- Blogs
- Detrás del Lienzo
- Cómo la Transparencia en la Gestión de Proyectos de WordPress Mejora las Relaciones con los Clientes
Detrás del Lienzo / 9 min de lectura
Cómo la Transparencia en la Gestión de Proyectos de WordPress Mejora las Relaciones con los Clientes

En nuestra experiencia en la gestión de proyectos en WordPress, la transparencia es clave para construir relaciones sólidas y duraderas con los clientes. A través de nuestra experiencia trabajando en el sitio web de Girls Write Now, veremos cómo el uso de las herramientas a nuestra disposición para hacer los proyectos más transparentes y construir una comunicación abierta mejora la relación cliente-agencia, generando confianza y resultados más eficientes.
La transparencia como pilar de una relación saludable entre agencia y cliente
El éxito de cualquier proyecto depende en gran medida de cuánto confían entre sí las partes involucradas, y la transparencia es el pilar de esa confianza.
Las agencias que no brindan transparencia pueden enfrentar problemas como expectativas mal gestionadas o desconfianza por parte de sus clientes. Por el contrario, cuando las agencias comparten actualizaciones consistentes y claras, los clientes se sienten más seguros, lo que fomenta una colaboración más fluida.
Por eso nos enfocamos en una comunicación abierta y proactiva, que construye confianza y fortalece la relación a largo plazo.
Cómo la transparencia nos ayudó en un reciente proyecto de desarrollo en WordPress
Uno de los principales desafíos que enfrentamos con uno de nuestros clientes, Girls Write Now, fue la necesidad de proporcionar mayor visibilidad sobre los bloques personalizados de WordPress que formarían el sitio web y el estado de cada uno.
Aunque realizábamos reuniones semanales, el cliente necesitaba una visión más detallada y constante del avance de estos bloques.
Tableros para el cliente con necesidades específicas
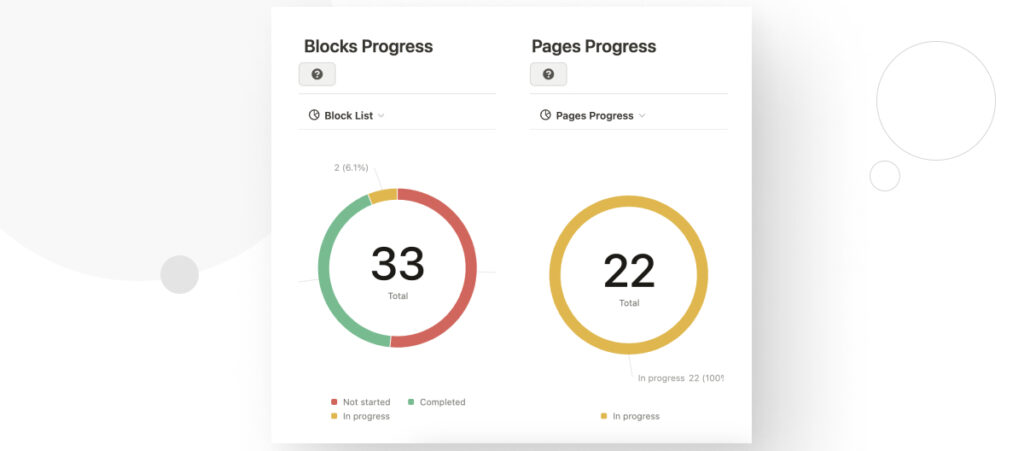
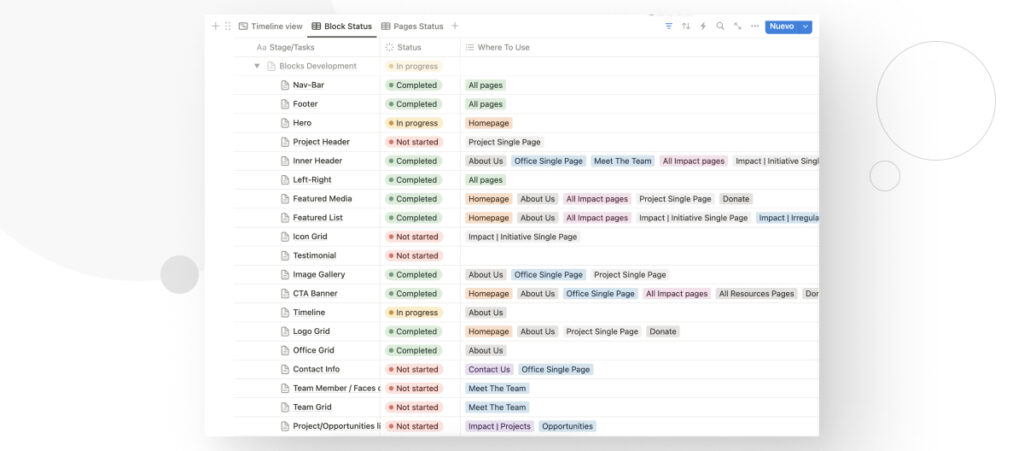
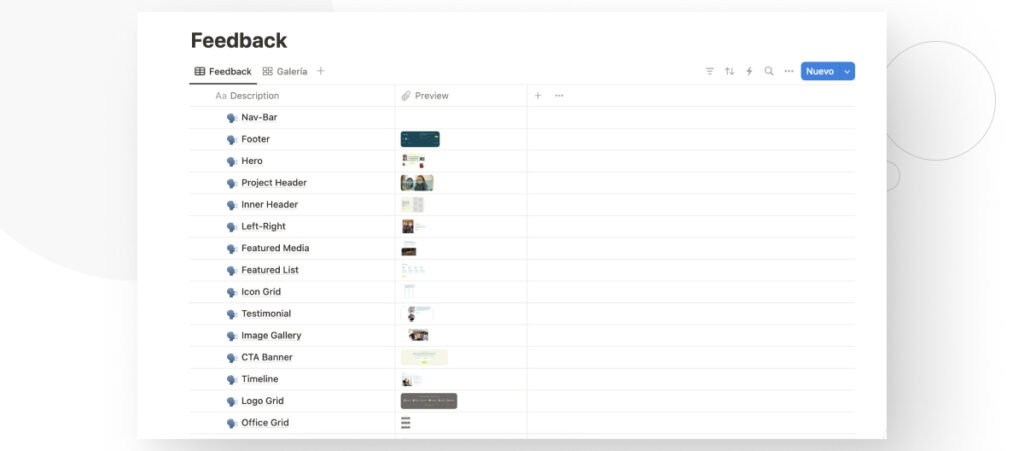
Para resolver esta necesidad de transparencia más consistente, creamos un tablero en Notion que mostraba el estado en tiempo real de cada bloque personalizado de WordPress.

Cada fila en el tablero representaba un bloque del sitio web, actualizando su estado de desarrollo a medida que avanzábamos.
El cliente podía acceder a esta información en cualquier momento, lo que no solo les brindaba tranquilidad, sino que también les ayudaba a preparar contenido con anticipación. Este nivel de detalle permitió que ambas partes estuvieran alineadas sobre el alcance del proyecto, evitando malentendidos o retrasos.

Glosarios técnicos que ahorran tiempo y evitan malentendidos
Otro desafío importante que encontramos fue el uso del lenguaje técnico relacionado con WordPress. Al inicio, para explicar funcionalidades específicas, utilizamos términos técnicos que, sin querer, confundieron al cliente.
Nos dimos cuenta de que el cliente estaba empezando a usar algunos de estos términos incorrectamente, lo que causó malentendidos en nuestras reuniones.
Un caso específico fue cuando el cliente comenzó a usar el término “Custom Post Types” (CPT) para referirse a los bloques que estábamos desarrollando. Sin embargo, en WordPress, los CPT son plantillas de contenido personalizables que pueden agrupar contenido como información de productos, portfolios, eventos, y prácticamente cualquier otra cosa separada de las Publicaciones o Páginas estándar.
Por otro lado, los bloques son componentes que se utilizan dentro de las páginas para construir contenido.
Para evitar más confusiones, le preguntamos al cliente cómo entendía esta palabra técnica. Cuando identificamos el malentendido, le explicamos claramente la definición correcta de los CPT.
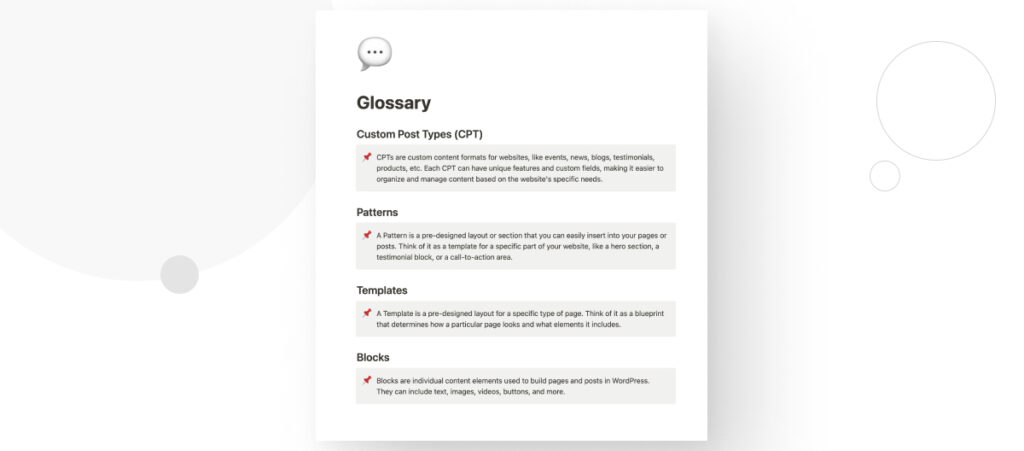
Después de varias situaciones similares, concluimos que incorporar un glosario técnico en los tableros de Notion que compartimos con el cliente sería una solución ideal.

Este glosario proporcionaría definiciones claras y accesibles para que el cliente pudiera consultarlas en cualquier momento, eliminando futuras confusiones.
Gracias a esta experiencia, mejoramos el tablero para incluir no solo el glosario, sino también secciones clave como:
- Cronogramas para las etapas del proyecto y entregas
- Registro de notas de reuniones para mantener un historial de la evolución de las prioridades a lo largo del proyecto
- Progreso en el desarrollo de bloques personalizados de WordPress
- Lista de páginas a crear y sus fechas estimadas de entrega
- Acceso directo a documentos de diseño en Figma
Agregar estas secciones a nuestros tableros de Notion ayudó tanto al cliente como a los miembros de nuestro equipo a mantenerse en el camino correcto para alcanzar objetivos y plazos, y proporcionó fácil acceso a toda la información necesaria desde un solo lugar.
El resultado final: comunicación más clara y mayor satisfacción del cliente
Este enfoque mejoró significativamente la comunicación y redujo los malentendidos, permitiendo tanto al cliente como a la agencia estar en la misma sintonía. Girls Write Now valoró tener acceso a definiciones claras y concisas, facilitando su participación en el proyecto y mejorando la calidad de las discusiones en las reuniones.
Estrategias para incrementar la transparencia con los clientes durante proyectos en WordPress
El tablero que desarrollamos para Girls Write Now no solo fue una solución inicial para proporcionar mayor transparencia, sino que evolucionó a medida que identificamos nuevas oportunidades para mejorar la claridad y los flujos de trabajo tanto para el cliente como para nosotros.
Este proceso de construcción iterativa fue clave para asegurar que el cliente tuviera acceso a la información de manera intuitiva y organizada.
Con esta experiencia en mente, comenzamos a explorar nuevas estrategias para construir y mantener una comunicación transparente con nuestros clientes. Las siguientes son algunas de las soluciones que se nos ocurrieron durante el proyecto de Girls Write Now. Esperamos que sean útiles para tu agencia y equipo.
Entender las necesidades de tus clientes y ser transparente en consecuencia
Inicialmente, el cliente necesitaba mayor visibilidad sobre el estado de cada bloque personalizado del sitio web. Querían saber exactamente qué estaba listo, qué seguía en progreso y cómo podían preparar su contenido con anticipación.
Como mencionamos, resolvimos esto con un tablero de Notion que mostraba el estado de cada bloque en tiempo real, por lo que no lo repetiremos. El punto es que la transparencia luce diferente en cada proyecto porque todos los clientes tienen necesidades específicas.
Nuestro trabajo como agencia es desarrollar soluciones que nos ayuden a expresar transparencia de maneras que sean significativas para las necesidades de cada cliente en particular.
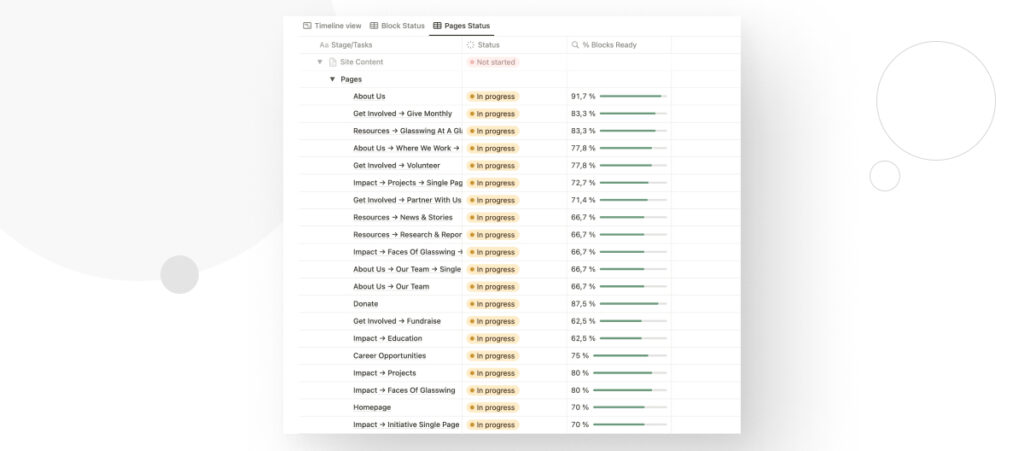
Desglosar el progreso de páginas individuales
Con el tiempo, identificamos nuevas formas de mejorar cómo se presentaba la información en el tablero. Una de las primeras mejoras fue la creación de una vista previa visual que, de un vistazo, mostraba todas las páginas que estaban listas para cargar contenido.
Esta vista previa servía como un mapa general del progreso, pero al hacer doble clic, el cliente accedía a una tabla con más detalles, como el estado del contenido, un enlace que los llevaba directamente al backend de WordPress para crear más contenido y un enlace a los archivos de diseño en Figma para comparar el diseño con lo implementado.

Optimizar el flujo de feedback
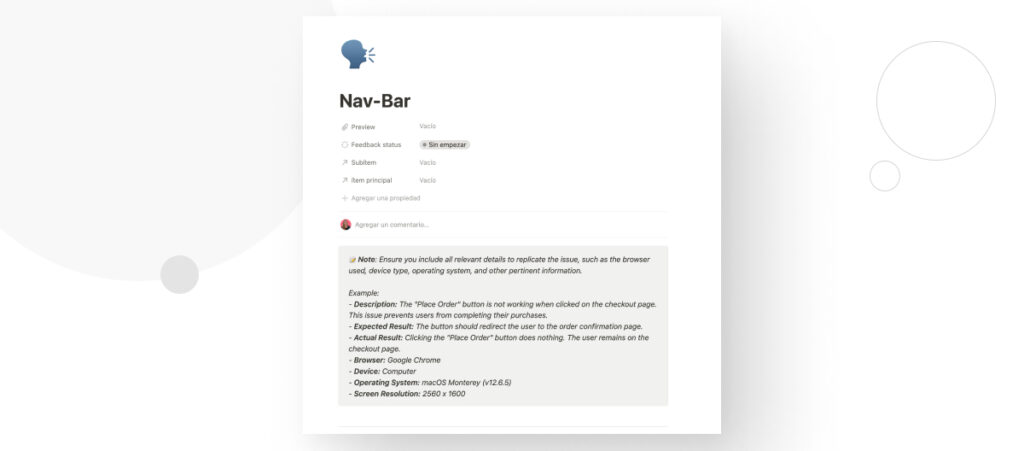
Otro punto clave que mejoramos fue el proceso de feedback. Originalmente, el cliente nos enviaba comentarios generales, pero esto a veces generaba confusiones o falta de organización.
Por lo tanto, creamos un sistema de plantillas para que el cliente pudiera ingresar su feedback de manera más estructurada. Estas plantillas se integraron directamente en una tabla de feedback, lo que permitía al cliente dejar comentarios específicos para cada bloque o sección.


Esto no solo organizó mejor la información, sino que también agilizó el flujo de feedback, ya que el cliente solo tenía que completar los campos predefinidos, sin tener que empezar desde cero cada vez.
Proporcionar tutoriales en video para facilitar la entrada de datos
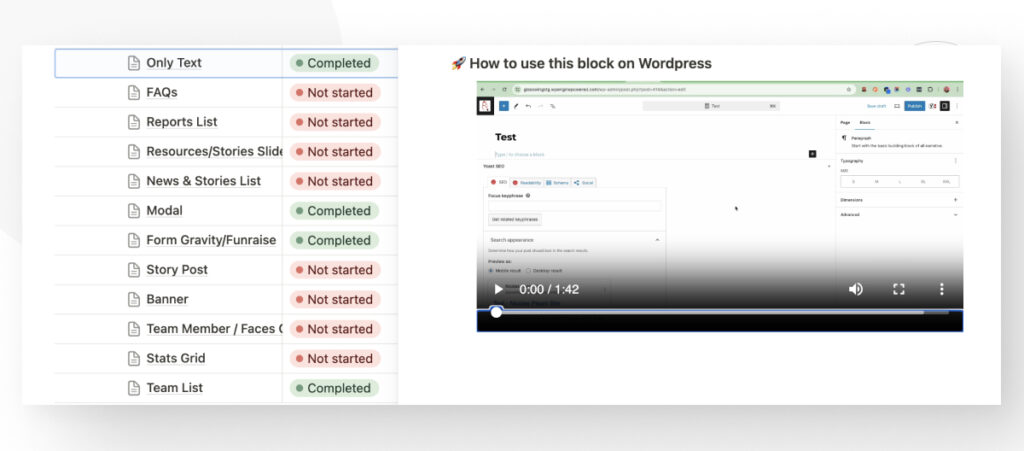
Otro avance en el tablero fue agregar tutoriales en video para cada bloque personalizado que creamos para el sitio web de Girls Write Now.
Cada bloque personalizado en el tablero ahora incluye un video que muestra cómo usar ese bloque específico en el backend de WordPress. Esto creó un manual visual que facilitó la gestión de contenido para el cliente.

Gracias a estos videos, Girls Write Now pudo ingresar datos y gestionar contenidos de manera más autónoma y rápida, sin necesidad de que nuestro equipo aclarara dudas tan a menudo.
Reuniones proactivas y herramientas clave
Además del tablero, tener reuniones periódicas fue fundamental para asegurar transparencia y proactividad en nuestra relación con Girls Write Now. Estas reuniones nos permitieron resolver dudas en tiempo real y aclarar detalles que no siempre son fáciles de abordar por escrito.
Recomendaciones para ejecutivos y agencias: cómo mejorar la transparencia en proyectos de WordPress
De esta experiencia, hemos identificado algunas prácticas recomendadas para otras agencias que deseen mejorar su relación con los clientes a través de la transparencia:
Adoptar herramientas de visibilidad compartida
Contar con un tablero que detalle el progreso del proyecto y sea accesible desde el inicio. Esto evita malentendidos y garantiza que tanto la agencia como el cliente estén alineados desde el primer día. Nosotros usamos Notion, pero podés usar la herramienta que mejor funcione para tus clientes.
Comunicación constante y proactiva
Asegurarse de mantener reuniones regulares para discutir el progreso, resolver dudas y mantener la confianza. Estas interacciones cercanas son clave para una relación cliente-agencia saludable.
Iterar y mejorar herramientas basadas en feedback
A medida que el proyecto avanza, es importante ajustar las herramientas de visibilidad para incluir información relevante para el cliente, como métricas clave o cronogramas.
Errores comunes a evitar
- Falta de claridad en las expectativas. Definir claramente el alcance del proyecto desde el principio.
- Contactar al cliente solo cuando hay problemas. Mantener una comunicación regular y proactiva en todo momento. No esperes a que surjan dificultades para comunicarte.
- Usar lenguaje técnico sin contexto. Es importante adaptar la comunicación para que el cliente entienda fácilmente el estado del proyecto, evitando confusiones.
La transparencia ha mejorado enormemente nuestras relaciones con los clientes
La transparencia en la gestión de proyectos en WordPress no solo mejora la satisfacción del cliente, sino que también optimiza el rendimiento de los miembros de tu equipo. Nuestra experiencia con Girls Write Now demuestra cómo un enfoque proactivo y abierto puede construir confianza, alinear expectativas y, en última instancia, llevar a mejores resultados para ambas partes.
Además, a medida que el proyecto avanzaba, iteramos y refinamos las herramientas que utilizamos basándonos en el feedback que recibimos. Desde la inclusión de un glosario de términos técnicos para facilitar la comunicación hasta la adición de gráficos y métricas clave, cada mejora ayudó a darle al cliente una visión más clara y accesible del proyecto.
Este enfoque adaptativo permitió que nuestras herramientas de comunicación evolucionaran y cumplieran con las necesidades específicas del cliente, lo que mejoró la eficiencia y fortaleció la confianza del cliente en el proyecto.
Si encontraste este post útil, leé nuestro blog y revisá nuestros recursos para desarrolladores para obtener más ideas y guías.
Artículos relacionados

Negocios / 7 min de lectura
Negocios / 7 min de lectura
¿Storyblok o WordPress para construir tu sitio? Nuestra experiencia como agencia
Con la aparición de nuevos CMS cada año, te podés preguntar si tu sitio se beneficiaría más con el emergente Storyblok o con WordPress, el veterano CMS que potencia casi…
Read More
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Cómo la Automatización Optimiza la Gestión de Productos en el Desarrollo de WordPress
Nuestra experiencia en desarrollo de WordPress nos enseñó que cada proyecto ofrece la oportunidad de optimizar procesos y reducir la carga de trabajo manual. Este enfoque nos ha llevado a…
Read More
Detrás del Lienzo / 7 min de lectura
Detrás del Lienzo / 7 min de lectura
Cómo liderar y desarrollar líderes en agencias de WordPress: el enfoque de un CTO
Ser líder implica tomar decisiones, pero también empoderar a otros para que las tomen. Como CTO de una compañía de desarrollo web enfocada en WordPress, aprendí, a veces de manera…
Read More
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo crear un protocolo de mantenimiento de WordPress para tus clientes
Establecer y ejecutar un protocolo de mantenimiento continuo para WordPress requiere comunicación clara y planificación. Cuando estos elementos faltan, pueden surgir consecuencias no deseadas como problemas operacionales, tiempo de inactividad…
Read More
Detrás del Lienzo / 11 min de lectura
Detrás del Lienzo / 11 min de lectura
Cómo la implementación de un panel de control para clientes mejora la transparencia en proyectos de WordPress
Estuvimos utilizando un panel de control en tiempo real para clientes para mejorar la transparencia, hacer el seguimiento del progreso y aumentar la eficiencia en proyectos de desarrollo en WordPress.…
Read More