- Blogs
- Paso a paso
- Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress

Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de “Publicaciones Similares” que aparece en la parte inferior, barra lateral o pie de página de tus publicaciones de blog en WordPress.
Lo más probable es que la función de “Publicaciones Similares” provenga de tu tema activo, pero también podría venir de un plugin. En este post, nos enfocaremos en cómo desactivarlo desde tu tema, ya que es la fuente más probable de esta función.
Vamos a explorar 4 métodos para desactivar las secciones de “Publicaciones Similares” en WordPress.
Conclusiones Clave
- Los métodos para desactivar la sección de “Publicaciones Similares” en tus publicaciones de blog en WordPress dependen del tipo de tema que uses (clásico o de bloques) y la configuración de cada tema. Algunos temas son más personalizables que otros.
- Podes desactivar la sección de “Publicaciones Similares” utilizando la función de Personalizar del tema, eliminando los widgets asociados, editando la plantilla que controla el diseño de tus publicaciones de blog (Publicación Individual) o usando CSS personalizado.
¿Por Qué Desactivar Publicaciones Similares De Tu Sitio WordPress?
Muchos sitios WordPress tienen una sección titulada “Publicaciones Similares”, “Publicaciones Relacionadas”, “También Te Puede Gustar”, o algo por el estilo, que generalmente aparece al final de las publicaciones del blog.
Hay muchas razones por las que podrías querer eliminarlas. Puede ser porque:
- Queres reducir el desorden y enfocarte más en el contenido.
- Queres personalizar tu tema con tu propia sección de “Publicaciones Similares”.
- Queres utilizar un plugin para esta función en lugar de las funciones nativas del tema.
Independientemente de las razones, seguí los pasos a continuación para desactivar la sección de “Publicaciones Similares” de tu blog.
Cómo Desactivar Secciones de “Publicaciones Similares” De Tu Sitio WordPress
La sección de “Publicaciones Relacionadas” o “Publicaciones Similares” es una función que es nativa de tu tema de WordPress o una función introducida con un plugin.
Si proviene de un plugin como Contextual Related Posts o Related Posts for WordPress, necesitas explorar la configuración del plugin para desactivar esta sección o desactivar el plugin por completo.
Sin embargo, la fuente más probable de esta función es tu tema, así que exploremos 4 métodos para evitar que la sección de “Publicaciones Similares” aparezca en tus publicaciones de blog.
Método 1: Cómo Desactivar Secciones de “Publicaciones Similares” Desde La Configuración Del Tema (Temas Clásicos)
Como se mencionó anteriormente, la fuente más probable de la sección de “Publicaciones Similares” es tu tema, así que exploremos esta opción primero.
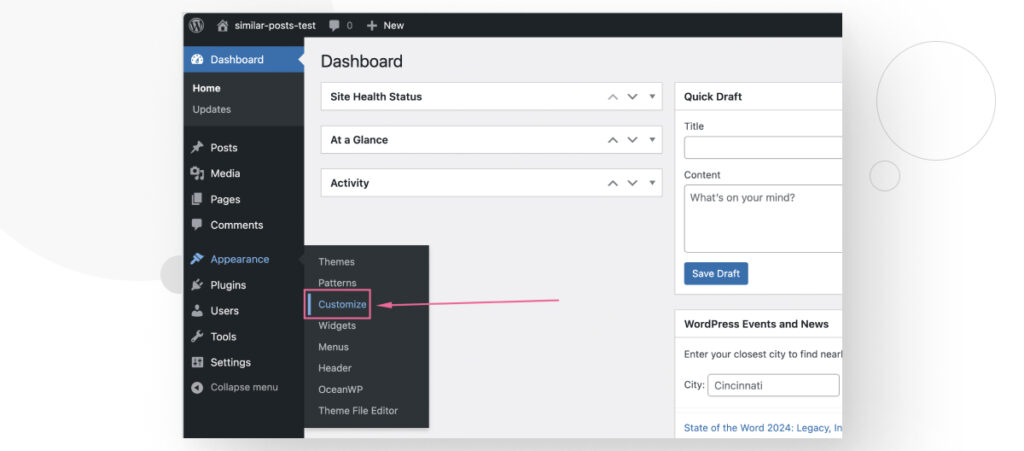
Podes sumergirte en el código de tu tema para buscar esta función, pero el enfoque más sencillo es acceder a Apariencia > Personalizar desde tu tablero de administración.

Nota: La función de Personalizar solo está disponible en temas clásicos, no en temas de bloques como la línea de temas predeterminados de WordPress Twenty Twenty o cualquier otro tema de bloques de terceros que encuentres en el directorio de temas de WordPress.
La interfaz de Personalizar contiene múltiples secciones con docenas o cientos de configuraciones para configurar el tema. Las configuraciones exactas disponibles dependen del tema, y algunos temas son más personalizables que otros.

Dada toda esta variabilidad, el proceso para desactivar la sección de “Publicaciones Similares” cambia según el tema.
Sin embargo, el proceso generalmente implica navegar por las diferentes secciones de la función de Personalizar hasta encontrar una sección titulada “Blog” o “Publicación Individual”.
Vamos a proporcionar ejemplos de cómo desactivar la sección de “Publicaciones Similares” en algunos de los temas clásicos más populares del directorio de temas de WordPress.
Si no encontrás tu tema entre estos, aún sería buena idea explorar estas secciones, ya que tu tema podría usar configuraciones similares.
Sin embargo, tené en cuenta que algunos temas pueden no ofrecer la opción de desactivar esta sección. Si ese es el caso, sigue leyendo, ya que también proporcionaremos una solución para estos.
Desactivar La Sección De “Publicaciones Similares” En OceanWP
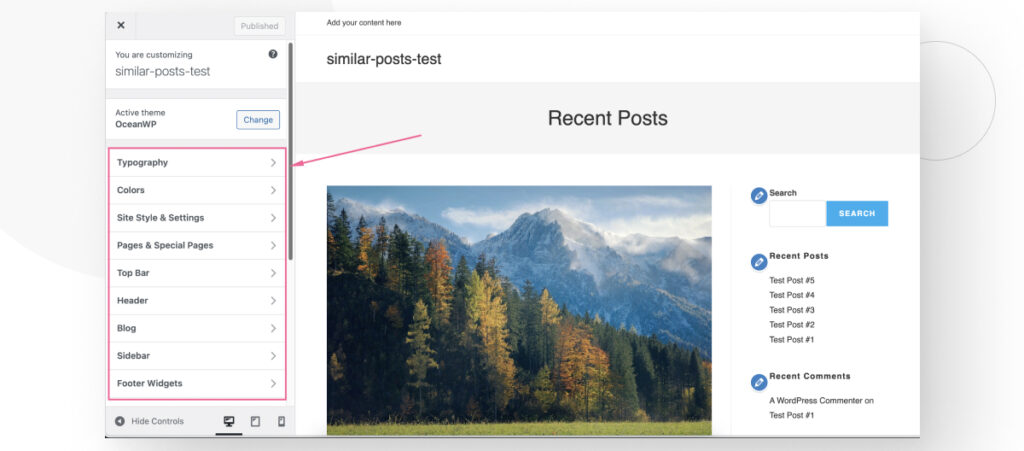
Ve a Apariencia > Personalizar, luego navegá a Blog > Publicación Individual.

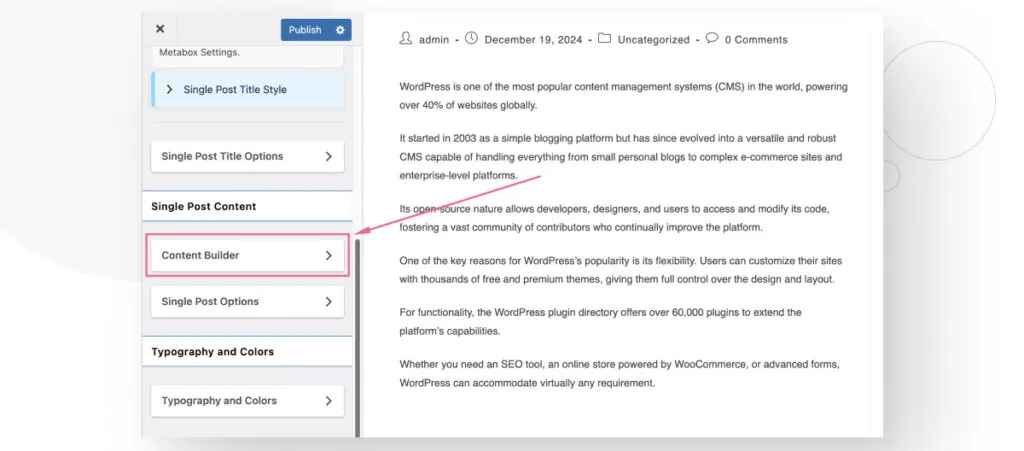
Ahora, andá a Constructor de Contenidos.

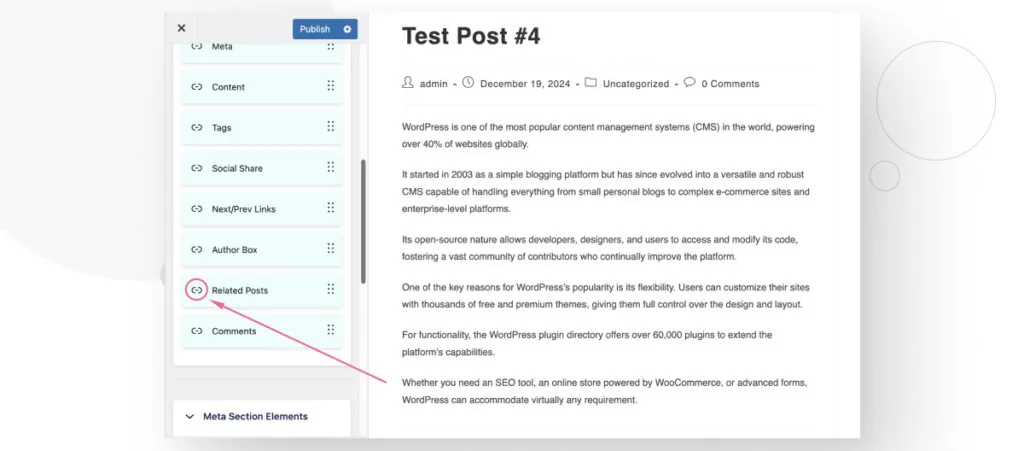
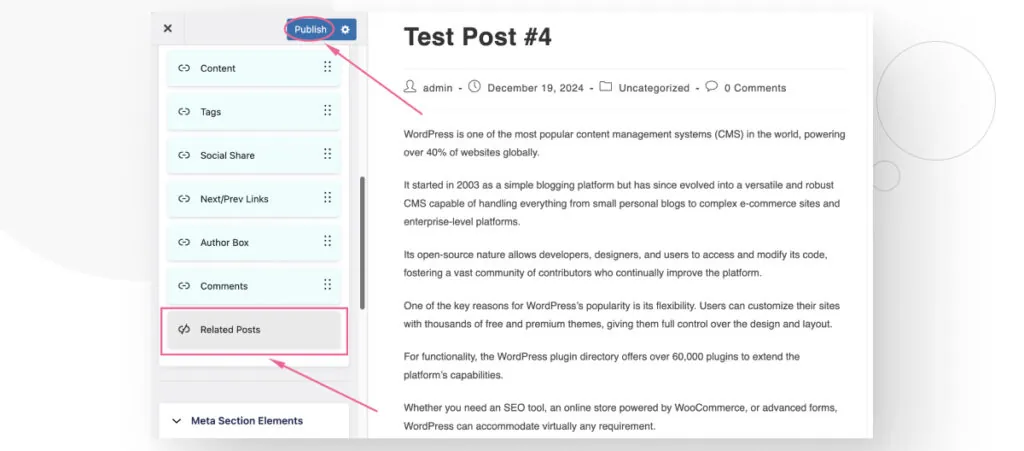
En Constructor de Contenidos, encontrarás la sección de Elementos Principales de Contenido, que te permite reubicar los principales elementos del contenido de tu publicación de blog, como el cuerpo principal, la imagen destacada y la lista de publicaciones similares que aparece al final de tus publicaciones de blog.
Encontrá el elemento de “Publicaciones Relacionadas” y haz clic en su icono de enlace asociado para desactivarlo.

Verás que todo el elemento se atenuará y el icono de enlace estará tachado para indicar que esta sección en particular de tu publicación de blog se desactivará a partir de ahora. Hacé clic en Publicar en la parte superior para guardar los cambios.

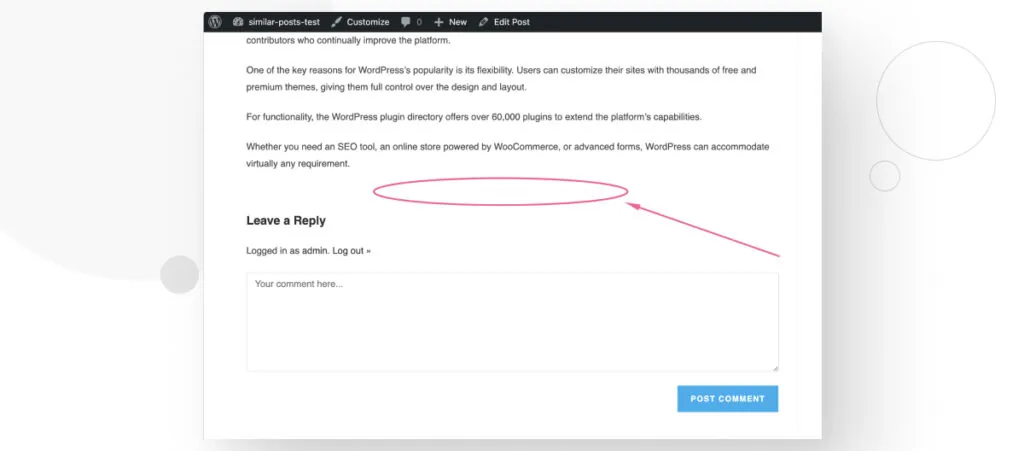
Antes de desactivarlo, la sección de publicaciones similares de OceanWP debería verse así:

Pero desaparecerá después de desactivarlo con la función de Personalizar.

Desactivar La Sección De “Publicaciones Similares” En Astra
El tema Astra tiene la sección de “Publicaciones Relacionadas” desactivada de forma predeterminada, pero si la habilitaste en el pasado y no sabés cómo desactivarla ahora, solo tenés que ir a Apariencia > Personalizar > Blog > Publicación Individual.
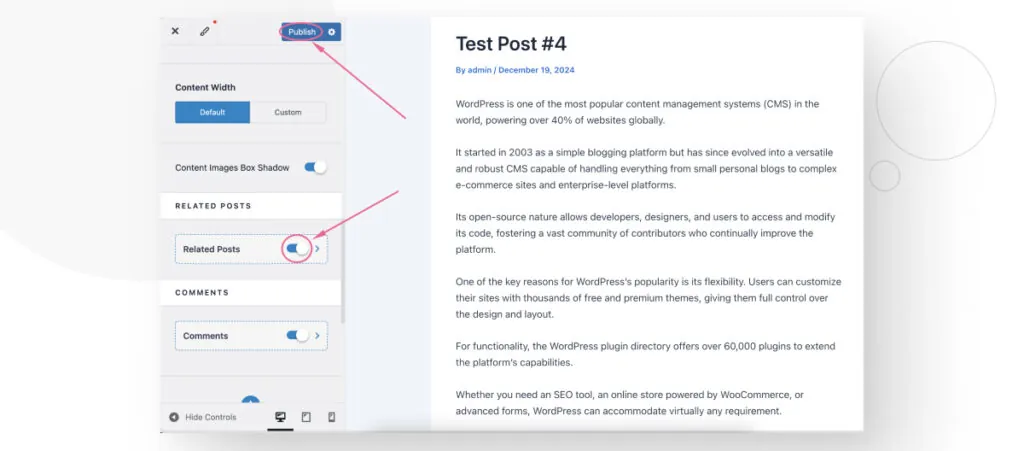
Desplázate hasta que veas la sección de Publicaciones Relacionadas. Hacé clic en el botón de Publicaciones Relacionadas para desactivarlo. Hacé clic en Publicar para guardar los cambios.

Desactivar La Sección De “Publicaciones Similares” En Kadence
Para desactivar la sección de “Publicaciones Similares” en el tema Kadence, andá a Apariencia > Personalizar > Diseño de Publicaciones/Páginas > Diseño de Publicación Individual. Desplázate hacia abajo hasta que veas el botón de ¿Mostrar Publicaciones Relacionadas? y desactivalo. Hacé clic en Publicar para guardar los cambios.

Método 2: Cómo Desactivar Secciones De “Publicaciones Similares” Desde Barras Laterales y Pies De Página (Temas Clásicos)
Normalmente, las secciones de “Publicaciones Similares” se encuentran en la parte inferior del contenido de tu blog y podés gestionarlas desde la interfaz de Apariencia > Personalizar. Sin embargo, a veces, pueden estar en una barra lateral o en el pie de página como un widget.
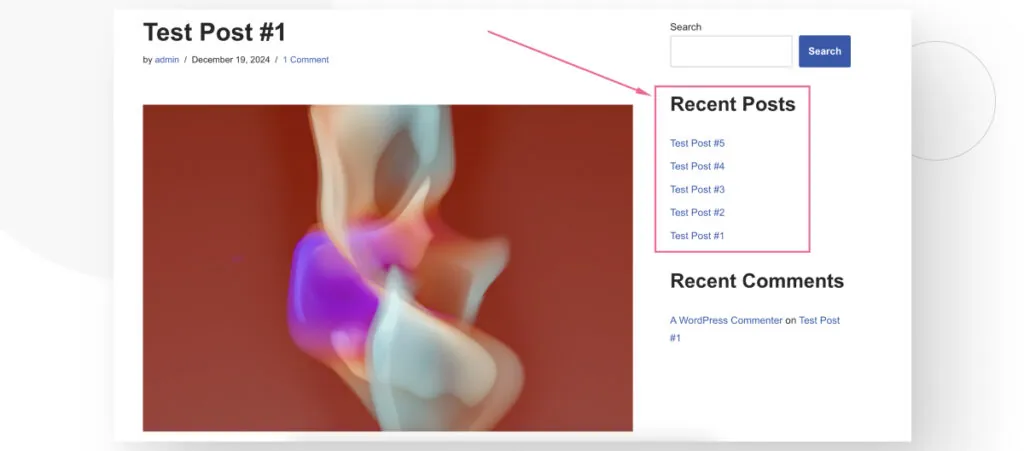
Por ejemplo, el tema Neve tiene una sección de Publicaciones Recientes en la barra lateral.

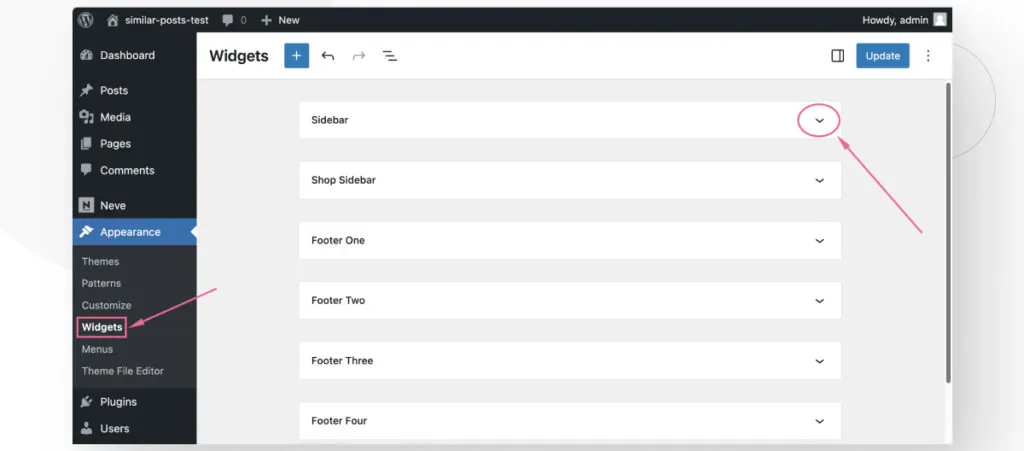
Es un widget, por lo que tenés que ir a Apariencia > Widgets y expandir la sección de Barra Lateral para gestionarlo.

Nota: Los widgets solo están disponibles en temas clásicos, no en temas de bloques como la línea de temas predeterminados de WordPress Twenty Twenty o cualquier otro tema de bloques de terceros que encuentres en el directorio de temas de WordPress.
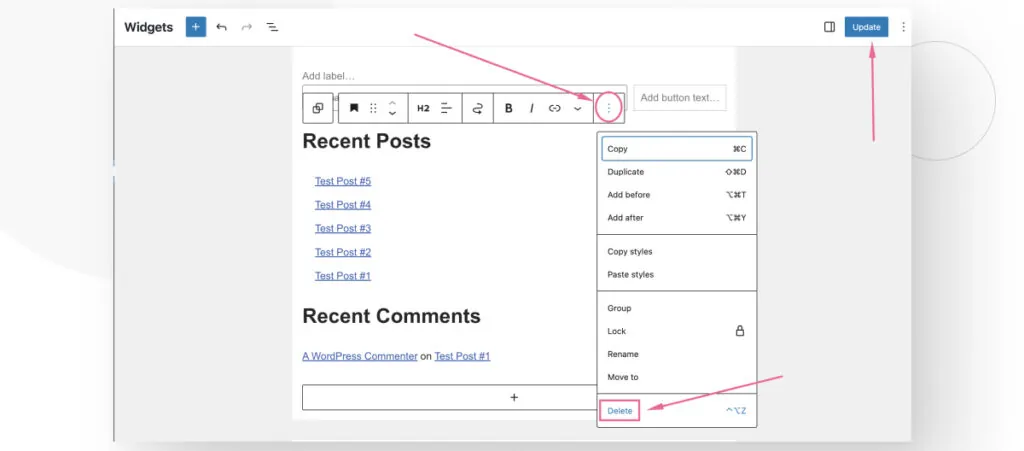
Para eliminar esta sección de “Publicaciones Recientes”, debés seleccionar y eliminar los 2 bloques que componen esta sección: un bloque de Encabezado y un bloque de Últimas Publicaciones.
Hacé clic en los bloques y utilizá el menú de la barra de herramientas para eliminarlos. Hacé clic en Actualizar en la esquina superior derecha para guardar los cambios.

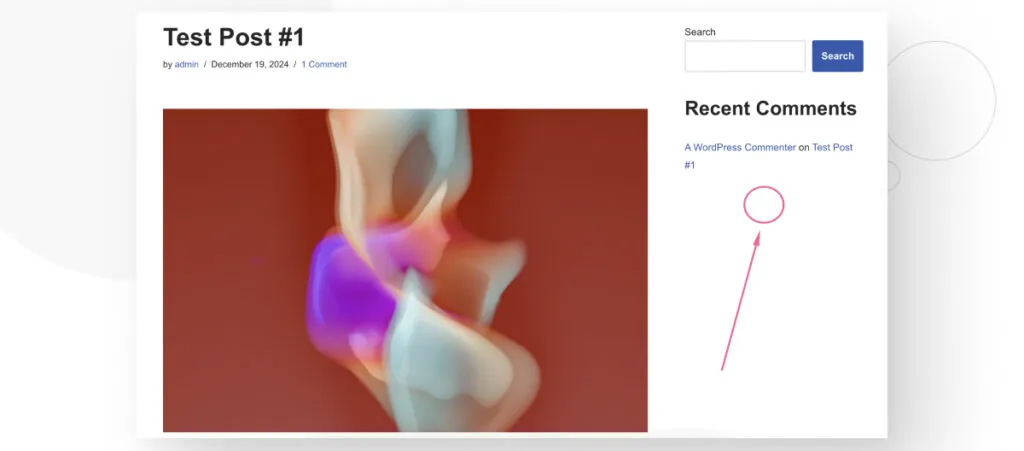
Como podés ver, la sección de “Publicaciones Recientes” desapareció después de guardar los cambios.

Podes repetir este proceso para cualquier sección de “Publicaciones Similares” que veas en los widgets de pie de página de tu tema.
Método 3: Cómo Desactivar Secciones De “Publicaciones Similares” Con El Editor Del Sitio (Temas De Bloques)
Dado que los 2 métodos anteriores no funcionan para temas de bloques, exploremos uno que sí.
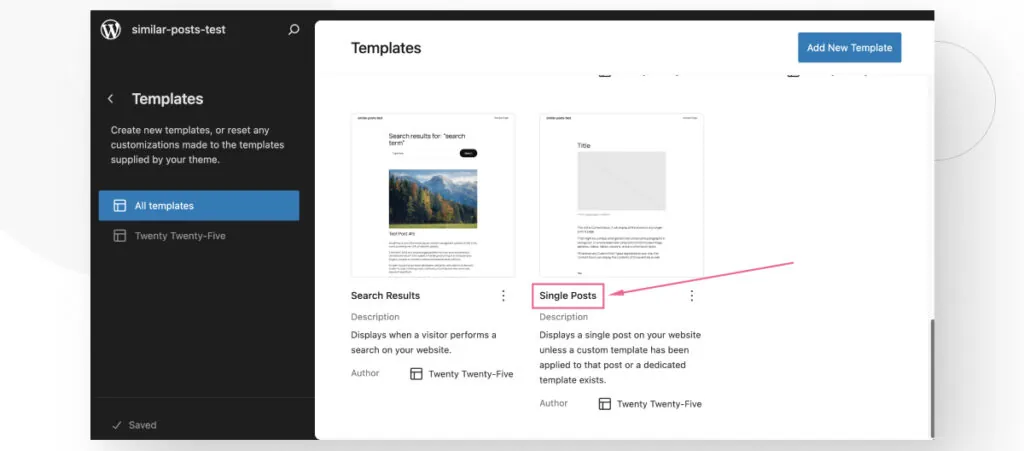
Para editar el diseño de las publicaciones de blog en temas de bloques, necesitas editar la plantilla que controla dicho diseño, que son las Publicaciones Individuales. Puedes acceder a este diseño desde el menú Apariencia > Editor > Plantillas. Hacé clic en Publicaciones Individuales.

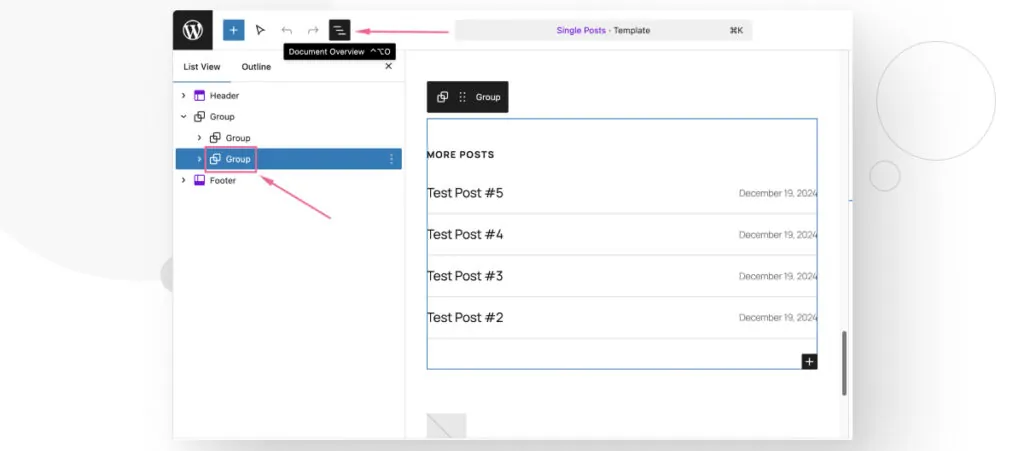
Una vez en el editor de plantillas, hacé clic en Resumen del Documento en la parte superior y navega por los Grupos hasta encontrar uno que abarque todos los bloques que componen la sección de “Publicaciones Similares” o “Publicaciones Relacionadas”.

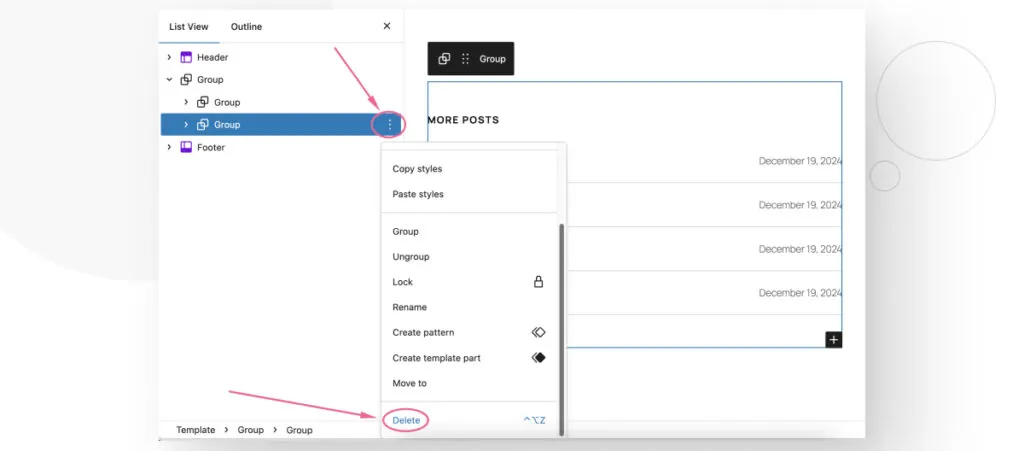
Desde aquí, podrías simplemente abrir las opciones del Grupo, presionar Eliminar y guardar los cambios. Sin embargo, recomendamos que solo hagas esto si podés recrear este grupo si es necesario, estás seguro de que nunca lo volverás a usar o podés reinstalar el tema sin perder personalizaciones.

Una buena alternativa sería ocultar todo este grupo con algo de CSS personalizado, como el método que estamos por explorar.
Aún existiría en la plantilla, pero no sería visible para los visitantes porque lo estarías ocultando.
Método 4: Cómo Desactivar Secciones De “Publicaciones Similares” Con CSS Personalizado (Todos Los Temas)
Finalmente, podrías usar CSS personalizado para ocultar el bloque o contenedor HTML donde se encuentra la sección de “Publicaciones Similares”.
Si no lo sabías, Cascading Style Sheets (CSS) es un lenguaje de hojas de estilo que te permite gestionar elementos de estilo como márgenes y rellenos, color y tamaño de fuente, y, lo más relevante para nosotros, visibilidad.
Aquí te mostramos cómo podes ocultar una sección de “Publicaciones Similares” con CSS personalizado tanto en temas de bloques como en clásicos.
Desactivar Secciones De “Publicaciones Similares” Con CSS Personalizado En Temas De Bloques
Andá al menú Apariencia > Editor > Plantillas y hacé clic en Publicaciones Individuales.

Una vez en el editor de plantillas, hacé clic en Resumen del Documento en la parte superior y navega por los Grupos hasta encontrar uno que abarque todos los bloques que componen la sección de “Publicaciones Similares” o “Publicaciones Relacionadas”.

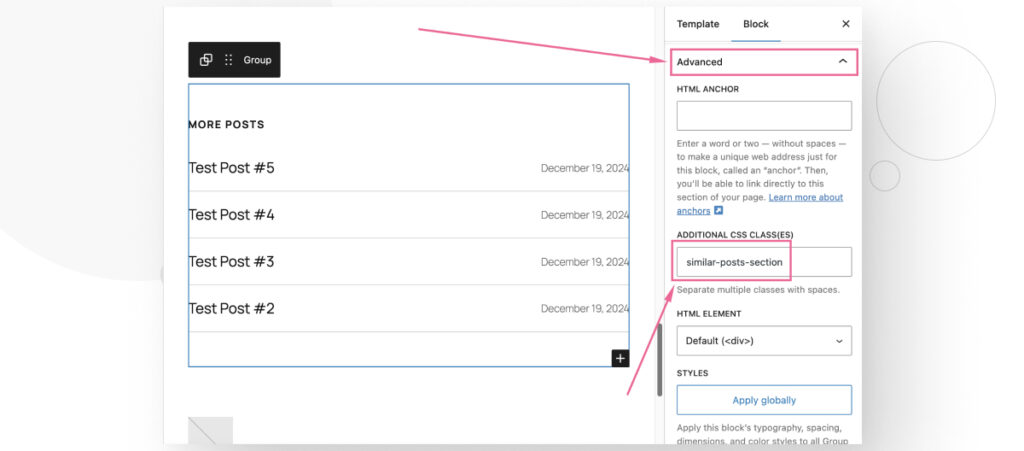
En la barra lateral derecha, desplázate hacia abajo hasta que veas la sección Avanzado y expandila. En Clase(s) de CSS Adicional(es), añade una clase que sea única para todo tu sitio, como similar-posts-section. Preferiblemente, utiliza guiones para separar palabras. Hacé clic en Guardar en la parte superior para guardar los cambios.

Con ese nombre de clase en su lugar, tenés 3 opciones para agregar CSS personalizado:
- Navegar por tus archivos de WordPress utilizando un panel de control de alojamiento como cPanel, un cliente FTP como FileZilla o un entorno local. La ubicación del archivo que tenés que editar es wp-content/themes/tu-tema-activo/style.css.
- Utilizar un plugin de fragmentos de código como WPCode y Code Snippets para añadir CSS personalizado sin navegar por los archivos principales. Este método tiene la ventaja de retener estilos personalizados si alguna vez actualizás tu tema.
- Crear un tema hijo y añadirle CSS personalizado. Este método también retiene el CSS personalizado después de actualizar tu tema.
Independientemente del método, tenés que añadir el siguiente fragmento de CSS personalizado. Reemplazá .similar-posts-section con la clase que decidás usar (también podés usar .similar-posts-section si es única en todo tu sitio).
.similar-posts-section {
display: none;
}Este fragmento de código preservará los bloques que componen la sección de “Publicaciones Similares” pero los ocultará del usuario.
Desactivar Secciones De “Publicaciones Similares” Con CSS Personalizado En Temas Clásicos
En los clásicos, no se dirigen a bloques, sino a los elementos HTML que componen tu sección de “Publicaciones Similares”.
Aunque recomendamos intentar los dos primeros métodos si tenés un tema clásico, algunos temas tienen funciones de personalización limitadas y pueden no permitirte editar la sección de “Publicaciones Similares” o reservar su personalización para la versión premium.
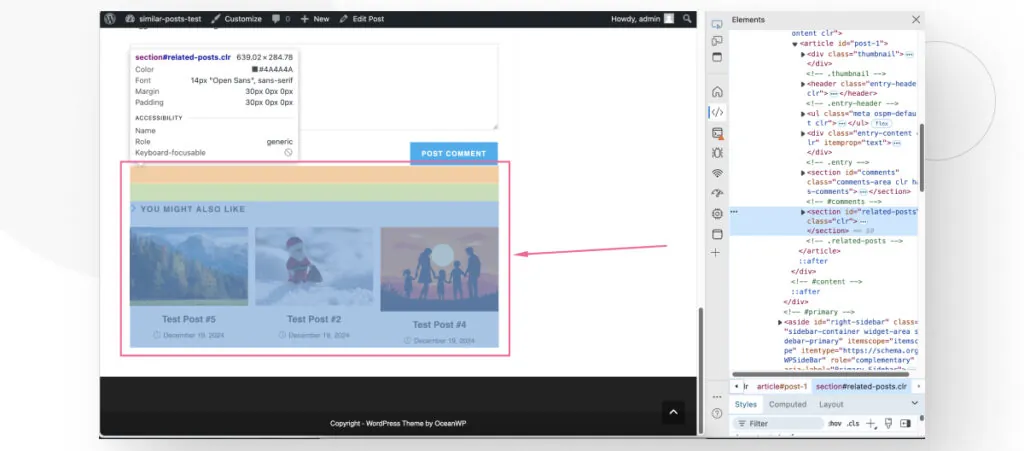
Para saber qué elemento HTML enfocar con este método, andá a cualquier publicación de blog y usa CMD + SHIFT + C o CTRL + SHIFT + C para activar la función de inspección de elementos de tu navegador.
Pasa el mouse sobre la sección de “Publicaciones Similares” hasta que toda la sección esté resaltada, no solo algunos de los elementos. Una vez que estás resaltando toda la sección, haz clic en ella.

Enfocáte en el elemento HTML resaltado. En nuestro ejemplo, estamos usando el tema OceanWP. El HTML resaltado es <section id=“related-posts” class=“clr”>. La class y el id serán diferentes dependiendo del tema.

CSS te permite dirigirte tanto a id como a class elementos, así que en teoría, podríamos dirigirnos a cualquiera de ellos con nuestro estilo personalizado.
Sin embargo, inspeccionamos el HTML de la publicación y hay otros elementos que usan la clase clr, por lo que si dirigimos esta clase, todos esos otros elementos desaparecerían también.
Entonces, en este caso, deberíamos enfocarnos en el atributo id, ya que los ID son únicos en cualquier página dada. En tu caso, podrías usar la class. Todo depende de la estructura del tema.
Dicho esto, andá a Apariencia > Personalizar > CSS Adicional e ingresá el siguiente estilo:
#related-posts {
display: none;
}Sin embargo, recordá que tu objetivo id o class cambiará dependiendo de cómo esté estructurada la sección “Publicaciones Similares” de tu tema.
Cada tema utiliza diferentes clases e ID, por lo tanto, necesitas inspeccionar tu propia sección y determinar cuál tenés que dirigir.
Tené El Control De Tu Tema De WordPress
Como podés ver, hay múltiples maneras de desactivar la sección de “Publicaciones Similares” que viene con algunos temas de WordPress, dependiendo del tipo de tema que tengas y su configuración específica.
Con suerte, con los pasos proporcionados en este post, podés obtener más control sobre tu tema y empezar a personalizarlo para satisfacer tus necesidades y objetivos de diseño.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más información y guías.
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More