- Blogs
- Paso a paso
- Cómo solucionar el error “Falló la verificación de cookies” en WordPress
Paso a paso / 11 min de lectura
Cómo solucionar el error “Falló la verificación de cookies” en WordPress

El error “cookie check failed” es un mensaje que aparece en algunos sitios de WordPress, impidiendo que los usuarios accedan a parte o todo el contenido y que los administradores gestionen el sitio web.
Vamos a explorar qué causa el error “cookie check failed” y a descubrir 7 soluciones para ayudarte a poner tu sitio de nuevo en camino.
Puntos Clave
- El error “cookie check failed” generalmente resulta de que tu plugin de caché almacena datos expirados y los utiliza para validar procesos como envíos de formularios e inicios de sesión.
- Cuando tu servidor entrega datos expirados, vos y tus usuarios pueden tener problemas para acceder al contenido o las interfaces de administración.
- Las soluciones consisten principalmente en realizar cambios de configuración en tu plugin de caché para evitar que almacene y entregue tokens de validación expirados.
¿Qué es el error “Cookie Check Failed” en WordPress?
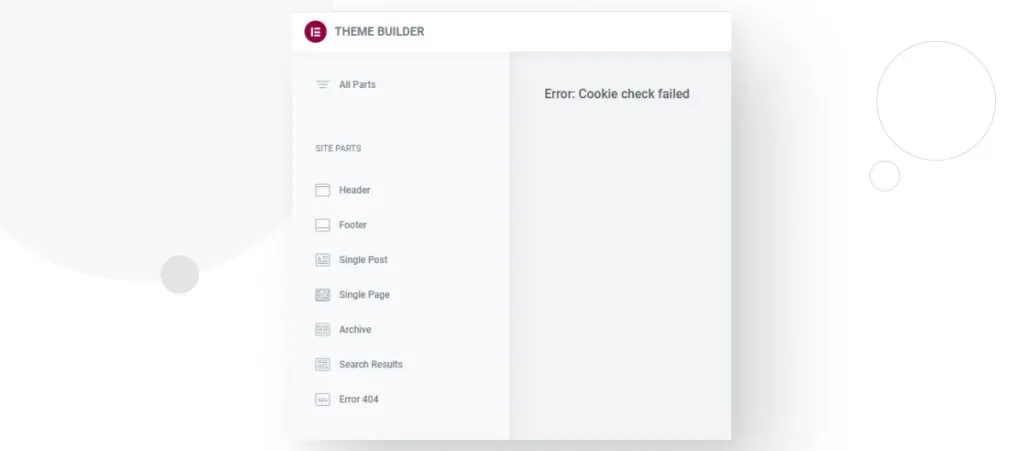
“Cookie check failed” es un mensaje de error que aparece en algunos sitios de WordPress, apoderándose de páginas en vivo o interfaces de plugins en el panel de administración. Esto impide que los usuarios vean el contenido y que los administradores del sitio realicen cambios en el sitio.
Aunque “cookie check failed” es el mensaje de error más común, algunos usuarios también han reportado ver “Cookie nonce is invalid” y rest_cookie_invalid_nonce.
Estos errores pueden aparecer al utilizar distintos plugins, incluidos constructores como Elementor, plugins de optimización como WP Rocket, algunos plugins de pago y importadores.

Las causas más comunes de estos mensajes de error son problemas con plugins de caché, problemas con nonces, plugins para proteger páginas con contraseña e incompatibilidades de plugins o temas.
Los problemas con nonces parecen ser una causa particularmente común. Un nonce (número usado una vez) es un número único, aleatorio y de un solo uso que se emplea para prevenir ataques de repetición y asegurar la integridad de las solicitudes al manejar validaciones para inicios de sesión, formularios, etc. Los nonces son soluciones comunes para ataques CSRF.
WordPress devuelve el error “cookie check failed” cuando un nonce utilizado anteriormente se cachea y reutiliza después de expirar (generalmente 12 horas después de su uso inicial). Cuando esto sucede, las acciones que requieren validación, como inicios de sesión y envíos de formularios, fallarán porque el nonce es inválido.
Aunque los problemas con nonces relacionados con el caché innecesario parecen ser la causa más común del problema, podría no ser la única. Seguí leyendo para conocer posibles soluciones.
7 Soluciones para el Error “Cookie Check Failed” en WordPress
Solución #1: Cambiar de Navegador
El navegador que vos usás para WordPress o el que tus usuarios usan para acceder a tu sitio podría tener un papel en el problema. Algunos usuarios en los foros de WordPress.org mencionaron que cambiar de navegador ayudó a resolver el problema.
Entonces, como primer paso, editá y visitá tu sitio en un navegador diferente al que habitualmente usás. Probá con los navegadores más populares: Chrome, Safari, Edge, Samsung Internet y Firefox. También podrías probar los navegadores que más usan tus visitantes, si tenés acceso a esos datos.
Si tu sitio funciona en algunos navegadores pero no en otros, podés empezar a acotar el problema. Sin embargo, esto no soluciona el problema para los usuarios afectados. Es solo algo a recordar mientras avanzás con el resto de las soluciones.
Solución #2: Limpiar la Caché en Tu Dispositivo Local y Sitio Web
Limpiar la Caché y Cookies en Tu Escritorio Local
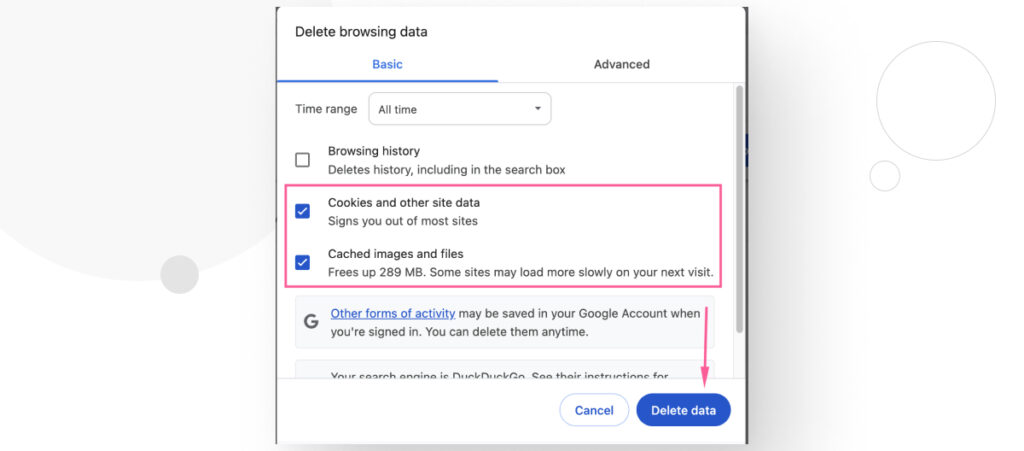
Abrí Chrome en tu escritorio local. Hacé clic en Más (los tres puntos en la esquina superior derecha) y luego en Limpiar datos de navegación.
En la pantalla siguiente, seleccioná “Cookies y otros datos de sitios” y “Imágenes y archivos en caché” y hacé clic en Limpiar datos.

Los pasos varían dependiendo de tu navegador pero son muy similares en general.
Después de limpiar la caché, refrescá tu sitio y verificá si el error “cookie check failed” persiste.
Recordá que si limpiar la caché local soluciona el problema, todavía necesitás limpiar la caché en tu sitio de WordPress para que todos tus usuarios puedan acceder a copias actualizadas de todos los recursos.
Limpiar la Caché en Tu Sitio de WordPress
Uno de los métodos más populares para construir y mantener cachés en WordPress es usar un plugin de caché. En nuestro sitio, usamos la capa de caché de WPEngine, pero si tu proveedor de hosting no tiene un servicio de caché integrado, te recomendamos W3 Total Cache.
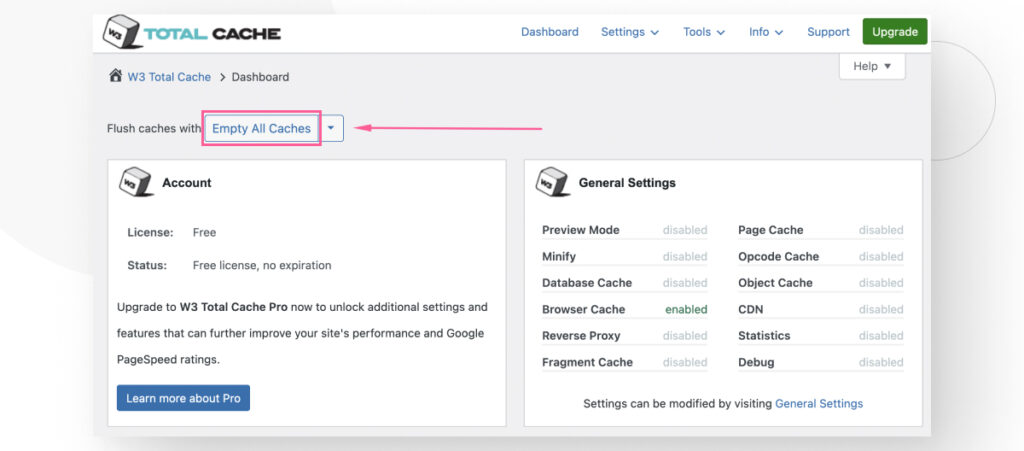
Para limpiar la caché en W3 Total Cache, navegá a Performance > Dashboard en el panel de administración y hacé clic en Vaciar Todos los Cachés.

Esto eliminará toda la caché del sitio y obligará al servidor a proporcionar a los usuarios copias frescas de todos los recursos, incluidos los nonces. Con suerte, esto solucionará el problema.
Mantené en mente que otros plugins de caché tienen pasos ligeramente diferentes, pero son esencialmente el mismo proceso.
Solución #3: Modificá el Tiempo Que Tu Plugin de Caché Almacena Datos Expirados
Ya que una de las causas más comunes de los errores “cookie check failed” son los nonces expirados en caché, reducir el tiempo que tu plugin de caché almacena datos expirados puede ser clave para solucionar el problema.
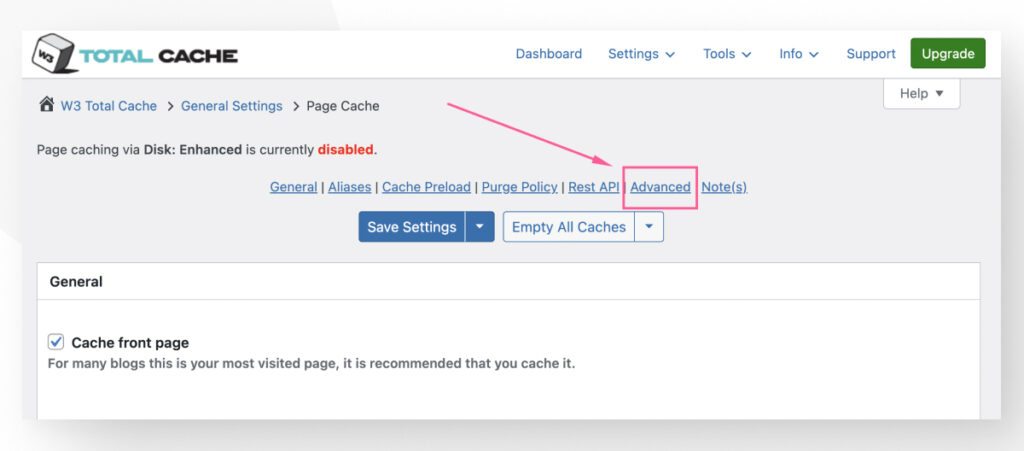
Los pasos pueden variar para diferentes plugins de caché, pero el proceso es esencialmente el mismo. Ir a Performance > Page Cache y hacer clic en Advanced (o desplazarse hacia abajo hasta la sección “Advanced”).

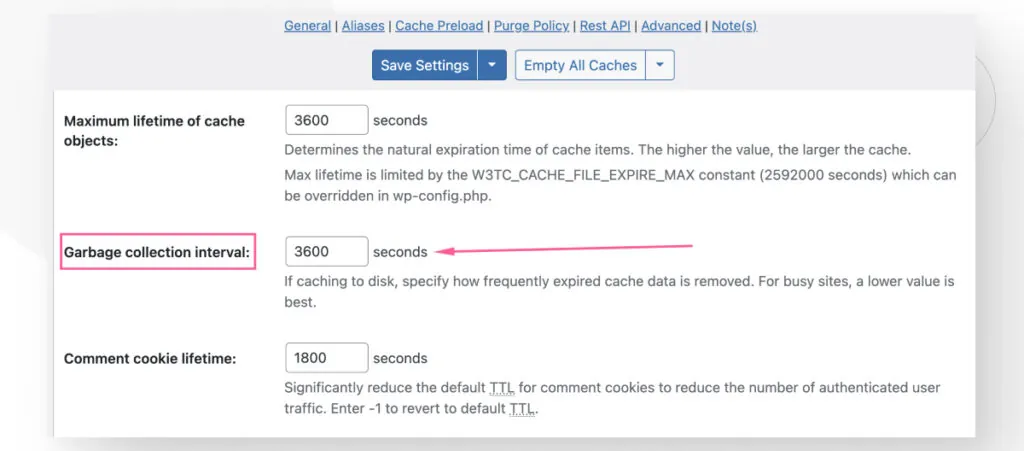
Encontrá la configuración de Intervalo de recolección de basura.

Esta configuración determina cuánto tiempo tu caché almacena datos expirados. El valor predeterminado es 3600 segundos (1 hora). Bajar este valor obligará a tu caché de página a reconstruirse más seguido, reduciendo la posibilidad de que vos o uno de tus usuarios reciban un nonce expirado.
Recordá hacer clic en Guardar Configuración cuando termines.
Sin embargo, tené en cuenta que ajustar este valor demasiado bajo puede reducir el rendimiento.
Solución #4: Excluí Páginas Protegidas del Caché
Si estás usando un plugin que protege páginas con contraseña, como PPWP o Passster, podrías querer excluir esas páginas protegidas del caché para evitar la posibilidad de almacenar y usar tokens de validación expirados.
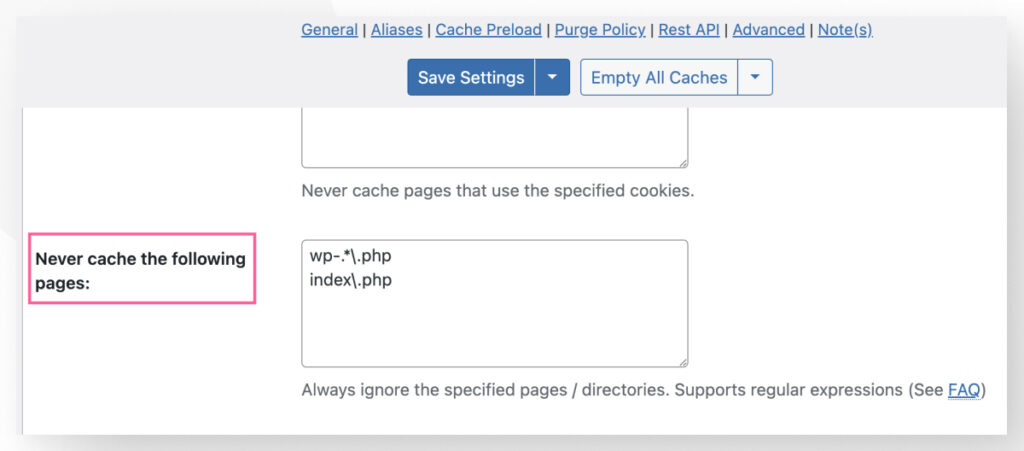
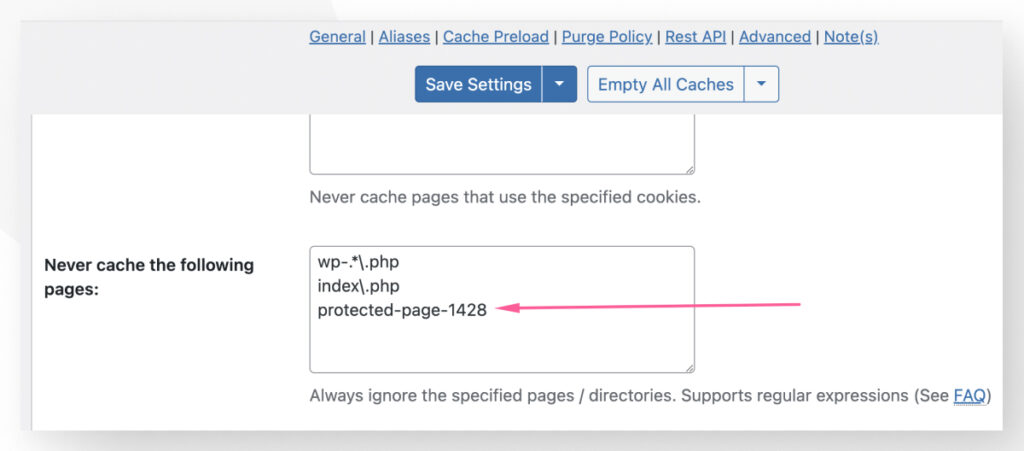
Performance > Page Cache y hacer clic en Advanced (o desplazarse hacia abajo hasta la sección “Advanced”). Encontrá la configuración Nunca cachear las siguientes páginas:

Pegá el slug de la página protegida en el cuadro de texto. No necesitás separar las entradas con comas o puntos. Simplemente presioná Enter para comenzar una nueva línea y pegá el slug.
Por ejemplo, si la URL de la página que querés excluir del caché es https://your-site.com/protected-page-1428, entonces pegarías protected-page-1428 en el cuadro de texto, así:

Después de agregar la(s) página(s), hacé clic en Guardar Configuración.
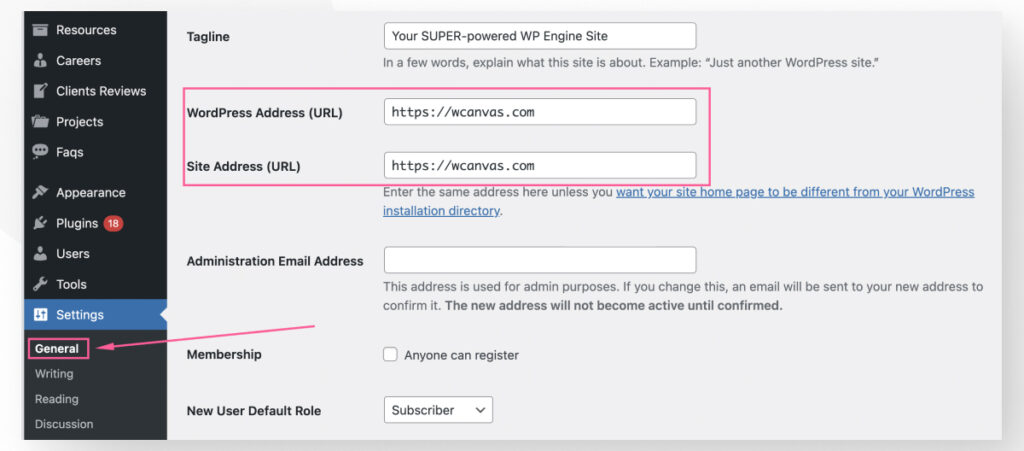
Solución #5: Verificá las Direcciones de Tu Sitio y de WordPress
Algunos plugins tienen funciones que solo funcionan cuando la dirección de tu Sitio es la misma que la dirección de tu WordPress.
La Dirección del Sitio es la URL que tus usuarios deben escribir para visitar tu sitio. Por otro lado, tu Dirección de WordPress es la carpeta en tu servidor web donde se almacena tu instalación de WordPress y todos los archivos asociados.
La mayoría de las veces, las direcciones del Sitio y de WordPress son las mismas, pero en algunos casos pueden ser diferentes, como cuando una empresa cambia su dirección de WordPress debido a una migración de la instalación a un servidor diferente por razones de seguridad.
Cuando eso ocurre, algunos plugins pueden dejar de funcionar como se espera. Por ejemplo, al momento de escribir esto, este es un problema conocido para Elementor.
Para verificar si este es tu caso, andá a Settings > General.

Si las direcciones son las mismas, ignorá este método.
Sin embargo, si son diferentes y no deberían serlo, puede que necesites configurarlas para que sean iguales y realizar todos los cambios necesarios, como mover tu instalación de vuelta al directorio raíz del servidor.
Finalmente, si son diferentes y deliberadamente las configuraste así debido a las necesidades de tu sitio, puede que necesites identificar qué plugin está causando el problema y contactar al desarrollador. Pero tené en cuenta que algunos plugins simplemente no están diseñados para funcionar cuando las direcciones del Sitio y de WordPress son diferentes, y puede que necesites buscar alternativas.
Solución #6: Verificá Incompatibilidades de Temas
A veces, los temas pueden ser incompatibles con uno de tus plugins, lo que lleva a un comportamiento inesperado. Estas incompatibilidades pueden ser difíciles de detectar, pero la mejor manera de probar si tu tema entra en conflicto con uno de tus plugins es cambiar a un tema predeterminado.
Si estás utilizando un plugin no predeterminado, andá a Apariencia > Temas y activá uno de los temas predeterminados de WordPress, como Twenty Twenty-Four, Twenty Twenty-Three o Twenty Twenty-Two.
Si tu sitio vuelve a la normalidad después de cambiar a un tema predeterminado, probablemente haya algún problema con el tema que estás usando. Puede que necesites contactar al desarrollador para obtener soporte.
Solución #7: Verificá si Hay Conflictos de Plugins
A veces, los plugins entran en conflicto entre sí y causan comportamientos inesperados.
Detectar estas incompatibilidades puede ser difícil porque nunca sabés qué plugin puede estar causando el problema. La mejor manera de confirmar al culpable es desactivar todos los plugins y reactivarlos individualmente.
Acá está el paso a paso.
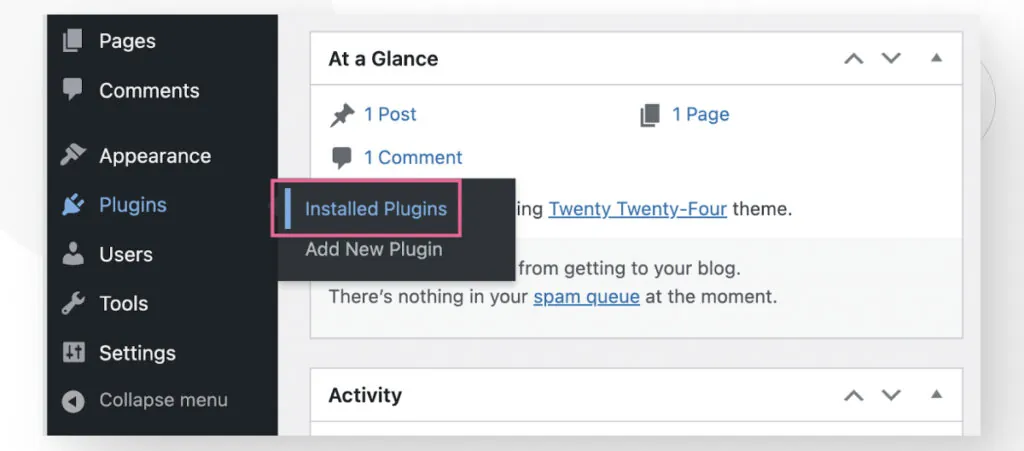
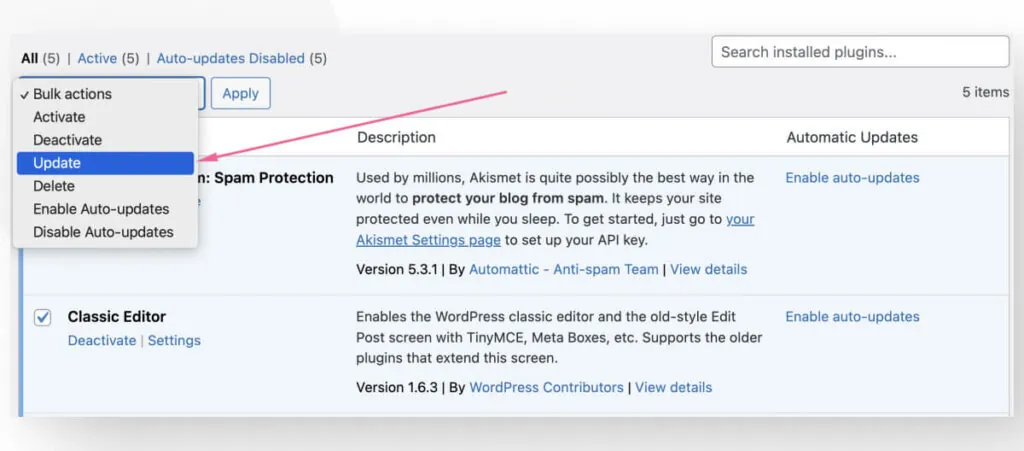
Desde el panel de administración, andá a Plugins > Plugins Instalados.

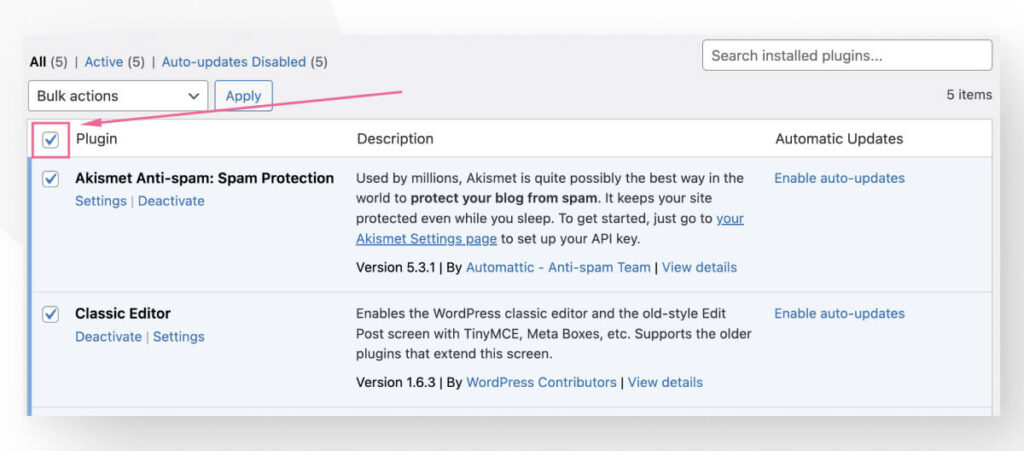
Hacé clic en el cuadro blanco vacío en la parte superior para seleccionar todos los plugins.

Tené en cuenta que si estás teniendo problemas solo al usar un plugin específico, como al editar tu sitio con Elementor, desactivá todos los plugins excepto el plugin con el que estás teniendo problemas.
Ahora andá al menú de Acciones en lote y seleccioná Desactivar.

En este punto, todos los plugins estarán desactivados.
Para probar la compatibilidad, comenzá activando cada plugin uno a uno. Después de activar un plugin, regresá a tu sitio y verificá si el error “cookie check failed” persiste.
Si uno de los plugins es la causa del problema, en algún momento, activarás un plugin que restaurará el error.
Una vez identificado, podés explorar la configuración del plugin para ver si podés configurarlo para resolver el problema, contactar al desarrollador del plugin para preguntarle al respecto o cambiar a un plugin similar que no cause problemas en tu sitio móvil.
Solución #7: Contactá a Tu Proveedor de Hosting
Si probaste varias soluciones y no podés descubrir qué está mal o cómo solucionarlo, puede ser útil contactar a tu proveedor de hosting. Ellos pueden tener experiencia con este problema y tomar las medidas adecuadas para resolverlo.
Además, algunos proveedores de hosting tienen reglas y restricciones que pueden impedir que algunos recursos se carguen en tu sitio.
Por ejemplo, por defecto, WP Engine impide que los bots de motores de búsqueda carguen contenido dinámico, lo que puede afectar a los sitios que aplican CSS personalizado con plugins como Jetpack en un esfuerzo por que los diseños sean más amigables con los dispositivos móviles. Podés contactarlos para eliminar esta limitación en tu sitio o añadir el CSS personalizado directamente en el style.css de tu tema.
Contactar a tu anfitrión web y explicar el problema puede hacer que revisen los registros de seguridad de su lado para determinar si están bloqueando sin querer conexiones a uno de tus plugins.
Solucioná el Error “Cookie Check Failed” Hoy
El error “cookie check failed” generalmente resulta de que tu solución de caché (un plugin o tu proveedor de hosting) almacena datos expirados como nonces y los usa durante los procesos de validación como envíos de formularios.
Este error impide que los usuarios accedan a recursos y que los administradores editen el sitio.
En este artículo, exploramos 7 soluciones para solucionar el problema. Esperamos que alguna de ellas te ayude a entender de dónde viene el problema y cómo resolverlo.
Si encontraste este post útil, leé nuestro blog y recursos para más información y guías!
Related Articles

Paso a paso / 11 min de lectura
Paso a paso / 11 min de lectura
¿Qué hacer si al actualizar a PHP 8.1 se rompe tu sitio WordPress?
PHP es el lenguaje de programación en el cual está principalmente escrito WordPress. Se ejecuta en el servidor web que hospeda tu sitio, y al actualizarlo regularmente, mejora el rendimiento…
Read More
Paso a paso / 8 min de lectura
Paso a paso / 8 min de lectura
¿Cómo limpiar tu carpeta de subidas de WordPress?
La carpeta de Subidas de WordPress se encuentra en wp-content y contiene todos los archivos multimedia, como imágenes, videos y documentos, que subís a través de la Biblioteca de Medios…
Read More
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
Cómo eliminar los posts que vienen por defecto en WordPress
Si recién empezaste un nuevo sitio de WordPress, es probable que te hayas encontrado con publicaciones y páginas de ejemplo como "¡Hola, Mundo!" y "Página de Muestra". Al personalizar tu…
Read More
Troubleshooting / 13 min de lectura
Troubleshooting / 13 min de lectura
WordPress no se Muestra Correctamente en Móviles: 5 Soluciones
A veces, tu sitio de WordPress no se muestra correctamente en dispositivos móviles a pesar de funcionar bien en el escritorio. Esto puede ser frustrante y difícil de solucionar porque…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
¿Por qué le faltan a WordPress las opciones de color y subrayado en la fuente?
WordPress es el CMS más popular del mundo, y muchos lo utilizan porque su editor es intuitivo y fácil de aprender. Pero a veces, los propietarios de sitios o desarrolladores…
Read More