- Blogs
- Paso a paso
- Función get_option de WordPress: ¿Qué es y cómo usarla?
Paso a paso / 5 min de lectura
Función get_option de WordPress: ¿Qué es y cómo usarla?

La función de WordPress get_option te permite recuperar información de la base de datos de WordPress. Más específicamente, recupera datos de la tabla wp_options, que almacena información relacionada con ajustes, configuraciones y metadatos de tu sitio.
Vamos a explorar qué hace la función get_option y cómo utilizarla en tus proyectos de desarrollo en WordPress.
Puntos Clave
- get_option es una función de WordPress que recupera datos de la tabla de base de datos wp_options.
- Podés usar get_option para recuperar configuraciones del sitio, acceder a datos de plugins y temas, y aplicar lógica condicional basada en los datos recuperados.
¿Qué es la función get_option de WordPress?
La función get_option en WordPress recupera el valor de una opción específica almacenada en la tabla de base de datos wp_options.
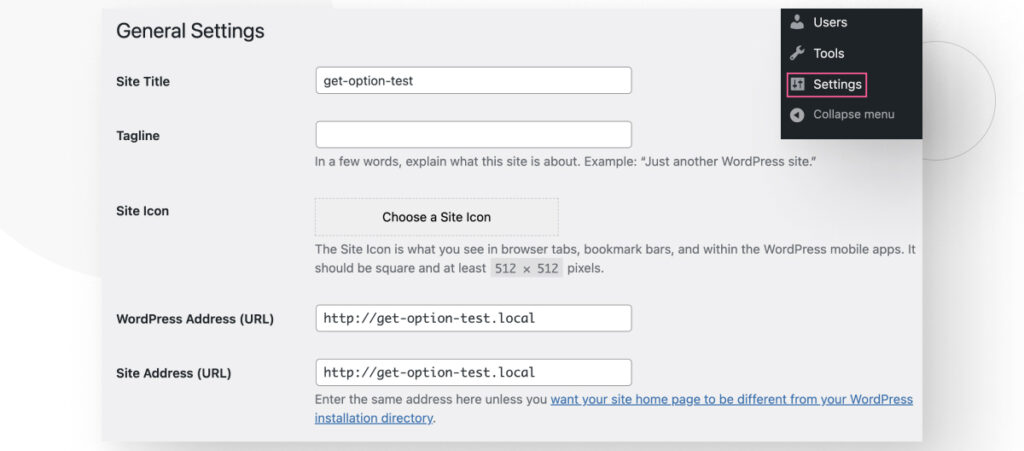
wp_options almacena pares clave-valor con varios ajustes, configuraciones y metadatos de tu sitio de WordPress. Gran parte de la información en wp_options proviene de los valores en la sección Configuraciones, a la que se puede acceder desde el tablero de administración.

Algunos de los pares clave/valor almacenados en wp_options incluyen el lema, el título del sitio, la dirección URL, el correo electrónico del administrador, y otros. Con get_option, podés recuperar los valores de estas claves.
Esta función es particularmente útil cuando necesitás acceder y usar ciertas configuraciones u opciones almacenadas en la base de datos, como las URLs del sitio, configuraciones de plugins, configuraciones de temas, u otras opciones personalizadas añadidas por plugins o temas.
¿Cómo funciona get_option?
La sintaxis de get_option es la siguiente:
get_option( string $option, mixed $default_value = false ): mixedLa función get_option acepta dos parámetros:
- $option (requerido): El nombre o clave de la opción cuyo valor querés recuperar.
- $default (opcional): Un valor predeterminado que se devuelve si la opción especificada no existe en la base de datos. Puede ser una cadena, entero y otros tipos de datos.
La función devuelve el valor asociado con la clave $option especificada. Si la opción no existe en la base de datos y no proporcionás un valor para $default_value, devolverá false.
Según los recursos para desarrolladores de WordPress, no inicializar una opción y usar un false booleano como valor de retorno es una mala práctica porque genera una consulta adicional en la base de datos. Por lo tanto, deberías establecer un valor para $default_value al usar esta función.
Cómo usar get_option en WordPress
La función get_option de WordPress es muy útil para capturar opciones de base de datos dentro de variables y potencialmente mostrarlas en entradas de blog, páginas y otros tipos de contenido.
if ( ! function_exists ( 'display_text_box' ) ) :
function display_text_box() {
if ( is_page() ) : // Verifica si la página es una página única
// Establecer $default_value
$default_text = 'Este campo está vacío';
// Obtener varios valores de la tabla wp_options
$email = get_option( 'admin_email', $default_text );
$my_blogname = get_option( 'blogname', $default_text );
$current_theme = get_option( 'template', $default_text );
// Mostrar los valores en un cuadro de texto
echo '<p style="position: absolute;
font-size: 12px;
top: 50px;
right: 100px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">El nombre de este blog es: ' . $my_blogname .
'<br>' . 'El correo electrónico del administrador es: ' . $email .
'<br>' . 'El tema actual es: ' . $current_theme . '</p>';
endif;
}
endif;
add_action( 'wp_footer', 'display_text_box' );
Vamos a usar get_option para mostrar un cuadro de texto que devuelve información sobre el sitio.
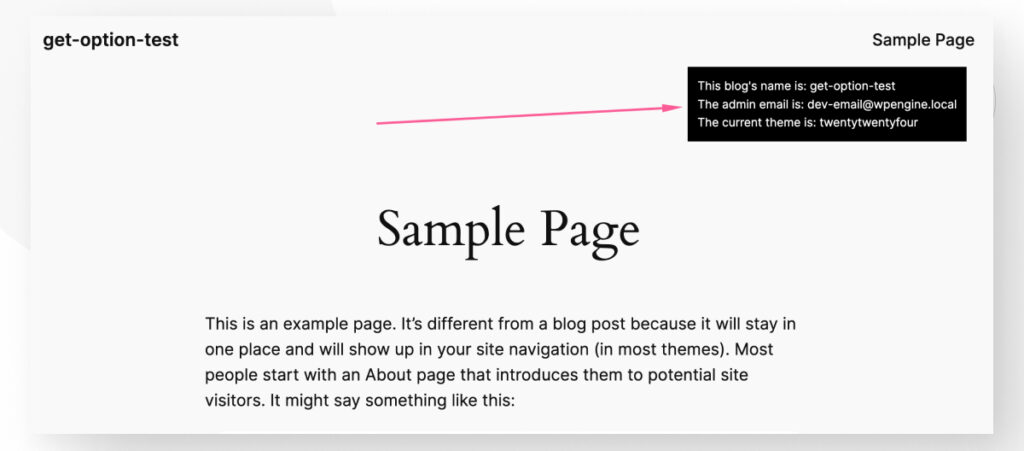
Después de agregar este código al archivo functions.php de tu tema, deberías ver que el siguiente cuadro de texto aparece sobre cada página de tu sitio.

El texto en el cuadro dice:
El nombre de este blog es: get-option-test
El correo electrónico del administrador es: dev-email@wpengine.local
El tema actual es: twentytwentyfour
Este es un ejemplo simple, pero demuestra que podés usar get_option para capturar datos de la tabla de base de datos wp_options y pasarlos a funciones o mostrarlos en tu sitio.
¿Para qué podés usar get_option?
Los desarrolladores de WordPress pueden usar la función get_option para diversos propósitos, incluidos los siguientes.
Recuperar configuraciones del sitio
Puede recuperar varias configuraciones del sitio almacenadas en la tabla wp_options, como la URL, zona horaria o idioma. Por ejemplo, get_option('home') devuelve la URL principal del sitio.
Acceder a opciones de plugins y temas
Los plugins y temas a menudo almacenan sus configuraciones de configuración como opciones en la base de datos. Los desarrolladores pueden usar get_option para recuperar estas configuraciones y utilizarlas en su código.
Lógica condicional
Verificando el valor de ciertas opciones, los desarrolladores pueden implementar lógica condicional en su código. Por ejemplo, pueden habilitar o deshabilitar ciertas funciones, mostrar contenido diferente o modificar el comportamiento de páginas y características específicas según los valores de opción recuperados.
Depuración y solución de problemas
La función get_option puede ser una herramienta valiosa para la depuración y solución de problemas. Los desarrolladores pueden usarla para inspeccionar los valores de varias opciones y configuraciones, lo que puede ayudar a identificar problemas o verificar la configuración correcta de su sitio WordPress o plugins.
Migración y sincronización de datos
Al migrar datos entre instalaciones de WordPress o sincronizar datos en varios entornos, los desarrolladores pueden usar la función get_option para recuperar y transferir valores de opciones, asegurando configuraciones coherentes y ajustes.
Conclusión
La función get_option es una herramienta versátil que permite a los desarrolladores de WordPress acceder y utilizar datos almacenados en la base de datos, lo que les permite construir sitios web y aplicaciones dinámicas, personalizables y fáciles de usar.
En este artículo, exploramos qué es la función, cómo funciona y proporcionamos un ejemplo simple de cómo usarla. Con suerte, ahora entendés cómo funciona y podés comenzar a usarla en tus proyectos de desarrollo en WordPress.
Si encontraste útil este artículo, leé nuestro blog y nuestras recursos para más información y guías.
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More