Por qué nos encanta Figma

La primera vez que escuché sobre Figma fue cuando comencé a trabajar en White Canvas. Hasta ese momento, principalmente había utilizado Sketch y a veces Adobe XD para diseñar productos digitales.
Mi primera reacción fue: ‘Ok, le copiaron a Sketch’. Luego, pensé: ‘Oh, la interfaz es en realidad más intuitiva’. Después fue como: ‘¿Funciona también como una aplicación web? Wow…’. Y así, sin darme cuenta, ya estaba pensando: ‘¡Esta herramienta es genial!’.
Aquí van algunas razones por las que pienso que Figma es una herramienta excelente para cualquier equipo de diseño:
1. Diseño en tiempo real con tu equipo: Diseñar en equipo puede ser un desafío. Cuando estás trabajando en el mismo archivo, ¿quién tiene la versión más actualizada? ¿Cómo compartís feedback? Con Figma, los desarrolladores pueden verlo, los interesados pueden verlo, y los gestores de proyectos, básicamente cualquiera que tenga el enlace y el permiso, puede verlo. Cuenta con colaboración en tiempo real, lo que básicamente significa que lo que el diseñador crea sucede en modo EN VIVO. Los desarrolladores pueden programar mientras el diseñador crea la siguiente página en el mismo lienzo.

2. Prototipos increíbles: La creación de prototipos de Figma es una de sus funciones principales. Es fácil de usar y ofrece una gran cantidad de características como superposiciones, animaciones de entrada y salida, la propiedad de animación inteligente, hover, después de un retraso, y clics. Recientemente incluso añadieron animación de desplazamiento. También hay muchos ajustes predefinidos de pantallas, y de nuevo, todo lo que necesitás es un enlace para mostrar tu prototipo.
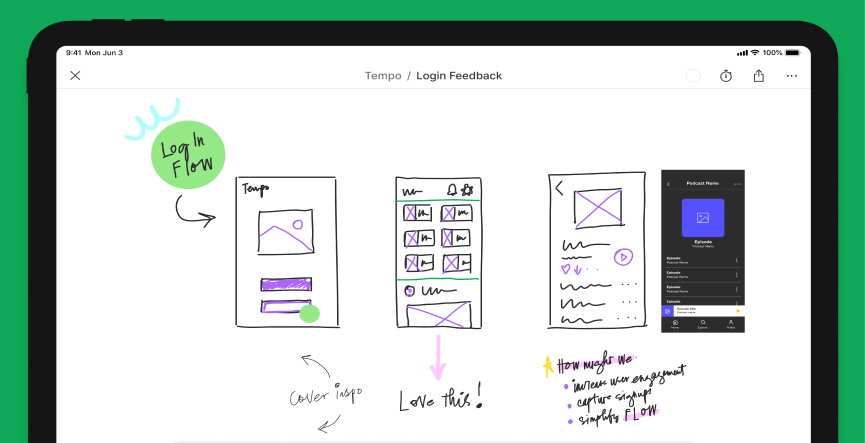
3. Comentarios y Feedback: No es ningún secreto que el feedback es clave para el éxito. Es la mejor manera de mejorar, entender y aprender. ¡Dar y recibir feedback es algo positivo! El feedback te permite ver dónde tu trabajo puede ser mejorado y da a los demás la oportunidad de aprender de tu trabajo. Con Figma, podés añadir comentarios y etiquetar colaboradores para que revisen tus sugerencias y apliquen cambios.

4. Bonus Track: ¡Es gratis! Así es, la aplicación es completamente gratuita para usar, bueno, no completamente… Figma cobra cuando se necesitan más de 2 editores para el proyecto. En equipos pequeños como en White Canvas, soy el único editor, y cualquiera que tenga el enlace puede ver todo ahí.

La mejor parte para el equipo
Figma ayuda a nuestro equipo a trabajar juntos y avanzar más rápido en los proyectos, sin importar dónde estemos ubicados.
La mejor parte es que todo esto puede suceder en el navegador; no necesitás descargar ni instalar el software. Ya sea que estés trabajando en un diseño o prototipando una idea, Figma facilita que cualquiera en tu organización participe en cualquier momento.

Conclusión
Figma es un software bien hecho que satisface muchas necesidades con su amplio rango de capacidades. Es fácil de empezar a usar y extremadamente beneficioso para mejorar cómo los equipos diseñan, colaboran y comparten ideas. Nuestra agencia usa Figma para la mayoría de sus necesidades de diseño, desde pequeños ajustes de UX hasta grandes rediseños y nuevas funciones. La herramienta es utilizada por todos nuestros departamentos, desde ingeniería hasta el equipo de gestión de proyectos.
Y por eso nos encanta Figma ♥️
Artículos relacionados

Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Las 3 lecciones que aprendí al pasar de desarrollador de WordPress a líder técnico
La transición de un rol de desarrollador de WordPress a líder técnico ha sido un proceso de aprendizaje, enfrentamiento de desafíos y crecimiento tanto profesional como personal. En este artículo,…
Leer más
Detrás del Lienzo / 12 min de lectura
Detrás del Lienzo / 12 min de lectura
Cómo utilizamos Semrush para aumentar el tráfico a nuestro blog de WordPress
Semrush es una plataforma de marketing en motores de búsqueda (SEM) que te proporciona los datos necesarios para aumentar el tráfico de tu blog temático de WordPress, incluso con solo…
Leer más
Detrás del Lienzo / 6 min de lectura
Detrás del Lienzo / 6 min de lectura
Cómo Mejoramos la Experiencia de Backend de Nuestros Clientes en WordPress con Bloques Personalizados
Gestionar el panel de control de WordPress puede ser un desafío para los usuarios sin experiencia técnica. Para ayudar a los clientes a familiarizarse rápidamente, creamos bloques personalizados diseñados para…
Leer más
Detrás del Lienzo / 7 min de lectura
Detrás del Lienzo / 7 min de lectura
Cómo gestionar los retrasos en la aprobación del cliente en proyectos de desarrollo en WordPress
Las demoras en la aprobación de los clientes son comunes en los proyectos de desarrollo en WordPress, especialmente en los grandes y complejos que involucran múltiples partes interesadas. Estas demoras…
Leer más
Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Mi experiencia mejorando la accesibilidad de la barra de navegación en un proyecto de WordPress
La accesibilidad web es clave en cualquier proyecto de desarrollo en WordPress. La accesibilidad de la barra de navegación, en particular, puede ser un factor decisivo para ayudar a personas…
Leer más