- Blogs
- Paso a paso
- ¿Cómo cambiar el color de los íconos de redes sociales en WordPress?
Paso a paso / 2 min de lectura
¿Cómo cambiar el color de los íconos de redes sociales en WordPress?

¿Buscás cómo cambiar el color de los íconos de redes sociales en WordPress? Por defecto, los íconos de redes sociales en WordPress tienen colores únicos. Esto puede ser genial, pero también puede arruinar tu diseño y branding si preferís personalizar cada color de manera individual para que coincida con la paleta de colores del sitio.
Por suerte, cambiar los colores de los íconos de redes sociales en WordPress es muy sencillo. Vamos a explorar cómo cambiar el color de los íconos de redes sociales en WordPress utilizando el bloque integrado de Íconos Sociales.
Cómo Cambiar el Color de los Íconos de Redes Sociales en WordPress con el Bloque Integrado de Íconos Sociales
Si estás usando íconos del bloque integrado de Gutenberg, cambiar los colores es fácil y rápido. Acá te lo explico paso a paso.
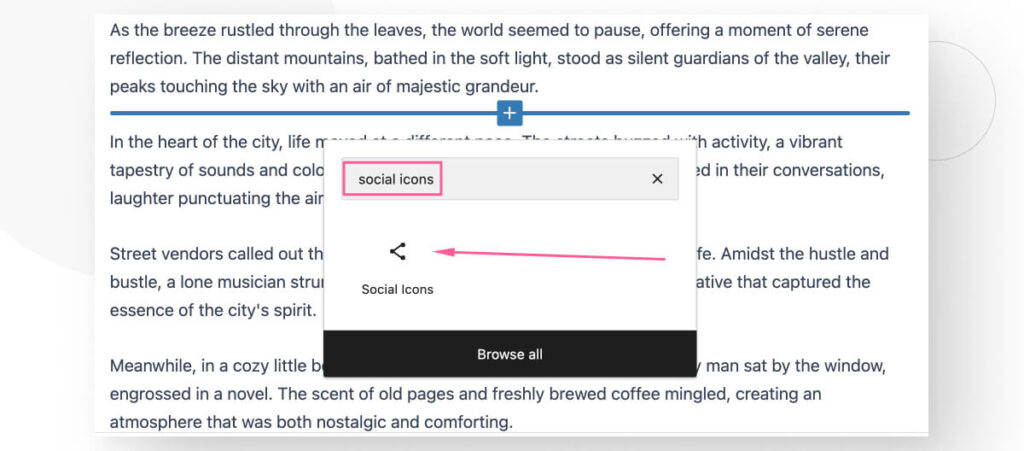
Primero, abrí el menú de bloques en el editor de Gutenberg. Buscá “íconos sociales” y hacé clic en el ícono correspondiente.

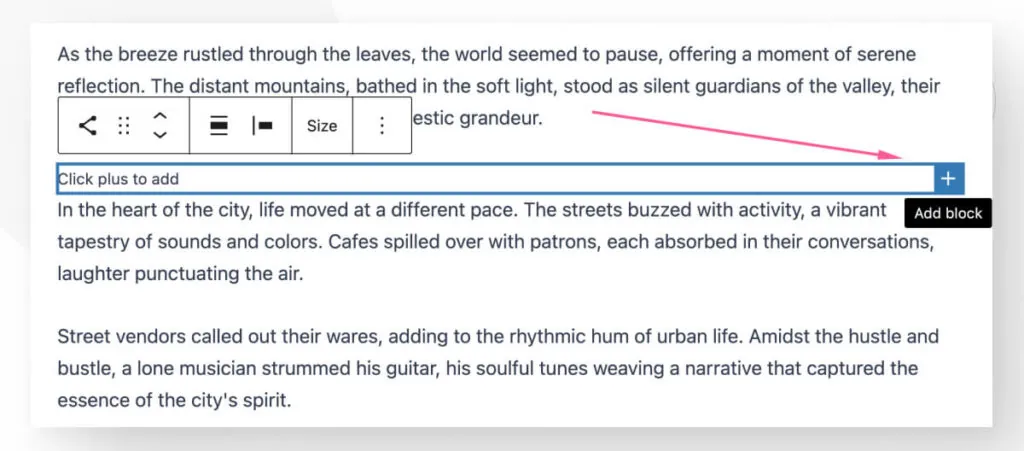
Hacé clic en Agregar Nuevo Bloque.

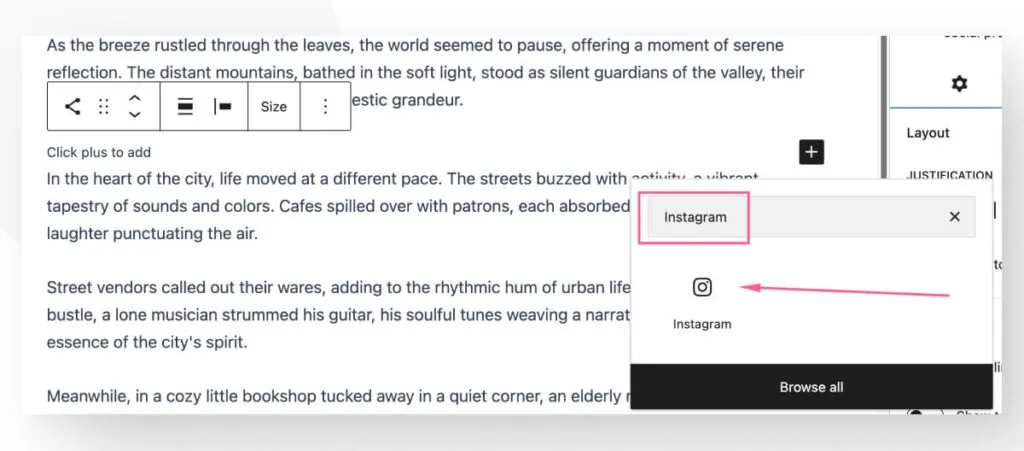
Buscá el ícono de la red social que querés usar. Acá tenés una lista de todos los íconos disponibles.

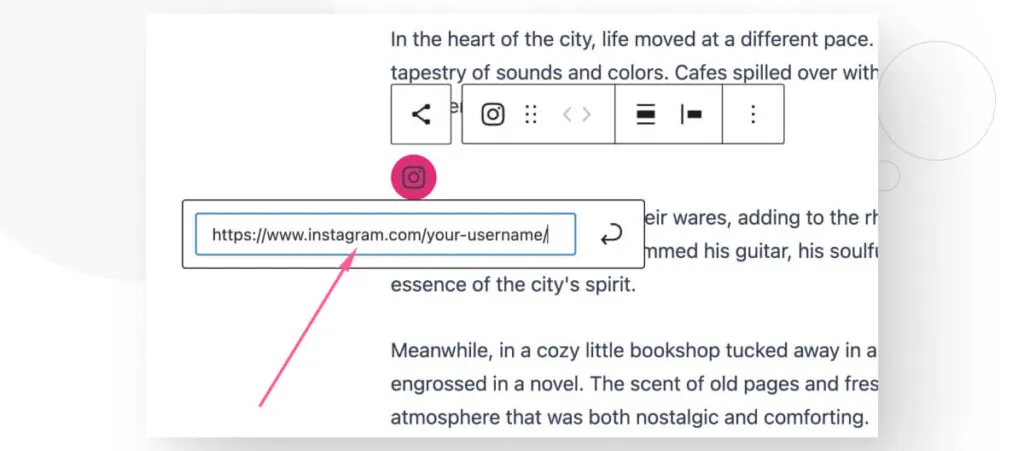
Una vez que agregaste el ícono, agregá la URL del perfil al que querés enlazar.

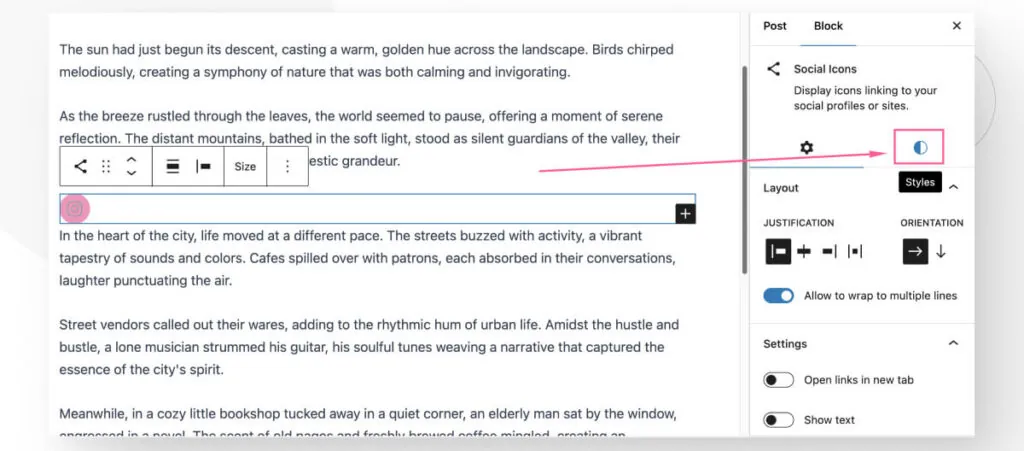
Hacé clic en el bloque de íconos sociales para abrir el menú contextual en la barra lateral derecha. Hacé clic en Estilos.

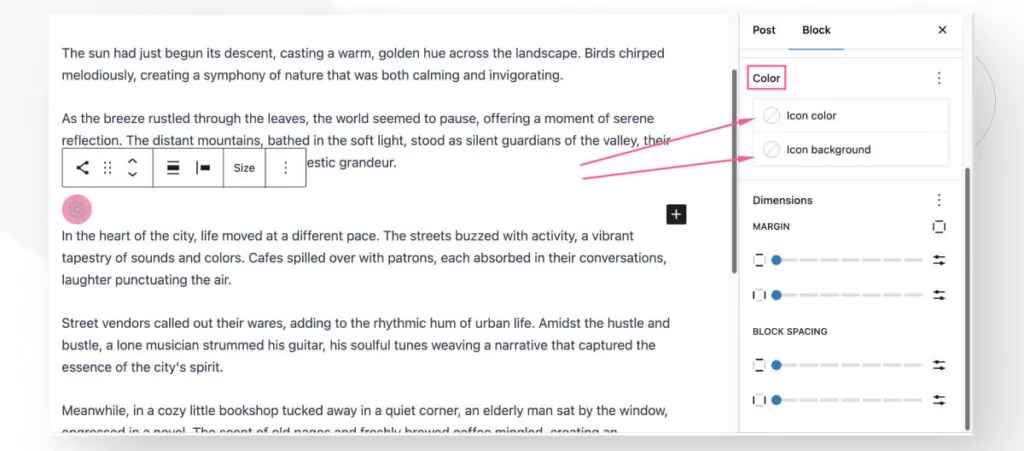
Tenés la opción de cambiar el color del ícono en sí y de su fondo.

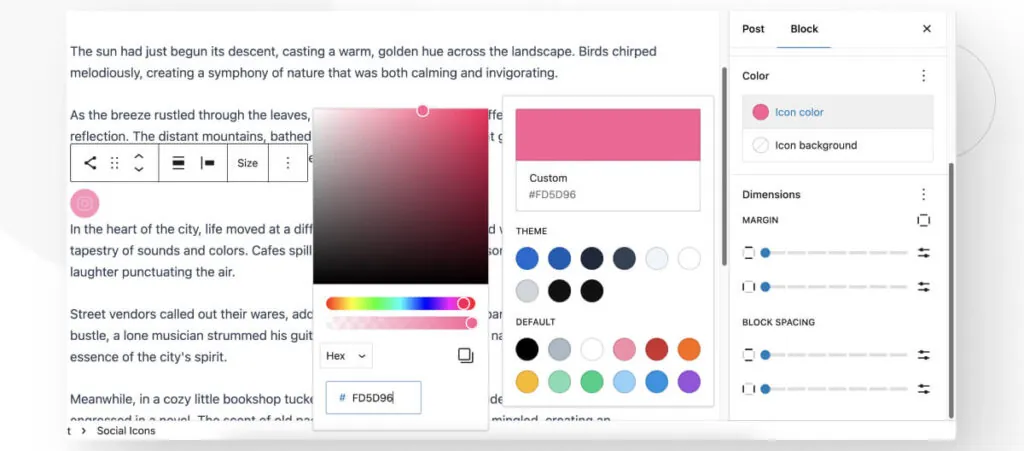
Podés elegir entre varios colores preestablecidos y específicos del tema, o elegir tu propio color personalizado.

Después de cambiar los colores del ícono, guardá los cambios en la publicación, página o plantilla que estés editando. La próxima vez que veas el ícono en tu sitio en vivo, tendrá los colores que asignaste.

Cambiá el Color de Tus Íconos de Redes Sociales en WordPress
Como podés ver, cambiar el color de los íconos de redes sociales es muy rápido y sencillo en WordPress. Todo lo que necesitás hacer es usar el bloque integrado de Íconos Sociales de la plataforma y acceder a su sección de Estilos. En la sección de Estilos, encontrarás las configuraciones para cambiar el color del ícono y el del fondo.
Con este conocimiento, podés empezar a darle a tus íconos de redes sociales el cambio que necesitan para ajustarse a tus ideas de diseño y branding.
Si encontraste útil este post, visitá nuestro blog y recursos para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More