- Blogs
- Paso a paso
- Cómo agregar HTML al cuerpo de una publicación o página de WordPress
Paso a paso / 6 min de lectura
Cómo agregar HTML al cuerpo de una publicación o página de WordPress

¿Querés agregar tu propio HTML personalizado al cuerpo de tus publicaciones y páginas de WordPress, no? ¡Eso es genial!
Agregar código HTML personalizado es una excelente manera de mostrar contenido único que puede ser más difícil de lograr con las funciones predeterminadas de WordPress. Sin embargo, la pregunta es, “¿Cómo se hace?”
Por suerte, WordPress es muy flexible y permite a los usuarios añadir código HTML de múltiples maneras. Algunas formas involucran funciones integradas del editor Gutenberg, mientras que otras requieren cierto conocimiento de programación. Vamos a explorar estos métodos para ayudarte a aprender cómo controlar el HTML personalizado en tu sitio.
Puntos Clave
- Es posible agregar HTML personalizado al cuerpo de tus publicaciones y páginas de WordPress con el bloque HTML Personalizado en Gutenberg.
- También es posible mostrar HTML personalizado antes o después del contenido de tu publicación utilizando la etiqueta de plantilla the_content.
¿Es Posible Agregar HTML al Cuerpo de Tus Publicaciones de WordPress?
Sí, es posible agregar HTML personalizado al cuerpo de tus publicaciones y páginas en WordPress. Podés agregar HTML antes o después del cuerpo y dentro del cuerpo en sí. Estas son las formas más sencillas para cada una de estas:
- Si querés añadir HTML en una parte específica del cuerpo de tu publicación, utilizá el bloque HTML Personalizado en Gutenberg.
- Si querés añadir HTML antes del cuerpo de tu publicación, utilizá la etiqueta de plantilla the_content.
- Si querés añadir HTML después del cuerpo de tu publicación, también podés usar la etiqueta de plantilla the_content.
Estas herramientas y características te permiten controlar dónde colocar tu código HTML personalizado en WordPress.
3 Métodos para Agregar Código HTML al Cuerpo de Tus Publicaciones y Páginas de WordPress
Ahora que sabés que es posible agregar código HTML personalizado a tu sitio de WordPress, exploremos los métodos que podés usar para hacerlo.
Método #1: Agregar HTML al Cuerpo de Tus Publicaciones de WordPress con el Bloque HTML Personalizado en WordPress
El bloque HTML Personalizado de WordPress es la manera más fácil de agregar HTML a tus publicaciones y páginas. Es un bloque incorporado que viene con todas las instalaciones de WordPress y es muy fácil de usar.
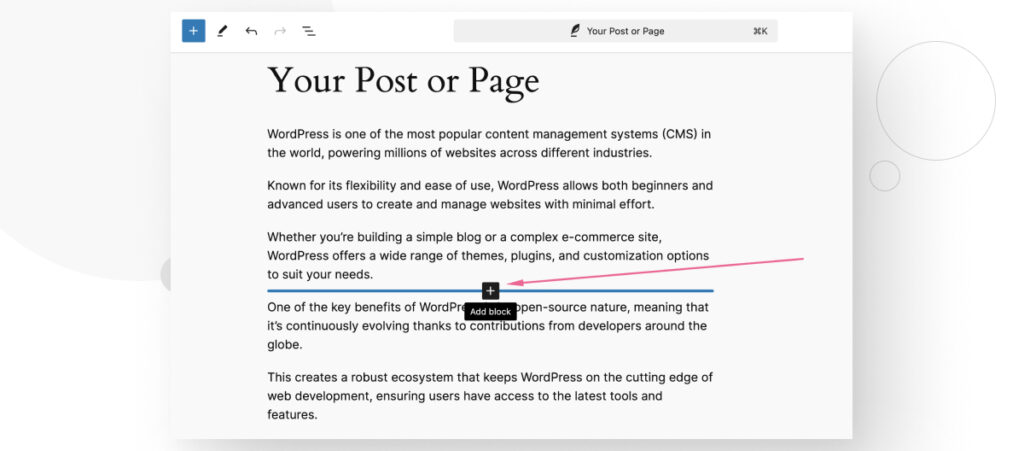
Una vez que estés editando tu publicación o página, mové el cursor sobre el área donde querés insertar el código HTML y hacé clic en Añadir Bloque.

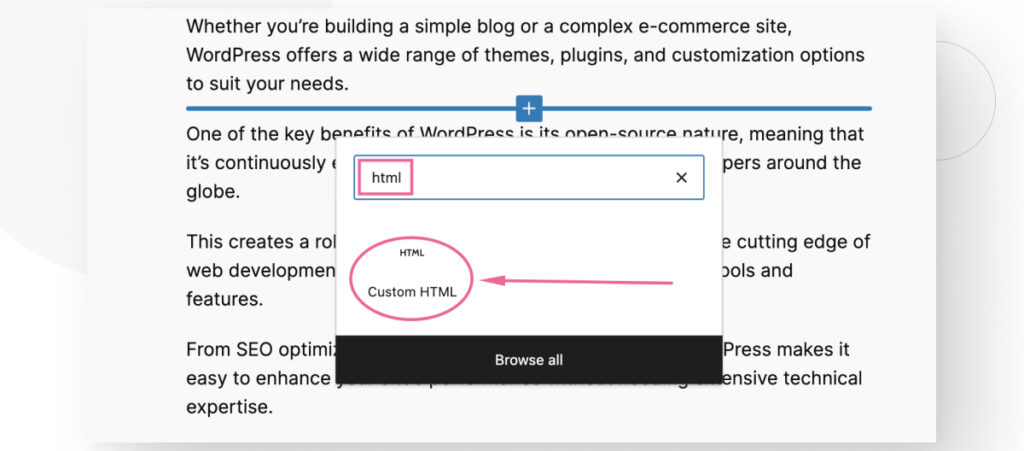
Verás un menú pequeño donde podés buscar bloques o buscarlos por nombre. Buscá “html” y hacé clic en el botón HTML Personalizado que aparece abajo.

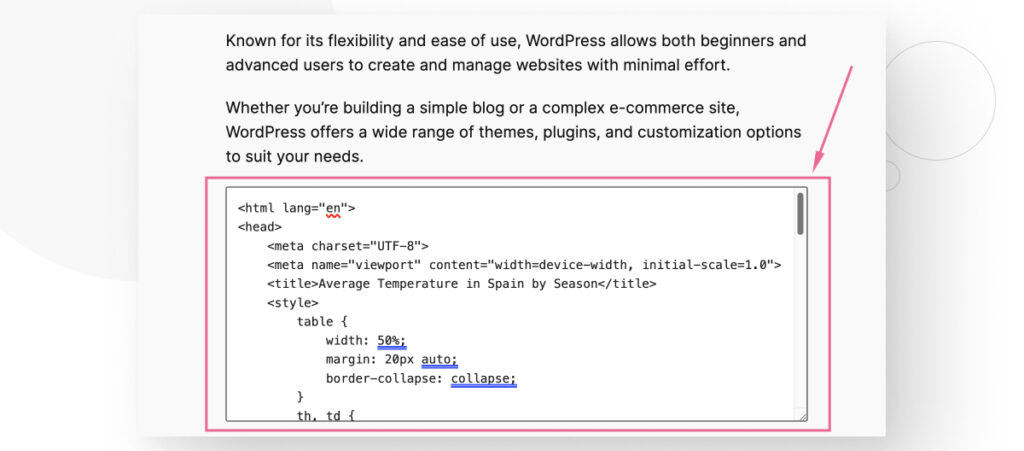
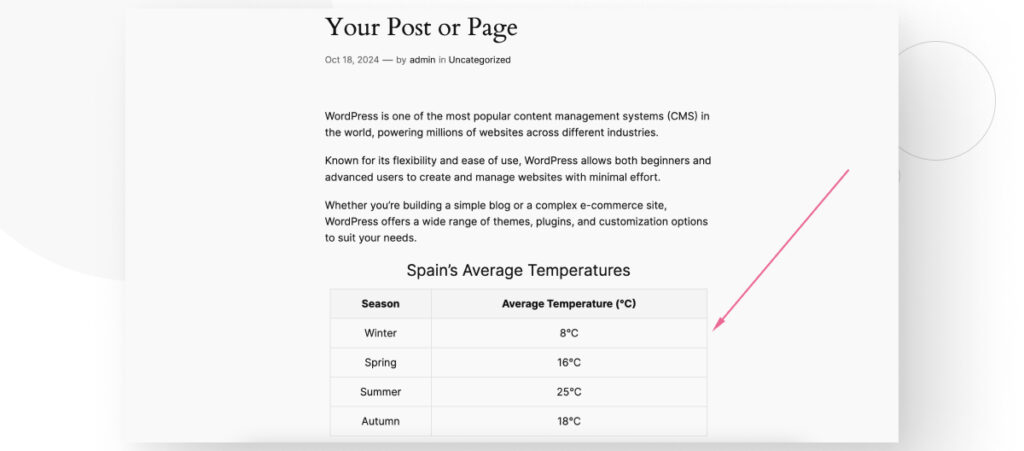
Ahora podés ingresar tu código HTML. Por ejemplo, vamos a ingresar el código HTML para una tabla que muestra la temperatura promedio de España por estación.

Una vez que hayas agregado tu código HTML, guardá los cambios y visitá tu publicación en vivo, página o vista previa para ver tu código en acción.

Método #2: Agregar HTML Antes del Cuerpo de Todas Tus Publicaciones Editando el Archivo functions.php de Tu Tema
Si querés agregar HTML a cada publicación de tu sitio en lugar de una sola, podés editar el archivo functions.php de tu tema.
Este método utiliza la etiqueta de plantilla the_content para crear una función que inserta HTML en la parte superior del cuerpo de tu contenido.
the_content es una etiqueta de plantilla que muestra el contenido principal de una publicación o página. Extrae el cuerpo de la publicación de la base de datos de WordPress y lo muestra donde vos decidás colocarlo.
Podés usar esta etiqueta de plantilla para añadir HTML personalizado al principio de cada publicación o página en tu sitio si tenés un mensaje importante que querés que tus lectores conozcan.
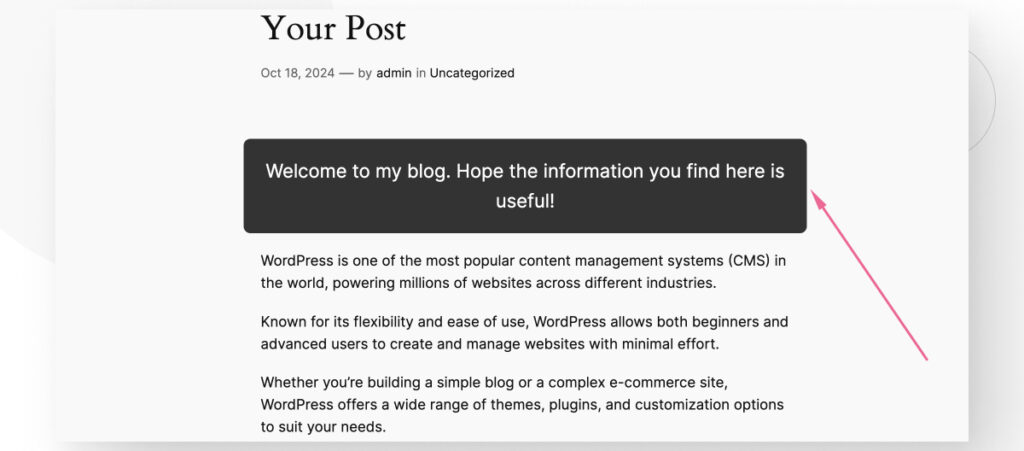
Acá tenés un ejemplo de cómo usar the_content para mostrar una caja de texto visualmente distinta al comienzo de tus publicaciones del blog:
if ( ! function_exists( 'add_welcome_text_to_posts' ) ) :
function add_welcome_text_to_posts ($content) {
if ( is_single() ) {
$welcome_text = '<div style="background-color: #333333; color: #ffffff; font-size: 22px; padding: 20px; border-radius: 8px; line-height: 1.6; text-align: center;" class="welcome-box">Bienvenido a mi blog. ¡Espero que la información que encuentres aquí te sea útil!</div>';
$content = $welcome_text . $content;
}
return $content;
}
endif;
add_filter('the_content', 'add_welcome_text_to_posts');Así es como se ve en acción:

Método #3: Agregar HTML Después del Cuerpo de Todas Tus Publicaciones Editando el Archivo functions.php de Tu Tema
Podés usar the_content de manera similar al método anterior para añadir HTML personalizado después del cuerpo de todas las publicaciones o páginas de tu sitio de WordPress.
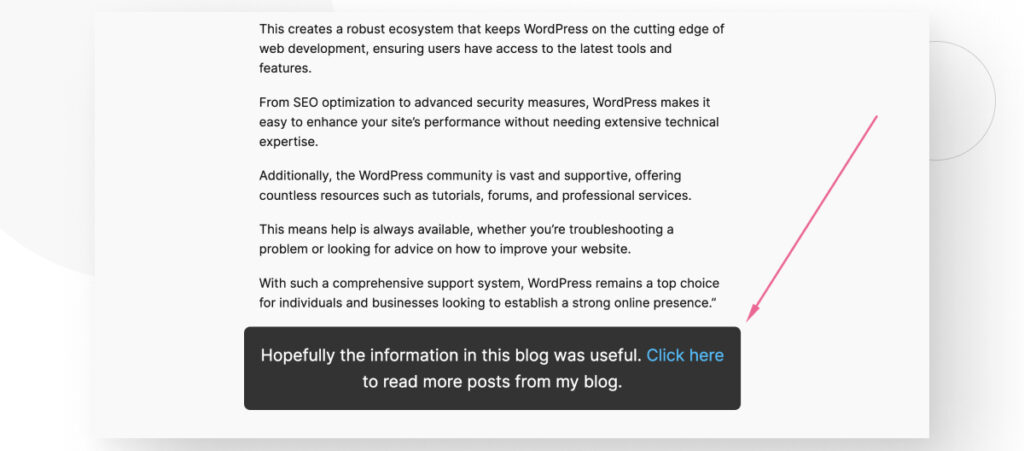
Acá tenés un ejemplo de cómo usar the_content para agregar una caja de texto después de cada publicación del blog:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<div style="background-color: #333333; color: #ffffff; font-size: 22px; padding: 20px; border-radius: 8px; line-height: 1.6; text-align: center;" class="goodbye-text">Espero que la información en este blog haya sido útil. <a href="https://www.example.com" style="color: #00bfff; text-decoration: none;">Hacé clic acá</a> para leer más publicaciones de mi blog.</div>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
add_filter('the_content', 'add_goodbye_text_to_posts');Así es como se ve en acción:

Aunque esta guía modificó el archivo functions.php directamente, es importante tener en cuenta que WordPress lo sobrescribirá cuando actualices a una versión más reciente.
Por eso recomendamos encarecidamente utilizar un tema hijo o un plugin de fragmentos de código como WP Code. Cualquiera de los dos métodos te permitirá conservar tu código personalizado incluso después de una actualización.
Es Fácil Agregar HTML al Cuerpo de Tus Publicaciones y Páginas de WordPress
Como ves, podés agregar HTML al cuerpo de tus publicaciones y páginas de WordPress con el bloque HTML Personalizado de Gutenberg. También podés añadir HTML antes o después de cada publicación en tu sitio usando código PHP, específicamente la etiqueta de plantilla the_content.
Si aprendés a usar estas herramientas, podrás mostrar HTML personalizado en cualquier parte de tus publicaciones.
Si te resultó útil este post, visitá nuestro blog y recursos para desarrolladores para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More