- Blogs
- Paso a paso
- Cómo aumentar el tamaño de fuente en WordPress: 3 métodos fáciles
Paso a paso / 7 min de lectura
Cómo aumentar el tamaño de fuente en WordPress: 3 métodos fáciles

Los tamaños de fuente en WordPress dependen de la configuración de los temas que estás utilizando. Entonces, ¿qué pasa cuando empezás a usar un tema y pensás que el tamaño de la fuente es demasiado pequeño? Cuando eso sucede, podés buscar respuestas, y para eso estamos acá: para ayudarte a aprender cómo aumentar el tamaño de fuente en WordPress.
Exploremos por qué querrías aumentar el tamaño de fuente en tu sitio de WordPress y 3 métodos que podés usar para hacerlo.
Puntos Clave
- Aumentar el tamaño de fuente para cumplir con los tamaños recomendados puede hacer que tu contenido sea más legible.
- Podés aumentar el tamaño de fuente modificando la configuración de Tipografía en el editor de Gutenberg, utilizando el plugin Advanced Editor Tools y agregando CSS personalizado a través del Personalizador de Temas.
¿Por qué Aumentar el Tamaño de Fuente en WordPress?
Dependiendo de los tamaños de fuente actuales que usás en tu sitio de WordPress, aumentar el tamaño de fuente puede mejorar significativamente la legibilidad y accesibilidad de tu contenido. Fuentes más grandes facilitan la lectura y el engagement con tu contenido para todos los visitantes, incluidas aquellas personas con discapacidades visuales.
Sin embargo, los tamaños que son demasiado grandes también pueden reducir la legibilidad y hacer que el contenido sea incómodo debido a lo grande que es la fuente. En general, el tamaño de tu fuente debería ser adaptable al dispositivo desde el que el usuario accede a tu sitio web.
El tamaño de fuente para párrafos en dispositivos móviles debería ser de alrededor de 12 a 16px. Para tablets, debería ser de alrededor de 15 a 19px. Finalmente, para desktops, el tamaño de fuente para párrafos debería ser de alrededor de 16 a 20px. Como ejemplo, nuestro sitio web utiliza actualmente un tamaño de fuente de 20px para la versión de escritorio.
Para encabezados, los temas de WordPress generalmente utilizan una jerarquía de tamaños de fuente para diferenciar entre los distintos niveles de encabezados (H1, H2, H3, etc.).
El encabezado H1, que suele ser el más grande, podría tener un tamaño predeterminado que varía entre 30px y 36px, mientras que los encabezados H2 podrían ser alrededor de 24px a 30px, y los encabezados H3 podrían ser un poco más pequeños, alrededor de 18px a 24px.
Aunque estas no son reglas estrictas, mantenerse dentro de estos rangos suele ser una buena idea.
3 Métodos para Cambiar el Tamaño de Fuente en WordPress
Hay varios métodos para aumentar el tamaño de fuente en WordPress. Vamos a compartir los 3 métodos que consideramos más sencillos, fáciles y accesibles para la mayoría de los usuarios de WordPress.
Método #1: Aumentar el Tamaño de Fuente Usando las Opciones de Tipografía en Gutenberg
Si querés cambiar el tamaño de la fuente de párrafos y encabezados, podés hacerlo rápidamente usando el editor de Gutenberg que ya usás para editar contenido.
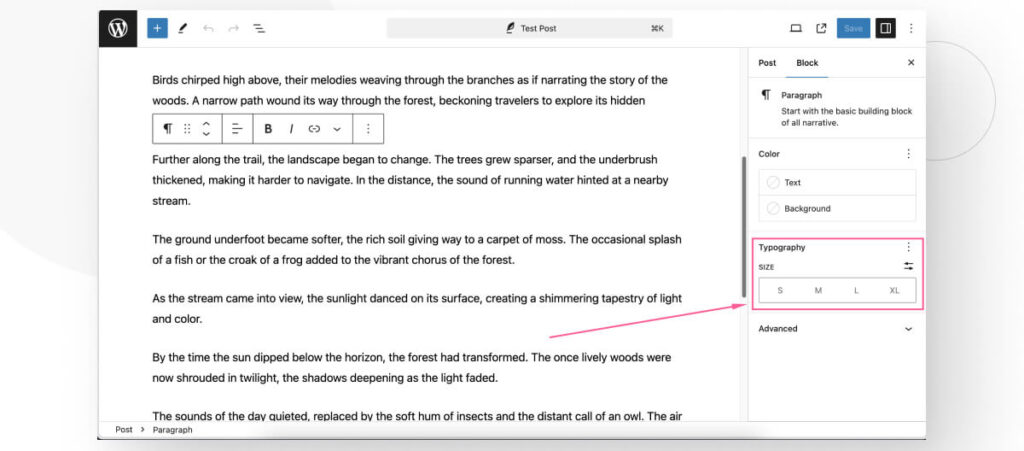
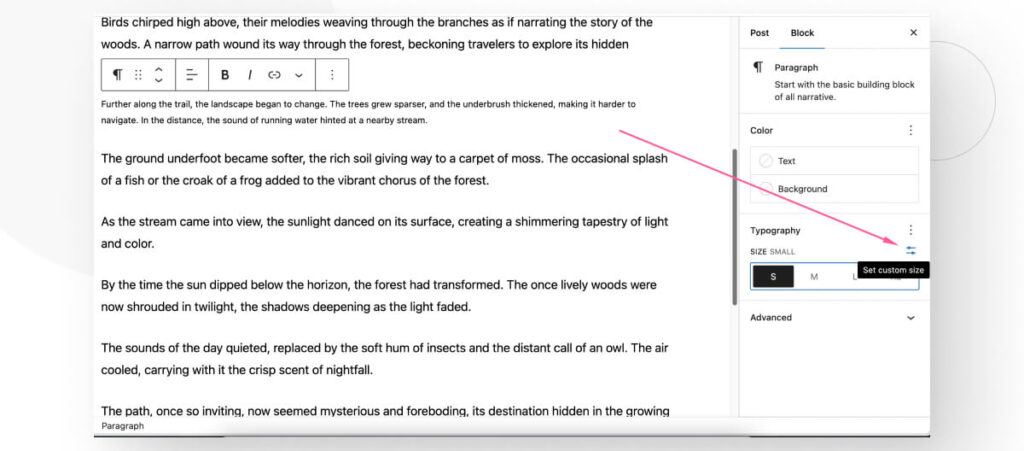
Primero, andá a Entradas > Todas las Entradas o Páginas > Todas las Páginas para acceder a la entrada o página en la que querés aumentar el tamaño de fuente. Una vez en el editor de Gutenberg, hacé clic sobre cualquier párrafo y verás el menú de Tipografía en la barra lateral a la derecha.

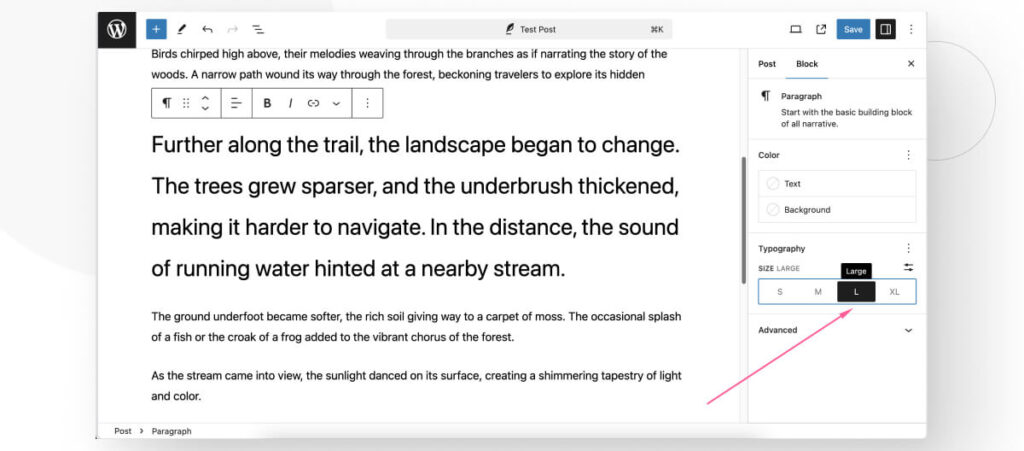
Podés seleccionar entre los tamaños preestablecidos Chico, Mediano, Grande y Extra-Grande.

Además, podés establecer un tamaño específico de fuente haciendo clic en Establecer tamaño personalizado.

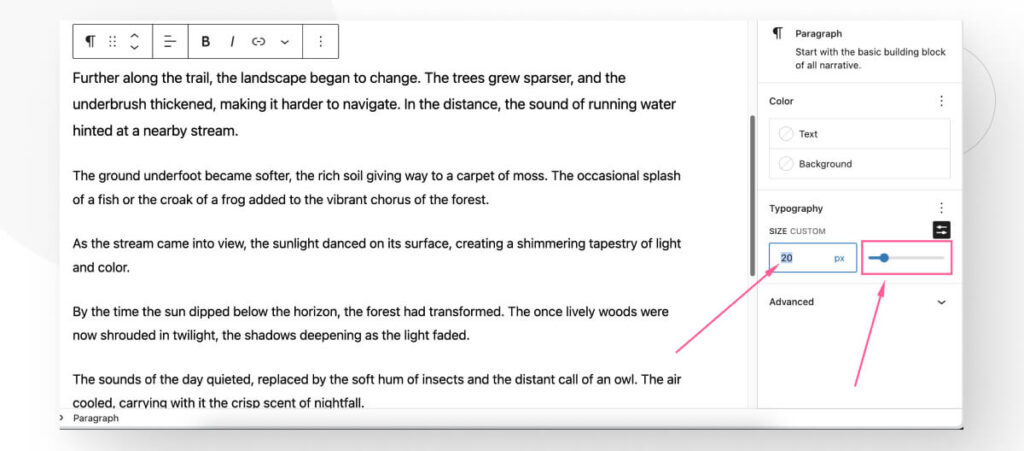
Podés ingresar un tamaño de fuente específico o usar el deslizador para aumentar o disminuir el tamaño de fuente.

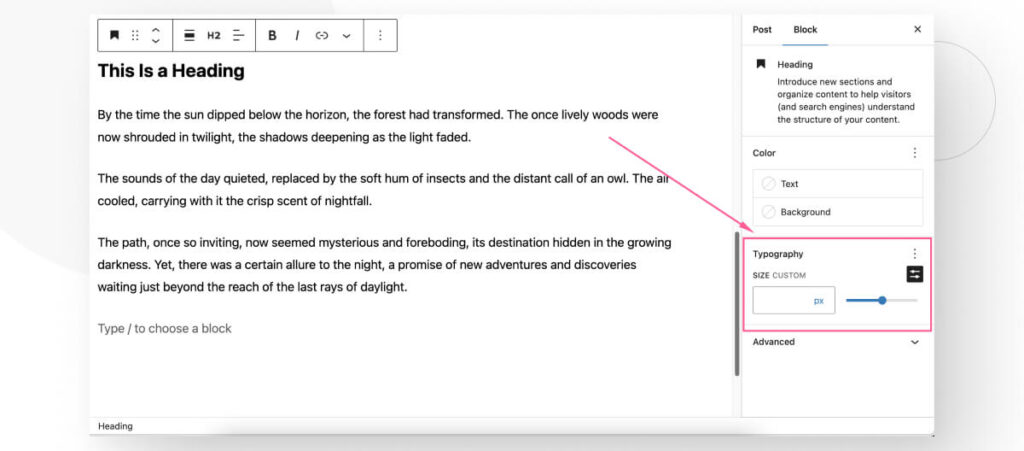
Podés usar este mismo método para aumentar el tamaño de fuente de tus encabezados también.

Método #2: Aumentar el Tamaño de Fuente Usando el Plugin Advanced Editor Tools
Advanced Editor Tools es un plugin que extiende y mejora los editores Gutenberg y clásico, brindándote más herramientas para editar tu contenido. Estas herramientas adicionales incluyen configuraciones para aumentar el tamaño de fuente.
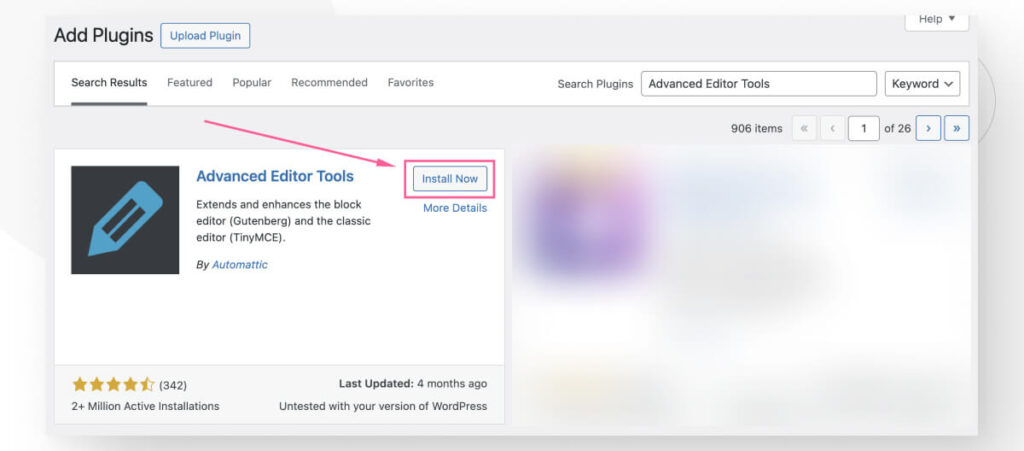
Para comenzar a usar Advanced Editor Tools, dirigite a Plugins > Añadir Nuevo Plugin y buscá “Advanced Editor Tools”. Luego hacé clic en Instalar Ahora y Activar.

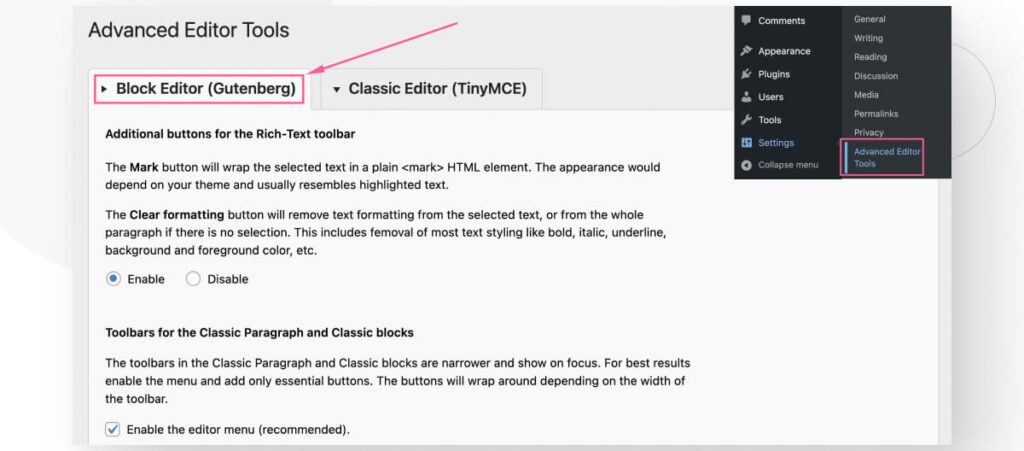
Una vez instalado y activo, dirigirite a Ajustes > Advanced Editor Tools. Verás 2 pestañas, una para el Editor de Bloques (el editor Gutenberg) y otra para el Editor Clásico. En este caso, haremos cambios en el editor de Gutenberg, pero podés repetir estos cambios en la pestaña del Editor Clásico si preferís el Editor Clásico.

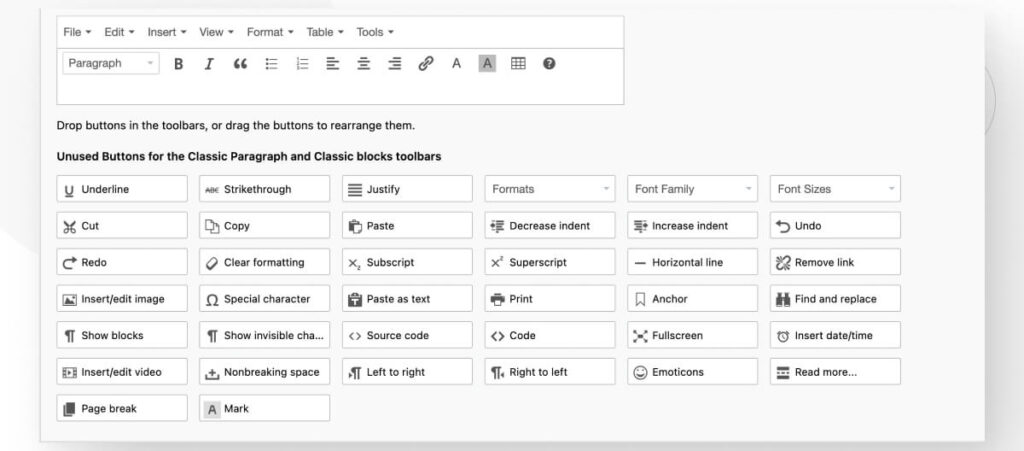
Deslizate hacia abajo hasta que veas la sección de Botones no utilizados.

En esta sección, arrastrás cualquiera de los botones no utilizados hacia la barra de herramientas en la parte superior. Cada botón que arrastrás hacia la barra de herramientas aparecerá en el editor de Gutenberg como parte de las herramientas disponibles en el bloque Párrafo Clásico. El plugin Advanced Editor Tools introduce el bloque Párrafo Clásico.
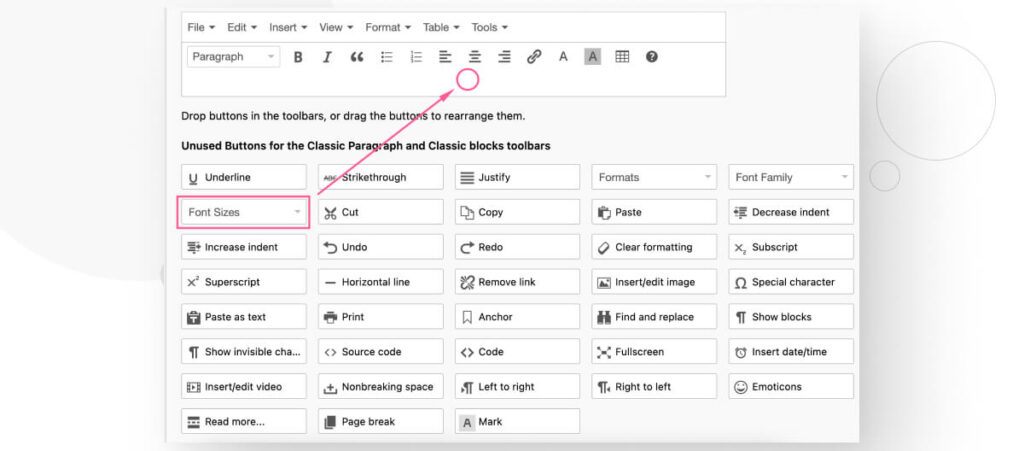
Buscá el botón de Tamaños de Fuente y arrastralo hacia la barra de herramientas.

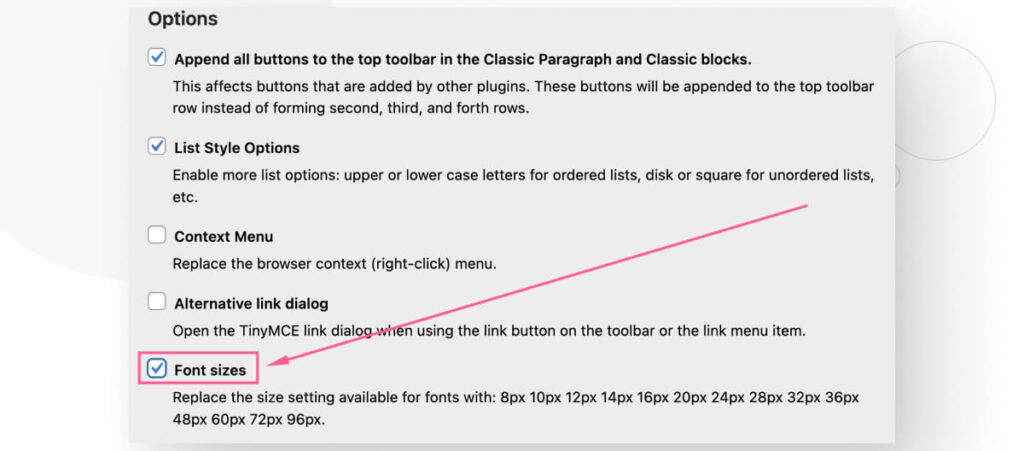
Después de arrastrar el botón Tamaños de Fuente a la barra de herramientas, deslizate hacia abajo y marcá la casilla Tamaños de Fuente.

Podés añadir otros botones si querés, pero una vez que hayas terminado de agregar botones, recordá desplazarte hacia arriba y hacer clic en el botón Guardar Cambios.
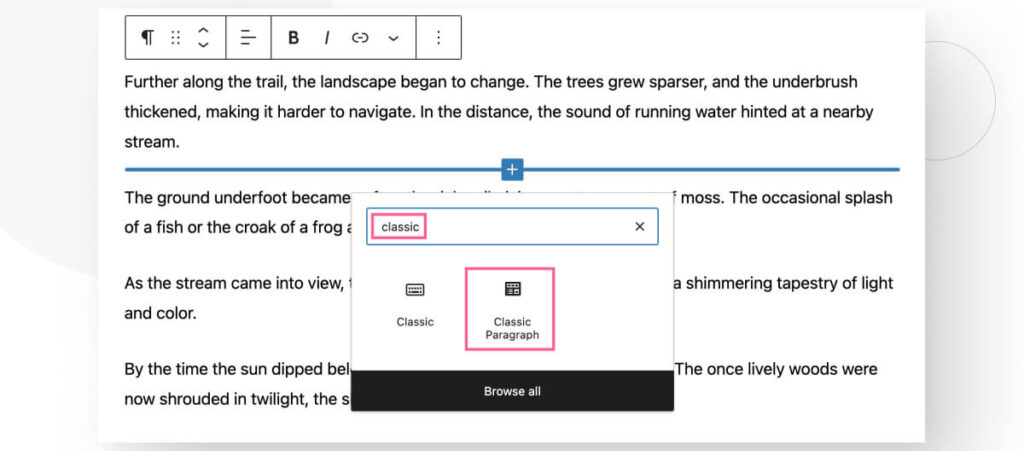
Después de guardar los cambios, dirigite a cualquier entrada o página donde quieras probar las nuevas características de tamaño de fuente. Hacé clic en el botón para añadir un nuevo bloque y buscá “Párrafo Clásico”.

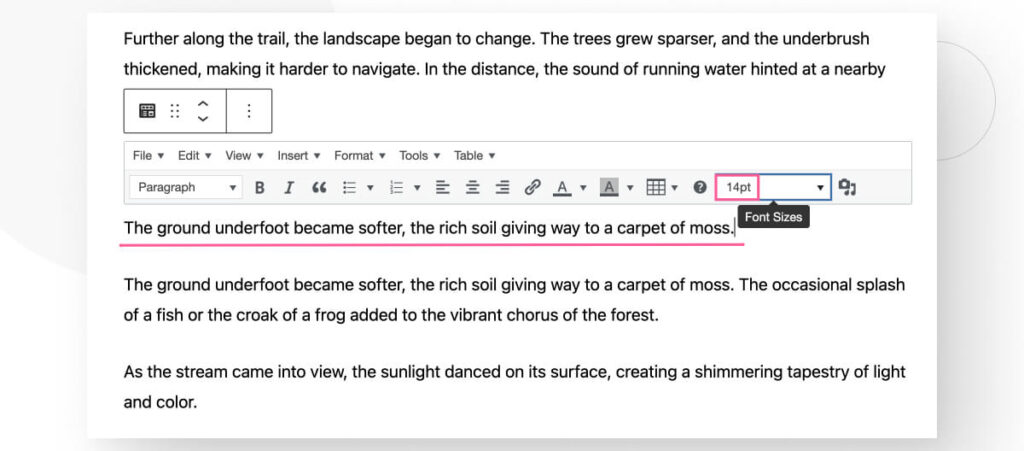
Agregá el nuevo bloque de Párrafo Clásico, y verás una nueva barra de herramientas con cualquier configuración que hayas añadido a ella, incluyendo la configuración de Tamaños de Fuente. Con este nuevo bloque, podés tener un control más preciso del tamaño de fuente para todos tus párrafos.

Método #3: Aumentar el Tamaño de Fuente Usando CSS Personalizado
Nota: Este método solo funciona para temas clásicos. Esto significa que no funcionará si estás usando un tema predeterminado de WordPress como Twenty Twenty-Four o Twenty Twenty-Three.
Otro método para aumentar el tamaño de fuente en tu sitio de WordPress es el Personalizador de Temas, una característica que te permite cambiar varias configuraciones relacionadas con tu tema.
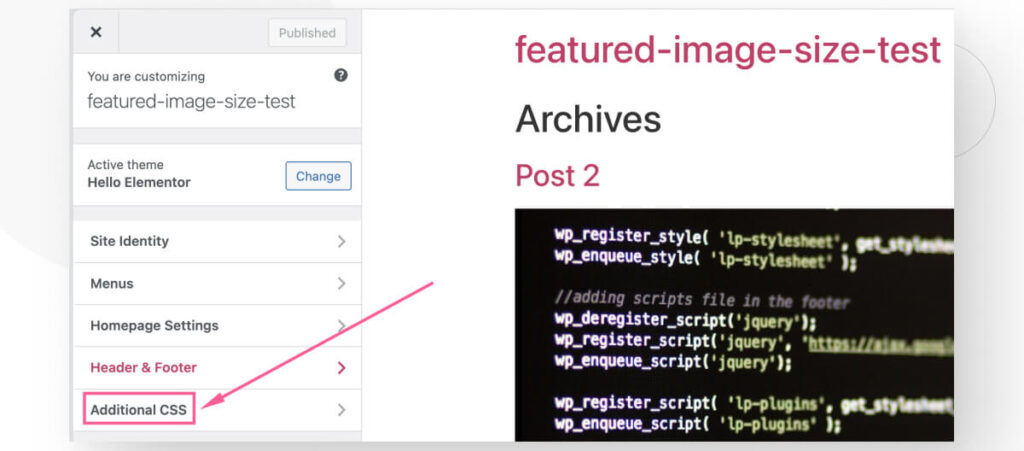
Para acceder al Personalizador de Temas, andá a Apariencia > Personalizar. Desplazate hacia abajo hasta que veas la opción de CSS Adicional y hacé clic en ella.

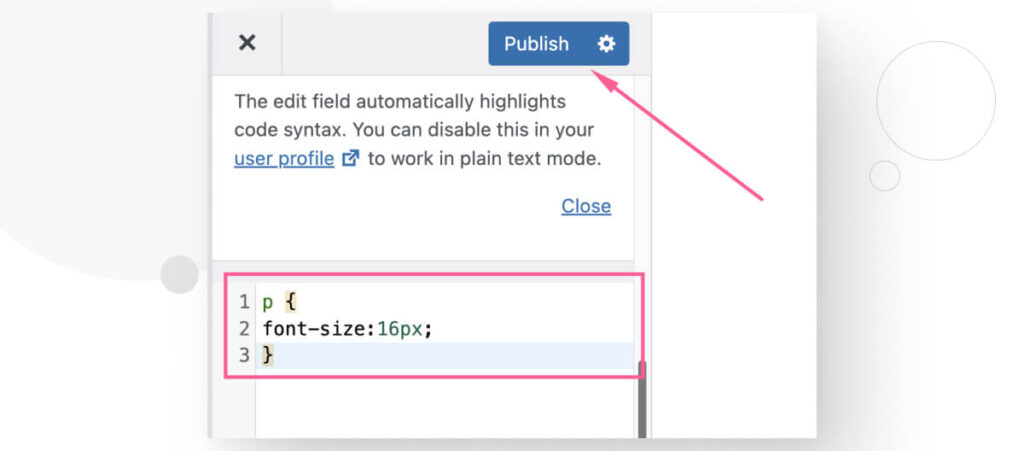
En la siguiente pantalla, verás un cuadro de texto para agregar CSS personalizado. Agregá el siguiente fragmento de CSS:
p {
font-size:16px;
}No te olvides de hacer clic en Publicar después de agregar el fragmento.

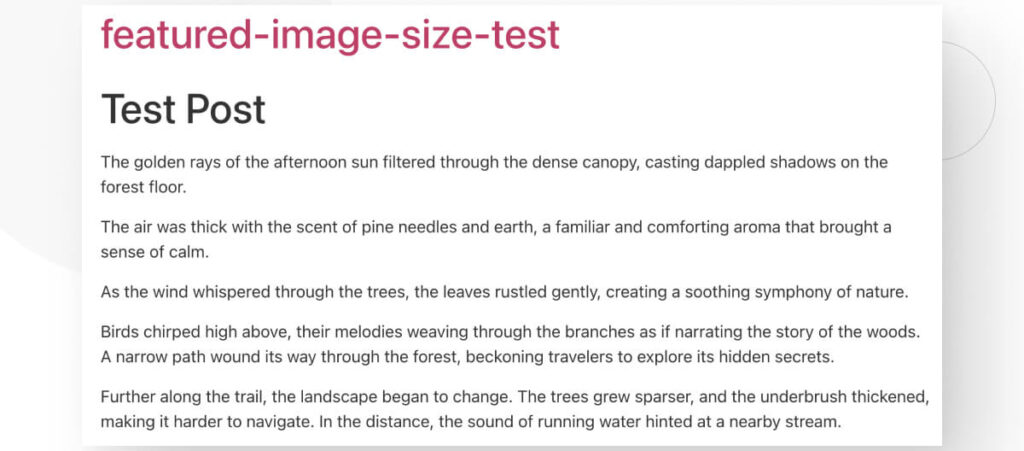
Así es como se veía el tamaño de fuente del párrafo cuando estaba en el valor predeterminado.

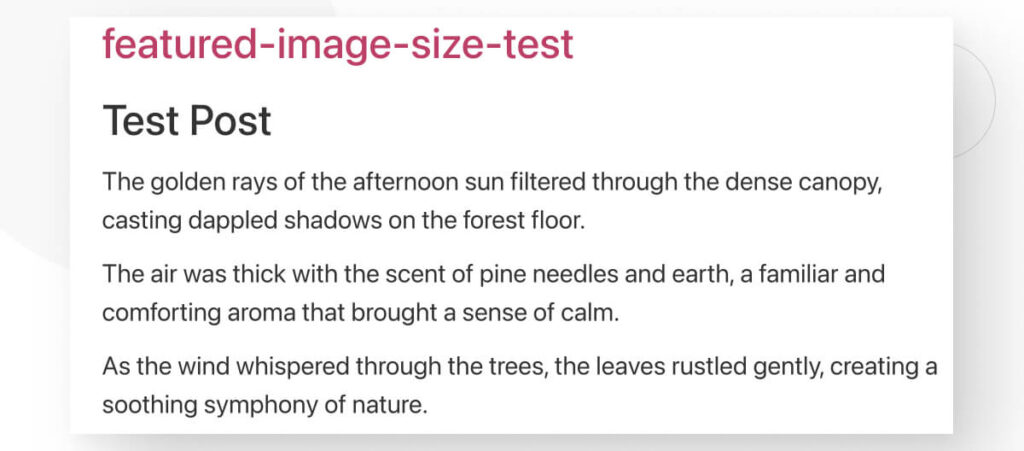
Y así es como se ve después de aumentar el tamaño con CSS.

Aumentá el Tamaño de Fuente en Tu Sitio de WordPress
Aumentar el tamaño de fuente en tu sitio de WordPress al tamaño de texto recomendado puede hacer que tu texto sea más legible y mejorar la experiencia del usuario. En este artículo, exploramos 3 métodos fáciles y accesibles para aumentar el tamaño de fuente en tu sitio.
Esperamos que puedas usar este conocimiento para tener más control sobre la apariencia de tu sitio, lo cual, en última instancia, beneficiará la experiencia de tus usuarios.
Si encontraste útil este post, leé nuestro blog y recursos para más insights y guías.