Si tus páginas tardan en cargar y todo parece funcionar mal, es natural que te preguntes: “¿Por qué mi sitio de WordPress es tan lento?”
La respuesta es que hay muchas razones por las cuales un sitio de WordPress puede funcionar lentamente, desde tener demasiados plugins hasta usar versiones obsoletas de WordPress, temas y plugins.
Este artículo explorará por qué los sitios de WordPress se vuelven lentos y 15 estrategias que podés utilizar para acelerarlo.
Aspectos clave
- Los sitios de WordPress se vuelven lentos en diversas situaciones, como tener demasiados plugins, ejecutar versiones antiguas de WordPress y estar alojados en un proveedor de hosting lento.
- Las estrategias para mejorar el rendimiento de tu sitio de WordPress incluyen actualizar WordPress y PHP, usar un tema optimizado y responsive, y elegir un proveedor de hosting con suficientes recursos para soportarlo.
¿Por qué los sitios de WordPress se vuelven lentos?
Los sitios de WordPress se vuelven lentos por varias razones.
Como cualquier otro sistema de gestión de contenidos, WordPress está compuesto por muchas partes móviles. Incluye plugins, temas, proveedores de hosting y muchos otros elementos que pueden influir en el rendimiento de tu sitio.
En nuestra experiencia, la razón principal por la que los sitios de WordPress se vuelven lentos es tener demasiados plugins activos al mismo tiempo. Los plugins añaden funcionalidad a tu sitio, pero también consumen memoria, y tener demasiados puede afectar el rendimiento.
Aparte de tener muchos plugins, otras razones comunes por las que un sitio de WordPress se vuelve lento incluyen:
- Imágenes grandes. Las imágenes que no están optimizadas (comprimidas) pueden aumentar el tiempo de carga de la página.
- Temas no optimizados. Algunos temas tienen un código hinchado y características innecesarias que pueden aumentar los tiempos de carga y ralentizar tu sitio.
- Pobre hosting web. Tu proveedor de hosting juega un papel importante en la velocidad con la que tu sitio se carga. Los planes de hosting compartido, en particular, pueden ser más lentos porque estás compartiendo recursos del servidor con otros sitios web.
- WordPress, temas y plugins desactualizados. Ejecutar versiones desactualizadas de WordPress, tu tema o plugins puede causar problemas que ralenticen tu sitio.
- Falta de funciones de caché. La caché permite servir copias existentes de tu contenido a los usuarios, lo que acelera el rendimiento de tu sitio al no crear cada pieza de contenido desde cero en cada solicitud. No tener un plugin de caché puede aumentar la carga en el servidor y ralentizar tu sitio.
- Falta de CDN. Una red de entrega de contenidos (CDN) distribuye la carga de tráfico a través de múltiples servidores distribuidos geográficamente. La falta de un CDN puede ralentizar tu sitio, especialmente durante picos de tráfico.
Estas son algunas de las razones más comunes por las que tu sitio de WordPress puede ser lento. Comprender estos problemas puede ayudarte a identificar qué podría estar causando que tu sitio de WordPress se ralentice y a tomar medidas para solucionarlo.
¿Cómo probar la velocidad de tu sitio de WordPress?
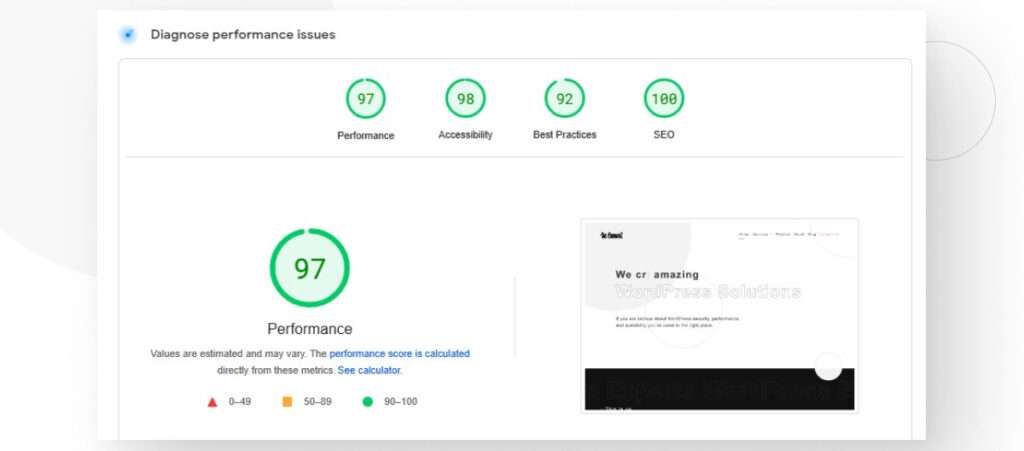
Hay varios métodos para probar la velocidad de tu sitio web. El que usamos es PageSpeed Insights de Google. Todo lo que necesitas hacer es pegar la URL de tu sitio web y obtendrás una puntuación de rendimiento (velocidad), usabilidad, mejores prácticas y SEO.

Los resultados se dividen en dos pestañas, escritorio y móvil, por lo que dependiendo de cómo funcione tu sitio, podrías obtener diferentes resultados para cada uno. Si bajás, también encontrarás algunas recomendaciones para mejoras que te ayudarán a informar el proceso a futuro.
Por cierto, no pienses que tu sitio web es rápido solo porque no tarda en cargar en tus dispositivos. Si visitas frecuentemente un sitio web, tu navegador almacenará datos en caché y los tendrá listos para vos la próxima vez, reduciendo significativamente los tiempos de carga. Los usuarios que visitan tu sitio por primera vez tienen que cargarlo desde cero, aumentando el tiempo de espera.
Si la prueba devuelve una puntuación de rendimiento inferior a 90, considerá aplicar las siguientes estrategias y métodos para aumentar la velocidad de tu sitio de WordPress.
15 estrategias para acelerar tu sitio
Hay muchas maneras de acelerar tu sitio de WordPress. Exploremos 15 estrategias populares para mejorar el rendimiento. Empezaremos con las más fáciles de implementar y continuaremos con aquellas que requieren más conocimiento técnico.
Estrategia #1: Actualizá tus plugins, temas y versión de WordPress
Nota: Respalda tu sitio antes de hacer cambios significativos, como actualizar tu versión de WordPress.
Para mejorar el rendimiento de tu sitio de WordPress, primero deberías actualizar los archivos principales de WordPress. Las actualizaciones introducen parches de seguridad para vulnerabilidades conocidas y proporcionan nuevas características, mejoras de estabilidad, compatibilidad y rendimiento.
El código optimizado, las correcciones de errores y las mejoras en el uso de la memoria aumentan la velocidad de tu sitio web.
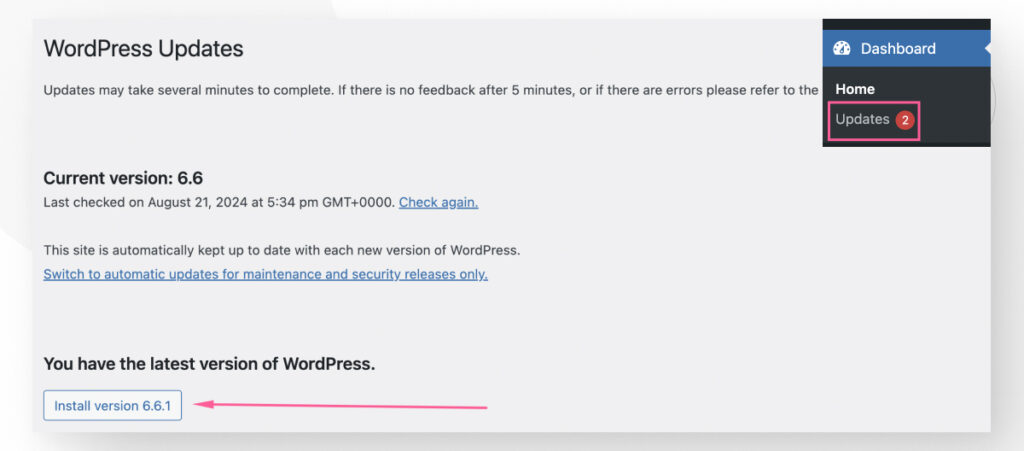
Para actualizar tu versión de WordPress, dirigite a Escritorio > Actualizaciones y hacé clic en el botón Instalar versión X.X.X.

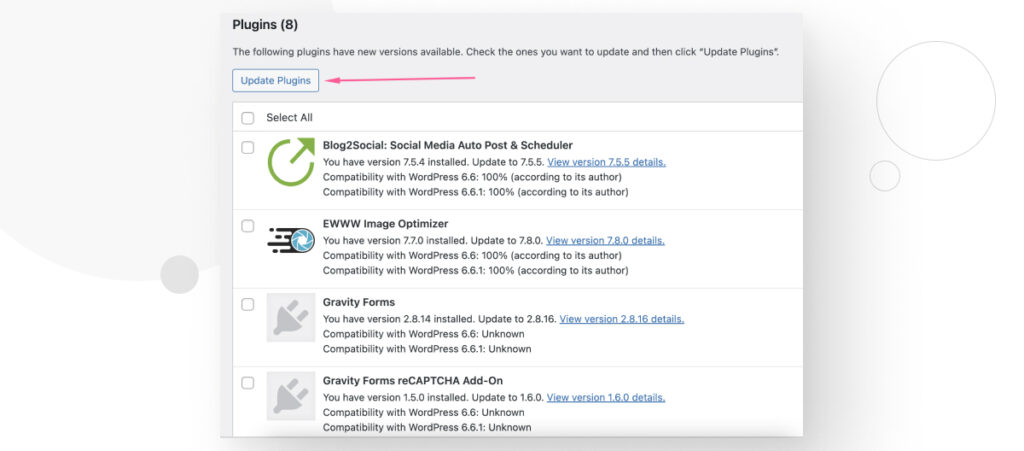
Para actualizar tus plugins, solo tenés que desplazarte más abajo a las secciones Plugins y Temas.
Hacé clic en Actualizar plugins para actualizar todos los plugins.

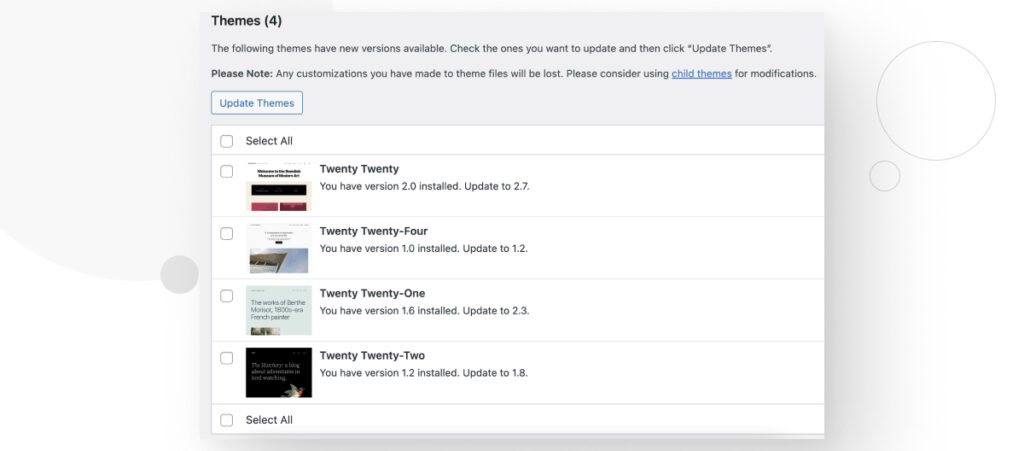
Finalmente, hacé clic en Actualizar temas para actualizar todos los temas.

Estrategia #2: Usá un tema de WordPress optimizado y responsive
Los temas determinan el diseño, la disposición y la funcionalidad de un sitio web de WordPress al proporcionar una plantilla sobre cómo funcionará con archivos PHP, CSS y JavaScript.
La optimización de un tema influye en su eficiencia y depende de varios factores, incluidos qué tan ligero y eficiente es el código, si contiene un marcado amigable para el SEO y su compatibilidad con plugins populares de WordPress.
Por otro lado, el tema también debe ser responsive, o no clasificará tan bien en los motores de búsqueda. Un tema que no se adapta bien puede alejar a los usuarios, incluso si es muy rápido.
La capacidad de respuesta depende de cómo la página se adapta para optimizar la experiencia del usuario en varios dispositivos, con énfasis generalmente en dispositivos móviles, ya que es el dispositivo que la mayoría de la gente usa para acceder a sitios web.

Algunos de los temas de WordPress de alto rendimiento más populares incluyen Hello Elementor, Blocksy, GeneratePress y Astra.
Estrategia #3: Usá un servicio de hosting rápido para WordPress
Tu proveedor de hosting web es la empresa que vende la infraestructura (servidores web) para alojar tu sitio web y hacerlo accesible al mundo. Como resultado, el tipo y la calidad del hosting que elijás afecta qué tan rápido se carga tu sitio y qué tan bien maneja el tráfico.
Los planes de hosting más comunes para WordPress son los siguientes:
- Hosting compartido. Es asequible pero tiene un límite de tráfico bajo.
- Hosting en la nube. Es escalable y flexible, lo que lo hace adecuado para tráfico inconsistente.
- Hosting de servidor privado virtual (VPS). Proporciona una sección dedicada de un servidor compartido para un mejor rendimiento.
- Hosting dedicado. Proporciona alto rendimiento y tolerancia al tráfico para sitios grandes y complejos.
- Hosting administrado para WordPress. Planes de hosting configurados especialmente para WordPress, lo que los hace de alto rendimiento, pero también más costosos, dependiendo del alcance de tu sitio.
El tipo de hosting que necesitás depende del tamaño y la popularidad de tu sitio de WordPress. Cuanto más grande sea tu sitio y más tráfico mensual tenga, más avanzado debería ser tu servicio de hosting web.
Cómo elegir un proveedor de hosting
Si creés que tu proveedor de hosting actual no está brindando suficiente soporte para tu sitio y estás considerando actualizar o cambiar de proveedor de hosting, tené en cuenta los siguientes factores:
- Soporte al cliente. Elegí un proveedor de hosting que ofrezca soporte las 24 horas a través de varios canales como chat en vivo, teléfono y correo electrónico.
- Precios. Compará las características ofrecidas por diferentes proveedores de hosting en relación con sus costos. Buscá un equilibrio entre las características que necesitás y el precio.
- Tipos de hosting. Entendé el tipo de hosting que necesitás y asegurate de que el proveedor lo soporte.
- Rendimiento y velocidad. Para un mejor rendimiento del sitio web, asegurate de que el proveedor utilice almacenamiento SSD para una recuperación de datos más rápida y ofrezca ancho de banda alto o sin mediar.
- Copias de seguridad. Elegí un proveedor que cree copias de seguridad de tu sitio regularmente. Sin embargo, tené en cuenta que es posible que no necesités copias de seguridad diarias si tu sitio no cambia a menudo.
- Seguridad. Algunos proveedores ofrecen características de seguridad integradas como firewalls, protección DDoS y certificados SSL.
- Garantía de tiempo de actividad. Buscá servicios de hosting con tiempo de actividad máximo (cerca del 100%).
- Tecnología del servidor. Buscá proveedores de hosting que respalden las versiones más recientes de PHP y MySQL para asegurar compatibilidad y seguridad para tu sitio de WordPress.
- Reseñas y testimonios. Buscá comentarios y reseñas de terceros de usuarios actuales y pasados para evaluar la confiabilidad del proveedor, la calidad del servicio al cliente y el rendimiento general.
Explorá múltiples proveedores con estos criterios en mente y eventualmente encontrarás uno que se ajuste a tus necesidades.
Estrategia #4: Optimizá imágenes
Las imágenes ayudan a mantener a tu audiencia comprometida, pero debés equilibrar la calidad de la imagen con el tamaño. Demasiadas imágenes grandes ralentizan la velocidad de carga de la página y empeoran la experiencia del usuario.
Como resultado, necesitás una solución que reduzca el tamaño de la imagen mientras mantiene la mayor calidad posible. Esto se conoce como optimización de imágenes, y hay varios métodos para implementarla:
- Plugins que realizan compresión sobre la marcha, como Smush.
- Herramientas de compresión externas como Tiny PNG, que te permiten optimizar una imagen antes de subirla a tu sitio.
- Implementar el formato de imagen WebP. Un plugin como EWWW Image Optimizer convierte automáticamente las imágenes al formato WebP. Las imágenes WebP tienden a ser más pequeñas que otros formatos, con una pérdida de calidad prácticamente imperceptible.
Aparte de optimizar imágenes, también deberías estar atento a las imágenes no utilizadas que ocupan espacio innecesariamente. Podrías ir a Medios > Biblioteca desde tu panel de administración y explorar tu Biblioteca Multimedia para eliminar imágenes de publicaciones/páginas eliminadas e imágenes no utilizadas.
Sin embargo, la Biblioteca Multimedia no te indica de forma nativa qué imágenes están sin uso o duplicadas, por lo que podrías en cambio usar un plugin para limpiar tu Biblioteca Multimedia.
Estrategia #5: Usá un plugin de caché
La caché de páginas de WordPress consiste en almacenar el HTML de una página web y proporcionarlo directamente a los usuarios al pedirlo, en lugar de pasar por el proceso de generarlo dinámicamente cada vez.
Omitir el proceso de generar una página web mejora el rendimiento de tu sitio web, especialmente cuando muchos usuarios solicitan páginas web simultáneamente.
También podés almacenar en caché objetos como consultas a la base de datos y respuestas de API para mejorar aún más el rendimiento de tu sitio. Combinado con la caché de páginas, el almacenamiento en caché de objetos puede reducir los tiempos de carga de tu sitio web a una fracción de lo que solían ser.
Para obtener los beneficios de rendimiento de la caché, podrías probar algunos de los plugins de caché más populares, como WP Rocket, WP Super Cache y W3 Total Cache. Además, muchos hosts de WordPress proporcionan almacenamiento en caché.
Estrategia #6: Implementá la carga diferida
La carga diferida es cargar solo las imágenes que los usuarios puedan ver actualmente en sus pantallas. Esto es excelente para reducir el uso de ancho de banda, aumentar la velocidad del sitio, optimizar la puntuación de Largest Contentful Paint y potencialmente disminuir los costos de hosting, pero puede empeorar la experiencia del usuario cuando hace un desplazamiento rápido.
WordPress utiliza las funciones de carga diferida del navegador para habilitar la carga diferida por defecto. Sin embargo, no todos los navegadores usan esta función, lo que lleva a una implementación inconsistente. Es por eso que deberías usar un plugin para implementarlo.
Optimización de imagen & Carga diferida por Optimole, Smush y a3 Lazy Load son algunos de los plugins de carga diferida más populares. Además de la carga diferida, ofrecen características como reducir la calidad de la imagen cuando detecta redes lentas, almacenar imágenes en la nube y servirlas a través de un CDN, detección de tamaño de imagen incorrecto y más.
Estrategia #7: Usá extractos en tu página de inicio y archivo
Por defecto, WordPress carga el texto completo de tus publicaciones cuando las muestra en archivos de publicaciones o en tu página de inicio, incluso si el texto completo no es visible.

Este comportamiento por defecto puede hacer que tu sitio cargue cantidades innecesariamente altas de contenido, pero hay una manera rápida de solucionar este problema. La solución es mostrar solo extractos de tus páginas y archivos en lugar de cargar el texto completo.
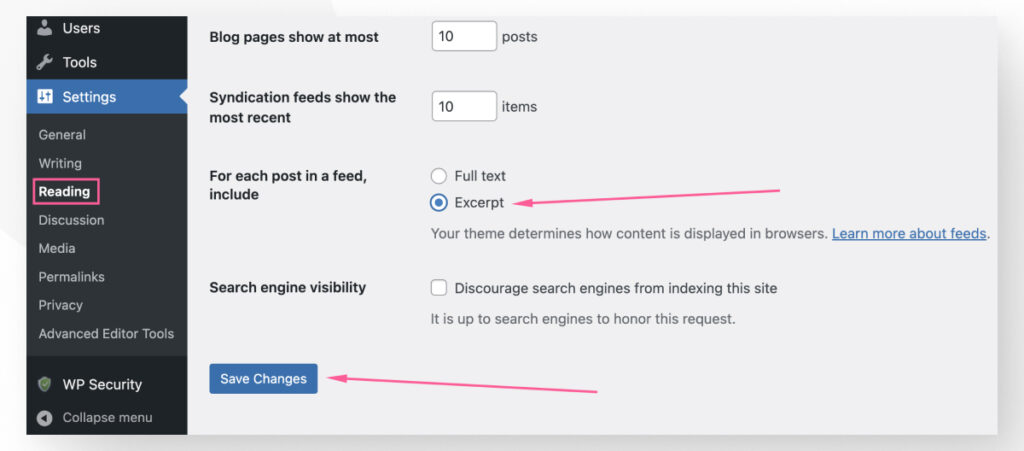
Para mostrar extractos en lugar del contenido completo, andá a Ajustes > Lectura desde tu panel de administración. Encontrá la opción Para cada artículo de una transmisión, mostrar: y seleccioná Resumen en lugar de Texto completo. Finalmente, hacé clic en Guardar cambios.

Método #8: Usá una Red de Entrega de Contenidos (CDN)
Una red de entrega de contenidos (CDN) es una red de servidores distribuidos estratégicamente en varias ubicaciones globales.
Si tu sitio de WordPress está asociado con un CDN, el servidor de la red almacena su contenido (imágenes, archivos CSS, JavaScript, etc.) de manera distribuida, por lo que los usuarios que hagan solicitudes reciben respuestas del servidor más cercano a su ubicación.
La proximidad física reduce el retraso y acelera los tiempos de carga. Tu servidor también funcionará más rápido porque el CDN maneja una cantidad significativa de tráfico.
Algunos de los proveedores de CDN de WordPress más populares incluyen Cloudflare, BunnyCDN, QUIC.cloud, CloudFront y Google Cloud CDN.
Método #9: Divide tus secciones de comentarios en páginas
Tener usuarios comprometidos que interactúan con tu contenido generalmente es una buena señal, pero secciones largas de comentarios también ralentizan la carga. La solución es dividir tus secciones de comentarios en páginas para que los usuarios no tengan que cargar potencialmente docenas de comentarios cada vez.
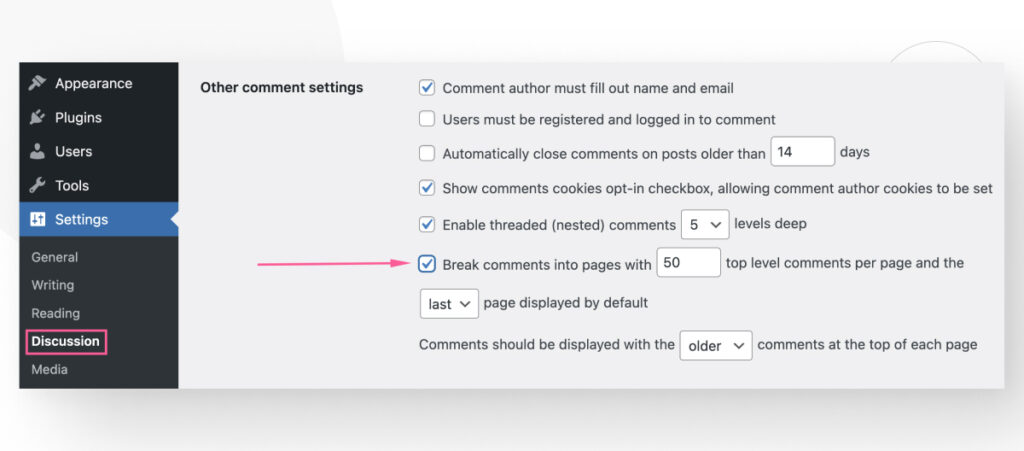
Para hacerlo, andá a Ajustes > Discusión, encontrá la opción Dividir comentarios en páginas con… y marcá la casilla al lado de ella. También podés especificar el número de comentarios por página.

Cuando termines, desplazate hacia abajo y hacé clic en Guardar cambios.
Método #10: Actualizá tu versión de PHP
Actualizar tu versión de PHP mejora el rendimiento de WordPress porque las versiones más recientes de PHP son más eficientes y rápidas. Cada nueva versión de PHP incluye mejoras de rendimiento, correcciones de errores y mejoras de seguridad.
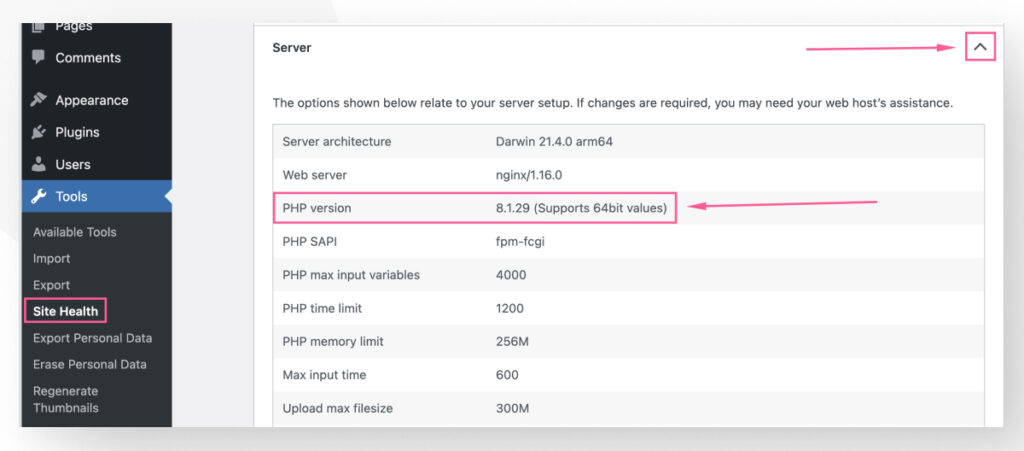
Para verificar qué versión de PHP estás ejecutando, andá a Herramientas > Salud del sitio. Ir a la pestaña Información y explorá el desplegable Servidor.

Al ejecutar una versión de PHP actualizada, tu sitio de WordPress puede procesar más solicitudes en menos tiempo, lo que lleva a tiempos de carga de página más rápidos. Además, las versiones más nuevas de PHP manejan mejor el código moderno, reduciendo la carga en tu servidor y haciendo que tu sitio sea más responsive.
La única forma de actualizar tu versión de PHP es instalar la versión más reciente en el servidor donde está alojado tu sitio.
Si la herramienta de Salud del sitio revela que tu sitio está ejecutando una versión de PHP inferior a 7, deberías solicitar a tu proveedor de hosting web que actualice el servidor.
Método #11: Prevení el hotlinking
El hotlinking, enlaces en línea o piggybacking ocurre cuando una página web de un sitio incorpora un recurso (generalmente una imagen) de otro lugar enlazándolo directamente.
Esto significa que en lugar de descargar la imagen y alojarla en su propio servidor, el que hace el hotlinking muestra un recurso multimedia en su sitio que realmente es proporcionado por un servidor externo, consumiendo su ancho de banda en el proceso.
Si el recurso incorporado es parte de una página con alto tráfico, la carga excesiva en el servidor de origen podría afectar el rendimiento al punto de hacer que tu sitio se caiga y potencialmente aumentando los costos de hosting.
La mejor manera de prevenir el hotlinking es añadir instrucciones a tu servidor para que sirva imágenes solo a un grupo específico de dominios. Este grupo incluye el dominio de tu sitio web y los motores de búsqueda, para que puedan seguir dirigiendo tráfico orgánico a tu sitio a través de la función de búsqueda de imágenes.
Para prevenir el hotlinking en servidores Nginx, añadí el siguiente código, reemplazando yourdomain con tu dominio real:
location ~ .(gif|png|jpeg|jpg|svg)$ {
valid_referers none blocked ~.google. ~.bing. ~.yahoo. yourdomain.com *.yourdomain.com;
if ($invalid_referer) {
return 403;
}
}En servidores Apache, añadí el siguiente código, reemplazando yourdomain con tu dominio real:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yahoo.com [NC]
RewriteRule .(jpg|jpeg|png|gif|svg)$ - [F]Una solución alternativa es instalar un plugin de seguridad que incluya medidas contra el hotlinking. Un plugin popular con esta característica es All-In-One Security (AIOS) – Security and Firewall.
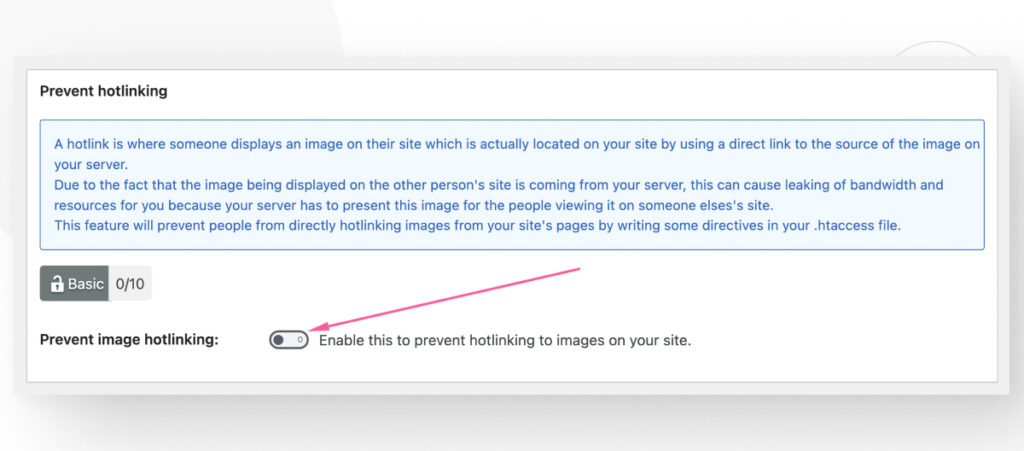
Una vez instalado y activado, andá a WP Security > File Security > Prevent Hotlinking para prevenir el hotlinking de imágenes. Luego, marcá la opción “Habilitar esto para prevenir el hotlinking de imágenes en tu sitio.”

Método #12: Prevení ataques de fuerza bruta
Los ataques de fuerza bruta exitosos pueden llevar a infecciones de malware, que empeoran el rendimiento y la experiencia del usuario al causar bloqueos y comportamientos no responsivos.
Los ataques de fuerza bruta son un tema amplio que necesita su propio artículo, pero tené en cuenta las siguientes medidas de seguridad si querés prevenirlos:
- Cambiá tu URL de inicio de sesión a una ubicación única, no predeterminada, que los hackers no deberían poder acceder.
- Impone la autenticación en dos pasos para los intentos de inicio de sesión.
- Enforzá contraseñas largas, fuertes y únicas para todas las cuentas con acceso administrativo a tu sitio.
- Limitá los intentos fallidos de inicio de sesión con un plugin como Limit Login Attempts Reloaded o Wordfence Security.
- Usá CAPTCHAs en la página de inicio de sesión.
- Bloqueá inicios de sesión de administradores que usen contraseñas que se sabe que están comprometidas.
Método #13: Eliminá recursos que bloquean el renderizado
Los recursos que bloquean el renderizado son archivos externos de CSS y JavaScript que impiden que una página web se renderice o muestre contenido hasta que los archivos externos se carguen por completo. Los recursos que bloquean el renderizado no optimizados hinchan el tiempo de carga de tu página y empeoran la experiencia del usuario.
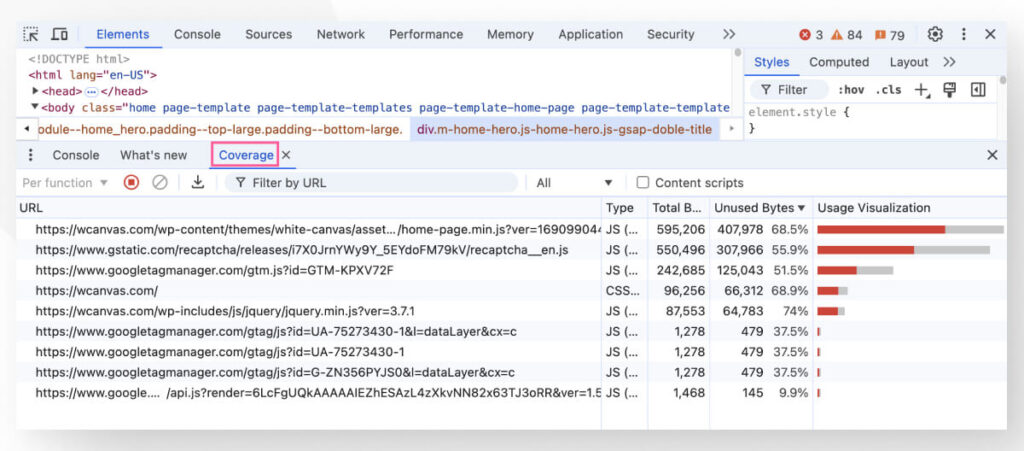
Para minimizar los recursos que bloquean el renderizado, primero tenés que identificar CSS y JS críticos y no críticos. Una forma de hacer esto es ir a la pestaña de Cobertura de Chrome DevTools.
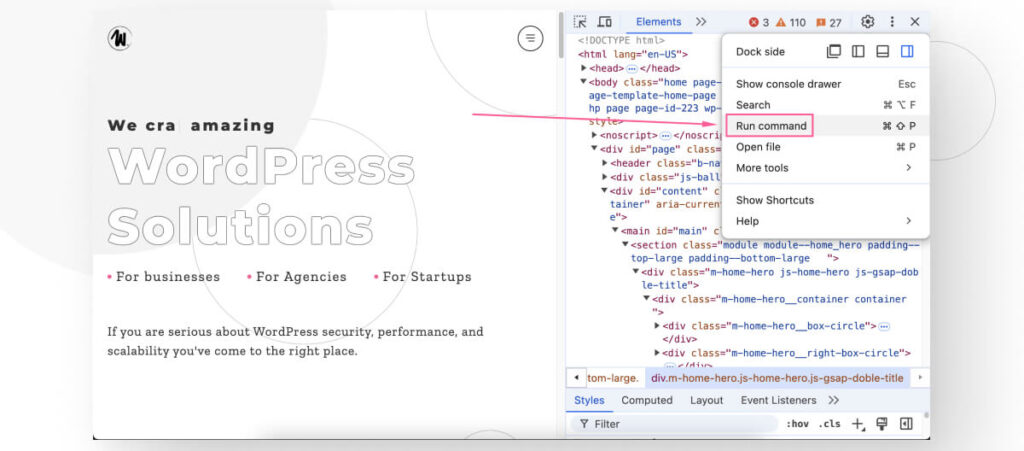
Abrí DevTools de Chrome pulsando CTRL + Shift + C o CMD + Shift + C. Hacé clic en los 3 puntos en la esquina superior derecha y seleccioná Ejecutar comando.

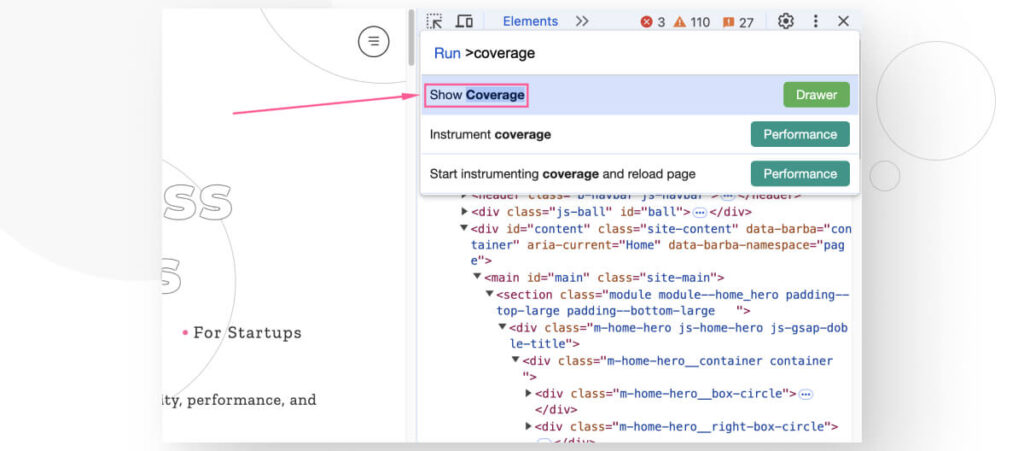
Escribí “coverage” y hacé clic en Mostrar Cobertura.

Cuando la página cargue, te dirá cuánta parte del código se cargó y cuánto se está utilizando activamente. Hacé clic en una URL para inspeccionar ese archivo en el panel de Fuentes.

El JavaScript y el CSS no críticos aparecen en rojo, y el código crítico en verde. Ahora que has identificado el código no crítico, es hora de reducir el tamaño de tu página y acelerar los tiempos de carga.
Código JavaScript
Tendrás que revisar manualmente el código JavaScript de tu sitio para eliminar los elementos no críticos. Durante el proceso, considerá lo siguiente:
- Mover el código no crítico desde el URL de bloqueo de renderizado a una etiqueta de script en línea en tu página HTML. Una vez que la página se carga, el código JavaScript tendrá lo que necesita para controlar su funcionalidad.
- Eliminar cualquier código inactivo.
- Buscar bibliotecas de terceros que apenas usas y eliminar el código innecesario.
- Dividir el código en paquetes más pequeños con herramientas de empaquetado de módulos como WebPack y Rollup.
- Minimizar tus scripts de forma manual o con las mismas herramientas de empaquetado de módulos.
- Opcionalmente, podés buscar plugins de WordPress que eliminen automáticamente el código JavaScript no utilizado, como 10Web Booster.
Estilos CSS
- Cargar fuentes personalizadas localmente en lugar de hacerlo de forma remota.
- Minimizar manualmente tus hojas de estilos CSS.
- Usar plugins con características de minificación. Plugins de caché como WP Rocket a menudo tienen características de minificación.
- Los plugins de WordPress que automáticamente eliminan código JavaScript no utilizado también eliminan selectores CSS no utilizados.
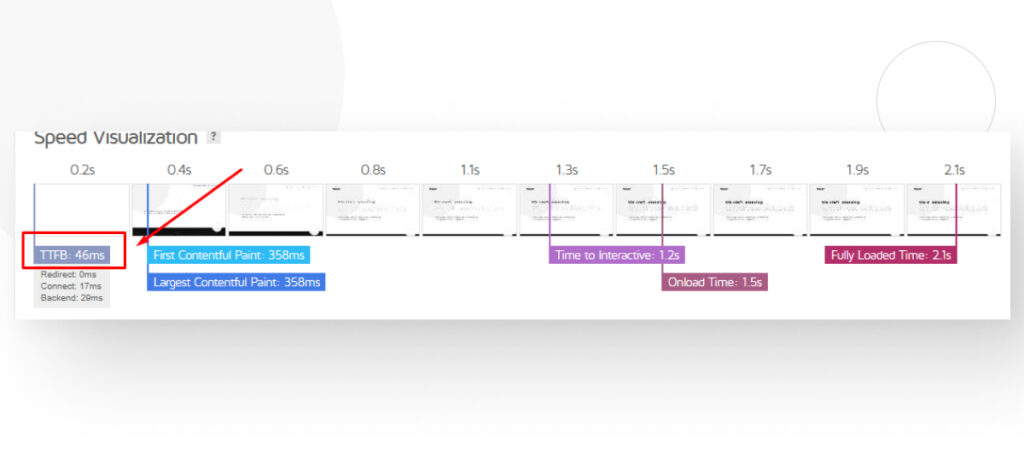
Método #14: Reducí el tiempo al primer byte
El tiempo al primer byte (TTFB) se refiere al tiempo mínimo que tarda el primer byte de información en llegar al navegador web del usuario desde el servidor del sitio web. Un TTFB largo da la impresión de que tu sitio es lento y empeora la experiencia del usuario.
Idealmente, tu TTFB debería estar por debajo de 100 milisegundos, pero cualquier cosa por debajo de 500 milisegundos está bien. Herramientas como GTMetrix estiman el TTFB de tu sitio.

Mejorar tu TTFB se trata de implementar varias soluciones de rendimiento web, tales como:
- Usar un proveedor de hosting rápido.
- Usar un CDN.
- Instalar un plugin de caché.
- Mantener PHP, plugins y temas actualizados.
- Limpiar y optimizar tu base de datos.
- Eliminar plugins y temas no utilizados.
Método #15: Usá firewalls fuera del servidor
Específicamente, deberías usar firewalls a nivel DNS, también conocidos como firewalls DNS y firewalls basados en DNS.
Estos firewalls operan a nivel del sistema de nombres de dominio (DNS) para proteger sitios web de WordPress de amenazas cibernéticas. Actúan como filtros verificando cada solicitud del servidor y determinando si es genuina o fraudulenta.
Los firewalls DNS son efectivos porque enrutan el tráfico a tu sitio web a través de un servidor proxy en la nube. Además de mejorar la seguridad, este proceso mejora el rendimiento mediante el uso de técnicas de almacenamiento en caché de respuestas DNS y red de entrega de contenidos (CDN), acelerando las respuestas de los usuarios y reduciendo los tiempos de carga.
Los firewalls a nivel DNS a menudo utilizan técnicas como almacenamiento en caché y redes de entrega de contenidos (CDNs) para mejorar el rendimiento del sitio web. Al almacenar en caché las respuestas DNS y utilizar una infraestructura de red distribuida, el firewall puede ayudar a reducir los tiempos de búsqueda DNS y proporcionar respuestas más rápidas a los usuarios, mejorando la velocidad del sitio web en general y la experiencia del usuario.
Acelerá tu sitio de WordPress hoy
Empezaste a leer este post preguntándote: “¿Por qué mi sitio de WordPress es tan lento?” Esperamos que ahora sepas que hay muchas razones por las que los sitios de WordPress se vuelven lentos, incluyendo tener demasiados plugins y ejecutar versiones desactualizadas de WordPress.
De las 15 estrategias que exploramos para acelerar tu sitio, deberías ser capaz de aplicar al menos algunas de ellas y comenzar a cosechar los beneficios de tener un sitio más rápido que proporcione una mejor experiencia de usuario a tus visitantes.
Si encontraste útil esta publicación, lee nuestro blog y recursos para obtener más conocimientos y guías.
Artículos relacionados

Negocios / 7 min de lectura
Negocios / 7 min de lectura
¿Storyblok o WordPress para construir tu sitio? Nuestra experiencia como agencia
Con la aparición de nuevos CMS cada año, te podés preguntar si tu sitio se beneficiaría más con el emergente Storyblok o con WordPress, el veterano CMS que potencia casi…
Leer más
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Cómo la Automatización Optimiza la Gestión de Productos en el Desarrollo de WordPress
Nuestra experiencia en desarrollo de WordPress nos enseñó que cada proyecto ofrece la oportunidad de optimizar procesos y reducir la carga de trabajo manual. Este enfoque nos ha llevado a…
Leer más
Detrás del Lienzo / 7 min de lectura
Detrás del Lienzo / 7 min de lectura
Cómo liderar y desarrollar líderes en agencias de WordPress: el enfoque de un CTO
Ser líder implica tomar decisiones, pero también empoderar a otros para que las tomen. Como CTO de una compañía de desarrollo web enfocada en WordPress, aprendí, a veces de manera…
Leer más
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo crear un protocolo de mantenimiento de WordPress para tus clientes
Establecer y ejecutar un protocolo de mantenimiento continuo para WordPress requiere comunicación clara y planificación. Cuando estos elementos faltan, pueden surgir consecuencias no deseadas como problemas operacionales, tiempo de inactividad…
Leer más
Detrás del Lienzo / 11 min de lectura
Detrás del Lienzo / 11 min de lectura
Cómo la implementación de un panel de control para clientes mejora la transparencia en proyectos de WordPress
Estuvimos utilizando un panel de control en tiempo real para clientes para mejorar la transparencia, hacer el seguimiento del progreso y aumentar la eficiencia en proyectos de desarrollo en WordPress.…
Leer más
