- Blogs
- Insights de la industria
- Is WordPress a no-code content management system?
Insights de la industria / 16 min de lectura
Is WordPress a no-code content management system?

Coding can be intimidating to people with little to no experience in tech. It can take over a year to become a competent web developer, but many people still want to create websites without knowing HTML, CSS, JavaScript, or PHP. That’s when no-code tools come in.
Having dominated the content management system (CMS) market for about a decade, WordPress is a very user-friendly platform that allows anyone to create a website without learning to code.
There are still traditional web developers that make a living out of WordPress. Still, depending on how you use it, the platform can also be a very competent no-code CMS. In this article, we’ll explore whether WordPress is a no-code or low-code CMS, when is code necessary to get the most out of WordPress, and how you can create a WordPress site without coding.
Key takeaways
- WordPress no-code solutions are built-in functions or plugins that allow you to develop and edit your site’s appearance without writing code.
- WordPress has multiple no-code solutions for blogging and content management, building sites, search engine optimization, forms, and many other important web development categories.
- No-code WordPress tools generally work best for personal blogs, small business sites, and landing pages.
- Some aspects of WordPress development and maintenance still require code and cannot be solved with no-code tools.
What is a no-code tool or platform?
No-code is a category of tool or platform that allows non-developers to create applications and software solutions without writing a single line of code. No-code tools make app developments more accessible for people without a background in computer science.
Generally, no-code tools provide user-friendly and intuitive graphical interfaces that allow you to build a software solution not by writing the underlying code but by dragging and dropping pre-built components and defining the app’s logic through visual representation.
Non-IT employees who use these tools are often called “citizen developers,” and they’ve become an essential part of digital businesses in the past years. It’s important to note that no-code solutions are still built with code but designed so you don’t have to interact directly with it to get things done.
Low-code is a similar category of software solution that streamlines the development process and reduces the need for manual coding, but coding is still essential.
Is WordPress a no-code platform?
Depending on how you use it, WordPress can be a low or no-code platform. There are many website creation and management duties you can perform by editing code, but WordPress provides a graphical user interface that allows you to make many changes without coding. The platform is also home to over 59,000 plugins that automate much of the technical work for you.
For example, Yoast SEO is the most popular SEO plugin. There are many SEO solutions you can solve with code, such as adding Google Search Console’s property into your website’s home page HTML, but Yoast automates some of them and removes the need to know how to code when improving your site’s SEO.
Other ways in which WordPress offers a no-code experience include the following:
- The posting, content creation, and content management elements are straightforward and intuitive.
- Many hosting providers offer a one-click WordPress installation for beginners who don’t know about configuration options.
- Plugins like WPForms, MonsterInsights, and SeedProd allow you to create web forms, integrate your site with Google Search Console, and edit your themes without coding.
- The WordPress backend manager (the dashboard or admin) is designed to be easy to use and beginner-friendly. You can make changes like editing your site’s tagline and title, switching your theme, modifying the header, and installing plugins without a single line of code.
These features and benefits are some of the reasons WordPress powers nearly half the internet: because of how easy and uncomplicated it is for beginners compared to coding a website from scratch. It provides all the building blocks for a website and gives you the tools to edit it based on your needs, without coding.
Popular no-code WordPress tools
Given WordPress’s focus on accessibility and ease of use, plugin and core developers have come up with various no-code solutions for non-technical users or those just starting their web developer journey.
The block editor (Gutenberg)
The WordPress block editor, Gutenberg, is a built-in content editor introduced in WordPress 5.0 (2018). It replaced the classic TinyMCE editor users had used for years, now available only as a plugin. Gutenberg is designed to provide a more intuitive and flexible content creation experience by organizing content from posts and pages into individual blocks.
Full Site Editing (FSE) is an evolution of the block editor that expands beyond posts and pages to allow users to customize their websites’ entire structure and design. With FSE, users can visually edit and customize various aspects of their WordPress site, including headers, footers, sidebars, and other template parts, without coding.
Site builders
No-code site builders help you create and customize websites without coding. These builders typically provide a visual, drag-and-drop interface, allowing you to design and structure websites using pre-built elements and templates.
Instead of building pages from scratch with HTML, CSS, JavaScript, and PHP, you can simply drag blocks that experts have already coded. In this sense, site builders are similar to the block editor, but they’re created by independent contributors instead of the official WordPress core development team.
Some of the most popular site builders are Elementor and Beaver Builder.
Search Engine Optimization (SEO)
No-code SEO plugins typically simplify on-page SEO tasks, making it easier for users to optimize their content for search engines without delving into technical details. Common features include on-page SEO recommendations, content analysis, XML sitemap generation, and social media integration.
Some of the most popular plugins of this kind include Yoast, All In One SEO, and Rank Math SEO.
It’s important to remember that SEO also involves other elements like site performance, which require improving coding skills. SEO plugins help you improve upon some SEO metrics, but not all.
Form generators
WordPress web form plugins enable website owners to create and manage various types of forms without the need for extensive coding.
Typically, you’d need to know HTML to create forms and insert them into your post or page, but form plugins offer a user-friendly graphical interface, making it easy for both beginners and experienced users to build and customize contact forms, surveys, registrations, and more.
Some of the most popular no-code form plugins are WPForms, Formidable Forms, and Ninja Forms.
Ecommerce site builders
Ecommerce plugins allow users to easily turn their websites into fully functional online stores. These plugins provide features like product management, shopping cart functionality, secure payment gateways, and more.
WooCommerce is by far the most popular ecommerce plugin, to the point that it’s become one of the most widely used ecommerce software solutions worldwide.
Other WordPress ecommerce and payment solution plugins include Easy Digital Downloads and Ecommerce Product Catalog.
Pros and cons of no-code WordPress tools
Pros of no-code WordPress tools
No-code tools are good for beginners and experienced developers alike due to the following benefits:
- They’re very accessible. No-code tools are easy to use and designed to be beginner-friendly.
- Drag and drop interfaces are intuitive and can speed the workflow compared to coding everything from scratch.
- They’re cost-effective. Since you don’t need to hire experienced developers, you can save on costs and still create a functional WordPress website.
- Since drag-and-drop builders are modular, modifying elements that don’t work right is fast and easy. This makes updates easier.
- Their agility lets you iterate through various prototypes quickly and find the best one.
- Since these tools take care of all the coding, maintenance is usually simpler because the drag-and-drop elements are unlikely to break the code or be incompatible with each other.
Cons of no-code WordPress tools
Despite their many advantages, no-code tools still have disadvantages that limit their scope and use cases. Some of the main cons of no-code tools are:
- Limited customization options. If you need to edit elements beyond the built-in options, you may find no-code plugins restrictive and inflexible.
- Sometimes, the underlying code isn’t optimized, resulting in poor website speeds.
- Your project depends on the third-party plugin you’re using to stay up and receive frequent updates. If developers abandon a no-code plugin, its tools may become incompatible with future WordPress versions.
What elements of WordPress development require coding?
While it’s possible to perform many WordPress development tasks without coding, WordPress is ultimately built upon code, primarily PHP, JavaScript, and CSS. As a result, there are advanced tasks you can only perform with code and functionalities that work best when you edit the code or code them from scratch.
Some of the elements of WordPress development that require coding knowledge include the following.
Theme development
Creating WordPress themes requires knowing HTML, CSS, and PHP since you must create and edit at least two files: index.php and style.css. Editing existing themes with a child theme also requires creating these two files. Child themes have the advantage of retaining custom changes after you update your theme.
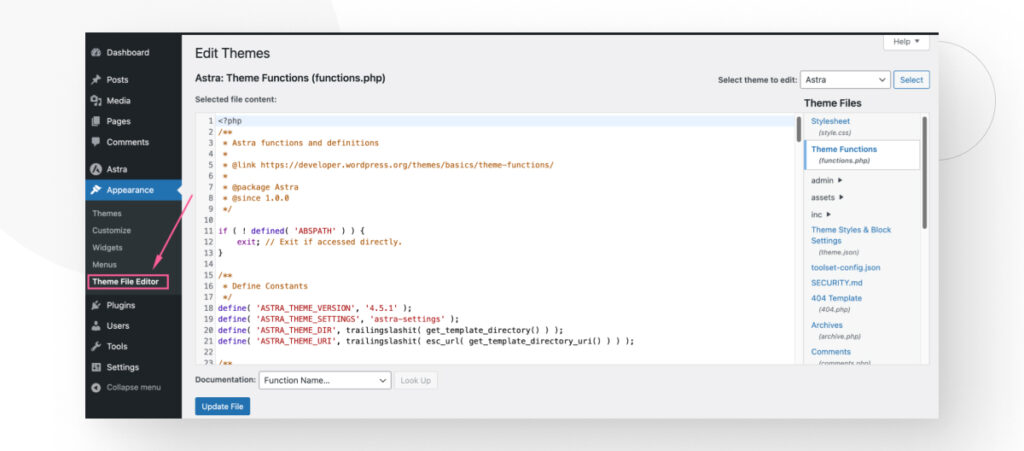
To edit themes, you can use WordPress built-in tools or code editors. One of the easiest ways to edit a theme is by going to Appearance > Theme File Editor in the dashboard. From this interface, you can edit the files associated with your theme.

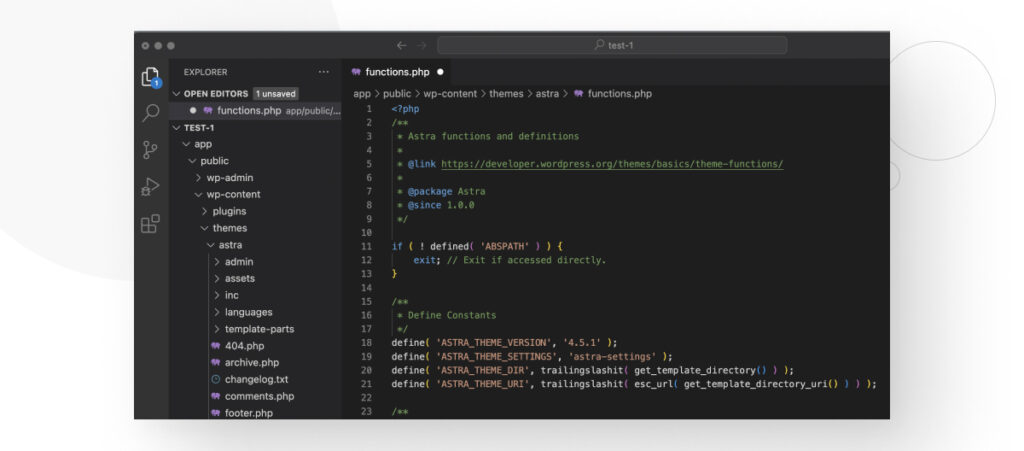
If, instead, you’re creating a new theme from scratch, it’s best to create the files locally and edit them using a code editor like Visual Studio Code. Even if you’re editing a theme instead of creating it, working locally is generally better, and that’s how our team works on themes all the time.

Plugin development
Plugins modify and extend WordPress’s core functionality to make the platform do things it wasn’t originally designed to do, giving owners and developers endless flexibility. A plugin can serve many different purposes, such as setting up sitemaps, improving your site’s security or SEO, adding social media sharing buttons, creating web forms, and much more.
Creating and editing plugins requires you to know at least basic PHP, but may also require you to know HTML, CSS, JavaScript, MySQL, or any other programming language, depending on your plugin’s goals.
Other WordPress development and maintenance tasks
In addition to plugins and themes, many other development and maintenance tasks require you to know how to code, such as:
- Improving security. While security plugins take care of a lot of coding, sometimes you need to implement specific solutions that require code. One example is using PHP to protect custom forms from CSRF attacks. Another is using prepared statements to prevent SQL injections.
- Adding custom functions to functions.php. You can edit your functions.php file to make various changes, like hiding your WordPress version, modifying your dashboard footer, configuring custom image sizes, and more.
- Using version control tools like Git. Version control systems allow you to track changes, collaborate with others, and roll back to previous versions of your website when needed. Version control is standard practice in WordPress development and web development in general.
- Database management. WordPress stores data in a MySQL database. Writing and executing SQL queries for tasks such as retrieving, updating, or deleting data requires knowing how to use SQL.
- Preventing image hotlinking. Some plugins like All In One SEO can prevent image hotlinking. But if you’re not using one of them, you’ll need to write instructions in your Nginx or Apache server.
How to create a WordPress site without coding
Creating a basic WordPress site is a matter of basic computer skills that takes no more than a few minutes. To make things even easier, we’ll explain how to create both a WordPress.com and WordPress.org site.
WordPress.org is the official website for the WordPress CMS. It hosts all versions and allows you to download the raw software for free. WordPress.com is a simplified managed hosting service that uses the WordPress software to provide a very user-friendly platform for creating sites of all types, emphasizing not coding anything.
Let’s explore how to create a site in each without a single line of code.
Create a WordPress.com site without coding
This is the easiest option if you’re a beginner who just wants to create a simple website and isn’t planning to add code anytime soon. These are the steps.
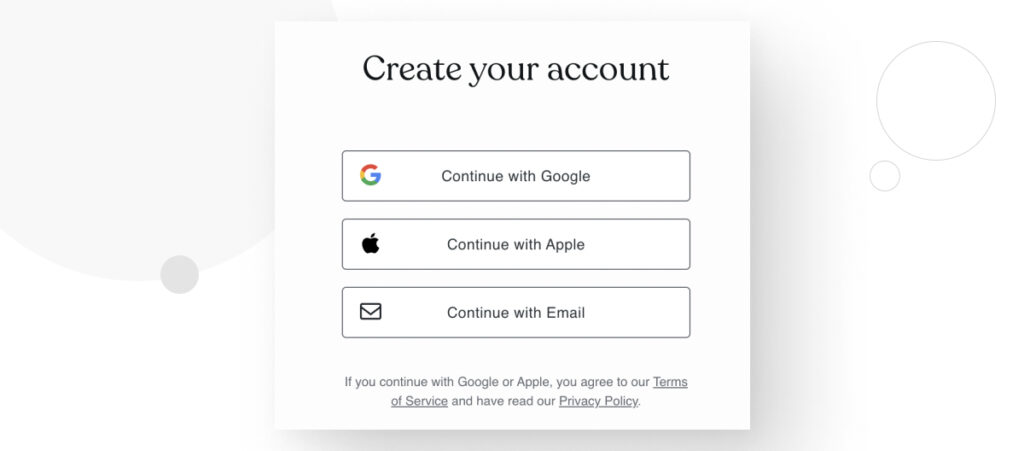
Step 1: Create a WordPress.com account
Click here to create an account with your Google or Apple account. You can also just use your email.

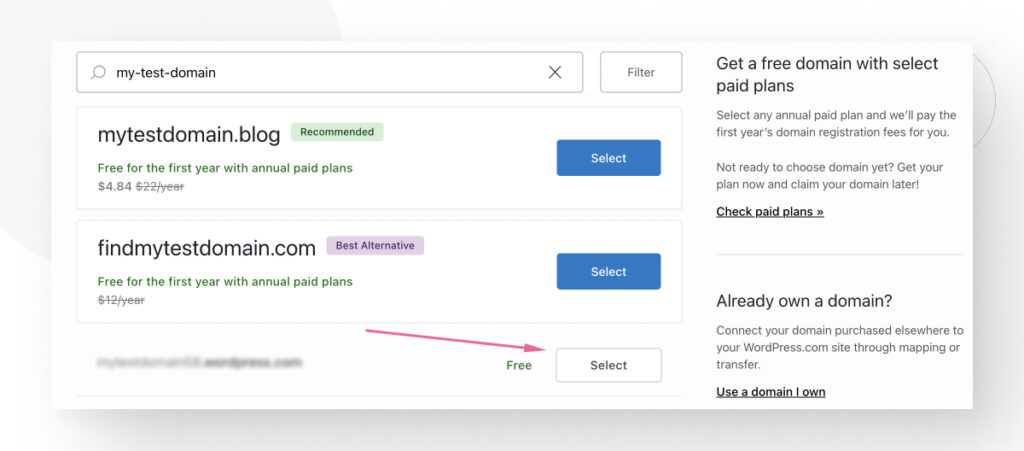
Step 2: Choose your domain name
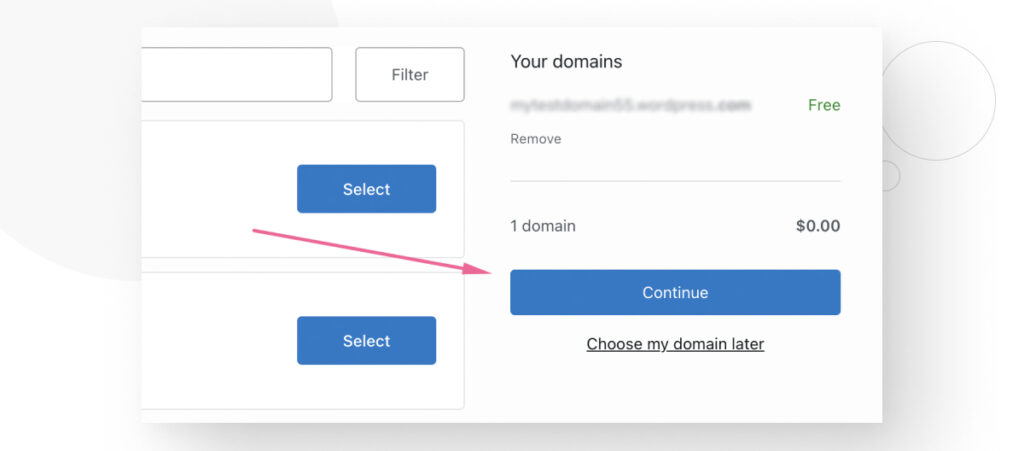
Your domain name identifies your site and is what you’ll see on your browser’s URL bar. Type the name you’re interested in, and WordPress will give you various options. Remember that if the domain you typed is already registered, you’ll have to choose a different one.

By default, your URL will look like https://mytestdomain55.wordpress.com/. If you want to remove the wordpress.com/ and have it look like https://mytestdomain55.com/, you’ll have to pay for a domain name. Otherwise, WordPress.com is free.
Once you’ve chosen your domain name, click Continue.

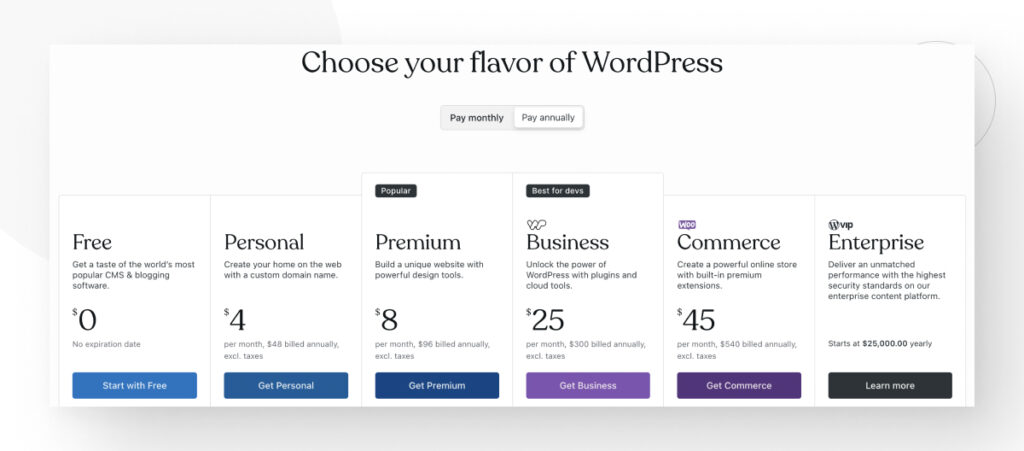
Step 3: Choose your plan
There are multiple plans that provide various perks, such as ecommerce support. Select the one that fits your needs best. You can also choose the Free plan if you just want to test WordPress.com.

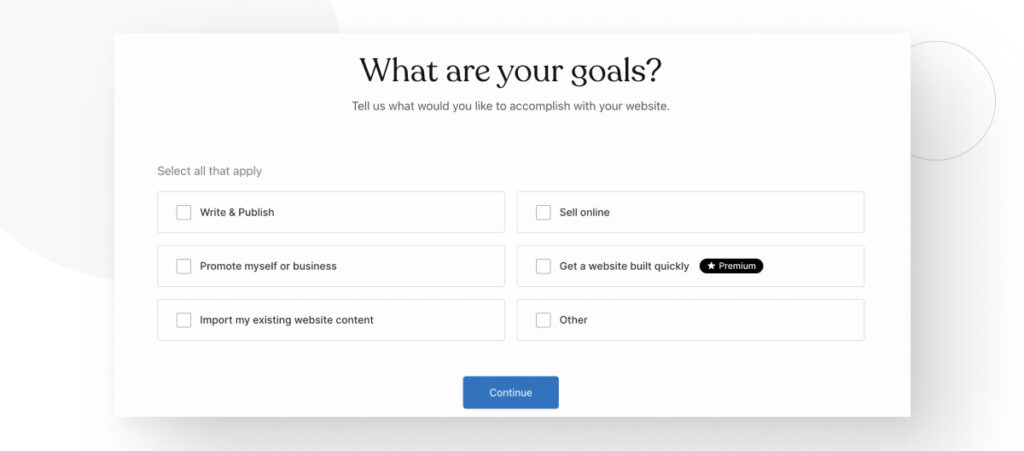
Step 4: Configure your site
Now, you’ll choose what you want your site to be. In this case, we selected a blog. Click Continue.

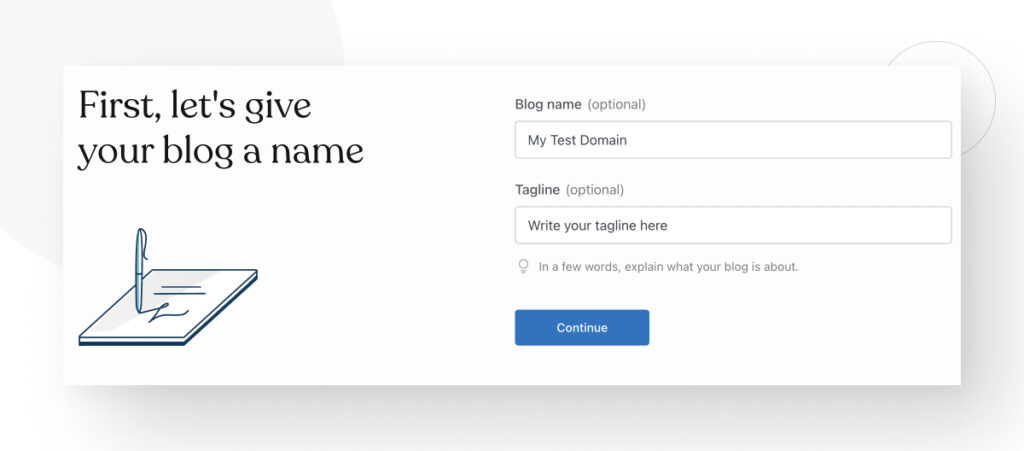
Choose your site’s name and tagline.

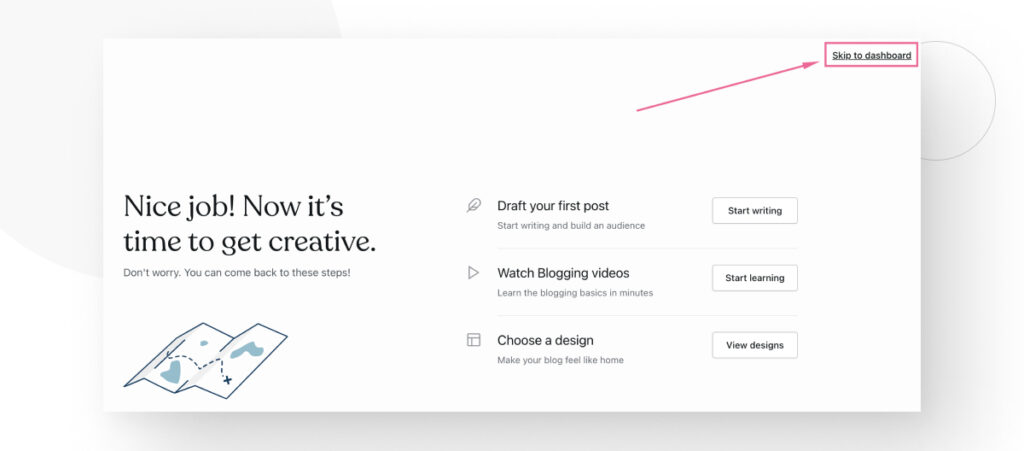
Finally, you can draft your first post, watch instructional videos, edit your site’s design, or jump straight to your dashboard. Click on Skip to dashboard.

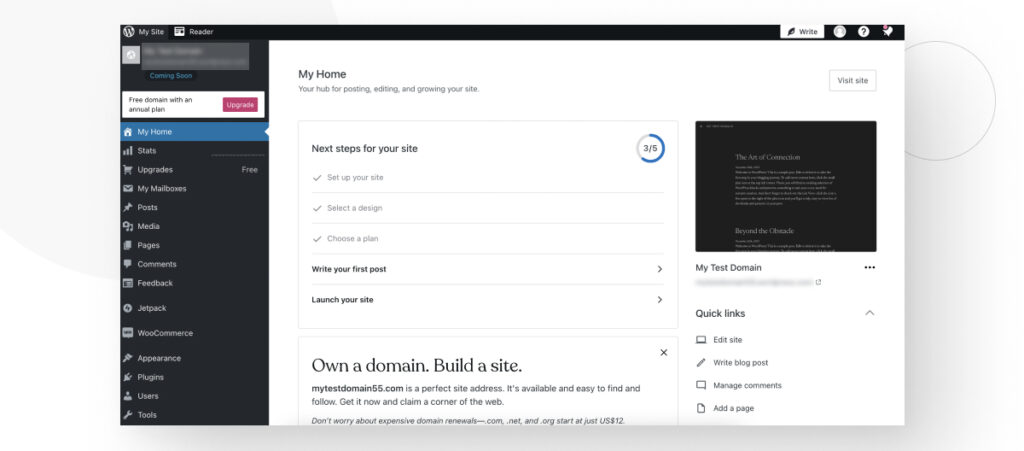
Step 5: Explore your dashboard
By now, your website is live! You’ll be in the WordPress dashboard, the main administrative interface. It serves as a central hub site where administrators, editors, authors, and contributors can access various tools and features to manage different aspects of the website. It’s user-friendly and requires no coding at all!
Now, you’re free to edit your site and post content. You can also update your plan whenever you want.

Create a WordPress.org site without coding
Creating WordPress.org sites (or simply “WordPress sites”) takes longer because WordPress is a self-hosted CMS.
“Self-hosted” means paying for a domain name and hosting provider before you can install WordPress and start working on your site. Remember that WordPress.com is a hosting service that uses WordPress software, but doesn’t represent the underlying software itself. It’s a separate service.
There are many ways to set up a self-hosted WordPress site, so for this guide, we’ll show you how to do it with Hostinger, one of the most popular hosting providers with plans aimed at improving WordPress performance. For other providers to consider, read this article.
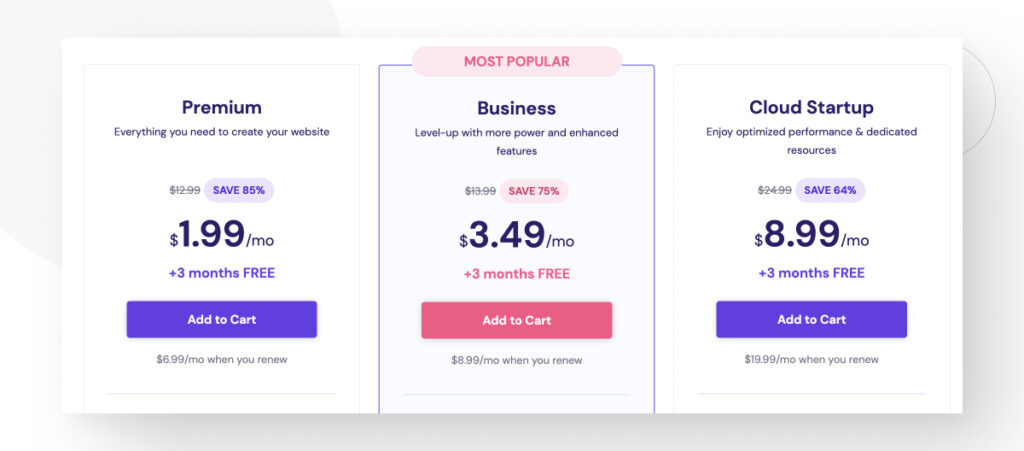
Step 1: Buy a plan
Go to the WordPress hosting plans section and select one. Plans are priced based on the number of websites you can create with them, site performance, storage capacity, and more. Even the cheapest plan has enough for a basic WordPress site.

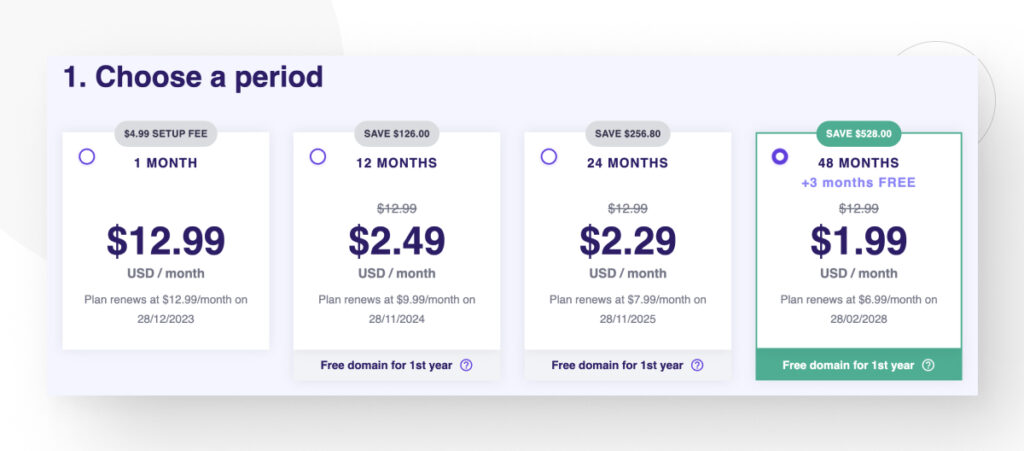
Now, choose a period for your plan. The more months you choose, the less each month costs.

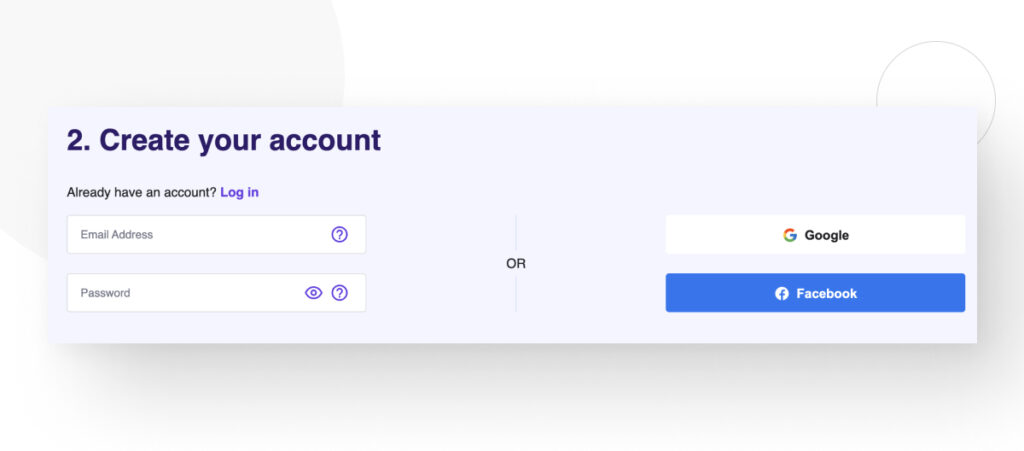
If you don’t already have a Hostinger account, create one.

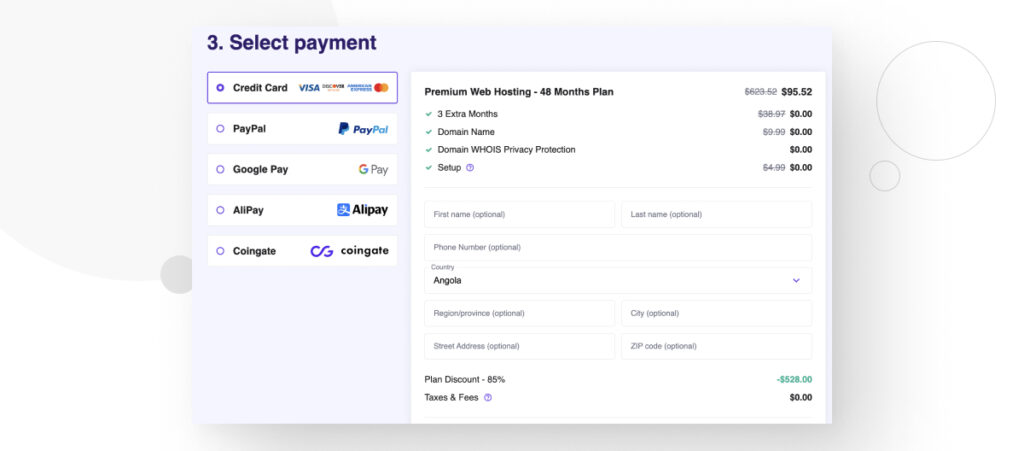
Finally, select a payment method and pay.

Step 2: Go through the first-time setup
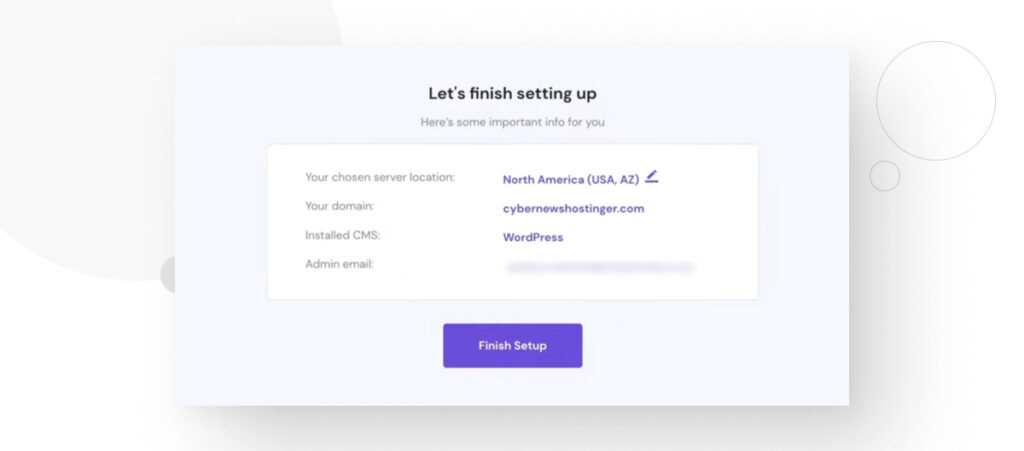
If you didn’t have any previous sites on Hostinger, you’ll have to go through the first-time setup for your site.
All you need to do is review your information and select a server location. Click on the small pen-and-paper icon to select a server that is closest to your audience. For example, if you aim for the American market, choose a server in the US. Having your server physically closer to your audience speeds up your site.
Click Finish Setup.

Step 3: Create a new website
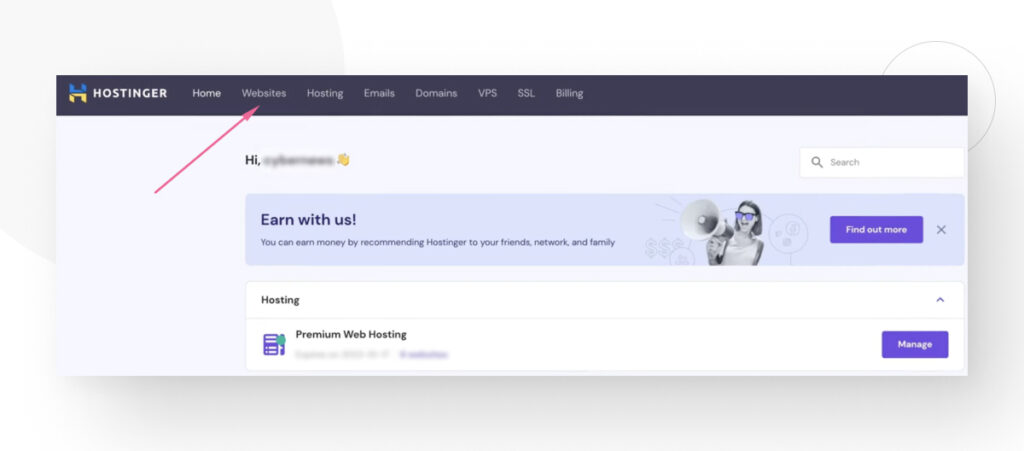
After the setup, you’ll be in the main hPanel screen. hPanel is Hostinger’s hosting control panel, similar to cPanel. Other hosting providers may use cPanel or their proprietary control panel. Go to Websites.

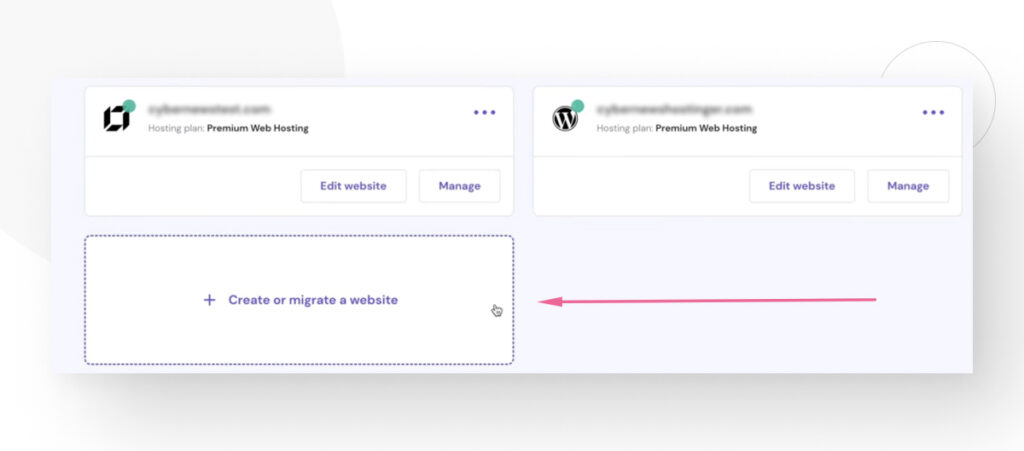
You’ll see all your websites here, but if this is your first time, you’ll only see the Create or migrate a website button. Click it.

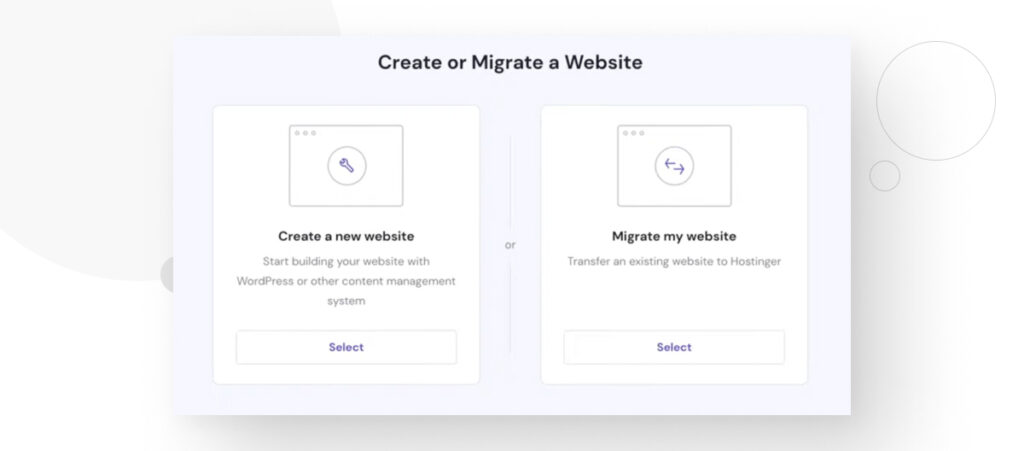
On the following screen, click on Create a new website. The Migrate my website option only works if you already have a site you want to move to a new domain.

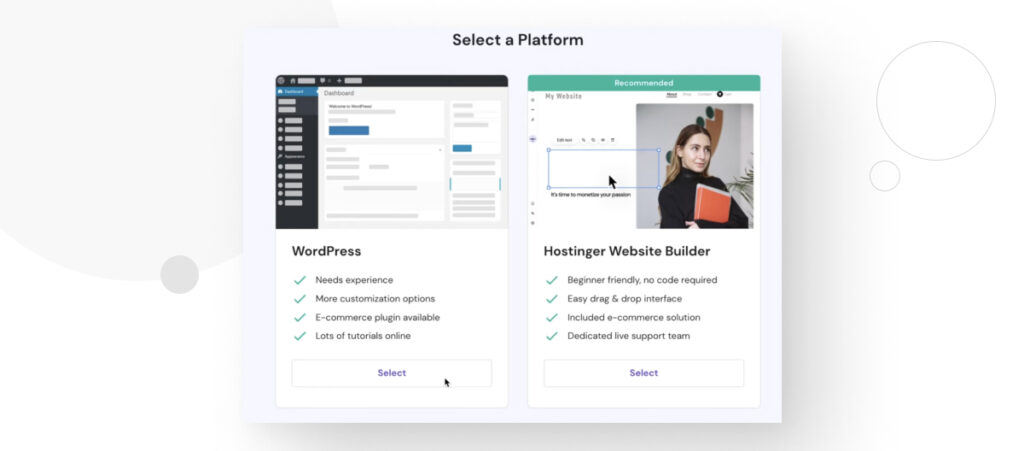
Now, you have to choose between using WordPress’s standard experience or Hostinger’s Website Builder. For this example, we chose the default WordPress experience.

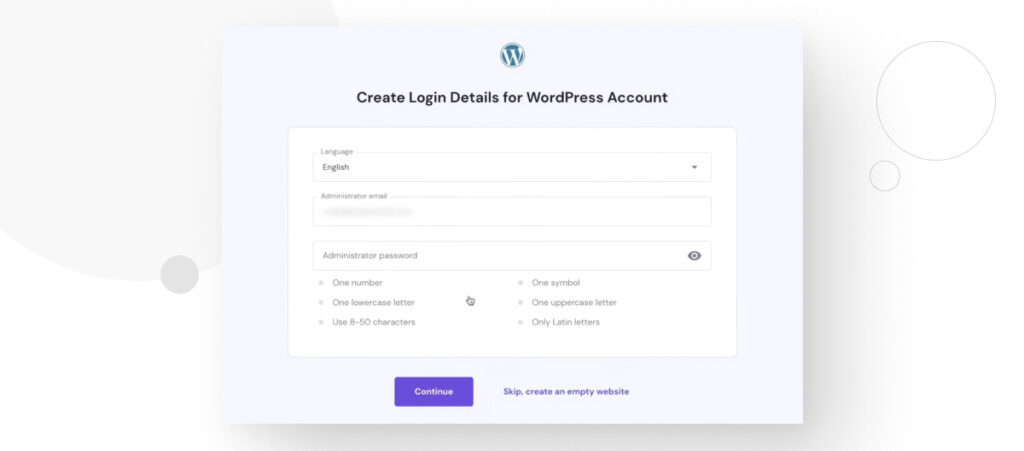
Select your site’s language and admin email and password. Click on Continue.

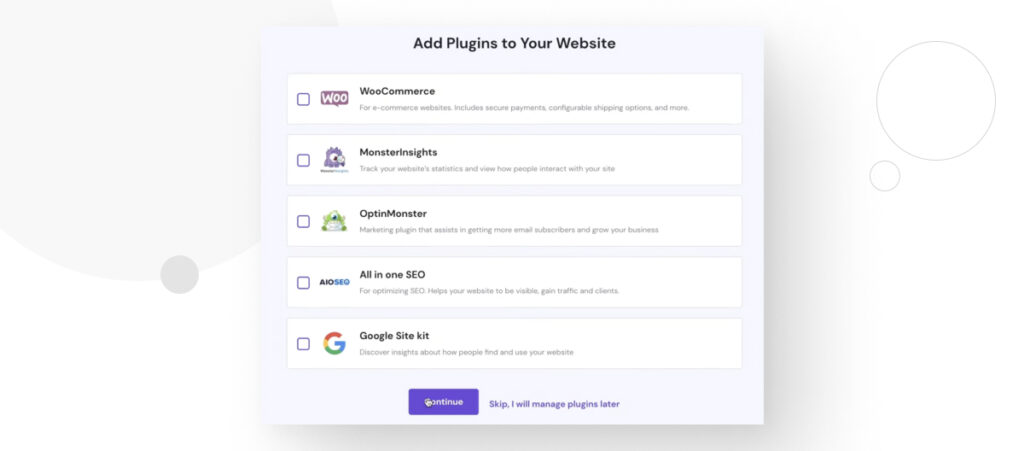
As an optional step, you can add plugins to your site before creating it. We prefer installing plugins ourselves later, so click Skip, I will manage plugins later.

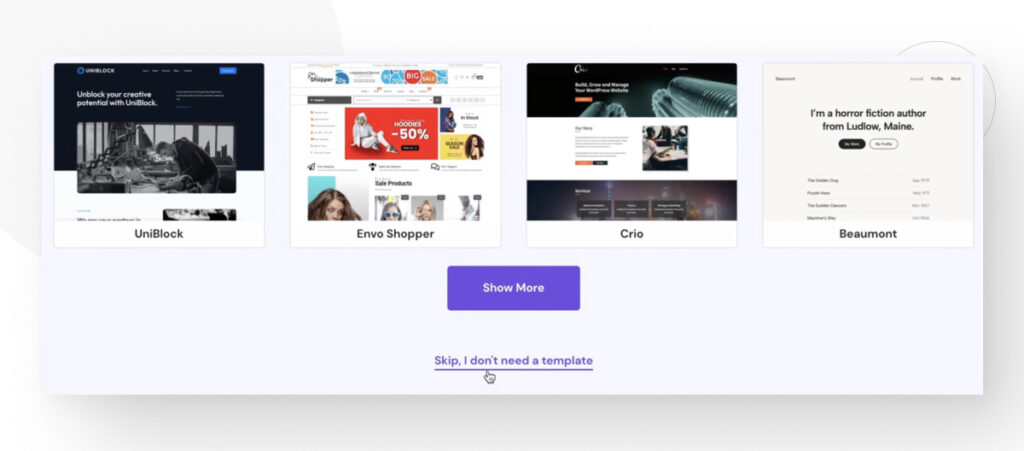
Next, you’ll be asked to choose from various themes provided by Hostinger. Simply click on Skip, I don’t need a template or select a template that fits the site you envision.

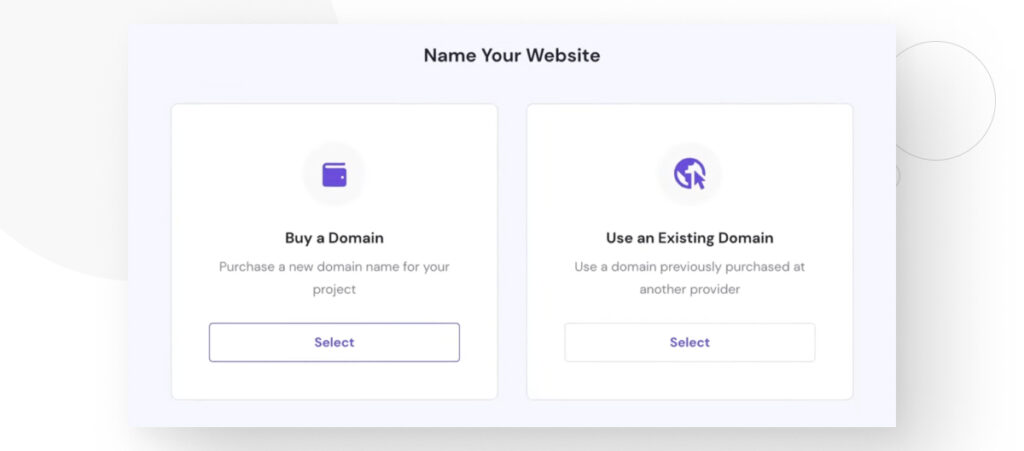
Now it’s time to name your website. You can either buy a domain from Hostinger or use an existing domain you’ve already bought from another name registrar. Whichever you choose, type the domain name and click Continue.

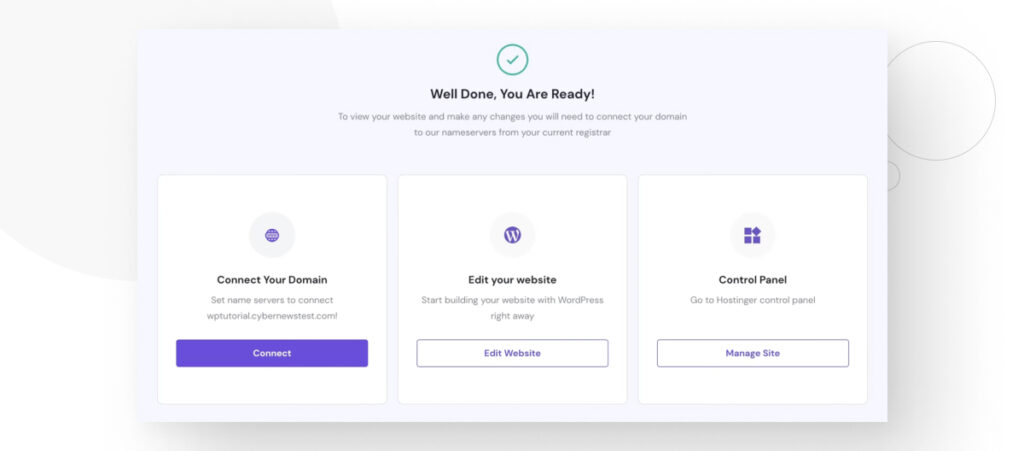
Finally, choose Manage Site.

Step 4: Install WordPress
Now that your site is all set up, it’s time to install WordPress using Hostinger’s Auto installer. Many other hosting providers with WordPress-specific plans have one-click installers like this.
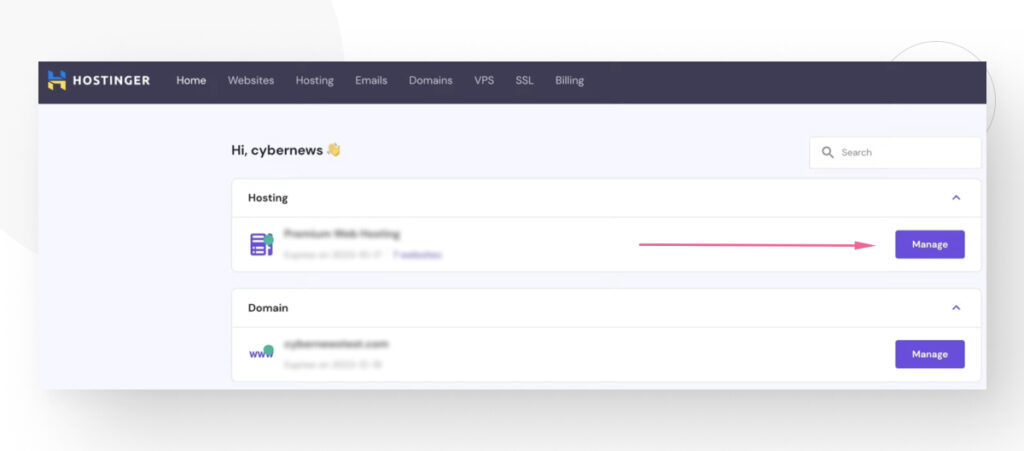
From hPanel’s main screen, click the Manage button near your plan’s name.

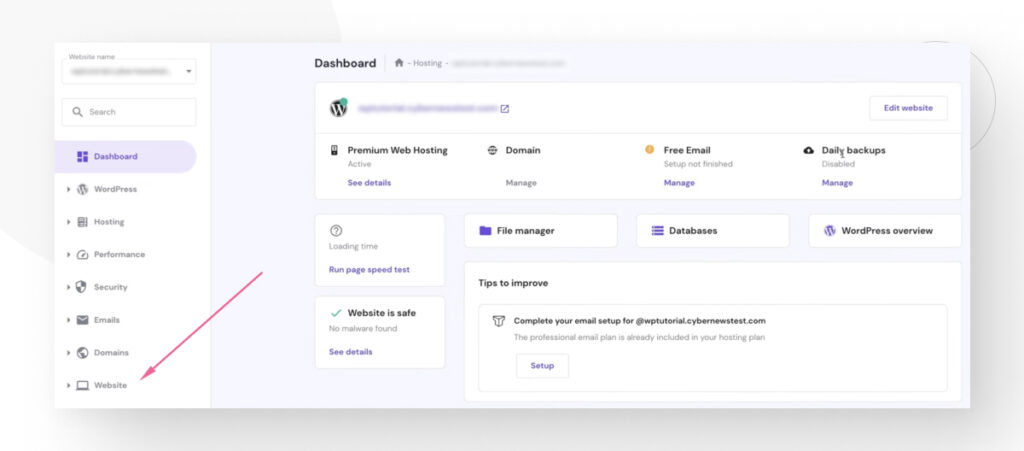
Now, you’re in the main dashboard for your hosting plan. On the left-hand sidebar, go to Website > Auto Installer.

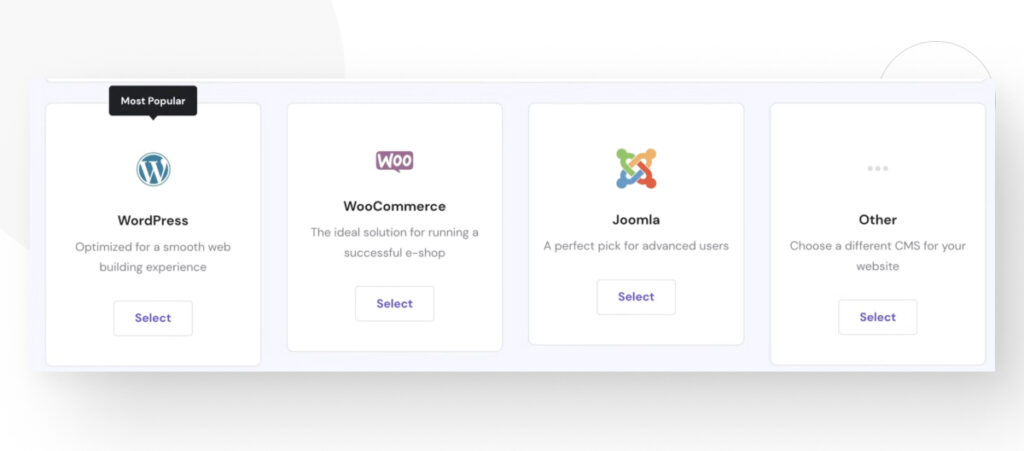
In the following screen, you’ll see various CMSs to choose from. Go to the WordPress section and click Select.

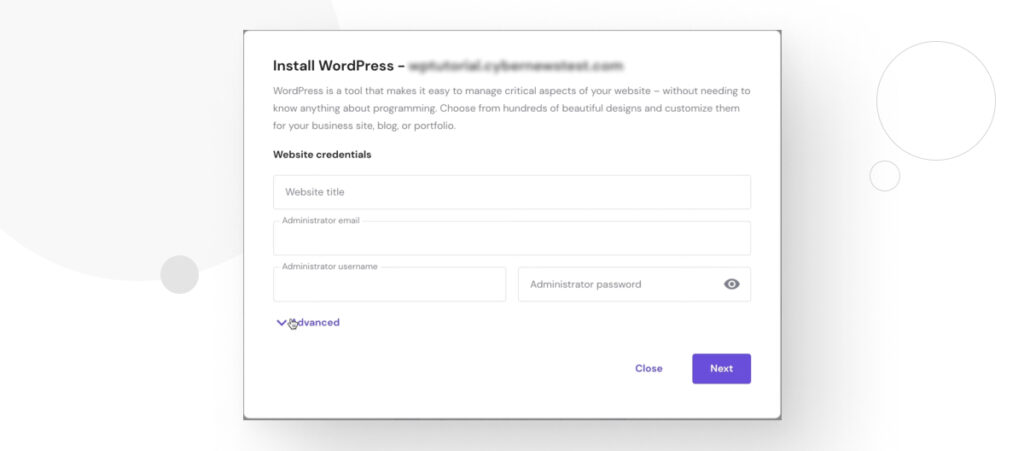
Type in the website credentials: website name and the admin’s username and password. Click Next.

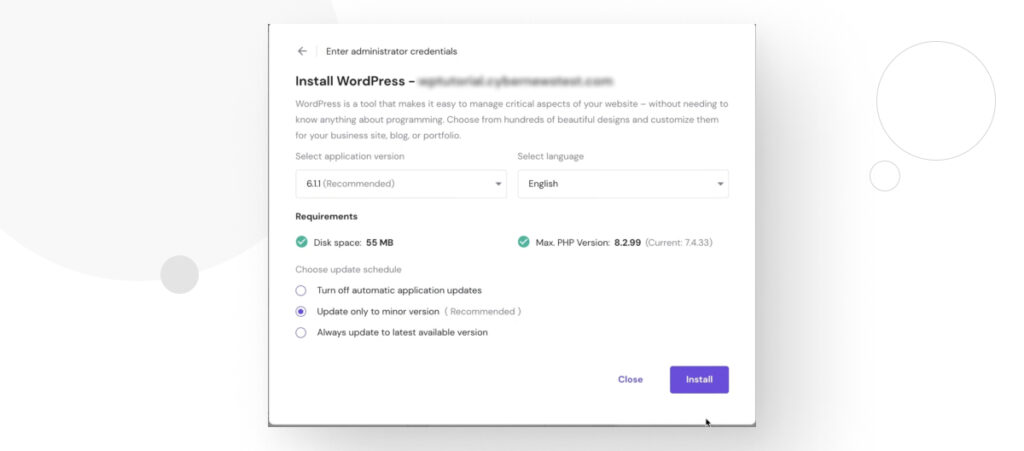
The final step is configuring some server details, but you can leave the default settings as they are since Hostinger uses the most updated PHP and WordPress versions by default. Click Install.

Step 5: Edit your site
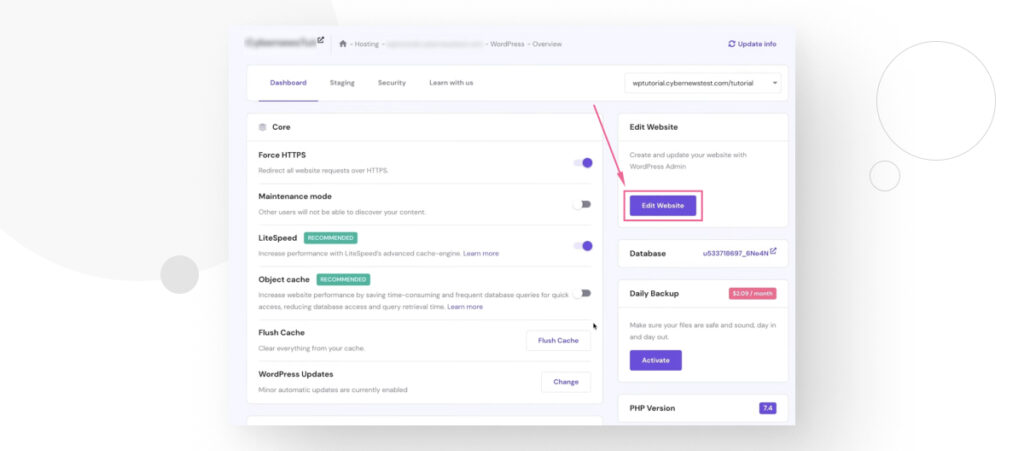
Now that your site is fully functional, all you need to do is click on Edit Website on the following screen. You’ll be directed to the WordPress dashboard, where you can modify your site and post content for the world to see.

You can get a lot out of WordPress without coding
There are many no-code plugins and built-in tools in WordPress. They make web development more accessible and user-friendly for people without a background in computer science. That said, they do have some disadvantages that make them more suitable for specific projects than others.
In general, you can use no-code tools when creating:
- Personal blogs.
- Portfolio websites.
- Small business sites like a straightforward ecommerce store.
- Landing pages for one-time events.
- Early prototypes for complex websites.
On the other hand, no-code tools have their limits, and they’re not the best solution for complex websites such as ecommerce stores that require advanced features and large enterprise websites. That said, it’s still possible for a no-code plugin or WordPress hosting service to deliver large, high-quality websites. But in most cases, custom code solutions are better for complex projects.
Hopefully, this post was helpful, and you now know what to expect from WordPress’s no-code tools. If you found this post useful, read our blog for more WordPress insights and guides!