Como agencia de desarrollo de WordPress, el éxito de nuestros proyectos depende no solo de nuestras capacidades técnicas, sino también de cómo organizamos y gestionamos tareas y objetivos desde el principio. Una de las herramientas clave para garantizar esta organización es el proyecto brief, un documento que guía cada proyecto.
En este artículo, te mostramos cómo utilizamos el proyecto brief para documentar los objetivos finales de cada proyecto, mantener al equipo alineado, gestionar las expectativas del cliente y asegurarnos de que nada pase por alto en ninguna etapa.
¿Qué es un Brief de Proyecto?
El brief es un documento que incluye toda la información que el cliente y los miembros del equipo necesitan para estar en sintonía a lo largo de un proyecto de desarrollo de WordPress.
Incluye un resumen de los problemas a los que se enfrenta el cliente, una lista clara de objetivos, los miembros del equipo involucrados en el proyecto, un cronograma de hitos y entregables, y otros recursos importantes que ayudan a todos a hacer seguimiento del progreso y recordar constantemente los objetivos finales del proyecto.
¿Cuándo Empezar a Trabajar en un Brief?
La creación del brief del proyecto comienza con la información obtenida durante las primeras reuniones comerciales con el cliente. Esta etapa inicial nos permite comprender los problemas y objetivos del cliente.
Documentamos toda la información recopilada en estas reuniones. Más adelante, utilizamos esta información para armar la propuesta comercial que presentaremos al cliente y creamos el brief una vez que el proyecto haya comenzado.
Para acelerar este proceso, contamos con una “plantilla de proyecto” en Notion que incluye todos los campos necesarios para crear un brief de proyecto efectivo. Esta plantilla nos mantiene responsables porque nos recuerda constantemente lo que ya hemos trabajado y lo que aún necesitamos hacer.
¿Qué Contiene el brief del proyecto?
El brief ofrece una visión clara y concisa de todos los aspectos relevantes del proyecto. Por lo tanto, incluye las siguientes secciones.
Resumen del Proyecto
Una breve descripción del proyecto, donde destacamos lo que haremos para el cliente y, en el caso de un rediseño de sitio web, el enlace al sitio anterior.
Objetivos
Con base en lo que el cliente nos ha compartido, detallamos 3 o 4 objetivos clave del proyecto.
Declaración del Problema
Definimos claramente el problema del cliente.
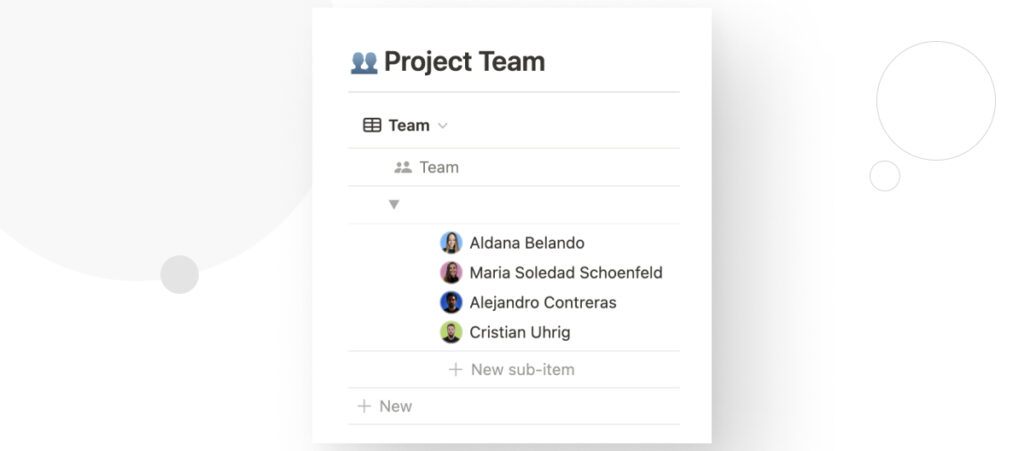
Equipo del Proyecto
Incluimos una tabla que muestra a todos los miembros del equipo involucrados en el proyecto y sus fotos.

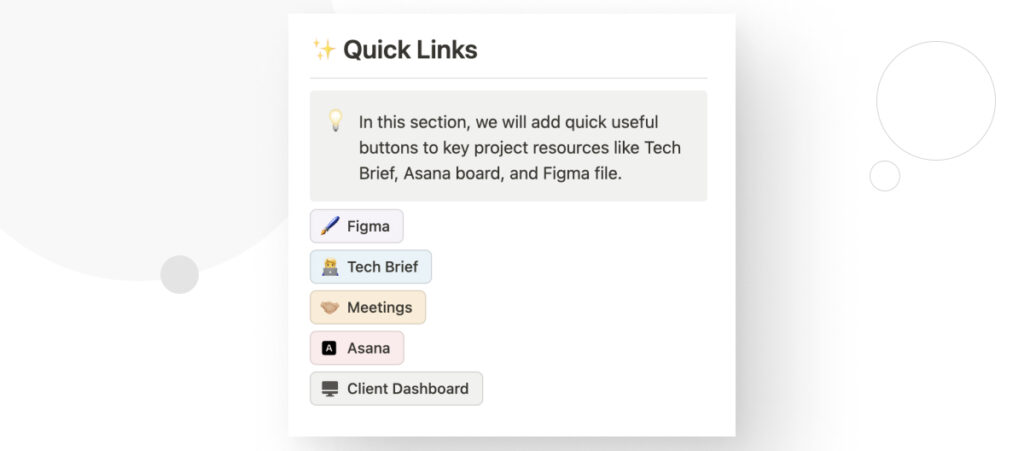
Enlaces Rápidos
Para facilitar el acceso a recursos clave, agregamos botones rápidos que enlazan directamente a documentos esenciales como el tech brief, el tablero Asana, y los archivos de diseño Figma.
Esta sección permite al equipo acceder a todo lo que necesitan para entender el proyecto y completar tareas en un solo lugar.

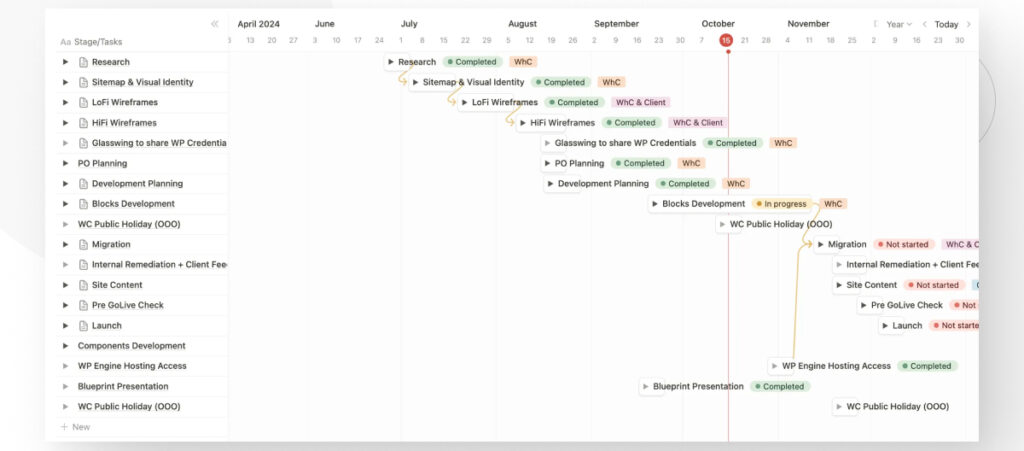
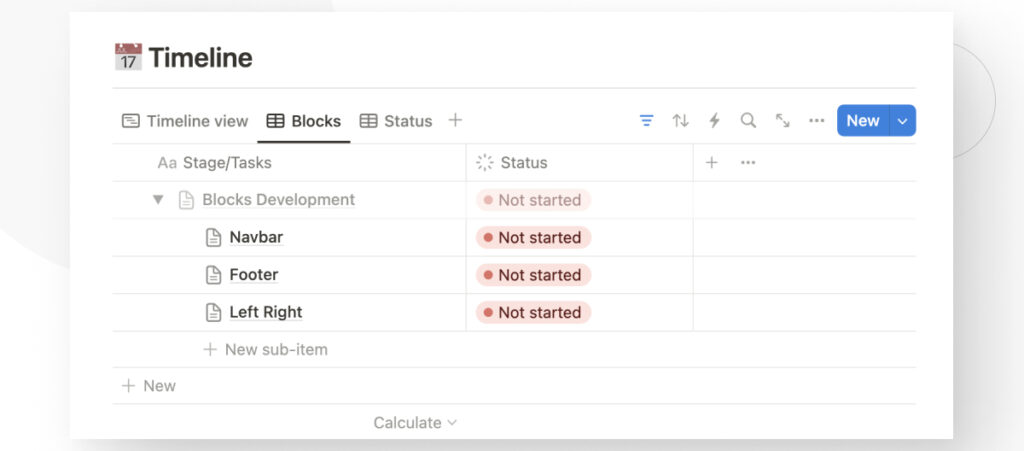
Cronograma
La sección Cronograma nos da una representación visual del progreso del proyecto a lo largo del tiempo. En ella, desglosamos las tareas por etapas, indicando fechas de inicio y fin, responsables, estado de tareas y otros detalles relevantes.

Este cronograma está vinculado al tech brief, la documentación de QA y el dashboard del cliente, así que cuando vos actualizás la información en la tabla principal, se refleja en todas las demás tablas, reduciendo posibles malentendidos y el tiempo de ingreso de datos manuales.
También tenemos pestañas que te permiten revisar cada uno de los bloques personalizados construidos para este sitio web y todas las páginas planificadas con sus fechas estimadas de entrega.

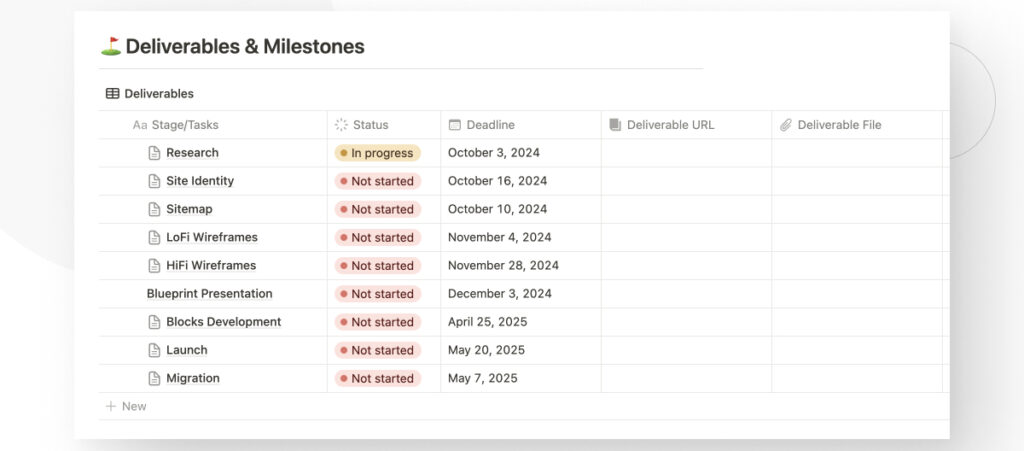
Entregables & Hitos
Esta sección lista los hitos clave del proyecto, con fechas de entrega y enlaces directos a los entregables o documentos relacionados. Esto asegura que tanto el equipo como el cliente sepan qué esperar de cada etapa.

Presupuesto
Aquí presentamos una tabla que desglosa las horas asignadas a cada área del proyecto, brindando una vista clara de cómo se distribuye el presupuesto en términos de recursos humanos y tiempo.
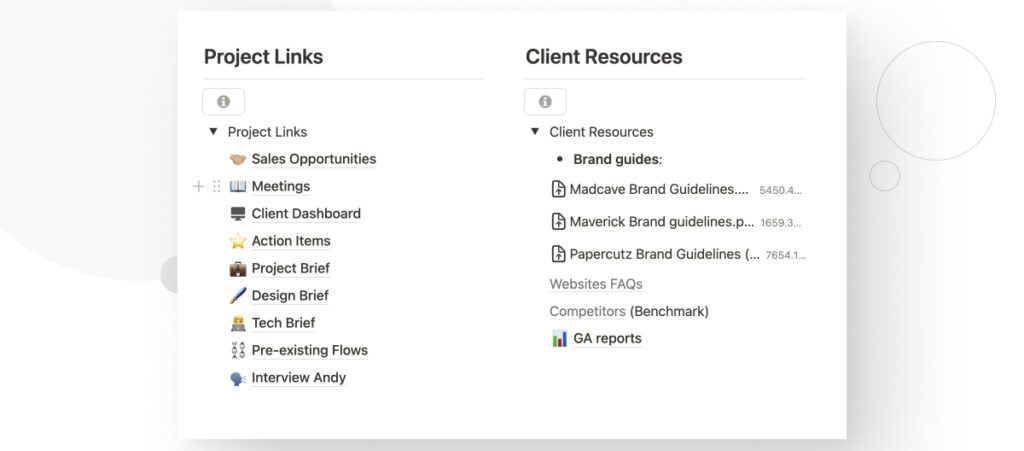
Recursos del Cliente
En esta sección, centralizamos todos los documentos y recursos proporcionados por el cliente. Desde imágenes y textos hasta especificaciones técnicas, todo el material relevante se almacena aquí para facilitar el acceso durante el desarrollo.

Además de los recursos mencionados, incluimos enlaces útiles relacionados con el proyecto, como notas de reuniones, oportunidades comerciales adicionales u otros documentos relacionados que pueda necesitar el equipo.
Qué Herramientas usar para Crear un Brief para Desarrollo
Usamos Notion para gestionar el brief del proyecto. Esta herramienta nos permite replicar una estructura coherente en todos los proyectos y reducir el tiempo requerido para completar el documento manualmente.
Gracias a esta metodología, logramos mayor eficiencia en la carga de información y evitamos omitir aspectos críticos del proyecto.
Una vez creado el documento, llevamos a cabo una reunión interna de inicio con todo el equipo para revisar y aclarar cualquier duda. Durante esta sesión, revisamos a fondo el brief del proyecto y nos aseguramos de que todos comprendan los objetivos del proyecto.
Sin embargo, también lo actualizamos continuamente a lo largo del proyecto.
Cómo un brief del proyecto Mejora la Gestión de Proyectos de WordPress
Tener un brief claro y detallado desde el principio es crucial para mantener la alineación entre el equipo y el cliente.
El brief guía a todos los asociados con el proyecto, desde el cliente hasta los miembros del equipo desarrollando el sitio, y asegura que todos mantengamos el enfoque en los objetivos establecidos. Nos ayuda a recordar los puntos de dolor del cliente y los objetivos finales que buscamos alcanzar.
La capacidad de visualizar tareas en un cronograma detallado, junto con el seguimiento de hitos y entregables clave, asegura que todos los involucrados tengan claridad sobre fechas importantes y desempeño del proyecto.
Además, la centralización de recursos y documentos permite al equipo tener un acceso rápido y fácil a información crítica, lo que minimiza errores o malentendidos.
Lo que un brief de proyecto nos Enseña Sobre la Gestión de Proyectos de WordPress
A lo largo de los años, hemos aprendido que es fácil perder el enfoque en un proyecto cuando estamos inmersos en el día a día. Resolver múltiples tareas específicas durante días y semanas puede llevar a olvidar el panorama general, los problemas que el proyecto existe para resolver.
Tener un brief del proyecto definido y accesible nos ayuda a centrarnos en los objetivos principales y no perderse en las pequeñas tareas diarias.
Las mejoras que hemos implementado en el brief del proyecto a lo largo del tiempo, como incluir herramientas para visualizar el cronograma, los hitos y los recursos clave, nos han permitido gestionar proyectos de manera más eficiente.
Ahora es mucho más fácil hacer un seguimiento continuo del progreso sin perder de vista los resultados que queremos lograr, lo que reduce el riesgo de malentendidos o desviaciones a lo largo del desarrollo.
En resumen, el brief del proyecto es una herramienta de planificación que nos recuerda constantemente los objetivos finales. Este recordatorio mantiene a todos alineados con los objetivos desde el inicio del proyecto hasta la entrega final.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más información y guías!
Artículos relacionados

Paso a paso / 3 min de lectura
Paso a paso / 3 min de lectura
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Leer más
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
How to Add Text Borders in WordPress (2 Methods)
If you’re starting to explore WordPress’s many styling options, you may be wondering how to add text borders to your WordPress site. Depending on what you’re trying to do, adding…
Leer más
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Leer más
Paso a paso / 10 min de lectura
Paso a paso / 10 min de lectura
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Leer más
Paso a paso / 8 min de lectura
Paso a paso / 8 min de lectura
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Leer más