- Blogs
- Paso a paso
- Cómo cambiar o editar el pie de página en WordPress
Paso a paso / 12 min de lectura
Cómo cambiar o editar el pie de página en WordPress

Si estás comenzando a profundizar en tu sitio de WordPress, es posible que te estés preguntando cómo cambiar o editar los contenidos de tu pie de página. Después de todo, es la parte de tu sitio que efectivamente resume toda la información que tus usuarios necesitan para contactarte y acceder a varios enlaces útiles.
Exploremos 5 métodos para cambiar o editar el pie de página de tu WordPress.
Puntos Clave
- El pie de página es la sección en la parte inferior de tu sitio que muestra varios enlaces e información útil, como detalles de contacto, una página “Acerca de Nosotros”, etc.
- Puedes cambiar el contenido y diseño de tu pie de página a través de múltiples métodos, incluyendo widgets, el Personalizador del Tema, la configuración de Menús y más.
¿Qué es el Pie de Página y por Qué Cambiarlo?
El pie de página es la sección inferior de tu sitio web de WordPress que aparece en cada página. Normalmente contiene información importante como avisos de derechos de autor, políticas de privacidad, detalles de contacto o enlaces a otras partes de tu sitio.
Es esencialmente el área que cierra tu sitio web y proporciona un punto de referencia para visitantes que aún no saben exactamente dónde encontrar lo que buscan.
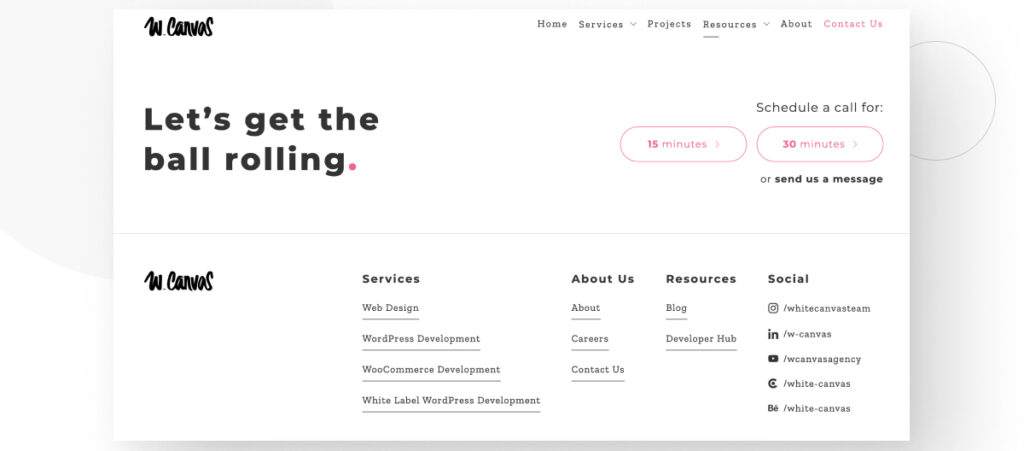
Este es el pie de página de nuestro sitio web. Contiene información de contacto y enlaces a nuestros servicios y recursos. Es bastante sencillo de navegar.

Una vez que comenzás a aprender el oficio y ganás más experiencia en el diseño y modificación de tu sitio, podrías querer empezar a experimentar con tu pie de página. Es lógico; es un gran lugar para mostrar información importante sobre tu sitio, y también te permite cierto grado de libertad creativa para hacerlo tuyo sin dejar de ser funcional para los usuarios.
Puedes querer cambiar o editar tu pie de página para que coincida con tu marca y añadir o quitar enlaces e información para hacerlo más útil para los usuarios.
Independientemente del porqué quieras editar el pie de página, hay una curva de aprendizaje y muchos métodos para editarlo, así que es importante encontrar el que mejor se adapte a tus habilidades y objetivos.
5 Métodos para Cambiar o Editar tu Pie de Página
Dado que hay muchos métodos para cambiar tu pie de página, este artículo explorará algunos de los más comunes para ayudarte a encontrar el que mejor funcione para vos.
Exploremos 5 métodos para cambiar y editar el pie de página de tu WordPress.
Método #1: Editar tu Pie de Página con Widgets
Una de las maneras más fáciles y accesibles de editar tu pie de página es usando widgets. Sin embargo, tené en cuenta que no todos los temas soportan widgets, por lo tanto, tendrás que determinar si el tuyo los soporta probándolo.
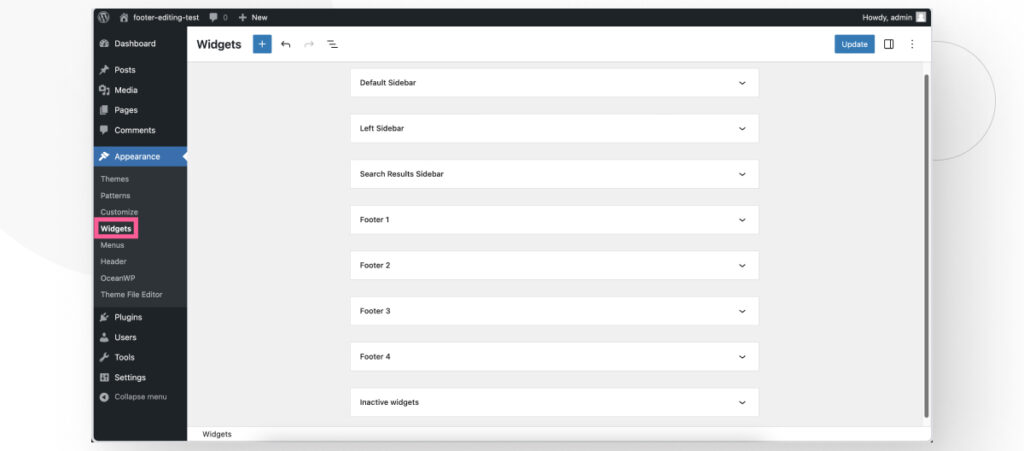
Para acceder a los widgets, andá a Apariencia > Widgets. Si no ves la opción de Widgets, tu tema actual no los soporta. Por ejemplo, ninguno de los temas predeterminados de WordPress actuales soporta widgets, pero podés usar otros métodos para modificar el pie de página en estos temas.
Estamos usando el tema OceanWP para esta prueba, y tiene varias secciones de barra lateral y pie de página disponibles.

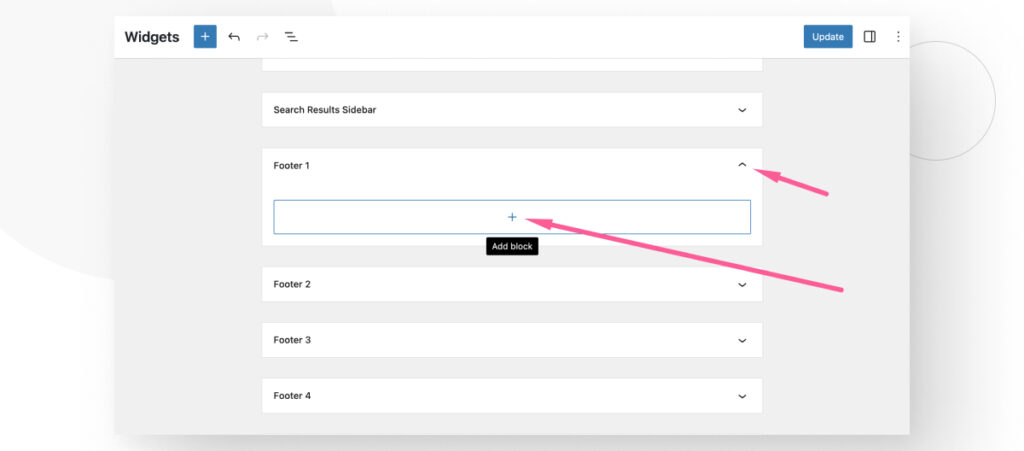
Para añadir un nuevo widget al pie de página, seleccioná una de las secciones de widgets y hacé clic en el botón Añadir Bloque.

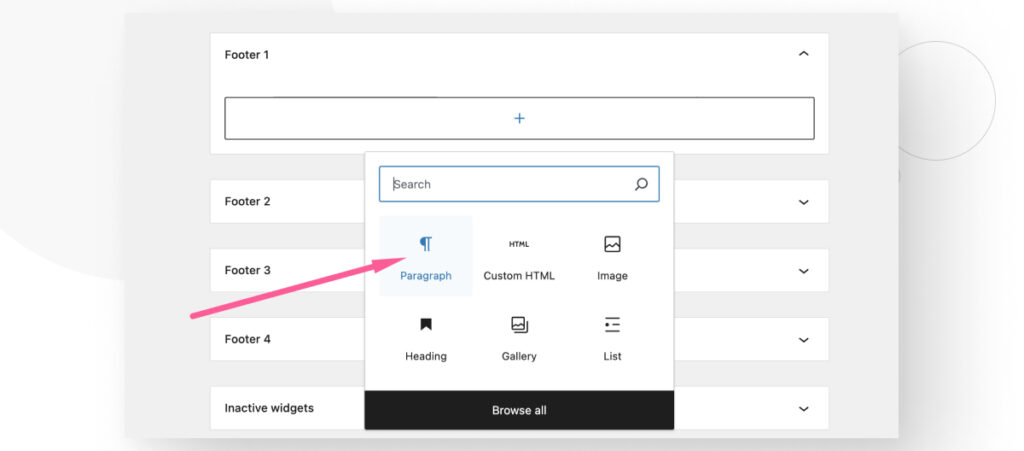
Podés agregar cualquier bloque que quieras, pero mantengámoslo simple y añadamos un nuevo párrafo.

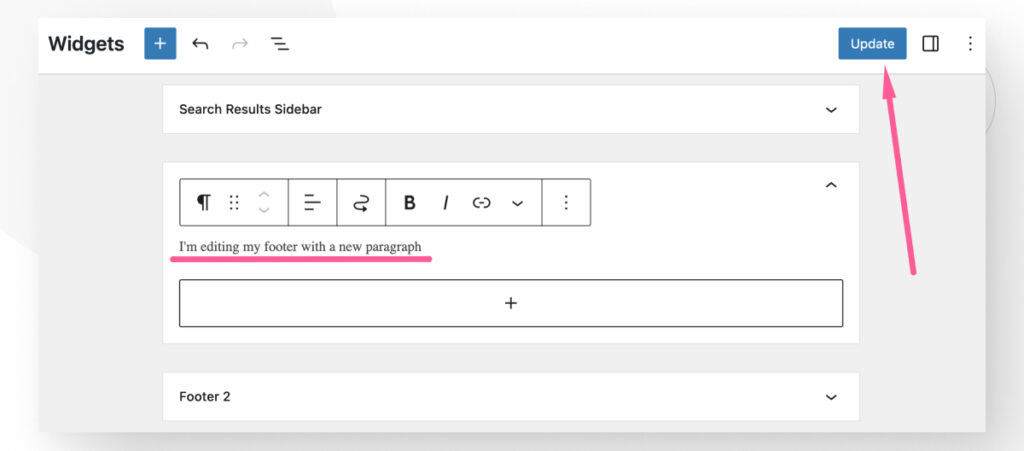
Agregá algún texto y hacé clic en Actualizar.

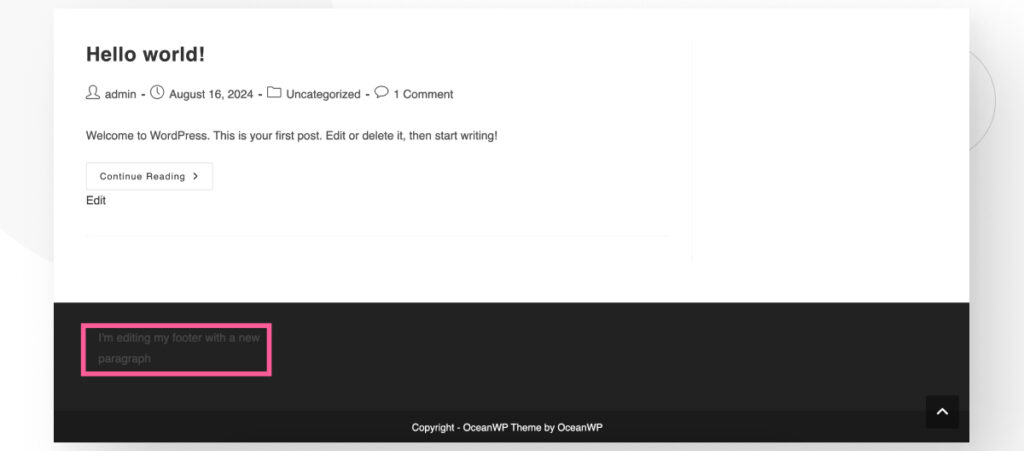
Así es como se ve el nuevo párrafo en el pie de página del sitio en vivo.

Este es un ejemplo muy simple, pero muestra que podés agregar fácilmente varios tipos de contenido al pie de página de tu WordPress simplemente usando la configuración de Widgets. Sin embargo, tené en cuenta que algunos temas pueden ser complicados cuando se trata de widgets.
También probamos agregar un bloque de párrafo como widget en el tema Astra, y no lo mostró. Entonces, si este método no parece funcionar con tu tema, eliminá los cambios y considerá usar un método diferente.
Método #2: Editar tu Pie de Página Usando el Personalizador del Tema
Otra manera fácil de modificar tu pie de página es usando la función del Personalizador del Tema, que te permite modificar rápidamente varios ajustes relacionados con tu tema.
Sin embargo, al igual que con otros métodos, el Personalizador del Tema tiene algunos límites. Por ejemplo, los temas de bloques como los temas predeterminados de WordPress no permiten acceso al Personalizador porque están diseñados para editarse desde el Editor de Sitios. No obstante, los temas clásicos como Astra y OceanWP sí permiten el uso del Personalizador. Tené en cuenta estas limitaciones.
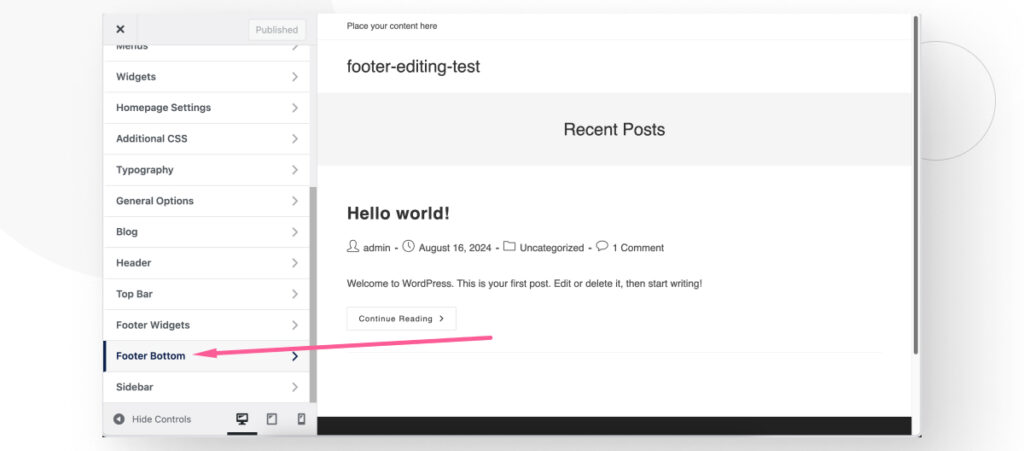
Para acceder al Personalizador, andá a Apariencia > Personalizar. Dado que cada tema distribuye la configuración de manera diferente, tendrás que encontrar la sección para editar los pies de página explorando los menús.
Por ejemplo, en OceanWP, podés acceder a la personalización del pie de página a través del menú de Pie de Página Inferior.

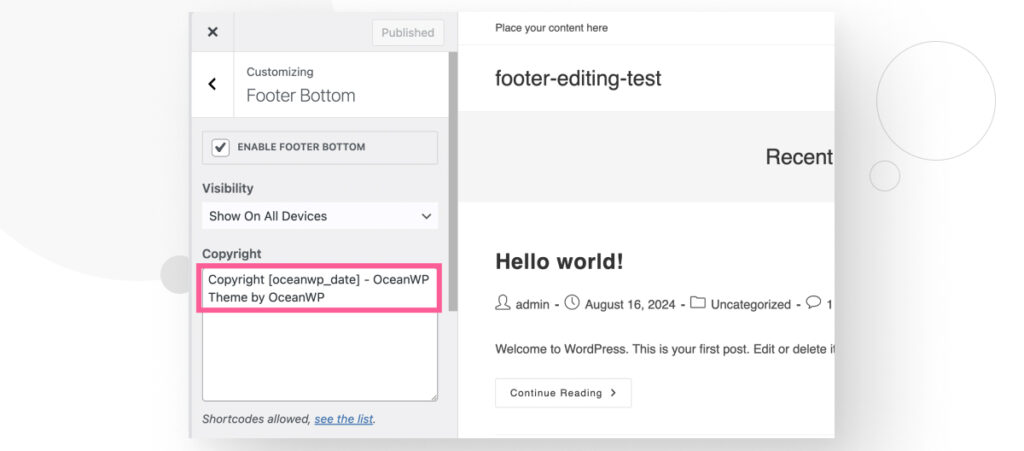
El menú de Pie de Página Inferior te permite editar el texto que aparece en la parte inferior de tu sitio.

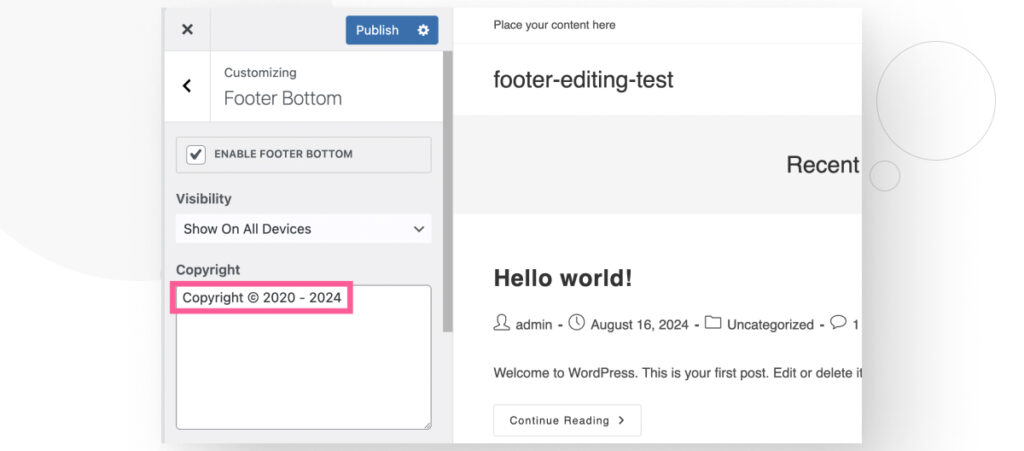
Por ejemplo, podrías modificar estos textos para incluir solo el año actual y el título del sitio añadiendo el siguiente texto: Copyright 2020 - 2024.

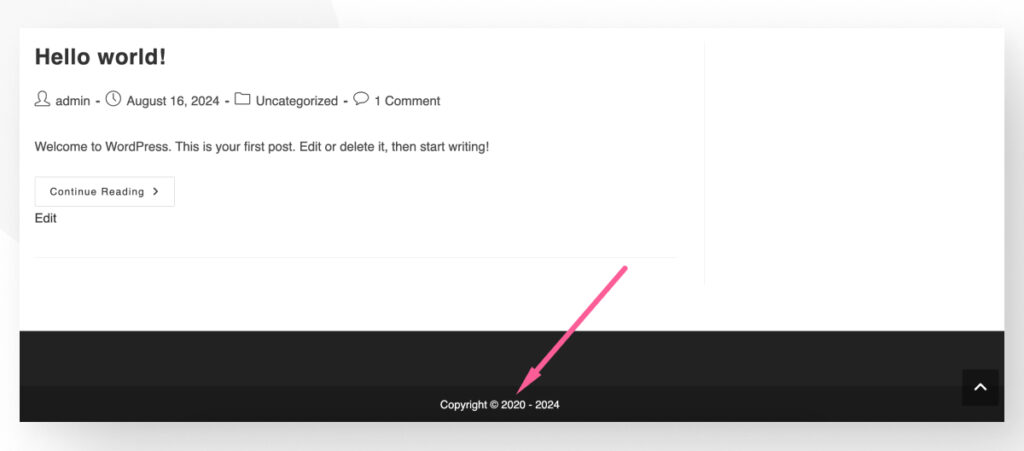
Hacé clic en Publicar y volvé a tu sitio para ver los cambios.

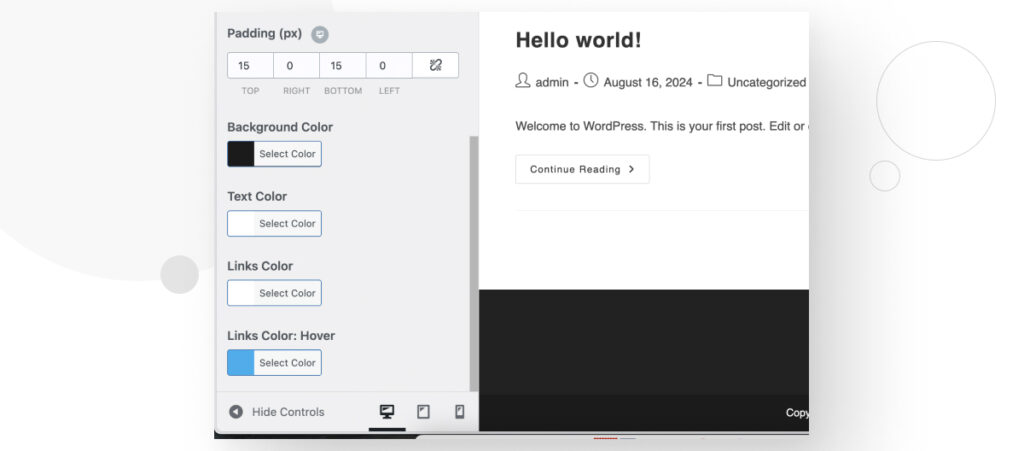
OceanWP también te permite editar el texto, el fondo y los colores de los enlaces para el pie de página inferior.

Las opciones disponibles cambian dependiendo de tu tema, por lo que tendrás que explorar el Personalizador y determinar qué configuraciones están disponibles.
Método #3: Editar tu Pie de Página con la Configuración de Menús
La configuración de Menús te permite crear menús de navegación y colocarlos en diferentes ubicaciones de tu sitio, incluyendo el pie de página. Para acceder, andá a Apariencia > Menús. Si no creaste un menú antes, llegarás a la pestaña de Editar Menús donde podrás crearlo desde cero.
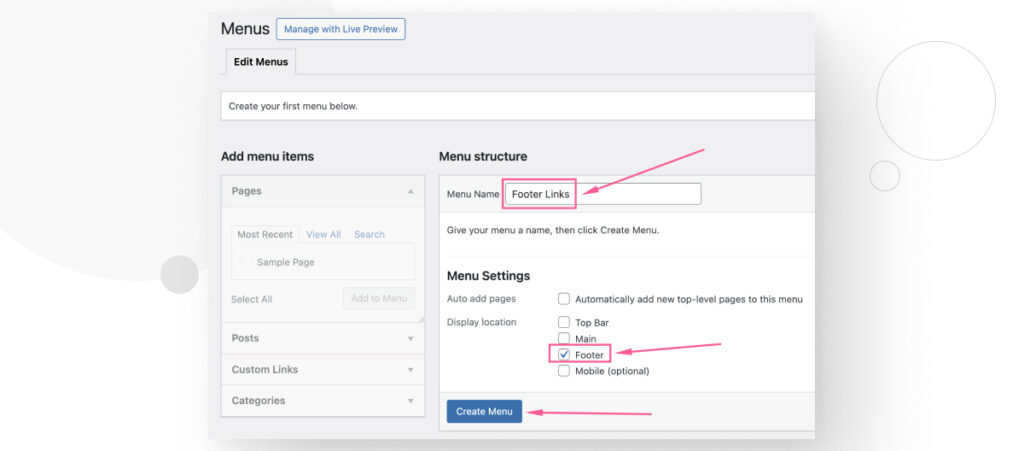
Primero, dale a tu menú un nombre único, marcá la casilla de Pie de Página en la sección de Ubicación de visualización y hacé clic en Crear Menú.

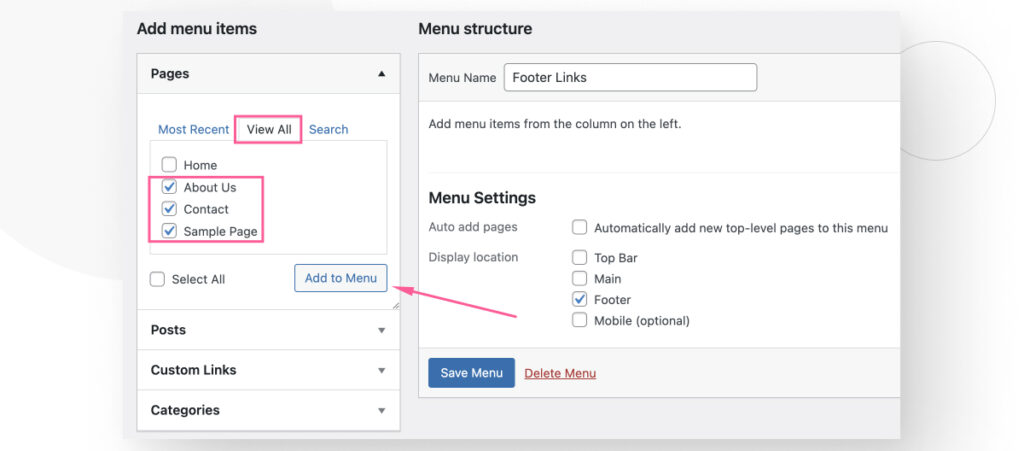
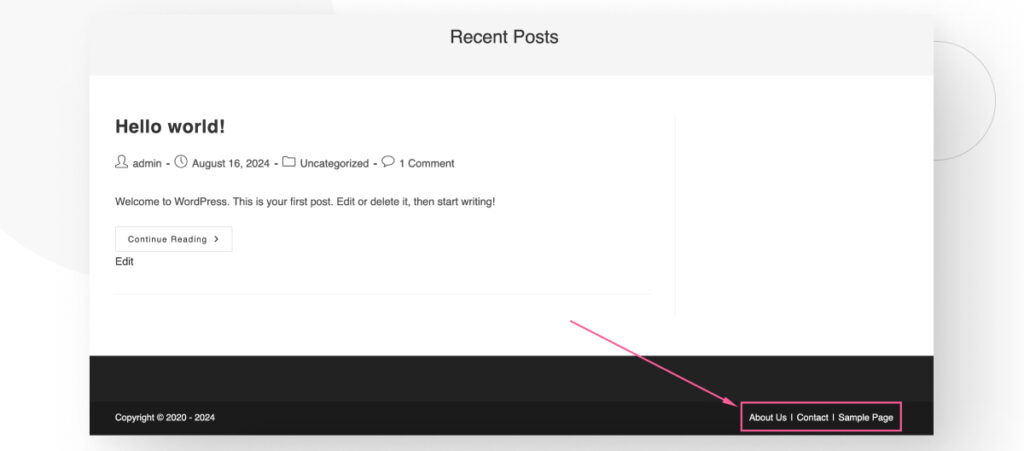
Ahora que tu menú de pie de página existe, es momento de añadir las páginas a las que querés que tus usuarios accedan desde él. En la sección de Añadir elementos del menú a la izquierda, hacé clic en la pestaña Ver Todo y marcá las páginas que querés añadir a tu menú. Nosotros añadimos las páginas de Acerca de Nosotros, Contacto y Página de Muestra.
Una vez que seleccionaste todas las páginas que querés en tu menú, hacé clic en Añadir al Menú.

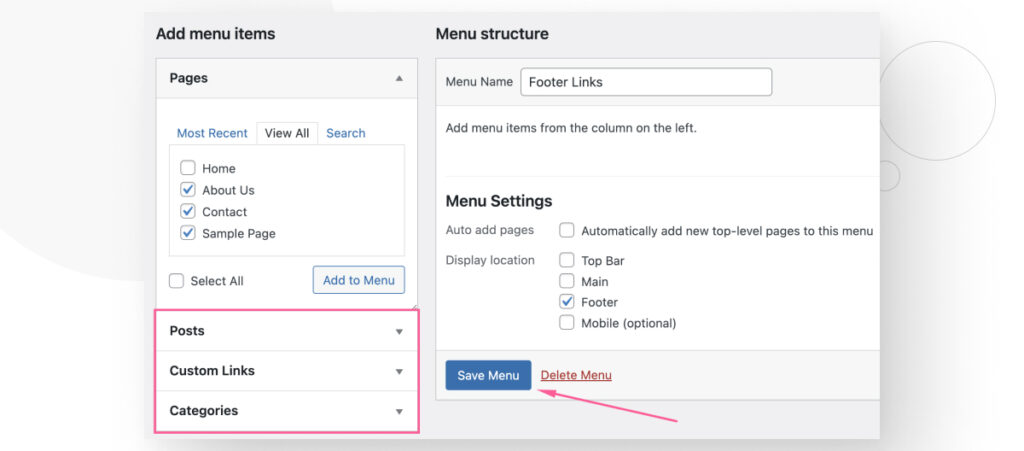
Podés repetir este proceso en las secciones de Entradas, Enlaces Personalizados y Categorías. Una vez que añadiste todos los elementos del menú que querés, hacé clic en Guardar Menú.

Después de eso, tu nuevo menú de pie de página estará en vivo en tu sitio. Podés verlo aquí en la página principal de nuestro sitio de prueba.

Método #4: Editar el Pie de Página con un Constructor de Páginas
Los constructores de páginas son plugins que permiten a los usuarios y desarrolladores crear rápidamente sitios de WordPress sin código. Como resultado, son un recurso excelente para personas con habilidades técnicas limitadas, especialmente al crear sitios como un blog o un sitio informativo simple de negocios.
Hay muchos constructores de páginas disponibles, pero Elementor es uno de los más populares, así que lo usaremos en este ejemplo. Necesitarás 2 plugins para este método: Elementor y Elementor Header and Footer Builder.
Paso #1: Instalar Elementor y Elementor Header and Footer Builder
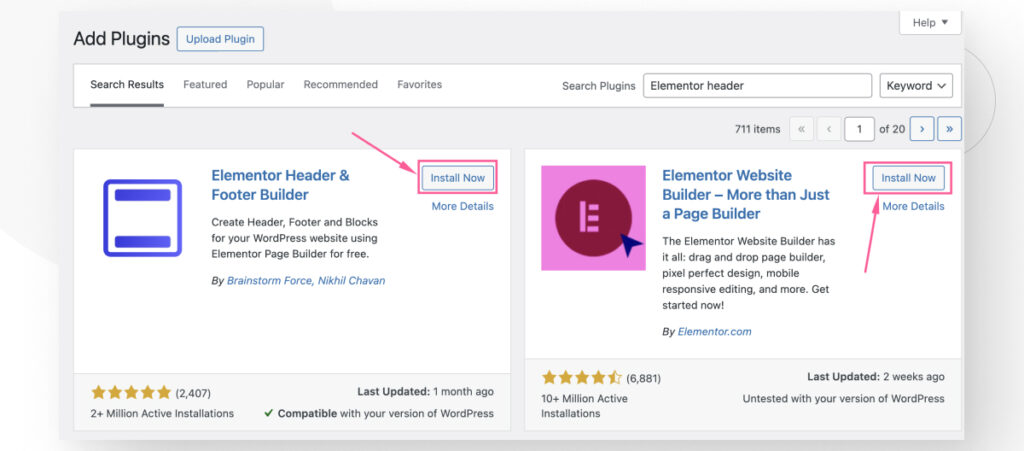
Primero, andá a Plugins > Añadir nuevo plugin e instalá y activá tanto Elementor como Elementor Header and Footer Builder.

Paso #2: Crear un Nuevo Pie de Página
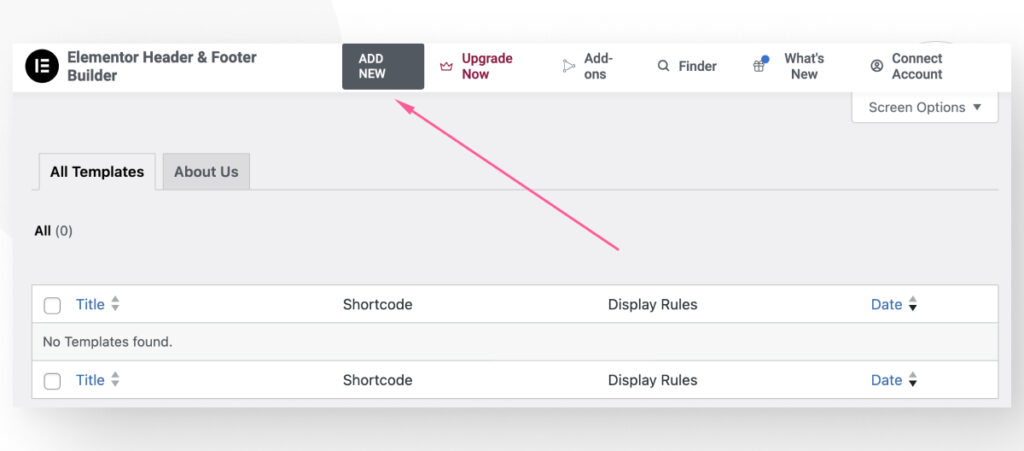
Con ambos plugins activos, vamos a crear un pie de página simple. Andá a Apariencia > Elementor Header and Footer Builder. Al principio, no habrá ningún pie de página, así que vamos a crear uno. Hacé clic en Añadir Nuevo.

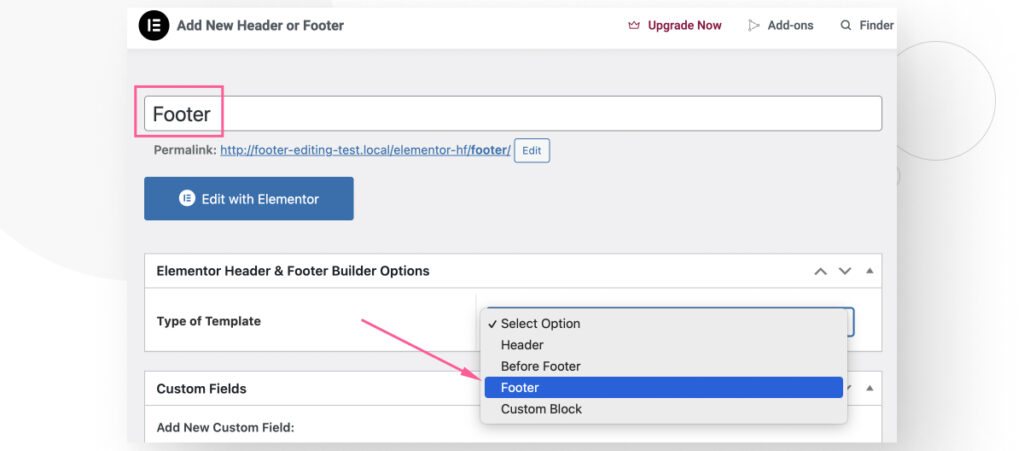
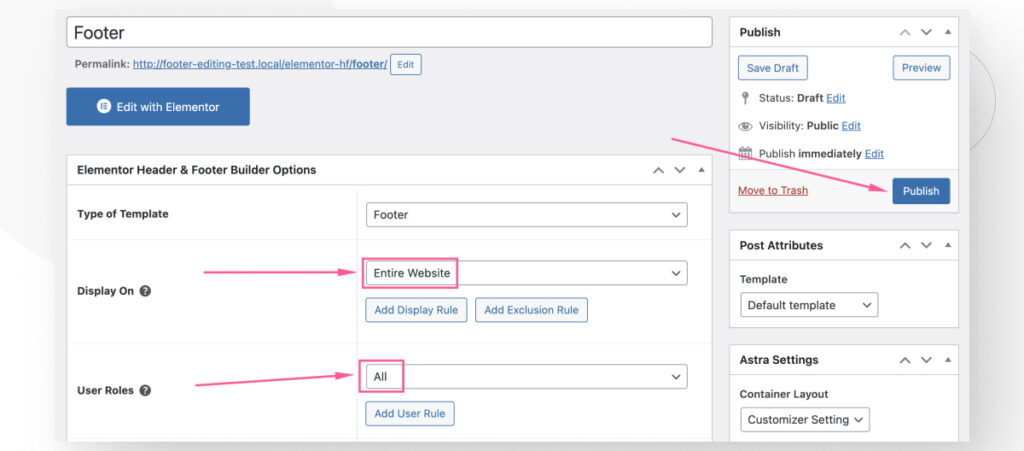
En la pantalla siguiente, dale a tu pie de página un nombre único. Un poco más abajo, en la sección de Tipo de Plantilla, seleccioná Pie de Página del menú desplegable.

Después de seleccionar Pie de Página en la sección de Tipo de Plantilla, aparecerán 2 nuevas secciones: Mostrar en y Roles de Usuario.
En la sección de Mostrar en, seleccioná Todo el Sitio, y en la sección de Roles de Usuario, seleccioná Todos. Finalmente, hacé clic en Publicar.

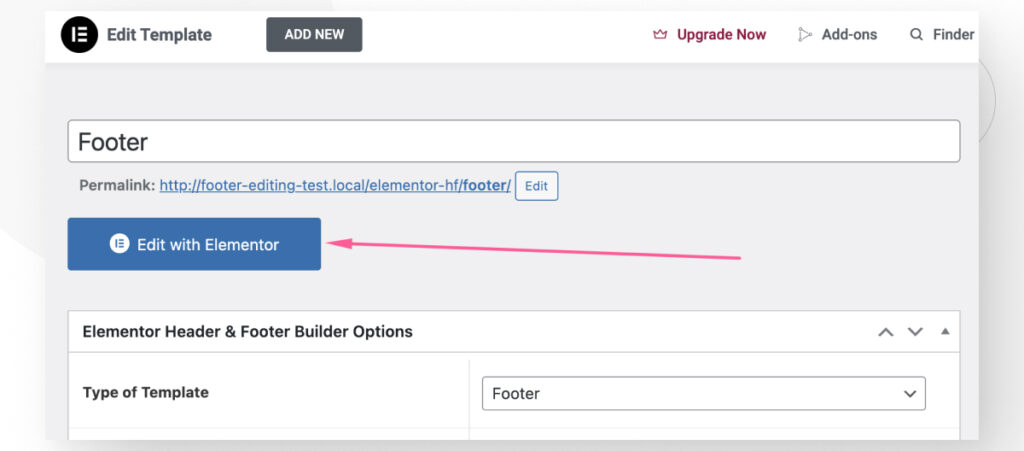
Por ahora, tu pie de página aún está vacío. Así que, después de publicarlo, es hora de personalizarlo. Hacé clic en Editar con Elementor.

Paso #3: Editar tu Pie de Página
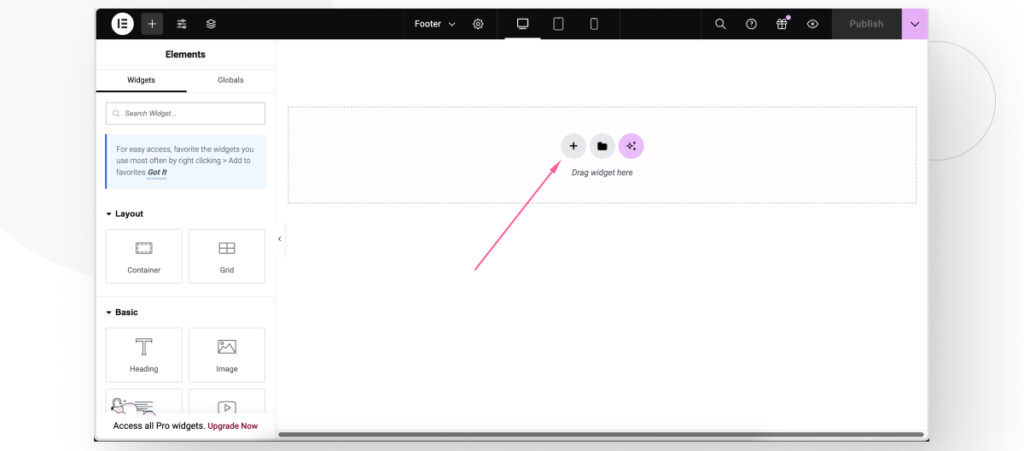
Vamos a crear un pie de página simple con 2 columnas. Hacé clic en Crear nuevo contenedor.

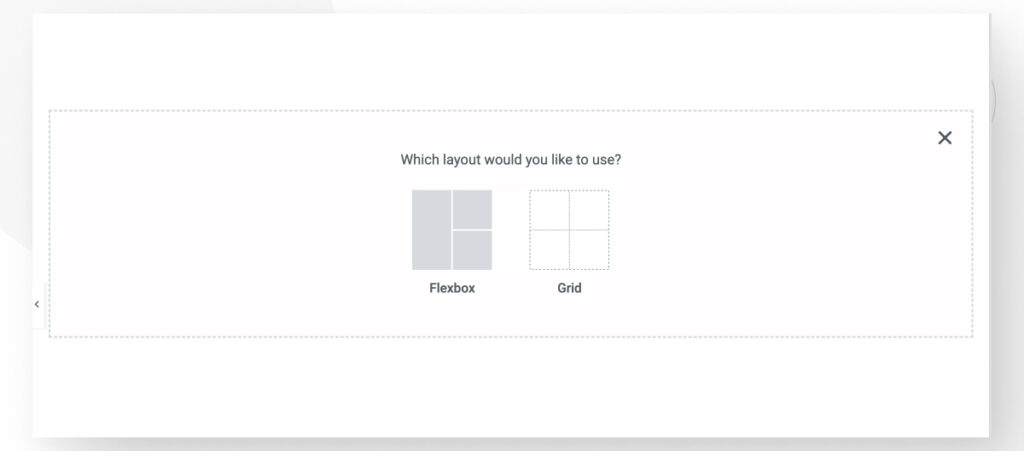
Seleccioná el tipo de diseño que querés usar. Usamos Flexbox.

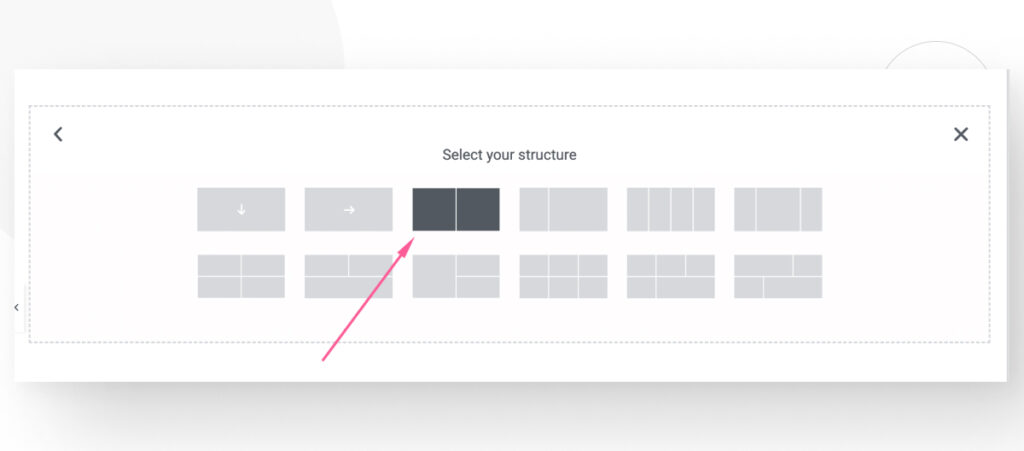
Seleccioná la estructura. En nuestro caso, seleccionamos la estructura izquierda-derecha.

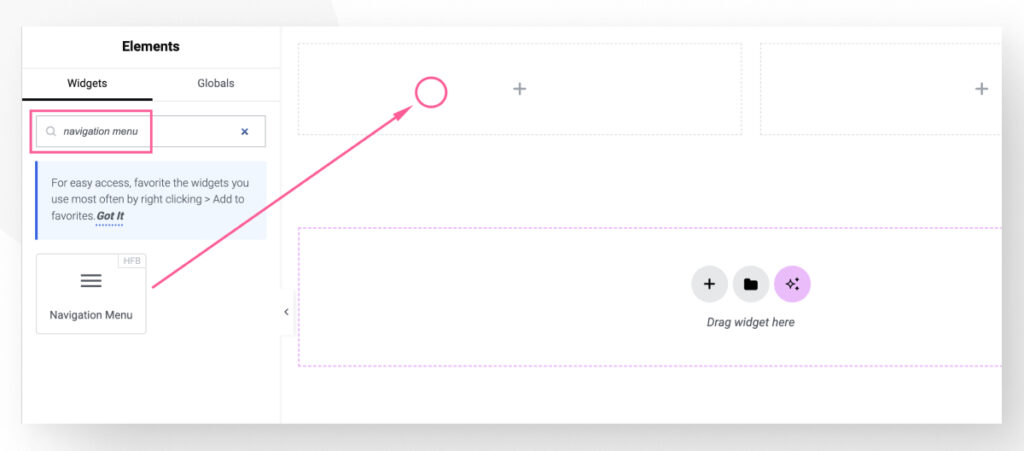
Ahora, vamos a agregar un menú de navegación a la columna izquierda. Buscá “menú de navegación” y arrastralo a la columna izquierda en la pestaña Widgets de la barra lateral.

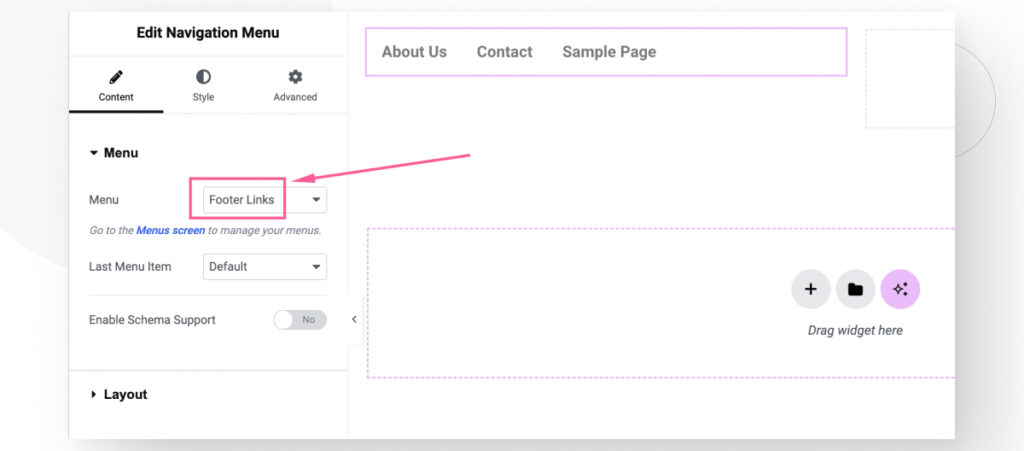
Elementor va a poblar el menú con cualquier menú existente, así que elegí uno de tus menús actuales o creá uno nuevo y aparecerá en la interfaz de Elementor. Ya habíamos creado un menú de “Enlaces de Pie de Página” con 3 enlaces en él.
Si no tenés menús existentes, podés crearlos siguiendo el tercer método en este post: editando tu pie de página con la configuración de Menús.

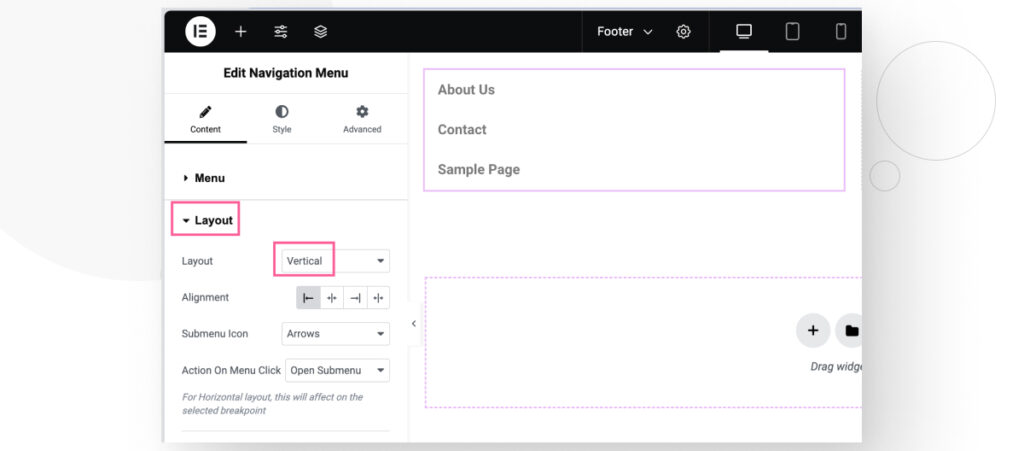
Ahora hacé clic en la sección de Diseño en la barra lateral y podrás cambiar varios ajustes. Seleccionamos un diseño Vertical.

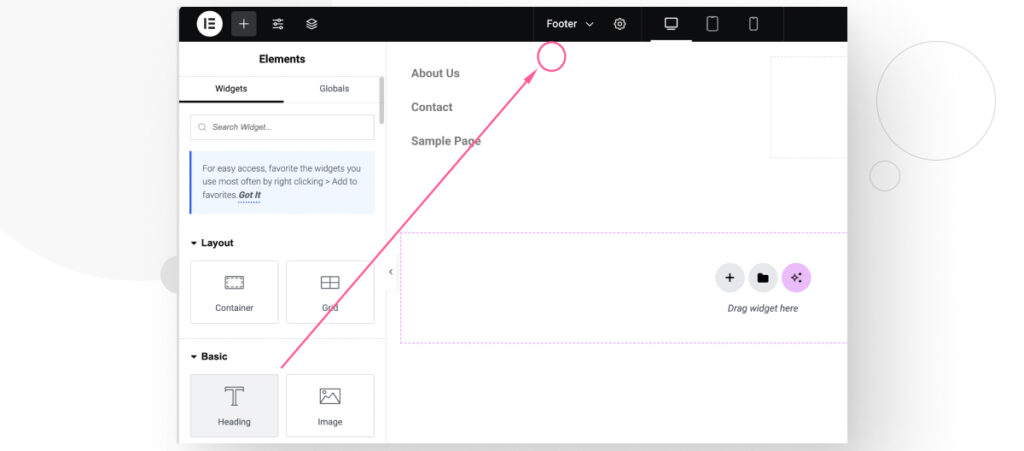
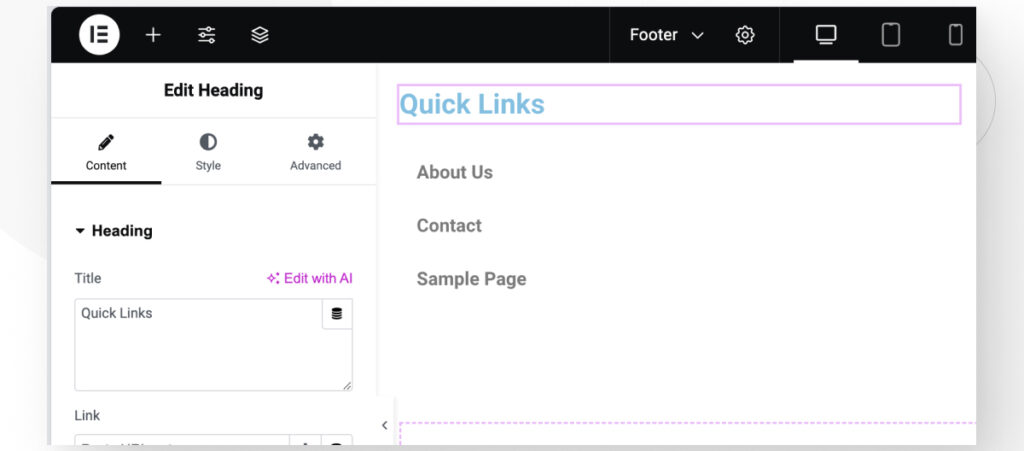
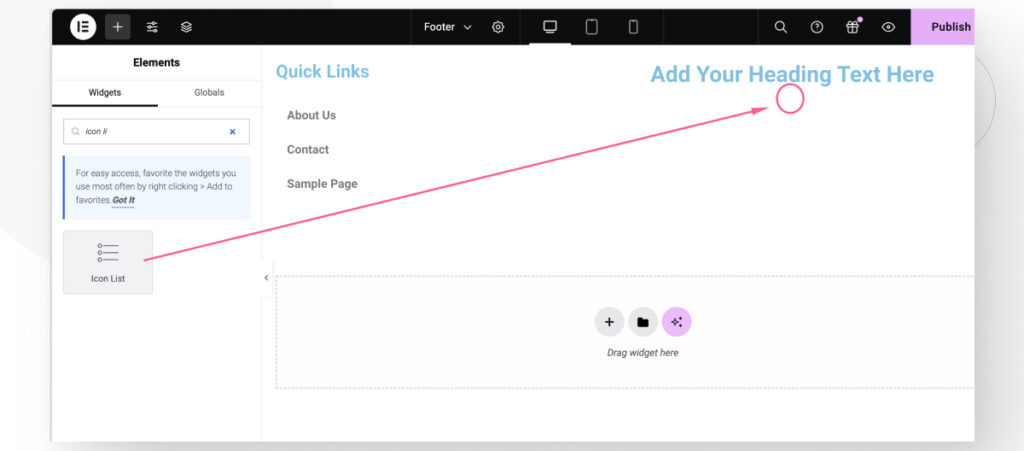
Ahora agregá un bloque de Encabezado encima del menú de navegación.

Dale un nombre como “Enlaces Rápidos.”

Nuestro menú de navegación ya está listo, así que usaremos la columna derecha para añadir algo de información de contacto. Arrastrá un bloque de Encabezado y Lista de Iconos al contenedor en la columna derecha.

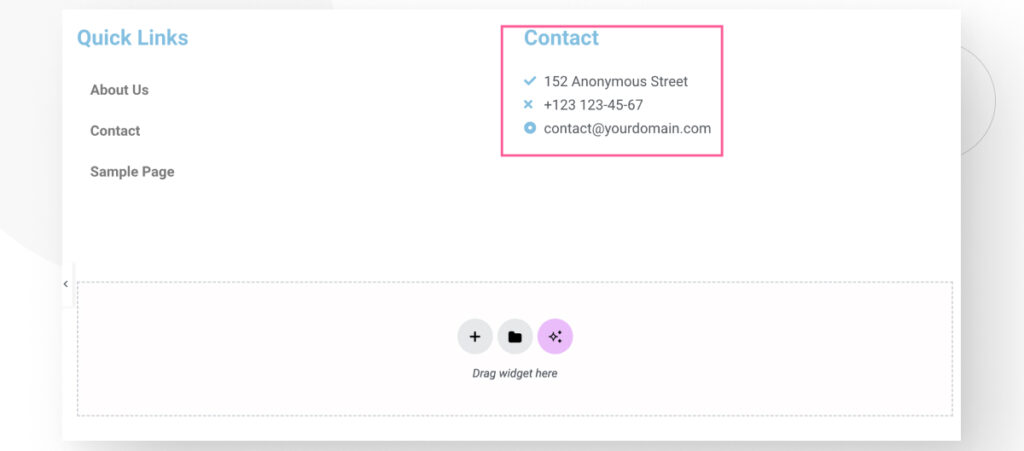
Nombrá el bloque de Encabezado “Contacto” y añadí la información de contacto abajo.

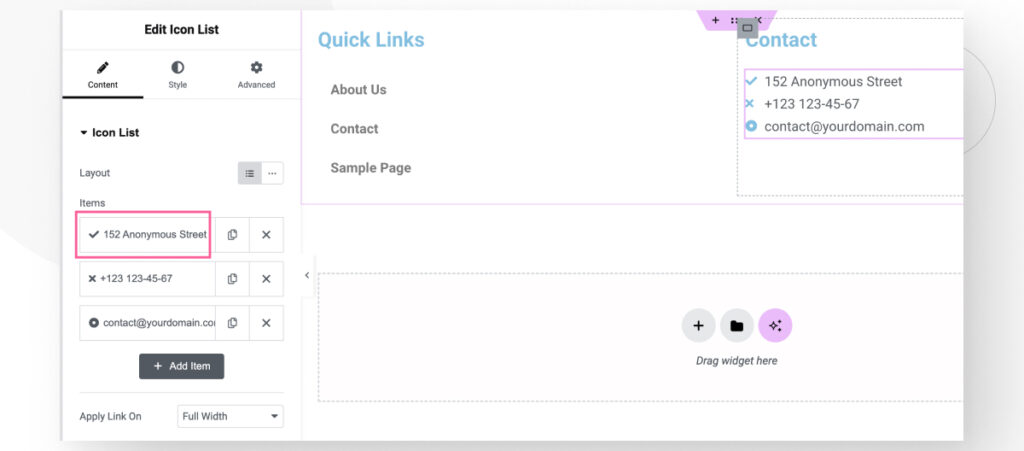
Ahora, vamos a modificar los iconos para que coincidan con la información. Hacé clic en los elementos de la sección de Elementos en la barra lateral.

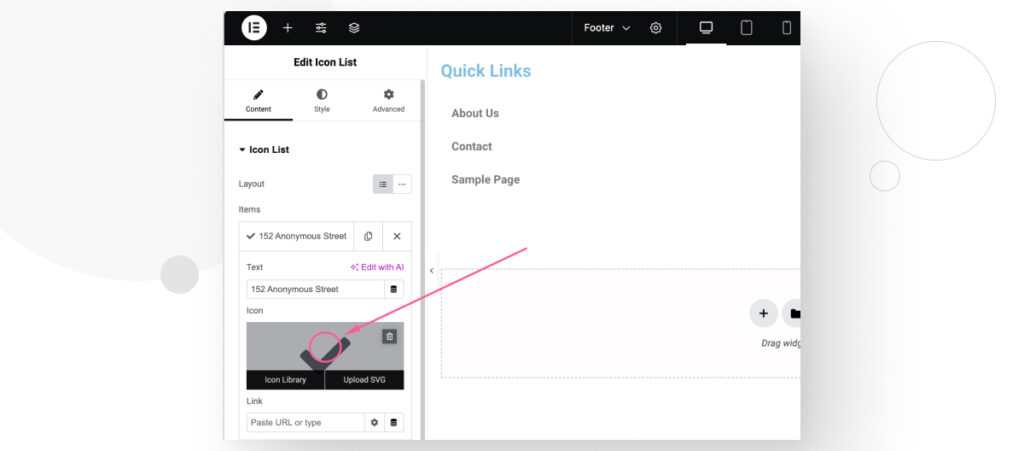
Ahora hacé clic en la sección de Icono para cada elemento.

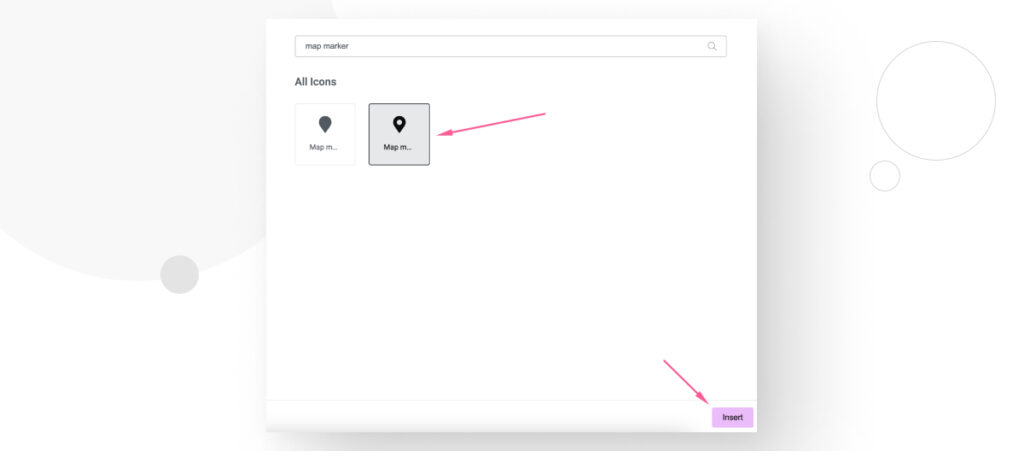
Ahora, buscá un icono apropiado para cada pieza de información. Por ejemplo, podrías usar el icono de Marcador de Mapa en el punto con tu dirección. Hacé clic en el icono y luego en Insertar.

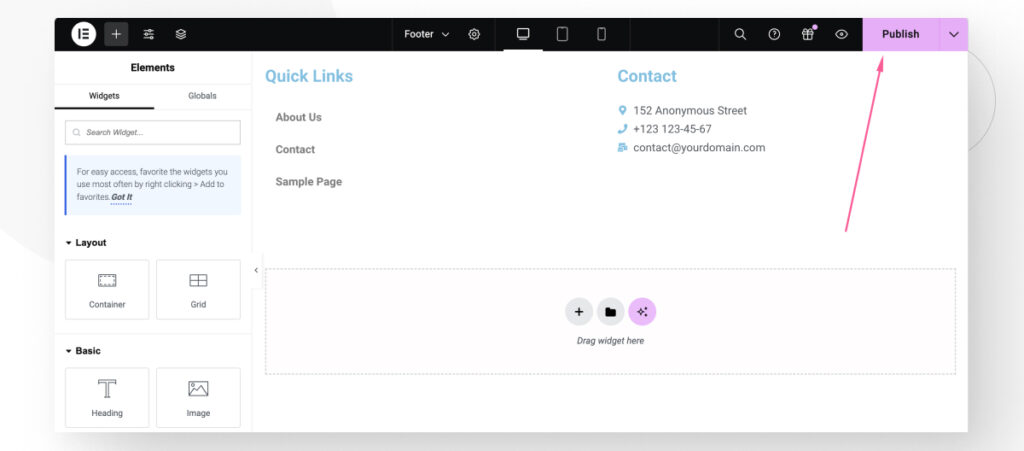
Repetí este proceso para cada elemento (número de teléfono y dirección de correo electrónico, en nuestro caso), y hacé clic en Publicar para guardar todos los cambios.

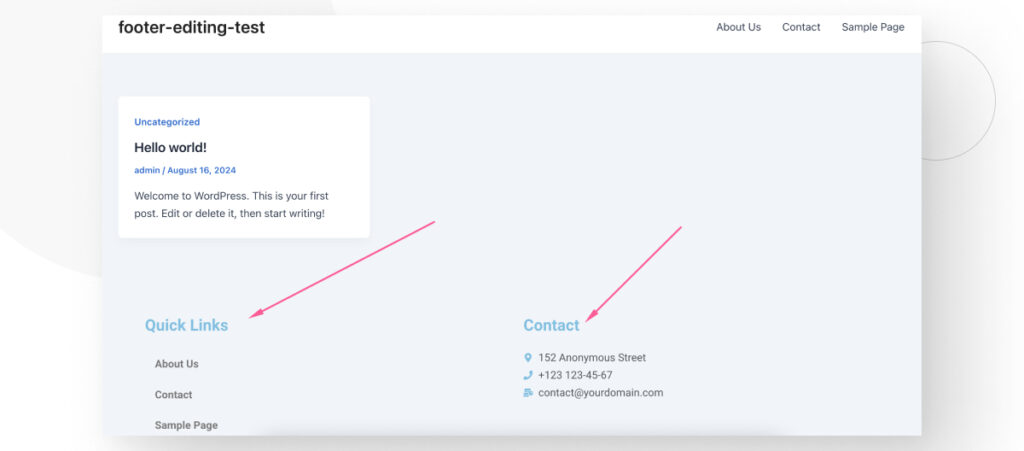
Después de publicar, ¡tu nuevo pie de página aparecerá en tu sitio en vivo!

Método #5: Editar el Pie de Página con un Plugin
En el ecosistema de WordPress, hay un plugin para casi todo y los pies de página no son la excepción. Hay múltiples plugins para añadir pies de página, pero nosotros usaremos el plugin Insertar Cabeceras y Pies de Página, ya que es uno de los más populares.
Primero, andá a Plugins > Añadir nuevo plugin e instalá y activá Insertar Cabeceras y Pies de Página.
Para agregar contenido al pie de página, andá a Ajustes > WP Headers and Footers y desplazate hacia abajo hasta la sección titulada Scripts en Footer. Verás un bloque de código donde podés añadir fragmentos HTML y scripts.

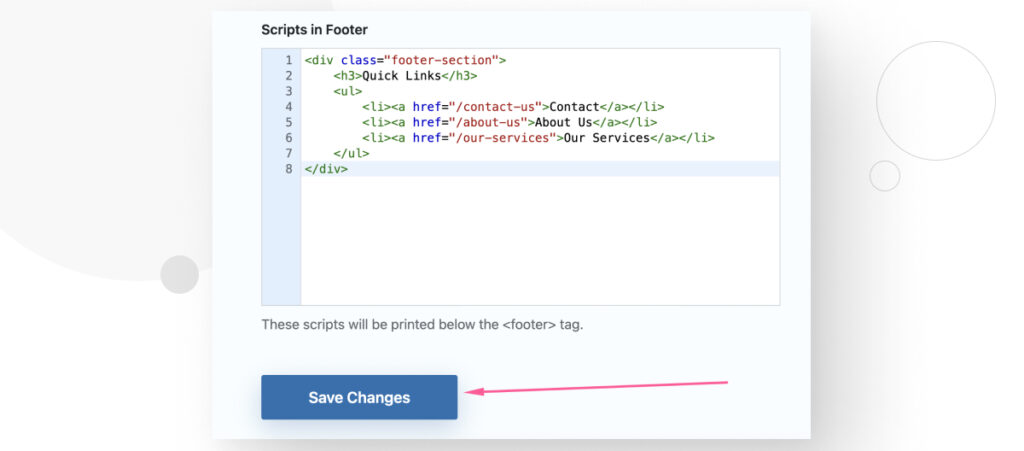
Podés añadir un menú de navegación simple usando el siguiente fragmento HTML:
<div class="footer-section">
<h3>Enlaces Rápidos</h3>
<ul>
<li><a href="/contacto">Contacto</a></li>
<li><a href="/acerca-de-nosotros">Acerca de Nosotros</a></li>
<li><a href="/nuestros-servicios">Nuestros Servicios</a></li>
</ul>
</div>Luego de agregar el fragmento, hacé clic en Guardar Cambios.

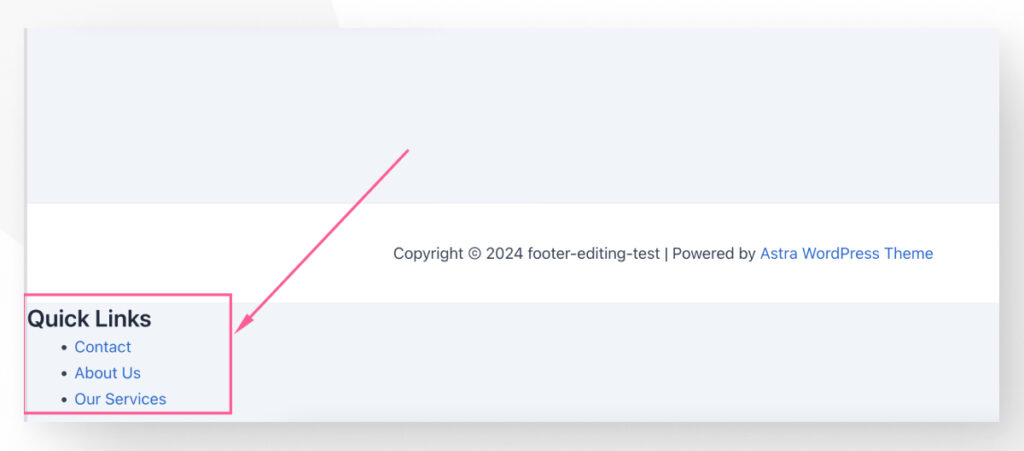
Ahora, andá a tu sitio en vivo para ver el texto que agregaste en la parte inferior.

Como podés ver, este plugin agrega el contenido independientemente de si tu tema ya tiene un pie de página predeterminado. Como resultado, puede que necesites editar tu tema también si querés usar el plugin Insert Headers and Footers para crear y editar todos tus pies de página.
Editá tus Pies de Página en WordPress con Estos Métodos
Aprender a cambiar los contenidos del pie de página de tu WordPress te ayuda a hacer que tu sitio web sea más informativo y fácil de usar, ya que te permite proporcionar enlaces útiles y rápidos e información de contacto para tus visitantes.
En este artículo, exploramos 5 métodos para cambiar y editar los contenidos de tu pie de página, ayudándote a tener más control sobre tu sitio y la experiencia del usuario. Ojalá ahora puedas editar tu pie de página para mostrar toda la información que tus usuarios necesitan.
Si encontraste útil esta publicación, leé nuestro blog y <a href="https://wcanvas.com/resources/" target="_blank" rel="noreferrer noopene
Artículos relacionados

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo Mostrar una Imagen Aleatoria en WordPress
Aprender cómo mostrar una imagen aleatoria en WordPress no es muy común, pero existen todo tipo de sitios web. Quizás gestionás el sitio web de una escuela y querés mostrar…
Leer más
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
Cómo Insertar Contenido H5P en WordPress en 3 Pasos
Si usás H5P a menudo para tu trabajo o proyectos personales, quizás te preguntes si es posible incrustar contenido de H5P en tu sitio de WordPress. Afortunadamente, la respuesta es…
Leer más
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Leer más