- Blogs
- Paso a paso
- WordPress wp_get_attachment_image: Qué es y cómo utilizarlo
Paso a paso / 7 min de lectura
WordPress wp_get_attachment_image: Qué es y cómo utilizarlo

La función wp_get_attachment_image te ayuda a recuperar y mostrar elementos HTML img de cualquier imagen en tu sitio de WordPress basado en su ID de adjunto. Seguí leyendo para entender cómo funciona y cómo podés usarla para mostrar imágenes dinámicamente en tu sitio web.
Puntos Clave
- wp_get_attachment_image toma un ID de adjunto y devuelve un elemento HTML img personalizable para mostrar la imagen.
- Podés usar wp_get_attachment_image para mostrar imágenes desde cualquier lugar en tu sitio, dándote mucha flexibilidad en cómo presentás tu contenido visual.
¿Qué es wp_get_attachment_image en WordPress?
wp_get_attachment_image es una función de WordPress utilizada para recuperar un elemento de imagen HTML (img) para un archivo adjunto o de medios determinado. Basándose en el ID de adjunto proporcionado, genera el HTML necesario para mostrar la imagen.
Los desarrolladores utilizan wp_get_attachment_image para recuperar y mostrar adjuntos de imágenes en sus sitios de WordPress.
¿Cómo Funciona wp_get_attachment_image en WordPress?
wp_get_attachment_image devuelve una cadena con una etiqueta HTML img para una imagen adjunta especificada. Pero, ¿cómo lo hace? Para entender cómo funciona, exploremos la definición de la función:
wp_get_attachment_image(
int $attachment_id,
string|int[] $size = ‘thumbnail’,
bool $icon = false,
string|array $attr = ”
): stringDesglosamos cada uno de los parámetros:
$attachment_id
$attachment_id es el único parámetro requerido. Es un entero que especifica el ID del adjunto (o archivo de medios) para el cual quieres recuperar la imagen.
$size
$size es un parámetro opcional que determina el tamaño de la imagen a recuperar. Podés especificar el tamaño de la imagen recuperada como una cadena o un array:
- Cadena. Usá un nombre de tamaño de imagen registrado como ‘thumbnail’, ‘medium’ y ‘large’ o un nombre de tamaño personalizado definido mediante add_image_size().
- Array. También podés pasar un array con el formato [ancho, alto] para especificar un tamaño personalizado.
El parámetro $size tiene un valor predeterminado de 'thumbnail', por lo que la imagen se mostrará en tamaño miniatura a menos que especifiques lo contrario.
$icon
$icon es un parámetro Booleano opcional que determina cómo manejar los íconos. Si se establece en true, recupera el adjunto como una imagen del tamaño del ícono. Por defecto es false, lo que significa que recupera la imagen en el tamaño especificado o en el tamaño 'thumbnail' predeterminado.
$attr
$attr es un parámetro opcional de array que te permite definir atributos para la etiqueta img generada por la función. Este parámetro toma un array asociativo donde las claves representan los nombres de los atributos (como 'class', 'alt', 'title', etc.) y los valores representan los valores de los atributos.
- src. Parámetro de cadena que especifica la URL de la imagen adjunta.
- class. Cadena que especifica el nombre de la clase CSS o una lista de clases separadas por espacio.
- alt string. Cadena que especifica el atributo alt de la imagen.
- srcset. Cadena para especificar la URL de la imagen a usar en diferentes situaciones.
- sizes. Cadena para especificar el valor del atributo sizes, que determina los tamaños de los íconos.
- loading. Cadena para determinar si un navegador debe cargar una imagen inmediatamente o solo cuando el área de visualización del usuario esté cerca de la imagen. Un valor de ‘lazy’ habilita la carga diferida, mientras que false hace que el atributo se omita para la imagen. Por defecto es ‘lazy’ y depende de wp_lazy_loading_enabled().
- decoding. Cadena para especificar el valor del atributo ‘decoding’. Los valores posibles son ‘async’ (predeterminado), ‘sync’, o ‘auto’. Pasar false o una cadena vacía hará que el atributo se omita.
¿Cómo Usar wp_get_attachment_image en WordPress?
Ahora que hemos explorado todos los atributos de la función, vamos a dar algunos ejemplos de cómo utilizarla en tu sitio de WordPress.
Usar wp_get_attachment_image para Mostrar la Miniatura de tu Publicación
Vamos a utilizar wp_get_attachment_image para recuperar y mostrar la imagen miniatura de la publicación actual al final de la publicación.
Colocá el siguiente fragmento de código en el archivo functions.php de tu tema o creá un plugin personalizado para esta característica:
// Función para mostrar la imagen miniatura al final de publicaciones individuales
function display_thumbnail_image($content){
// La función solo funciona para publicaciones, no para páginas u otros tipos de contenido
if ( is_single() && is_main_query() ) {
// Verifica si la publicación tiene una imagen miniatura
if ( has_post_thumbnail() ) {
// Obtiene el ID de la miniatura y lo pasa como argumento a wp_get_attachment_image
$thumbnail_id = get_post_thumbnail_id();
$image = wp_get_attachment_image( $thumbnail_id, 'medium' );
// Contenido que aparecerá al final de la publicación
$extra_content = '<p><b>El ID de la miniatura de esta publicación es: ' . $thumbnail_id . '</b></p>' . '<p>' . $image . '</p>';
// Añade el nuevo contenido al contenido de la publicación
$content .= $extra_content;
}
}
return $content;
}
add_filter( 'the_content', 'display_thumbnail_image' );Así es como funciona esta función:
- Primero, verifica si el contenido actual que se muestra es una publicación.
- Si lo es, verifica si la publicación tiene una imagen destacada.
- Si la tiene, recupera el ID de la imagen con get_post_thumbnail_id.
- Pasa el ID recuperado a wp_get_attachment_image.
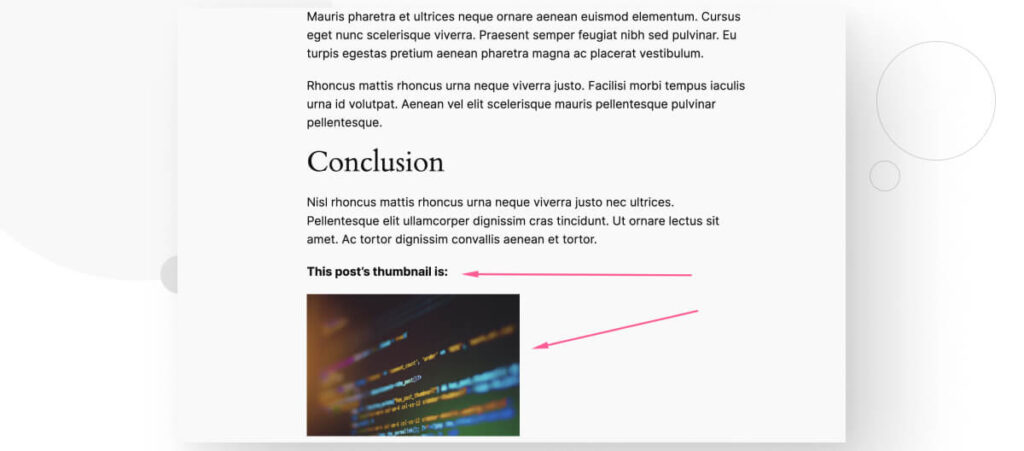
- Agrega algo de texto y el elemento HTML img al final de la publicación.
Este es el post antes de aplicar esta función:

Y así es como se ve después de aplicar la función:

Mostrar Todas las Imágenes de una Publicación Específica con un Tamaño Personalizado
Al igual que la función anterior, podés mostrar todas las imágenes de una publicación específica al final de cada post en tu sitio usando wp_get_attachment_image. Para hacerlo, utilizá el siguiente fragmento de código:
// Función para recuperar y mostrar todas las imágenes de una publicación específica al final de publicaciones individuales
function display_all_images_from_post($content) {
// La función solo funciona para publicaciones, no para páginas u otros tipos de contenido
if ( is_single() && is_main_query() ) {
// Especifica un ID de publicación y obtiene todas las imágenes subidas a esa publicación
$post_ID = 10;
$post_images = get_attached_media( 'image', $post_ID );
// Crea el texto que aparecerá al final de cada publicación
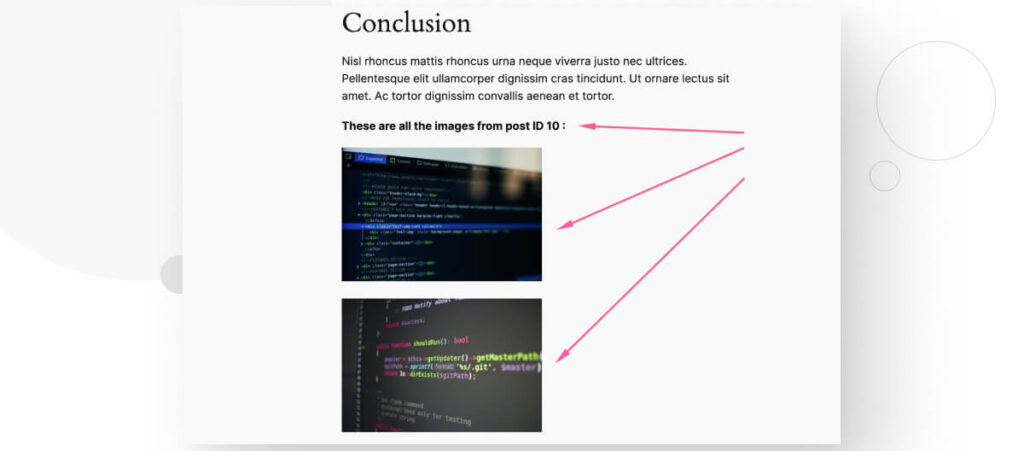
$extra_content = '<p><b>Estas son todas las imágenes del post ID ' . $post_ID . ' :</b></p>';
if ( !empty( $post_images )) {
foreach ( $post_images as $image ) {
// Añade cada imagen como un párrafo separado, uno tras otro
$extra_content .= '<p>' . wp_get_attachment_image( $image->ID, [250, 250] ) . '<p>';
}
// Añade el texto y las imágenes al final de la publicación
$content .= $extra_content;
return $content;
}
}
}
add_filter( 'the_content', 'display_all_images_from_post' );Así es como se ve en tu sitio en vivo:

wp_get_attachment_image Te Ayuda a Recuperar y Mostrar Imágenes de Todo tu Sitio
wp_get_attachment_image es una función de WordPress que te permite recuperar y mostrar un elemento HTML img de cada imagen en tu sitio.
Usar esta función en combinación con funciones que te permiten recuperar datos como IDs de publicaciones y adjuntos de imágenes de otros posts te da mucha flexibilidad al mostrar imágenes en tu sitio.
Esperamos que este post te haya ayudado a entender la función wp_get_attachment_image y te haya dado algunas ideas sobre cómo usarla en tu sitio.
Si encontraste útil este post, leé nuestro blog y recursos para más insights y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More