WordPress developers prioritize site speed due to its impact on user experience, SEO, sales, conversions, and other aspects of web browsing and online businesses. You would usually need to code to boost your WordPress site’s speed, but there are actually multiple code-free alternatives.
In this article, we’ll focus on 12 methods you can use to increase speed without any coding involved. We’ll explore why speed is so important, how to test your site’s speed, and how to improve it. Let’s get into it.
Why is WordPress site speed important?
Along with security and SEO, site speed is one of the most critical aspects of managing a WordPress website. Since there are multiple reasons why fast loading speeds are essential, let’s break them down individually:
- User experience. As users, we want every site to load lighting-fast because we want to consume content in the least amount of time. Just think of how frustrating it is to stream a video you can’t watch without interruptions because it never fully loads. If your site takes too long to load, users may get impatient and leave, even if they want to consume your content.
- User retention. An inevitable result of slow load speeds is higher bounce rates, which turns into poor user retention over time. Users won’t feel encouraged to stay since your website is slow to navigate.
- Mobile experience. Since so many people browse on mobile devices and mobile networks can be slower and less reliable than wired connections, website speed ensures you retain mobile users.
- Search engine optimization (SEO). Search engines incorporate multiple variables when ranking sites on search results. Speed is one of them. Because of this, faster websites are more likely to rank higher in search engine results, increasing your visibility and organic traffic.
- Sales and conversions. If you have an ecommerce site, website speed is infinitely more important than if you simply have a personal blog. Any extra delay decreases conversion rates and, potentially, sales. For ecommerce businesses, page speed is a matter of financial stability and growth.
How to test your WordPress site’s speed?
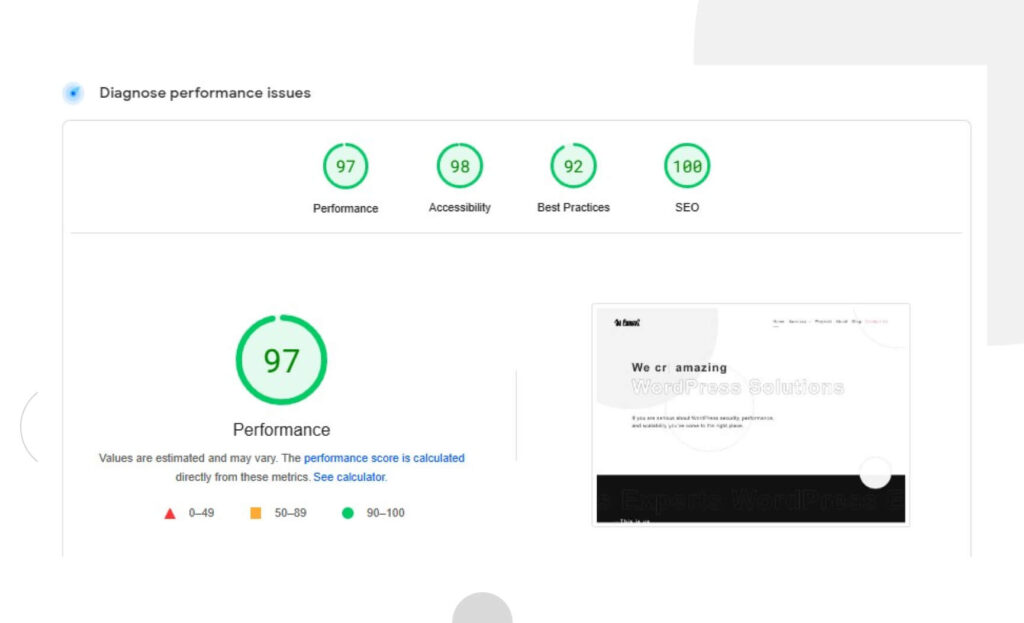
There are many methods to test your website’s speed. The one we use is Google’s PageSpeed Insights. All you need to do is paste your website’s URL, and you’ll get a score for performance (speed), usability, best practices, and SEO.

Do not fall for thinking your website is fast only because it doesn’t take long to load on your devices. If you frequently visit a website, your browser will cache data and have it ready for you the next time, significantly reducing load times. Users visiting your site for the first time have to load it from scratch, increasing the waiting time.
If the test returns a performance score below 90, try the following methods to boost your WordPress site’s speed.
12 methods to boost your WordPress site’s speed without coding
There are many elements to a WordPress site’s speed, so there are many different methods to improve it. But in this article, we’re limiting ourselves to solutions that don’t involve coding, which everyone can use right now. Let’s get into them.
Use a fast WordPress web host

You should consider four primary factors when choosing a high-performance web host: your site’s performance needs, web hosting plans, server locations, and server tech.
First, you need to determine just how resource-intensive your site will be. For that, you should explore factors such as the number of pages it’ll contain, how media-rich the content will be (videos, audio, animations, and other “heavy” media), whether it’ll need ecommerce functionality, how frequently the content will update, and how much visitor traffic you expect. These needs help determine your ideal web hosting plan for optimal speed.
Now it’s time to explore hosting plans and see which fits your needs best. The most common web hosting plans are shared hosting (affordable but low traffic limit), cloud hosting (scalable and flexible, suitable for inconsistent traffic), VPS hosting (a dedicated section of a shared server for better performance), dedicated hosting (great for large and complex sites), and managed WordPress hosting (hosting configured specially for hosting, making it high-performing but also more expensive).
Finally, server locations and technology influence site performance, too. Ideally, you’d choose servers that use solid-state drives (SSDs) and are close to the bulk of your target audience, minimizing distance delay.
Exploring all these factors and how they fit with your site may take time, but it’ll be worth it in terms of performance.
Update your WordPress and PHP version
Even if you’re just getting into WordPress, you’ve probably already heard about keeping your core WordPress files and PHP version updated a million times. The main reasons for updating them are security patches for known vulnerabilities, enjoying new features, stability, compatibility, and performance.
The optimized code, bug fixes, and improvements to memory usage increase your website’s speed.
Use an optimized theme
Using optimized WordPress themes is an essential factor for performance. There are some amazing-looking themes that are, unfortunately, actually terrible for your site’s performance. Whether it is their heavyweight code, unnecessary animations, bloated layouts, or lack of compatibility with popular plugins, even the best-looking themes can slow down your site.
In short, themes with a lot of dynamic elements can reduce site performance, so you need alternatives. Consider the following:
- The fastest option is to license a high-quality premium theme, a one-time payment of around $40 to $100.
- You can also code one yourself from the ground up. This second option takes the most time, but you can customize it to your site’s needs and learn a lot in the process.
- Finally, you can hire a WordPress agency to create a custom theme for your website. This is by far the most expensive option, but if you want your site to enjoy professional-grade performance and don’t have the time or skills to do it yourself, this is the option for you.
Install a caching plugin
WordPress page caching is storing a web page’s HTML and providing it directly to the users upon request rather than going through the process of dynamically generating it. Skipping the process of generating a web page improves your website’s performance, especially when many users request web pages simultaneously.
You can also cache objects like database queries and API responses to improve your site’s performance further. Combined with page caching, your website load times can be reduced to a fraction of what they used to be.
To get the performance benefits of caching, you could try some of the most popular caching plugins, such as WP Rocket, WP Super Cache, and W3 Total Cache. Additionally, some WordPress hosts like Bluehost and SiteGround provide WordPress caching.
Optimize image size

Images are vital for engaging your audience and conveying complex concepts, so using the highest-quality possible images is essential. However, you need to balance image quality with size. After all, media files like images and videos make up most of your WordPress site’s size.
Image optimization is the best solution for finding that balance. To achieve it, use compression tools to convert your images to a more manageable size while maintaining quality. Some plugins perform compression on the go, like Smush, but you can also use external compression tools like Tiny PNG.
Finally, consider using a plugin like EWWW Image Optimizer to automatically convert images to the WebP format. WebP images tend to be smaller than other formats, with mostly negligible loss of quality.
Other than optimizing images, you should also keep an eye out for unused images hoarding space unnecessarily. From your admin dashboard, go to Media > Library to explore your media library and eliminate images from deleted posts or pages and otherwise unused images. Don’t be too liberal with this, though, as you may end up deleting images that some posts or pages currently use.
Use off-server firewalls
Specifically, you should use DNS-level firewalls, also known as DNS firewalls and DNS-based firewalls. These firewalls operate at the domain name system (DNS) level to protect WordPress websites from cyber threats. They act as filters by checking every server request and determining whether it is genuine or fraudulent.
DNS firewalls are effective because they route traffic to your website through a cloud proxy server. In addition to improving security, this process enhances performance by using caching DNS responses and content delivery network (CDN) techniques, speeding up user responses and reducing loading times.
DNS-level firewalls often utilize techniques like caching and content delivery networks (CDNs) to improve website performance. By caching DNS responses and using distributed network infrastructure, the firewall can help reduce DNS lookup times and provide faster responses to users, enhancing overall website speed and user experience.
Prevent hotlinking
Hotlinking, inline linking, or piggybacking is when a web page from one site embeds a resource, generally an image, from another location by directly linking to it. It means that instead of downloading the image and hosting it on their own server, the hotlinker shows an image on their site that is actually provided by an external server, consuming their bandwidth in the process.
Having your images hotlinked may lead to slow performance and multiple security issues. To prevent this without editing server instructions, you should install a security plugin that includes hotlinking countermeasures.
One popular plugin with this feature is All-In-One Security (AIOS) – Security and Firewall. Once installed and activated, go to WP Security > Firewall > Prevent Hotlinks to prevent image hotlinking. Then check the option “Check this if you want to prevent hotlinking to images on your site.”
For a deeper dive into hotlinking and alternative solutions that involve some code, read our post about it.
Prevent brute force attacks

Brute force attacks, also known as brute force login attempts, are cyberattacks in which the attacker tries every possible combination of characters to crack passwords and other login credentials, encryption keys, or hidden web pages to gain unauthorized access to a site or some other computer system.
Successful brute force attacks may lead to malware infections that worsen performance and user experience with crashes and unresponsive behavior. Brute force attacks are a massive topic we don’t have time to cover here, but keep in mind the following security measures if you want to prevent them:
- Change your login URL to a unique, non-default location hackers should have no access to.
- Enforce two-factor authentication for login attempts.
- Enforce long, strong, and unique passwords for all accounts with admin access to your site.
- Limit failed login attempts with a plugin like Limit Login Attempts Reloaded or Wordfence Security.
- Use CAPTCHAs on the login page.
- Block logins from admins using known compromised passwords.
To dive deeper into brute force attacks, their types, and solutions, read our article about them.
Implement “lazy loading”
Lazy loading is loading only the images users can currently see on their screens. This is great for reducing bandwidth usage, increasing site speed, optimizing the Largest Contentful Paint score, and potentially decreasing hosting costs, but it may worsen user experience when quick-scrolling.
WordPress enables lazy loading by default, using the browser’s lazy loading features. However, not all browsers use this feature, leading to inconsistent deployment. That’s why you should use a plugin to implement it.
Image optimization & Lazy Load by Optimole, Smush, and a3 Lazy Load are some of the most popular lazy loading plugins. In addition to lazy loading, they offer features like downgrading image quality when detecting slow networks, storing images in the cloud and serving them through a CDN, incorrect image size detection, and more.
Display only excerpts of your pages and archives
By default, WordPress loads the entire content of every page or post featured on your homepage or archives. This can significantly slow down loading time and reduce traffic to the featured pages and posts since there’s no need to open them on a separate tab.
To display excerpts instead of the full content, go to Settings > Reading from your admin dashboard. Find the “For each article in a feed, show:” option and tick “Summary” instead of “Full Text.”
Break your comment sections into pages
Having engaged users who interact with your content is generally a great sign, but long comment sections also slow loading. The solution is breaking up your comment sections into pages so users don’t have to load potentially dozens of comments every time.
To do it, go to Settings > Discussion, find the “Break comments into pages” option and tick the checkbox next to it.
Use a content delivery network (CDN)

A content delivery network (CDN) is a distributed server network strategically located in various locations. If your WordPress site is associated with a CDN, the network’s server stores its content (images, CSS and JavaScript files, etc.) in a distributed fashion, so users making requests get responses from the server closest to their location.
The physical vicinity reduces delay, speeding up load times. Your server will also work faster because the CDN is handling a significant amount of traffic.
Some of the most popular WordPress CDN providers include Cloudflare, BunnyCDN, QUIC.cloud, CloudFront, and Google Cloud CDN.
Boosting your WordPress site’s speed has many benefits
The speed of your WordPress website is crucial for several reasons. Improving it enhances user experience and retention and improves SEO scores, sales, and conversions.
We explored 12 methods anyone can use to increase their WordPress site’s speed without touching a single line of code. While there are many other ways to improve loading speeds and overall site performance, these measures should have a noticeable impact and introduce beginners to the nitty gritty of managing website speed.If you found this article helpful, read our blog for more WordPress tips, guides, and insights.
