- Blogs
- Paso a paso
- Cómo enlazar a una sección específica de una página en WordPress
Paso a paso / 8 min de lectura
Cómo enlazar a una sección específica de una página en WordPress

¿Alguna vez te preguntaste cómo enlazar con una sección específica de una página en WordPress? Puede ser una forma muy eficaz de guiar a tus usuarios a una parte de tu página sin que tengan que desplazarse completamente hasta allí.
Para lograrlo, necesitás enlaces de anclaje, un concepto fundamental de HTML que WordPress hace muy fácil de implementar con el editor Gutenberg. Más específicamente, algunos se refieren a los enlaces de anclaje que dirigen a diferentes secciones de la misma página como “enlaces de salto”.
Este artículo te mostrará cómo agregar enlaces de salto a tus publicaciones, facilitando así la navegación.
Como demostración inicial, acá tenés una tabla de contenidos con enlaces de salto a cada sección de este artículo. Hacé clic en cualquiera de ellos y automáticamente te desplazarás a esa sección.
- Aspectos Clave
- Enlaces de Anclaje en HTML y WordPress
- Cómo Enlazar a una Sección Específica de una Página en WordPress Usando Enlaces de Anclaje
- Beneficios de los Enlaces de Salto en WordPress
- Los Enlaces de Salto Son Muy Útiles y Fáciles de Implementar
Aspectos Clave
- Un enlace de anclaje es un elemento HTML que crea un enlace hacia un sitio web externo, una página diferente del mismo sitio web o una sección específica de la página.
- Los enlaces de anclaje que dirigen a una sección diferente en la misma página a veces se llaman “enlaces dentro de la página” o “enlaces de salto”.
- Utilizando el editor Gutenberg o código HTML, podés agregar fácilmente enlaces de salto en WordPress.
- La mayoría de los bloques de Gutenberg te permiten agregar rápidamente un enlace de salto con la etiqueta Avanzada, pero algunos bloques personalizados carecen de soporte de anclaje, obligándote a usar HTML.
Enlaces de Anclaje en HTML y WordPress
Un enlace de anclaje es un elemento HTML que crea un enlace hacia un sitio web externo, una página diferente del mismo sitio web, o una sección específica de la página. Este último caso de uso es el que discutiremos en este artículo.
Podés usar enlaces de anclaje para crear un hipervínculo que te permite saltar a una sección específica de la misma página. Algunos usan el término “enlace dentro de la página” o “enlace de salto” para referirse a estos enlaces de anclaje. En WordPress, los enlaces de salto pueden ser muy útiles para crear tablas de contenido que enlazan con cada título y subtítulo, ayudando a los usuarios a navegar tu contenido más fácilmente.
Por ejemplo, si hacés clic acá, serás dirigido al título de esta sección. Hicimos esto con un enlace de anclaje (enlace de salto), y podés usarlos para enlazar a cualquier tipo de contenido (párrafos, imágenes, videos, etc.), no solo títulos.
El resto de este artículo te explicará cómo podés hacerlo en tus propias publicaciones y páginas.
Cómo Enlazar a una Sección Específica de una Página en WordPress Usando Enlaces de Anclaje
WordPress tiene 2 métodos principales para los enlaces de salto: el editor Gutenberg y el buen HTML de toda la vida.
En la mayoría de los casos, el editor será más que suficiente porque la mayoría de los bloques de Gutenberg te permiten agregar un anclaje. El único caso en el que podrías necesitar usar HTML es cuando el bloque al que estás intentando enlazar no admite enlaces de anclaje, lo que probablemente solo sucederá con bloques creados por plugins u otros bloques personalizados.
Acá tenés una guía paso a paso para ambos métodos.
Método #1: Añadí Enlaces de Salto con el Editor Gutenberg
Este es el método más fácil y rápido para añadir enlaces de salto en WordPress, ya que el editor Gutenberg omite el código HTML.
Agregar el Anclaje
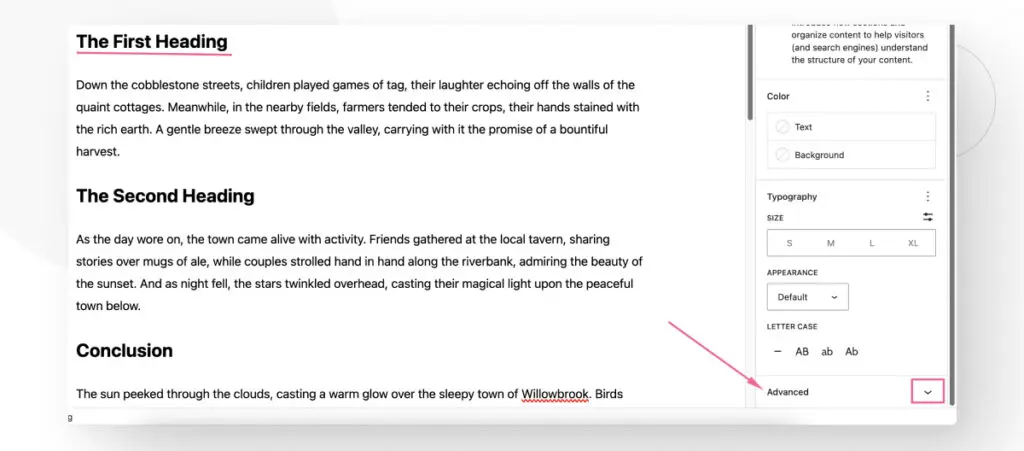
Primero, tenés que ir al editor. Dirigite a la página o publicación que querés editar, luego ubicá el cursor en el título al que deseás enlazar. En la barra lateral derecha, deberías ver una pestaña Avanzado (puede que necesites desplazarte hacia abajo para verla). Hacé clic en la flecha a la derecha para expandir el menú desplegable.

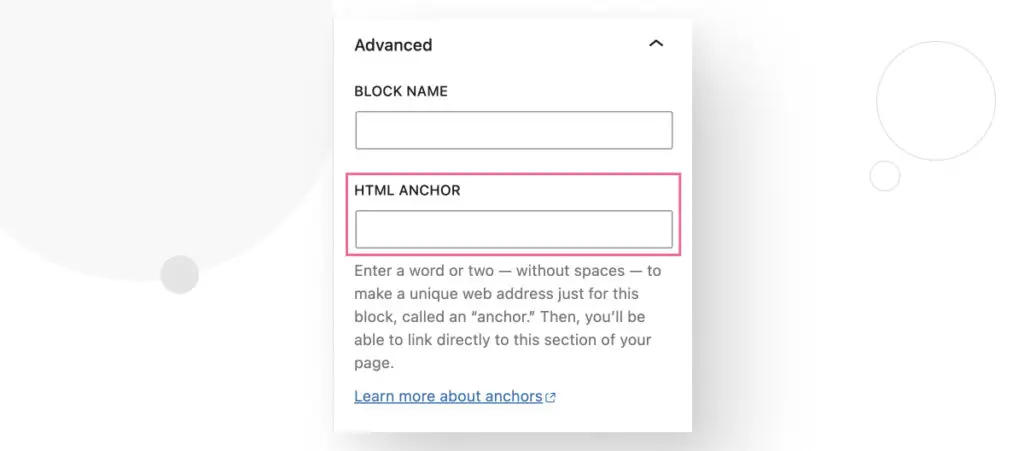
Vas a ver varios cuadros de texto. El que nos importa ahora es el de Anclaje de HTML.

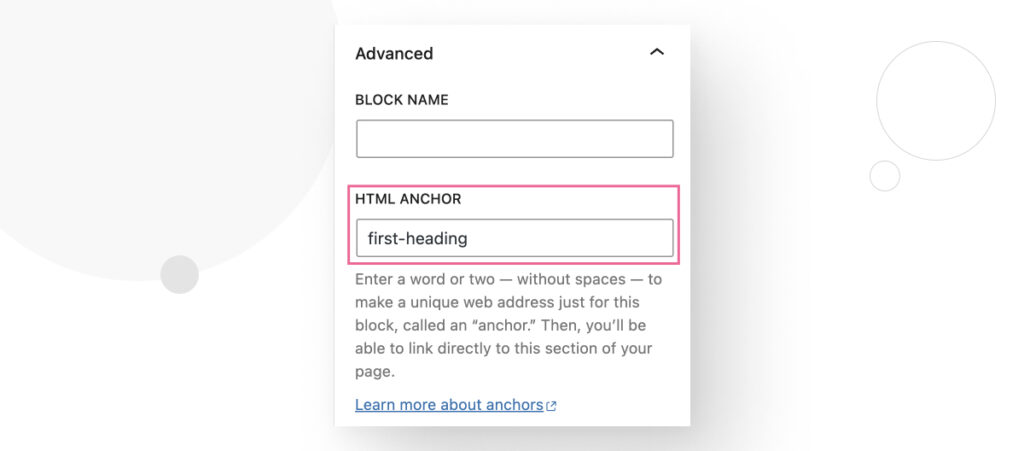
Agregá un nombre para el anclaje. No debe tener espacios y debe ser único para esta página o publicación en particular. Podés usar guiones para separar palabras.
Dale un nombre significativo que sea relevante para el contenido de la sección. En este caso, le llamaremos primer-titulo.

Enlazar al Anclaje
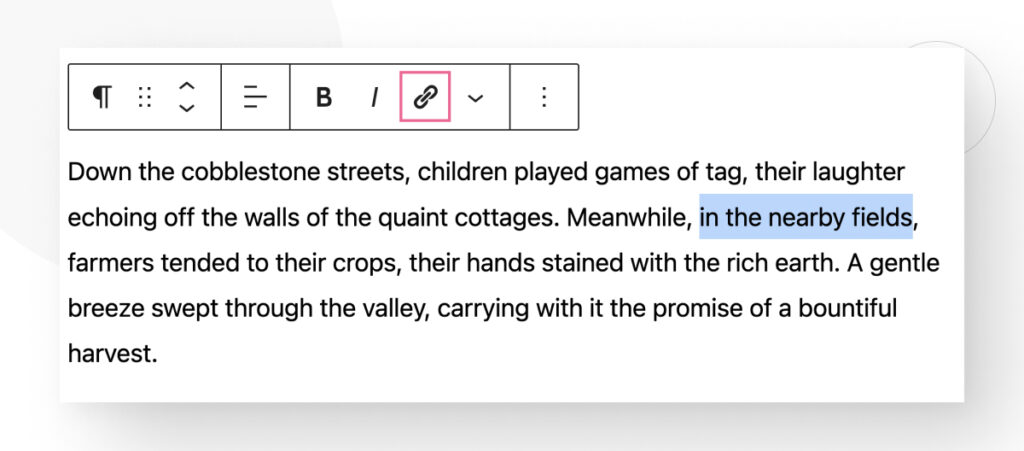
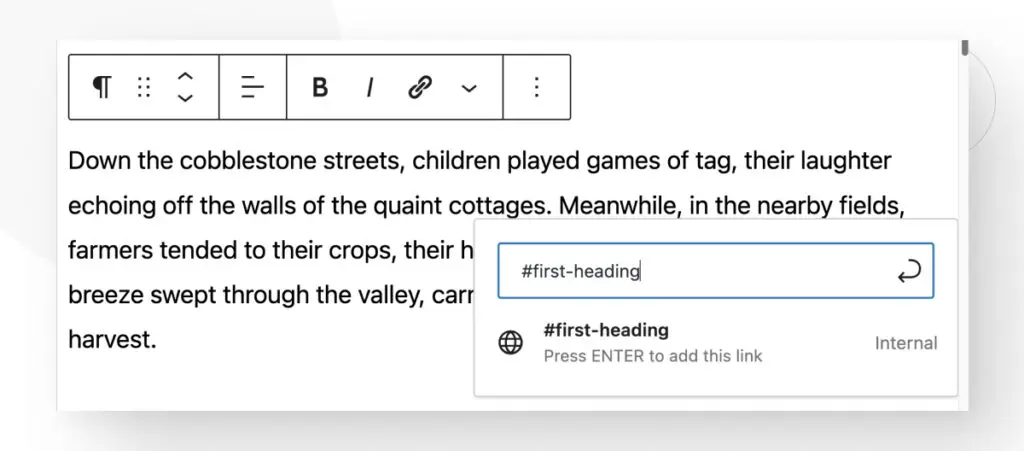
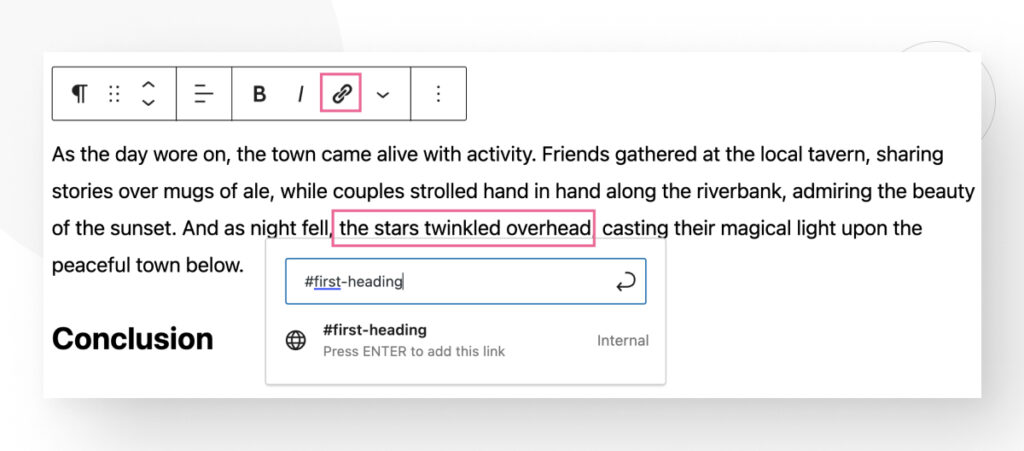
Ahora, lo único que debés hacer es crear un enlace que apunte al anclaje que acabás de crear. Simplemente resaltá el texto que contendrá el enlace y hacé clic en el icono de Enlace para abrir el menú de enlaces. También podés presionar CTRL + K o CMD + K.

Para crear el enlace al anclaje, todo lo que tenés que hacer es agregar el nombre del anclaje precedido por el signo numeral (#). En nuestro caso, sería #primer-titulo. Presioná Enter para confirmar.

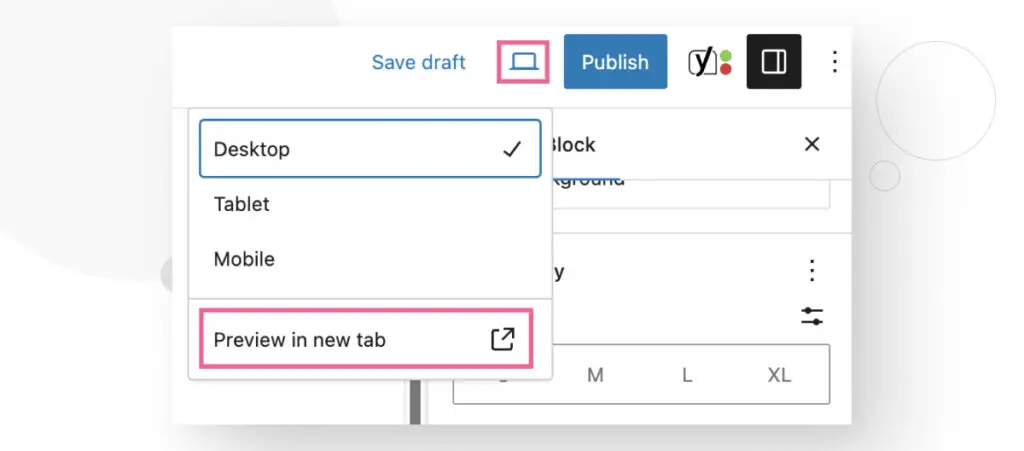
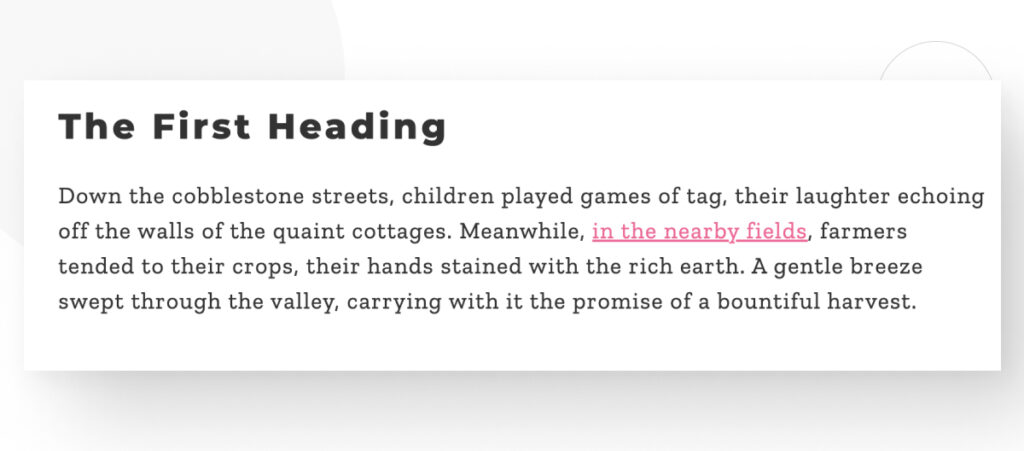
¡Y eso es todo! Ahora, podés ir a la vista previa de la publicación o página y hacer clic en el hipervínculo resultante. En lugar de dirigirte a una página diferente, se desplazará a la sección especificada.


Método #2: Añadí Enlaces de Salto con HTML
El otro método, un poco más complicado, para añadir anclajes es usando código HTML. Esto probablemente solo será necesario si encontrás un bloque que no admite anclajes, como bloques personalizados o bloques agregados con plugins.
Pero incluso si nunca utilizaste HTML, añadir anclajes es bastante sencillo y solo requiere habilidades básicas de computación.
Agregar el Anclaje con HTML
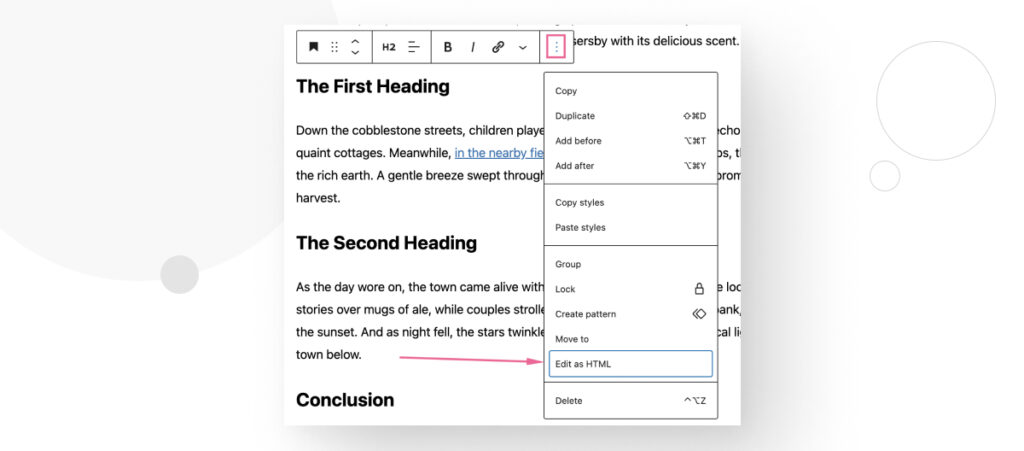
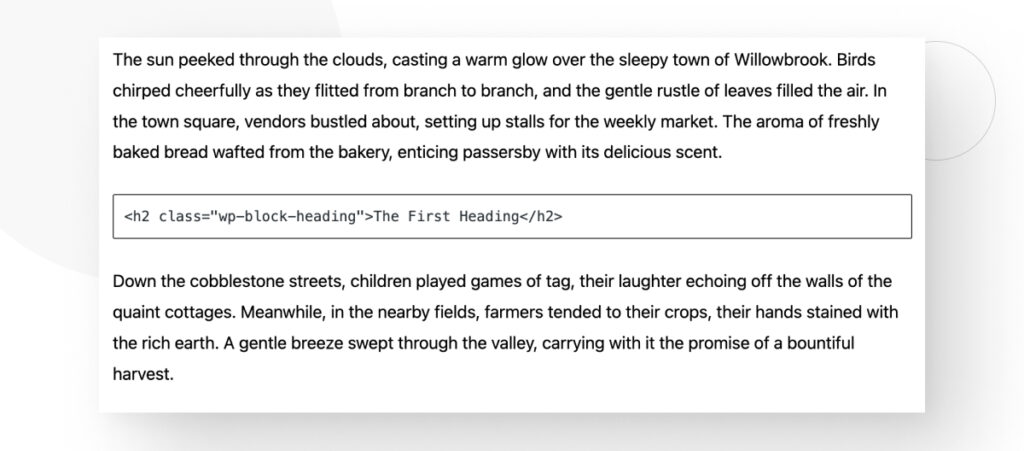
Hacé clic en la sección a la que querés añadir el anclaje. En la barra de herramientas, hacé clic en los 3 puntos verticales a la derecha. Esto expandirá un menú donde podés seleccionar Editar como HTML.

Tu título se convertirá en un pequeño bloque HTML. Se verá algo así:

<h2 class="wp-block-heading">El Primer Título</h2>Para agregar el anclaje, insertá el atributo HTML id dentro de la etiqueta del título. Es importante que el nombre del anclaje esté entre comillas (“”) y el atributo id esté dentro de los corchetes de la etiqueta (<>).
De lo contrario, seguí las mismas reglas de nombrado que antes: mantené el nombre del anclaje único y relevante para el contenido y usá guiones para separar palabras.
Un anclaje con el nombre primer-titulo se vería como el siguiente código. Notá cómo agregamos un nuevo atributo id siguiendo las reglas anteriores:
<h2 class="wp-block-heading" id="primer-titulo">El Primer Título</h2>Enlazar al Anclaje
Después de haber agregado el anclaje usando HTML, el proceso es el mismo. Simplemente enlazá al atributo id recién creado de la misma manera que lo hicimos antes.

Beneficios de los Enlaces de Salto en WordPress
Usar enlaces de anclaje para crear enlaces de salto en WordPress tiene varios beneficios:
- Mejor experiencia de usuario. Los enlaces de anclaje permiten a los usuarios navegar directamente a secciones específicas de una página. Esto puede ser muy útil para páginas con contenido extenso porque ayuda a los visitantes a encontrar rápidamente la información que les interesa sin tener que desplazarse por toda la página.
- Mejor organización del contenido. Podés usar enlaces de salto para crear una tabla de contenidos al principio de una página, facilitando a los lectores la comprensión de la estructura de tu contenido y navegar a las secciones que más les interesan.
- Mejor SEO. Los enlaces de salto pueden mejorar el SEO al proporcionar enlaces directos a diferentes secciones de tu contenido, lo que facilita a los motores de búsqueda entender la estructura de tu página.
- Potencial menor tasa de rebote. Al facilitar la navegación, los enlaces de salto potencialmente reducen la tasa de rebote, ya que los usuarios son más propensos a permanecer en una página cuando pueden encontrar fácilmente lo que buscan.
Los Enlaces de Salto Son Muy Útiles y Fáciles de Implementar
Los enlaces de anclaje son una parte esencial de HTML, ayudándote a dirigir a tus usuarios a sitios externos, una página diferente en tu propio sitio, o una sección específica de la misma página (enlaces de salto).
Añadir enlaces de salto es muy fácil, ya sea que uses Gutenberg o HTML, haciendo que tu sitio sea más fácil de navegar para los usuarios y de rastrear para los motores de búsqueda.
Espero que ahora sepas más sobre los enlaces de anclaje y de salto, y puedas aplicarlos en tus propias publicaciones y páginas.
Si encontraste útil este post, visitá nuestro blog para más consejos y guías sobre WordPress.
Artículos relacionados

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
Cómo Insertar Contenido H5P en WordPress en 3 Pasos
Si usás H5P a menudo para tu trabajo o proyectos personales, quizás te preguntes si es posible incrustar contenido de H5P en tu sitio de WordPress. Afortunadamente, la respuesta es…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Read More
Paso a paso / 3 min de lectura
Paso a paso / 3 min de lectura
¿Cómo no indexar autores en tu sitio de WordPress?
Si querés ahorrar un poco del presupuesto de rastreo para tu sitio o simplemente no querés que los archivos de tus colaboradores aparezcan en los resultados de búsqueda, aprender cómo…
Read More
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
Cómo Buscar Slugs en un Sitio Web de WordPress (5 Métodos)
Si estás optimizando tu sitio web para SEO, resolviendo errores o reorganizando contenido, saber cómo buscar slugs en un sitio web de WordPress puede ahorrarte mucho tiempo y esfuerzo. En…
Read More
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
¿Podés integrar formularios de Systeme.io en WordPress?
Sí, es posible incrustar formularios de Systeme.io en WordPress. Systeme.io tiene características integradas que te permiten exportar tus formularios de embudo de ventas a cualquier sitio web, incluyendo sitios de…
Read More