- Blogs
- Diseño Web
- 2 formas de estilizar páginas protegidas por contraseña en WordPress
Diseño Web / 6 min de lectura
2 formas de estilizar páginas protegidas por contraseña en WordPress

Las contraseñas pueden ser muy importantes para proteger tu contenido. Sin embargo, las páginas protegidas con contraseña suelen verse bastante simples en comparación con el resto del sitio. En este post, aprenderás cómo dar estilo a las páginas protegidas con contraseña en WordPress para que se integren mejor con tu marca.
Ten en cuenta que necesitarás un conocimiento muy básico de CSS, pero definitivamente es algo que podés hacer con solo habilidades básicas de computadora. Además, te proporcionaremos algunos fragmentos de código para que los utilices, así no tendrás que crear el código por tu cuenta.
Vamos a meternos en eso.
Puntos Clave
- El estilo de las páginas protegidas con contraseña normalmente no coincide con el resto de tu sitio.
- Podés dar estilo a las páginas protegidas con contraseña usando CSS personalizado.
- Podés añadir CSS personalizado con la función de personalización de tu tema, con un tema hijo, o un plugin de fragmentos de código de WordPress.
¿Por qué Estilizar Tus Páginas Protegidas con Contraseña?
La principal razón para estilizar tus páginas protegidas con contraseña es embellecerlas y darles un toque adicional.
Puede ser desagradable para los usuarios encontrar una página que se vea a medio terminar o diferente del resto de la identidad de la marca del sitio.
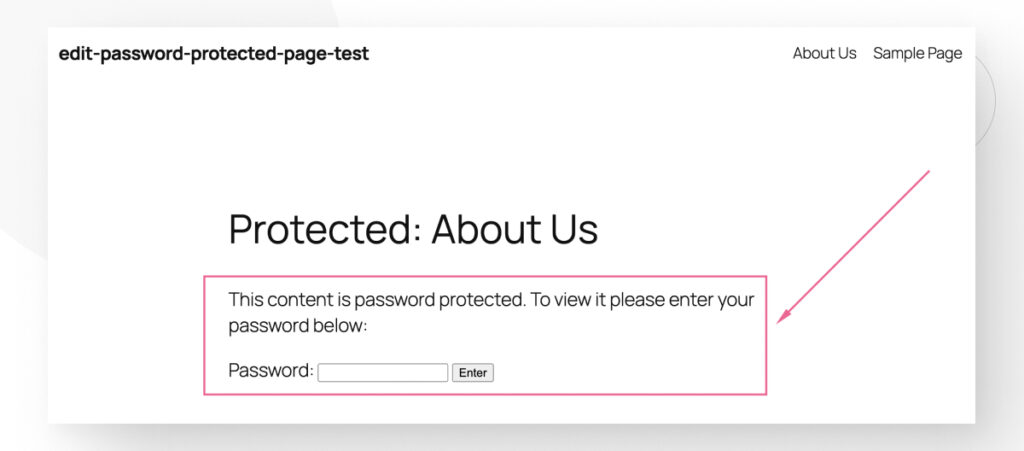
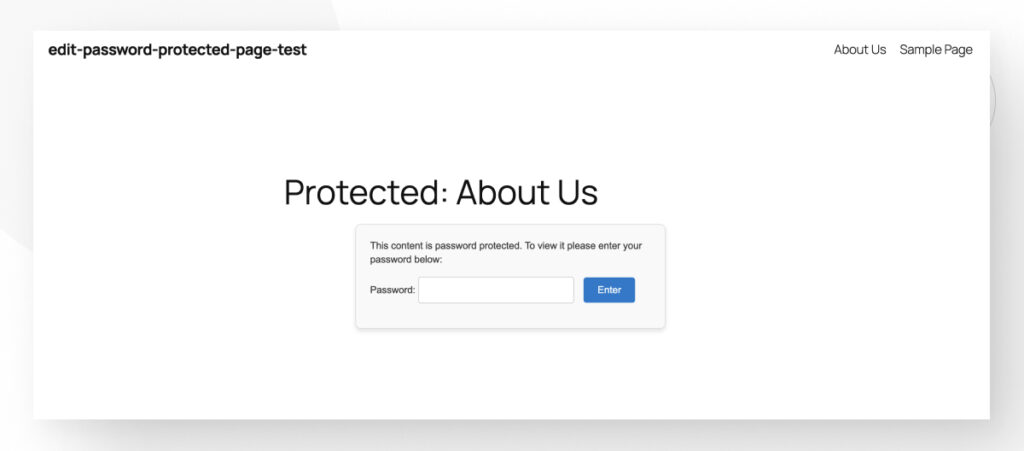
Por ejemplo, así es como se ven las páginas protegidas con contraseña en el tema Twenty Twenty-Five:

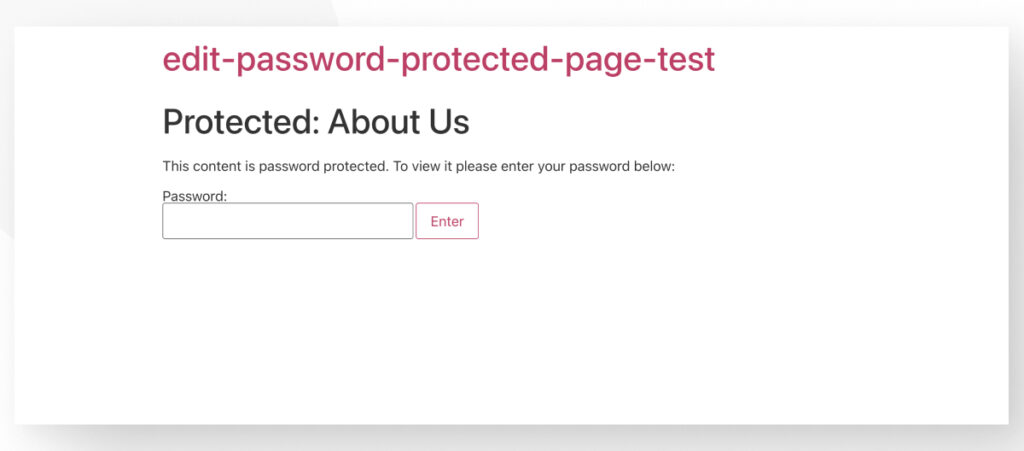
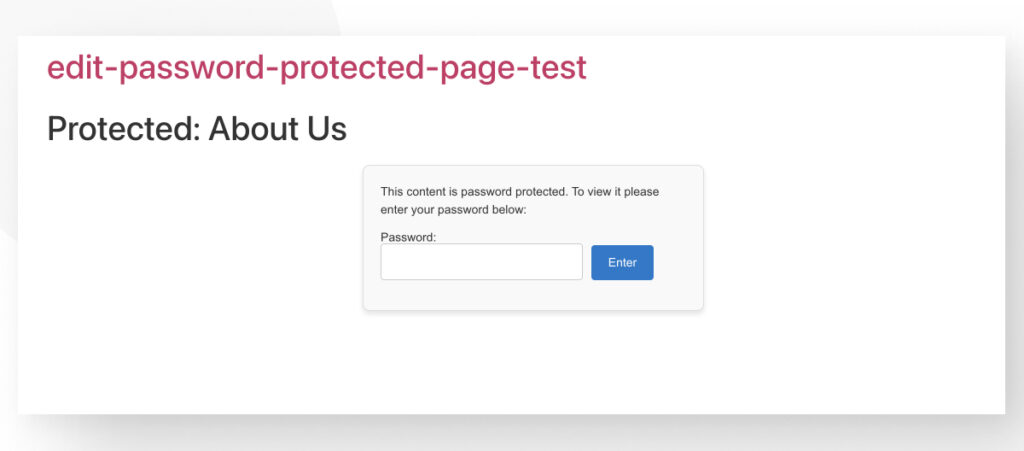
El estilo cambia dependiendo del tema, pero las páginas protegidas con contraseña generalmente se ven bastante simples de todas formas. Así es como se ven en Hello:

Todas estas páginas son funcionales, pero quizás querés darles una renovación para que se adapten mejor a tu marca o simplemente darles un poco más de vida.
Si ese es el caso, seguí leyendo para descubrir cómo hacer esto.
2 Métodos para Estilizar Tus Páginas Protegidas con Contraseña
Estos 2 métodos te permitirán estilizar tus páginas protegidas con contraseña usando CSS.
Método #1: Usar el Personalizador del Tema
Quizás la forma más fácil y rápida de estilizar tus páginas protegidas con contraseña es agregar CSS personalizado usando la función de Personalizador del Tema.
Sin embargo, no todos los temas permiten usar el Personalizador. Notablemente, los temas por defecto de WordPress (como Twenty Twenty-Five, Twenty Twenty-Four, etc.) no permiten utilizar el Personalizador, por lo que si este método no funciona, pasá al siguiente.
Empecemos.
Paso #1: Identificar el HTML para Estilizar
Como probablemente sabés, las páginas protegidas con contraseña te piden ingresar una contraseña antes de acceder a tu sitio. Esto se logra con un HTML simple, al que podés apuntar si conocés su clase.
Conocer la clase del formulario te permitiría apuntar a él con código CSS, que podés introducir de varias formas, incluyendo la función de Personalizador.
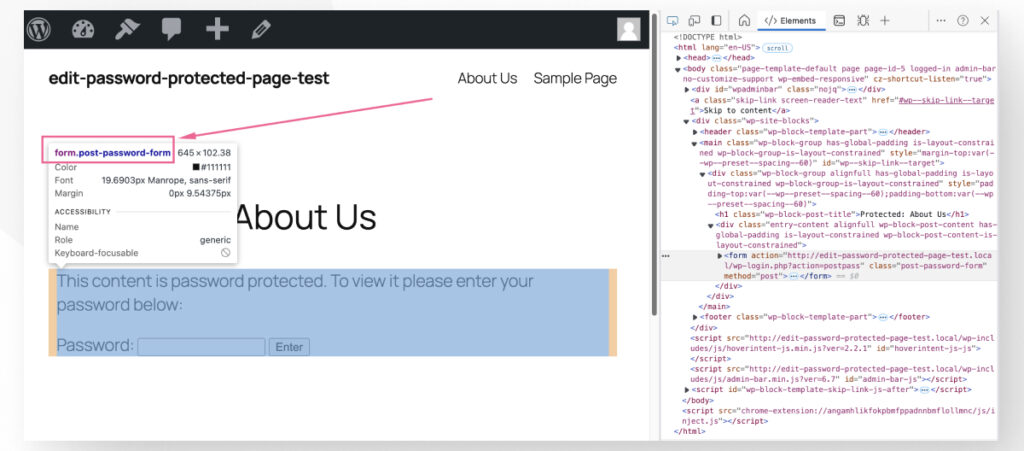
Para identificar la clase del formulario, tendrás que usar las herramientas de desarrollador de tu navegador. En Chrome, Firefox y Edge, podés presionar CTRL + SHIFT + C o CMD + SHIFT + C para abrir las herramientas de desarrollo.
Pasá el puntero sobre el formulario hasta que identifiques la pieza correcta de HTML a la que apuntar. Después de inspeccionar algunos elementos, encontramos que la clase a la que hay que apuntar se llama post-password-form.

Paso #2: Aplicar CSS al HTML del Formulario
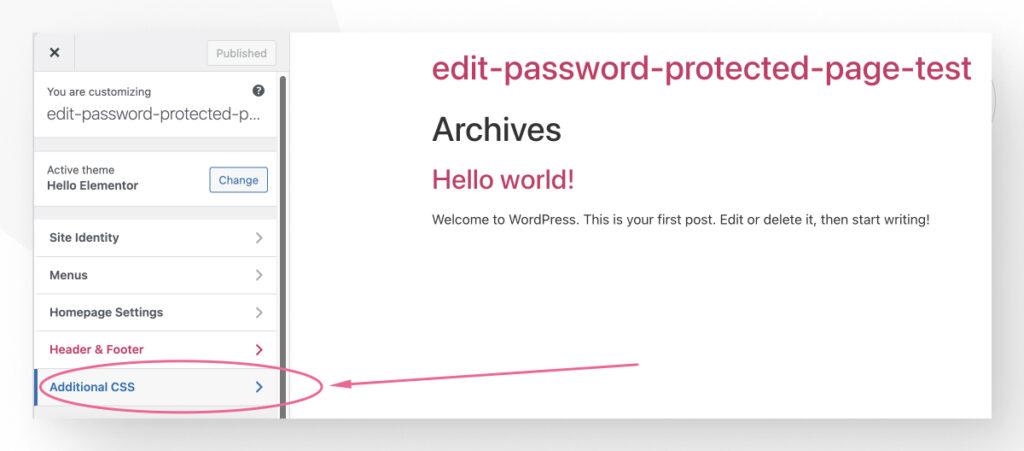
Con la clase HTML del formulario en mente, andá a Apariencia > Personalizar en tu tablero de administrador. Navegá a CSS Adicional.

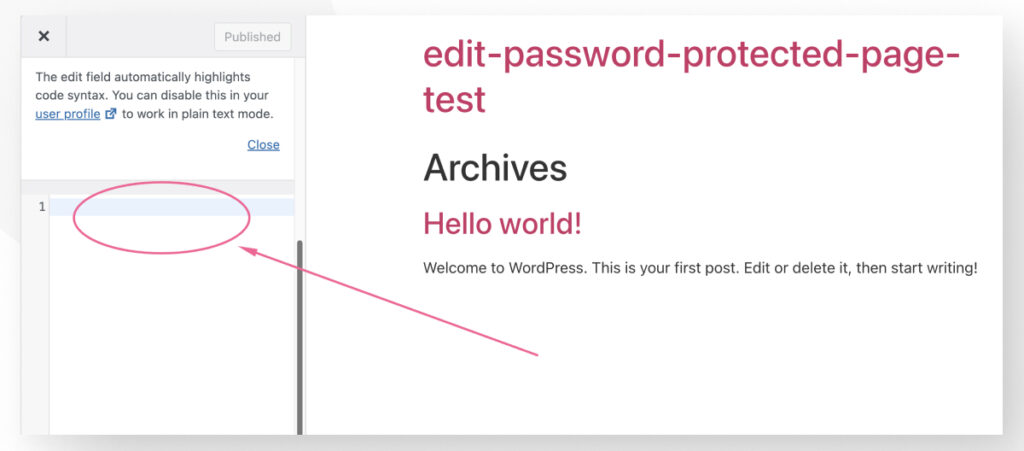
Ahora podés comenzar a agregar CSS para editar el formulario.

Por ejemplo, podrías usar el siguiente fragmento para empezar:
/* Estilo General del Formulario */
.post-password-form {
max-width: 400px;
margin: 20px auto;
padding: 20px;
background-color: #F9F9F9;
border: 1px solid #ddd;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
font-family: Arial, sans-serif;
}
/* Estilo de Párrafos */
.post-password-form p {
margin: 0 0 15px;
font-size: 14px;
color: #333;
}
/* Estilo de Fila del Formulario */
.form-row {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.form-row label {
font-weight: bold;
margin-right: 10px;
color: #555;
flex-shrink: 0;
}
.input-group {
display: flex;
align-items: center;
flex-grow: 1;
}
/* Estilo del Campo de Entrada */
.post-password-form input[type="password"] {
width: 100%;
padding: 10px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
outline: none;
transition: border-color 0.3s;
flex-grow: 1;
}
.post-password-form input[type="password"]:focus {
border-color: #007ACC;
box-shadow: 0 0 3px rgba(0, 122, 204, 0.5);
}
/* Estilo del Botón de Enviar */
.post-password-form input[type="submit"] {
display: inline-block;
padding: 10px 20px;
font-size: 14px;
color: #fff;
background-color: #007ACC;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
margin-left: 10px;
flex-shrink: 0;
}
.post-password-form input[type="submit"]:hover {
background-color: #005F99;
}Ahora, se ve mucho mejor:

Si querés hacer algún ajuste adicional, podés aprender un poco de CSS y editar el formulario o el resto de la página como prefieras.
Método #2: Utilizar un Fragmento de PHP Personalizado
Otra opción para estilizar tus páginas protegidas con contraseña es agregar un fragmento de CSS personalizado con un tema hijo o un plugin de fragmentos de código.
Este método es muy similar al primero, ya que también se trata de CSS.
La diferencia es que este método funcionará con cualquier tema de WordPress, incluidos aquellos que no habilitan la función de Personalizador del Tema, como los temas por defecto de WordPress (Twenty Twenty-Five, etc.).
En este caso, utilizaremos el plugin WPCode, pero podrías usar tu tema hijo si ya lo tenés.
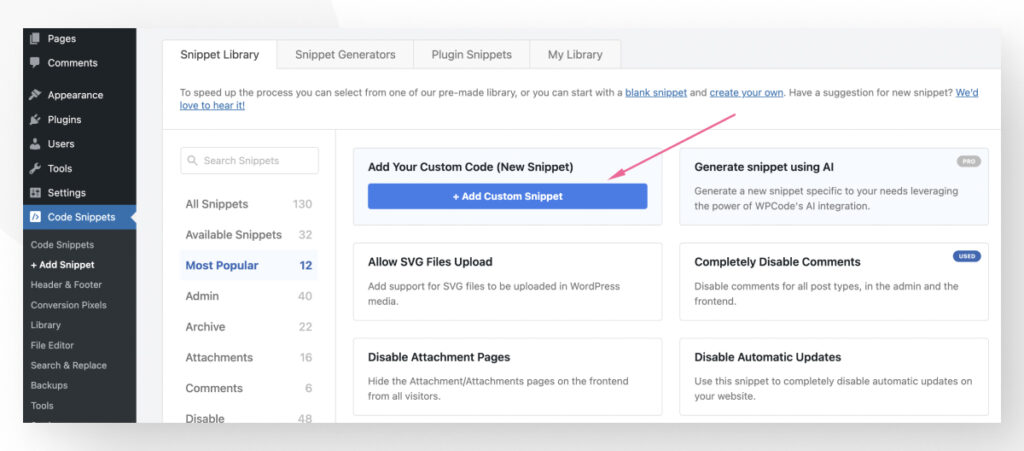
Una vez que hayas instalado y activado el plugin, andá a Fragmentos de Código > + Agregar Nuevo Fragmento desde tu tablero. Hacé clic en el botón + Agregar Fragmento Personalizado.

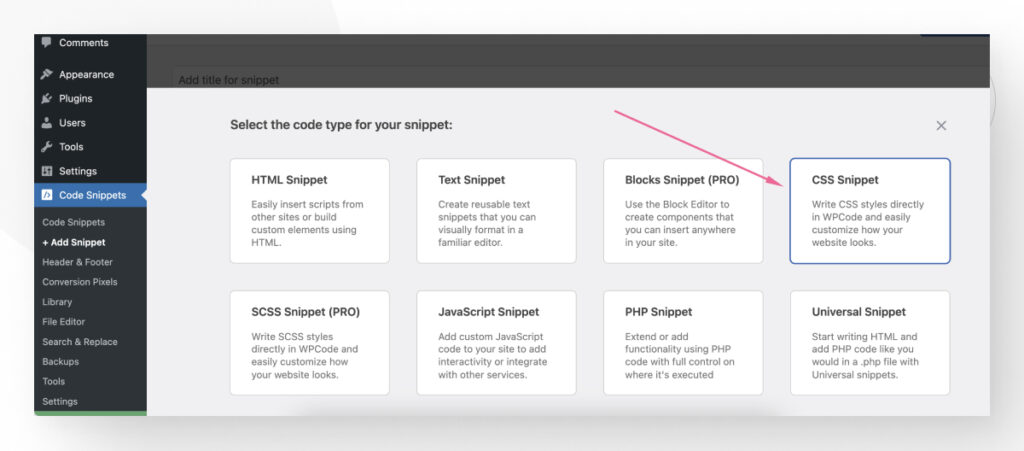
En la siguiente pantalla, seleccioná Fragmento CSS.

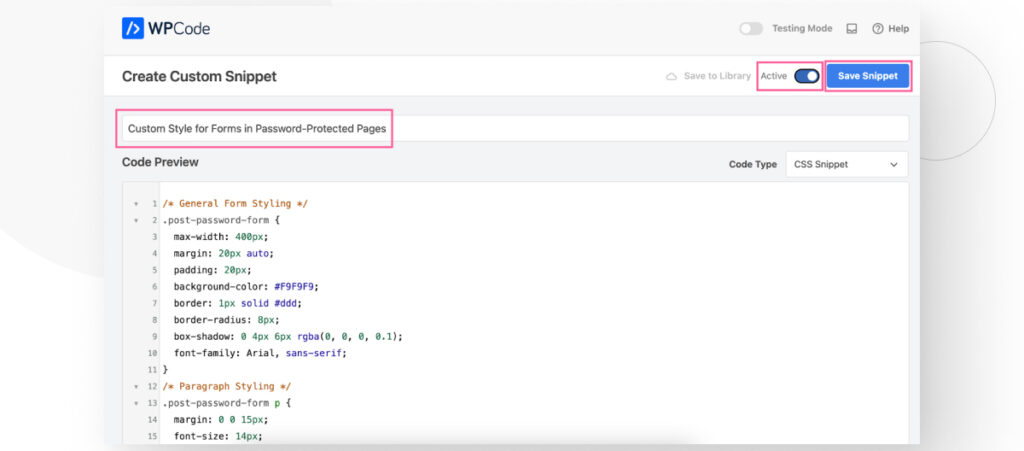
Ahora, nombrá tu fragmento, activalo, pegalo en el cuadro de texto y hacé clic en el botón Guardar Fragmento.

Utilizá el siguiente fragmento, que es una versión ligeramente modificada del que usamos en el método anterior:
/* Estilo General del Formulario */
.post-password-form {
max-width: 400px;
margin: 20px auto;
padding: 20px;
background-color: #F9F9F9;
border: 1px solid #ddd;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
font-family: Arial, sans-serif;
}
/* Estilo de Párrafos */
.post-password-form p {
margin: 0 0 15px;
font-size: 14px;
color: #333;
}
/* Estilo de Fila del Formulario */
.form-row {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.form-row label {
font-weight: bold;
margin-right: 10px;
color: #555;
flex-shrink: 0;
}
.input-group {
display: flex;
align-items: center;
flex-grow: 1;
}
/* Estilo del Campo de Entrada */
.post-password-form input[type="password"] {
width: 50%;
padding: 10px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
outline: none;
transition: border-color 0.3s;
flex-grow: 1;
}
.post-password-form input[type="password"]:focus {
border-color: #007ACC;
box-shadow: 0 0 3px rgba(0, 122, 204, 0.5);
}
/* Estilo del Botón de Enviar */
.post-password-form input[type="submit"] {
display: inline-block;
padding: 10px 20px;
font-size: 14px;
color: #fff;
background-color: #007ACC;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
margin-left: 10px;
flex-shrink: 0;
}
.post-password-form input[type="submit"]:hover {
background-color: #005F99;
}Acá tenés el resultado final:

Comenzá a Estilizar Tus Páginas Protegidas con Contraseña en WordPress
Como ves, aprender a estilizar páginas protegidas con contraseña en WordPress no es tan difícil y se puede hacer bastante rápido.
Podés usar la función de Personalizar de tu tema o añadir CSS con un plugin de fragmentos de código o un tema hijo.
¡Esperamos que este conocimiento te ayude a tener más control sobre el estilo de tu sitio!
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más ideas y guías!
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More