What does a good WordPress workflow look like?
Whether you’re developing, testing or updating anything in WordPress, an efficient workflow will make your life easier.

Do you own or work on a WordPress site? If so, how are you testing new functionalities? What does your workflow look like when it comes to updating plugins, themes, or WordPress itself?
If you are going cowboy and your master strategy comes down to “I’ll just hit the update button and pray,” then you better keep reading. We’ll help you avoid some headaches and, most importantly, make sure your site never goes offline due to technical issues.
But before moving on to what a good workflow might look like, let’s explore the different types of environments you need to master before establishing an efficient workflow.
Types of environments

A test environment is any space in which software goes through a series of quality assurance tests and experiments to iron out bugs and make sure everything runs smoothly.
Often, these test environments are created in virtual machines separate from the ones in which the original code is run. For this reason, test environments are considered to include the software itself but also the hardware, the operating system used, and the resources allocated for testing in cases when virtual machines are used.
Let’s explore the four main types of environments software resides in throughout its lifecycle.
Development (DEV)

Development environments are the software workspaces in which code can be written and tested without risking the functionality of the live website, also known as the production website or PROD. Code can be freely modified without fear of breaking the website, so development environments are often seen as workspaces where “everything goes.”
Development environments are excellent tools for making changes without risking the functionality of the production website. In the context of WordPress, they may be local or hosted:
Local: local WordPress development environments are powered by your own workstation. Some of the benefits of local development environments include offline functionality and faster performance not influenced by hosting websites.
Hosted: hosted or remote WordPress development environments are hosted WordPress websites accessible only to authorized users. The benefits include accessibility from anywhere in the world (as opposed to only one computer) and easier integration with third-party websites.
Testing
While development environments provide the tools for testing, sometimes developers need isolated spaces to iron out bugs and glitches. Development environments are dynamic and ever-changing, lacking the stability necessary to perform time-consuming tests.
Often, developers may dedicate specific virtual machines to test software. Depending on the exact needs of the tests, multiple test environments may be necessary. For example, some development tools can’t test for every browser at the same time, so you either test your code’s functionality in a specific browser, one after another, or you enable multiple test environments.
There are multiple ways to set up test environments and sites in WordPress. Some of them are local, and others are hosted, just like development environments.
Staging (STG)

Staging environments are approximations of the production websites. These are instances of the application or WordPress site accessible only by a select group, often the site’s owner and the development team.
While used to simulate production, they are no substitute for it, and the only way to truly know how the website will perform with the changes is to test it live.
While they are both used for testing, the testing and staging environments are not exactly the same. Testing environments usually test code in isolation, trying to get specific components to work as expected. On the other hand, staging environments simulate a working website, where new issues may appear even if components are working well in isolation.
Production (PROD)

The client-facing, live website. Whenever you use a phone app or desktop site, you are using an application running on a production server. This server contains the latest versions of software, products, or updates that users can interact with.
To tie everything together, check out this quick table.
| Environment | Function |
| Development | Workspaces where developers can write code without risking the functionality of the live website. Integrated development environments (IDEs) are software suites with the most common functionalities needed to edit and debug code. |
| Testing | Workspaces specialized for debugging code. Generally used to test isolated components instead of the full live website. |
| Staging | A simulation of the production site. Accessible only to a select few like, the site owners, the development team, and other whitelisted users. |
| Production | The final, user-facing, live site. |
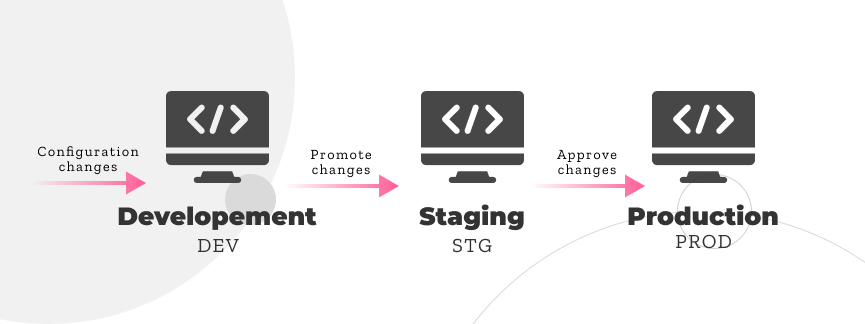
What does a good WordPress workflow look like?
Now that you are familiar with all the different environments let’s explore what a good flow would look like. Let’s explore this with an example.
Let’s say you’d like to add a Social Media share functionality to your site. If you look for plugins, you’d probably find a handful that will solve this, but how can you pick the right one for you? You can install and try all in the DEV environment to see which one you like best. Once you’ve picked one, let’s move to STG.
Now we want to make sure that the plugin works perfectly with your current site setup, so for this, I’d make a fresh copy of the PROD environment to STG so we can have an exact replica of PROD in a safe environment. Once that is ready, you can install the chosen plugin and run a few tests to make sure everything works as expected.
Once you’ve double-checked that your site is still healthy and the plugin and everything else is working as expected, you can go ahead and install the Plugin on PROD. It’s always a good idea to make a Backup before you make any changes, just in case.
Setting up DEV, STG, and PROD on WP Engine
There are multiple tech brands offering local and hosted environment setup solutions for WordPress. WP Engine is one of them, offering the tools and guides you need to set up effective DEV and STG environments, with full functionality to push those STG environments into PROD.
WP Engine is a performance-oriented WordPress web host that offers the following environment-related features:
- Practical migration options for technical and non-technical team members alike
- DEV, STG, and PROD support, with a function to move code from one environment to the next with a single click
- 24/7 access dedicated help via phone, email, or live chat for your every doubt and need.
Follow this link and register to get 2 months free on the annual Startup, Professional, Growth, and Scale plan when you use the coupon code FREEDOMTOCREATE.
Conclusion
We know that this workflow adds a few extra steps on the way, but trust us, if you are looking to maintain and grow a decent WordPress site, this is something that you should always be using. Breaking your live site makes you look unprofessional and hasty.
Optimizing your workflow will improve your website’s performance and your brand’s reputation. Focus on workflow optimization, and it won’t be long before you start reaping the results.