- Blogs
- Paso a paso
- Etiqueta is_home de WordPress: Qué es y Cómo Usarla
Paso a paso / 8 min de lectura
Etiqueta is_home de WordPress: Qué es y Cómo Usarla

La función is_home de WordPress es una etiqueta condicional que determina si la página que se está renderizando es la página de inicio del blog. La página de inicio del blog es aquella que muestra las publicaciones del sitio ordenadas de la más reciente a la más antigua.
Ya sea que estés adentrándote en WordPress o seas un desarrollador experimentado, la función is_home puede ser muy útil para los desarrolladores de temas que necesitan adaptar el diseño o el contenido dependiendo de si el usuario está actualmente en la página del blog o en una página diferente.
Por ejemplo, quizás quieras mostrar un widget o banner específico solo en la página del blog, y podrías usar is_home para hacerlo.
En este artículo, discutiremos qué es técnicamente la página de inicio del blog, cómo funciona la función is_home dependiendo de la página que se muestra actualmente y cómo vos podés usar is_home para mostrar contenido selectivamente en tu sitio.
Puntos clave
- is_home es una etiqueta condicional de WordPress que determina si el usuario está en la página de inicio del blog.
- Los desarrolladores pueden usar is_home para realizar acciones específicas solo en la página de inicio del blog, como mostrar un banner.
- La configuración del sitio, como la configuración de Lectura, influye en el comportamiento de is_home.
¿Qué es la Página de Inicio del Blog de WordPress?
Antes de profundizar en la funcionalidad de is_home, es importante entender la página de inicio de WordPress. La parte “inicio” de la función is_home se refiere a la página de inicio del blog de WordPress, también conocida como el índice de publicaciones del blog.
La página de inicio del blog de WordPress es la página principal de un blog de WordPress, donde los visitantes suelen ver las publicaciones ordenadas de la más nueva a la más antigua. En nuestro sitio, la página de inicio del blog es https://wcanvas.com/es/blogs/.
Página de Inicio vs Página Principal
La definición de la página de inicio del blog es bastante fácil de seguir. Sin embargo, los términos “homepage”, “blog homepage” y “home” son un poco complicados en WordPress porque a veces se usan indistintamente para referirse a la página a la que los visitantes llegan cuando acceden a la URL principal de tu sitio.
Para diferenciar la página de inicio del blog de la página principal del sitio, el término “front page” se vuelve útil. La front page es la página que tus usuarios ven cuando acceden a la URL principal de tu sitio. En nuestro sitio, la front page es https://wcanvas.com/.
Sin embargo, WordPress hace que la página de inicio del blog y la página principal del sitio sean la misma por defecto. Es decir, la URL principal de tu sitio lleva a tu blog.
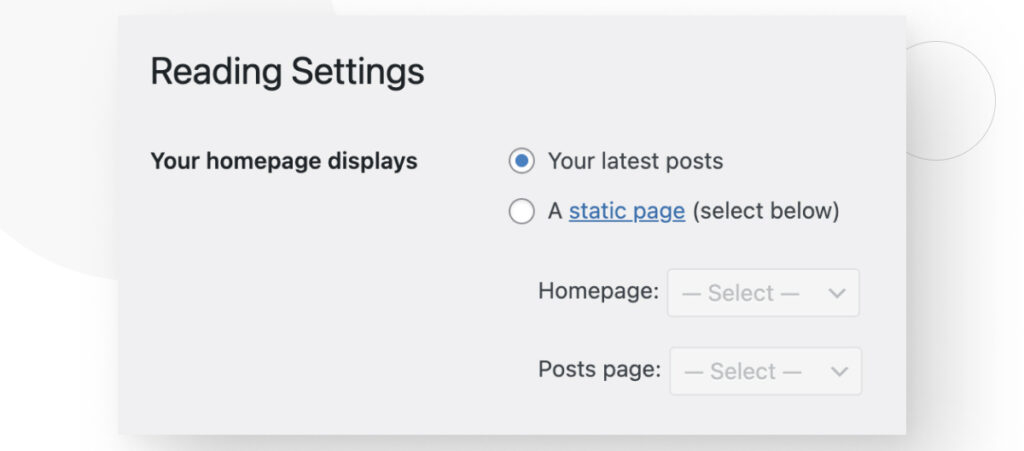
Si tenés un nuevo sitio de WordPress y querés comprobar esta configuración predeterminada, andá a Ajustes > Lectura desde el panel de WordPress. Verás la siguiente pantalla:

Entonces, por defecto, la página de inicio del blog de WordPress y la página principal de tu sitio son la misma, pero podés cambiar la página principal para que sea una página estática única, que es lo que hicimos nosotros y lo que hacen la mayoría de los sitios de WordPress.
Resumen de Página Principal y Página de Inicio del Blog
Para resumir:
- Tu página principal es la página que se muestra cuando alguien visita la URL raíz de tu sitio. En nuestro sitio, es https://wcanvas.com/.
- Tu página de inicio del blog es la página que muestra las últimas publicaciones del blog de más reciente a más antigua. En nuestro sitio, es https://wcanvas.com/es/blogs/.
- Dependiendo de la configuración de Lectura, estas páginas pueden ser diferentes o la misma, pero siguen siendo dos conceptos distintos.
Todo esto para decir que las etiquetas condicionales como is_home cambian su comportamiento dependiendo de configuraciones específicas que influyen en cómo funciona tu sitio y qué muestra en ciertas URLs.
Con este contexto en mente, adentrémonos en cómo funciona is_home.
¿Qué es la función is_home en WordPress?
La función is_home en WordPress es una etiqueta condicional usada para determinar si la página actual que se está renderizando es la página de inicio del blog. Una etiqueta condicional es una función que verifica ciertas condiciones y devuelve verdadero o falso dependiendo de si esas condiciones se cumplen.
Como podés imaginar, la función is_home de WordPress devuelve verdadero si el usuario está en la página de inicio del blog y falso si el usuario no está en la página de inicio del blog.
Por ejemplo, en nuestro sitio, is_home devolvería true solo en la URL https://wcanvas.com/es/blogs/ y false en cualquier otro lugar.
¿Cómo funciona la función is_home de WordPress?
Is_home es increíblemente útil para los desarrolladores de temas y para cualquiera que personalice su sitio WordPress, ya que les permite mostrar contenido de manera dinámica basado en si el usuario está o no en la página de inicio del blog.
Pero, como mencionamos anteriormente, las etiquetas condicionales como is_home funcionan de manera diferente dependiendo de configuraciones específicas de WordPress. En el caso de is_home, la configuración más relevante es “Tus últimas publicaciones” en la configuración de Lectura que discutimos anteriormente.
Aquí te explicamos cómo funciona is_home en dos escenarios diferentes, dependiendo de la configuración de Lectura.
Cuando tu página de inicio del blog es tu página principal
Si has configurado tu sitio de WordPress para mostrar tus últimas publicaciones en la página principal (tu URL principal), entonces is_home devolverá:
- True cuando el usuario está en la página principal, que en este caso es la misma que la página de inicio del blog.
- False en todas las demás páginas.
Cuando tu página principal es una página estática
Si has configurado una página estática como tu página principal y otra página como tu página de inicio del blog, is_home devolverá:
- True al ver la página de inicio del blog.
- False al ver la página principal y todas las demás páginas.
¿Cómo funciona la función is_home de WordPress?
Ahora que sabemos qué es la página de inicio del blog, cómo es igual o diferente a la página principal, y cómo funciona is_home, finalmente podemos ver un ejemplo de la función en acción.
if ( is_home() ) {
echo '<div style="position: relative;">
<p style="position: absolute;
font-size: 25px;
top: 180px;
right: 200px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">¡Estás en la página de inicio del blog!</p>
</div>';
}Este fragmento crea un simple cuadro de texto y lo renderiza solo si el usuario está en la página de inicio del blog. El cuadro de texto no aparecerá en ningún otro lugar.
Puedes colocar este código en el archivo header.php en la carpeta de tu tema y tendrá efecto de inmediato.
¿Y qué pasa con is_front_page?
Hay una función y una etiqueta condicional similares en WordPress, is_front_page. Is_front_page verifica si la página actual es la página principal del sitio, que puede ser una página estática o la página de inicio del blog, dependiendo de la configuración del sitio.
Similar a is_home, is_front_page devuelve true o false dependiendo de si el usuario está en la página principal. Si el usuario está en la página principal, devuelve verdadero. Si el usuario está en cualquier otro lugar, devuelve falso.
También similar a is_home, is_front_page es influenciado por la configuración de Lectura que discutimos antes, ya que estas configuraciones determinan qué considera tu sitio como la página principal.
Para una exploración más profunda de is_front_page y cómo podés usarlo, leé nuestro artículo sobre ello.
is_home ayuda a los desarrolladores a mostrar contenido dinámicamente
is_home es una función de WordPress que devuelve verdadero cuando el usuario está en la página de inicio del blog y falso cuando el usuario no está en la página de inicio del blog. Dependiendo de la configuración de Lectura, la página de inicio del blog puede ser igual a la página principal del sitio, o puede ser su propia página dedicada.
Esta configuración cambia el comportamiento de is_home.
Entender cuándo y cómo usar etiquetas condicionales como is_home es crucial para los desarrolladores de temas de WordPress y para cualquiera que personalice su sitio de WordPress en profundidad, ya que permite tener un mayor control sobre cómo se muestran y comportan las diferentes páginas.
Esperamos que este post haya clarificado cómo funciona is_home y cómo vos podés usarlo para mostrar contenido dinámicamente en tu sitio.
Si encontraste este post útil, leé nuestro blog para más ideas y guías sobre WordPress.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More