Función is_page de WordPress: Qué es y cómo usarla

A veces, al desarrollar funciones personalizadas, temas o plugins, es útil determinar si se está mostrando una Página. Es ahí donde entra en juego la función de WordPress is_page.
is_page permite a los desarrolladores determinar si la página que se muestra es del tipo de publicación Página, permitiendo ejecutar código de manera condicional basado en parámetros como el ID de la publicación, el título de la página y el slug de la página.
Exploremos qué hace la función is_page y cómo usarla en WordPress.
Puntos Clave
- is_page es una etiqueta condicional de WordPress que determina si el usuario está en una sola página.
- is_page acepta sin parámetros o un entero (ID de la publicación), cadena (slug de la página o título de la página), un array de IDs de publicaciones, o un array de slugs/títulos de páginas.
- Con is_page, podés ejecutar código condicionalmente en todas las páginas o en páginas específicas, lo que resulta muy útil para el desarrollo de temas y plugins.
¿Qué es la Función is_page de WordPress?
La función is_page en WordPress es una etiqueta condicional que verifica si la página actual es una única Página.
Las Páginas son un tipo de publicación de WordPress que muestra contenido “estático”: contenido que no cambia con frecuencia. Ejemplos incluyen páginas informativas como “Sobre Nosotros” y “Política de Privacidad”. Las Páginas no están enumeradas cronológicamente y no usan etiquetas o categorías como suelen hacerlo las publicaciones.
Dependiendo si la página actual es una única Página y los argumentos proporcionados, is_page devuelve un valor Booleano: true o false.
Los desarrolladores comúnmente utilizan la función is_page en temas y plugins de WordPress para mostrar de manera condicional diferentes contenidos o estilos basados en la página actual que se está viendo. Por ejemplo, podrías usarla para agregar una clase CSS específica a la etiqueta del cuerpo de una Página determinada o para mostrar un widget de barra lateral personalizado solo en ciertas páginas.
Es importante notar que is_page solo verifica Páginas individuales, no páginas jerárquicas (páginas hijas). Para verificar páginas hijas, se usaría la etiqueta condicional is_page_template junto con el nombre del archivo de plantilla de página adecuado.
¿Cómo Funciona is_page?
Esta es la definición de is_page:
is_page( int|string|int[]|string[] $page = ” ): boolLa función funciona con o sin parámetros y devuelve un valor Booleano.
Sin argumentos, is_page simplemente devolverá true si la página actual que se está viendo es cualquier Página (a diferencia de una publicación, archivo u otro tipo de página).
También podés usar is_page con argumentos como un ID de página, un array de IDs de páginas, el slug o título de la página, un array de slugs y títulos de páginas, o un objeto WP_Post.
ID de Página como Parámetro
Podés pasar el ID de una página específica como un argumento entero. Por ejemplo, is_page(12) devolverá true si la página actual que se está viendo tiene el ID de 12, y false en caso contrario.
Pasar un array de IDs de páginas también funciona. Considerá el siguiente array:
is_page( array( 12, 25, 102 ) )is_page devolverá true si la página actual coincide con cualquiera de los IDs de página proporcionados.
Slug de Página o Título de Página como Parámetro
Podés pasar el slug (la parte de la URL amigable para el enlace permanente) o post_title de una página como un argumento de cadena.
Por ejemplo, is_page('about') devolverá true si la página actual que se está viendo tiene el slug ‘about’.
is_page('Our Careers') devolverá true si la página actual que se está viendo tiene ‘Our Careers’ como su post_title.
Alternativamente, podés pasar un array de slugs o títulos de páginas, como:
is_page( array( 'about-us', 'Our Careers' ) )Esta condición devolverá true si el slug de la página actual coincide con cualquiera de los slugs o títulos proporcionados.
Finalmente, podés mezclar cadenas e enteros en el mismo array. La función hará coincidir los elementos del array con el campo apropiado (ID de la publicación, título de la publicación o slug).
Objeto Página
También es posible pasar un objeto WP_Post o un array de IDs de página como argumento para is_page.
Cómo Usar la Función is_page de WordPress
Hagamos una prueba simple para la función is_page. Para esta prueba, mostraremos un cuadro de texto en cada página de nuestro sitio WordPress.
Para eso, agregaremos el siguiente código al archivo functions.php de nuestro tema:
if ( ! function_exists ( 'display_text_box' ) ) :
function display_text_box() {
if ( is_page() ) : // Verifica si la página es una sola página
echo '<p style="position: absolute;
font-size: 25px;
top: 180px;
right: 100px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">Esto es una página. ¡No te asustes!</p>';
endif;
}
endif;
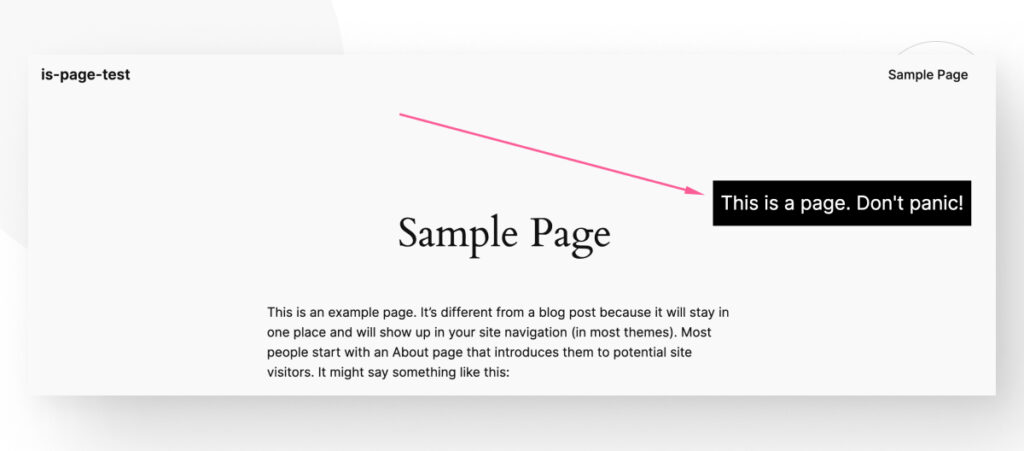
add_action( 'wp_footer', 'display_text_box' );Después de agregar este fragmento, cada Página de tu sitio debería mostrar un cuadro de texto con el texto Esto es una página. ¡No te asustes!:

También podés modificar el código para verificar una condición más específica, como una página con el slug about-us:
if ( ! function_exists ( 'display_text_box_about' ) ) :
function display_text_box_about() {
if ( is_page('about-us') ) : // Verifica si el slug de la página es 'about-us'
echo '<p style="position: absolute;
font-size: 25px;
top: 180px;
right: 100px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">¡Esta es la página Sobre Nosotros!</p>';
endif;
}
endif;
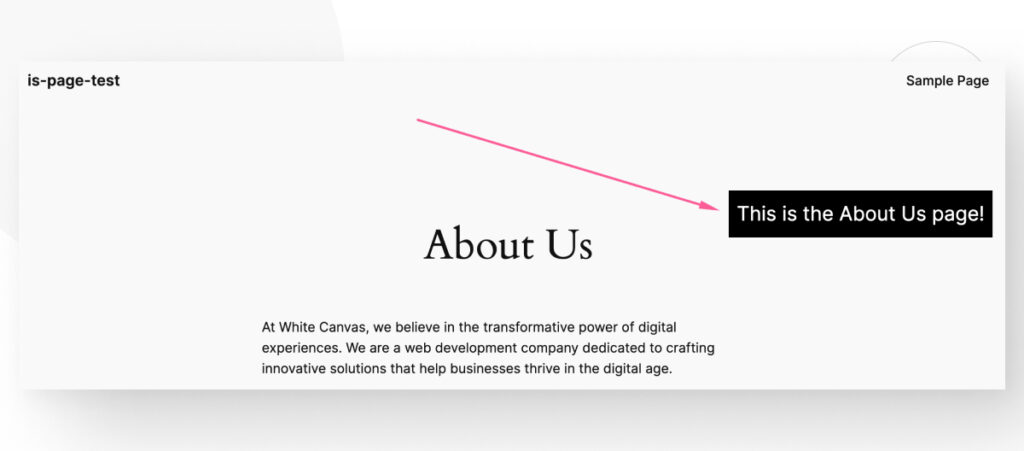
add_action( 'wp_footer', 'display_text_box_about' );Ahora la función muestra el cuadro de texto solo en la Página con el slug about-us:

Este es un ejemplo muy simple, pero muestra que podés ejecutar código de manera condicional en las páginas de WordPress usando la función is_page.
Conclusión
La función is_page determina si la página actual es una sola Página, un tipo de contenido de WordPress típicamente usado para contenido estático como una página de Contacto o Sobre Nosotros.
Verificar si la página actual es una sola Página te ayuda a ejecutar código condicionalmente, mostrando widgets únicos, barras laterales y otros elementos de contenido solo en Páginas individuales. Esto es muy útil para el desarrollo de temas y plugins.
Si encontraste útil este post, leé nuestro blog y recursos para más ideas y guías.