- Blogs
- Diseño Web
- Teoría del Color en Sitios Web: Cómo Elegir Correctamente los Colores de Tu Sitio Web
Diseño Web / 6 min de lectura
Teoría del Color en Sitios Web: Cómo Elegir Correctamente los Colores de Tu Sitio Web

Elegir los colores de un sitio web es nada menos que una forma de arte.
Existen millones de colores para elegir cuando diseñás un sitio web. Y una vez que comenzás a combinarlos para formar una paleta, el abanico de opciones se vuelve prácticamente infinito. Puede llegar a ser abrumador.
Entonces, ¿por dónde empezar? Ya sea que estés comenzando a configurar tu sitio web o estés pensando en renovarlo, elegir las paletas de colores no debería ser una decisión arbitraria.
Esta guía definitiva de teoría del color para diseño web te ayudará a entender cómo y por qué los colores de un sitio web son importantes.
¿Es importante el color para el diseño web?
Los colores definen el diseño.
Dan significado sin necesidad de palabras y guían los movimientos del usuario por un producto. Los colores evocan emociones y llaman a los usuarios a la acción. También son una gran herramienta para el reconocimiento de marca. Pensalo, nuestro cerebro recuerda mucho mejor los productos coloridos que aquellos que se limitan al blanco y negro.
En el diseño web, elegir paletas de colores puede ser abrumador. ¡Hay tantas opciones! Afortunadamente, los colores siguen ciertas reglas y teorías que pueden hacer que estas elecciones sean (un poco) más fáciles.
Teoría del Color 101
Conocer la teoría detrás de los colores puede ayudar a los diseñadores a entender qué colores funcionan bien juntos y por qué. Explica cómo los colores se relacionan entre sí y cómo hacen sentir a los usuarios. Esta guía te mostrará cómo usar los colores a tu favor.
Rueda de Color

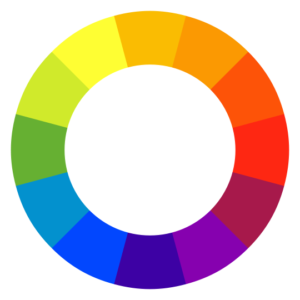
Una rueda de color básica consta de 12 colores estándar; 3 primarios, 3 secundarios, y 6 terciarios.
Los colores primarios son rojo, azul y amarillo. Violeta, naranja y verde son los colores secundarios, y todo lo demás es un color terciario, una mezcla de primarios y secundarios.
Utilizar correctamente la rueda de colores es un cambio de juego en el diseño. Cada porción de la rueda representa una familia de colores que se pueden lograr mezclando diferentes saturaciones, tonos, matices y sombras.
Además, la rueda es la base de la teoría detrás de los esquemas de color.
Esquemas de Color
Dependiendo de cómo interactúan los colores entre sí, pueden crear contraste, coherencia o impacto. Incluso pueden evocar emociones.
De esto se tratan los esquemas de color.
Cada sitio tiene un esquema de color: son la base de la identidad de un sitio web. Cuando están bien organizados, los colores harán cualquier diseño atractivo y efectivo para los usuarios. Los colores elegidos al azar tienden a sentirse caóticos y desorganizados. Los esquemas, por el contrario, ayudan a que los productos sientan armonía.
Estos son los esquemas de color que funcionan bien en el diseño:
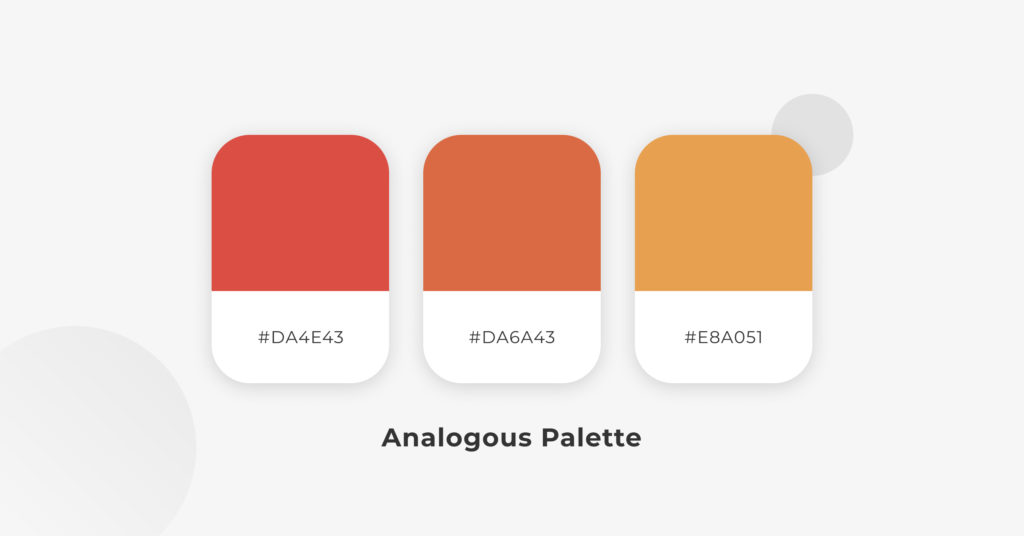
Aanálogo — este esquema utiliza colores ubicados justo al lado del otro en la rueda de color. Crea una sensación cohesiva y unificada, ideal para diseños donde no se necesita contraste.
Un ejemplo común es un esquema rojo-naranja-amarillo, que puede crear una sensación de calidez.

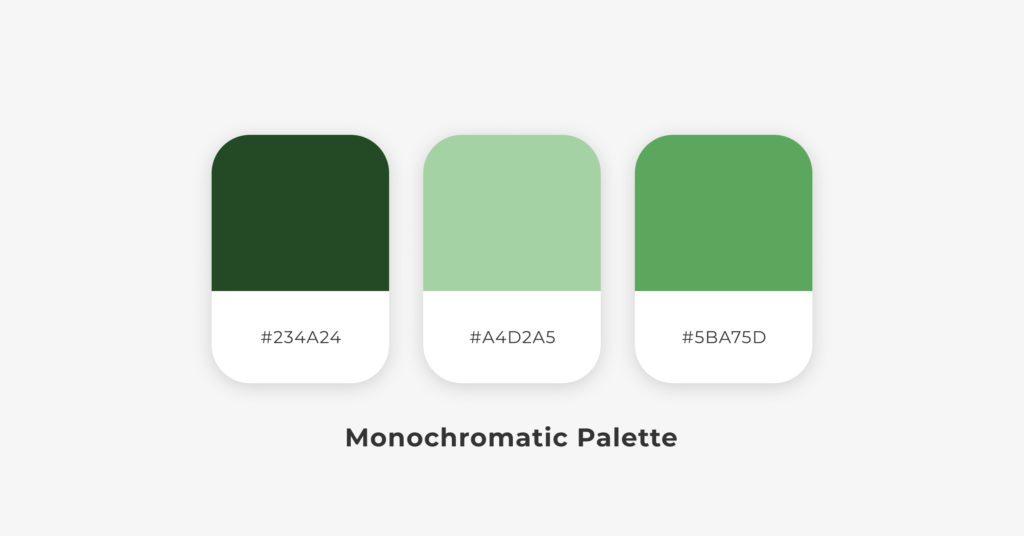
Monocromático — un esquema de color popular basado en las diversas sombras y tonos de un color. El monocromático es siempre una elección segura: ¡es difícil equivocarse!

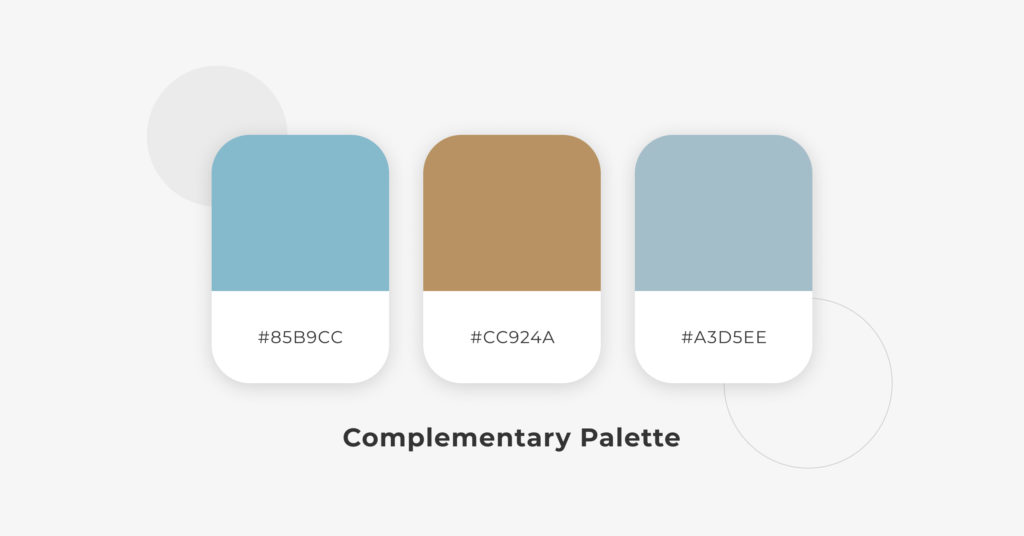
Complementario — es la combinación de colores ubicados frente a frente en la rueda de color. Este esquema es opuesto a los anteriores: su objetivo es producir contraste.
Utilizar colores complementarios es genial para llamadas a la acción: no vas a perder de vista un botón naranja sobre un fondo azul.

Compuesto (o complementario dividido) — este esquema aplica dos colores complementarios al color base. Produce contraste, al igual que el esquema complementario, mientras emplea más colores.
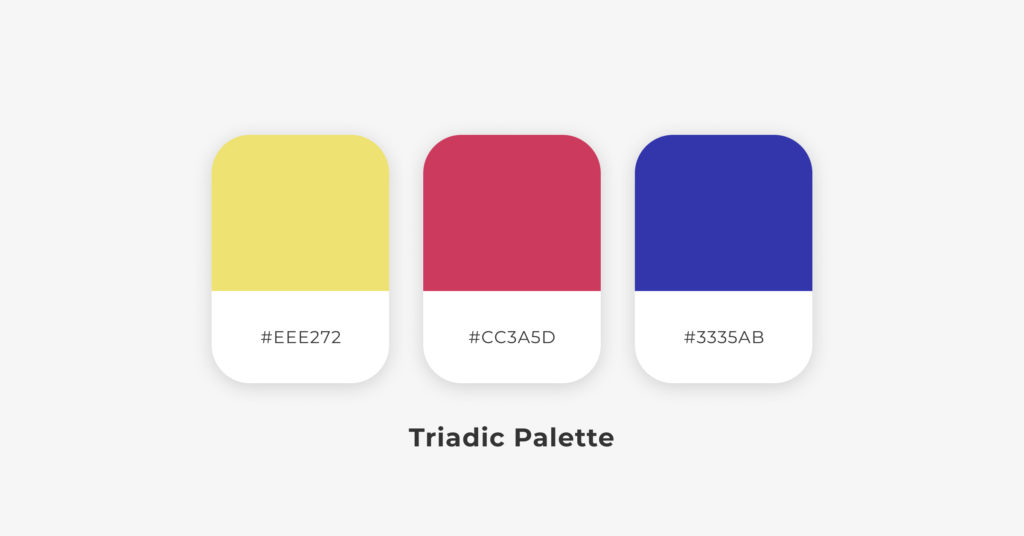
Triádico — compuesto de tres colores equidistantes en la rueda de color. Es fácil de encontrar: selecciona tres colores en la rueda de 12 pasos que están ubicados a 120 grados entre sí, formando un triángulo equilátero entre ellos.
Usualmente, se elige un color como dominante y se utiliza para fondos, y los otros dos son los acentos, usados para contenido y características de navegación. Es un esquema muy confiable que logra ser diverso y equilibrado al mismo tiempo.

Tetrádico (o doble complementario) — este esquema de color selecciona 2 pares de colores complementarios de la rueda. Las armonías tetrádicas son difíciles de implementar: son difíciles de armonizar, pero impresionantes cuando se logran correctamente.
Psicología del Color
Cada color evoca un cierto estado de ánimo.
Los colores más brillantes, como el rojo o el amarillo, tienen una vibración muy diferente a las sombras más oscuras, como el azul o el verde. Esta vibración puede evocar diferentes emociones y estados de ánimo; los colores más brillantes se sienten cálidos, los más oscuros se sienten fríos. Los diseños inteligentes utilizan estas asociaciones a su favor.
Aunque algunas asociaciones de colores son bastante universales, diferentes culturas alrededor del mundo pueden percibir los colores de manera distinta. Tengan en cuenta que las identificaciones emocionales descritas a continuación son las de las culturas occidentales.
Rojo — poder, importancia; puede significar peligro y enojo, o pasión y amor. El rojo atrae la atención, lo que lo hace perfecto para advertencias y avisos importantes. Evitalo si se desea una atmósfera relajada.
Amarillo — energía, alegría, entusiasmo. El amarillo representa universalmente al sol y al verano. Mientras que los amarillos brillantes son más energéticos, los amarillos más oscuros (como el dorado) pueden sentirse atemporales y sabios.
Azul — calma, seguridad, confort. El azul es uno de los colores más usados. Sus tonos más claros son amigables y abiertos, pero sus tonos más oscuros dan una sensación de fiabilidad, lo que podría explicar por qué son muy comunes en logotipos corporativos.
Verde — crecimiento, estabilidad, frescura. El verde tiene las cualidades relajantes del azul mientras retiene algunos de los efectos energizantes del amarillo. Es el color por excelencia en temas ambientales.
Negro — audacia, sofisticación, lujo. La sensación de elegancia es especialmente fuerte cuando se combina con una tipografía blanca y se coloca en un diseño minimalista.
Blanco — limpieza, virtud, simplicidad, pureza, esterilidad. El blanco es muy común en diseños minimalistas.
Herramientas y Recursos
Las herramientas hacen la vida del diseñador más fácil. Aquí hay algunas herramientas geniales que te ayudarán a entender mejor cómo se puede utilizar la teoría del color en el diseño web.
Coolors — genera paletas de colores aleatorias con solo hacer clic en un botón. Ideal cuando buscás inspiración.
ColorFavs — crea paletas de colores a partir de imágenes.
Color Safe — crea paletas de colores en base a las Pautas de Accesibilidad al Contenido Web (WCAG) de los índices de contraste de texto y fondo.
Paletton — herramienta divertida y minimalista.
Esperamos que este conocimiento te ayude a entender mejor cómo la teoría del color da forma al diseño web. Los colores son herramientas poderosas. Nunca son aleatorios, cada uno tiene diferentes significados e interpretaciones.
Cuando pensés en tu sitio web, siempre recordá ser deliberado y nunca usar colores sin propósito.
La próxima vez que navegues en línea: ¡prestá atención! ¿Qué vibración de color se eligió y por qué? ¿Cómo afecta el esquema de color al ambiente general del sitio?
Related Articles

Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
2 formas de estilizar páginas protegidas por contraseña en WordPress
Las contraseñas pueden ser muy importantes para proteger tu contenido. Sin embargo, las páginas protegidas con contraseña suelen verse bastante simples en comparación con el resto del sitio. En este…
Read More
Diseño Web / 7 min de lectura
Diseño Web / 7 min de lectura
¿Cómo convertir Sketch a WordPress?
Sketch es una aplicación muy popular que usan los diseñadores UX/UI para crear elementos gráficos precisos en píxeles para apps móviles y de escritorio. Fue lanzada inicialmente en 2010, pero…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Diseño UX/UI — ¿Cuál es la Diferencia entre UX y UI?
El diseño UX/UI es uno de esos términos que seguramente has visto por todos lados. UX y UI a menudo se mencionan juntos como un solo término: las ofertas de…
Read More