- Blogs
- Paso a paso
- Cómo agregar bordes de texto en WordPress (2 métodos)
Paso a paso / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)

Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress.
Dependiendo de lo que querés lograr, añadir bordes puede mejorar la presentación de tu contenido y hacer que algunos elementos importantes se destaquen, así que tiene sentido que quieras utilizarlos.
Por suerte, agregar bordes de texto en WordPress es muy fácil. Si querés que tu texto tenga bordes como los de este párrafo, seguí leyendo para aprender cómo agregarlos.
Puntos clave
- Puedes agregar bordes a tu sitio de WordPress utilizando las configuraciones de borde incorporadas en el editor Gutenberg.
- Alternativamente, podés usar CSS personalizado para añadir bordes a tu texto. Podés hacerlo a través de la hoja de estilo de tu tema (temas de bloques) o la función del Personalizador de Temas (temas clásicos).
2 Métodos para Agregar Bordes de Texto en WordPress
Existen varios métodos para agregar bordes de texto en WordPress. El más directo es usar las opciones de estilo de bloque integradas en Gutenberg, pero también podés usar CSS si lo preferís.
Exploremos ambas opciones.
Método 1: Agregar Bordes de Texto con las Configuraciones del Bloque de Párrafo
La forma más fácil de agregar bordes a tus textos en WordPress es utilizando las configuraciones de estilo integradas en WordPress.
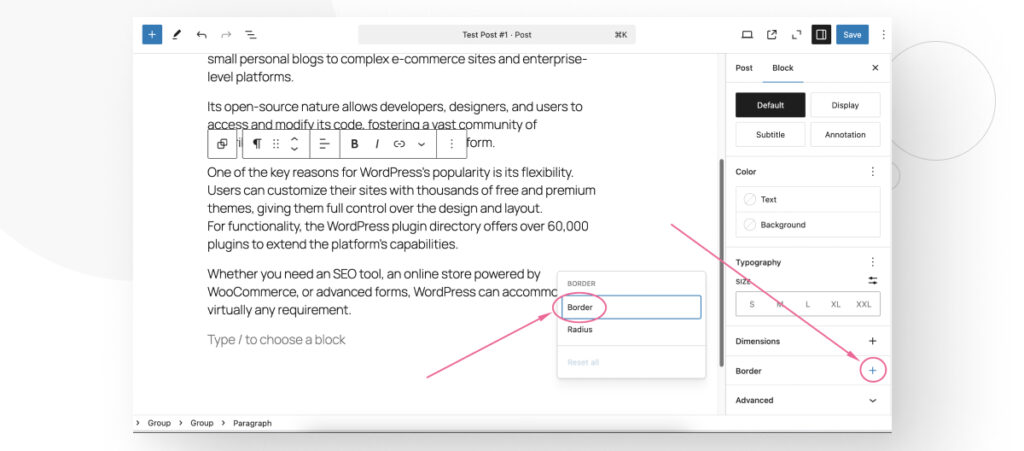
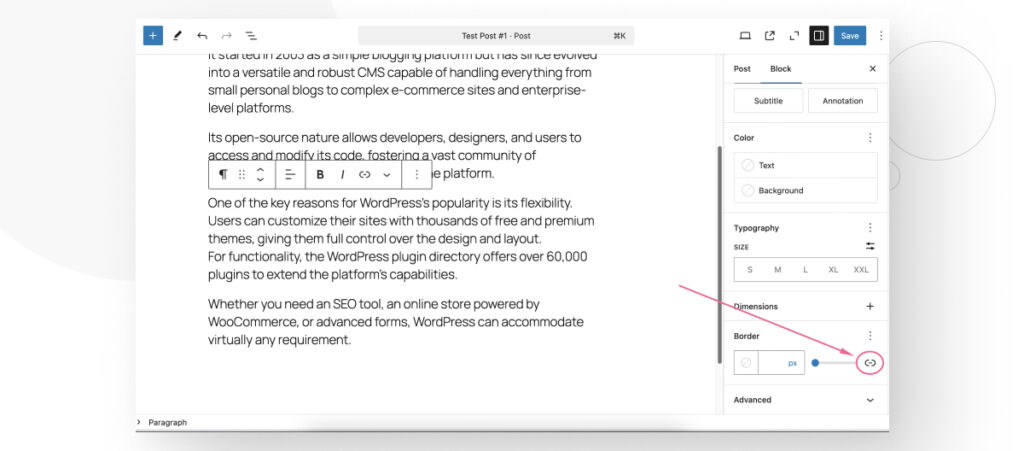
Hacé clic en cualquier párrafo o encabezado al que querés añadir un borde. Deslizate hacia abajo por la barra lateral de configuraciones del bloque hasta que veas la sección de Borde. Hacé clic en el botón + (Opciones de Borde) y luego en Borde en el pequeño menú que aparece justo después.

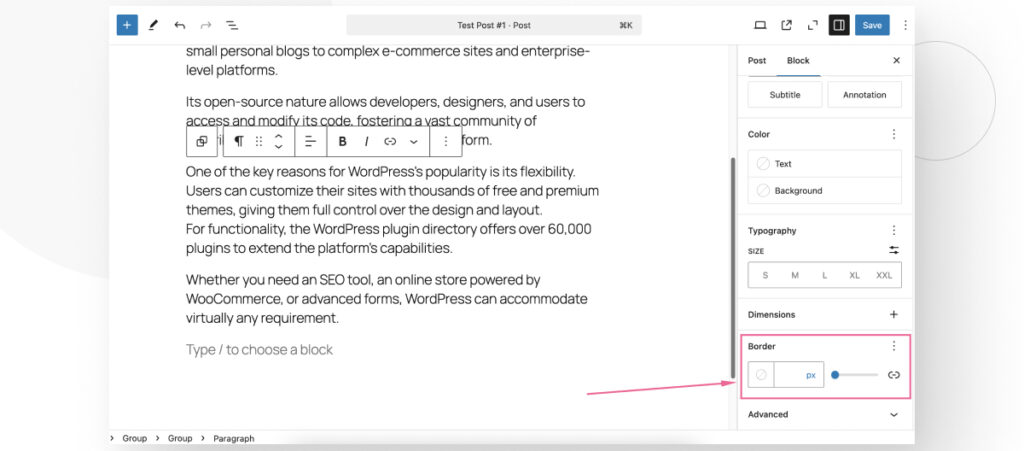
Ahora podés usar un deslizador para determinar el tamaño del borde o ingresar directamente el número de píxeles que querés que tenga el borde. Hacé clic en Guardar arriba para guardar tus cambios.

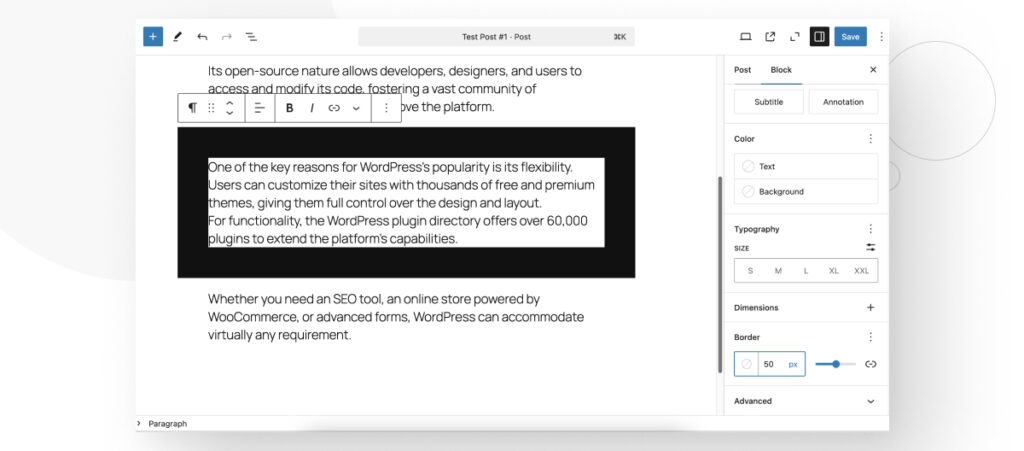
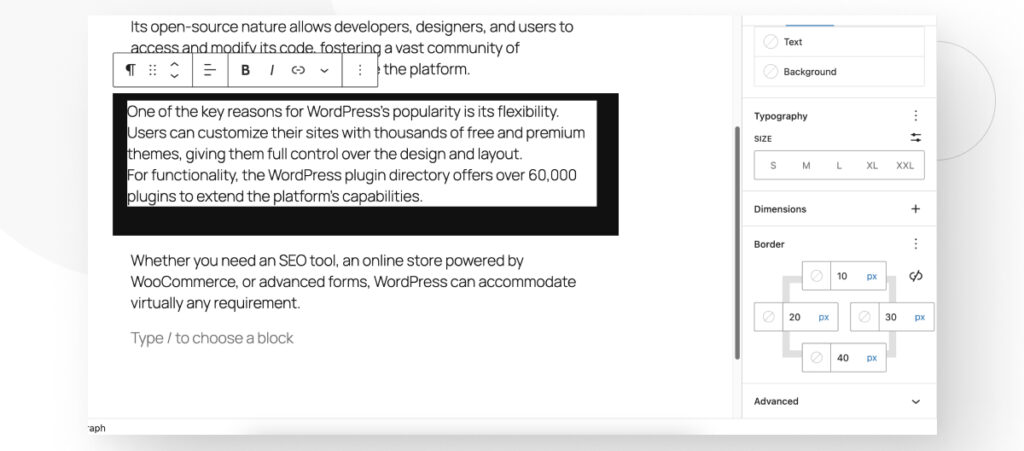
Por ejemplo, así es como se verá tu bloque de párrafo con un borde de 50px.

Dar a Cada Lado su Propio Borde Independiente (Opcional)
También podés hacer que cada uno de los bordes de tu bloque sea independiente al hacer clic en el botón Desvincular lados, representado con un ícono de hipervínculo.

Después de desvincular los lados, podés dar a cada lado su propio borde independiente.

Usar el Mismo Borde para Múltiples Bloques de Texto (Opcional)
Finalmente, también podés agrupar varios párrafos y usar el mismo borde para todos ellos.
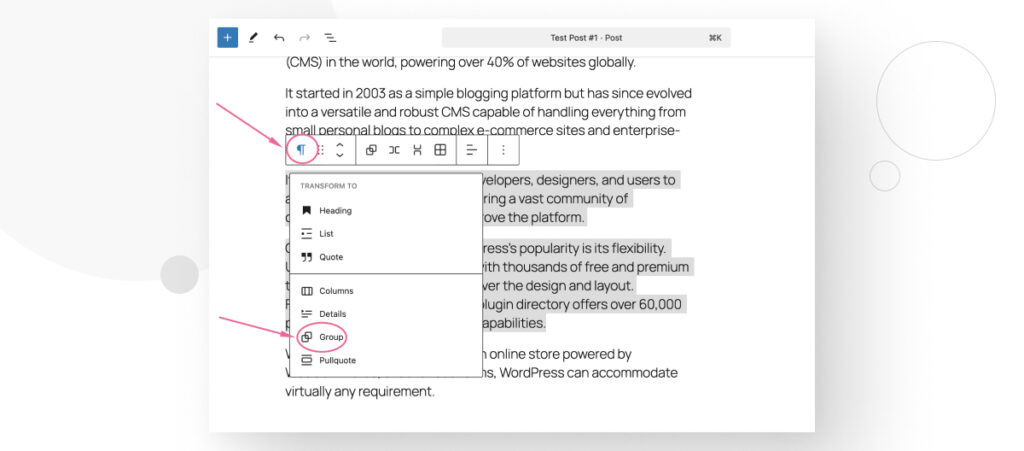
Para hacerlo, seleccioná todos los párrafos que querés agrupar (deben estar contiguos entre sí), hacé clic en el ícono de Párrafo, y luego en Agrupar.

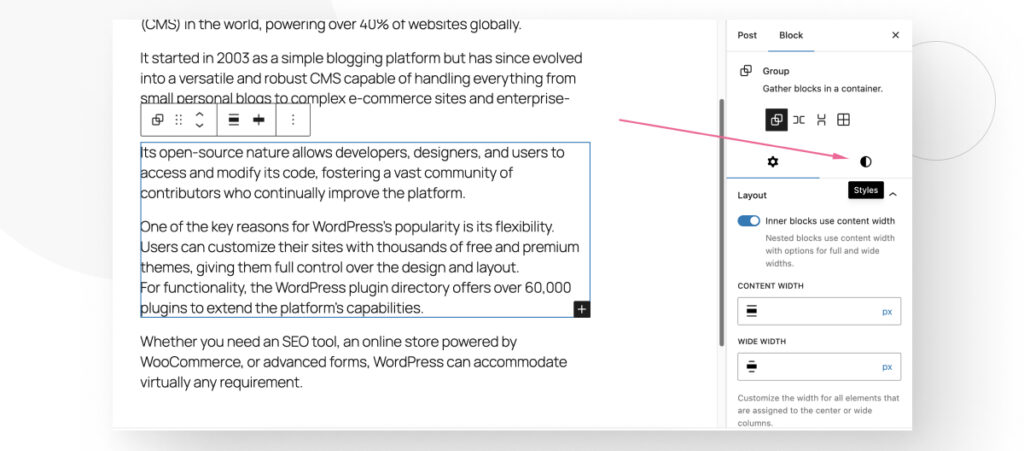
Después de agrupar 2 o más párrafos, hacé clic en Estilos en la barra lateral de configuraciones del bloque a la derecha.

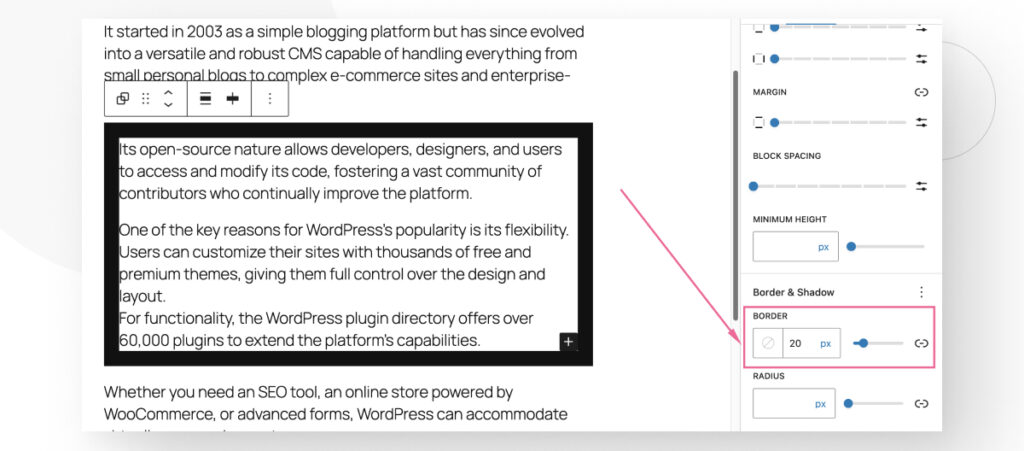
Deslizate hacia abajo hasta que veas la sección Borde & Radio. Usá el deslizador para determinar el tamaño del borde o ingresá un número específico de píxeles.

Método 2: Agregar Bordes de Texto con CSS Personalizado
Aunque el primer método debería ser más que suficiente y no debería haber necesidad de otro, siempre podés contar con CSS para ayudarte con cualquier necesidad de estilo en tu sitio.
Por eso, lo incluimos para completar y porque puede ayudarte a aprender más sobre cómo controlar los estilos de tu sitio.
Paso 1: Asignar una Clase HTML Única a tu Texto
Las clases son atributos HTML utilizados por CSS y JavaScript para acceder y modificar elementos HTML de esa clase.
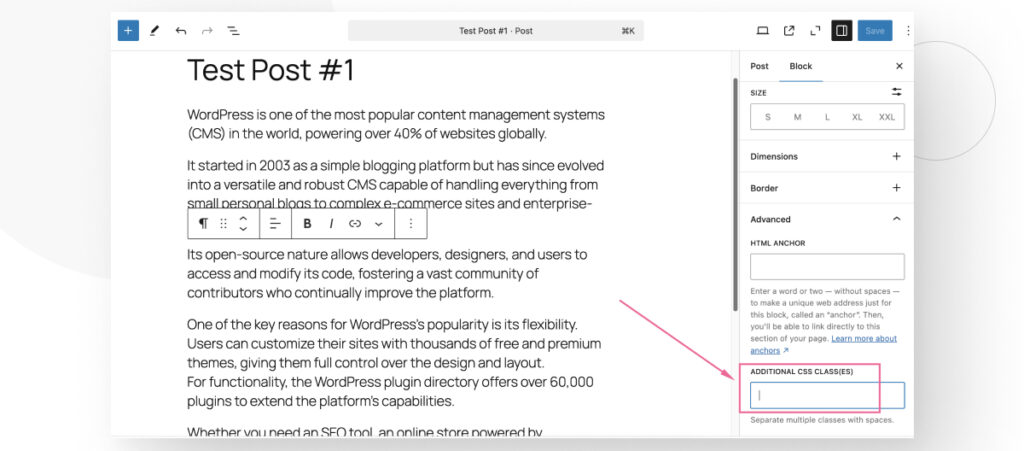
Para asignar una clase HTML única a un bloque de WordPress, andá a la página o publicación en tu sitio donde querés agregar un borde a tu texto. Hacé clic en el bloque que querés estilizar y buscá la sección Avanzada en la barra lateral de configuraciones del bloque.
Usá Clase(s) CSS Adicional(es) para agregar una clase que sea única en todo tu sitio, como parrafo-especial. Preferiblemente, usá guiones para separar palabras. Hacé clic en Guardar arriba para guardar los cambios.

Con la clase en su lugar, el proceso para aplicar CSS personalizado depende de tu tema. Más específicamente, depende de si podés acceder a la función Apariencia > Personalizar en tu administración de WordPress.
Los temas clásicos permiten usar esta función (el Personalizador de Temas), mientras que los temas de bloques no.
Veamos cómo usar esta función para agregar CSS personalizado en temas clásicos y las alternativas si tenés un tema de bloques.
Paso 2 (Temas Clásicos): Agregar CSS Personalizado con el Personalizador de Temas
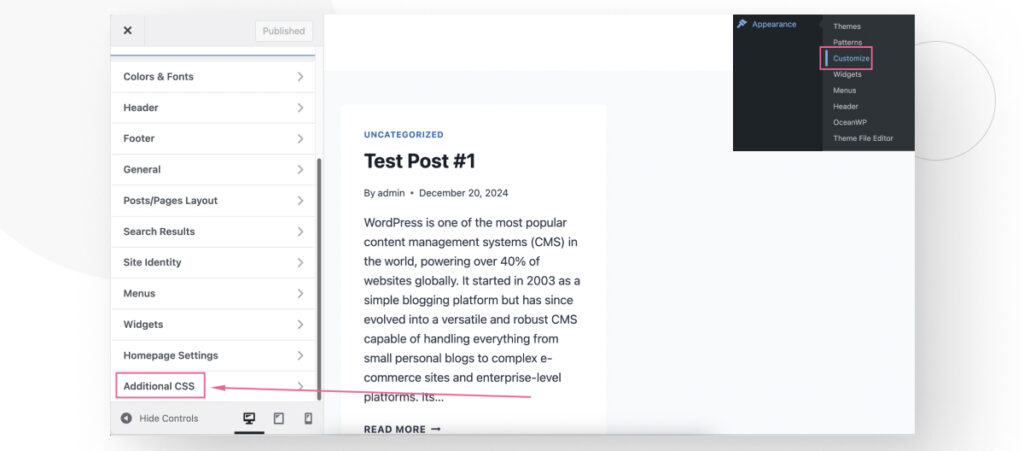
Andá a Apariencia > Personalizar > CSS Adicional.

En la pantalla de CSS Adicional, agregá el siguiente fragmento de CSS. Recordá insertar la clase que asignaste a tu bloque y modificar el estilo específico a lo que necesites:
.parrafo-especial {
border: 5px solid #000;
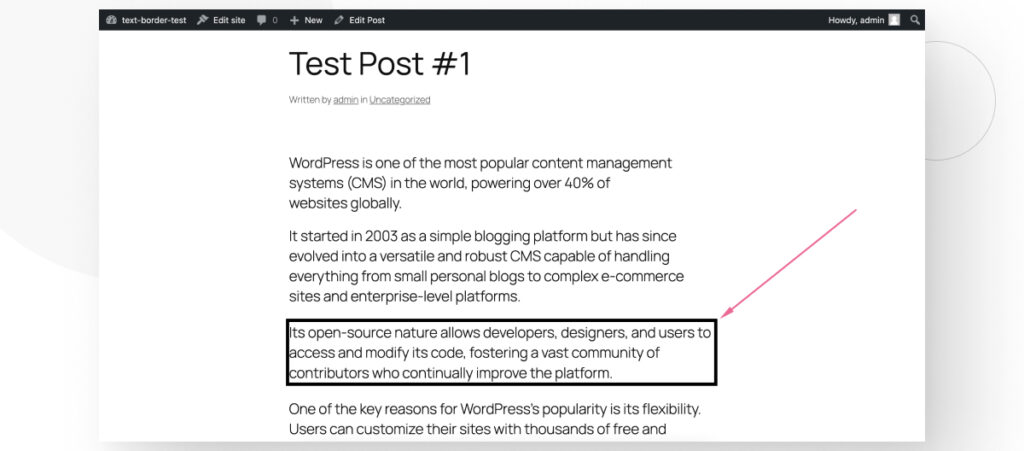
}Este estilo CSS añadirá un borde sólido negro de 5 píxeles de ancho al párrafo al que asignaste la clase parrafo-especial.
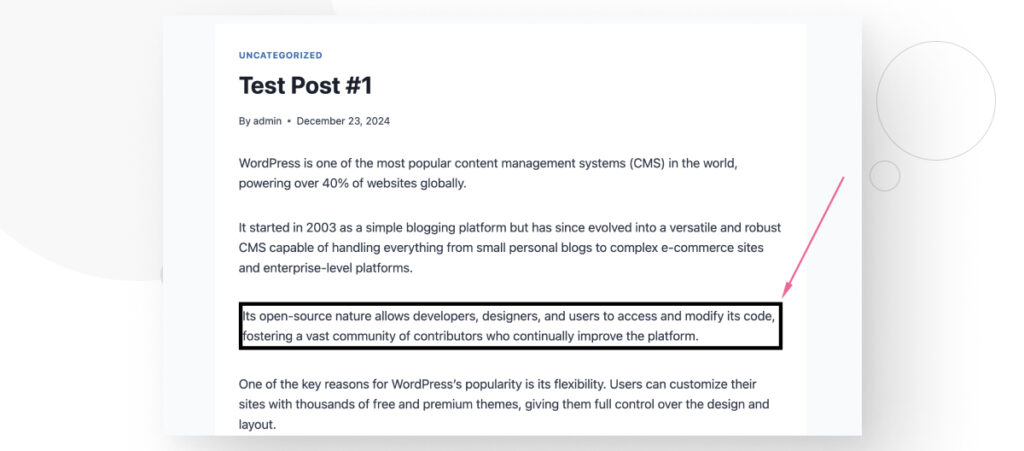
Cuando agregas estilos a través del Personalizador de Temas, no podés previsualizarlos en el editor de Gutenberg, así que andá a tu publicación y revisá los resultados.

¡Como podés ver, el estilo de borde se aplicó correctamente!
Paso 2 (Temas de Bloques): Agregar CSS Personalizado Editando Hojas de Estilo
Con el nombre de clase en su lugar, tenés 3 opciones para agregar CSS personalizado:
- Navegá a través de tus archivos de WordPress usando un panel de control de hosting como cPanel, un cliente FTP como FileZilla, o un entorno local. La ubicación del archivo que tenés que editar es wp-content/themes/tu-tema-activo/style.css. También podría ser styles.css.
- Usá un plugin de fragmentos de código como WPCode y Code Snippets para añadir CSS personalizado sin navegar por los archivos principales. Este método tiene el beneficio de mantener los estilos personalizados si alguna vez actualizás tu tema.
- Creá un tema hijo y agregá CSS personalizado a él. Este método también retiene CSS personalizado después de actualizar tu tema.
Independientemente del método, necesitás agregar el siguiente fragmento de CSS personalizado. Reemplazá la clase con la que asignaste a tu bloque y modificá el grosor del borde y otros parámetros a lo que necesites:
.parrafo-especial {
border: 5px solid #000;
}Guardá el archivo style.css o styles.css, y los cambios deberían reflejarse en tu sitio inmediatamente. Volvé a revisar en la publicación donde agregaste la clase HTML personalizada para ver los resultados.

Agregá Bordes de Texto para Controlar el Estilo de tu Sitio de WordPress
Agregar bordes de texto a tu sitio no es nada complicado. El editor Gutenberg de WordPress tiene opciones de estilo integradas que te permiten añadir bordes en menos de un minuto. Sin embargo, también podés usar CSS si lo preferís.
En este artículo, proporcionamos los pasos para realizar ambos métodos, así que esperamos que te haya sido útil y puedas tomar control del estilo de tu sitio con este conocimiento.
Si este post te resultó útil, leé nuestro blog y recursos para desarrolladores para obtener más ideas y guías!
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More
Paso a paso / 3 min de lectura
Paso a paso / 3 min de lectura
¿Cómo enganchar la salida de código después del contenido en WordPress?
Cuando estás personalizando tu sitio de WordPress, puede que en algún momento necesites enganchar la salida de algún código personalizado para que aparezca después del contenido de tu publicación. Por…
Read More