- Blogs
- Paso a paso
- ¿Cómo enganchar la salida de código después del contenido en WordPress?
Paso a paso / 3 min de lectura
¿Cómo enganchar la salida de código después del contenido en WordPress?

Cuando estás personalizando tu sitio de WordPress, puede que en algún momento necesites enganchar la salida de algún código personalizado para que aparezca después del contenido de tu publicación.
Por suerte, podés crear fácilmente una función personalizada de WordPress que haga exactamente lo que necesitás. Exploremos cómo hacerlo.
Puntos Clave
- Podés usar una función personalizada en el archivo functions.php de tu tema para añadir lo que quieras después del contenido de tu publicación.
¿Cómo utilizar una función personalizada en WordPress para enganchar una salida después de tu contenido?
Si querés añadir la salida de un código personalizado después de tu contenido, podés crear una función personalizada y agregarla al archivo functions.php de tu tema. Este archivo te permite añadir fragmentos de código personalizados que modifican cómo se ve y se comporta tu tema.
Aquí está la estructura básica del código PHP que necesitás añadir:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<p>Gracias por llegar al final del post. Que tengas un gran día.</p>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
add_filter('the_content', 'add_goodbye_text_to_posts');Lo que colocás dentro de $extra_content puede variar enormemente. Puede ser una cadena de texto sin etiquetas HTML, una etiqueta de párrafo HTML, una imagen, y mucho más.
Vamos a dar un ejemplo de cómo usarlo para agregar un párrafo de despedida a tus publicaciones de blog.
Ejemplo de cómo usar una función personalizada para enganchar una salida después del contenido
Vamos a crear una función personalizada que añade un párrafo al final del contenido de tus publicaciones de blog. Ingresá el siguiente código en el archivo functions.php de tu tema. Podés encontrar este archivo navegando a wp-content/themes/tu-tema-actual/functions.php.
Además, podrías usar plugins como Code Snippets o WPCode para insertar código personalizado en tu sitio.
Aquí está la función:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<p>Gracias por llegar al final del post. Que tengas un gran día.</p>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
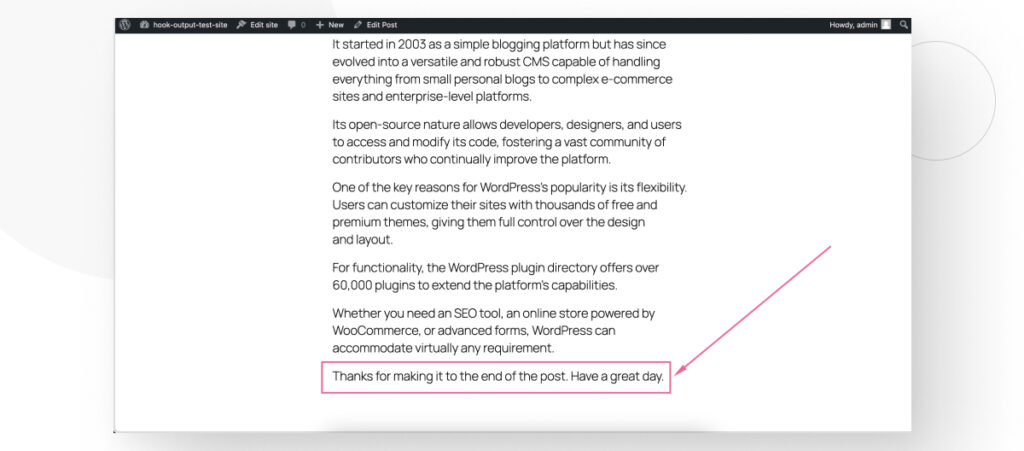
add_filter('the_content', 'add_goodbye_text_to_posts');Después de agregar esta función y guardar los cambios, andá al final de cualquiera de tus publicaciones de blog y deberías ver el párrafo que acabamos de añadir.

Si querés hacer que el texto se destaque, incluso podés darle algunos estilos así:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<div style="background-color: #333333; color: #ffffff; font-size: 22px; padding: 20px; border-radius: 8px; line-height: 1.6; text-align: center;" class="goodbye-text">Gracias por llegar al final del post. Que tengas un gran día.</div>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
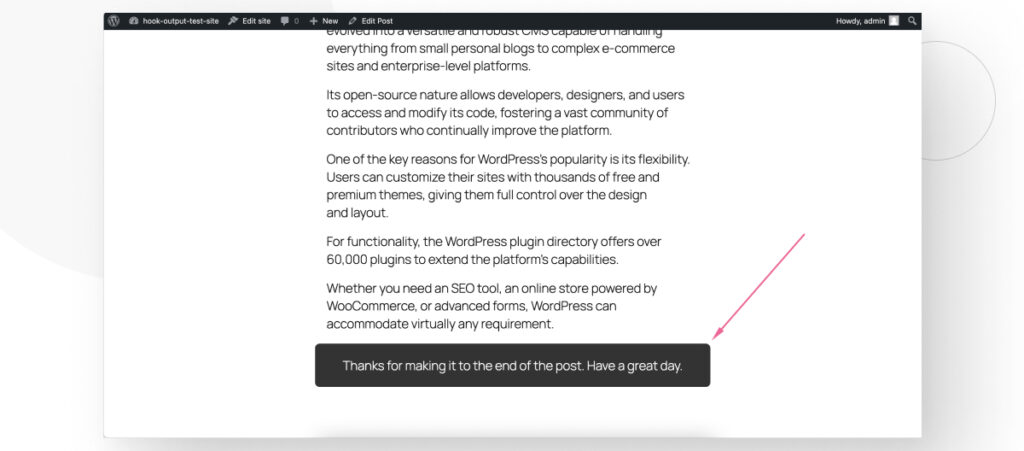
add_filter('the_content', 'add_goodbye_text_to_posts');Debería verse así:

Es fácil añadir salida personalizada después del contenido
Como podés ver, aprender a enganchar salida después del contenido de WordPress requiere solo conocimientos básicos de PHP.
Podés usar la función plantilla que brindamos para crear tus propias funciones y mostrar el contenido que necesites en tu sitio.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más ideas y guías.
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More