: Este método utiliza el hook wp_head. Algunos temas no usan o soportan este hook. Si este método no te funciona, es probable que tu tema no lo soporte.
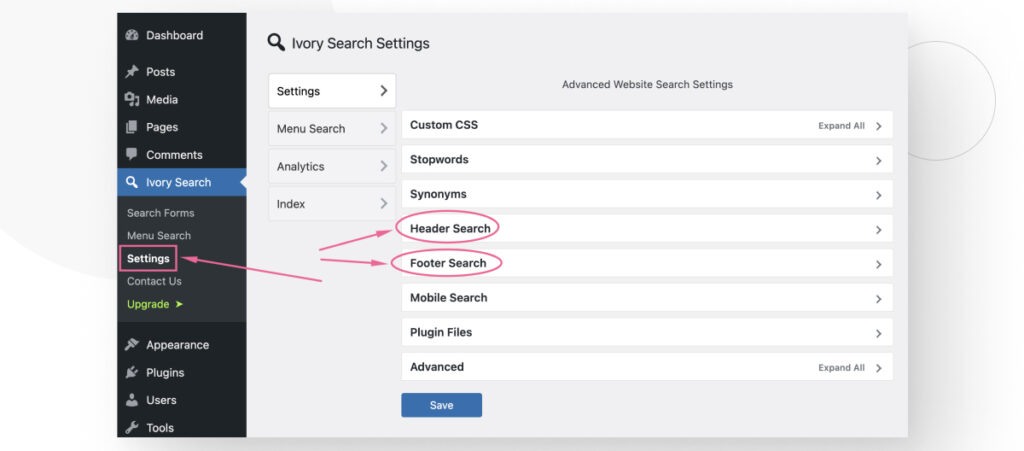
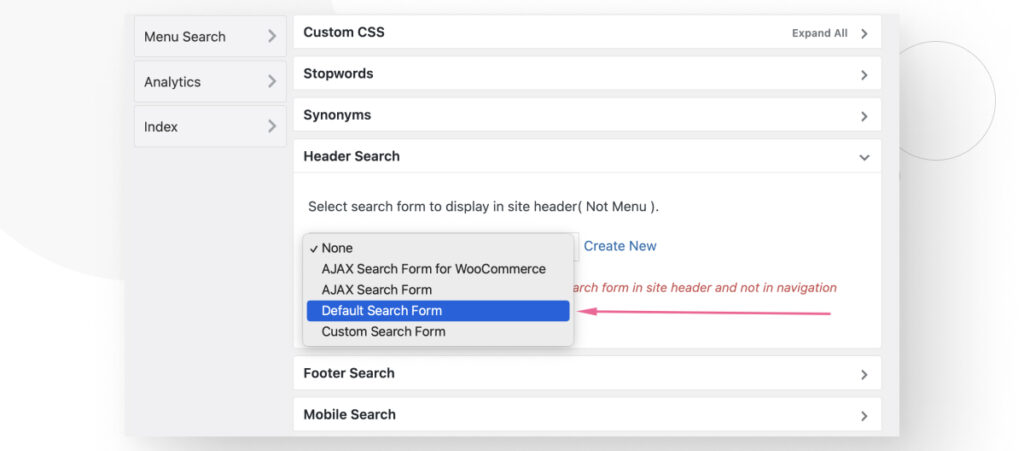
Andá a Ivory Search > Configuración. Hacé clic en el menú desplegable Encabezado o Pie de Página.

En el menú desplegable “Seleccionar formulario de búsqueda para mostrar en el encabezado del sitio (No en el Menú)”, seleccioná el formulario de búsqueda que querés usar. Al principio, usar el Formulario de Búsqueda Predeterminado es suficiente. Podés aprender sobre otros formularios de búsqueda y sus usos más adelante. Bajá y hacé clic en Guardar para guardar los cambios.

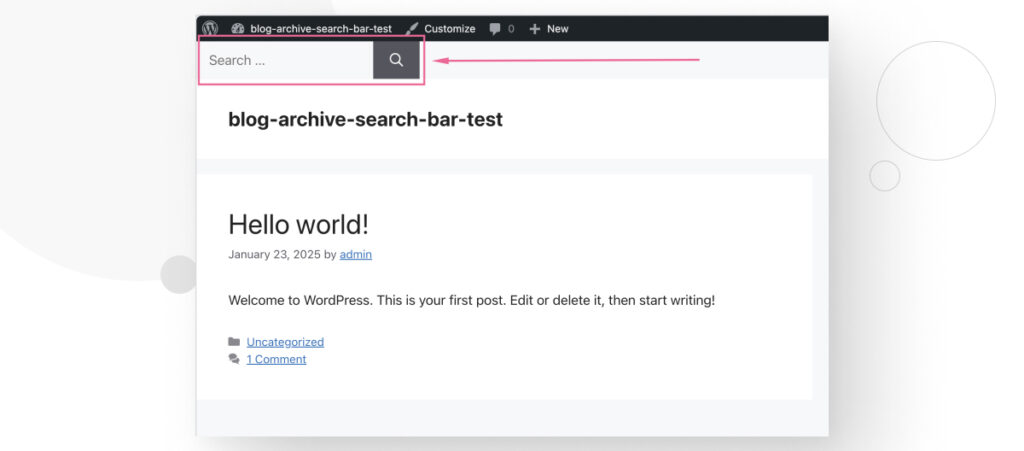
Después de eso, tu barra de búsqueda debería aparecer donde la coloques. Sin embargo, la colocación puede ser incómoda, y es posible que necesites usar CSS personalizado (que este plugin soporta en Ivory Search > Configuración > CSS personalizado) para darle un mejor aspecto y posicionamiento.
Por ejemplo, así es como se ve si la colocás en el encabezado.

Mostrando la Barra de Búsqueda en una Ubicación Personalizada
Finalmente, este plugin te permite colocar la barra de búsqueda en cualquier parte de tu sitio usando un shortcode. Los shortcodes son una función que te permite introducir una funcionalidad personalizada en cualquier entrada o página sin escribir código.
Necesitás añadir el siguiente fragmento de PHP a tu tema hijo o a cualquiera de tus plugins personalizados.
echo do_shortcode( '[ivory-search id="your-search-form-ID-goes-here"]' );Sin embargo, para hacerlo, necesitarías un mayor conocimiento sobre cómo funciona WordPress que el usuario promedio que solo maneja plugins y configuraciones básicas.
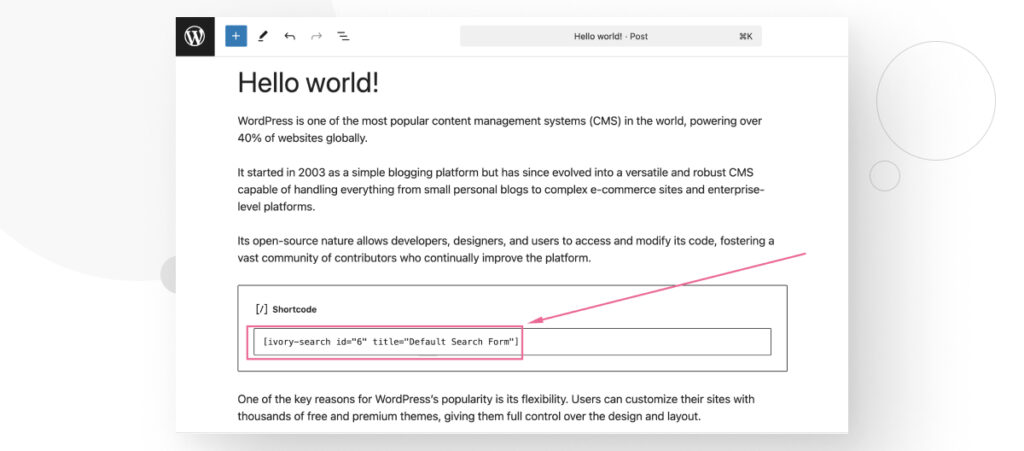
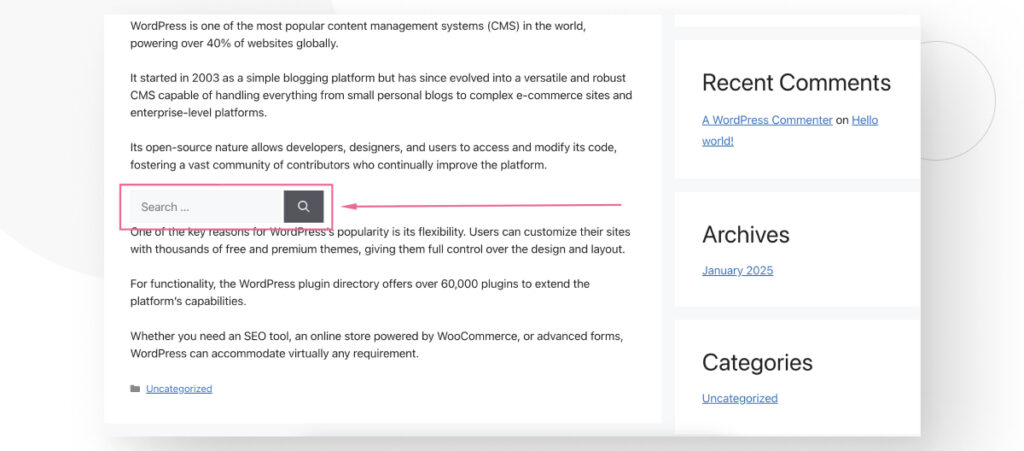
Finalmente, también podés colocar barras de búsqueda en el propio contenido si lo deseás. Por ejemplo, podrías usar el bloque Shortcode en una entrada de blog para añadir cualquiera de tus formularios de búsqueda, así:

El resultado es que podés colocar la barra de búsqueda donde querás en tu sitio.

Método 3: Usar el Editor del Sitio (Temas de Bloques)
Finalmente, podés usar la función Editor del Sitio para añadir una barra de búsqueda a tu sitio. Esta función está reservada para temas de bloques como la línea oficial de WordPress Twenty Twenty y temas de bloques de terceros que podés encontrar en el directorio de temas.
Paso 1: Acceder al Editor del Sitio
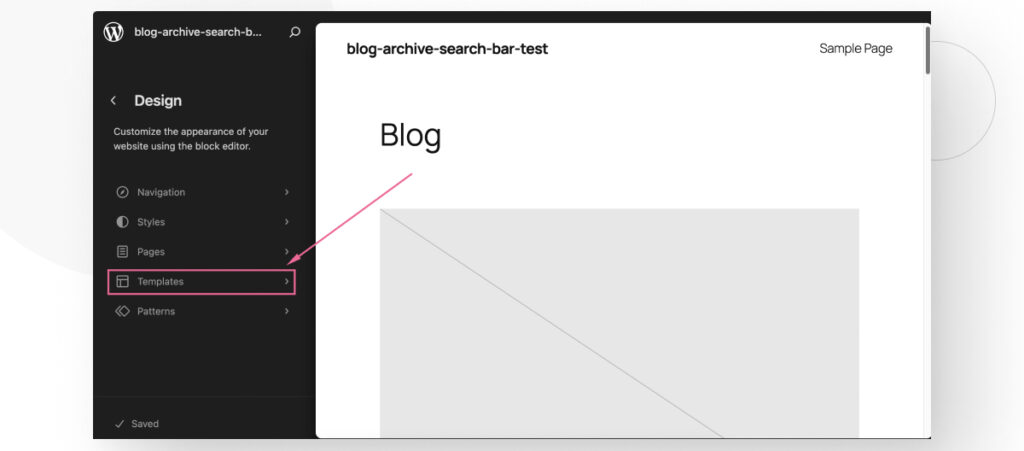
Andá a Apariencia > Editor. Una vez en el Editor del Sitio, andá a Plantillas.

Las plantillas son archivos que contienen la estructura para cada uno de los tipos de entradas y páginas en tu sitio (entradas individuales del blog, páginas de archivo, etc.).
Paso 2: Acceder a la Plantilla de tu Archivo del Blog
Ahora, necesitás acceder a la plantilla que estructura la página de archivo de tu blog.
El nombre de esta plantilla puede cambiar de un tema a otro, por lo que puede que necesites usar la documentación del tema para saber qué plantilla acceder.
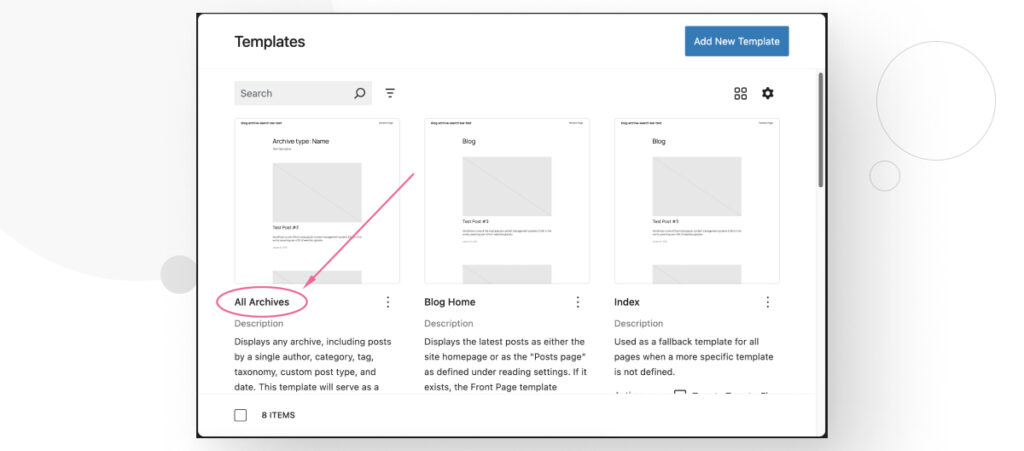
En el tema Twenty Twenty-Five, la plantilla que estructura la página de archivo de tu blog se titula Todos los Archivos. Desde el menú de plantillas, seleccioná esa (o el equivalente de tu tema) para acceder al editor de plantillas.

Paso 3: Editar tu Plantilla de Archivo del Blog
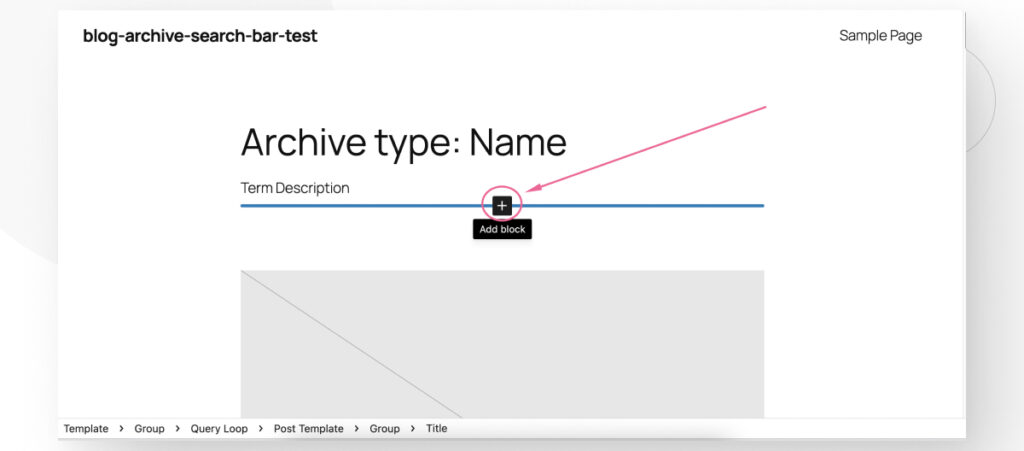
Ahora que estás en el editor de plantillas, podés añadir fácilmente un bloque de Búsqueda donde querás en la plantilla.
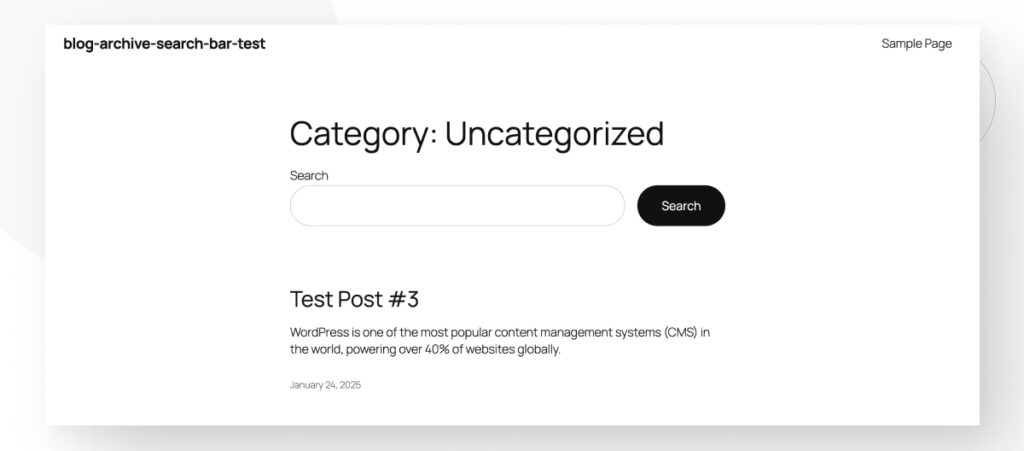
Por ejemplo, podrías añadirlo justo debajo del encabezado principal.

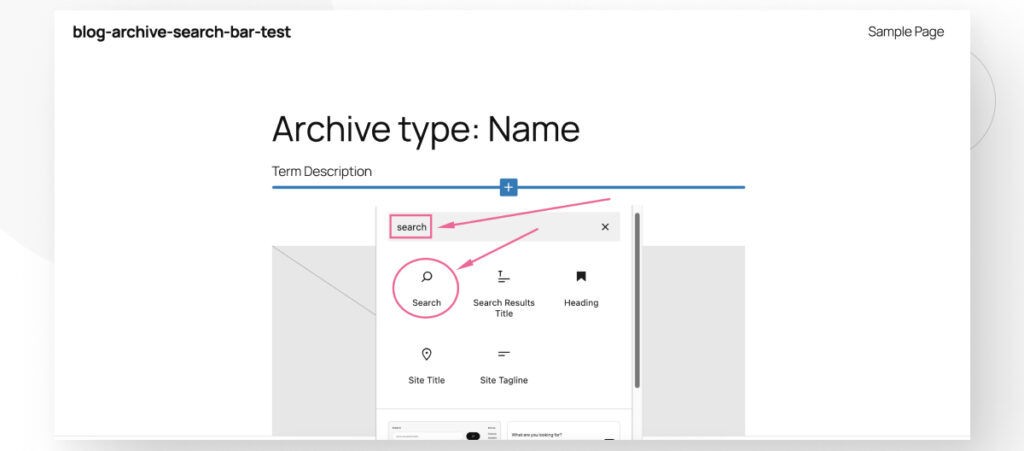
Escribí “búsqueda” y añadí el bloque Búsqueda resultante. Hacé clic en Guardar en la esquina superior derecha para guardar los cambios.

Ahora, todas tus páginas de archivo tendrán una barra de búsqueda justo debajo del encabezado principal.

Tomá el Control de los Diseños de tus Archivos de Blog
¡Añadir una barra de búsqueda a tus archivos de blog de WordPress no es nada difícil! Realmente, solo necesitás las habilidades básicas de computación necesarias para usar WordPress y listo.
Usá este nuevo conocimiento para tomar control del diseño de tu sitio y mejorar la experiencia de tus visitantes.
Si encontraste este post útil, leé nuestro blog y recursos para desarrolladores para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More