- Blogs
- WordPress 101
- ¿Qué lenguajes de programación utiliza WordPress?
WordPress 101 / 14 min de lectura
¿Qué lenguajes de programación utiliza WordPress?

Cuando estás empezando a aprender WordPress como desarrollador web, es muy común preguntarse qué lenguajes utiliza WordPress y en cuáles está escrito. Esto se debe a que conocer los lenguajes que constituyen la mayor parte de la experiencia de desarrollo en WordPress te ayuda a dirigir tus esfuerzos de manera más eficiente.
La respuesta es que los desarrolladores de WordPress dependen principalmente de 4 lenguajes para construir sitios web: Lenguaje de Marcado de Hipertexto (HTML), Hojas de Estilo en Cascada (CSS), Procesador de Hipertexto (PHP) y JavaScript.
De estos 4 lenguajes, HTML, CSS y JavaScript son lenguajes de frontend, por lo que gestionan la interfaz de usuario y otras funciones orientadas al usuario. Por otro lado, PHP es un lenguaje de backend, lo que significa que maneja toda la lógica y las tareas detrás de escena que hacen que los sitios de WordPress funcionen.
En este artículo, vamos a explorar qué hace cada lenguaje y cuál deberías aprender primero para que tu camino para convertirte en desarrollador sea lo más eficiente posible.
Puntos clave
- HTML proporciona la estructura que las páginas web necesitan para mostrar contenido como texto, imágenes y videos.
- CSS estiliza los elementos HTML, permitiéndote cambiar tipografías, tamaños de letra, colores de fondo y más.
- PHP es el motor que impulsa WordPress, realizando todo el trabajo pesado detrás de escena que permite funcionar a temas, plugins y WordPress en sí.
- JavaScript hace que las páginas web sean más dinámicas al renderizar cuadros emergentes y otros elementos interactivos.
Los 4 Lenguajes Principales de WordPress
#1 Lenguaje de Marcado de Hipertexto (HTML): Construyendo Páginas Web
HTML (Lenguaje de Marcado de Hipertexto) es el lenguaje de marcado más popular del mundo. Es el código que estructura una página web y su contenido, incluyendo texto, imágenes, video, audio, y cualquier otro formato de contenido multimedia.
HTML actúa como el bloque de construcción de las páginas que los visitantes usan. Permite a los desarrolladores web estructurarlas dando instrucciones a los navegadores sobre el contenido a mostrar.
Se llama un lenguaje de “marcado” porque el texto está marcado usando etiquetas tales como <p>, <form>, y <label>. Las etiquetas dicen a la computadora la función del texto siguiente. Las etiquetas también necesitan abrirse y cerrarse.
Por ejemplo, la etiqueta <p> le dice a las computadoras que el texto dentro de las etiquetas de apertura y cierre es parte de un párrafo. Las etiquetas de cierre suelen ser iguales que las de apertura, pero se les añade una barra, como así </p>. Hay docenas de etiquetas, cada una con un propósito específico, desde titulares hasta mostrar imágenes y crear formularios donde los usuarios pueden ingresar información.
Ejemplo de HTML
El siguiente fragmento de HTML crea una página web con solo texto que muestra un título y un párrafo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Las Estaciones</title>
</head>
<body>
<h1>Las Estaciones</h1>
<p>
Las estaciones son la división del año basada en cambios en el clima, la ecología, y la cantidad de luz del día. En la mayoría de los lugares, hay cuatro estaciones distintas: primavera, verano, otoño e invierno. Cada estación tiene sus propias características y belleza únicas.
</p>
</body>Este archivo HTML daría lugar a la siguiente página web:

También podés usar HTML para hacer las páginas web más interactivas. Los siguientes botones fueron creados usando las etiquetas HTML <form> y <input>:
En WordPress, indirectamente creás HTML cuando usás el editor Gutenberg, ya que WordPress convierte tu texto y otro tipo de medios en HTML para que los navegadores puedan mostrarlo correctamente. Los temas de WordPress también utilizan HTML, PHP y CSS para crear plantillas y diseños.
Como podés ver, HTML es muy flexible y te da las herramientas para crear páginas web funcionales, aunque un poco simples. Así que, si el resultado de HTML te parece un poco seco, CSS viene al rescate.
#2 Hojas de Estilo en Cascada (CSS): Embelleciendo Páginas Web
Las hojas de estilo en cascada (CSS) es un “lenguaje de hojas de estilo” y el lenguaje web más popular junto con HTML. CSS se utiliza para “estilar” HTML y XML, otro lenguaje de marcado.
En el desarrollo web, “estilizar” se refiere al uso de código para darle a los elementos HTML una apariencia específica cuando se muestran en un navegador. Las siguientes son algunas de las formas más comunes en que CSS estiliza los elementos HTML:
- Añadir colores al texto.
- Elegir fuentes.
- Cambiar el tamaño del texto.
- Manipular el espacio entre elementos.
- Añadir imágenes y colores de fondo.
- Hacer una página web más responsiva modificando cómo se visualiza en diferentes dispositivos con diversos tamaños de pantalla.
Ejemplo de CSS
Podemos usar CSS para darle al código HTML anterior un aspecto diferente. Así:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f8f8f8;
}Este fragmento apunta al elemento <body> del documento HTML, que representa todo el contenido de la página web. Modifica la tipografía, margen y espaciado al tiempo que añade un fondo gris.
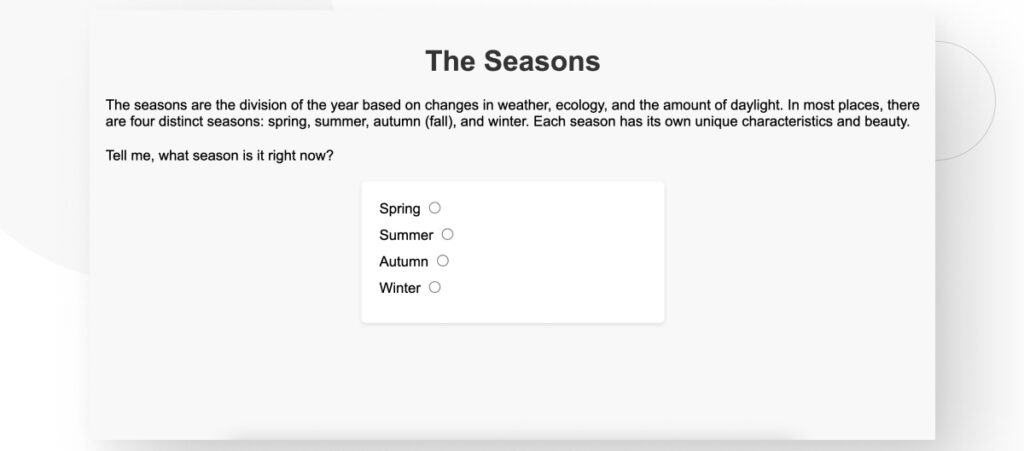
Después de aplicar estos y otros estilos adicionales, terminamos con una página web que es mucho menos seca y más agradable de mirar.

Para entender la relación entre HTML y CSS, pensá en HTML como la estructura de concreto y metal de un edificio. En esta analogía, CSS es equivalente al revestimiento, pintura y todos los demás materiales de estilo, sellado e aislamiento que hacen que el edificio sea tanto más funcional como agradable a la vista y a habitar.
#3 Procesador de Hipertexto (PHP): Haciendo Funcionar WordPress
El Procesador de Hipertexto (PHP) es el lenguaje de programación backend más popular del mundo, y el que utiliza WordPress como base.
Esencialmente, PHP es el código que hace que WordPress funcione. Esto se debe a que la mayoría de las acciones que realiza tu página web requieren un archivo PHP que se ejecuta en el servidor del sitio. Por ejemplo, PHP permite que los sitios web obtengan información específica de la base de datos y la usen para construir páginas HTML.
En general, más de la mitad de todo el código fuente de WordPress es PHP, convirtiendo a PHP en el auténtico motor que impulsa la plataforma y el lenguaje de programación más esencial que debes conocer si querés convertirte en un desarrollador de WordPress.
Estas son las formas en que PHP impulsa WordPress:
- Funcionalidad principal. PHP es integral para la operación central de WordPress mismo. Procesa solicitudes del navegador, interactúa con la base de datos para recuperar o almacenar datos, y luego muestra el contenido HTML al usuario.
- Desarrollo de temas. Los desarrolladores usan PHP para desarrollar temas que definen la apariencia y el diseño de un sitio de WordPress. Los archivos del tema contienen una mezcla de HTML, PHP, y a veces JavaScript. El código PHP añade funcionalidad y muestra contenido dinámicamente.
- Desarrollo de plugins. Los plugins amplían la funcionalidad de WordPress y consisten principalmente en código PHP. A través de plugins, los desarrolladores pueden añadir características y capacidades personalizadas a un sitio sin modificar el código fuente principal de WordPress.
- APIs de WordPress. WordPress proporciona un conjunto de APIs basadas en PHP que permiten a los desarrolladores interactuar y ampliar las funcionalidades de WordPress. Estas APIs incluyen la API de Plugins, la API de Personalización de Temas, la API de Shortcodes, y la API REST, entre otras.
- Personalización y extensibilidad. PHP permite a los desarrolladores personalizar y ampliar casi todos los aspectos de WordPress, desde crear tipos de publicación personalizados y taxonomías hasta modificar el panel de administración e integrar servicios de terceros.
Ejemplo de PHP
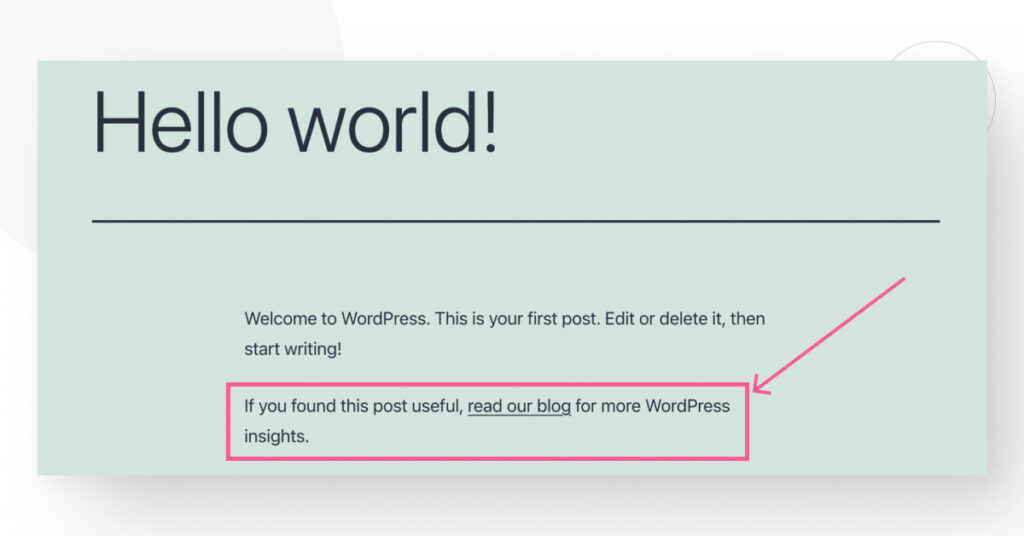
El siguiente fragmento de PHP es un plugin que muestra un mensaje al final de cada entrada de blog.
function wcanvas_leer_nuestro_blog($content) {
// Esta línea asegura que el plugin sólo se active en entradas individuales.
if ( is_single() ) {
// Muestra un mensaje al final de la entrada.
$content .= '<p class="lee-nuestro-blog">Si encontraste útil esta entrada, <a href="https://wcanvas.com/es/blogs/" title="Archivo de blogs de White Canvas" target="_blank" rel="nofollow">leé nuestro blog</a> para más información sobre WordPress.</p>';
}
return $content;
}
add_filter('the_content', 'wcanvas_leer_nuestro_blog');La próxima vez que accedás a una entrada de blog publicada o una vista previa, verás este mensaje al final:

PHP lleva un poco más de tiempo acostumbrarse porque es un lenguaje de propósito general que podés usar para realizar operaciones lógicas, crear bucles, mostrar texto, automatizar cálculos aritméticos, etc. En resumen, podés hacer prácticamente cualquier cosa con PHP, pero te llevará un poco más entenderlo en comparación con HTML y CSS.
JavaScript (JS): Haciendo los Sitios Más Dinámicos
PHP es el lenguaje de programación backend más popular del mundo, pero JavaScript es el lenguaje de programación más popular de cualquier tipo.
Al igual que PHP, JavaScript es un lenguaje de programación de propósito general, por lo que podés usarlo para construir todo tipo de scripts y aplicaciones. Pero a diferencia de PHP, JavaScript es un lenguaje de frontend, lo que significa que los desarrolladores lo usan para gestionar los aspectos de un sitio web que interactúan directamente con el usuario, como la interfaz.
PHP no interactúa directamente con los usuarios porque realiza acciones en el lado del servidor del sitio web, al cual los usuarios no tienen acceso. Por otro lado, JavaScript realiza acciones del lado del cliente, lo que significa que el código tiene efecto en el navegador del usuario en lugar del servidor.
De esta manera, JavaScript puede modificar el comportamiento de la página después de que las hayas accedido sin recargar, haciendo que el sitio sea más dinámico. Algunas de las formas en que los desarrolladores de WordPress pueden usar JavaScript para añadir características interactivas dinámicas incluyen:
- Actualizaciones de contenido.
- Mapas interactivos.
- Gráficos animados 2D/3D.
- Cuadros emergentes.
- Archivos multimedia interactivos como listas de reproducción.
A pesar de su potencial para el dinamismo, JavaScript es el lenguaje menos esencial de conocer al desarrollar en WordPress. Esto se debe a que podés desarrollar cómodamente un sitio de WordPress con solo HTML, CSS y PHP.
Sin embargo, en los últimos años, WordPress ha avanzado constantemente hacia realizar más tareas con JavaScript cuando es viable, ya que proporciona una experiencia más fluida tanto para desarrolladores como para usuarios. Entonces, aunque JavaScript ha ido ganando terreno en el núcleo de WordPress, las funciones de WordPress permanecerán principalmente escritas en PHP en el futuro previsible.
Otras Habilidades de Programación que Usan los Desarrolladores de WordPress
HTML, CSS, PHP y JavaScript son los lenguajes más importantes que utilizan los desarrolladores de WordPress, pero hay algunas otras habilidades que también deberías desarrollar para convertirte en un desarrollador de WordPress completo.
Lenguaje de Consulta Estructurada (SQL)
SQL es un lenguaje de programación utilizado para gestionar y manipular bases de datos relacionales.
SQL te permite realizar operaciones como consultar y actualizar datos y gestionar estructuras de bases de datos. Está diseñado para usar una sintaxis que se asemeja a oraciones en inglés, lo que ayuda a los principiantes a acostumbrarse fácilmente.
WordPress utiliza una base de datos MySQL, un sistema de gestión de bases de datos relacional de código abierto popular que utiliza SQL como su lenguaje de consulta. SQL se usa detrás de escena para interactuar con la base de datos donde se almacenan el contenido y configuraciones de tu sitio, incluidos entradas, páginas, comentarios, información de usuarios y opciones del sitio.
Aprender SQL no es esencial para construir un sitio de WordPress, pero muchos plugins y temas de WordPress usan consultas SQL personalizadas para añadir nuevas características o mejorar el rendimiento. Por ejemplo, un plugin de comercio electrónico podría usar SQL para gestionar listados de productos, pedidos y datos de clientes.
Pero necesitarías aprender SQL si quieres desarrollar cualquier funcionalidad personalizada que implique gestionar la base de datos.
El siguiente fragmento es un ejemplo de lo útil que puede ser SQL, ya que elimina todos los comentarios no aprobados de tu sitio sin afectar ningún comentario aprobado:
DELETE FROM wp_comments WHERE comment_approved = 0En este fragmento, seleccionás todos los comentarios con un estado de aprobado de 0 (no aprobado) y los eliminás en lotes.
Software de Control de Versiones
Los sistemas de control de versiones permiten a los desarrolladores crear y gestionar múltiples versiones del código de un sitio web. Estos sistemas pueden tomar instantáneas de los archivos de un sitio web para crear esencialmente una copia de todo su código y almacenarlo en repositorios para que los desarrolladores puedan luego restaurarlo o modificarlo según sus necesidades.
Sin ellos, los desarrolladores tendrían que guardar copias locales del código de su sitio web, lo que facilita cometer errores, mezclar versiones y perder progreso.
En resumen, dominar el control de versiones es una de las habilidades que diferencia a los desarrolladores profesionales de WordPress y plugins (y desarrolladores de cualquier tipo) del resto.
Git y SVN son los sistemas de control de versiones más populares.
Aquí un ejemplo del comando git status que podés usar en Git para comprobar si algún archivo en el repositorio ha cambiado:
git status
On branch JoystickSupport
Your branch is ahead of 'origin/JoystickSupport' by 10 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: ../2999_Default_DLC_EXP_Pack001 (Leviathan)/BioGame.xml
no changes added to commit (use "git add" and/or "git commit -a")Esta salida muestra que el archivo BioGame.xml cambió desde el último commit. Un commit es una versión específica de tu código fuente. Al rastrear qué archivos han cambiado desde el último commit, podés entender fácilmente la evolución de tu código.
¿Qué Lenguaje Deberías Aprender Primero?
PHP es el lenguaje más esencial para aprender cuando te estás convirtiendo en desarrollador porque es el motor que impulsa toda la plataforma. Qué tan bien te desempeñes como desarrollador de WordPress depende significativamente de tu dominio de PHP.
La importancia de PHP implica que deberías aprenderlo primero, y eso sería genial, pero también podés aprender HTML, seguido de CSS, seguido de PHP. Aprender HTML y CSS podría llevarte un par de semanas, pero aprender PHP probablemente te tomará al menos 6 meses.
La buena noticia es que PHP y HTML funcionan muy bien juntos, por lo que todo el conocimiento que adquirís en un lenguaje te ayuda a entender cómo se integra al otro.
Necesitás HTML, CSS, PHP y JavaScript para Aprender WordPress
Los principales lenguajes que los desarrolladores de WordPress usan en WordPress son HTML para construir páginas web, CSS para estilizar esas páginas, JavaScript para hacerlas más dinámicas y PHP para impulsar toda la plataforma.
Si podés aprender estos 4 lenguajes, haciendo hincapié en HTML, CSS y PHP, eventualmente te convertirás en un desarrollador de WordPress full stack listo para construir sitios, crear o modificar temas y desarrollar características personalizadas que se ajusten a necesidades específicas.
¡Si encontraste útil esta entrada, leé nuestro blog para obtener más información y guías sobre WordPress!
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More