- Blogs
- Paso a paso
- Cómo cambiar el tamaño de tu imagen destacada en WordPress
Paso a paso / 9 min de lectura
Cómo cambiar el tamaño de tu imagen destacada en WordPress

El tamaño de la imagen destacada en WordPress es un factor importante en la estética de tus publicaciones, páginas y tipos de publicaciones personalizadas. Como resultado, es posible que te estés preguntando cómo editar el tamaño de tus imágenes destacadas para que coincidan mejor con tu visión para tu sitio.
Exploremos todo lo que necesitas saber sobre el tamaño de tus imágenes destacadas y 3 métodos que podés utilizar para cambiarlo.
Puntos Clave
- En WordPress, la imagen destacada representa el contenido de tus publicaciones y páginas.
- El tamaño de la imagen destacada se determina según la configuración de tu tema.
- Podés cambiar el tamaño de la imagen destacada en WordPress utilizando el Editor del Sitio, el Personalizador de Temas o recortando la imagen manualmente en la Biblioteca de Medios.
¿Cuál es el Tamaño de la Imagen Destacada en WordPress?
La imagen destacada en WordPress es la imagen que aparece en la parte superior de una publicación, página o tipo de publicación personalizada en todo tu sitio web. Aquí tenés un ejemplo de una imagen destacada de nuestro blog.

Además de aparecer en la parte superior de tus publicaciones, páginas y tipos de publicaciones personalizadas, las imágenes destacadas también pueden usarse como miniaturas en la página de inicio, archivos del blog o en las redes sociales al compartir tu contenido.
De hecho, cuando subes una imagen destacada a WordPress, tu sitio generará automáticamente múltiples tamaños de esa imagen mientras conserva el tamaño original. Estos nuevos tamaños incluyen:
- Miniatura: Generalmente 150×150 píxeles, usada para pequeñas vistas previas.
- Mediano: A menudo configurado alrededor de 300×300 píxeles, usado para visualizaciones más pequeñas dentro del contenido.
- Grande: Normalmente 1024×1024 píxeles, usado para exhibiciones de imágenes más grandes.
Sin embargo, el tamaño real que se muestra depende de la configuración de tu tema. Los temas pueden definir dimensiones específicas para las imágenes destacadas para asegurarse de que se vean coherentes en todo tu sitio.
Por ejemplo, si tu tema especifica que las imágenes destacadas deben ser de 1200×600 píxeles, WordPress intentará recortar o redimensionar tu imagen para que se ajuste a esas dimensiones.
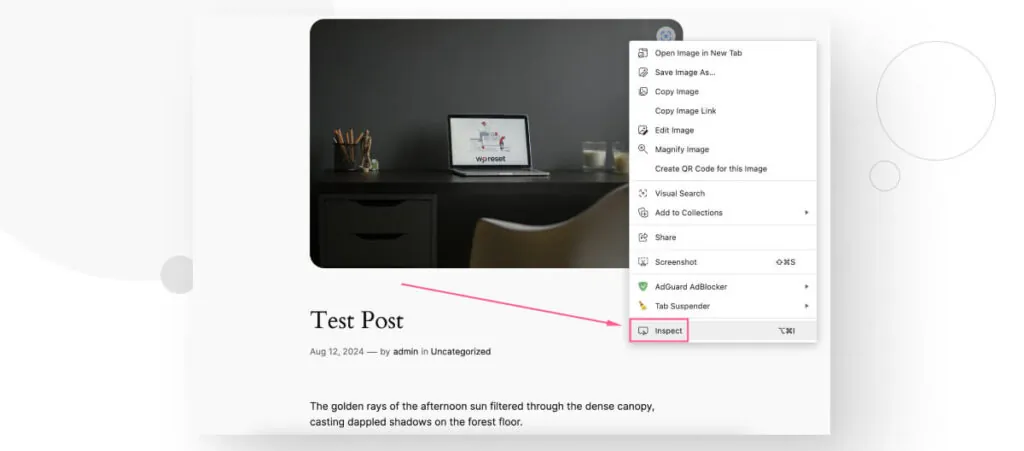
Para realmente conocer el tamaño de tu imagen destacada actual, podés usar la característica Inspeccionar de tu navegador para explorar el HTML de la imagen, que contendrá las dimensiones. Simplemente hacé clic derecho en tu imagen destacada y seleccioná Inspeccionar.

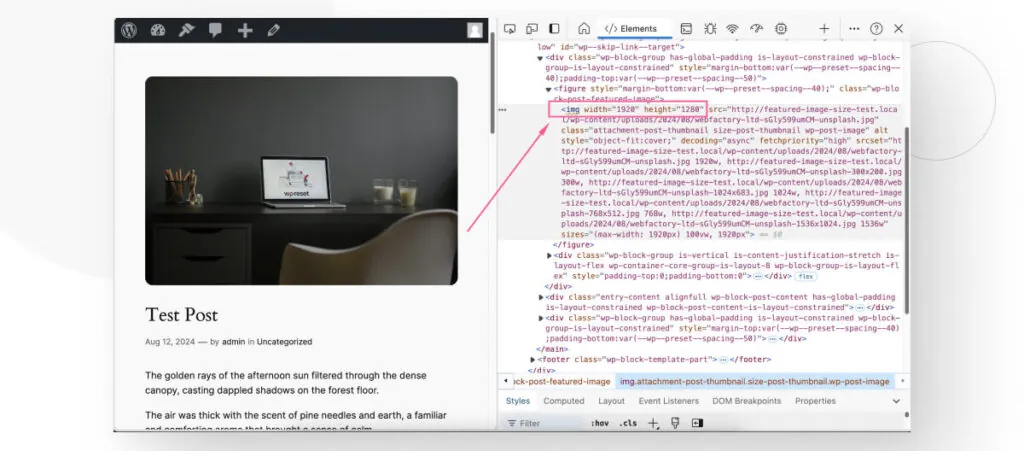
Aparecerá un panel con todo el HTML que compone la página, resaltando el elemento que estás inspeccionando, que en este caso es la imagen destacada.

Como podés ver, nuestro sitio muestra imágenes destacadas con un ancho de 1920 píxeles y una altura de 1280 píxeles.
Teniendo esto en cuenta, exploremos cómo editar el tamaño de tus imágenes destacadas.
¿Cómo Cambiar el Tamaño de las Versiones Miniatura, Mediana y Grande de tu Imagen Destacada?
Como mencionamos, una vez que subís tu imagen destacada (o cualquier imagen), WordPress crea múltiples copias de diferentes tamaños, que utiliza en archivos del blog y otros lugares a lo largo de tu sitio.
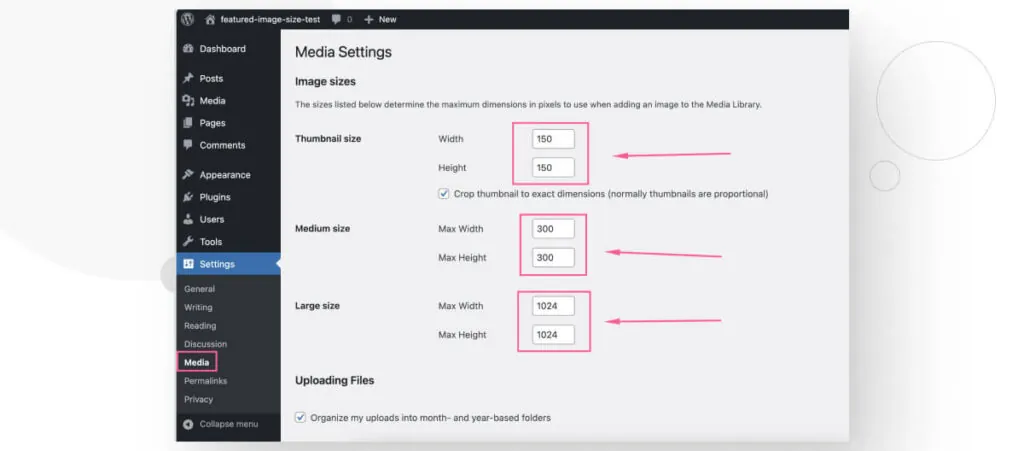
Antes de entrar en los diversos métodos para editar el tamaño de visualización de tu imagen destacada, exploremos rápidamente cómo cambiar estos tamaños adicionales que WordPress crea. Todo lo que tenés que hacer es ir a Medios > Ajustes.

Editando estos campos de texto te permitirá personalizar los tamaños de las varias copias que WordPress crea cuando subís cualquier imagen, incluida tu imagen destacada. Después de hacer los cambios, desplázate hacia abajo y hacé clic en Guardar Cambios.
¿Cómo Cambiar el Tamaño de la Imagen Destacada en WordPress?
Ahora que sabemos el tamaño de la imagen destacada y cómo tu tema puede modificarlo, exploremos algunos métodos para modificarlo en WordPress.
Nota: Hacé un respaldo antes de avanzar. Deberías hacer un respaldo cada vez que planees hacer cambios que afecten todo tu sitio. Con un respaldo, tendrás un punto de control al que podés volver si algo no sale como esperabas.
Método #1: Usar el Editor del Sitio (Solo para Temas de Bloques)
Este método funcionará para vos si estás usando un tema de bloques predeterminado de WordPress como Twenty Twenty-Four o Twenty Twenty-Three o estás usando uno de los muchos temas de bloques de terceros en el directorio de temas de WordPress.
Una vez que hayas establecido una imagen destacada para tu publicación, tendrás que editar la plantilla que estás usando actualmente para que cada pieza de contenido de este tipo tenga un nuevo tamaño de imagen destacada.
Por ejemplo, si querés editar el tamaño de las imágenes destacadas en publicaciones del blog, tendrías que editar la plantilla de Publicaciones Individuales, y si querés editar el tamaño de las imágenes destacadas en páginas, tendrías que editar la plantilla de Páginas.
Acompañame a través de los pasos:
Paso #1: Ir a la Página o Publicación
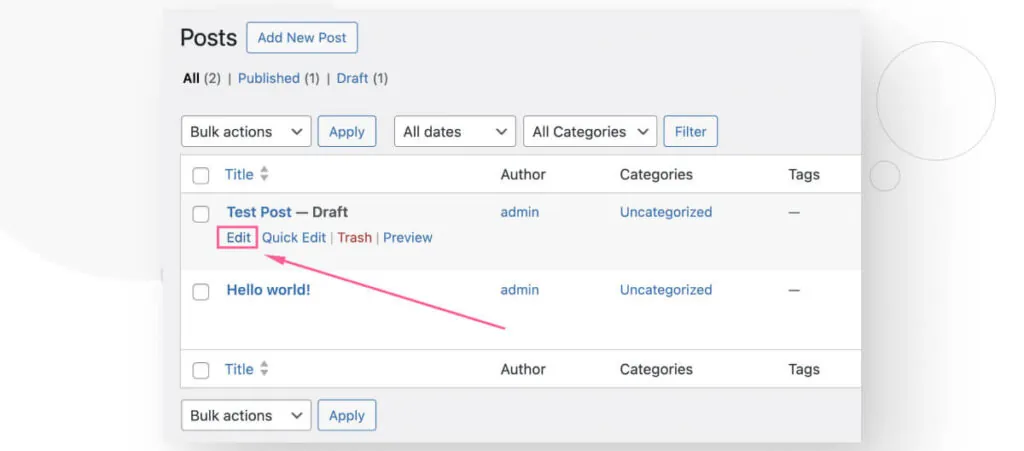
Andá al tipo de contenido (página o publicación) para el cual querés editar las imágenes destacadas. Simplemente andá a Entradas > Todas las Entradas o Páginas > Todas las Páginas y hacé clic en Editar en cualquier página o publicación.

Paso #2: Identificar la Plantilla
Cada publicación y página de tu sitio utiliza una plantilla. Una plantilla es un diseño o diseño predefinido que controla la apariencia y organización del contenido en las páginas de tu sitio web, publicaciones u otros elementos.
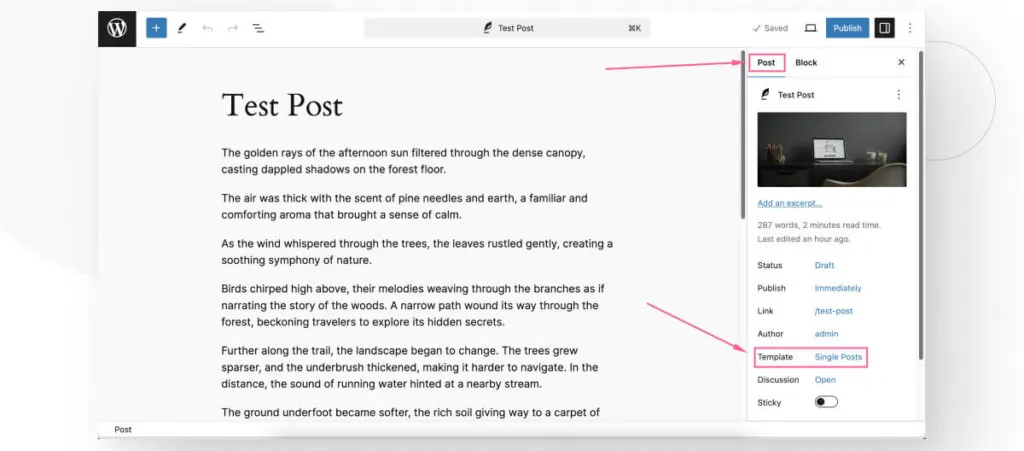
Puedes determinar rápidamente la plantilla de tu publicación o página desde el editor de Gutenberg. Una vez que estés editando tu página o publicación, asegurate de que la barra lateral derecha esté en la pestaña de Entrada o Página y busque el elemento de Plantilla en la lista.

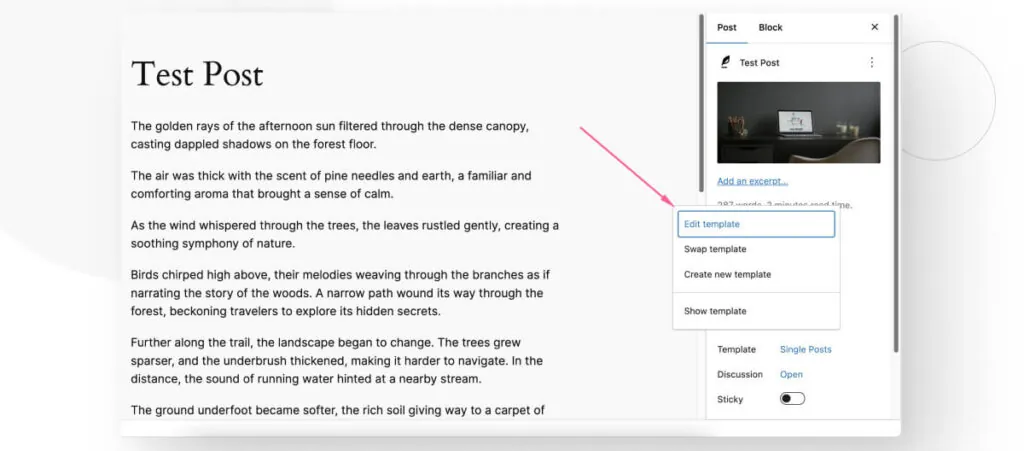
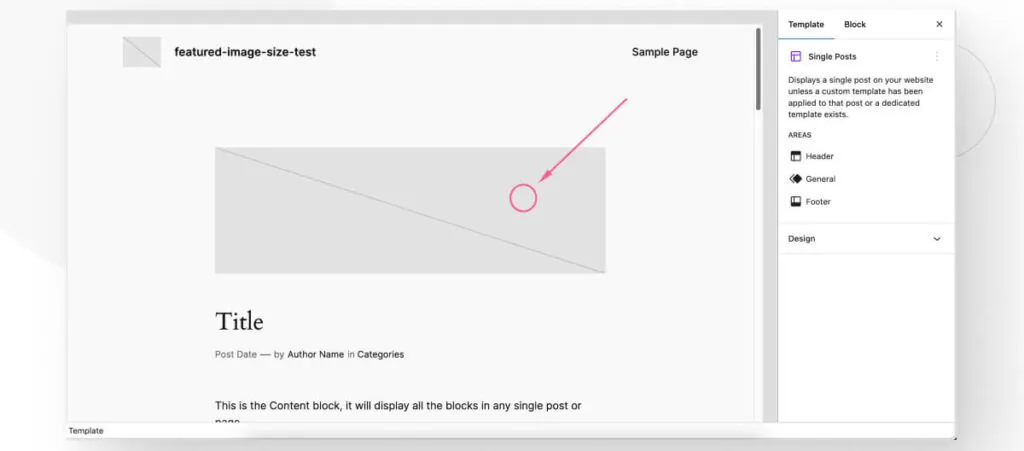
Puesto que estamos trabajando en una publicación, verás la plantilla de Publicaciones Individuales. Hacé clic sobre ella y luego hacé clic en Editar Plantilla.

Paso #3: Editar el Tamaño de la Imagen Destacada
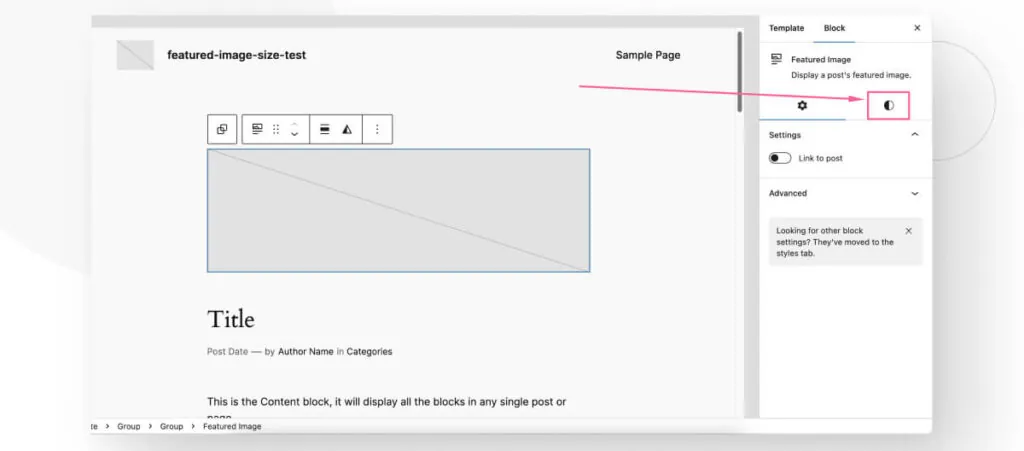
Ahora estás editando la plantilla que controla el diseño de tu publicación o página. Primero, hacé clic en el bloque de Imagen Destacada.

Ahora, hacé clic en la pestaña Estilos, que es el círculo blanco y negro en la barra lateral derecha.

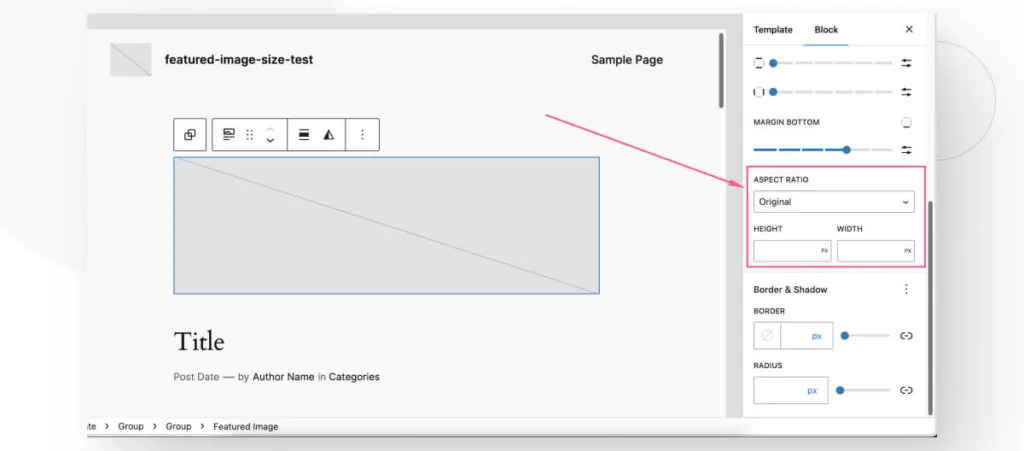
Desplazate hacia abajo hasta que veas las configuraciones de Relación de Aspecto, Altura y Ancho.

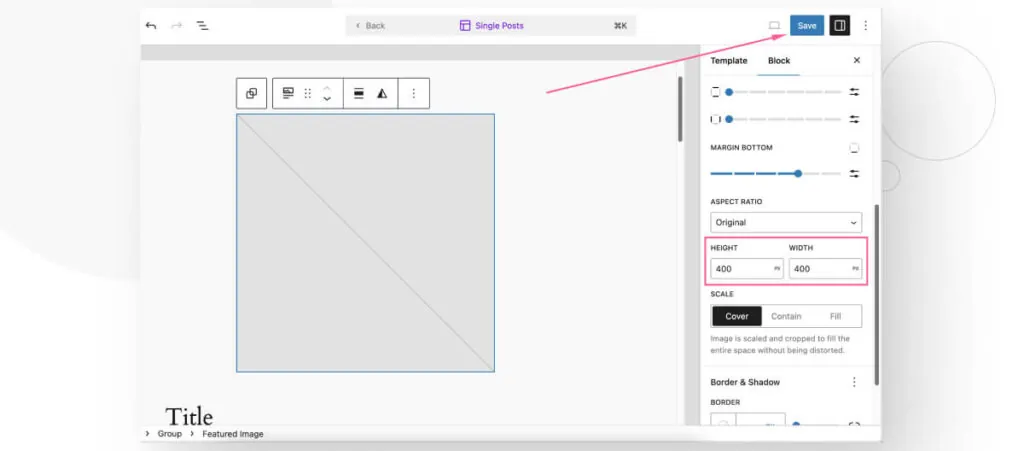
Podés cambiar cualquiera de estas configuraciones para modificar el contenedor HTML que mostrará tu imagen destacada en tu sitio en vivo. Por ejemplo, editemos la Altura y el Ancho para que cada imagen destacada que use esta plantilla se convierta en una imagen de 400 x 400. Recordá hacer clic en Guardar cuando editéis plantillas.

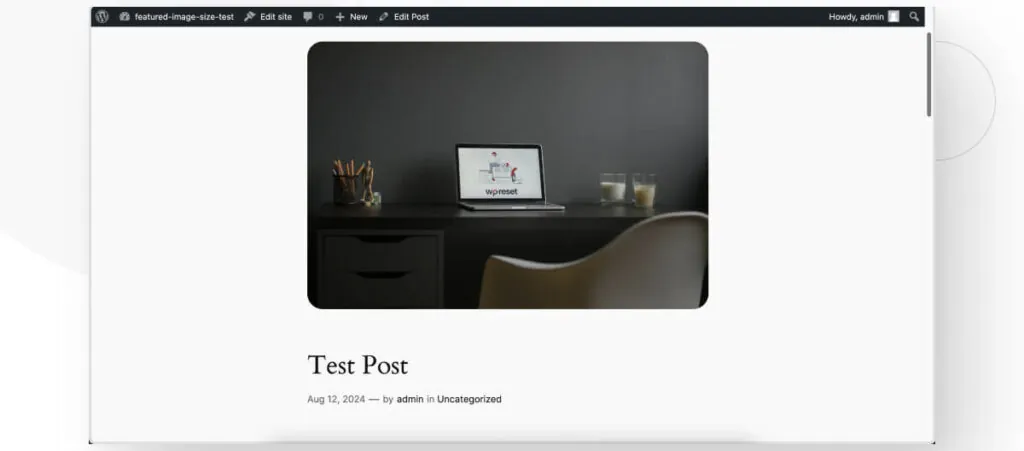
Así es como se veía la imagen destacada antes del cambio.

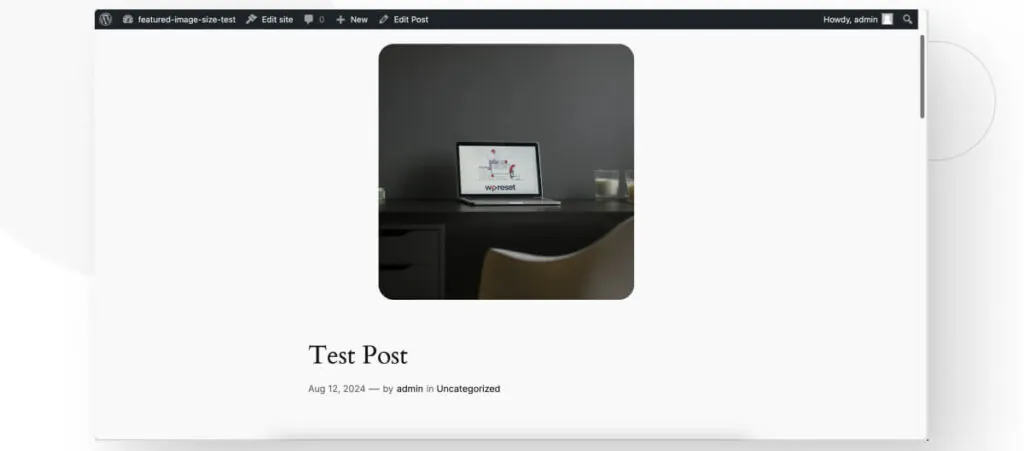
Y así es como se ve después de cambiar el tamaño a 400 x 400.

Podés repetir este proceso para cada plantilla que te interese cambiar.
Método #2: Usar el Personalizador de Temas
Este método funciona para temas clásicos como Astra, Hello, y Kadence. Sin embargo, tené en cuenta que no todos los temas te permiten cambiar el tamaño de las imágenes destacadas desde el Personalizador. Así que, tendrás que verificar por vos mismo si tu tema permite editar los tamaños de las imágenes destacadas.
En este caso, estamos usando el tema gratuito Kadence.
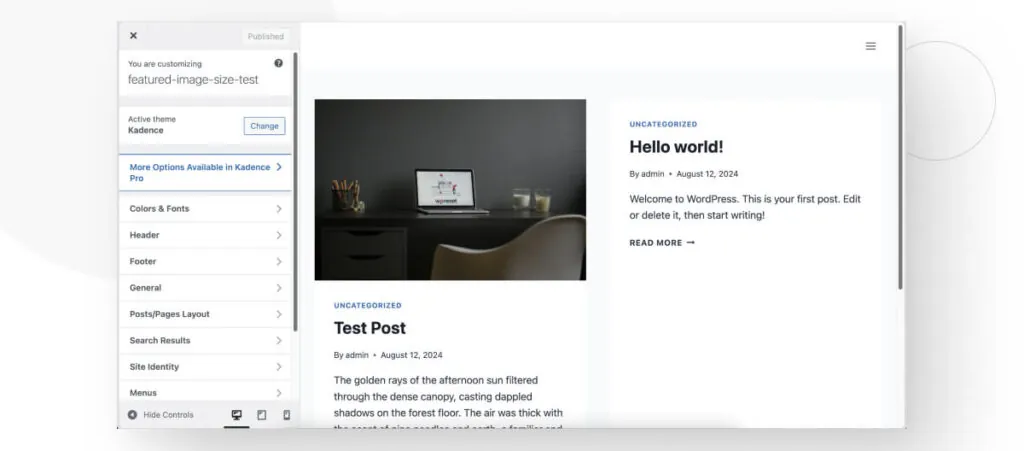
Andá a Apariencia > Personalizar desde el panel de administración. Estarás en el Personalizador de Temas, una función que te permite previsualizar y cambiar las configuraciones del tema de tu sitio en tiempo real.

Cada tema distribuye sus configuraciones de formas únicas, por lo que tendrás que pasar por varias pantallas hasta que encuentres las configuraciones de la imagen destacada. En el tema Kadence, tenés que ir a Diseño de Entradas/Páginas.
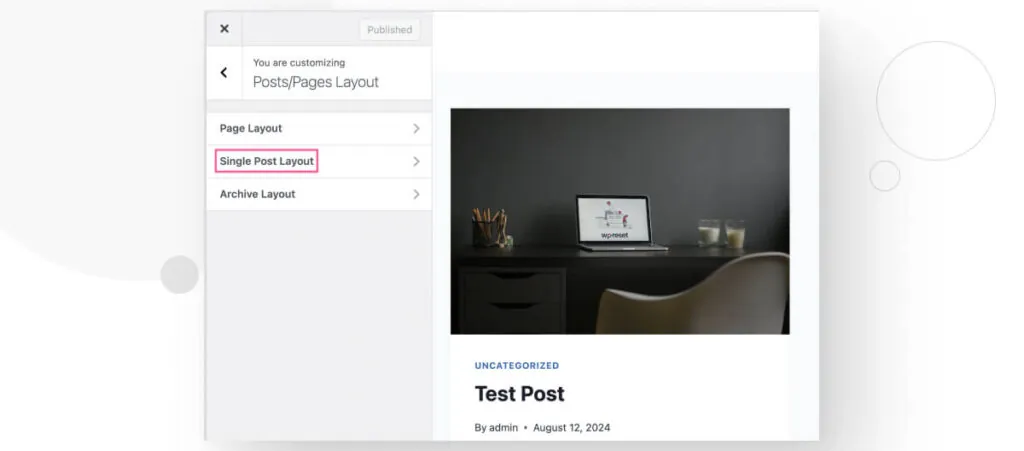
Te encontrarás con varios diseños para editar, incluidas Páginas, Entradas y Páginas de Archivo. En este caso, editaremos el Diseño de Publicación Individual, que controla el diseño para las publicaciones del blog.

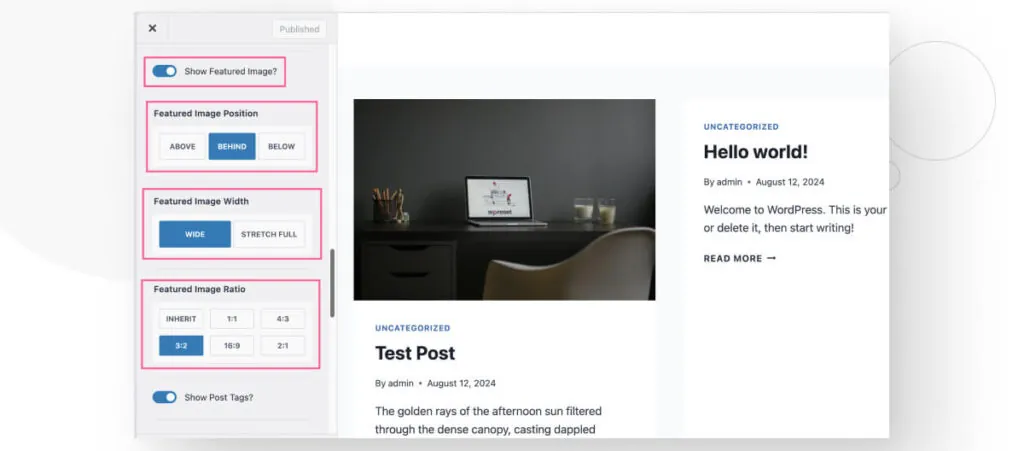
En la pantalla siguiente, permanecé en la pestaña General y bajá hasta que encuentres configuraciones relacionadas con las imágenes destacadas. En el caso del tema Kadence, tenés la opción de mostrar u ocultar la imagen destacada, cambiar su ancho y cambiar su proporción de tamaño.

Desafortunadamente, Kadence no tiene una opción para editar el ancho y la altura a una cantidad específica de píxeles. Esta es una limitación que también encontrarás en otros temas, por lo que este método depende de la cantidad de opciones que el desarrollador del tema te permita modificar.
Algunos temas proporcionan más opciones que otros, y algunos temas (como Astra) sólo te permiten personalizar el tamaño de la imagen destacada en la versión premium del tema.
Método #3: Recortarla Manualmente en el Editor Gutenberg
Este método no es muy recomendado, pero aún está disponible. La Biblioteca de Medios contiene una función para editar imágenes subidas, lo que te permite recortar imágenes destacadas para ajustarse a dimensiones específicas.
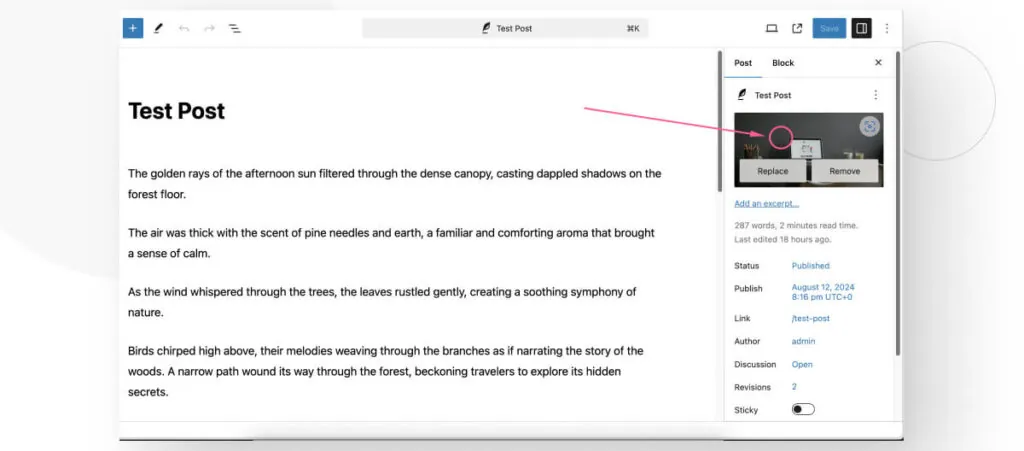
Primero, andá a la publicación o página cuya imagen destacada querés editar y hacé clic sobre ella. No hagas clic en Reemplazar o Eliminar.

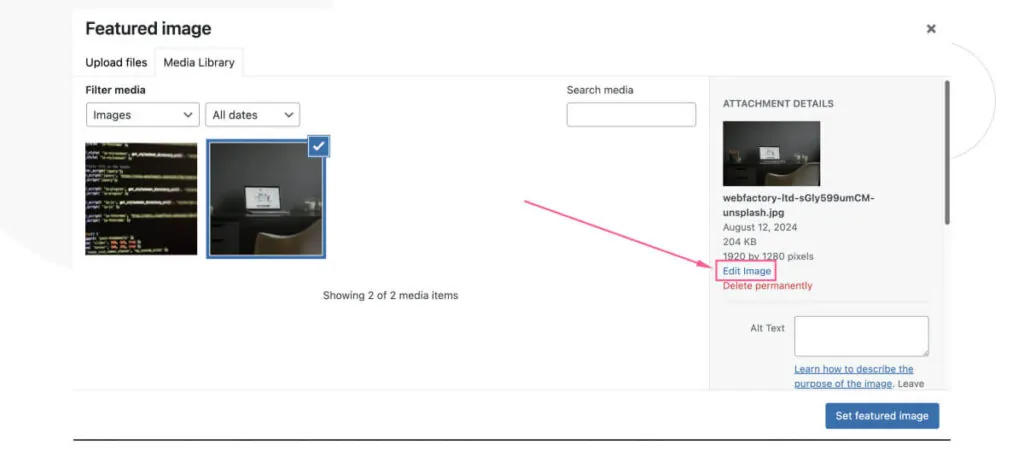
En la pantalla siguiente, hacé clic en Editar Imagen.

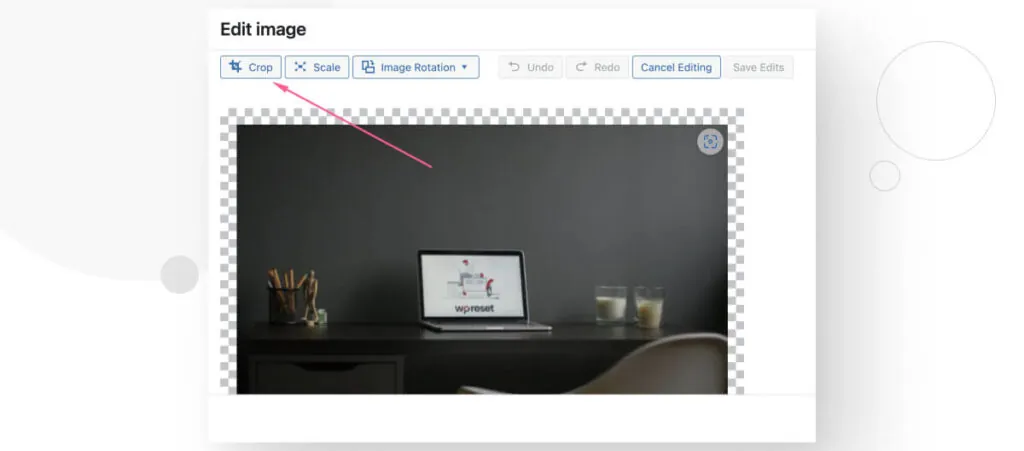
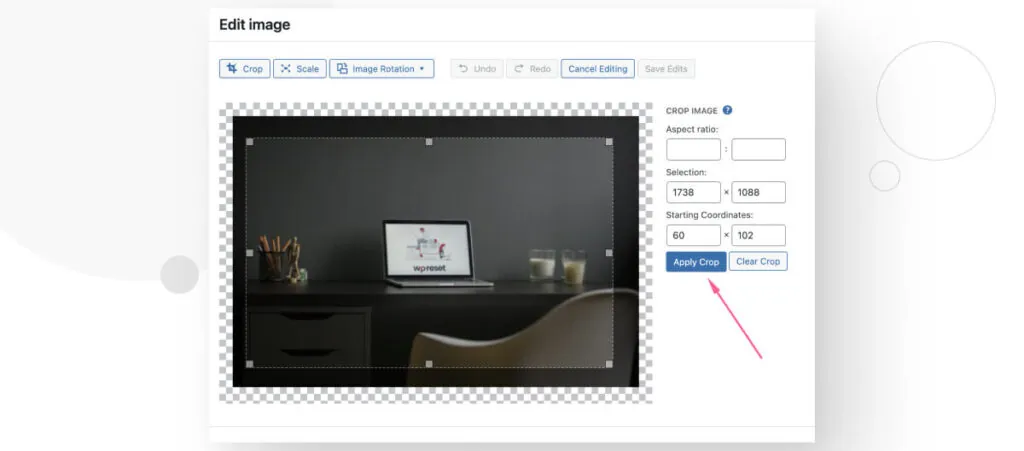
Hacé clic en Recortar.

Finalmente, recortá la imagen para ajustarse a las dimensiones que necesitas y hacé clic en Aplicar Recorte. También podés ingresar directamente las dimensiones deseadas.

Nuevamente, este método no es tan recomendado como otros porque no se aplica a todas las demás imágenes destacadas, solo a esta. Además, si la recortás demasiado pequeña, puede resultar en imágenes destacadas de baja calidad.
Cambiá el Tamaño de tu Imagen Destacada en WordPress
Tu imagen destacada en WordPress les da a tus usuarios una idea de sobre qué trata una página o publicación, y mantener un tamaño de imagen destacada consistente en todo tu sitio es importante para la marca y la experiencia del usuario.
En este artículo, hemos explorado 3 métodos para cambiar el tamaño de tu imagen destacada en WordPress. Con suerte, uno de ellos te será de ayuda y podrás tomar mayor control sobre el diseño de tu sitio.
Si encontraste útil esta publicación, mirá nuestro blog y recursos para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More