- Blogs
- Paso a paso
- Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)

Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress.
Esto puede mejorar la legibilidad o hacer que tus publicaciones del blog sean más coherentes con otros tipos de contenido que ya modificaste, como tus páginas o publicaciones personalizadas.
En este artículo, vamos a explorar 3 métodos fáciles para principiantes para cambiar el ancho de tus publicaciones de blog en WordPress.
Puntos Clave
- Puedes modificar el ancho de tus publicaciones de WordPress con la función de Personalizar en temas clásicos.
- Sin embargo, los temas de bloques no tienen la función de Personalizar, por lo que tendrás que modificar la plantilla de Publicaciones Individuales o editar manualmente el archivo theme.json.
¿Por Qué Cambiar el Ancho de una Publicación de Blog de WordPress?
La principal razón para aprender a cambiar el ancho de una publicación de blog en WordPress es cumplir con tus expectativas de diseño. Si estás creando un tema personalizado o modificando uno existente, podrías querer personalizar el ancho para cumplir con un plan de diseño web.
Además, cambiar el ancho de las publicaciones de blog de WordPress permite:
- Mejorar la legibilidad. En general, las líneas deberían tener entre 50 y 75 caracteres.
- Mejorar la adaptabilidad para distintos tipos de dispositivos.
- Mantener coherencia con otros tipos de contenido como páginas o tipos de publicaciones personalizadas.
2 Métodos para Cambiar el Ancho de una Publicación de Blog de WordPress
Hay múltiples formas de cambiar el ancho de las publicaciones del blog, y el método depende de la naturaleza de tu tema. La mayoría de los temas de WordPress se pueden dividir en temas de bloques y temas clásicos.
Los temas de bloques usan Gutenberg para todas las partes del sitio, incluidos los menús de navegación, el encabezado, el contenido y el pie de página del sitio. Editás los temas de bloques desde la función Editor del Sitio.
Los temas clásicos no soportan el Editor del Sitio y están construidos con HTML fijo, plantillas PHP y hojas de estilo. Hay muchas maneras de editar temas clásicos, siendo una de las más populares la función de Personalizador de Temas.
Veamos cómo cambiar el ancho de tus publicaciones de blog en temas clásicos y de bloques.
2 Métodos para Cambiar el Ancho de una Publicación de Blog de WordPress
Hay múltiples formas de cambiar el ancho de las publicaciones del blog, y el método depende de la naturaleza de tu tema. La mayoría de los temas de WordPress se pueden dividir en temas de bloques y temas clásicos.
Los temas de bloques usan bloques Gutenberg para todas las partes del sitio, incluidos los menús de navegación, el encabezado, el contenido y el pie de página del sitio. Editás los temas de bloques desde la función Editor del Sitio.
Los temas clásicos son aquellos que no soportan el Editor del Sitio y están construidos con HTML fijo, plantillas PHP y hojas de estilo. Hay muchas maneras de editar temas clásicos, siendo una de las más populares la función de Personalizador de Temas.
Exploremos cómo cambiar el ancho de tus publicaciones de blog en ambos, temas clásicos y de bloques.
Método 1: Usar la Función “Personalizar” de tu Tema (Temas Clásicos)
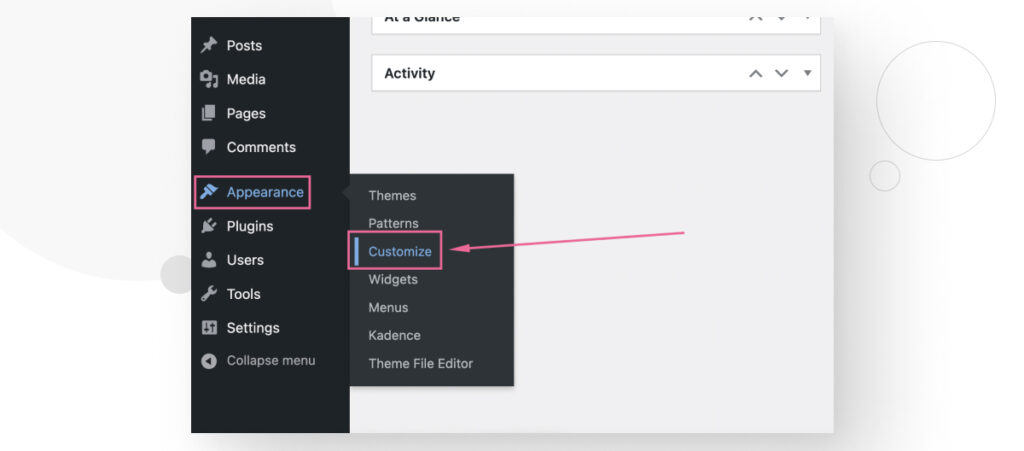
Empecemos con los temas clásicos. Si no sabés si tu tema actual es clásico o de bloques, la forma más fácil de verlo es navegando a tu tablero de administración y buscando la función Tema > Personalizar.

Los temas de bloques no tienen la función Personalizar, así que si tu tema la tiene, es un tema clásico.
Mientras podés gestionar el ancho del diseño de tu blog desde la función Personalizar, también es importante saber que los temas tienen diferentes configuraciones, por lo que la opción para cambiar el ancho puede no ser tan personalizable o evidente en algunos temas.
A continuación, algunos ejemplos de cómo cambiar el ancho del contenido de tu blog usando la función Personalizar. Explorá la configuración de personalización de tu tema y usa el método que se adapte a tu tema.
Seleccionar un Ancho Preexistente desde la Función Personalizar
Algunos temas ofrecen múltiples diseños de blog preexistentes que modifican el ancho y otros ajustes.
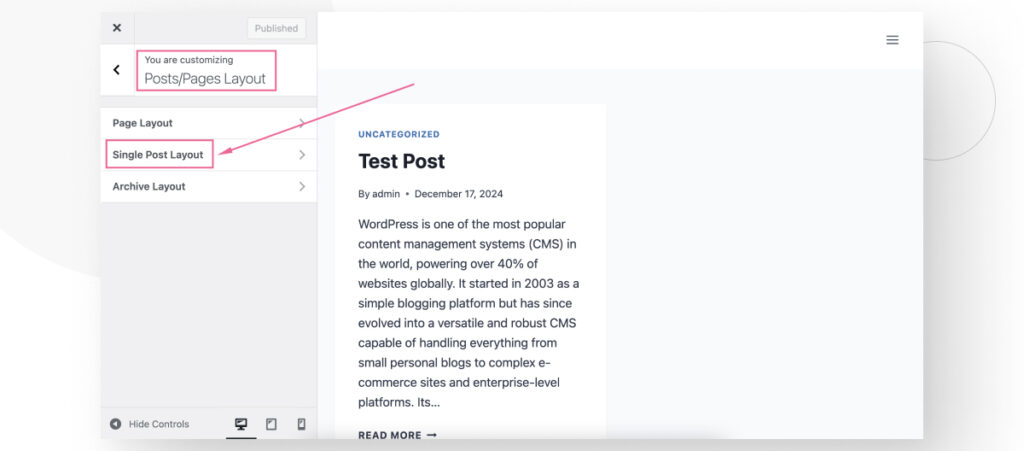
Por ejemplo, si usás el tema Kadence, navegá a Tema > Personalizar, luego andá a Post/Pages Layout > Single Post Layout. “Single posts” son las plantillas que WordPress usa para construir los diseños y estilos de tus publicaciones de blog.

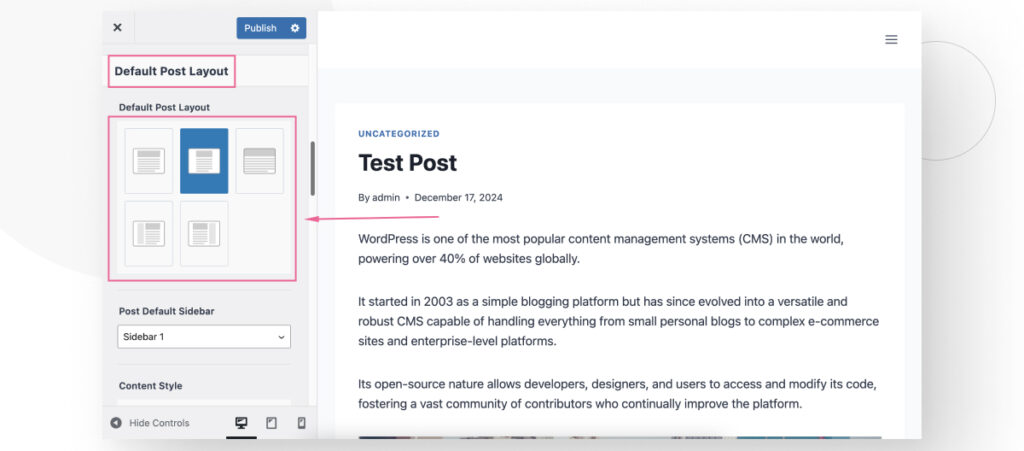
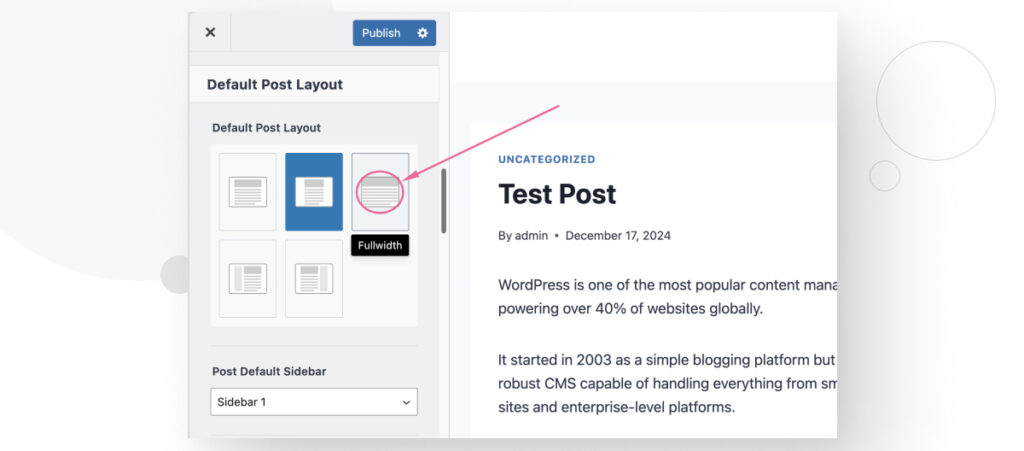
Desplazate hacia abajo hasta encontrar la sección Default Post Layout.

En Kadence, el diseño predeterminado es Estrecho, pero también hay un diseño Fullwidth que aumenta el ancho del blog.

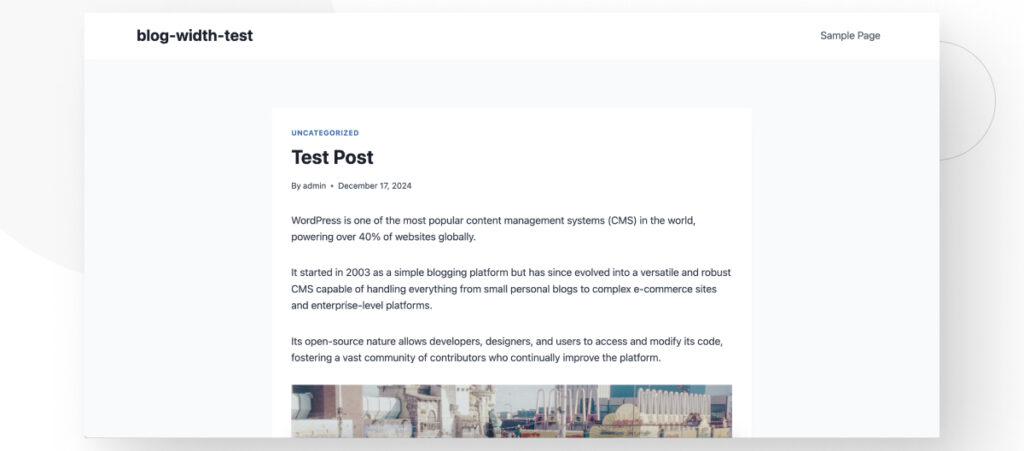
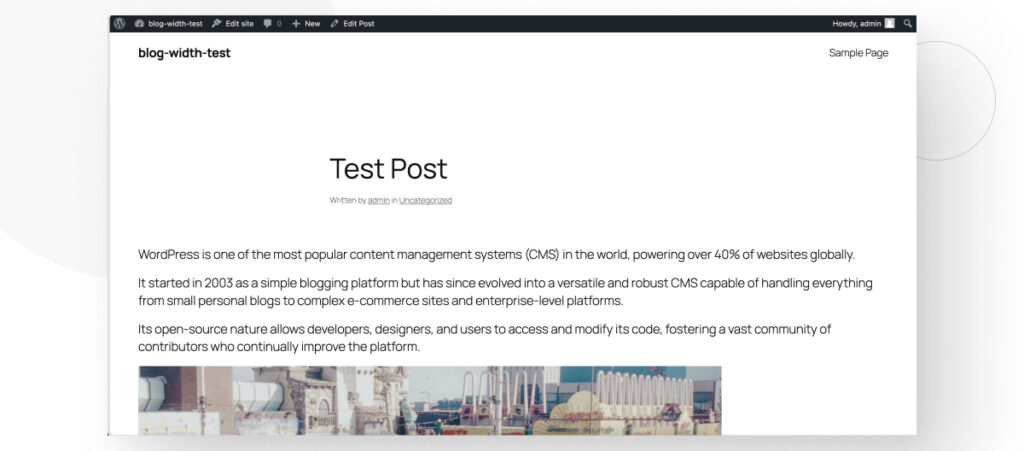
Después de aplicar el diseño Fullwidth y hacer clic en Publicar en la parte superior para guardar los cambios, tus publicaciones pasarán de verse así:

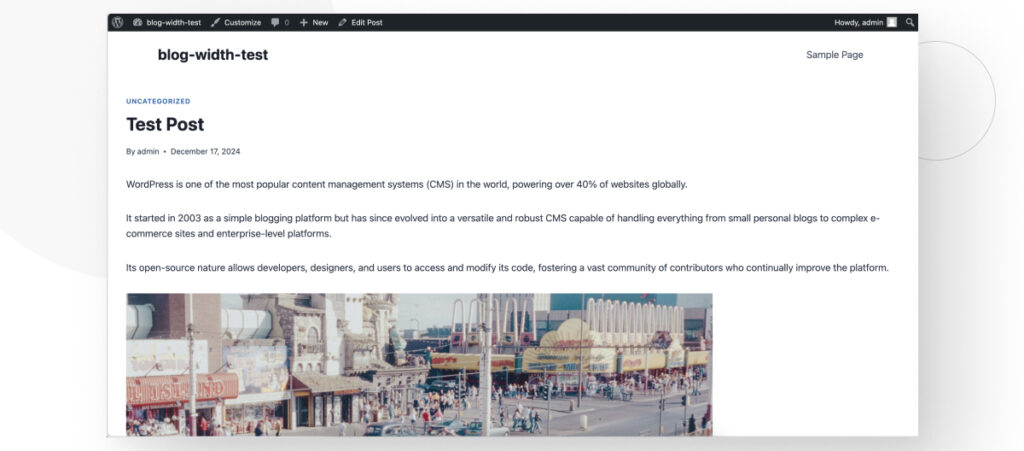
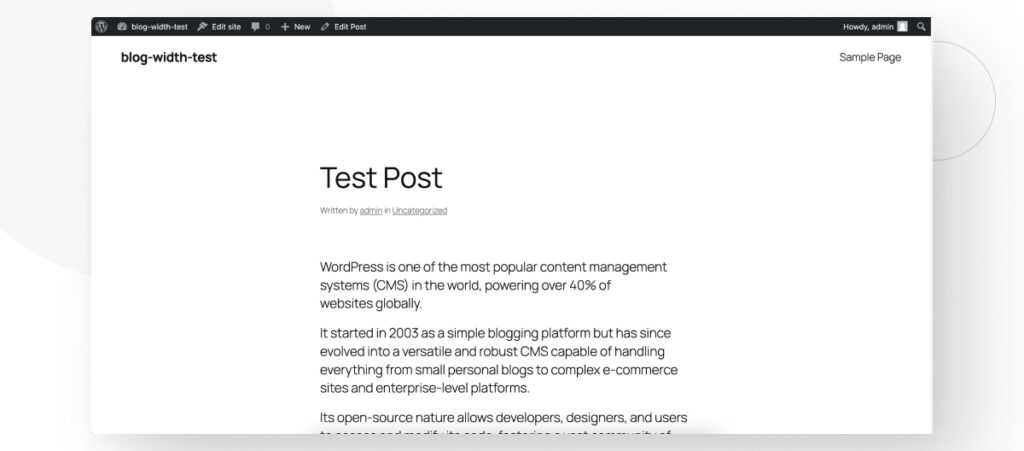
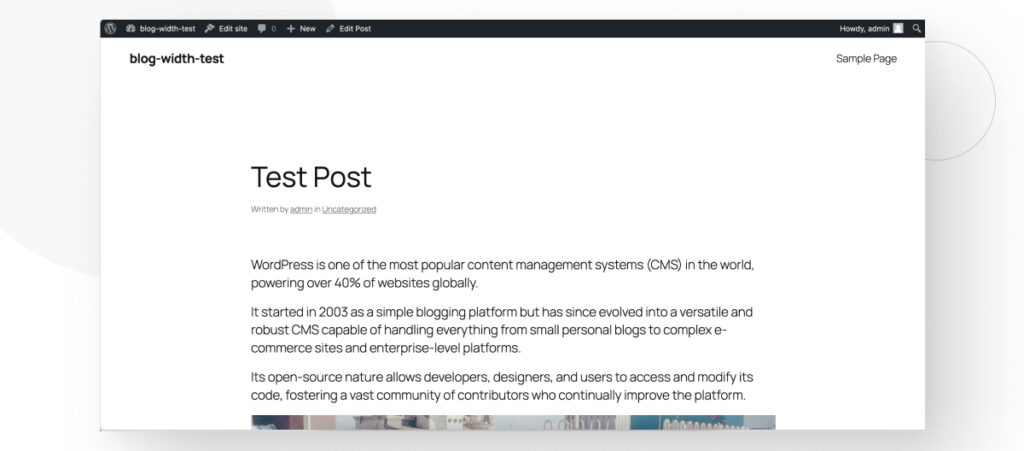
A verse así:

Como podés ver, hubo un aumento significativo en el ancho de tus blogs. También podés usar otros diseños para disminuir el ancho si lo preferís.
Si tu tema no tiene las mismas secciones que Kadence, explorá sus configuraciones hasta encontrar opciones relacionadas con los diseños de publicaciones individuales, ya que controlan tus publicaciones de blog.
Sin embargo, recordá que algunos temas son más personalizables que otros, por lo que el tuyo puede o no tener las configuraciones que necesitás para elegir entre diseños y anchos preexistentes.
Usar CSS Personalizado
Si tu clásico no tiene diseños de blog fácilmente disponibles para elegir, siempre podés contar con CSS personalizado para ayudar, ya que funciona en todos los temas.
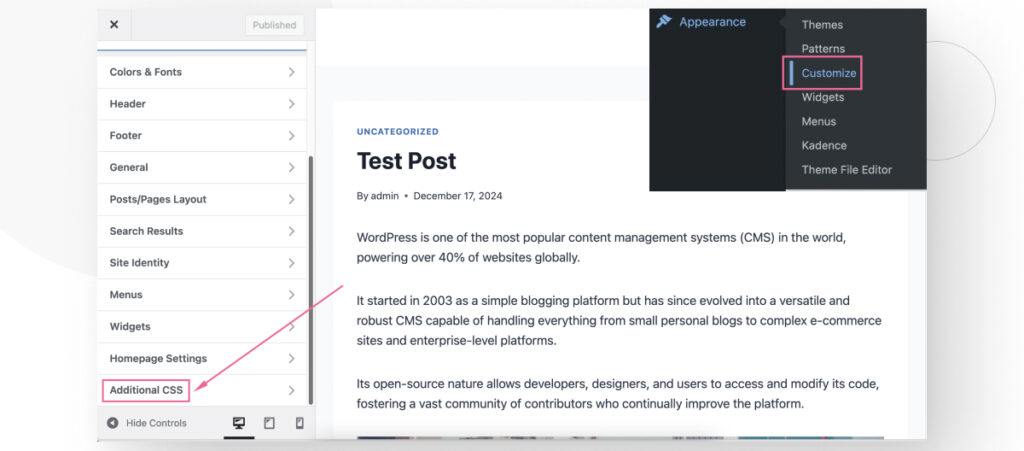
Para aplicar CSS personalizado, andá a Apariencia > Personalizar > CSS Adicional. Recordá que el menú Personalizar solo está disponible para temas clásicos. No aparecerá en temas de bloques como los temas predeterminados de WordPress.

Desde aquí, podés añadir CSS personalizado. La clave es saber a qué seleccionar para que el CSS se aplique a los elementos que deseás (en este caso, el contenido de tus publicaciones de blog).
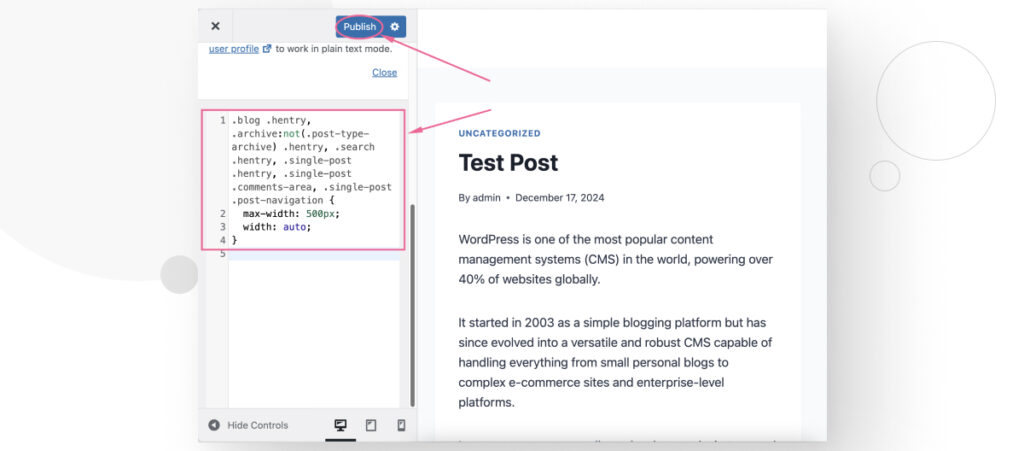
Podrías usar el siguiente código CSS y personalizarlo como creas conveniente:
.blog .hentry, .archive:not(.post-type-archive) .hentry, .search .hentry, .single-post .hentry, .single-post .comments-area, .single-post .post-navigation {
max-width: 500px;
width: auto;
}Desplazate hacia abajo hasta el cuadro de texto, pegá el código y hacé clic en Publicar para guardar los cambios.

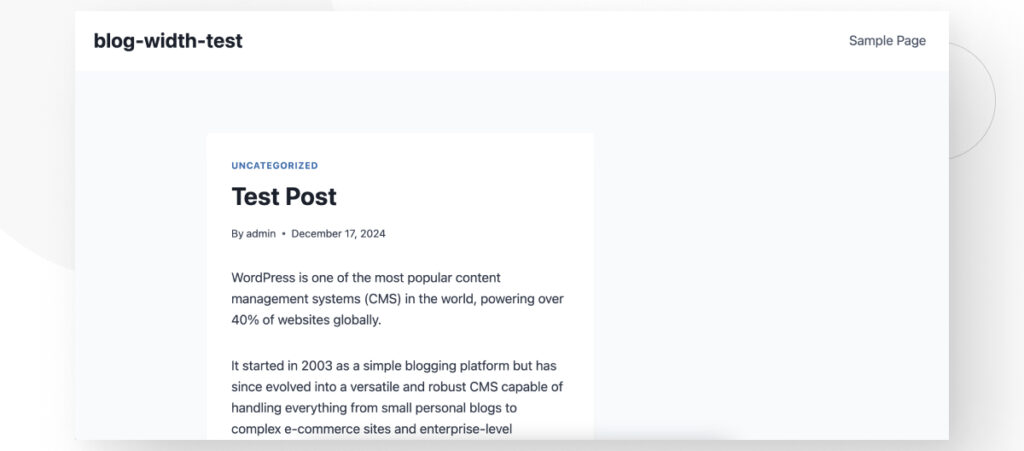
Con este código CSS, reducimos el ancho de una publicación de blog a 500 píxeles, por lo que se ve bastante estrecho.

No necesariamente recomendamos usar este ancho específico, es solo un ejemplo.
Método 2: Modificar Plantillas con el Editor del Sitio (Temas de Bloques)
Si estás usando un tema de bloques como la línea Twenty Twenty de temas predeterminados, la función Personalizar no estará disponible en el menú Apariencia.
Eso es porque los temas de bloques trabajan con bloques Gutenberg en lugar de código PHP, HTML y CSS fijo.
Sin embargo, eso no significa que el proceso sea complicado. De hecho, es una serie de pasos bastante sencilla.
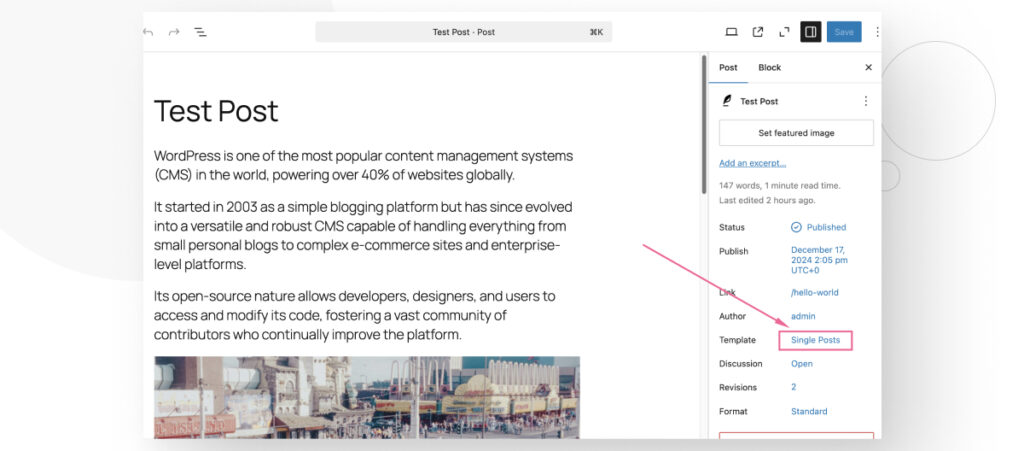
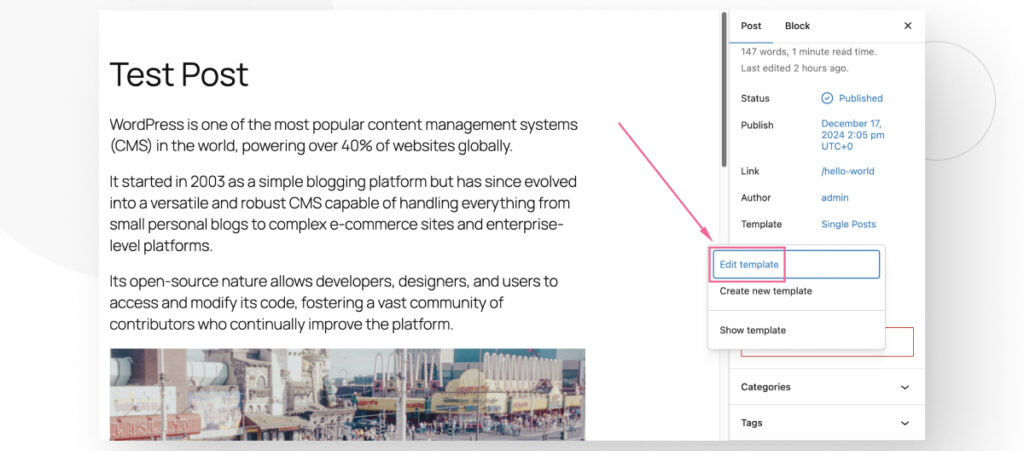
Empezá yendo a cualquier publicación de blog en tu sitio. Andá a Publicaciones > Todas las Publicaciones y hacé clic en Editar en cualquier publicación. En la barra lateral derecha, deberías ver el campo Plantilla. Hacé clic en Publicaciones Individuales y luego hacé clic en Editar Plantilla.


Recordá que “publicación individual” es la plantilla que WordPress usa para construir el diseño de las publicaciones de blog.
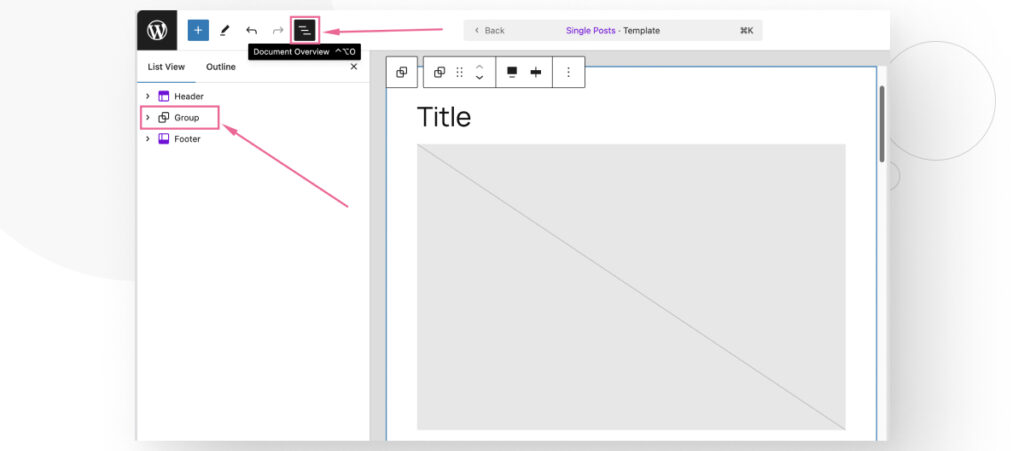
Hacé clic en el botón Resumen del Documento en la parte superior y luego hacé clic en la sección Grupo.

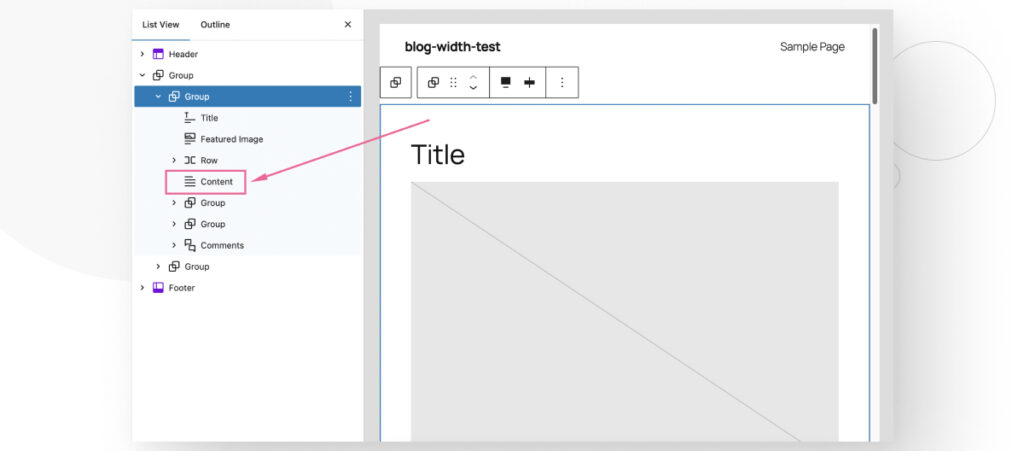
Grupo contiene varios bloques que conforman la plantilla para las publicaciones de blog. Puede que no sepas qué hace cada bloque todavía, pero el bloque Contenido es el que controla el ancho del texto de tu blog. Hacé clic en él.

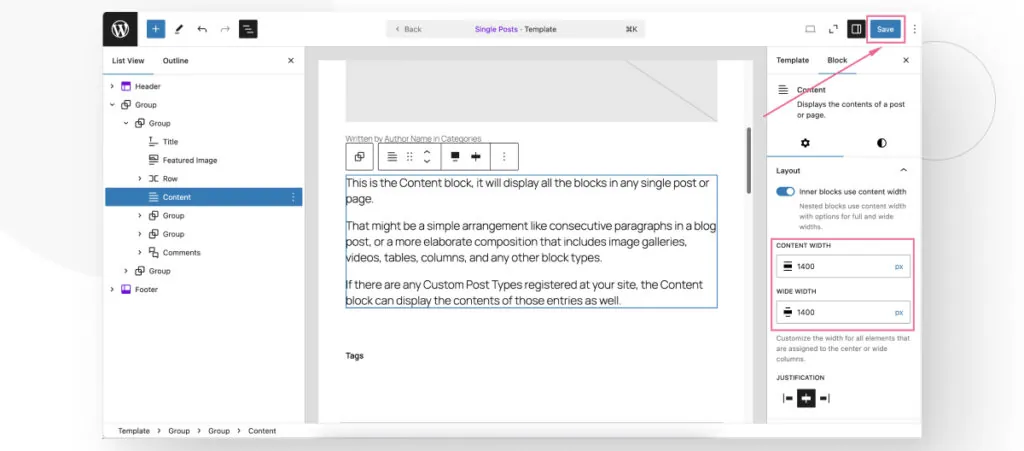
En la barra lateral derecha, deberías ver las configuraciones de Ancho de Contenido y Ancho Amplio. Modificalas según tus necesidades. En nuestro caso, usamos 1400px. Si preferís, también podés usar otras unidades además de píxeles haciendo clic en el botón px. Guardá tus cambios.

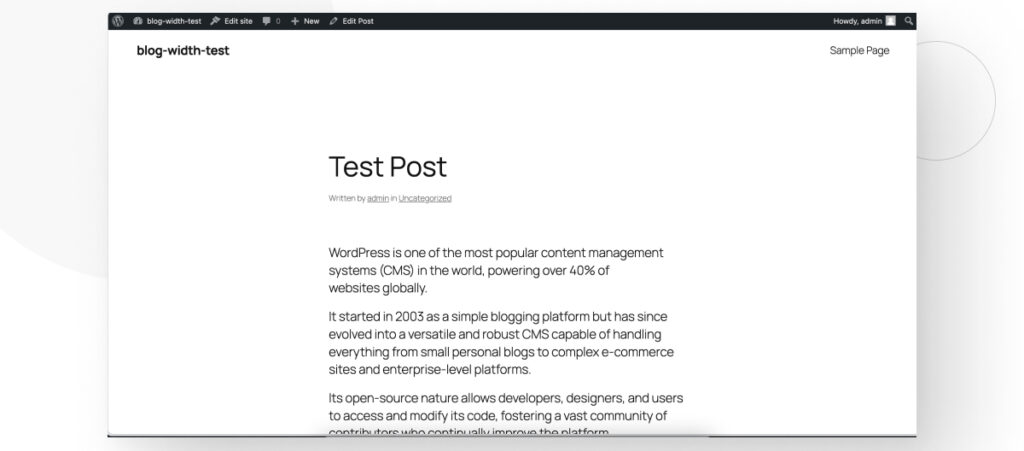
Usando el tema Twenty Twenty-Five, nuestros blogs pasaron de verse así con el ancho predeterminado:

A verse así con un ancho de 1400px:

Podés volver a la plantilla de Publicaciones Individuales para seguir modificando el ancho de otros elementos, como imágenes, el título, etc., hasta que tengan el ancho adecuado para tus necesidades de diseño.
Método 3: Usar el archivo theme.json (Temas de Bloques)
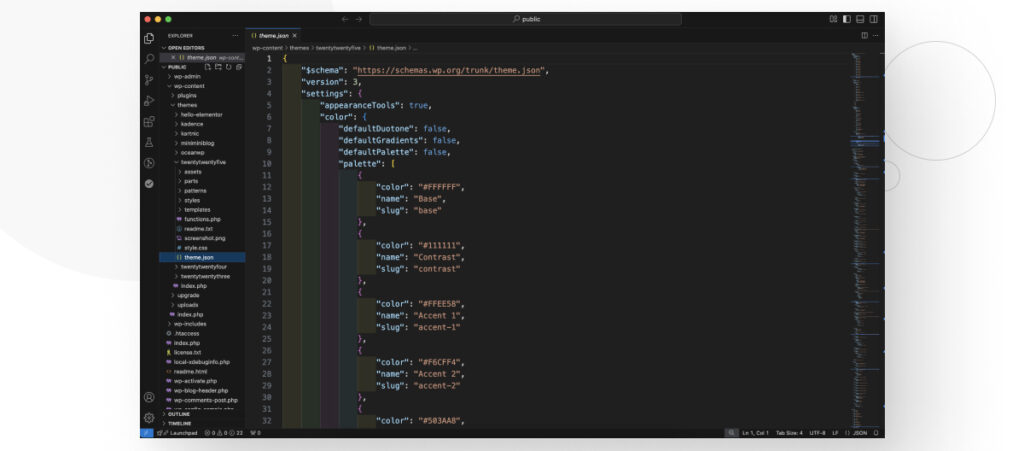
Otra forma de modificar el ancho del blog en temas de bloques es usando el archivo theme.json dentro de la carpeta de tu tema.
Para acceder a tus archivos de WordPress, podés usar un panel de control de alojamiento como cPanel, un cliente FTP como FileZilla, o una instalación local de WordPress. Independientemente de tu método, tendrás que navegar a wp-content > themes > your-current-theme > theme.json.
Abrilo con tu cliente FTP, administrador de archivos, o un editor de código como VS Code. Una vez que lo abras, verás un archivo largo con muchas secciones.

Usá CMD + F o CTRL + F para abrir la barra de búsqueda y buscá layout. Encontrarás una sección corta que se ve así:
"layout": {
"contentSize": "645px",
"wideSize": "1340px"
}contentSize corresponde al ancho del texto en tus publicaciones de blog, y wideSize corresponde al ancho de todo el contenido, incluido el encabezado, pie de página, etc.
Modificá contentSize si querés modificar solo el ancho del contenedor que incluye el texto de tu blog y otros elementos de contenido como imágenes.
Por ejemplo, en Twenty Twenty-Five, el contentSize predeterminado es "contentSize": "645px". Incrementarlo a "contentSize": "900px" hace que el contenido del blog sea más amplio. Por defecto, se ve así:

Después de cambiar el ancho a "contentSize": "900px" en theme.json y guardar los cambios, se ve así:

Experimentá con varios anchos hasta que encuentres el perfecto para tu blog.
Cambia el Ancho de tu Blog de WordPress para Ajustarse a tus Necesidades de Diseño
WordPress te permite modificar el ancho del contenido de tu publicación de blog de varias maneras, desde usar el botón Apariencia > Personalizar hasta modificar plantillas con el Editor del Sitio y editando manualmente el archivo theme.json.
Usar el método que mejor se adapte a tu tema y necesidades te ayudará a ganar un mayor control sobre los diseños de tu sitio.
Si encontraste útil esta publicación, leé nuestro blog y revisá nuestros recursos para desarrolladores para más información y guías!
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More