- Blogs
- Perspectivas de la Industria
- ¿Es WordPress un sistema de gestión de contenidos sin código?
Perspectivas de la Industria / 20 min de lectura
¿Es WordPress un sistema de gestión de contenidos sin código?

El coding puede resultar intimidante para personas con poca o ninguna experiencia en tecnología. Puede llevar más de un año convertirse en un desarrollador web competente, pero muchas personas aún desean crear sitios web sin saber HTML, CSS, JavaScript o PHP. Ahí es donde entran las herramientas sin código.
WordPress, que ha dominado el mercado de los sistemas de gestión de contenido (CMS) durante aproximadamente una década, es una plataforma muy amigable para el usuario que permite a cualquiera crear un sitio web sin necesidad de aprender a programar.
Aún existen desarrolladores web tradicionales que viven de WordPress. Sin embargo, dependiendo de cómo lo utilices, la plataforma también puede ser un CMS muy competente sin código. En este artículo, exploraremos si WordPress es un CMS sin código o con poco código, cuándo es necesario el código para aprovechar al máximo WordPress y cómo podés crear un sitio de WordPress sin programar.
Puntos clave
- Las soluciones sin código de WordPress son funciones integradas o plugins que te permiten desarrollar y editar la apariencia de tu sitio sin escribir código.
- WordPress tiene múltiples soluciones sin código para blogging y gestión de contenido, construcción de sitios, optimización para motores de búsqueda, formularios y muchas otras categorías importantes de desarrollo web.
- Las herramientas sin código de WordPress funcionan generalmente mejor para blogs personales, sitios de pequeñas empresas y páginas de destino.
- Algunos aspectos del desarrollo y mantenimiento de WordPress todavía requieren código y no pueden ser resueltos con herramientas sin código.
¿Qué es una herramienta o plataforma sin código?
Sin código es una categoría de herramienta o plataforma que permite a personas que no son desarrolladores crear aplicaciones y soluciones de software sin escribir una sola línea de código. Las herramientas sin código hacen que el desarrollo de aplicaciones sea más accesible para personas sin formación en ciencias de la computación.
En general, las herramientas sin código proporcionan interfaces gráficas de usuario amigables e intuitivas que te permiten construir una solución de software no escribiendo el código subyacente, sino arrastrando y soltando componentes preconstruidos y definiendo la lógica de la aplicación a través de una representación visual.
Los empleados que no están en TI y utilizan estas herramientas a menudo se llaman “desarrolladores ciudadanos”, y se han convertido en una parte esencial de los negocios digitales en los últimos años. Es importante destacar que las soluciones sin código siguen siendo construidas con código, pero están diseñadas para que no tengas que interactuar directamente con él para realizar tareas.
El bajo código es una categoría similar de soluciones de software que agiliza el proceso de desarrollo y reduce la necesidad de codificación manual, pero la codificación sigue siendo esencial.
¿Es WordPress una plataforma sin código?
Dependiendo de cómo lo uses, WordPress puede ser una plataforma con poco o sin código. Hay muchas tareas de creación y gestión de sitios web que podés realizar editando código, pero WordPress proporciona una interfaz gráfica de usuario que te permite hacer muchos cambios sin programar. La plataforma también cuenta con más de 59,000 plugins que automatizan gran parte del trabajo técnico por vos.
Por ejemplo, Yoast SEO es el plugin de SEO más popular. Hay muchas soluciones de SEO que podés resolver con código, como añadir la propiedad de Google Search Console en el HTML de la página de inicio de tu sitio web, pero Yoast automatiza algunas de ellas y elimina la necesidad de saber cómo programar al mejorar el SEO de tu sitio.
Otras formas en las que WordPress ofrece una experiencia sin código incluyen las siguientes:
- Los elementos de publicación, creación de contenido y gestión de contenido son sencillos e intuitivos.
- Muchos proveedores de hosting ofrecen una instalación de WordPress con un solo clic para principiantes que no conocen las opciones de configuración.
- Plugins como WPForms, MonsterInsights y SeedProd te permiten crear formularios web, integrar tu sitio con Google Search Console y modificar tus temas sin programar.
- El administrador del backend de WordPress (el tablero o administrador) está diseñado para ser fácil de usar y amigable para principiantes. Podés hacer cambios como editar la línea de resumen y título de tu sitio, cambiar tu tema, modificar el encabezado e instalar plugins sin una sola línea de código.
Estas características y beneficios son algunas de las razones por las que WordPress impulsa casi la mitad del internet: debido a lo fácil y simple que es para los principiantes en comparación con codificar un sitio web desde cero. Proporciona todos los bloques para un sitio web y te da las herramientas para editarlo según tus necesidades, sin programar.
Herramientas populares de WordPress sin código
Dado el enfoque de WordPress en la accesibilidad y facilidad de uso, los desarrolladores de plugins y el núcleo han ideado diversas soluciones sin código para usuarios no técnicos o aquellos que recién comienzan su viaje en el desarrollo web.
El editor de bloques (Gutenberg)
El editor de bloques de WordPress, Gutenberg, es un editor de contenido incorporado introducido en WordPress 5.0 (2018). Reemplazó al editor clásico TinyMCE que los usuarios habían utilizado durante años, ahora disponible solo como un plugin. Gutenberg está diseñado para proporcionar una experiencia de creación de contenido más intuitiva y flexible al organizar el contenido de publicaciones y páginas en bloques individuales.
La Edición Completa del Sitio (FSE) es una evolución del editor de bloques que se extiende más allá de publicaciones y páginas, lo que permite a los usuarios personalizar la estructura y el diseño completo de sus sitios web. Con FSE, los usuarios pueden editar visualmente y personalizar varios aspectos de su sitio de WordPress, incluidos encabezados, pies de página, barras laterales y otras partes de la plantilla, sin programar.
Constructores de sitios
Los constructores de sitios sin código te ayudan a crear y personalizar sitios web sin programar. Estos constructores suelen proporcionar una interfaz visual de arrastrar y soltar, lo que te permite diseñar y estructurar sitios web usando elementos y plantillas preconstruidos.
En lugar de construir páginas desde cero con HTML, CSS, JavaScript y PHP, simplemente podés arrastrar bloques que los expertos ya han codificado. En este sentido, los constructores de sitios son similares al editor de bloques, pero son creados por colaboradores independientes en lugar del equipo de desarrollo del núcleo de WordPress.
Algunos de los constructores de sitios más populares son Elementor y Beaver Builder.
Optimización para motores de búsqueda (SEO)
Los plugins sin código de SEO suelen simplificar las tareas de SEO en la página, haciendo más fácil para los usuarios optimizar su contenido para motores de búsqueda sin sumergirse en detalles técnicos. Las características comunes incluyen recomendaciones de SEO en la página, análisis de contenido, generación de mapas de sitio XML e integración con redes sociales.
Algunos de los plugins más populares de este tipo incluyen Yoast, All In One SEO y Rank Math SEO.
Es importante recordar que el SEO también involucra otros elementos como el rendimiento del sitio, que requieren mejorar las habilidades de codificación. Los plugins de SEO te ayudan a mejorar algunas métricas de SEO, pero no todas.
Generadores de formularios
Los plugins de formularios web de WordPress permiten a los propietarios de sitios web crear y gestionar varios tipos de formularios sin necesidad de codificación extensa.
Normalmente, necesitarías saber HTML para crear formularios e insertarlos en tu publicación o página, pero los plugins de formularios ofrecen una interfaz gráfica amigable, lo que facilita tanto a principiantes como a usuarios experimentados construir y personalizar formularios de contacto, encuestas, registros y más.
Algunos de los plugins de formularios sin código más populares son WPForms, Formidable Forms y Ninja Forms.
Constructores de sitios de ecommerce
Los plugins de ecommerce permiten a los usuarios convertir fácilmente sus sitios web en tiendas en línea completamente funcionales. Estos plugins proporcionan características como gestión de productos, funcionalidad de carrito de compras, pasarelas de pago seguras y más.
WooCommerce es, con mucho, el plugin de ecommerce más popular, al punto que se ha convertido en una de las soluciones de software de ecommerce más utilizadas en todo el mundo.
Otros plugins de ecommerce y soluciones de pago de WordPress incluyen Easy Digital Downloads y Ecommerce Product Catalog.
Pros y contras de las herramientas sin código de WordPress
Pros de las herramientas sin código de WordPress
Las herramientas sin código son buenas tanto para principiantes como para desarrolladores experimentados debido a los siguientes beneficios:
- Son muy accesibles. Las herramientas sin código son fáciles de usar y están diseñadas para ser amigables para principiantes.
- Las interfaces de arrastrar y soltar son intuitivas y pueden acelerar el flujo de trabajo en comparación con codificar todo desde cero.
- Son rentables. Como no necesitás contratar desarrolladores experimentados, podés ahorrar en costos y aún así crear un sitio web funcional de WordPress.
- Dado que los constructores de arrastrar y soltar son modulares, modificar elementos que no funcionan bien es rápido y fácil. Esto facilita las actualizaciones.
- Su agilidad te permite iterar a través de varios prototipos rápidamente y encontrar el mejor.
- Como estas herramientas se encargan de toda la codificación, el mantenimiento suele ser más sencillo porque es poco probable que los elementos de arrastrar y soltar rompan el código o sean incompatibles entre sí.
Contras de las herramientas sin código de WordPress
A pesar de sus muchas ventajas, las herramientas sin código todavía tienen desventajas que limitan su alcance y casos de uso. Algunos de los principales contras de las herramientas sin código son:
- Opciones de personalización limitadas. Si necesitás editar elementos más allá de las opciones integradas, podés encontrar los plugins sin código restrictivos e inflexibles.
- A veces, el código subyacente no está optimizado, lo que resulta en velocidades de sitio web deficientes.
- Tu proyecto depende del plugin de terceros que estás utilizando para seguir activo y recibir actualizaciones frecuentes. Si los desarrolladores abandonan un plugin sin código, sus herramientas pueden volverse incompatibles con futuras versiones de WordPress.
¿Qué elementos del desarrollo de WordPress requieren codificación?
Aunque es posible realizar muchas tareas de desarrollo de WordPress sin codificación, WordPress se construye en última instancia sobre código, principalmente PHP, JavaScript y CSS. Como resultado, hay tareas avanzadas que solo podés realizar con código y funcionalidades que funcionan mejor cuando editás el código o las codificás desde cero.
Algunos de los elementos del desarrollo de WordPress que requieren conocimientos de codificación incluyen los siguientes.
Desarrollo de temas
Crear temas de WordPress requiere conocer HTML, CSS y PHP, ya que debés crear y editar al menos dos archivos: index.php y style.css. Editar temas existentes con un tema hijo también requiere crear estos dos archivos. Los temas hijo tienen la ventaja de conservar los cambios personalizados después de actualizar tu tema.
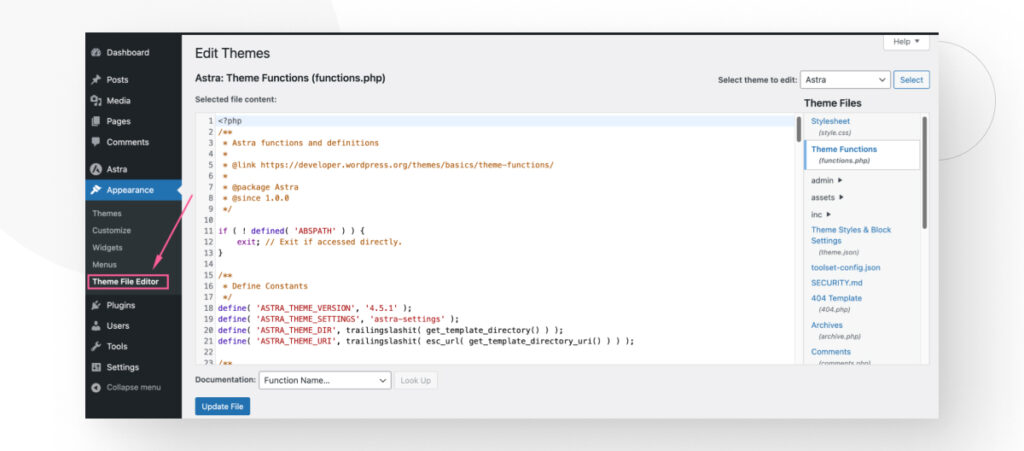
Para editar temas, podés utilizar herramientas integradas de WordPress o editores de código. Una de las formas más fáciles de editar un tema es yendo a Apariencia > Editor de archivos de temas en el tablero. Desde esta interfaz, podés editar los archivos asociados con tu tema.

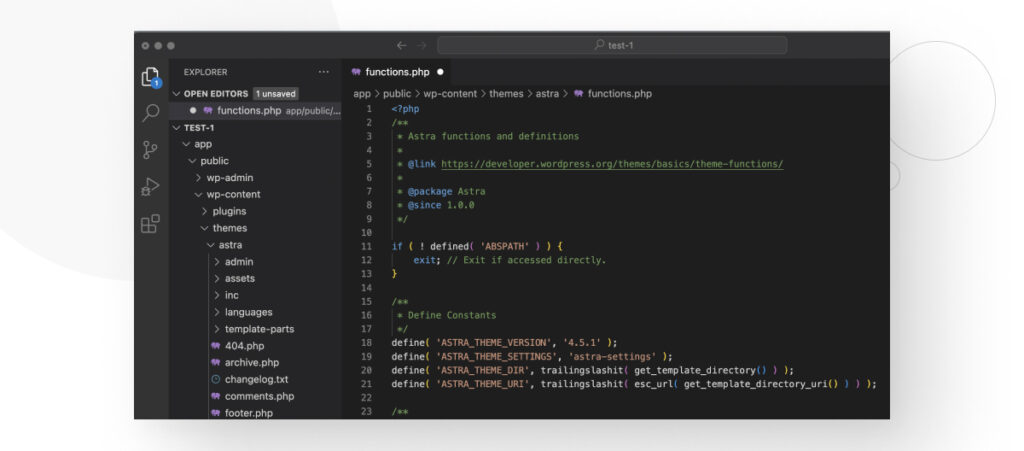
Si, en cambio, estás creando un nuevo tema desde cero, es mejor crear los archivos localmente y editarlos usando un editor de código como Visual Studio Code. Incluso si estás editando un tema en lugar de crearlo, trabajar localmente es generalmente mejor, y así es como nuestro equipo trabaja en temas todo el tiempo.

Desarrollo de plugins
Los plugins modifican y extienden la funcionalidad central de WordPress para hacer que la plataforma haga cosas para las que originalmente no fue diseñada, brindando a los propietarios y desarrolladores una flexibilidad infinita. Un plugin puede servir para muchos propósitos diferentes, como configurar mapas de sitio, mejorar la seguridad o el SEO de tu sitio, añadir botones de compartir en redes sociales, crear formularios web, y mucho más.
Crear y editar plugins requiere que sepas al menos PHP básico, pero también puede requerir que sepas HTML, CSS, JavaScript, MySQL o cualquier otro lenguaje de programación, dependiendo de los objetivos de tu plugin.
Otras tareas de desarrollo y mantenimiento de WordPress
Además de los plugins y temas, muchas otras tareas de desarrollo y mantenimiento requieren que sepas cómo programar, tales como:
- Mejorar la seguridad. Aunque los plugins de seguridad se encargan de gran parte de la codificación, a veces necesitás implementar soluciones específicas que requieren código. Un ejemplo es usar PHP para proteger formularios personalizados de ataques CSRF. Otro es usar declaraciones preparadas para prevenir inyecciones SQL.
- Añadir funciones personalizadas a functions.php. Podés editar tu archivo functions.php para realizar varios cambios, como ocultar la versión de WordPress, modificar el pie de página del tablero, configurar tamaños de imagen personalizados, y más.
- Usar herramientas de control de versiones como Git. Los sistemas de control de versiones te permiten rastrear cambios, colaborar con otros y volver a versiones anteriores de tu sitio web cuando sea necesario. El control de versiones es una práctica estándar en el desarrollo de WordPress y el desarrollo web en general.
- Gestión de bases de datos. WordPress almacena datos en una base de datos MySQL. Escribir y ejecutar consultas SQL para tareas como recuperar, actualizar o eliminar datos requiere saber cómo usar SQL.
- Prevenir hotlinking de imágenes. Algunos plugins como All In One SEO pueden prevenir el hotlinking de imágenes. Pero si no estás usando uno de ellos, necesitarás escribir instrucciones en tu servidor Nginx o Apache.
Cómo crear un sitio de WordPress sin programar
Crear un sitio básico de WordPress es una cuestión de habilidades informáticas básicas que no toma más de unos minutos. Para hacerlo aún más fácil, explicaremos cómo crear tanto un sitio de WordPress.com como uno de WordPress.org.
WordPress.org es el sitio web oficial para el CMS de WordPress. Aloja todas las versiones y te permite descargar el software sin costo. WordPress.com es un servicio de alojamiento gestionado simplificado que utiliza el software de WordPress para proporcionar una plataforma muy amigable para crear sitios de todo tipo, enfatizando no codificar nada.
Exploremos cómo crear un sitio en cada uno sin una sola línea de código.
Crear un sitio en WordPress.com sin programar
Esta es la opción más fácil si sos principiante y solo querés crear un sitio web simple y no planeás agregar código pronto. Estos son los pasos.
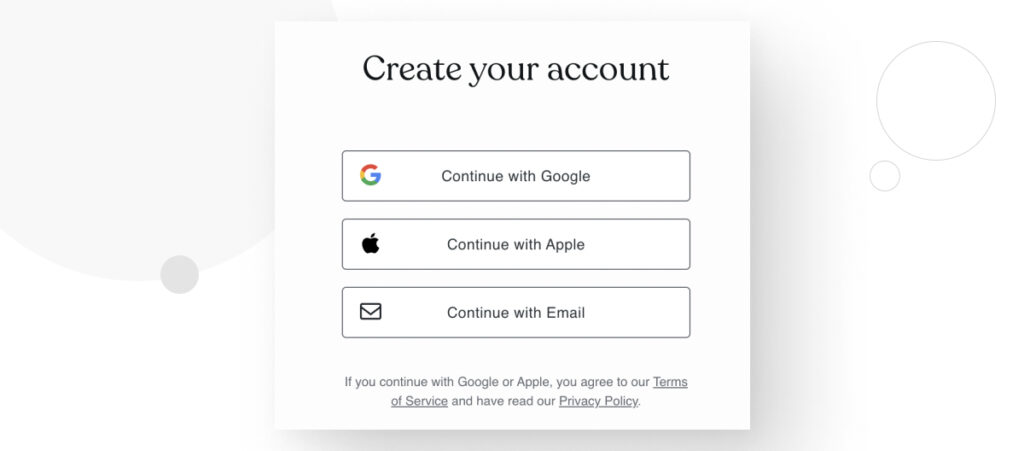
Paso 1: Crear una cuenta en WordPress.com
Haz clic aquí para crear una cuenta con tu cuenta de Google o Apple. También podés simplemente usar tu correo electrónico.

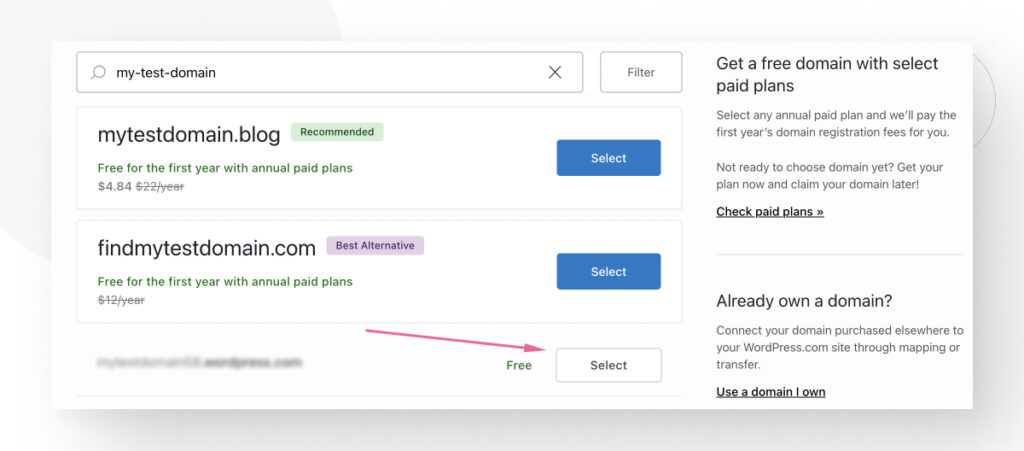
Paso 2: Elegir tu nombre de dominio
Tu nombre de dominio identifica tu sitio y es lo que verás en la barra de URL de tu navegador. Escribí el nombre que te interesa y WordPress te dará varias opciones. Recordá que si el dominio que escribiste ya está registrado, tendrás que elegir otro.

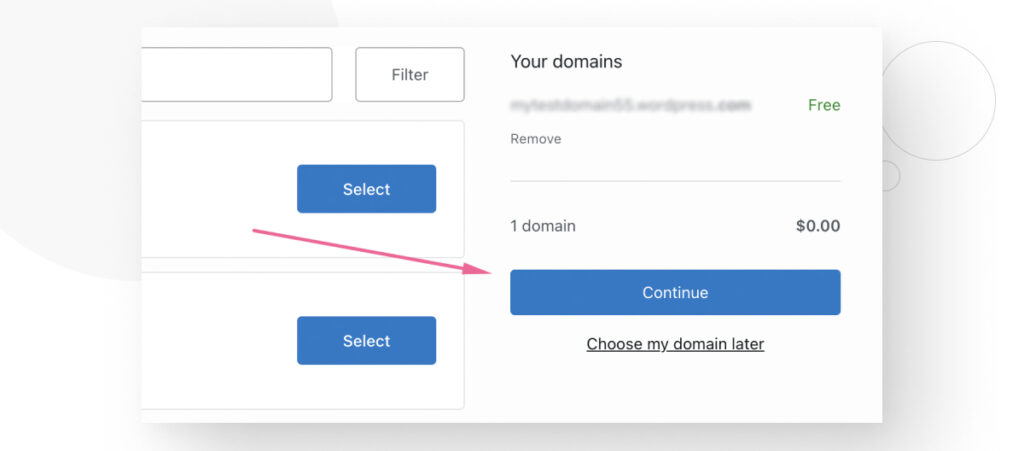
Por defecto, tu URL se verá así https://midominioejemplo55.wordpress.com/. Si querés quitar el wordpress.com/ y que se vea así https://midominioejemplo55.com/, tendrás que pagar por un nombre de dominio. De lo contrario, WordPress.com es gratuito.
Una vez que hayas elegido tu nombre de dominio, haz clic en Continuar.

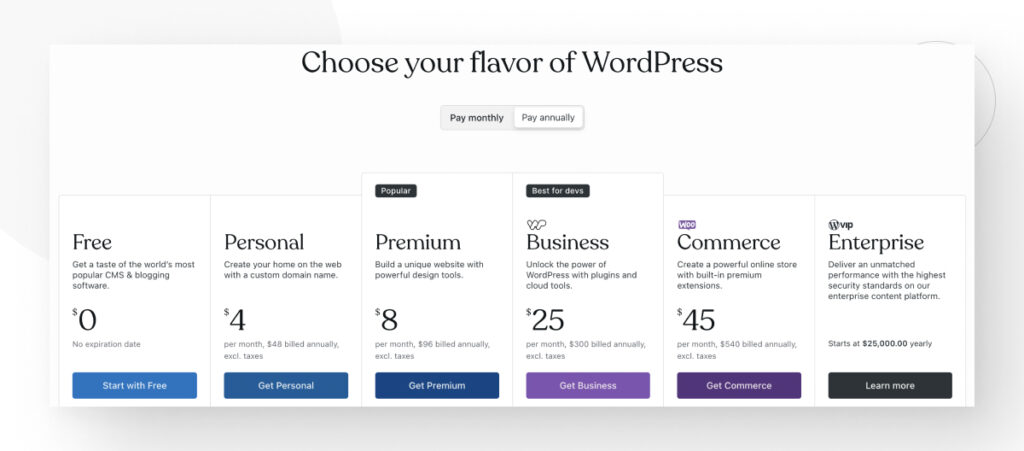
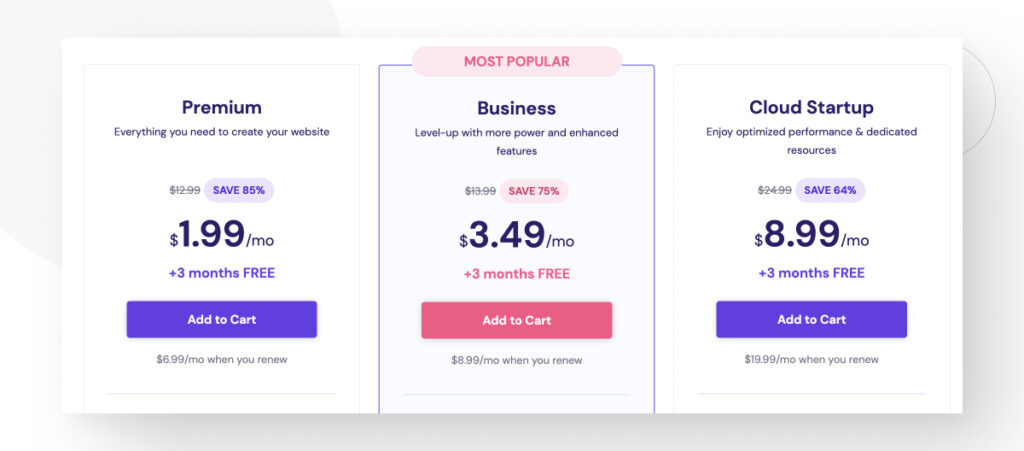
Paso 3: Elegir tu plan
Hay múltiples planes que ofrecen varios beneficios, como soporte para ecommerce. Seleccioná el que mejor se adapte a tus necesidades. También podés elegir el plan gratuito si solo querés probar WordPress.com.

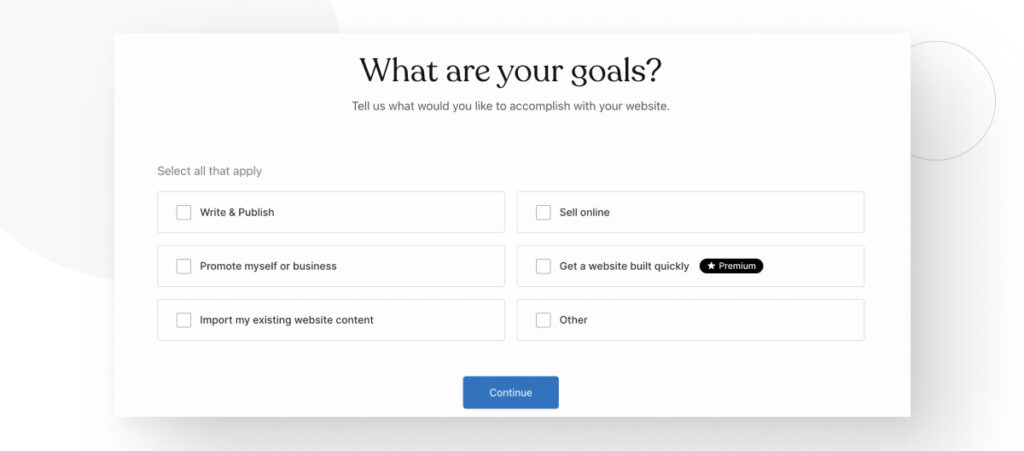
Paso 4: Configurar tu sitio
Ahora, elegirás en qué querés que se convierta tu sitio. En este caso, seleccionamos un blog. Haz clic en Continuar.

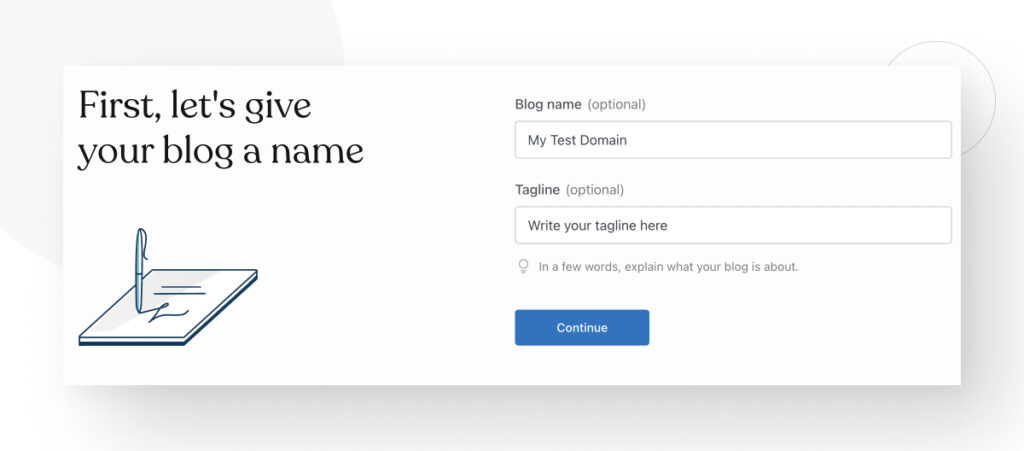
Elegí el nombre y el eslogan de tu sitio.

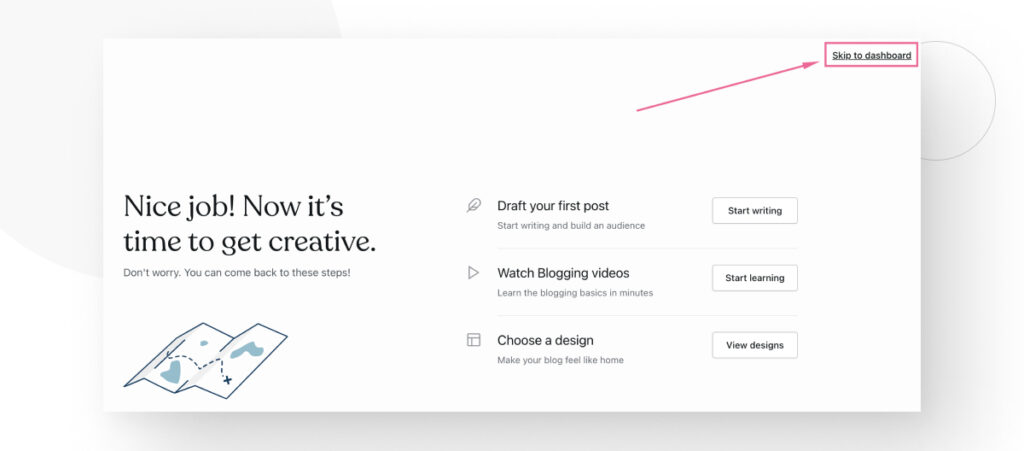
Finalmente, podés redactar tu primer artículo, ver videos instructivos, editar el diseño de tu sitio o ir directamente a tu tablero. Haz clic en Saltar al tablero.

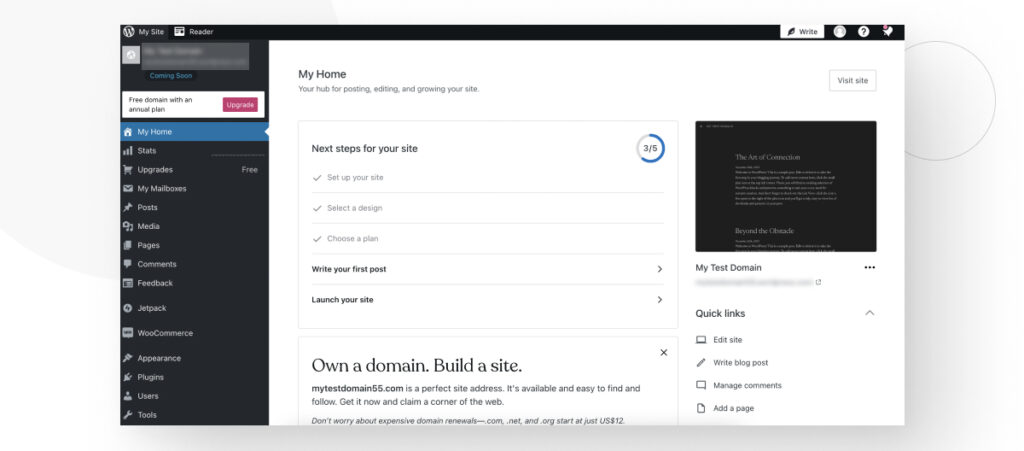
Paso 5: Explorar tu tablero
¡Para este momento, tu sitio web está en línea! Estarás en el tablero de WordPress, la interfaz administrativa principal. Sirve como un centro central donde administradores, editores, autores y colaboradores pueden acceder a varias herramientas y características para gestionar diferentes aspectos del sitio web. ¡Es fácil de usar y no requiere ningún tipo de programación!
Ahora podés editar tu sitio y publicar contenido. También podés actualizar tu plan cuando lo desees.

Crear un sitio en WordPress.org sin programar
Crear sitios de WordPress.org (o simplemente “sitios de WordPress”) lleva más tiempo porque WordPress es un CMS autohospedado.
“Autohospedado” significa pagar por un nombre de dominio y un proveedor de hosting antes de poder instalar WordPress y comenzar a trabajar en tu sitio. Recordá que WordPress.com es un servicio de alojamiento que utiliza el software de WordPress, pero no representa el software subyacente en sí. Es un servicio separado.
Hay muchas formas de configurar un sitio autohospedado de WordPress, así que para esta guía, te mostraremos cómo hacerlo con Hostinger, uno de los proveedores de alojamiento más populares con planes destinados a mejorar el rendimiento de WordPress. Para considerar otros proveedores, lee este artículo.
Paso 1: Comprar un plan
Ve a la sección de planes de alojamiento de WordPress y seleccioná uno. Los planes se precian en función de la cantidad de sitios web que podés crear con ellos, el rendimiento del sitio, la capacidad de almacenamiento y más. Incluso el plan más barato tiene suficiente para un sitio básico de WordPress.

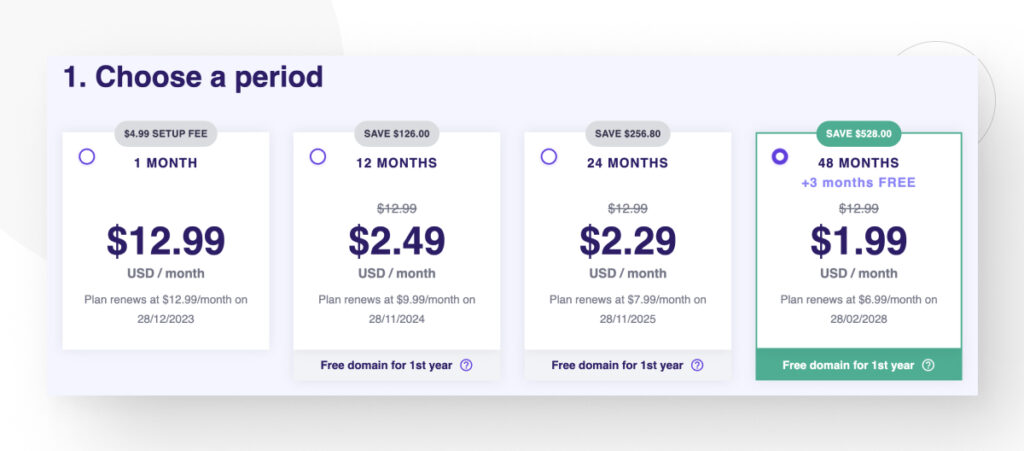
Ahora, elegí un período para tu plan. Cuantos más meses elijas, menos costará cada mes.

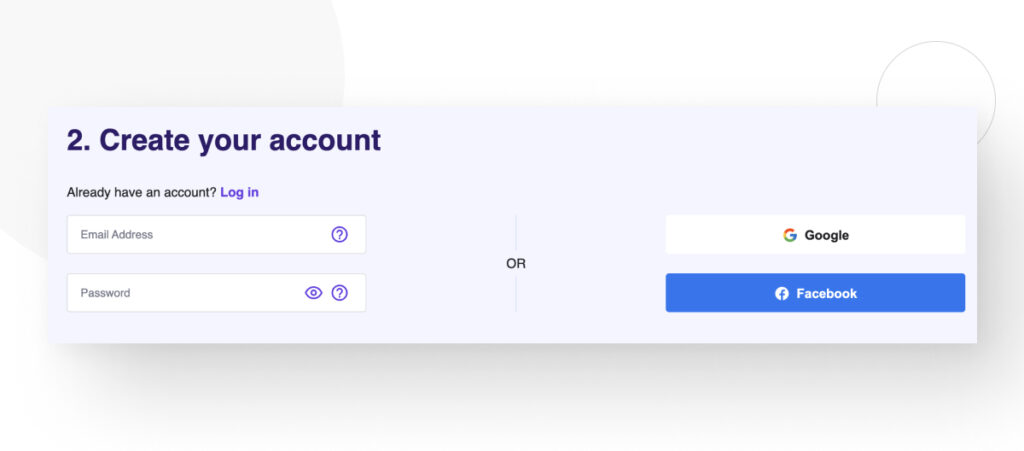
Si aún no tenés una cuenta en Hostinger, creá una.

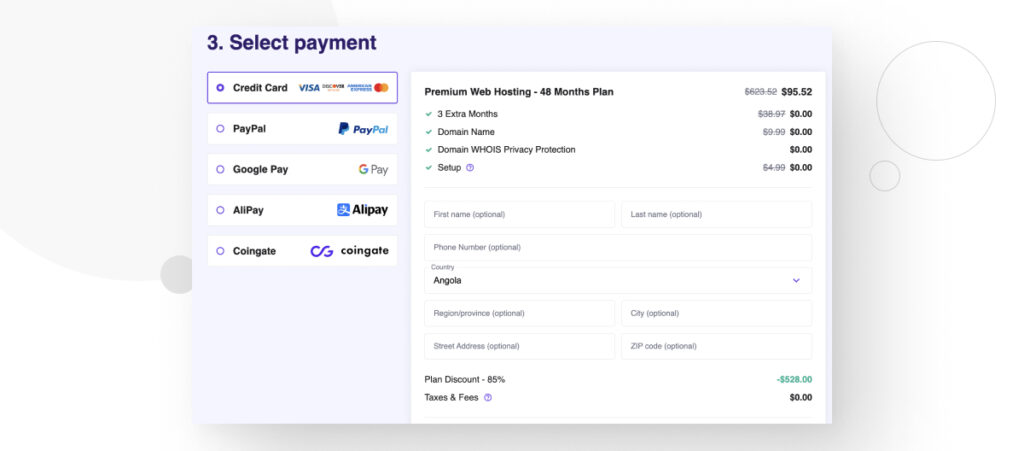
Finalmente, seleccioná un método de pago y abona.

Paso 2: Pasar por la configuración inicial
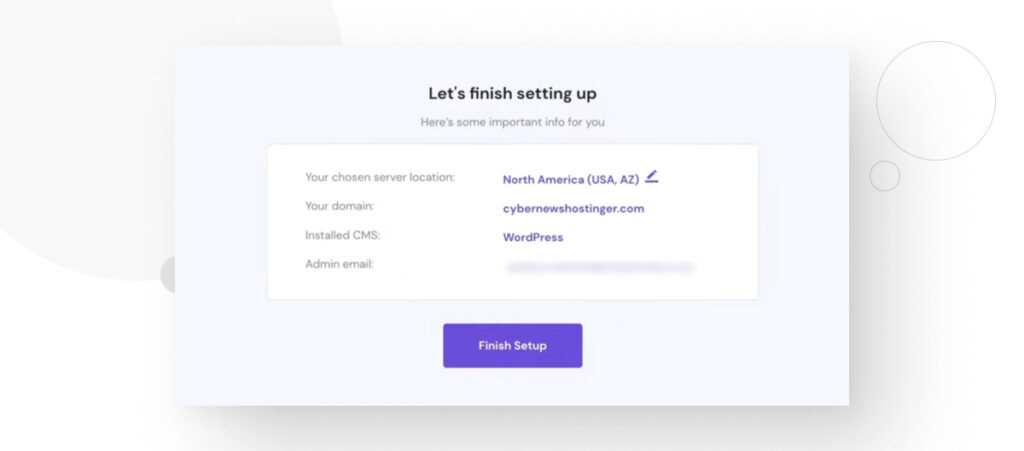
Si no tenías sitios previos en Hostinger, tendrás que pasar por la configuración inicial para tu sitio.
Todo lo que necesitás hacer es revisar tu información y elegir una ubicación del servidor. Hacé clic en el pequeño icono de papel y lápiz para elegir un servidor que esté más cerca de tu público. Por ejemplo, si tu objetivo es el mercado estadounidense, elegí un servidor en Estados Unidos. Tener tu servidor físicamente más cerca de tu público acelera tu sitio.
Hacé clic en Finalizar Configuración.

Paso 3: Crear un nuevo sitio web
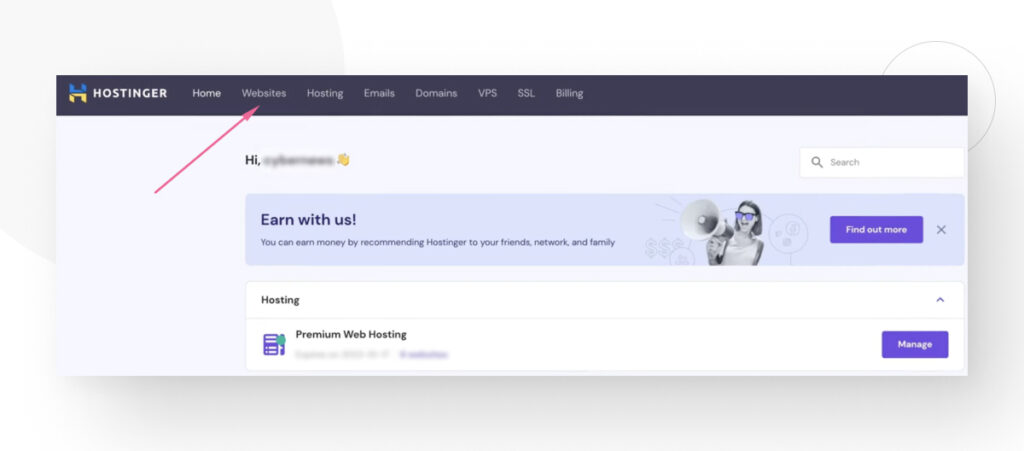
Después de la configuración, estarás en la pantalla principal de hPanel. hPanel es el panel de control de alojamiento de Hostinger, similar a cPanel. Otros proveedores de alojamiento pueden usar cPanel o su panel de control propietario. Anda a Sitios Web.

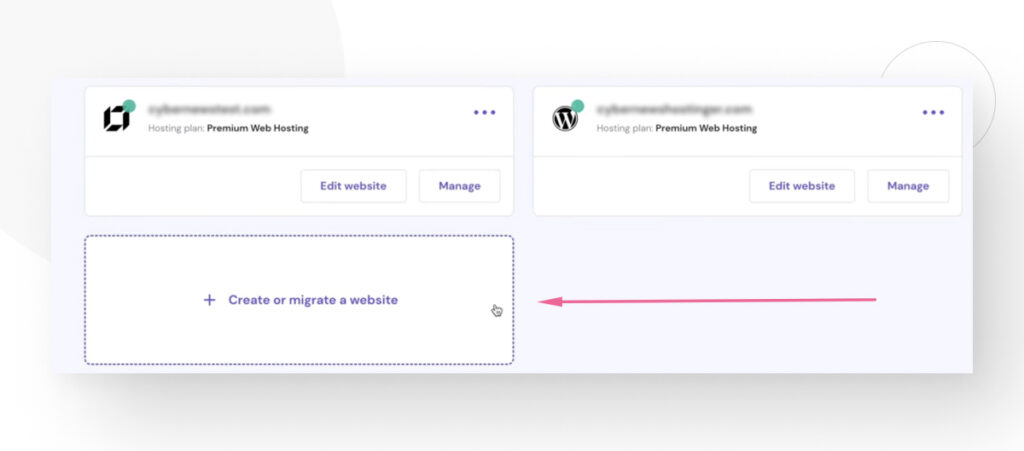
Verás todos tus sitios web aquí, pero si es tu primera vez, solo verás el botón de Crear o migrar un sitio web. Haz clic en él.

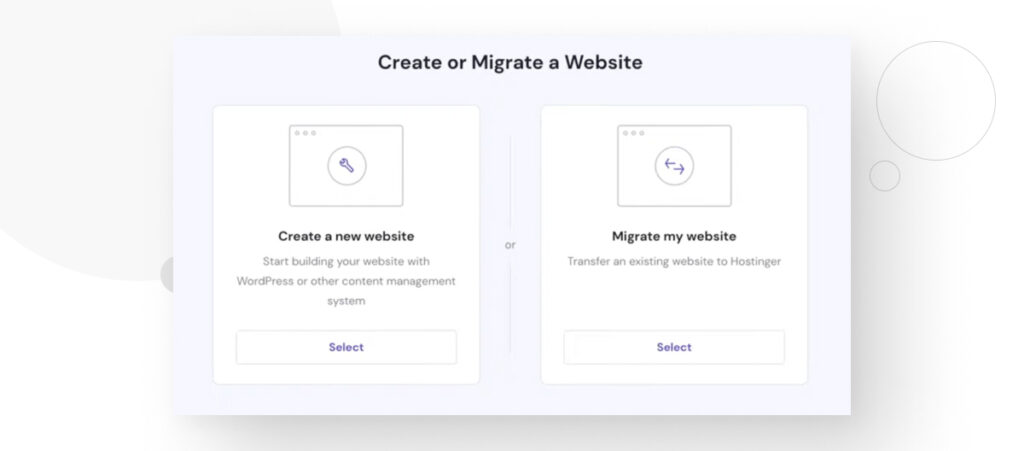
En la pantalla siguiente, hacé clic en Crear un nuevo sitio web. La opción de Migrar mi sitio web solo funciona si ya tenés un sitio que querés mover a un nuevo dominio.

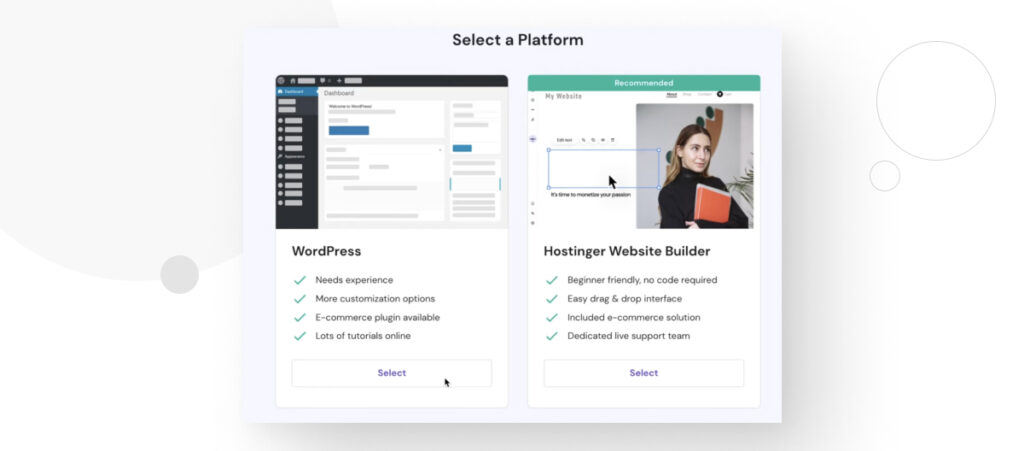
Ahora, tenés que elegir entre usar la experiencia estándar de WordPress o el Constructor de Sitios de Hostinger. Para este ejemplo, elegimos la experiencia por defecto de WordPress.

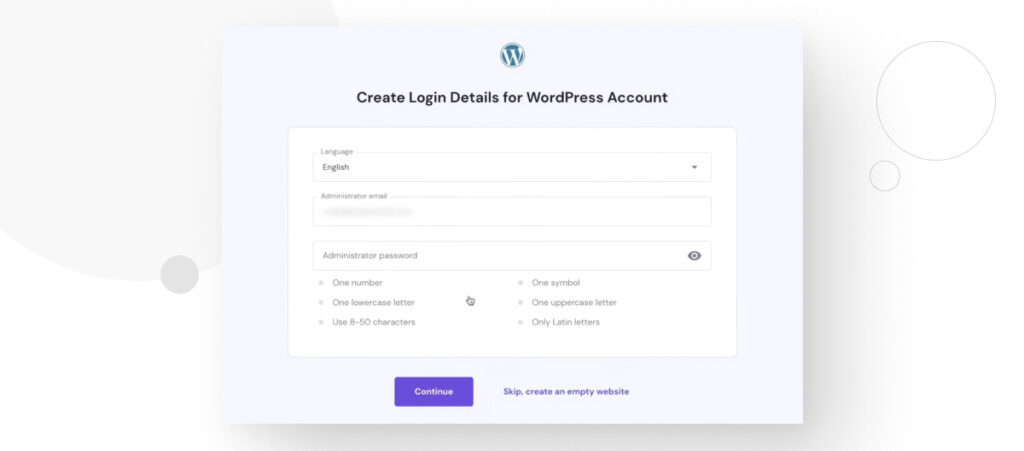
Seleccioná el idioma de tu sitio y el correo electrónico y contraseña del administrador. Haz clic en Continuar.

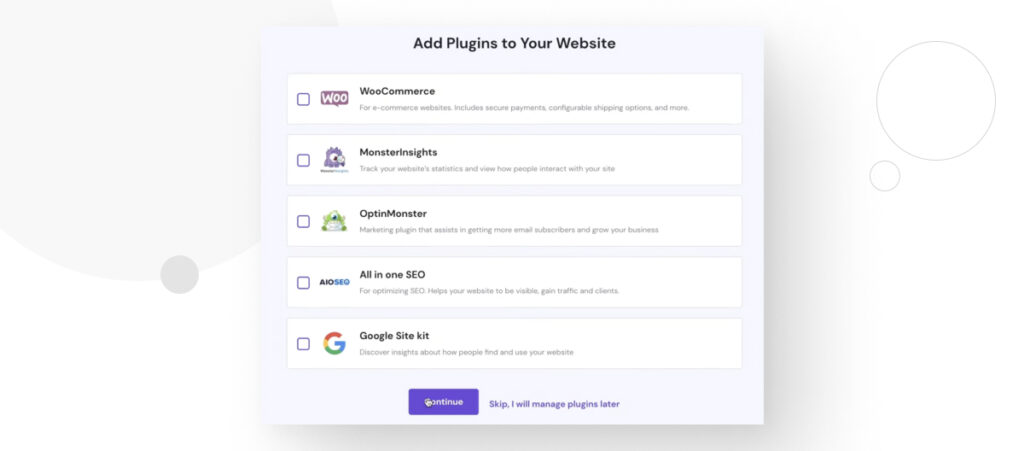
Como paso opcional, podés agregar plugins a tu sitio antes de crearlo. Preferimos instalar plugins por nosotros mismos después, así que hacé clic en Omitir, gestionaré los plugins después.

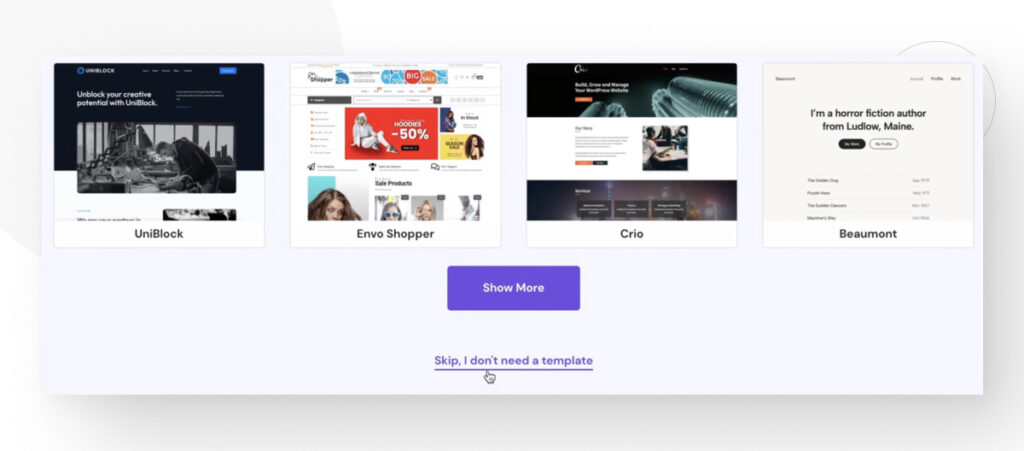
A continuación, se te pedirá que elijas entre varios temas proporcionados por Hostinger. Simplemente hacé clic en Omitir, no necesito una plantilla o seleccioná una plantilla que se ajuste al sitio que imaginás.

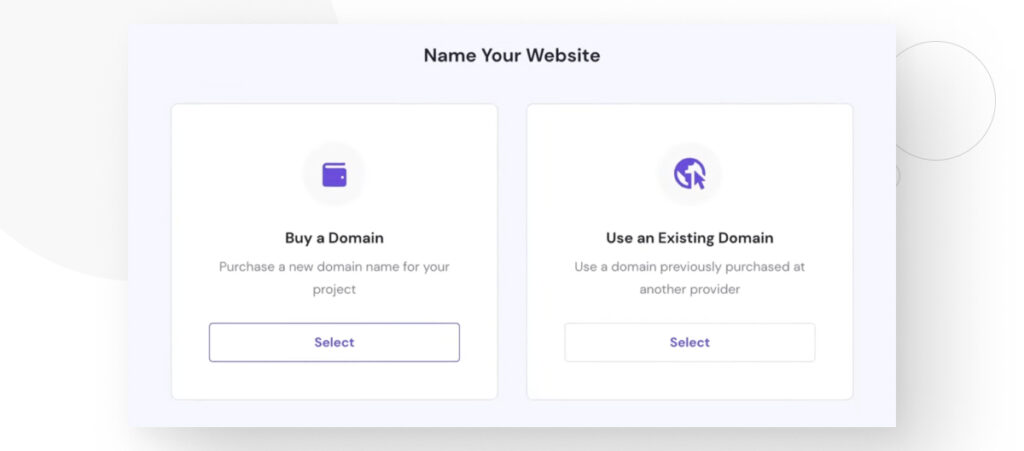
Ahora es momento de nombrar tu sitio web. Podés comprar un dominio de Hostinger o usar un dominio existente que ya hayas comprado de otro registrador de nombres. Elijas lo que elijas, escribí el nombre del dominio y hacé clic en Continuar.

Finalmente, elegí Gestionar Sitio.

Paso 4: Instalar WordPress
Ahora que tu sitio está configurado, es hora de instalar WordPress usando el Instalador Automático de Hostinger. Muchos otros proveedores de hosting con planes específicos para WordPress tienen instaladores con un solo clic como este.
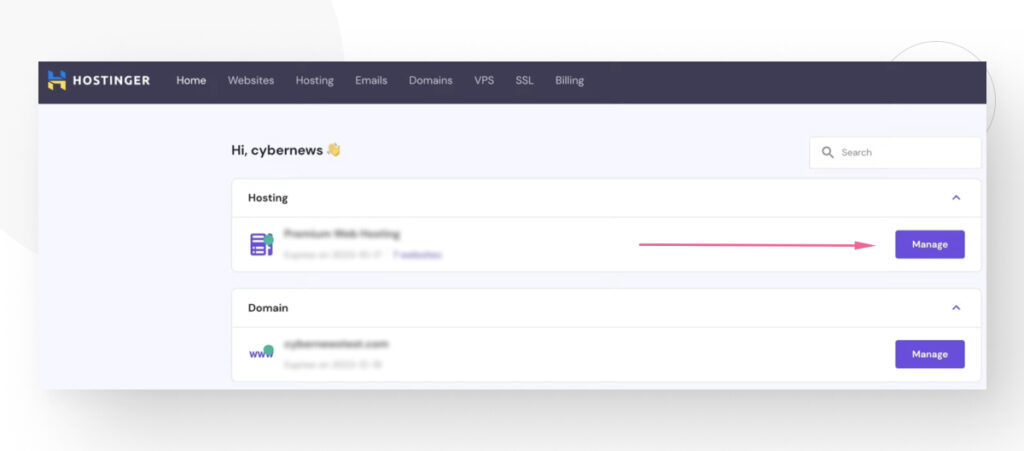
Desde la pantalla principal de hPanel, hacé clic en el botón Gestionar cerca del nombre de tu plan.

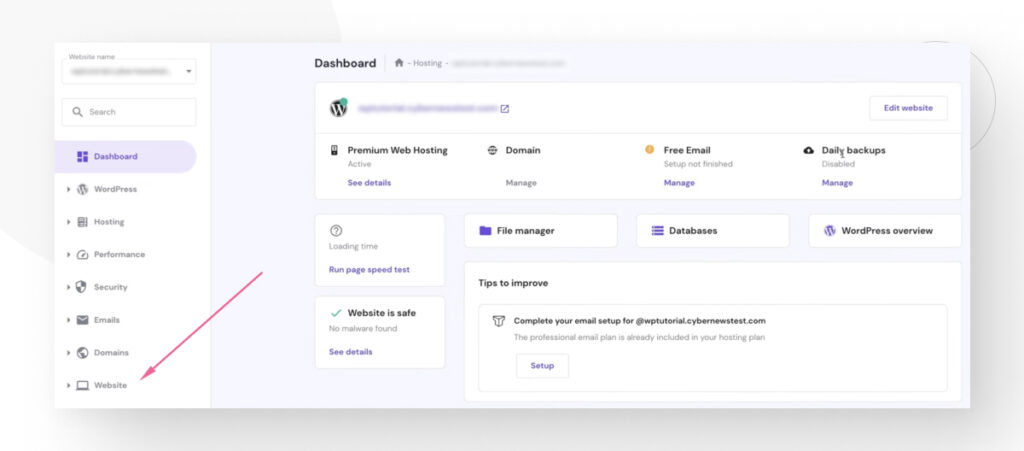
Ahora, estás en el tablero principal de tu plan de hosting. En la barra lateral izquierda, ve a Sitio Web > Instalador Automático.

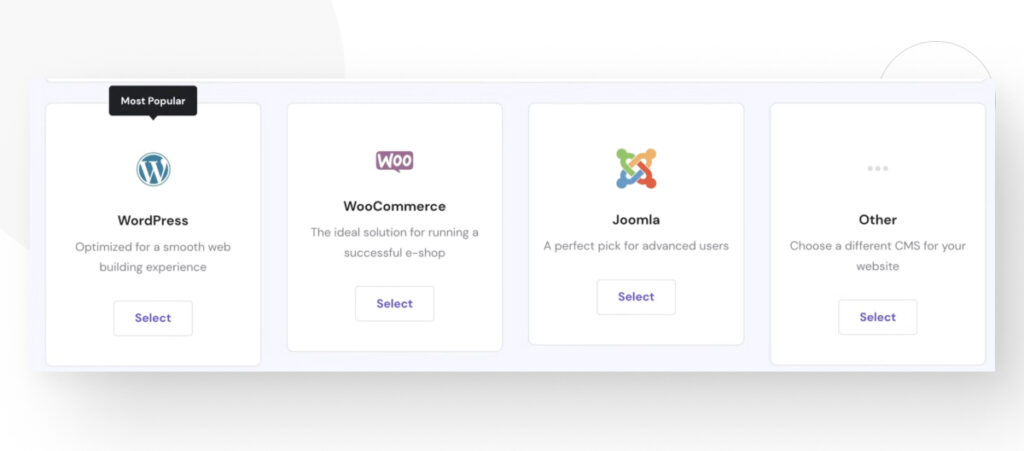
En la pantalla siguiente, verás varios CMSs para elegir. Ve a la sección de WordPress y hacé clic en Seleccionar.

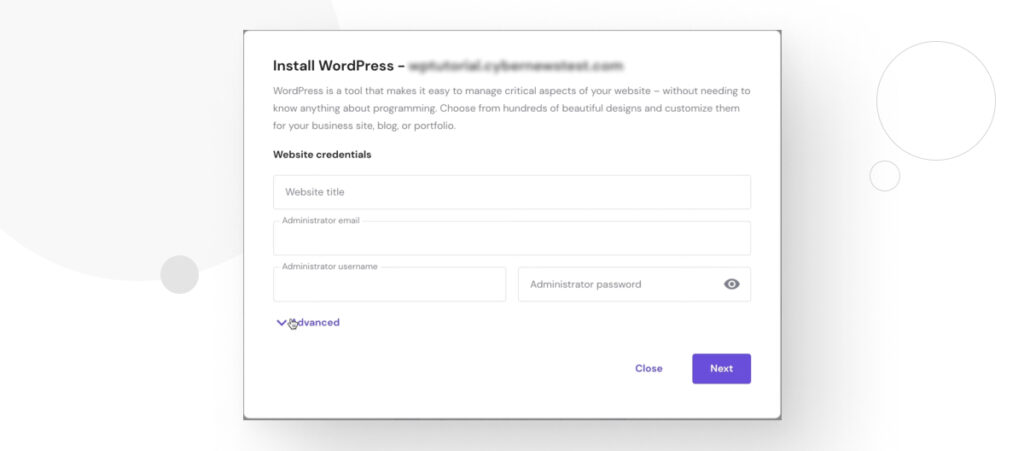
Escribí las credenciales del sitio web: nombre del sitio web y nombre de usuario y contraseña del administrador. Hacé clic en Siguiente.

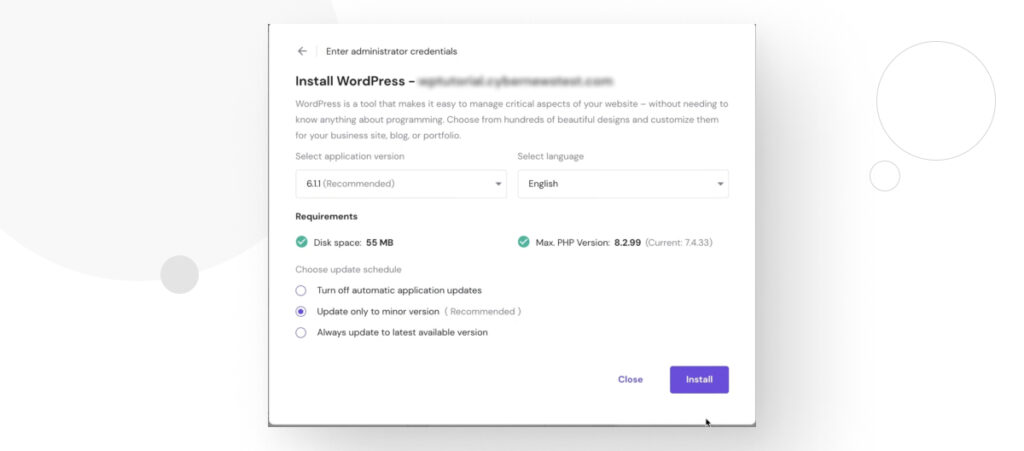
El paso final es configurar algunos detalles del servidor, pero podés dejar la configuración predeterminada tal como está, ya que Hostinger utiliza las versiones más actualizadas de PHP y WordPress por defecto. Hacé clic en Instalar.

Paso 5: Editar tu sitio
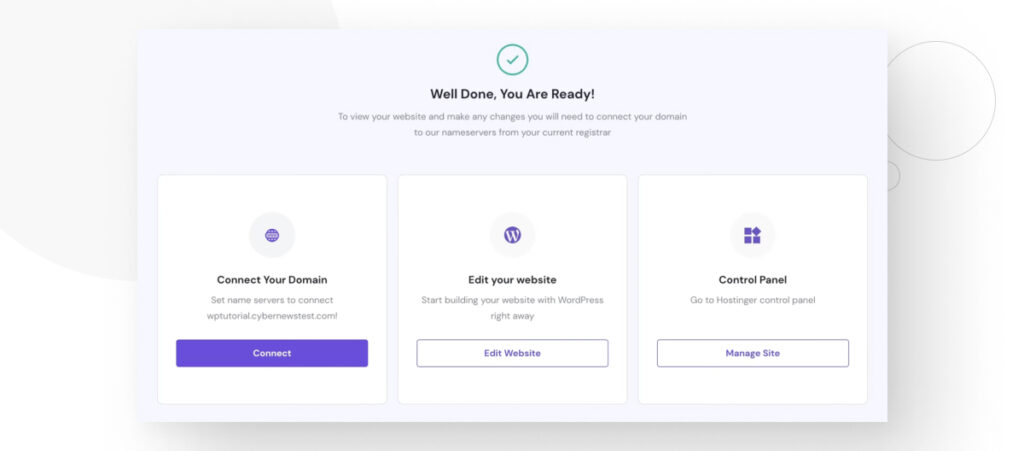
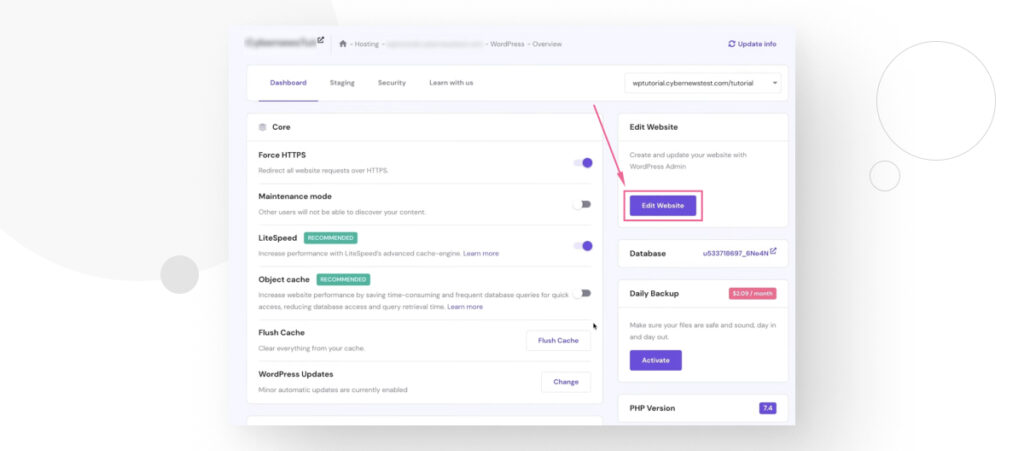
Ahora que tu sitio está completamente funcional, todo lo que necesitás hacer es hacer clic en Editar Sitio Web en la pantalla siguiente. Serás dirigido al tablero de WordPress, donde podés modificar tu sitio y publicar contenido para que el mundo lo vea.

Podés aprovechar mucho de WordPress sin programar
Hay muchos plugins sin código y herramientas integradas en WordPress. Hacen que el desarrollo web sea más accesible y amigable para personas sin formación en ciencias de la computación. Dicho esto, tienen algunas desventajas que los hacen más adecuados para proyectos específicos que para otros.
En general, podés usar herramientas sin código al crear:
- Blogs personales.
- Sitios web de portafolio.
- Sitios de pequeñas empresas como una tienda de ecommerce sencilla.
- Páginas de destino para eventos únicos.
- Prototipos iniciales para sitios web complejos.
Por otro lado, las herramientas sin código tienen sus límites, y no son la mejor solución para sitios web complejos, como tiendas de ecommerce que requieren características avanzadas y sitios web de grandes empresas. Dicho esto, todavía es posible que un plugin sin código o un servicio de hosting de WordPress entreguen sitios web grandes y de alta calidad. Pero en la mayoría de los casos, las soluciones con código personalizado son mejores para proyectos complejos.
Esperamos que este post haya sido útil y que ahora sepas qué esperar de las herramientas sin código de WordPress. Si encontraste útil este post, leé nuestro blog para obtener más perspectivas y guías sobre WordPress.
Related Articles

Negocios / 14 min de lectura
Negocios / 14 min de lectura
¿Cómo asumir más proyectos de desarrollo en WordPress sin comprometer la calidad?
Como agencia digital que ofrece servicios de WordPress, tu tarea es asumir la mayor cantidad de proyectos posible mientras mantenés la máxima calidad. Esto es más fácil decirlo que hacerlo…
Read More
Negocios / 8 min de lectura
Negocios / 8 min de lectura
Cómo optimizar tiempo y los recursos en proyectos de WordPress
Las agencias de WordPress necesitan optimizar el uso de recursos humanos para que sus servicios (desarrollo, QA, diseño, etc.) sean rentables. Es fundamental planificar estos proyectos meticulosamente para asegurarse de…
Read More
Negocios / 13 min de lectura
Negocios / 13 min de lectura
Cómo la subcontratación de WordPress puede ayudar a escalar tu agencia
La tercerización del desarrollo en WordPress se está volviendo más frecuente y accesible cada día, ayudando a agencias digitales de todo el mundo de diferentes tamaños a escalar sus servicios…
Read More
Negocios / 9 min de lectura
Negocios / 9 min de lectura
¿Qué es una agencia de desarrollo de WordPress White Label?
Una agencia de desarrollo de WordPress White Label es una empresa compuesta por desarrolladores de WordPress, analistas de QA y gerentes de proyecto que proporcionan servicios externalizados a agencias digitales…
Read More