- Blogs
- Paso a paso
- ¿Cómo saber qué tema de WordPress está utilizando un sitio?
Paso a paso / 5 min de lectura
¿Cómo saber qué tema de WordPress está utilizando un sitio?

¿Alguna vez viste un sitio de WordPress y te preguntaste qué tema usa? Si es así, este artículo te enseña cómo identificar qué tema de WordPress está usando un sitio a través de dos métodos.
¿Cómo saber qué tema de WordPress está usando un sitio?
Hay dos métodos principales para determinar qué tema usa un sitio de WordPress: herramientas en línea para detectar temas o manualmente. Si usás herramientas para detectar temas, solo necesitás copiar y pegar la URL de tu sitio favorito en la herramienta, y detectarán el tema del sitio web.
Sin embargo, en algunos casos, estas herramientas no pueden detectar temas personalizados. En otros casos, te darán un nombre de tema que no corresponde a ningún tema de la biblioteca de WordPress.org, lo que significa que está hecho a medida para ese sitio web. Los temas personalizados son muy comunes en sitios web profesionales.
Usar herramientas para detectar temas o inspeccionar manualmente generalmente da los mismos resultados, así que exploremos cada proceso.
Usar una herramienta para detectar temas
Usar la herramienta de WP Beginner
El sitio web WP Beginner tiene una herramienta para detectar temas de WordPress. Todo lo que tenés que hacer es pegar la URL del sitio web (funcionan tanto la URL raíz como los subdirectorios) y hacer clic en Analizar Sitio Web.
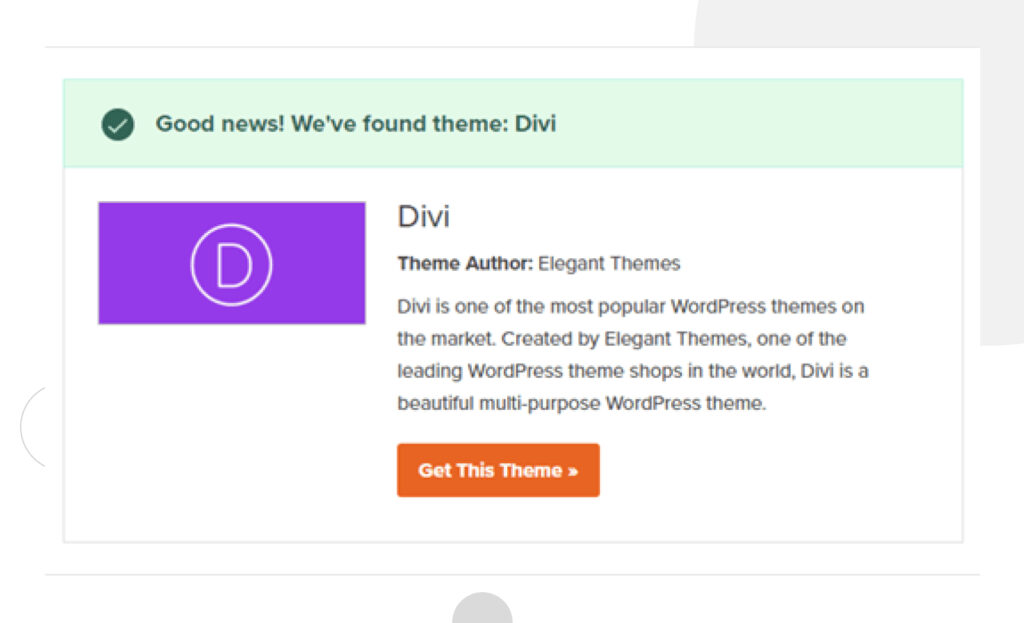
Obtendrás uno de tres resultados dependiendo del tema del sitio web y si los desarrolladores lo modificaron. El primer resultado es la detección exitosa del tema:

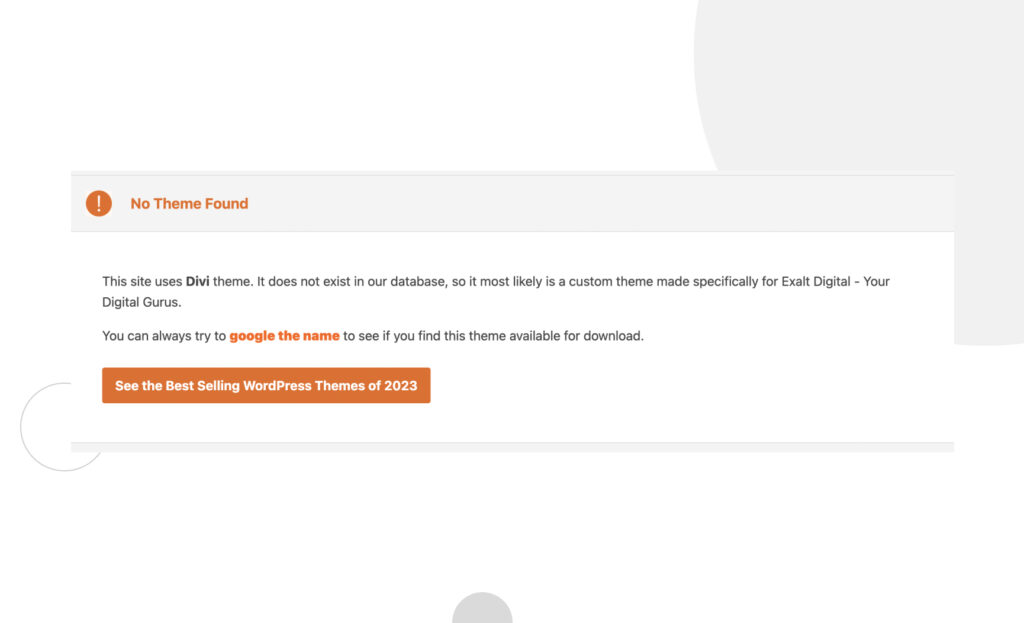
En el segundo resultado posible, el detector identificará el tema base pero aún así devolverá un resultado de “No se encontró tema” porque los desarrolladores lo modificaron significativamente:

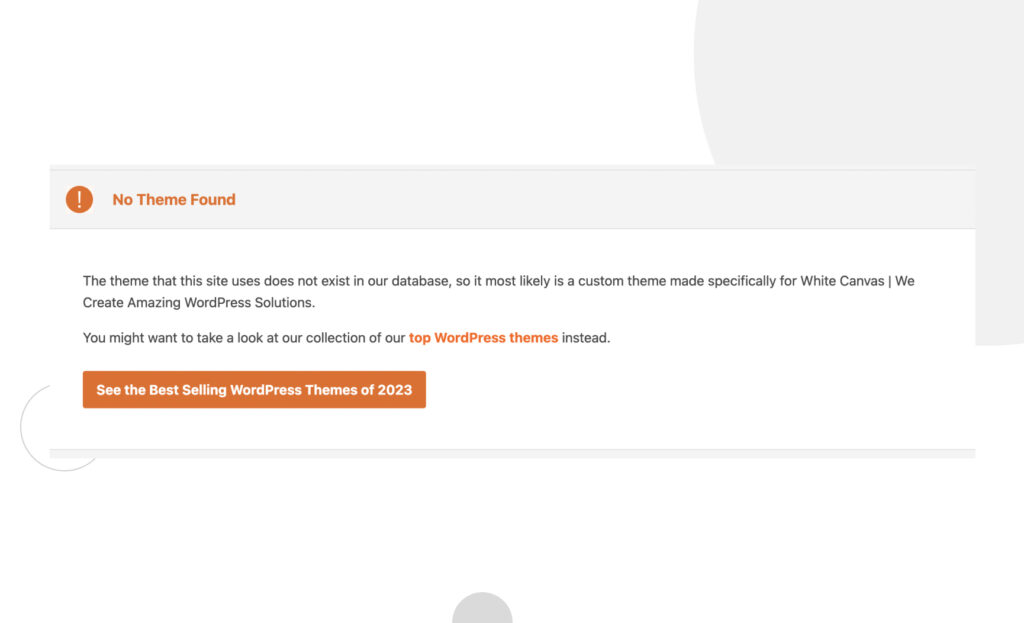
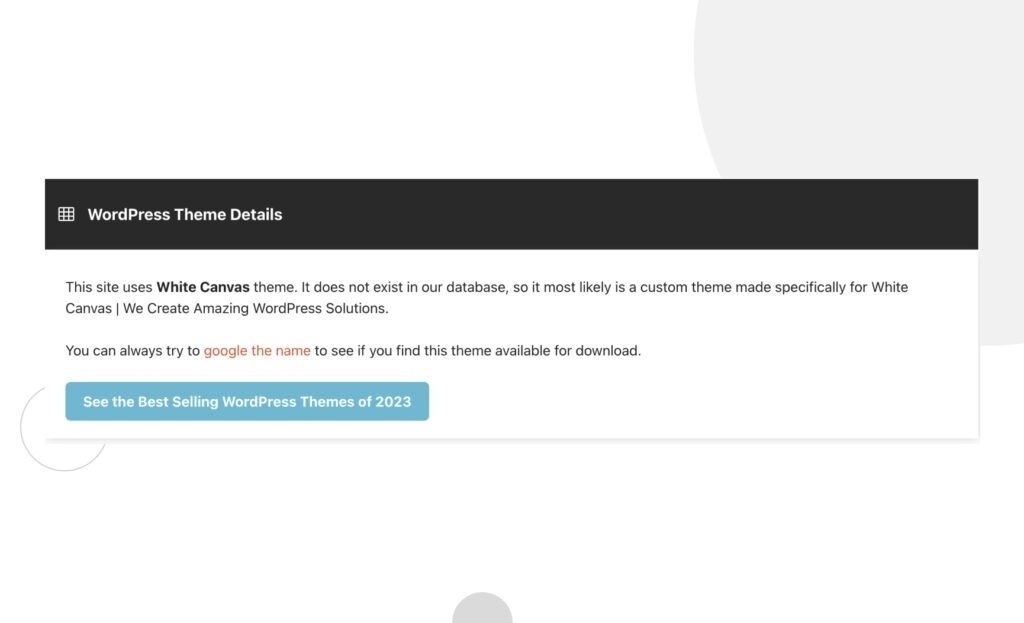
Finalmente, cuando el sitio web tiene un tema personalizado que no es parte de la base de datos de temas de WP Beginner, devolverá el siguiente resultado:

Usar la herramienta de IsItWP
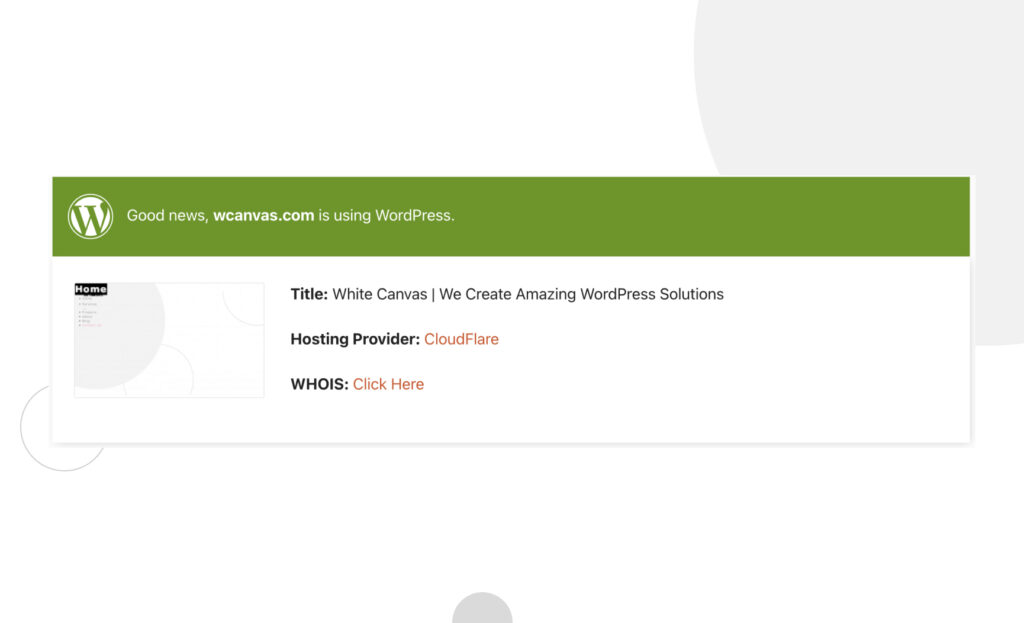
IsItWP es un sitio web que detecta si otros sitios web están construidos con WordPress y, de ser así, qué tema usa el sitio. Nuevamente, solo pegás la URL del sitio web y hacés clic en Analizar Sitio Web.
Primero, te dirá si el sitio está construido con WordPress:

Y un poco más abajo, te dirá qué tema está usando el sitio actualmente:

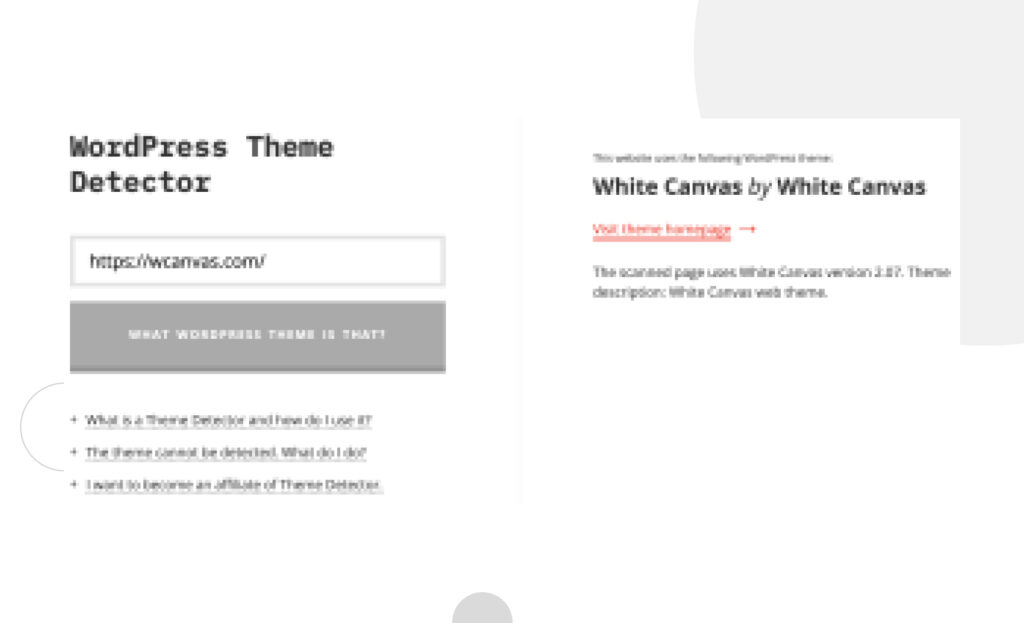
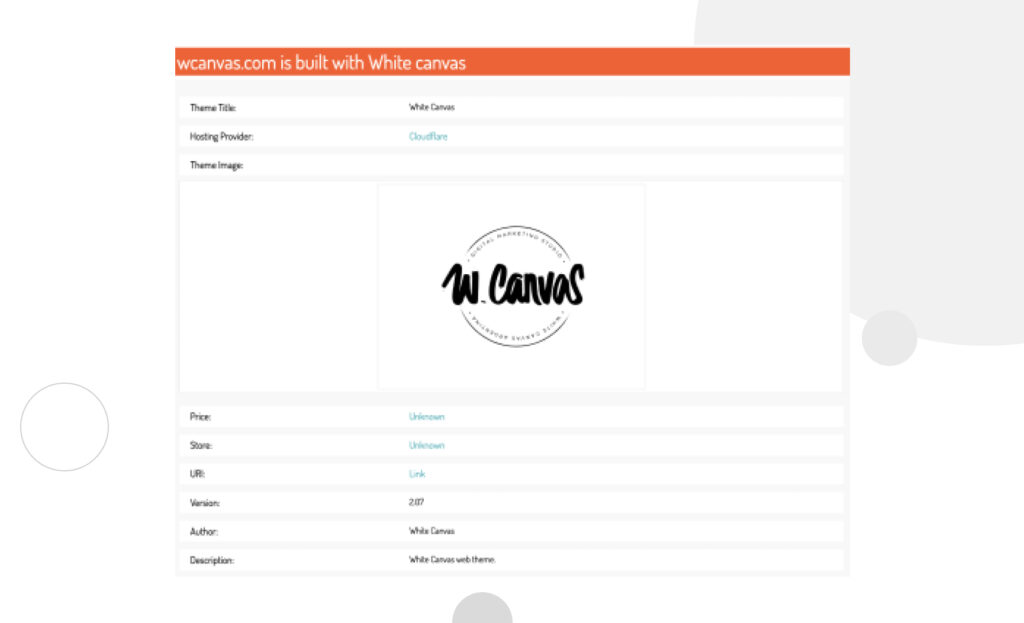
Usar “What WordPress Theme Is That?”
Para usar la herramienta What WordPress Theme Is That, pegá la URL del sitio web y hacé clic en el ícono de búsqueda a la derecha. Obtendrás un resultado como el siguiente:

Debajo de la información sobre el tema, What WordPress Theme Is That también proporciona datos sobre los plugins detectados.
Usar WP Theme Detector de Satori Web Academy
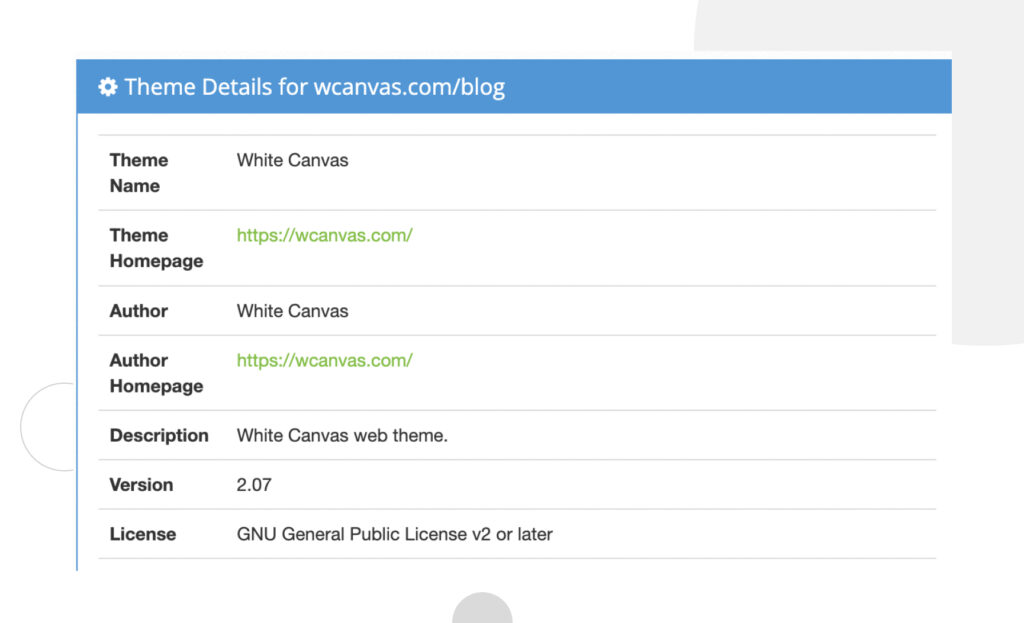
Esta herramienta es similar a las otras. Navegá hasta la herramienta y hacé clic en ¿Cuál es el tema de WordPress? Verás un resultado como este:

Usar el Detector de Temas de Scan WP
ScanWP es un sitio web que detecta temas y otros datos de sitios de WordPress. Pegá la URL y hacé clic en Detectar. Deberías obtener un resultado como el siguiente:

Hacerlo manualmente con herramientas del navegador
Tu navegador tiene todas las herramientas que necesitás para determinar el tema de tu sitio favorito de WordPress. Para detectar el tema, necesitaremos inspeccionar el archivo style.css del sitio web, que contiene los estilos CSS del tema, el encabezado del tema y más. Aunque no seas un experto en tecnología, deberías encontrar el proceso fácil de seguir.
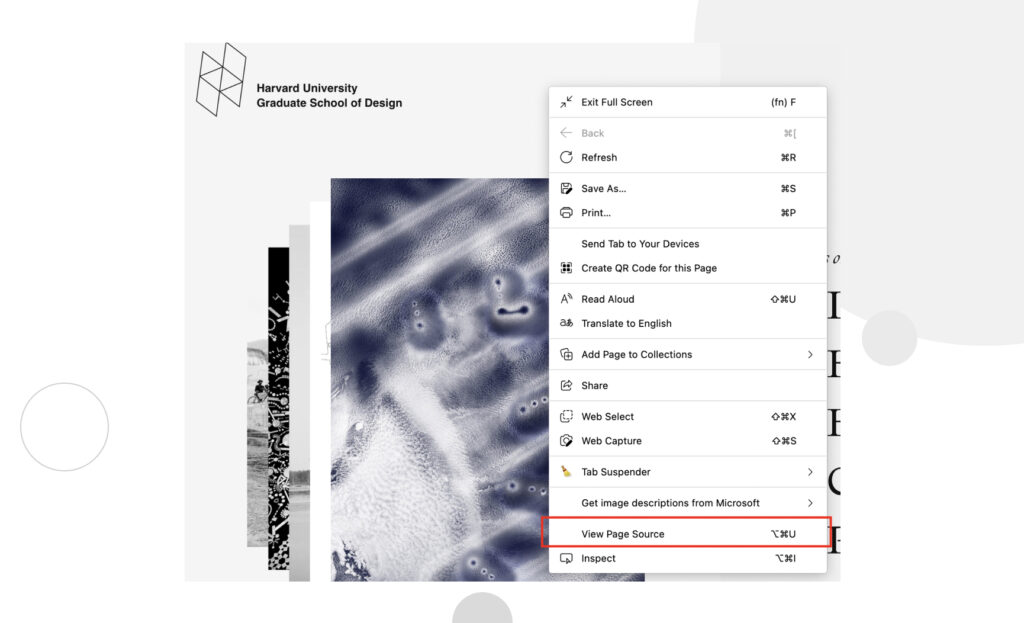
Primero, hacé clic derecho en cualquier parte de la página y seleccioná Ver código fuente de la página. Usamos el sitio web de Harvard Graduate School of Design para este ejemplo.

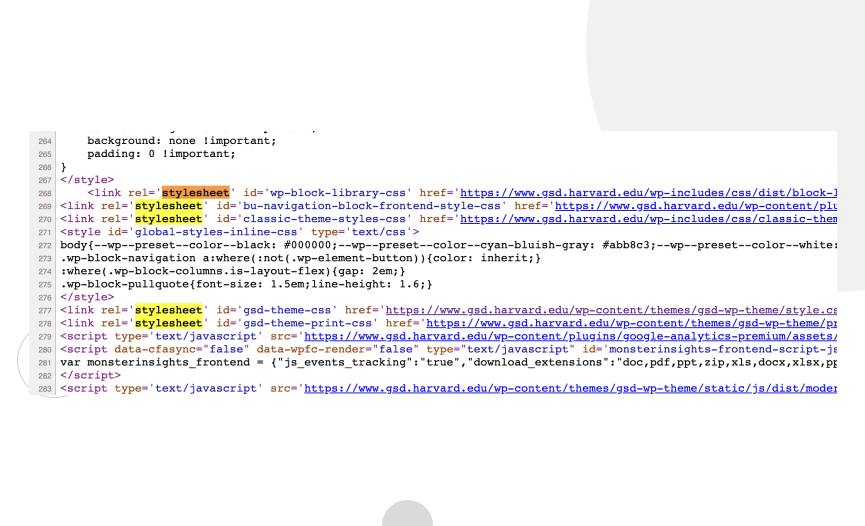
Ahora estarás leyendo el código fuente de la página. Usá CTRL + F o Command + F y escribí “stylesheet” en el cuadro de búsqueda. Probablemente obtendrás varios resultados.

Buscá el resultado que incluya /wp-content/themes/, como este:
<link rel='stylesheet' id='gsd-theme-css' href='https://www.gsd.harvard.edu/wp-content/themes/gsd-wp-theme/style.css?ver=1.12.3' type='text/css' media='screen' />Hacé clic en el enlace y, en la página siguiente, mirá la sección superior para texto que se vea así:
/*!
* Theme Name: Harvard GSD Theme
* Description: Harvard Graduate School of Design WordPress Theme
* Author: Upstatement
* Version: 1.12.3La sección “Theme Name” identifica el tema, que en este caso es uno personalizado especialmente hecho para esta escuela de Harvard. Recordá que la mayoría de los sitios web grandes tienen su propio tema personalizado que no está disponible públicamente. Como resultado, es probable que no puedas usar ese tema en tu sitio.
Algunos sitios web no usan el archivo style.css
Tené en cuenta que para algunos temas (y, por lo tanto, sitios web), este proceso no funcionará ya que los desarrolladores pueden no colocar todos los estilos del tema en style.css, ya que puede llevar a un rendimiento degradado del sitio web en algunas instancias.
Existen varias formas de detectar temas de WordPress
Como podés ver, hay múltiples formas de detectar qué tema está usando un sitio web de WordPress. La forma más fácil es pegar la URL del sitio web en una de las herramientas de detección que proporcionamos, pero también podés inspeccionar el código fuente del sitio web para verlo por vos mismo.
Ojalá esto te haya ayudado, y ahora podás descubrir fácilmente qué tema está usando tu sitio favorito de WordPress, pero siempre recordá que los sitios web profesionales casi siempre usan temas altamente personalizados o únicos, por lo que incluso si descubrís cuál es su tema, es probable que no puedas usarlo para vos.
Por otro lado, podés encontrar que tu sitio favorito usa un tema popular gratuito o premium que podés descargar o comprar para el tuyo. ¡Probalo y fijate qué pasa!
Si encontraste este artículo útil, considerá leer nuestro blog para más consejos y trucos sobre WordPress.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More