- Blogs
- Paso a paso
- Cómo cambiar el color de la fuente en WordPress: 4 métodos sencillos
Paso a paso / 4 min de lectura
Cómo cambiar el color de la fuente en WordPress: 4 métodos sencillos

¿Te preguntás cómo cambiar el color de la fuente en tu sitio de WordPress? Muchas personas se lo preguntan al buscar un color de fuente que equilibre la legibilidad con la identidad de su marca.
En este artículo, exploraremos cómo cambiar el color de la fuente en WordPress a través de 4 métodos sencillos.
¿Por Qué Cambiar el Color de Fuente de tu Sitio de WordPress?
Existen varias razones por las cuales querrías cambiar el color de la fuente de tu sitio, incluyendo:
- Mejorar la legibilidad eligiendo un color que contraste bien con tu fondo.
- Reflejar la identidad general de tu sitio para mantener una apariencia coherente y profesional.
- Destacar información importante. En algunos casos, solo podrías querer cambiar el color de la fuente para algunas palabras en lugar de todo el sitio para dar énfasis.
- Mejorar la accesibilidad para personas con discapacidades visuales.
Independientemente de tus razones, exploremos 4 formas fáciles de cambiar el color de la fuente en tu sitio de WordPress.
Cómo Cambiar el Color de Fuente en WordPress: 4 Métodos
Método 1: Cambiar el Color de Unas Pocas Palabras
Para cambiar el color de algunas palabras o frases en WordPress, utilizá la opción Resaltar en el editor de texto.
Primero, dirigite a la entrada o página que querés editar.
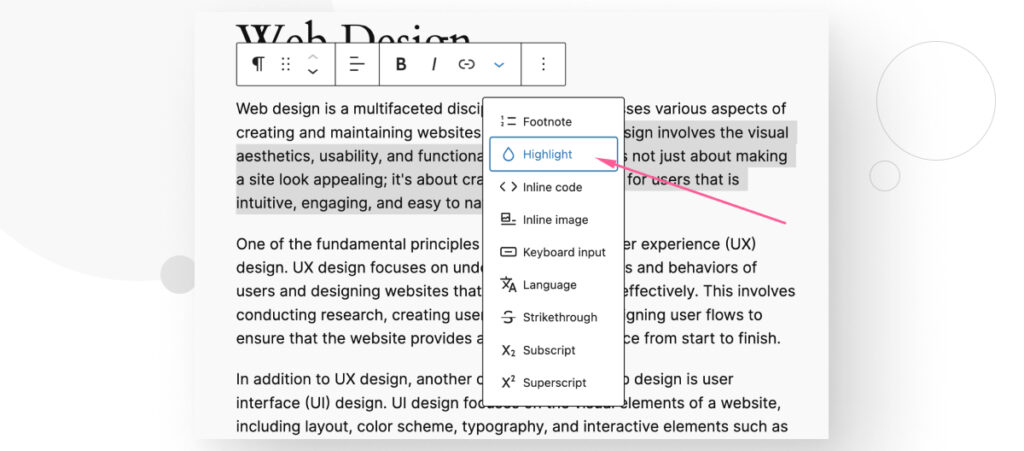
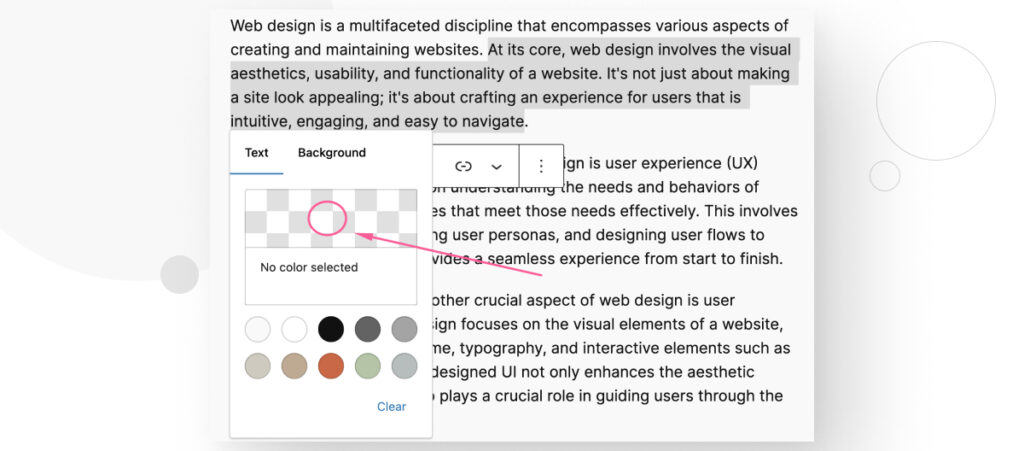
Resaltá las palabras que querés cambiar y hacé clic en la opción Resaltar.

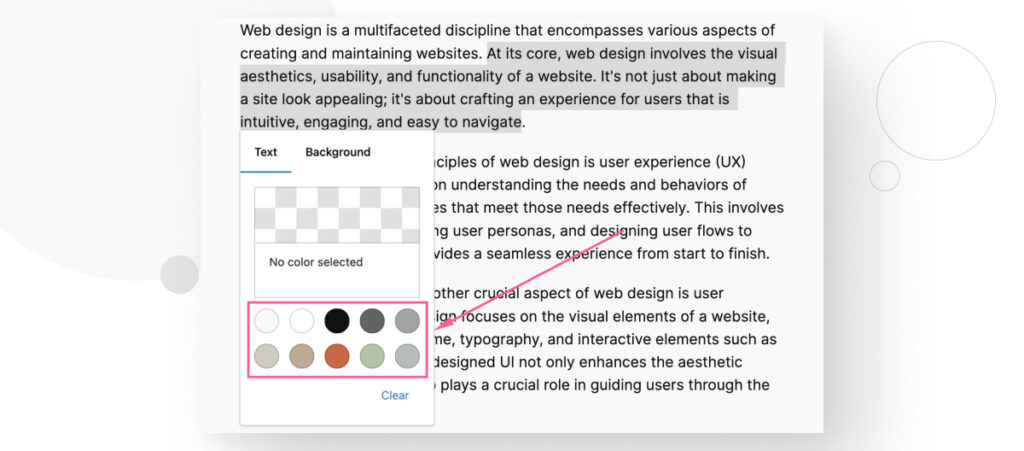
Ahora, solo tenés que elegir uno de los colores preestablecidos. Los colores preestablecidos dependen de tu tema.

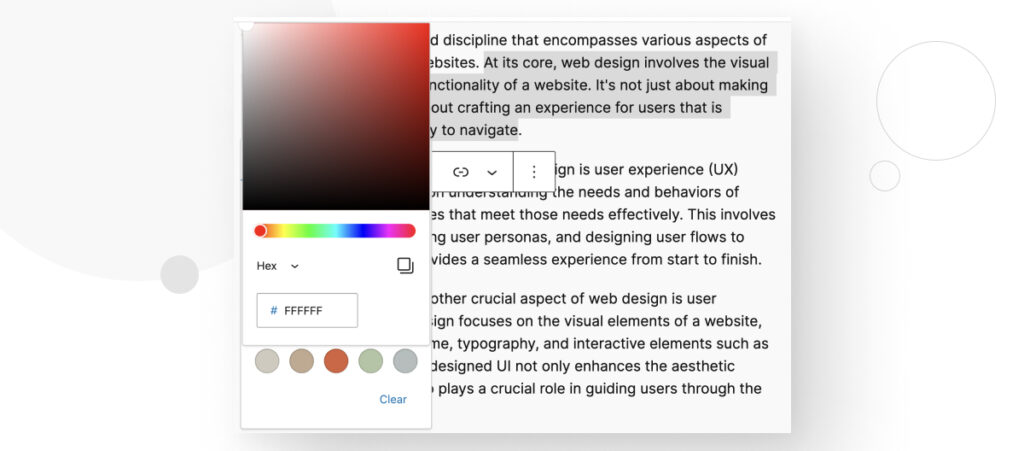
Alternativamente, podés hacer clic en el cuadrado con el patrón de tablero de ajedrez para elegir un color personalizado.

Podés usar el deslizador para probar diferentes colores o pegar el código hexadecimal del color que querés.

Método 2: Cambiar el Color de un Párrafo o Bloque de Encabezado
Por otro lado, el proceso es ligeramente diferente si querés cambiar rápidamente el color de la fuente de todo un párrafo.
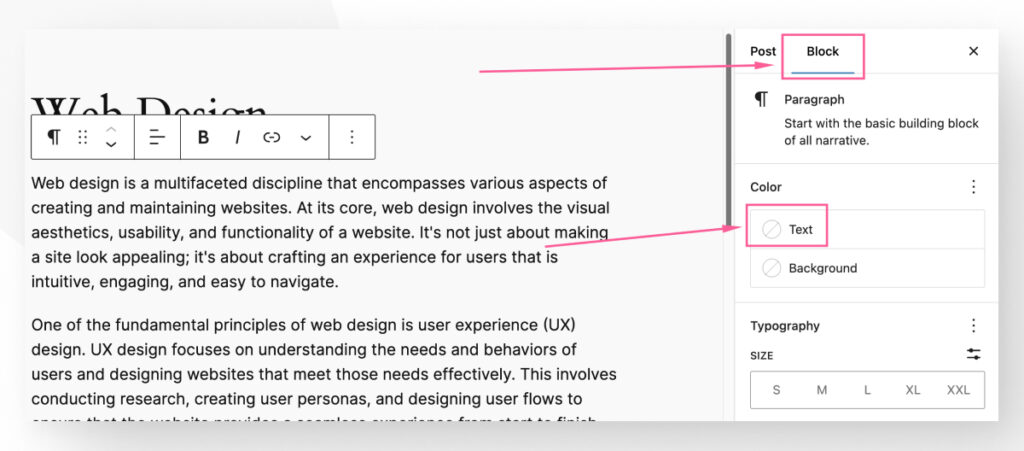
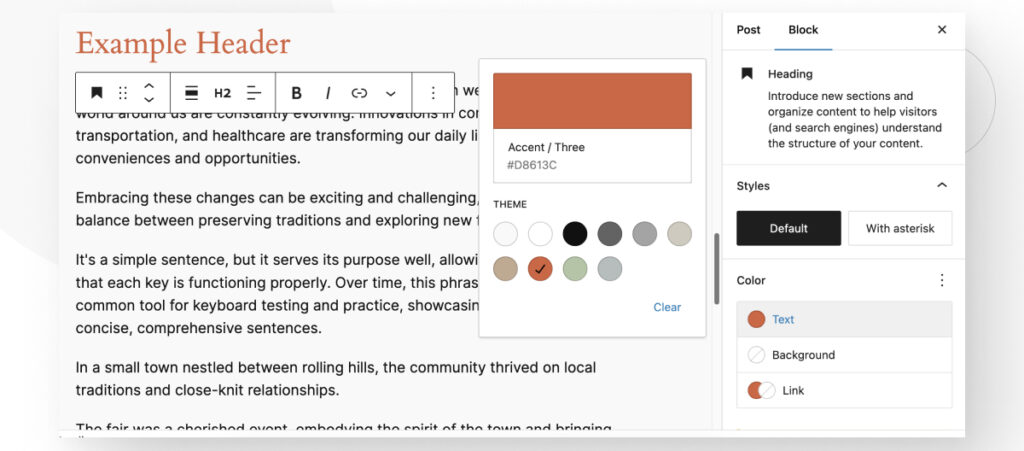
Empezá colocando el puntero en el párrafo del que querés cambiar el color de la fuente (no es necesario resaltar todo el párrafo). En la barra lateral derecha, andá a Bloque > Color > Texto.

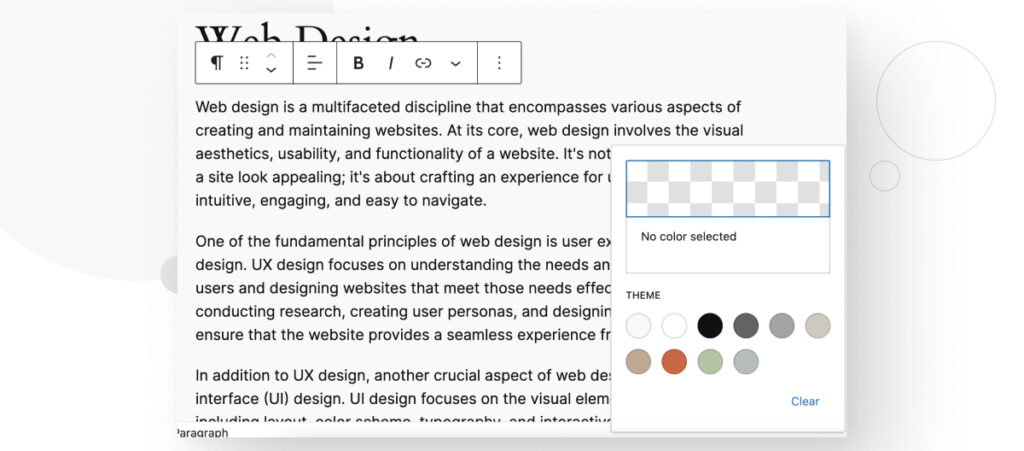
Verás la misma interfaz de selección de colores que antes y el proceso para cambiar la fuente es el mismo.

Podés repetir el proceso para los encabezados.

Método 3: Cambiar el Color de Fuente en Todo el Sitio con el Personalizador
Nota: El Personalizador de Temas solo está disponible para temas que no son de bloques como Astra, Hello Elementor, OceanWP, y otros. Este método no funciona para los temas de bloques predeterminados de WordPress como Twenty Twenty-Four. Dirigite al “Método 4” si querés saber cómo editar el color de fuente en todo el sitio en temas de bloques.
El Personalizador de Temas es una herramienta que permite modificar la apariencia y configuraciones de tu sitio en un entorno de vista previa en vivo.
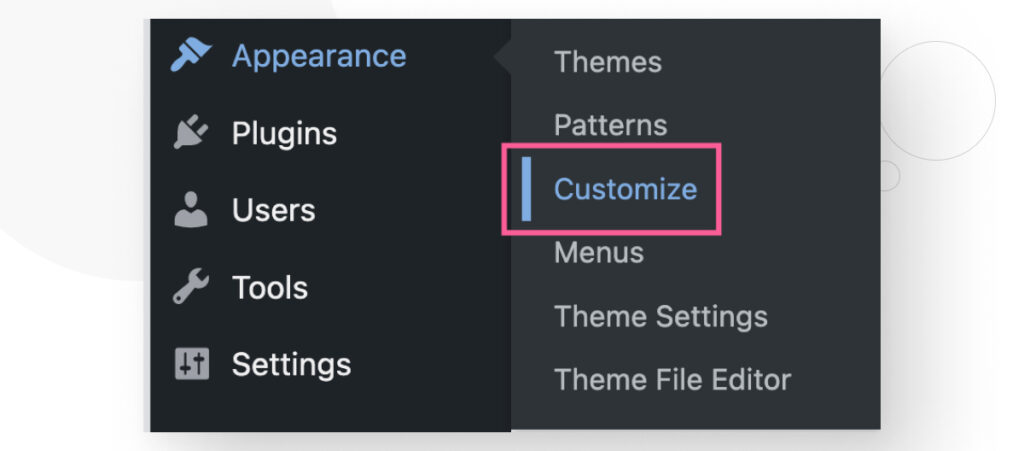
Podés acceder al Personalizador de Temas desde el panel de control de WordPress bajo Apariencia > Personalizar (esta opción no estará disponible en los temas de bloques).

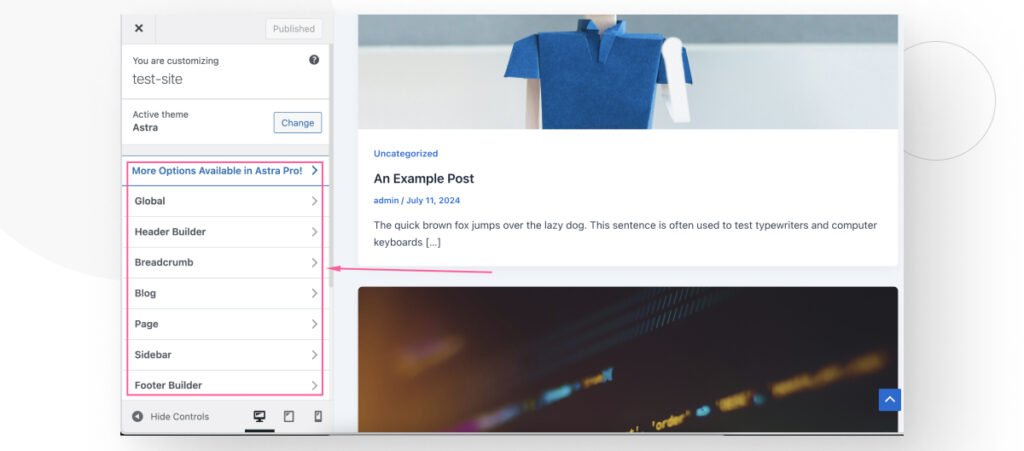
La barra lateral izquierda contiene todas las configuraciones del tema que podés modificar, pero recordá que cada tema organiza sus ajustes de manera diferente.

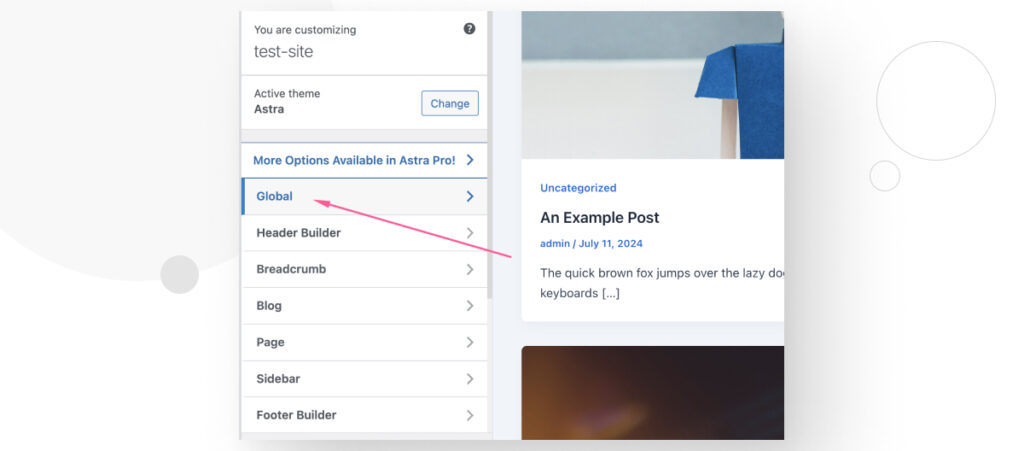
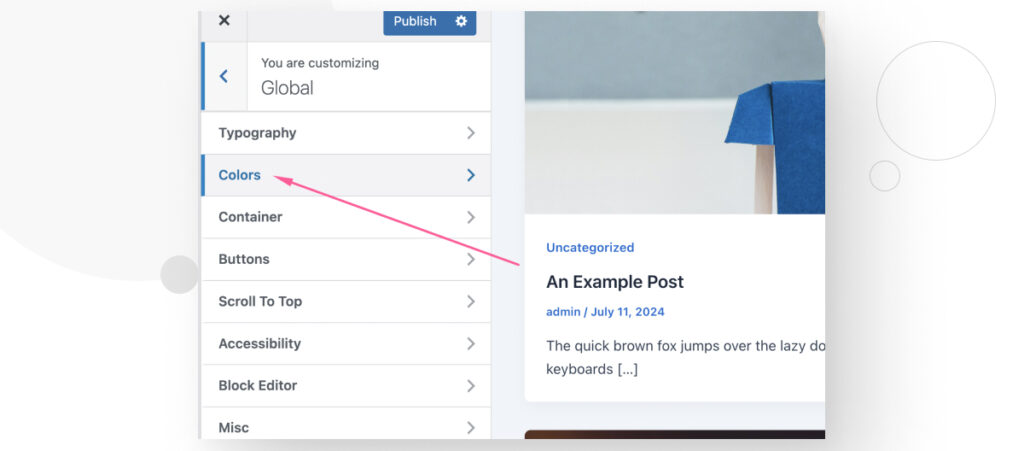
Por lo tanto, tendrás que explorar los ajustes hasta que encuentres una configuración como Tipografía o Colores. En Astra, necesitas ir a Global > Colores.


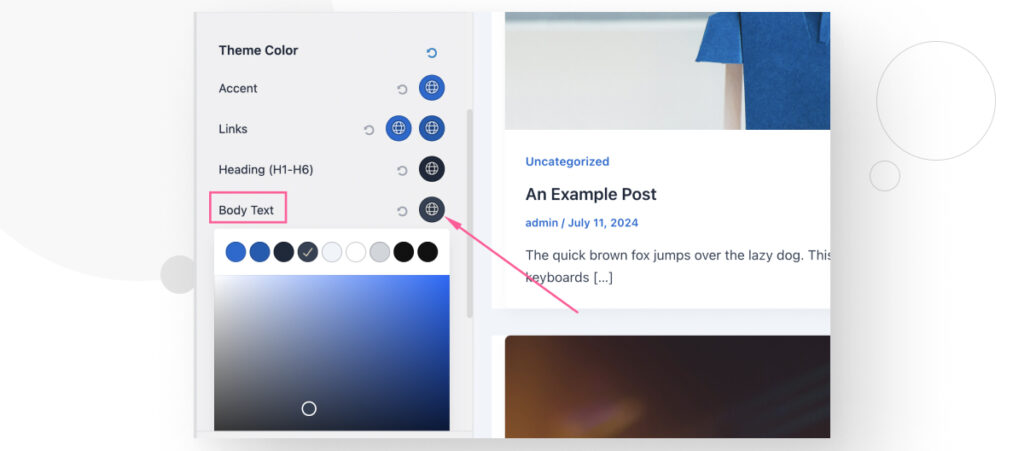
Desplazate hacia abajo hasta que veas la configuración Texto del Cuerpo. También hay configuraciones para cambiar el color de los enlaces, encabezados, etc.

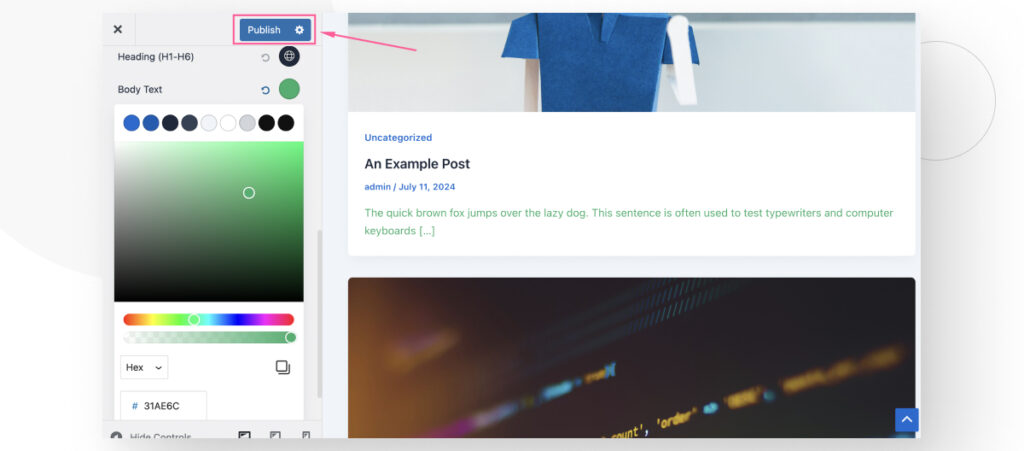
Acordate de hacer clic en Publicar después de cambiar el color de la fuente para confirmar los cambios.

Método 4: Cambiar el Color de Fuente en Todo el Sitio con el Editor de Sitios
Este método solo funciona para temas de bloques. Un tema de bloques es un tema que utiliza bloques de Gutenberg para todas las partes de un sitio, incluyendo menús de navegación, encabezado, contenido y pie de página.
Utilizá este método si querés editar los colores de fuente en temas predeterminados de WordPress como Twenty Twenty-Four o en uno de los muchos temas de bloques de terceros.
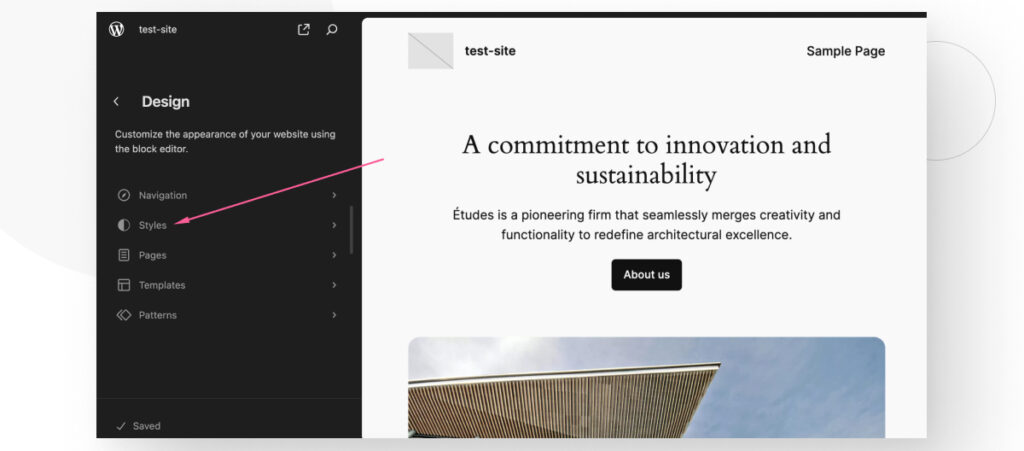
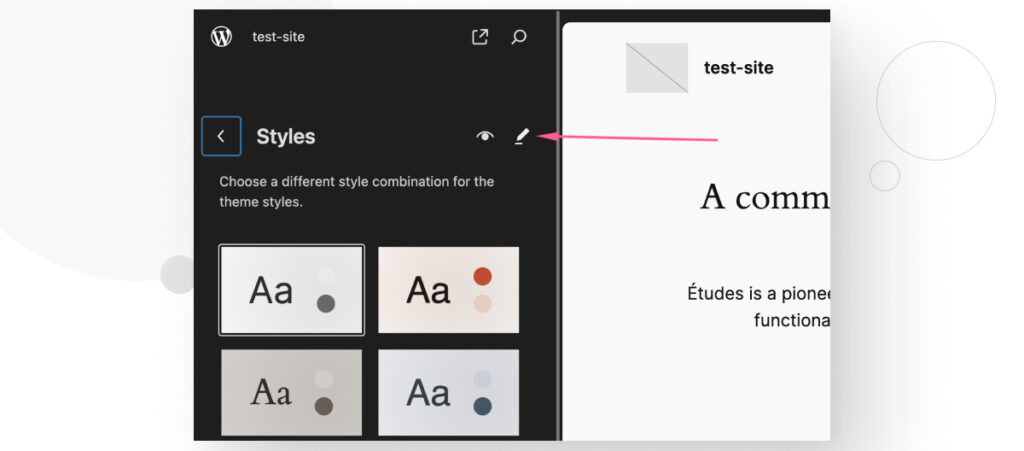
Andá a Apariencia > Editor desde el panel de control.

Hacé clic en Editar estilos.

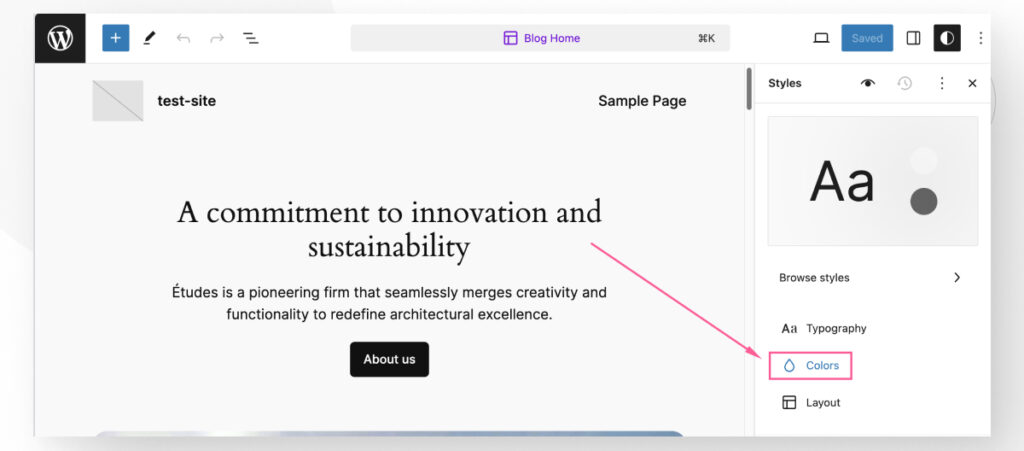
Te encontrarás con la interfaz familiar de Gutenberg. Hacé clic en Colores en la barra lateral derecha.

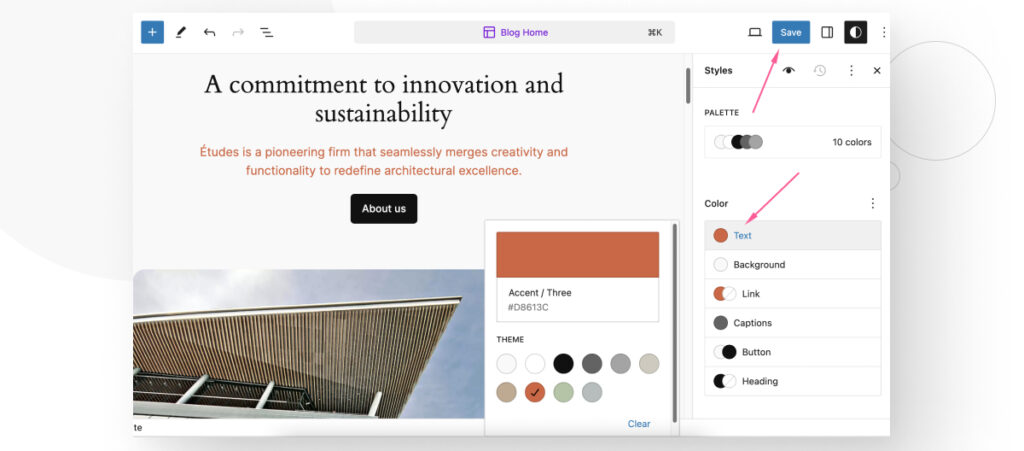
Hacé clic en Texto y utilizá el selector de color para elegir el color de tu fuente.

Empezá a Cambiar los Colores de Fuente de tu Sitio de WordPress
Ya sea que busqués mejorar la legibilidad o hacer que el color de tu fuente refleje la identidad de tu marca, usar el color de fuente adecuado puede tener un impacto significativo en la experiencia del usuario y el atractivo visual general de tu sitio.
Con estos 4 métodos, ahora podés cambiar el color de la fuente de tu sitio para que coincida con tus preferencias y necesidades. Si encontraste útil este post, leé nuestro blog y recursos para más ideas y guías!
Artículos relacionados

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo Mostrar una Imagen Aleatoria en WordPress
Aprender cómo mostrar una imagen aleatoria en WordPress no es muy común, pero existen todo tipo de sitios web. Quizás gestionás el sitio web de una escuela y querés mostrar…
Leer más
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
Cómo Insertar Contenido H5P en WordPress en 3 Pasos
Si usás H5P a menudo para tu trabajo o proyectos personales, quizás te preguntes si es posible incrustar contenido de H5P en tu sitio de WordPress. Afortunadamente, la respuesta es…
Leer más
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Leer más