Las agencias de WordPress necesitan optimizar el uso de recursos humanos para que sus servicios (desarrollo, QA, diseño, etc.) sean rentables. Es fundamental planificar estos proyectos meticulosamente para asegurarse de que se realicen lo más rápido posible y usando la menor cantidad de horas.
Como una agencia de WordPress con una década de experiencia, comprendemos los desafíos de la gestión de proyectos, el uso eficiente del tiempo y la asignación de recursos.
Por eso, en este artículo queremos compartir con vos algunas de las lecciones que hemos aprendido a lo largo de los años sobre cómo usar eficientemente nuestro tiempo y recursos humanos para completar los proyectos a tiempo.
Conclusiones Clave
- Optimizar el tiempo y los recursos en el desarrollo de WordPress hace que tus proyectos sean más rentables y eficientes.
- Una estrategia que podés usar para optimizar proyectos es reunirte regularmente con tus gerentes de proyecto. Discutí el progreso, el tiempo y los recursos humanos, y luego planificá los esfuerzos futuros en base a esta información.
- Otra estrategia que ha funcionado es crear un informe técnico que contenga todas las tareas técnicas realizadas durante el proyecto. Esto ayuda tanto a documentar el proyecto como a ahorrar tiempo al integrar a un nuevo miembro del equipo.
- Finalmente, te recomendamos crear un panel de control para clientes. Este panel debería ser un centro centralizado y actualizado regularmente que contenga datos sobre el progreso, cronogramas, retroalimentación, acciones que el cliente debe realizar, un glosario o guía de “WordPress 101”, y más. Ayuda a ahorrar tiempo en comunicaciones y reuniones redundantes sobre el progreso y dudas comunes.
¿Por Qué es Importante Optimizar el Tiempo y los Recursos en Proyectos de WordPress?
Las agencias de WordPress dependen de su capacidad para entregar proyectos dentro de las horas facturadas acordadas con los clientes en un contrato. Esto significa que los proyectos se vuelven cada vez menos rentables cuanto más se extienden más allá de las horas pagadas estipuladas.
Como resultado, las agencias necesitan procesos muy bien definidos para completar proyectos a tiempo y cumplir con todos los objetivos, lo que les ayuda a avanzar rápidamente al siguiente.
Todas estas realidades llevan a los gerentes de proyecto, líderes técnicos y altos cargos a medir variables como el tiempo promedio que lleva completar tareas, cuántas horas se excedió el límite facturable el último proyecto, y más.
Con base en esta información, los líderes toman medidas para mejorar los procesos y obtener mejores resultados de los recursos existentes. Es decir, aumentar la eficiencia.
Sin estas revisiones exhaustivas, los equipos no podrían entender cómo optimizar el uso del tiempo y los recursos, lo que llevaría a pérdidas en cada proyecto.
4 Formas de Optimizar el Tiempo y los Recursos en Proyectos de WordPress
Aquí te presentamos 4 lecciones que hemos aprendido a lo largo de los años y que esperamos te ayuden a mejorar la eficiencia de tus proyectos de WordPress.
Subcontratar Tareas de Desarrollo de WordPress
Si sos parte de una agencia digital que no ofrece servicios de desarrollo de WordPress, podés descubrir que subcontratar tus tareas relacionadas con WordPress es la opción más viable para vos.
Al subcontratar tus proyectos de WordPress, delegás las tareas técnicas a un equipo de diseñadores experimentados, analistas de calidad (QA), gerentes de proyectos y desarrolladores que saben cómo llevar adelante proyectos.
Esto ahorra todo el tiempo y recursos necesarios para armar un equipo interno que no vas a poner a usar realmente durante la mayor parte del año.
Sin embargo, esta es solo una opción para agencias que no tienen un equipo de WordPress y no planean contratar uno ya que no forma parte de sus operaciones principales. Para estrategias de las que las agencias de WordPress reales pueden beneficiarse, seguí leyendo.
Programar una Llamada de Alineación Semanal con Gerentes de Proyectos
A lo largo de los años, hemos descubierto que reunir regularmente a los PMs para revisar el estado de nuestros proyectos es una excelente manera de entender dónde estamos en términos de progreso, tiempo y recursos humanos y dónde podríamos estar en el futuro basado en estos datos.
Nuestros PMs se reúnen todos los viernes (a veces con la participación de un desarrollador senior) para compartir información sobre proyectos en curso y futuros. En estas reuniones, exploramos:
- Las tareas del equipo para la próxima semana (desarrollo, diseño, QA, etc.) y varias de las semanas siguientes.
- Quién estará ocupado, sobrecargado o libre en los días y semanas siguientes, en función de las tareas asignadas a cada miembro del equipo.
- Cómo estamos avanzando con el(los) proyecto(s) actual(es) y cómo se verán nuestros cronogramas de cara a los proyectos futuros.
Esta revisión sistemática de nuestras asignaciones de tiempo y tareas nos permite saber cómo se verán los proyectos con meses de antelación.
Con este cronograma a largo plazo en marcha, cada viernes, comparamos nuestras líneas de tiempo ideales con las que podemos estimar en base al dato real proporcionado por nuestro equipo.
Con el tiempo, esto nos permite estar preparados para problemas técnicos inesperados, nuevos proyectos, miembros del equipo que necesitan apoyo para tareas específicas, y cualquier otra eventualidad.
Crear un Informe Técnico para Mejorar la Documentación y el Onboarding
Un informe técnico es la documentación interna que usamos para anotar todo lo que los diseñadores, analistas de QA y desarrolladores necesitan saber para entender el objetivo del proyecto, sus prioridades y su dirección técnica.
Nuestros informes técnicos incluyen:
- Objetivos del proyecto. Lo que el equipo pretende lograr con el proyecto.
- Guías técnicas. Herramientas y frameworks a usar y estándares a seguir. Por ejemplo, un desarrollador puede especificar qué tipos de post personalizados o bloques de Gutenberg serán necesarios para el proyecto. Los analistas de QA y diseñadores proporcionan información similar en sus respectivos documentos.
- Hitos. Puntos de control claros para medir el progreso y el cronograma esperado para cada uno.
- Responsabilidades. Roles específicos y expectativas para cada miembro del equipo involucrado.
Esta documentación exhaustiva crea un centro centralizado que permite a todos los miembros del equipo estar alineados sobre cómo se verá el proyecto de principio a fin. Además, ahorra muchísimo tiempo al incorporar a miembros del equipo que se unen al proyecto a mitad de camino, ya que cada proceso está documentado extensamente.
Almacenamos estos documentos en Notion.
Crear un Panel de Control para Clientes para Reducir Comunicación Redundante
En las dos últimas estrategias, exploramos la documentación interna, así que ahora hablemos de la documentación dirigida al cliente que puede ayudarte a ahorrar tiempo y mejorar la comunicación.
Un panel de control para clientes es un conjunto de documentos y puntos de datos interactivos que alojamos en Notion. Permite a los clientes saber siempre en qué estado está el proyecto en términos de progreso.

Algunos de los elementos incluidos en el panel de control del cliente son:
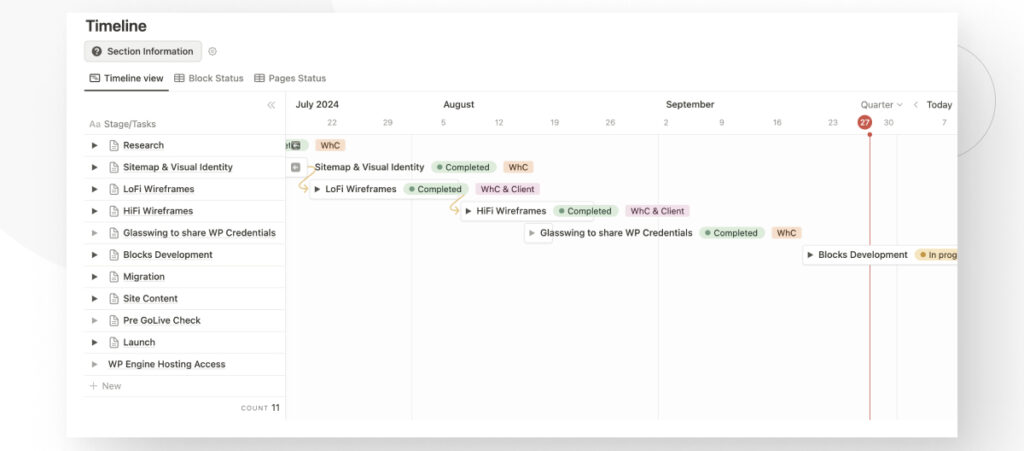
- Una lista de tareas que nuestro equipo debe completar como parte de un sprint y el cronograma para cada una. Cada tarea se actualiza regularmente para que el cliente pueda ver qué está en progreso y qué es lo próximo. Ejemplos de tareas incluyen crear el mapa del sitio, desarrollar bloques personalizados, migrar el sitio, y más.
- Qué páginas están listas para que el cliente comience a crear contenido en ellas y cuáles todavía están en desarrollo.
- Una lista de acciones que el cliente debe completar para que el proyecto siga funcionando sin problemas. Estas tareas incluyen proporcionar contenido necesario, aprobar ciertos hitos del proyecto, responder a consultas técnicas, etc.
- Enlaces rápidos. Esta sección da a los clientes acceso rápido a recursos clave del proyecto que pueden necesitar consultar con frecuencia. Esta sección incluye enlaces a documentación, diseños de Figma, y más.
- Un registro de reuniones con el cliente, con un resumen de lo que se discutió en cada una.
- Una sección donde el cliente puede dejar comentarios en tiempo real.
- WordPress 101. Una sección con una colección de recursos útiles que facilitan la navegación y el uso del backend de WordPress. Los clientes pueden acceder a tutoriales, guías y videos que cubren lo que necesitan saber para usar WordPress de manera efectiva.
Dado que las preguntas más comunes que los clientes hacen están relacionadas con el progreso y las acciones que deben tomar para que el proyecto siga avanzando, usar un panel de control para clientes ha sido invaluable. Agiliza la comunicación y ahorra tiempo en idas y vueltas innecesarias y reuniones.
Optimizar el Tiempo y los Recursos Requiere Esfuerzo, pero es Posible
Optimizar el tiempo y los recursos en el desarrollo de WordPress requiere un conocimiento profundo de tus operaciones, documentación y planificación a largo plazo.
Aunque hay mucho más en la optimización de proyectos de lo que exploramos en este artículo, esperamos que puedas usar estas estrategias para empezar a mejorar la eficiencia de tus proyectos de WordPress.
Si encontraste útil este artículo y estás buscando un socio de WordPress, ¡te invitamos a explorar nuestros servicios! En la última década, hemos construido cientos de sitios de WordPress y colaborado con principales agencias globales y clientes individuales, lo que resulta en una puntuación de revisión de Clutch de 4.9 sobre 5.
No te conformes con una solución que sirve para todo. Contactanos hoy para una consulta gratuita, y hablemos sobre cómo podemos llevar la eficiencia de tu proyecto al siguiente nivel.
También podés leer nuestro blog y recursos para desarrolladores para obtener más información sobre WordPress.
Related Articles

Negocios / 14 min de lectura
Negocios / 14 min de lectura
¿Cómo asumir más proyectos de desarrollo en WordPress sin comprometer la calidad?
Como agencia digital que ofrece servicios de WordPress, tu tarea es asumir la mayor cantidad de proyectos posible mientras mantenés la máxima calidad. Esto es más fácil decirlo que hacerlo…
Read More
Negocios / 13 min de lectura
Negocios / 13 min de lectura
Cómo la subcontratación de WordPress puede ayudar a escalar tu agencia
La tercerización del desarrollo en WordPress se está volviendo más frecuente y accesible cada día, ayudando a agencias digitales de todo el mundo de diferentes tamaños a escalar sus servicios…
Read More
Negocios / 9 min de lectura
Negocios / 9 min de lectura
¿Qué es una agencia de desarrollo de WordPress White Label?
Una agencia de desarrollo de WordPress White Label es una empresa compuesta por desarrolladores de WordPress, analistas de QA y gerentes de proyecto que proporcionan servicios externalizados a agencias digitales…
Read More
Detrás del Lienzo / 11 min de lectura
Detrás del Lienzo / 11 min de lectura
14 Dudas y Preguntas Comunes de los Clientes en Proyectos de Desarrollo de WordPress
Después de construir cientos de sitios de WordPress con años de experiencia, hemos escuchado prácticamente todas las dudas, preguntas y preocupaciones comunes que un cliente puede tener sobre su sitio.…
Read More