- Blogs
- Plugins y Herramientas
- 6 Plugins y Herramientas para Convertir WordPress a HTML
Plugins y Herramientas / 13 min de lectura
6 Plugins y Herramientas para Convertir WordPress a HTML

¿Necesitás una herramienta de conversión de WordPress a HTML para transformar tu sitio web en uno estático basado en HTML?
Este artículo explorará 2 plugins para convertir tu sitio WordPress en un sitio HTML estático y varias otras herramientas externas que podrías querer usar.
Entremos de lleno a convertir tu sitio WordPress en un sitio estático.
Puntos Clave
- WordPress crea por defecto sitios web dinámicos, pero hay múltiples plugins y herramientas que podés usar para convertir tu sitio en HTML estático.
- Los sitios HTML estáticos generalmente ofrecen mejor seguridad y rendimiento, pero tienen interactividad limitada y no proporcionan contenido personalizado.
¿Por qué Convertir tu Sitio WordPress a HTML?
Los sitios creados con WordPress son dinámicos por defecto. Los sitios web dinámicos generan y muestran contenido en tiempo real basado en las interacciones del usuario u otros factores. Utilizan tecnologías del lado del servidor como PHP, ASP.NET o Python y a menudo extraen datos de bases de datos, permitiendo experiencias de usuario personalizadas e interactivas.
Por otro lado, los sitios creados solo con HTML, CSS y JavaScript son estáticos, lo que significa que muestran el mismo contenido fijo a todos los usuarios. No requieren procesamiento del lado del servidor, y su contenido solo cambia cuando el desarrollador actualiza el código manualmente.
Algunos de los beneficios potenciales de usar un sitio estático sobre uno dinámico incluyen:
- Mejor velocidad y rendimiento. Los sitios estáticos generalmente se cargan más rápido porque son archivos HTML simples que se sirven directamente al navegador del usuario sin procesamiento del lado del servidor o consultas a bases de datos.
- Mejor seguridad. La falta de scripts del lado del servidor o bases de datos reduce el riesgo de hackeos y explotaciones.
- Mejor manejo de picos de tráfico. Al haber menos carga en el servidor, los sitios estáticos pueden manejar mejor los picos de tráfico que los dinámicos.
Por otro lado, algunas de las desventajas potenciales de convertir tu sitio WordPress en HTML estático incluyen:
- Interactividad limitada.
- Las actualizaciones de contenido pueden ser más engorrosas porque primero tenés que editar tu sitio WordPress y luego convertirlo nuevamente a HTML.
- Sin contenido personalizado basado en membresías, comportamiento pasado, etc.
- No hay generación o actualización automatizada de contenido.
Debido a estos pros y contras, los sitios estáticos pueden ser ideales para mostrar contenido que no cambiará mucho con el tiempo, como una serie de publicaciones de blog o información de eventos, pero pueden resultar insuficientes para sitios que deben ser dinámicos para funcionar, como los de ecommerce.
Si estás conforme con estas compensaciones y buscas convertir tu sitio WordPress a HTML estático, seguí leyendo.
2 Plugins Gratuitos para Convertir WordPress a HTML
Vamos a explorar 2 plugins que permiten convertir tu sitio dinámico de WordPress en un sitio estático basado en HTML.
Importante: Realizá una copia de seguridad de tu sitio antes de proceder con la conversión a HTML. Estas herramientas no modifican los archivos de tu sitio; crean y exportan nuevos archivos a las ubicaciones especificadas. Sin embargo, siempre es una buena práctica mantener copias de seguridad regulares que puedas restaurar si no te gustan los resultados.
Opción #1: El Plugin Export WP Page to Static HTML/CSS
Export WP Page to Static HTML/CSS es un plugin que convierte Páginas y Publicaciones de WordPress en HTML. Vamos a recorrer el proceso de convertir el contenido de tu sitio a HTML.
Paso 1: Instalar Export WP Page to Static HTML/CSS
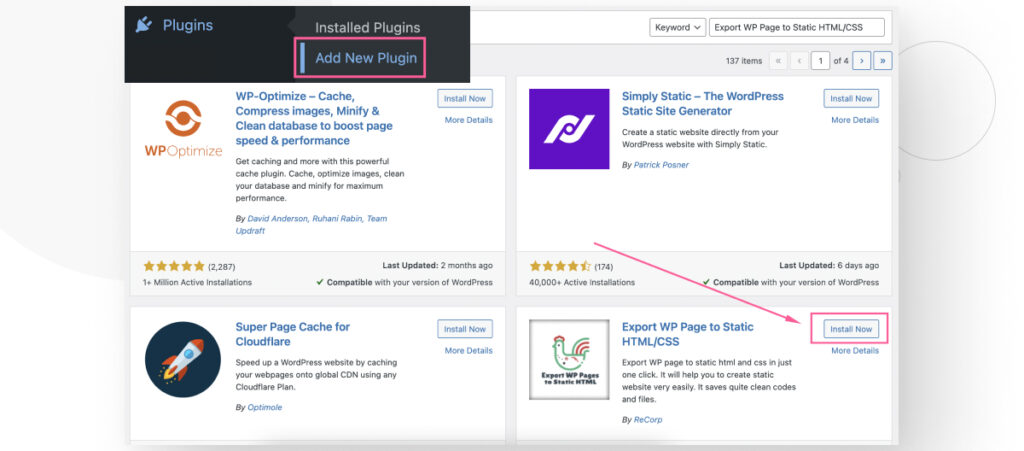
Ir a Plugins > Agregar Nuevo Plugin y escribir “Export WP Page to Static HTML/CSS” en la barra de búsqueda. Presioná Instalar Ahora y Activar.

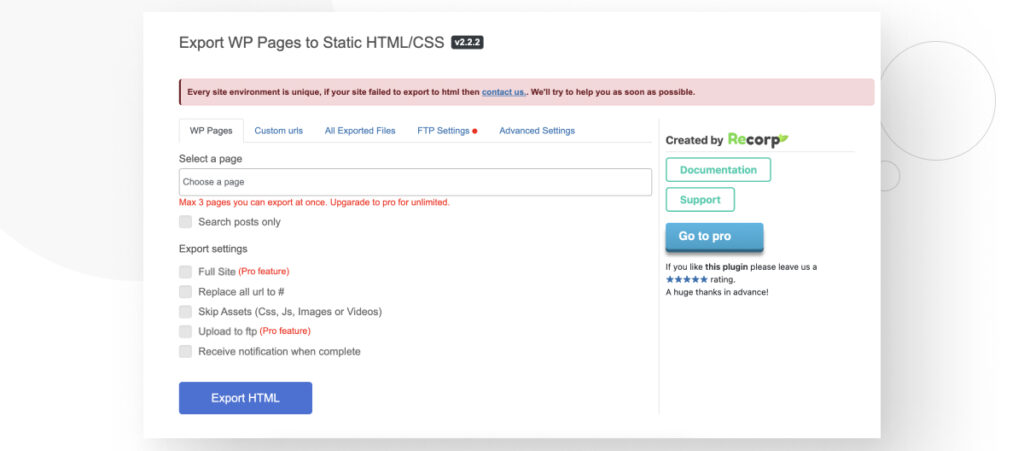
Después de hacer clic en Activar, llegarás a la pantalla de configuración del plugin.

Paso 2: Seleccionar las Páginas o Publicaciones para Exportar
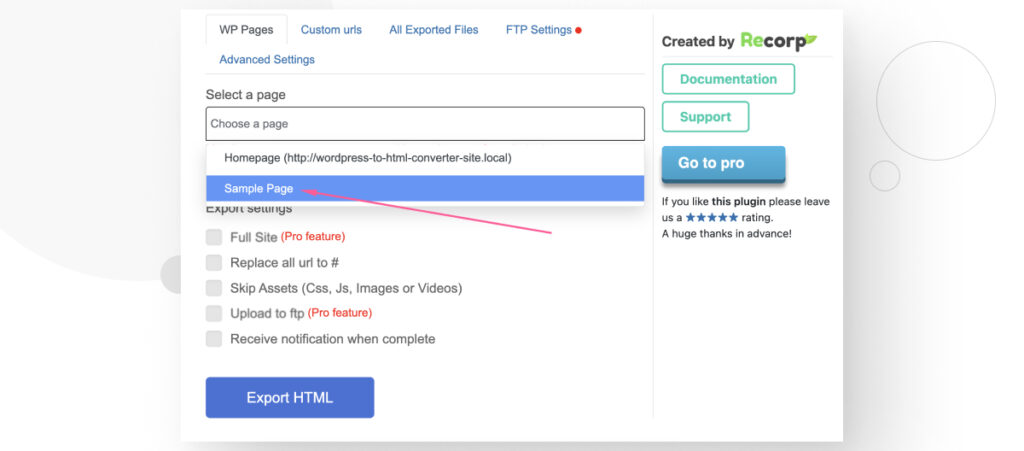
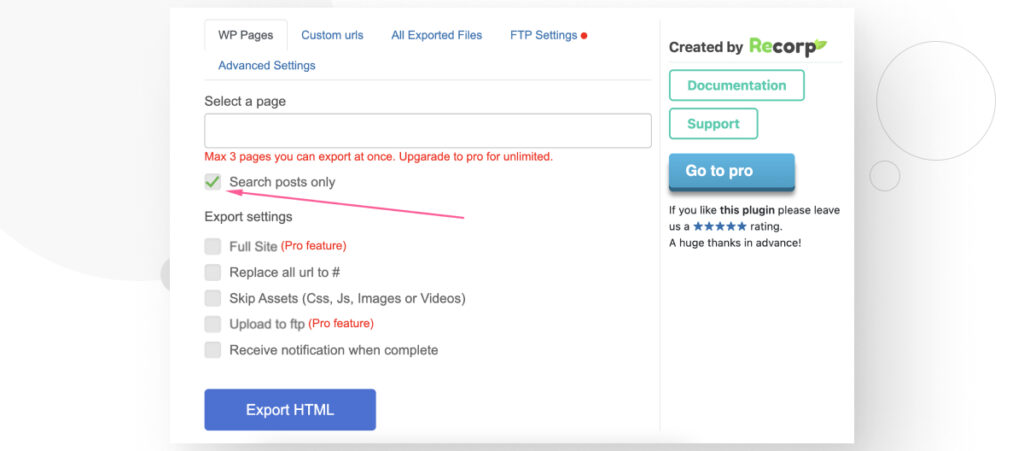
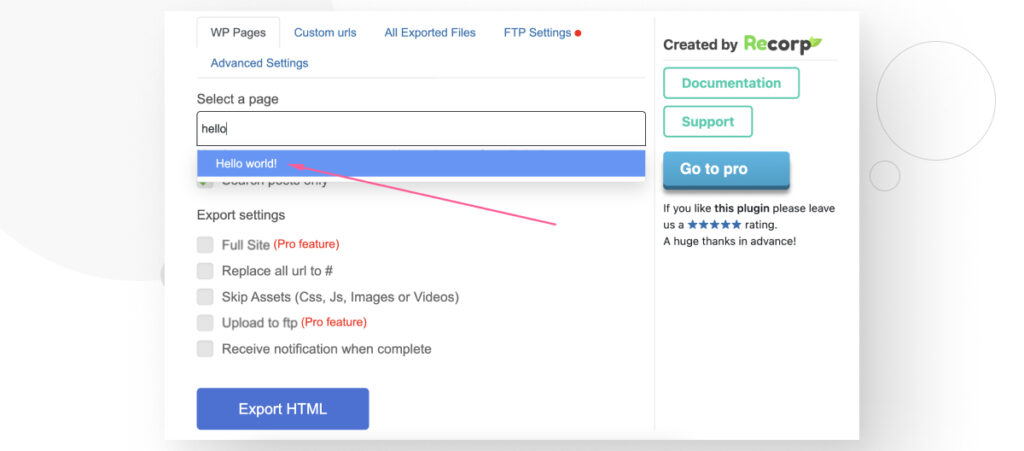
Hacé clic en el cuadro de búsqueda Seleccioná una página para ver un menú desplegable con todas las Páginas de tu sitio. Recordá que una Página es un tipo de publicación incorporado de WordPress utilizado para contenido como una página “Quiénes Somos” y contenido estático similar.
Seleccioná la página que querés convertir a HTML (el plan gratuito te permite convertir hasta 3 Páginas o Publicaciones a la vez).

También podés marcar la casilla Buscar solo publicaciones para limitar tu búsqueda a Publicaciones (entradas de blog).

Con Buscar solo publicaciones marcado, podés buscar entradas de blog específicas que hayas publicado en tu sitio.

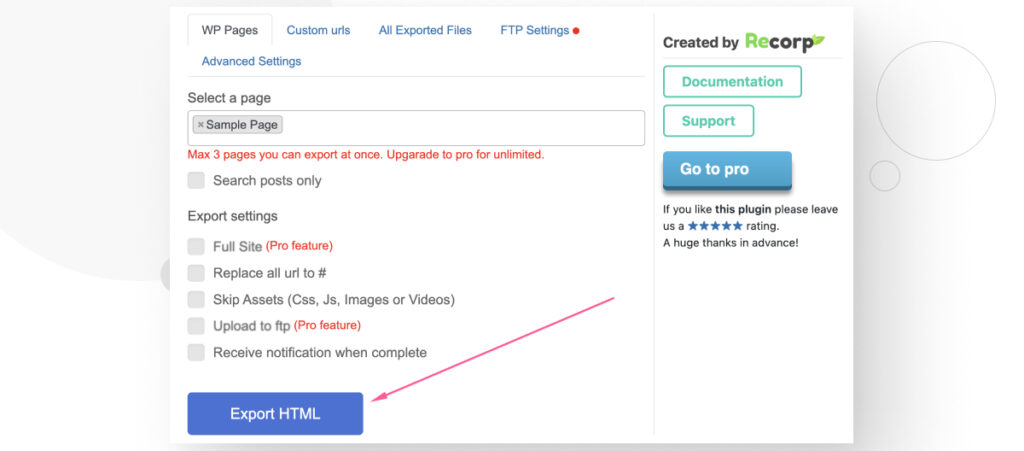
Independientemente de si querés convertir Publicaciones o Páginas, una vez que hayas seleccionado hasta tres de ellas, presioná el botón Exportar a HTML.

El archivo HTML recién creado debería estar en tu carpeta de Descargas como un archivo .zip.

Paso 3: Ver tus Páginas y Publicaciones Convertidas
Descomprimí el archivo con WinRAR o 7zip y accedé a la carpeta en su interior. El archivo index.html tiene el contenido de tu página.
Podés ejecutar el archivo localmente en tu navegador o leer el código HTML con un editor de código como VS Code.
Si ejecutas el archivo index.html localmente con tu navegador, notarás que la Página o Publicación se ve igual que en tu sitio WordPress.

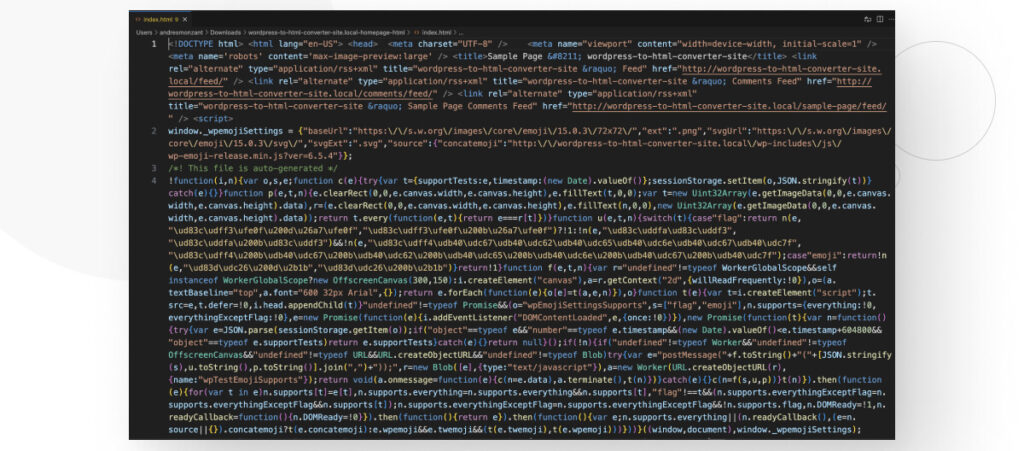
Si la ejecutás en un editor de código, verás el código fuente de la página. Sin embargo, el resultado no es muy legible para humanos y puede llevarte un tiempo leerlo si planeás editarlo como HTML de ahora en adelante.

¿Vale la Pena Export WP Page to Static HTML/CSS?
Basado en nuestras pruebas, el proceso de exportar Páginas y Publicaciones con el plugin Export WP Page to Static HTML/CSS es sencillo.
Sin embargo, este plugin no parece funcionar para tipos de publicaciones personalizadas. Nuestro sitio tiene múltiples tipos de publicación personalizadas, incluidos Blogs y Recursos, y ninguno de ellos es accesible a través de la función de búsqueda.
No obstante, una de las características anunciadas de la versión premium es “Exportar todo el sitio como HTML con las páginas relacionadas enlazadas”, por lo que la versión premium del plugin podría exportar todo el contenido del sitio, incluidas las publicaciones personalizadas.
Opción #2: El Plugin Simply Static
Simply Static es otro plugin de WordPress que permite a los usuarios convertir sus sitios WordPress a HTML, CSS y JavaScript.
Simply Static requiere bastante más preparación que el anterior, así que comencemos a usarlo.
Paso 1: Instalar Simply Static
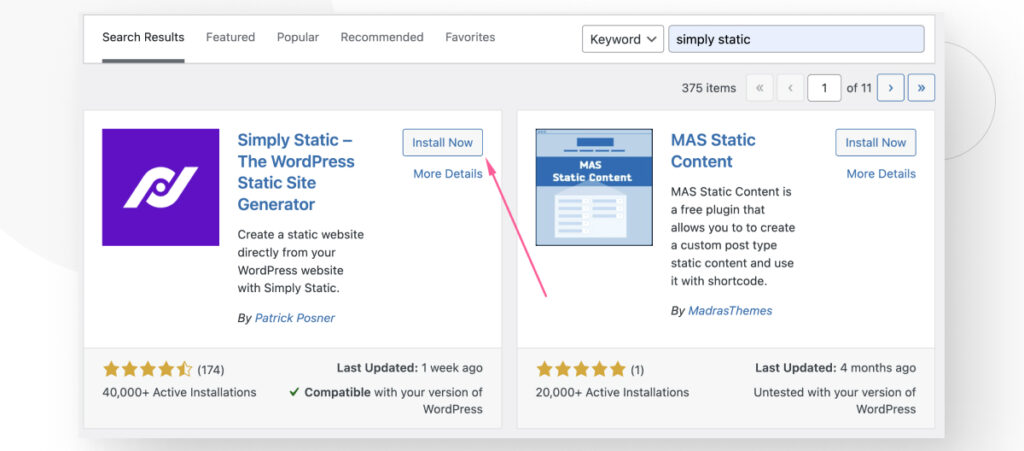
Ir a Plugins > Agregar Nuevo Plugin y escribir “Simply Static” en la barra de búsqueda. Presioná Instalar Ahora y Activar.

Paso 2: Preparar Tu Sitio para la Conversión
Simply Static requiere que consideres los siguientes aspectos de tu sitio web antes de seguir adelante con la conversión:
- Tu certificado SSL.
- Tu plugin de formularios.
- Tu sistema de comentarios.
- La función de búsqueda de tu sitio.
Vamos a solucionar estos puntos antes de comenzar la conversión.
Tu Certificado SSL
Un certificado SSL (Secure Sockets Layer) es un certificado digital que autentica la identidad de un sitio web y cifra los datos enviados entre el navegador del usuario y el servidor web. Los certificados SSL son esenciales para la seguridad.
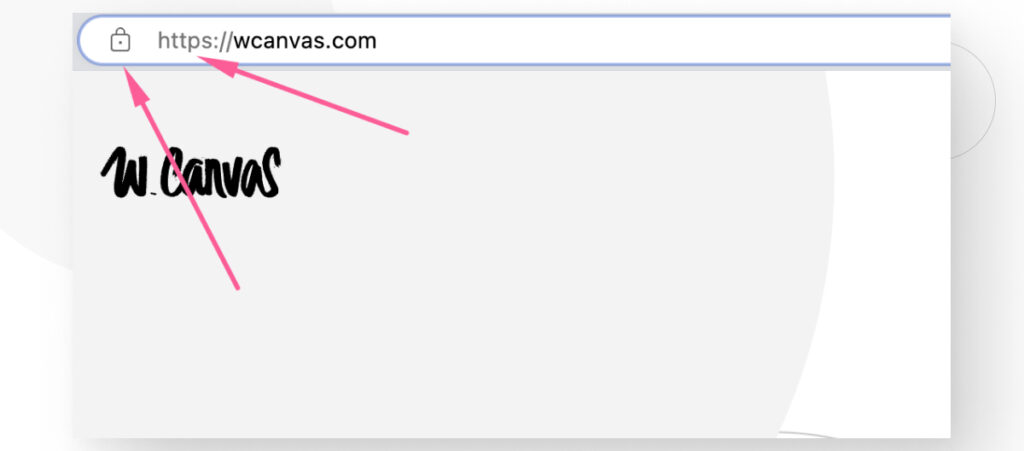
Podés saber si un sitio tiene un certificado SSL porque su URL comienza con https y usualmente tiene un candado en la barra de direcciones del navegador (el candado es opcional, pero la mayoría de los navegadores modernos lo usan).

Si tu sitio no tiene un certificado SSL, podés usar un servicio como Let’s Encrypt para obtener uno gratis.
Tu Plugin de Formularios
Una vez que tu sitio se convierta en HTML estático, la mayoría de los plugins de formularios dejarán de funcionar. Los dos únicos plugins de formularios que funcionan bien con Simply Static son Contact Form 7 y Gravity Forms. Contact Form 7 es gratuito, pero Gravity Forms es solo premium.
Si estás utilizando un plugin de formularios diferente a estos 2, tendrás que realizar el cambio.
Tu Sistema de Comentarios
El sistema de comentarios predeterminado de WordPress requiere PHP, por lo que no funcionará en un sitio estático como el que estás tratando de crear. Sin embargo, Simply Static encontró una solución, y tu sección de comentarios seguirá funcionando después de ser convertida a HTML.
Si querés explorar sistemas de comentarios diseñados para sitios estáticos, considerá la lista recomendada de soluciones de Simply Static.
La Función de Búsqueda de Tu Sitio
La función de búsqueda predeterminada de WordPress se basa en una base de datos, por lo que tampoco funcionará. Sin embargo, Simply Static sortea el problema utilizando Fuse.js, una librería JavaScript para funciones de búsqueda.
Aún así, Simply Static recomienda estas herramientas para las funciones de búsqueda de tu sitio estático. No tenés que usarlas, pero podrías considerar hacerlo.
Paso 3: Configurar la Conversión
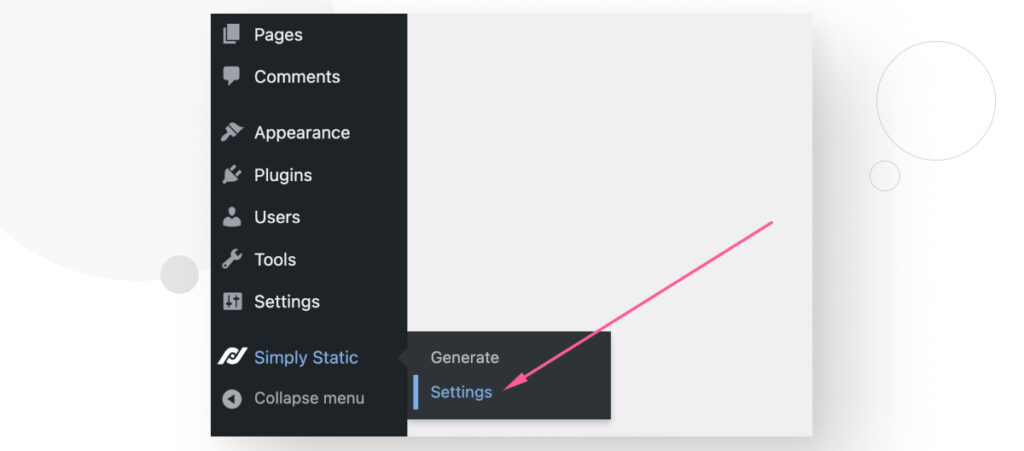
Ir a Simply Static > Configuración.

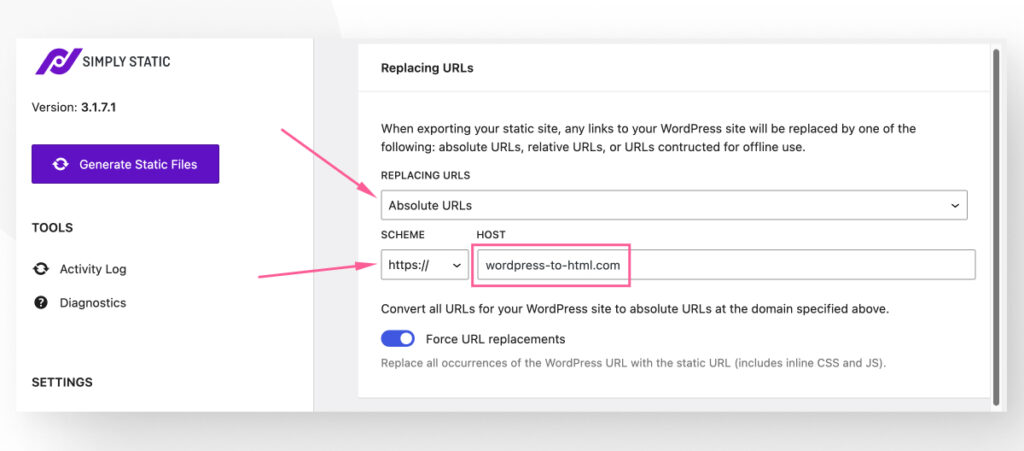
Vas a aterrizar en la pestaña General. Abrí el menú desplegable Reemplazar URLs y seleccioná URLs Absolutas. En el menú desplegable Esquema, seleccioná https://. Finalmente, escribí la URL del sitio en el cuadro de texto Host.

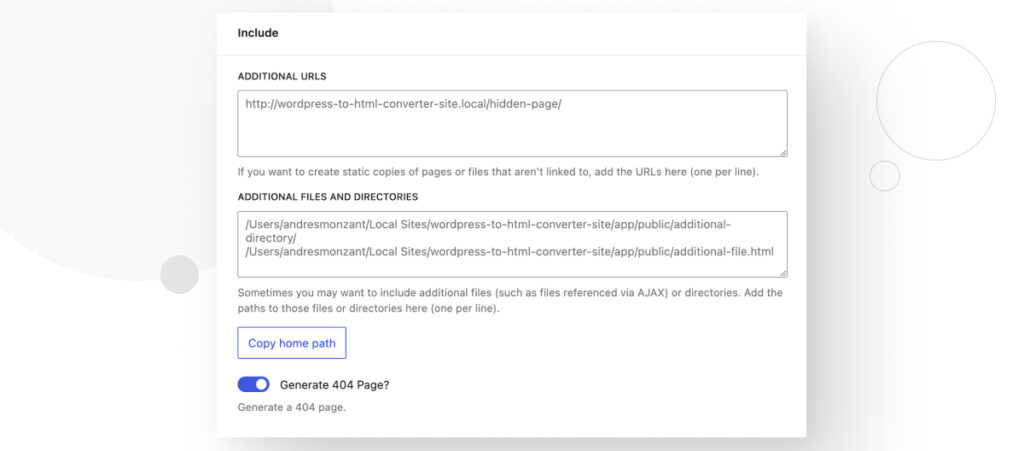
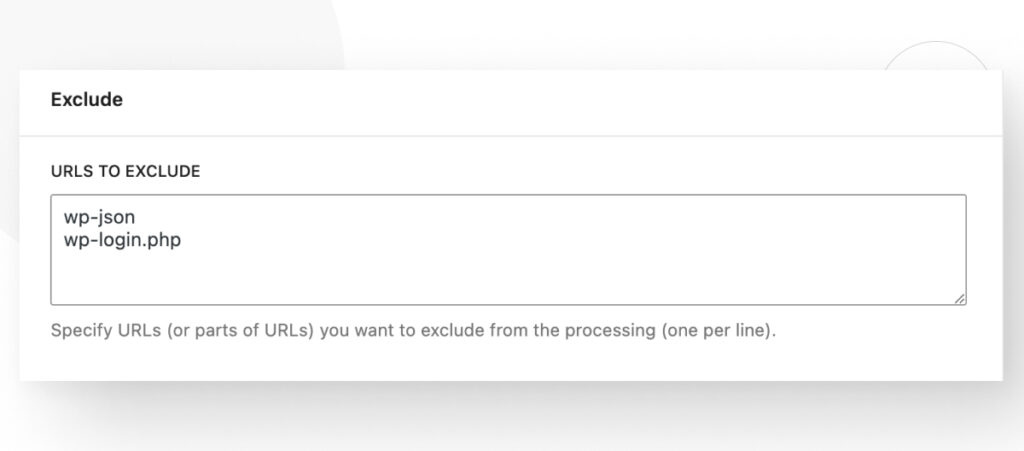
Después de eso, explorá las secciones Incluir y Excluir. Incluir te permite incluir páginas o archivos que no están vinculados a tu sitio en general (páginas ocultas, etc.). Excluir te permite excluir ubicaciones específicas del generador estático.


Desplazate hacia abajo y hacé clic en Guardar Configuración cuando termines.
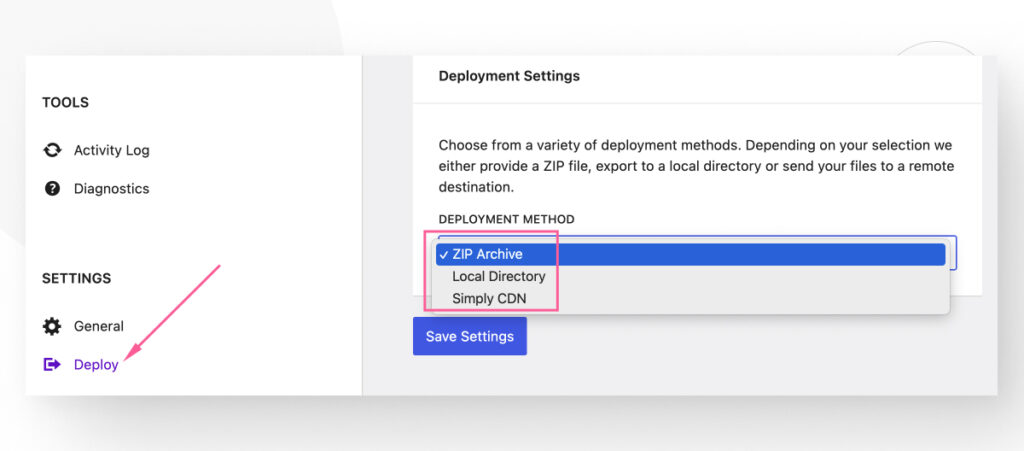
Paso 4: Configurar el Despliegue
Ahora ve a la pestaña Despliegue y seleccioná tu método de despliegue.

Tienes tres opciones para desplegar tu sitio HTML estático:
- Un archivo .zip a tu carpeta de Descargas.
- Un directorio local en tu servidor.
- Usar Simply CDN (esta opción está deprecada y no se recomienda).
Demostraremos cómo usar las opciones de Archivo ZIP y Directorio Local.
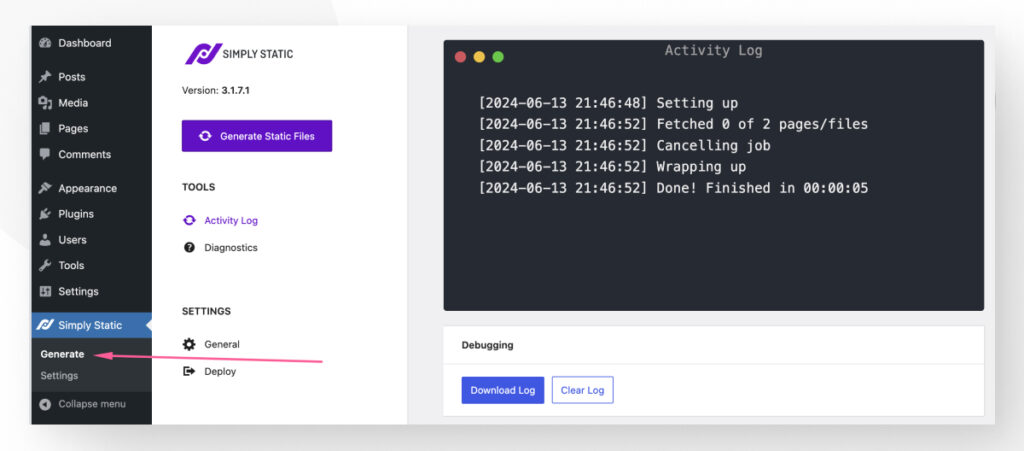
Paso 5: Convertir tu Sitio
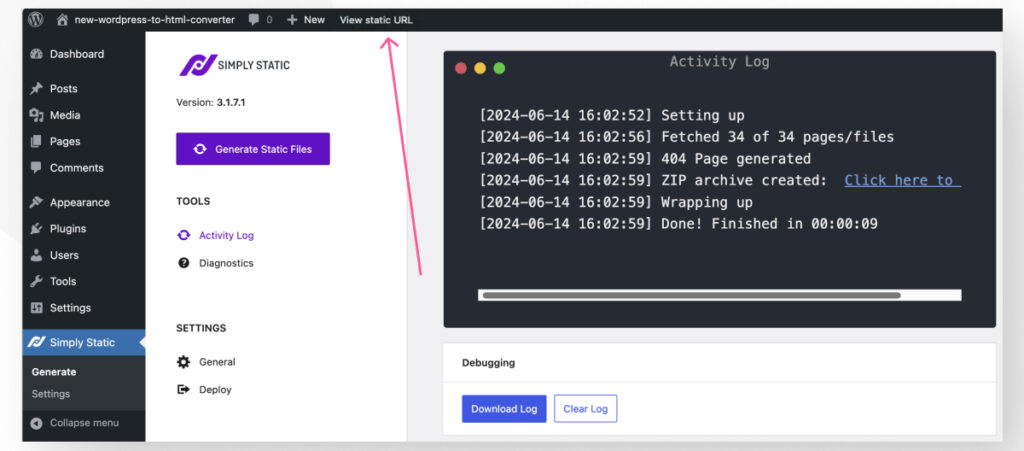
Ir a Simply Static > Generar.

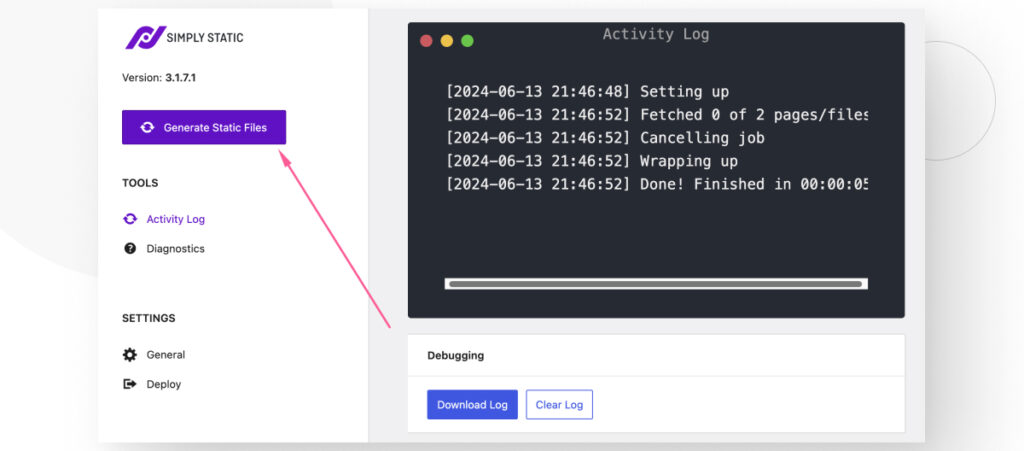
Presioná el botón Generar Archivos Estáticos.

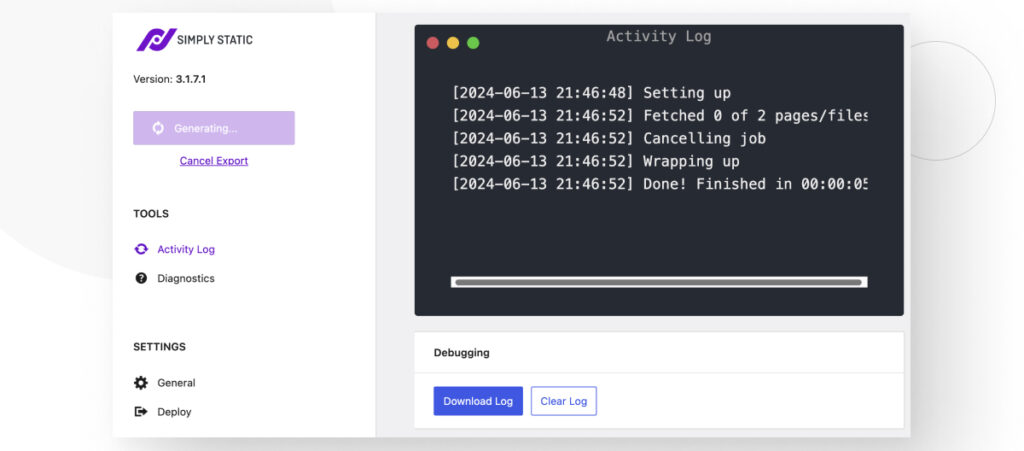
El botón se pondrá gris durante unos segundos (o minutos, dependiendo del tamaño de tu sitio) mientras Simply Static convierte tu sitio a HTML.

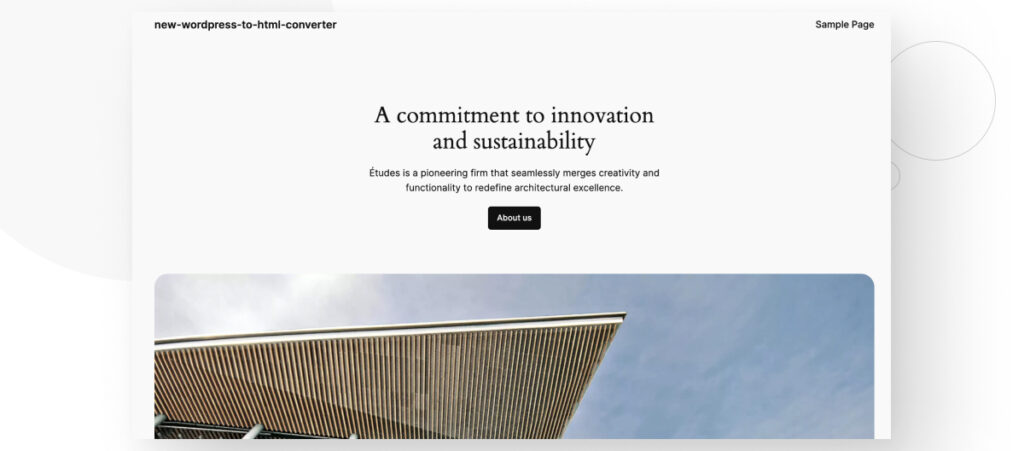
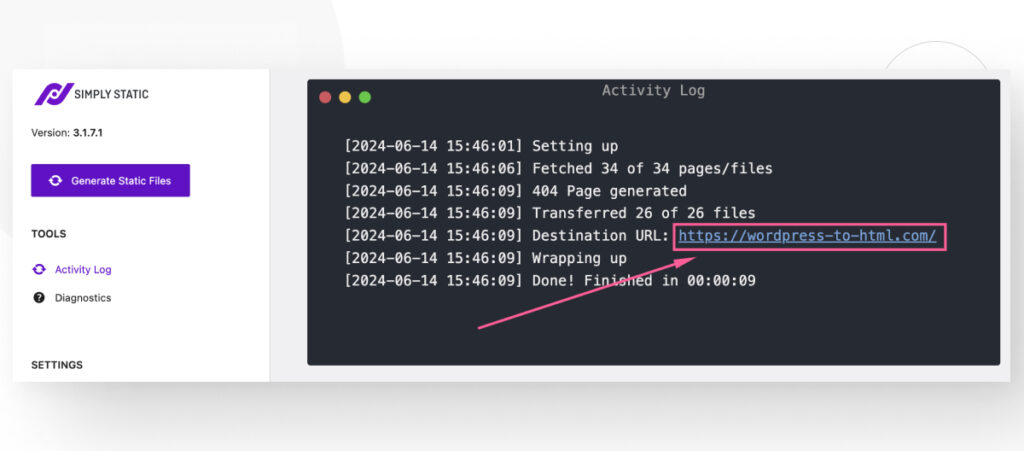
Una vez que esté listo, hacé clic en el botón Ver URL Estática para acceder a tu nuevo sitio HTML.

Se ve igual que en tu sitio WordPress en vivo.


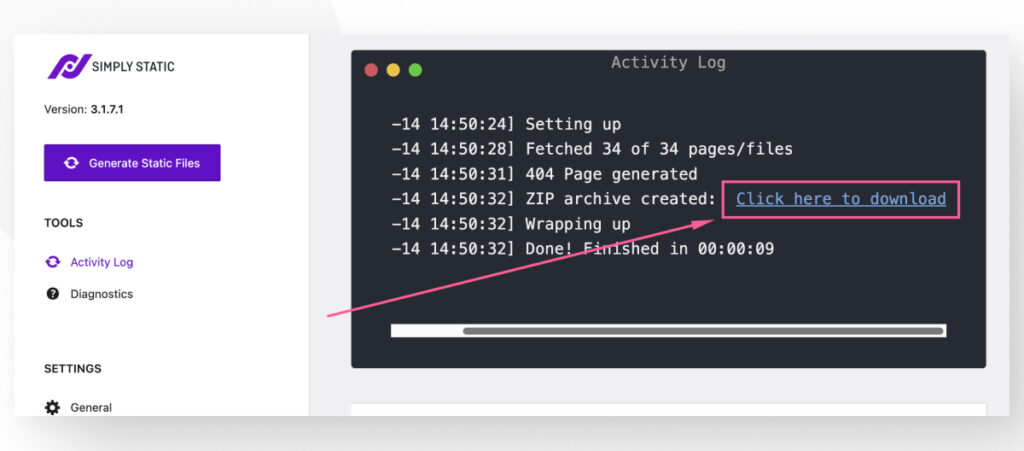
Usando el Archivo ZIP
Si generaste tu sitio HTML como un archivo .zip, también podés descargarlo desde la pestaña Registro de Actividad.

El archivo debería llegar a tu carpeta de Descargas.

Accedé a él para ver las carpetas del sitio. El archivo index.html contiene tu nueva página principal HTML.

Usando el Directorio Local en tu Servidor
Si en cambio seleccionaste la opción Directorio Local en la pestaña Despliegue, el sitio HTML estará en el directorio de destino que especificaste.

Por defecto, Simply Static crea una carpeta public_static dentro de tu directorio raíz de WordPress. Accedé a ella con un cliente FTP o un panel de control de hosting como cPanel.

Paso 6: Actualizar tu Sitio WordPress
Ahora que convertiste tu sitio WordPress a HTML, podés actualizarlo editándolo desde el panel de administración backend (como lo harías normalmente) y luego reiniciar el proceso de conversión. Las páginas HTML recién generadas contendrán las actualizaciones.
Este sistema te permite usar las potentes herramientas de creación y gestión de contenido de WordPress mientras aprovechas los beneficios de un sitio estático.
Seguí la guía de Simply Static para conocer más sobre cómo actualizar tu sitio WordPress estático.
¿Vale la Pena Simply Static?
Simply Static fue muy bueno creando versiones HTML de nuestro sitio WordPress, y el plugin exporta todo el sitio por defecto en lugar de páginas individuales. Si bien requiere un poco más de trabajo de preparación que el plugin anterior, los resultados fueron bastante buenos.
4 Más Herramientas de Conversión de WordPress a HTML
Además de los plugins de WordPress discutidos anteriormente, también hay algunas herramientas externas de conversión a HTML que podrías considerar para tu sitio WordPress.
Strattic
Strattic es una plataforma de generación y hosting de sitios estáticos para sitios de WordPress sin cabeza.
Convierte sitios WordPress dinámicos en versiones estáticas, mejorando el rendimiento, la seguridad y la escalabilidad. Los usuarios pueden gestionar contenido en WordPress mientras se benefician de la velocidad y seguridad de los sitios estáticos.
El enfoque de Strattic elimina vulnerabilidades como inyecciones SQL y scripting entre sitios, asegurando alta seguridad y mejor rendimiento del sitio.
Strattic es una buena opción para empresas que buscan sitios WordPress estáticos confiables, rápidos y seguros sin comprometer la experiencia de gestión de contenido.
Jekyll
Jekyll es un generador de sitios estáticos diseñado para construir sitios web simples, eliminando la necesidad de bases de datos.
Transforma archivos de texto plano, escritos en formatos como Markdown, en sitios web estáticos y blogs listos para despliegue. Es altamente personalizable con soporte para enlaces permanentes, categorías, páginas y publicaciones.
Jekyll se integra perfectamente con GitHub Pages, ofreciendo alojamiento gratuito para tus sitios estáticos.
Hugo
Hugo es un generador de sitios estáticos flexible.
Permite a los usuarios construir sitios web a partir de archivos markdown y plantillas, generando páginas HTML estáticas que pueden ser fácilmente desplegadas en cualquier servidor web.
Hugo enfatiza la velocidad y facilidad de uso, permitiendo a los usuarios crear y gestionar rápidamente sitios web ricos en contenido sin depender de bases de datos o código del lado del servidor complejo. Debido a su eficiencia y simplicidad, Hugo a menudo se utiliza para blogs, sitios de documentación y sitios web personales.
HTTrack
HTTrack es una herramienta gratuita y de código abierto utilizada para la navegación fuera de línea.
Permite a los usuarios descargar sitios web completos de Internet a un directorio local, construyendo recursivamente todos los directorios y transfiriendo HTML, imágenes y otros archivos del servidor a tu computadora.
Con HTTrack, los usuarios pueden reflejar sitios creando una copia en su sistema local que retiene la estructura del sitio original. Esto resulta útil para navegar sitios web sin conexión, crear copias de seguridad y archivar contenido.
Con HTTrack, podés descargar tu sitio WordPress en un directorio local y gestionarlo como un sitio estático de ahí en adelante.
Transformá tu Sitio con las Herramientas de Conversión de WordPress a HTML
En este artículo, exploramos 2 plugins y varias otras herramientas de conversión de WordPress a HTML para ayudarte a tomar una decisión informada al transformar tu sitio.
Así que, si has decidido proceder con la conversión de WordPress a HTML, esperamos que estas herramientas y plugins te ayuden a hacer la transición de manera fluida.
Leé nuestro blog y recursos para más ideas y guías!
Artículos relacionados

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Leer más
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
¿Podés integrar formularios de Systeme.io en WordPress?
Sí, es posible integrar formularios de Systeme.io en WordPress. Systeme.io tiene características integradas que te permiten exportar tus formularios de embudo de ventas a cualquier sitio web, incluyendo sitios de…
Leer más
Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Mi experiencia mejorando la accesibilidad de la barra de navegación en un proyecto de WordPress
La accesibilidad web es clave en cualquier proyecto de desarrollo en WordPress. La accesibilidad de la barra de navegación, en particular, puede ser un factor decisivo para ayudar a personas…
Leer más
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Mejores prácticas para obtener datos en Next.js
La obtención eficiente de datos es clave para crear una experiencia de usuario fluida y rápida en las aplicaciones de Next.js. En este artículo, vamos a explorar cómo nuestro equipo…
Leer más
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo las Animaciones Interactivas Mejoran la Experiencia del Usuario en un Sitio de WordPress Usando Framer Motion y React
Las animaciones interactivas se han vuelto más prominentes en el desarrollo de sitios web en los últimos años, incluyendo entornos de WordPress. Herramientas como GSAP, React Spring y Framer Motion…
Leer más