- Blogs
- Paso a paso
- Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress

Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus elementos.
Si ese es el caso, tenés suerte porque el proceso es bastante sencillo y directo. Vamos a meternos de lleno en el asunto.
Puntos Clave
- Puedes cambiar el padding inferior (así como los paddings superior, izquierdo y derecho) de un bloque modificando la configuración de Padding individual de cada bloque.
- Alternativamente, podrías utilizar CSS personalizado para apuntar a un bloque específico o varios bloques usando una clase única y la propiedad padding-bottom.
¿Qué son el Padding y el Margin en WordPress?
En WordPress y en el diseño web en general, el padding y el margin son propiedades de CSS que controlan el espacio alrededor de los elementos en una página web.
El padding es el espacio entre el contenido de un elemento y sus bordes, así que podés pensar en aumentar el padding como aumentar el espacio dentro de un bloque. Al incrementar el padding, empujarás el contenido hacia adentro, alejándolo de los bordes del elemento.
El margin se refiere al espacio entre el borde del elemento y los elementos que lo rodean. Pensalo como crear espacio fuera de un bloque, como si intentaras darle a tu bloque más “aire”.
WordPress cuenta con configuraciones fáciles de usar para modificar el padding y el margin de cada bloque y para modificar el margin y padding de los lados individuales del bloque.
Así que, si querés aumentar o disminuir solo el margin o padding inferior, podés hacerlo muy fácilmente.
2 Métodos para Cambiar las Dimensiones del Padding Inferior en Bloques de WordPress
Podés cambiar las dimensiones del padding inferior de diversas maneras, pero las más simples son usando las configuraciones integradas de los bloques y usando CSS personalizado.
Exploremos ambas.
Método 1: Cambiar el Padding Inferior con las Configuraciones de Bloque
La forma más fácil y rápida de cambiar solo el padding inferior de un bloque de WordPress es utilizando la barra lateral de configuraciones de cada bloque.
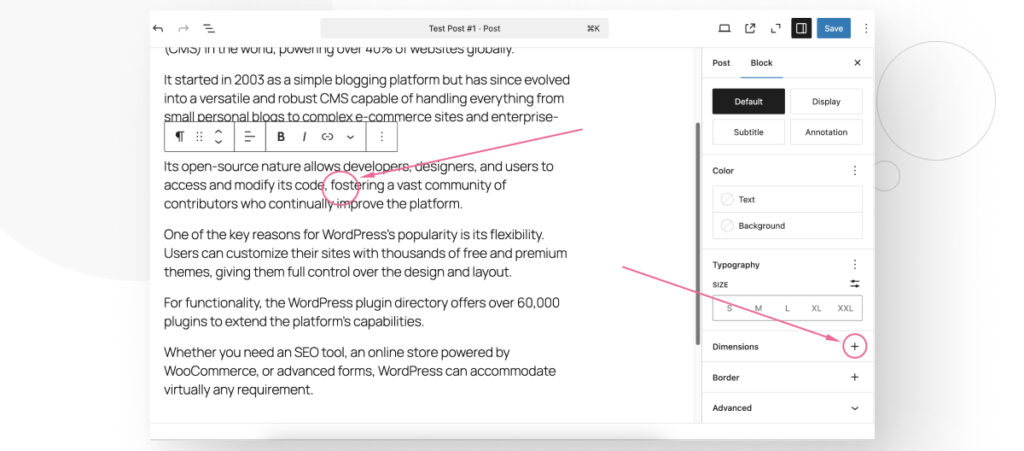
Para probar esto, ve a cualquier publicación o página en tu sitio de WordPress y hace clic en cualquier bloque cuyo padding querés aumentar. En la barra lateral de configuraciones del bloque a la derecha, busca la sección Dimensiones. Hace clic en el botón +.

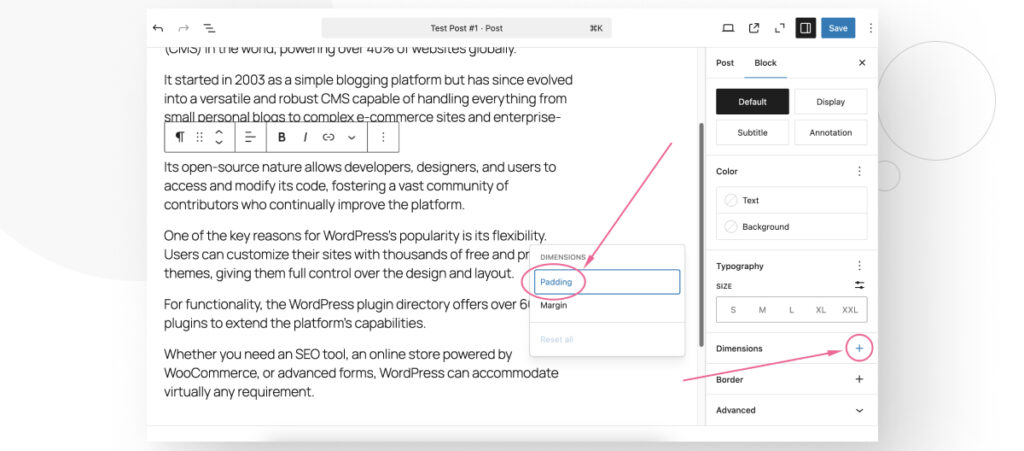
Seleccioná Padding.

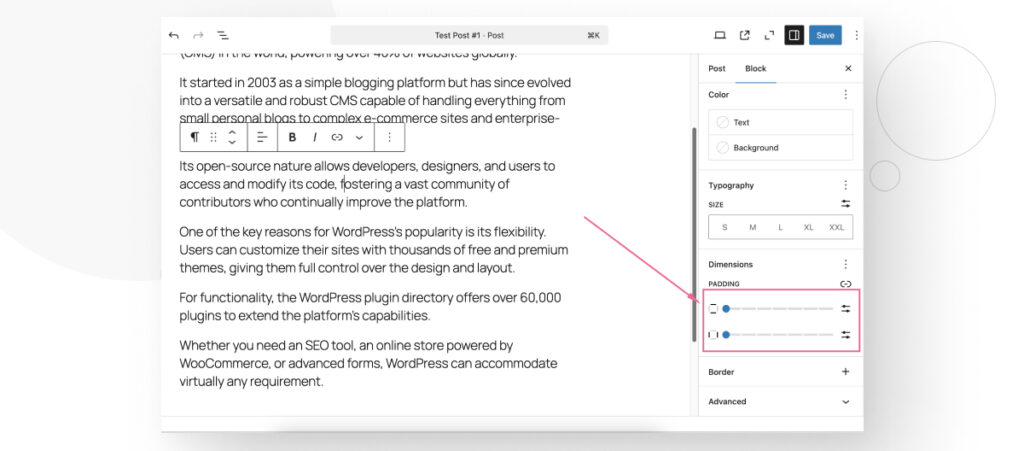
Verás 2 deslizadores. Uno de los deslizadores modifica el padding superior e inferior, y el otro modifica el padding izquierdo y derecho.

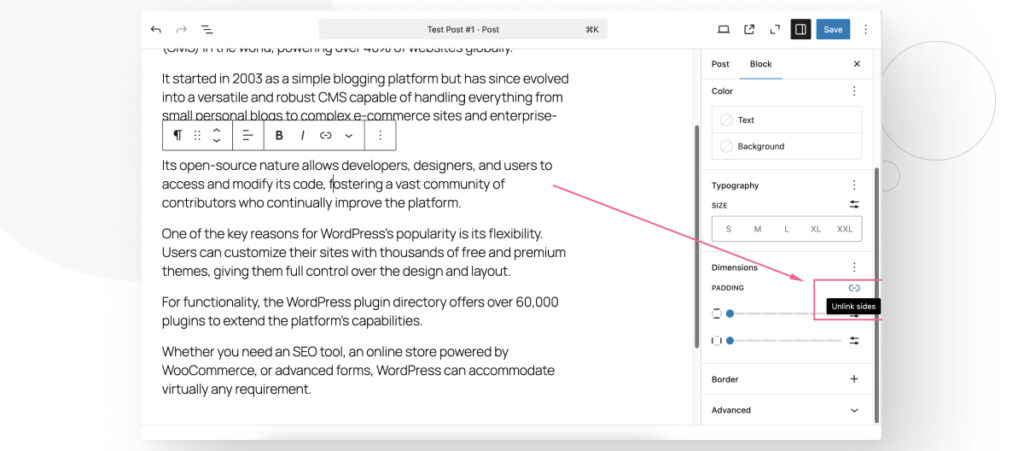
Si querés cambiar solo el padding inferior, hace clic en el botón Desvincular lados justo arriba y a la derecha del deslizador superior. Este botón hace que cada lado del padding sea independiente de los demás.

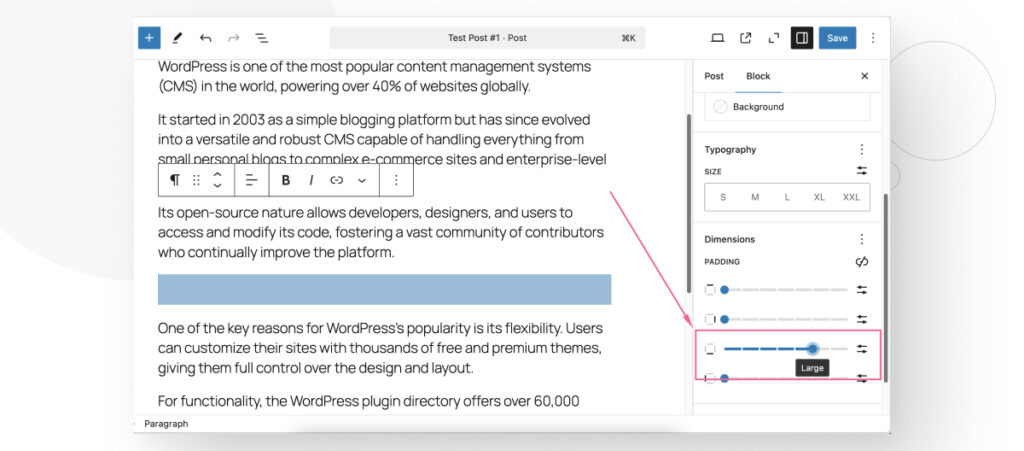
Cada lado del bloque ahora tiene configuraciones de padding independientes, así que podés usar el deslizador que corresponde al padding inferior y modificarlo según tus necesidades sin alterar los otros lados. Un bloque azul aparecerá a medida que modifiques el padding para representar cómo se verá en tu sitio en vivo.

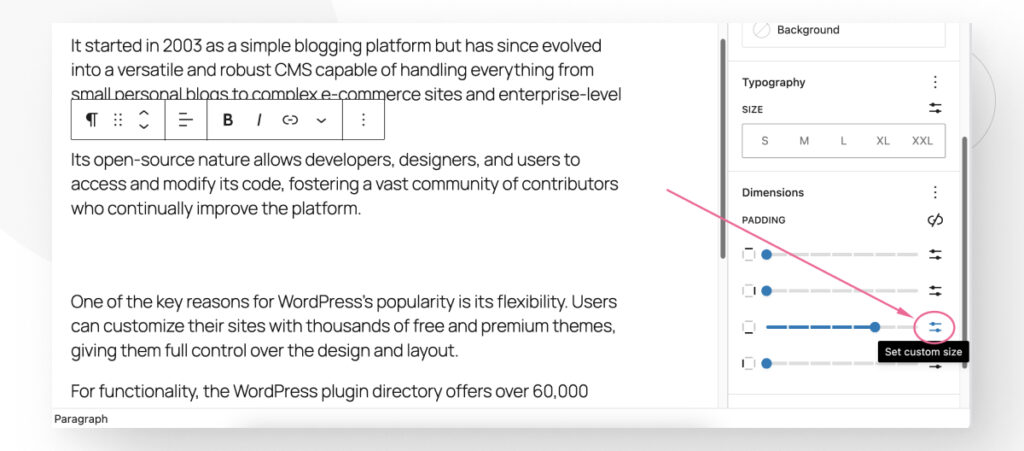
Si querés ser aún más preciso, podés hacer clic en el botón Establecer tamaño personalizado.

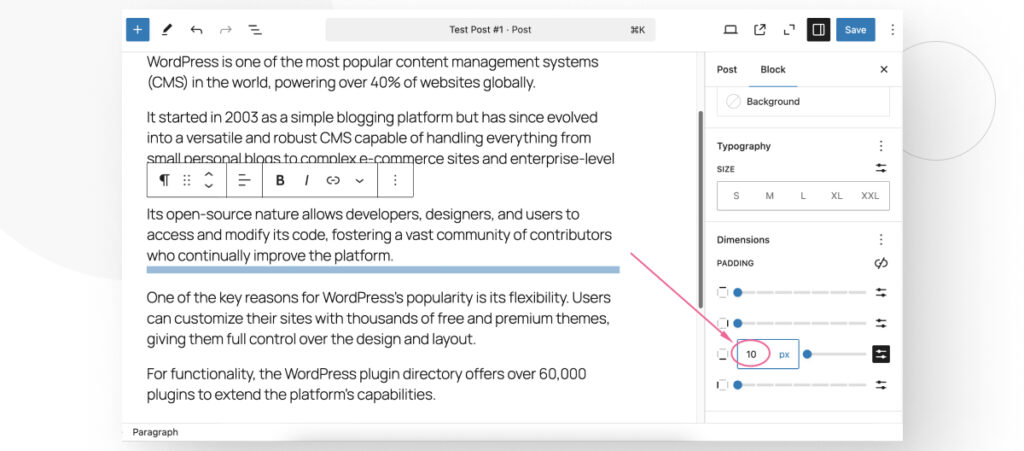
Podés modificar el padding hasta los píxeles y hasta 300px.

Usando estas funciones, podés controlar el padding inferior, superior, izquierdo y derecho de cualquier bloque de WordPress.
Método 2: Cambiar el Padding Inferior con CSS Personalizado
Aunque el primer método debería ser más que suficiente, y no debería haber motivo para necesitar otro, siempre podés contar con CSS para ayudarte con cualquier necesidad de estilo de tu sitio web.
Por lo tanto, lo añadimos por completitud y porque podría ayudarte a aprender más sobre cómo controlar el diseño de tu sitio.
Si querés cambiar el padding inferior de un bloque de WordPress pero no querés usar las configuraciones de padding integradas explicadas anteriormente, siempre podés asignar una clase HTML única a un bloque y añadir estilo personalizado a esa clase.
Vamos paso a paso.
Paso 1: Asignar una Clase HTML Única a un Bloque
Las clases son atributos HTML utilizados por CSS y JavaScript para acceder y modificar elementos HTML de esa clase.
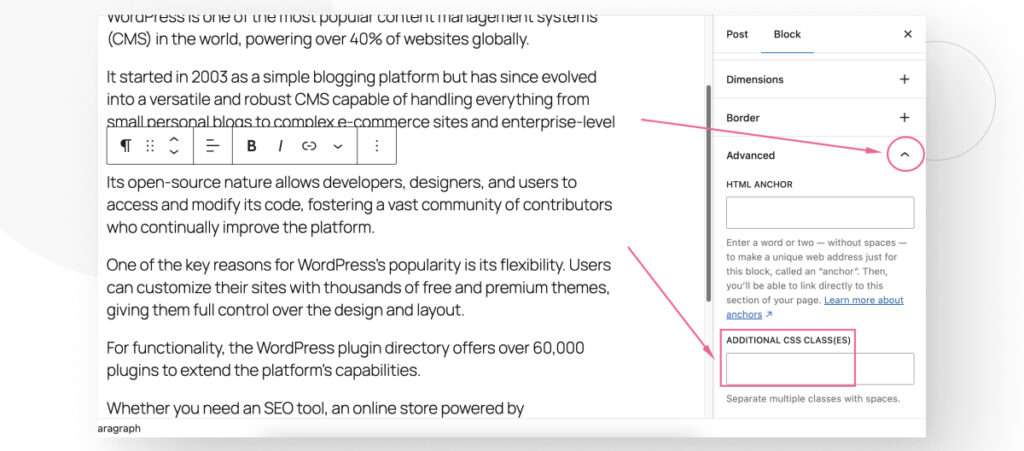
Para asignar una clase HTML única a un bloque de WordPress, ve a la página o publicación en tu sitio donde querés modificar el padding inferior. Hace clic en el bloque que querés estilizar y busca la sección Avanzado en la barra lateral de configuraciones del bloque a la derecha.
Usá la opción Clase(s) CSS Adicional(es) para añadir una clase que sea única en todo tu sitio, como paragraph-custom-padding. Preferentemente, usa guiones para separar las palabras. Hace clic en Guardar en la parte superior para guardar los cambios.

Con la clase en su lugar, el proceso para aplicar CSS personalizado a ella depende de tu tema. Más específicamente, depende de si podés acceder a la función Apariencia > Personalizar en tu panel de administración de WordPress.
Los temas clásicos te permiten usar esta función (el Personalizador de Temas), mientras que los temas de bloques no.
Veamos cómo usar esta función para añadir CSS personalizado en temas clásicos y las alternativas si tenés un tema de bloques.
Paso 2 (Temas Clásicos): Añadir CSS Personalizado con el Personalizador de Temas
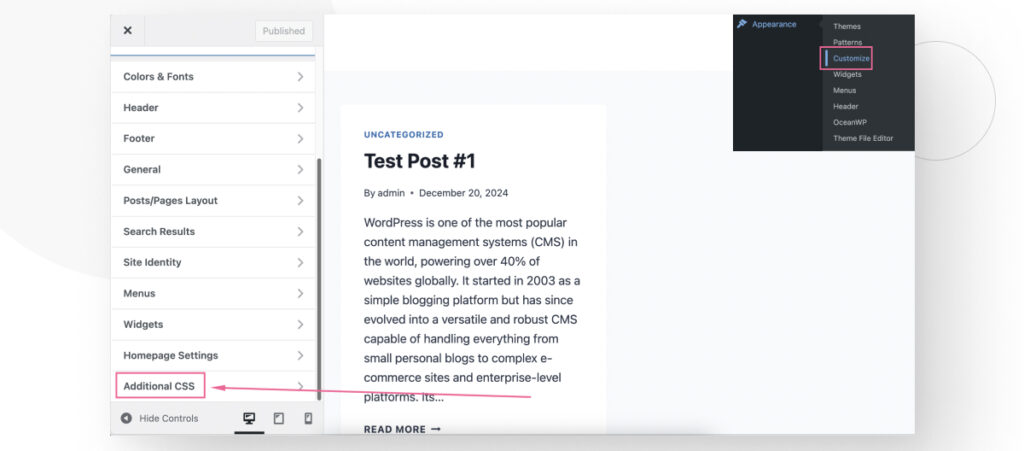
Ve a Apariencia > Personalizar > CSS Adicional.

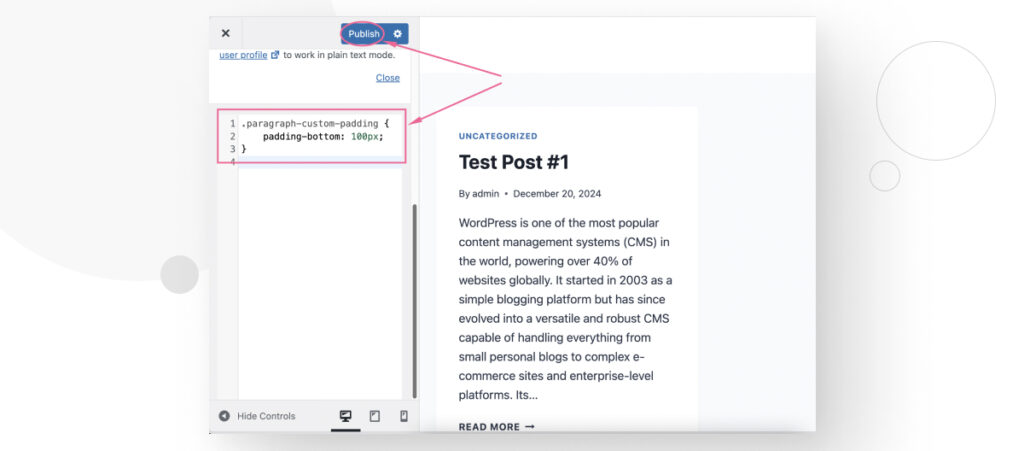
En la pantalla de CSS Adicional, añade el siguiente fragmento de CSS. Recordá insertar la clase que asignaste a tu bloque y modificar el 100px a lo que necesites:
.paragraph-custom-padding {
padding-bottom: 100px;
}Hace clic en Publicar para guardar los cambios.

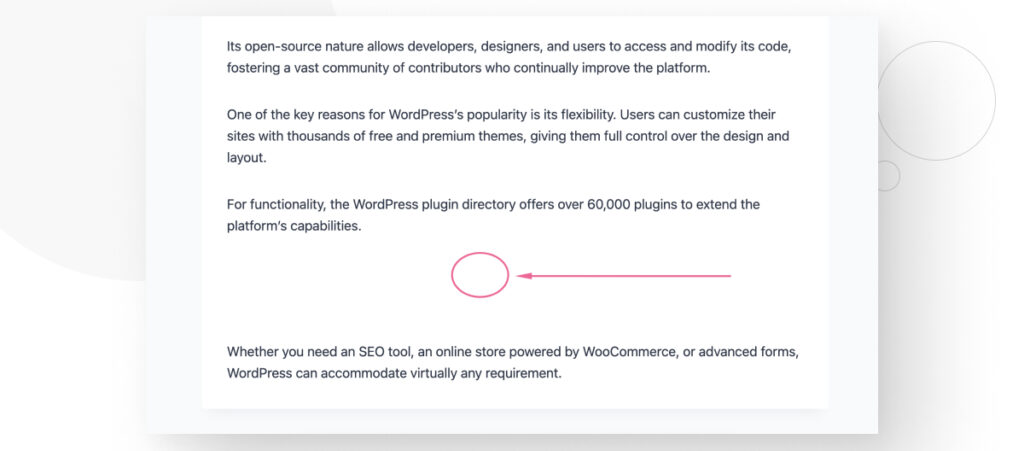
Si visitás la(s) publicación(es) con la clase que asignaste después de añadir el CSS personalizado, deberías ver los cambios en el padding inferior.

Paso 2 (Temas de Bloques): Añadir CSS Personalizado Editando Hojas de Estilo
Con el nombre de clase en su lugar, tenés 3 opciones para añadir CSS personalizado:
- Navegar por tus archivos de WordPress utilizando un panel de control de hosting como cPanel, un cliente FTP como FileZilla, o un entorno local. La ubicación del archivo que tenés que editar es wp-content/themes/tu-tema-activo/style.css. También podría ser styles.css.
- Usar un plugin de fragmentos de código como WPCode y Code Snippets para añadir CSS personalizado sin navegar por archivos del núcleo. Este método tiene la ventaja de conservar estilos personalizados si alguna vez actualizás tu tema.
- Crear un tema hijo y añadir CSS personalizado a él. Este método también retiene CSS personalizado después de actualizar tu tema.
Independientemente del método, necesitás añadir el siguiente fragmento de CSS personalizado. Reemplazá la clase por la que hayas asignado a tu bloque y modificá el 100px a lo que necesites:
.paragraph-custom-padding {
padding-bottom: 100px;
}Guardá el archivo style.css o styles.css, y los cambios deberían reflejarse en tu sitio de inmediato.
Dale Estilo a tus Bloques y Cambia el Padding Inferior en WordPress
Como podés ver, aprender a cambiar el padding inferior de un bloque de WordPress es realmente sencillo y directo, ya que la plataforma tiene funciones integradas para modificar diversas configuraciones de estilo.
Alternativamente, siempre podrías usar CSS personalizado para apuntar a un bloque específico con una clase única.
Ojalá puedas utilizar estos nuevos conocimientos de estilo para tomar el control del diseño de tu sitio de WordPress.
Si encontraste útil este artículo, leé nuestro blog y recursos para desarrolladores para más ideas y guías!
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More