- Blogs
- Paso a paso
- Mejores Prácticas para Quality Assurance (QA) en Sitios Multilingües de WordPress
Paso a paso / 4 min de lectura
Mejores Prácticas para Quality Assurance (QA) en Sitios Multilingües de WordPress

QA (aseguramiento de calidad) es fundamental para el despliegue de sitios WordPress multilingües que se están volviendo cada vez más comunes, pero presentan desafíos que los equipos deben abordar para asegurar un rendimiento óptimo.
Este artículo cubre las mejores prácticas que hemos identificado e implementado en proyectos recientes, ofreciendo orientación para equipos de desarrollo y líderes empresariales que gestionan sitios multilingües.
Esperamos que nuestra experiencia te ayude a garantizar que los usuarios finales disfruten de una experiencia consistente y sin errores, sin importar el idioma en el que esté tu sitio.
El Contenido Dinámico es el Desafío de QA Más Común en Sitios WordPress Multilingües
Implementar sitios multilingües conlleva varios desafíos técnicos que pueden afectar tanto el rendimiento del sitio como la experiencia del usuario.
El desafío más común es manejar el contenido dinámico, como formularios, notificaciones push y errores del sistema, que a menudo no se traducen correctamente cuando están codificados en el backend o código fuente.
Por ejemplo, en un proyecto reciente, encontramos un formulario que no funcionaba correctamente en el entorno de pruebas y varios textos que no estaban traducidos.
Para resolver esto, coordinamos con los desarrolladores, identificamos las fallas en la funcionalidad y, trabajando juntos, validamos que cada idioma tuviera las traducciones adecuadas y que el formulario funcionara correctamente en todos los entornos.
Mejores Prácticas para Pruebas de QA en un Sitio WordPress Multilingüe
Las pruebas de QA en sitios WordPress multilingües requieren tanto herramientas especializadas como un enfoque minucioso y detallado para garantizar que todos los idiomas estén correctamente implementados.
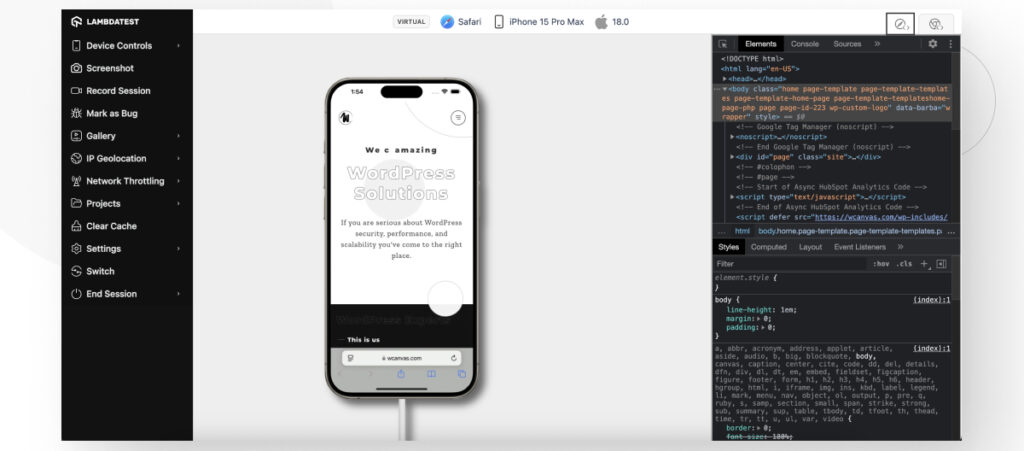
Nuestro flujo de trabajo utiliza LambdaTest para verificar el correcto funcionamiento en diferentes dispositivos y navegadores (cross-browser testing). También complementamos esto con pruebas manuales para validar traducción y usabilidad en cada idioma, revisando todos los elementos visuales y textuales.

Independientemente de si usás LambdaTest, siempre deberías seguir estas mejores prácticas para realizar pruebas de QA en sitios WordPress multilingües:
- Realizá pruebas exhaustivas de todos los elementos del sitio (menús, botones, formularios, mensajes, enlaces).
- Verificá que los textos estén bien traducidos y no rompan el diseño o la estructura del sitio en ninguno de los idiomas.
- Contá con revisiones de hablantes nativos de los idiomas objetivo para asegurar la precisión y fluidez de las traducciones.
- Comprobá que todos los elementos de navegación funcionen correctamente en cada idioma.
- Asegurate de que no haya inconsistencias en el diseño, como texto que desborda o botones que cambian de tamaño.
- Realizá revisiones comparativas en varias versiones del sitio. Esto implica verificar que los textos transmitan la misma idea y que los elementos clave mantengan su funcionalidad y estructura en cada idioma.
Un Proceso Estructurado para Pruebas de QA en un Sitio WordPress Multilingüe Previene Muchos Problemas
Un proceso de QA bien estructurado es crucial para prevenir errores antes del lanzamiento de un sitio multilingüe.
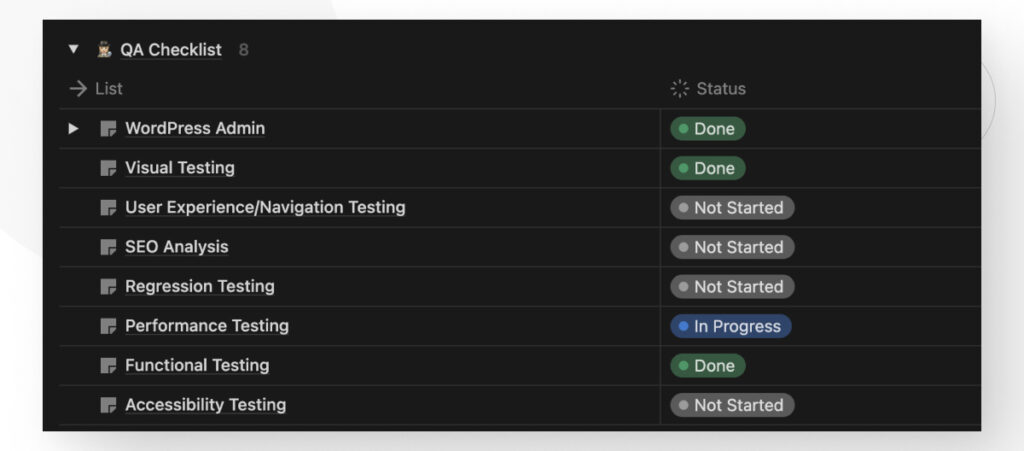
Para eso, nuestros protocolos de QA siguen una lista de verificación y un flujo de trabajo bien documentado en Notion, donde registramos los requisitos y las funcionalidades y componentes esperados de cada sitio que desarrollamos.

Esto nos permite conocer el estado de cada prueba y asegurar que ningún detalle pase desapercibido.
Basándonos en nuestra experiencia, utilizar este enfoque estructurado y minucioso conlleva los siguientes beneficios:
- Menos errores de traducción que llevan a textos fuera de contexto o mal traducidos que confunden al usuario.
- Formatos para fechas, divisas o direcciones que se ajustan a los estándares locales de cada idioma o país.
- Menos problemas de diseño, como textos que desbordan en botones o etiquetas.
La combinación de estos beneficios lleva a un proceso de QA más eficiente y una mejor experiencia de usuario para los visitantes del sitio web.
Seguí las Mejores Prácticas de QA y Tu Sitio WordPress Multilingüe Prosperará
Aunque no tenía experiencia con sitios WordPress multilingües antes del proyecto que mencioné, he visto cómo la implementación de un buen proceso de QA, altamente estructurado, ha hecho una diferencia notable.
Este enfoque estructurado nos permitió solucionar estos errores críticos antes del lanzamiento, asegurando un despliegue de alta calidad.
En resumen, implementar sitios multilingües presenta desafíos únicos, pero con un enfoque de QA estructurado y las herramientas adecuadas, es posible asegurar una experiencia de usuario fluida y sin errores.
Cada paso del proceso contribuye a ofrecer una solución multilingüe robusta y eficiente que beneficia tanto a los equipos de desarrollo como a los clientes.
Si encontraste útil esta publicación, leé nuestro blog y recursos para desarrolladores para obtener más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More