- Blogs
- Paso a paso
- Yoast SEO para WordPress sin cabeza: cómo configurarlo con GraphQL y Next.js
Paso a paso / 11 min de lectura
Yoast SEO para WordPress sin cabeza: cómo configurarlo con GraphQL y Next.js

Como muchos desarrolladores de WordPress headless saben, mejorar el SEO del frontend de tu sitio es muy desafiante cuando se utilizan ciertos frameworks de frontend, como React. Pero en la actualidad, el SEO es un elemento esencial del desarrollo web. Algo que no podés ignorar. Entonces, tiene que haber una solución, ¿cierto?
Afortunadamente, hay muchas soluciones a los desafíos de SEO que enfrentan los sitios WordPress headless. Este artículo se enfoca en una de ellas: hacer que el plugin de SEO más popular, Yoast SEO, sea compatible con una implementación de WordPress headless que utilice una API GraphQL y Next.js para el sitio frontend.
Cuando termines, tendrás las herramientas para sacar el máximo provecho de la flexibilidad de la arquitectura headless y de las características SEO de la arquitectura monolítica. ¡Vamos a entrar en tema!
¿Cómo es diferente el SEO en las implementaciones de WordPress headless?
Un CMS headless separa el frontend y el backend, permitiendo una mayor flexibilidad en la entrega de contenido a múltiples plataformas y dispositivos a través de frameworks modernos de frontend, mientras el CMS actúa como el backend del sitio web. WordPress ingresó al mercado headless relativamente hace poco, pero ya está siendo adoptado, con nuevos frameworks y plugins que simplifican las implementaciones de WordPress headless apareciendo cada vez más.
Separar el frontend y el backend de WordPress no solo proporciona mayor flexibilidad, sino que también conduce a cambios significativos en cómo los desarrolladores gestionan la optimización para motores de búsqueda (SEO). WordPress ha sido históricamente un CMS muy amigable para SEO, y los desarrolladores quieren naturalmente preservar eso, pero el enfoque segregado presenta algunos desafíos, tales como:
- Asegurar que el esquema, los metadatos y la estructura de URL se mantengan desde el backend hasta el frontend.
- Validar que el contenido sea amigable para móviles.
- Asegurar que los nuevos contenidos actualizan el sitemap XML automáticamente.
- Implementar soluciones para aumentar la velocidad y mejorar el rendimiento.
Navegar estos y otros desafíos es clave para aprovechar los beneficios de WordPress headless sin sacrificar la histórica alta amigabilidad para SEO de WordPress. Vamos a explorar por qué elegimos Next.js como el framework frontend que proporciona la mejor funcionalidad SEO para tu proyecto de WordPress headless.
¿Por qué usar Next.js como framework frontend enfocado en SEO para WordPress headless?
En nuestra experiencia con desarrolladores, Next.js es el mejor framework frontend para potenciar el SEO en un proyecto de WordPress headless.
Next.js es un framework de React que ofrece excelentes capacidades de SEO. Su principal ventaja en términos de SEO es que admite la renderización del lado del servidor (SSR). Con SSR, los servidores generan contenido HTML y envían una página completamente renderizada al cliente (navegador) para mostrar. Dado que los rastreadores de motores de búsqueda acceden y entienden fácilmente el HTML pre-renderizado (en lugar de generarlo dinámicamente), indexan el contenido más eficazmente, mejorando los rankings de búsqueda.
Además de SSR, Next.js soporta meta tags. Los meta tags son fragmentos de código que indican a los motores de búsqueda de qué trata una página específica y cómo deberían mostrarla en las páginas de resultados de búsqueda. También informan a los navegadores cómo mostrar la página a los visitantes. Podés usar el siguiente componente para agregar meta tags a la sección <head> de la página:
import Head from 'next/head'Ahora podés insertar nuevas tags en el HTML de la página, como:
const Example = () => {
return (
<div>
<Head>
<title>Yoast SEO para WordPress headless con GraphQL y Next.js</title>
<meta name="description" content="Generado por Create Next App" />
<link rel="icon" href="/favicon.ico" />
</Head>
</div>
)
}El SEO de tu página mejorará usando las tags más relevantes para los resultados de búsqueda: título, descripción, robots, redirección refresh, charset y viewport.
Next.js también proporciona seguimiento nativo de estadísticas SEO esenciales como First Contentful Paint (FCP) y Largest Contentful Paint (LCP) creando un componente App personalizado y definiendo una función reportWebVitals:
export function reportWebVitals(metric) {
console.log(metric)
}Aparte de estas y otras características para SEO, Next.js es la base de Faust.js, un framework de WordPress headless creado por WP Engine. Dada la creciente adopción y popularidad de Faust entre los desarrolladores de WordPress headless, tiene sentido familiarizarse con Next.js para aprovechar al máximo sus capacidades.
Cómo configurar Yoast SEO para WordPress headless usando GraphQL y Next.js
Ahora pasemos a configurar Yoast SEO en tu instalación de WordPress headless, paso a paso.
Paso 1: Instalar los plugins necesarios
Necesitarás tres plugins de WordPress para configurar Yoast SEO usando GraphQL y Next.js:
- Yoast SEO. El principal plugin de SEO para WordPress.
- WPGraphQL. El plugin que proporciona un esquema y API GraphQL extendible para cualquier sitio WordPress.
- WPGraphQL Yoast SEO Addon. El plugin para soportar Yoast SEO mientras usás WPGraphQL.
Paso 2: Configurar la URL del sitio frontend
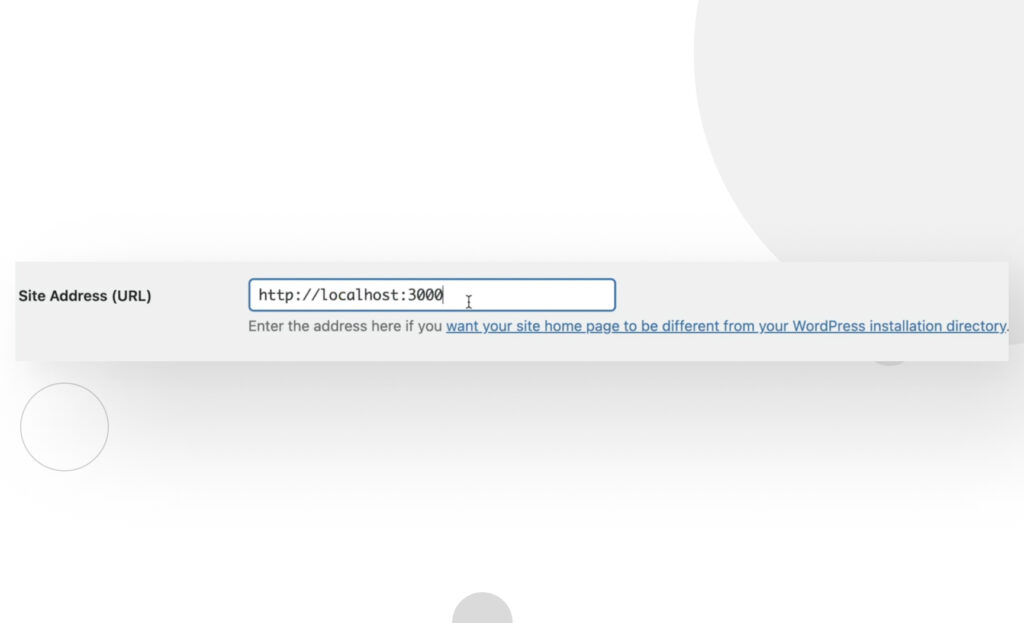
Para que el sitio frontend de Next.js refleje los cambios que realizarás usando Yoast SEO, debés vincularlo a tu backend de WordPress. Para hacer esto, vamos al panel de administración, luego a Settings > General para acceder a las Configuraciones Generales. Vamos a la Dirección del Sitio (URL) y pegamos la URL del sitio frontend.
En este caso, usamos el puerto del servidor de desarrollo predeterminado de Next.js, “http://localhost:3000”. También podés pegar la URL de un sitio en vivo.

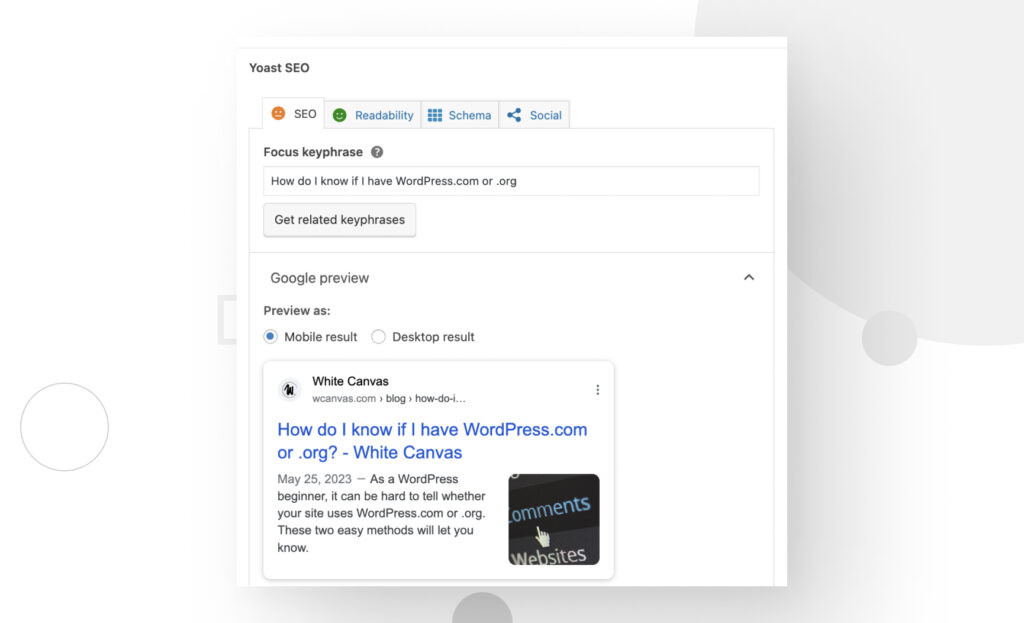
Paso 3: Confirmar que Yoast SEO está activo y funcionando
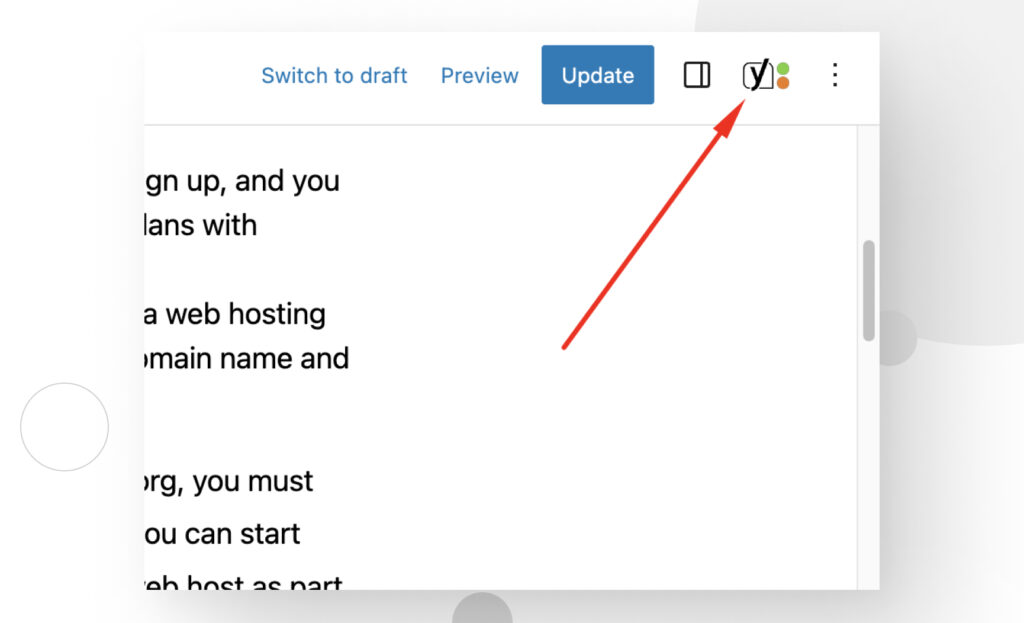
Ve a cualquier publicación o página y hacé clic en Editar. Una vez en la interfaz del editor, confirmá que podés acceder a la barra lateral de Yoast SEO y desplazarte para confirmar que podés interactuar con las configuraciones de Yoast SEO.


Una vez que hayas confirmado que Yoast SEO funciona, es hora de experimentar con el campo SEO del IDE GraphiQL.
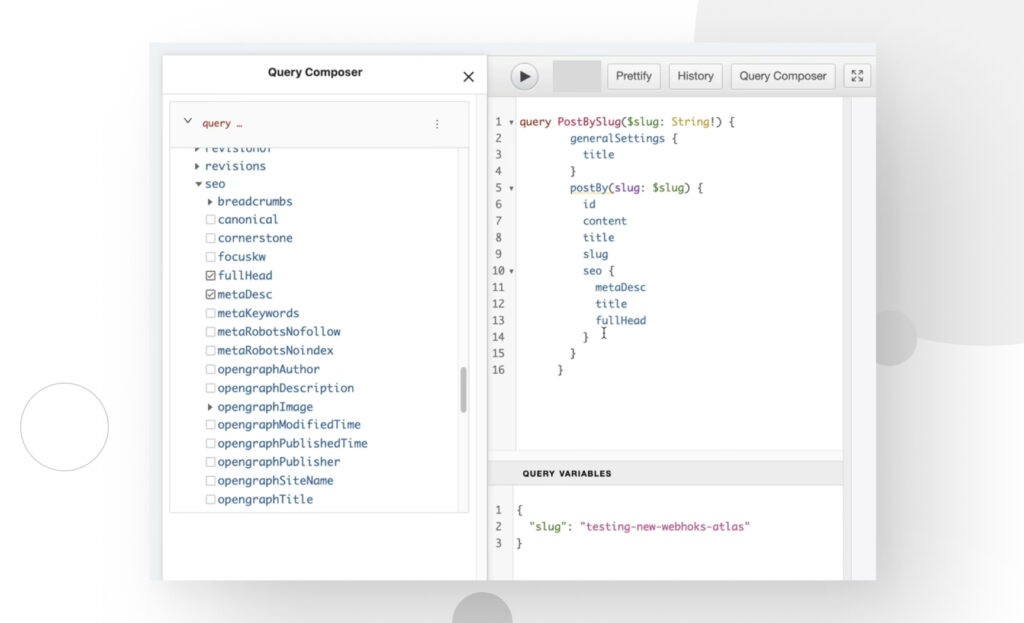
Paso 4: Exponer los metadatos SEO en el IDE GraphiQL
Desde la barra lateral del panel de administración, vamos a GraphQL > GraphiQL IDE. Te encontrarás con esta pantalla. Usá el Compositor de Consultas para agregar campos, incluyendo el campo SEO.

El plugin WPGraphQL Yoast SEO Addon hace realmente fácil exponer y consultar los datos SEO en el esquema de WPGraphQL en WordPress. Podés exponer el campo SEO en el IDE GraphiQL y solicitar los datos específicos que queremos de vuelta. En este caso, usaremos la siguiente consulta para solicitar la meta descripción SEO, título y encabezado completo de una página específica de WordPress:
query PostBySlug($slug: String!): {
generalSettings {
title
}
postBy(slug: $slug) {
id
content
title
slug
seo {
metaDesc
title
fullHead
}
}
}Usaremos el slug de una publicación o página individual como la variable de consulta:
{
slug: "tu-slug-aquí"
}Como recordatorio, el slug de WordPress es el texto después de tu nombre de dominio, que identifica páginas específicas en tu sitio (excepto en la página de inicio). Al crear una consulta donde solicitamos información detallada relacionada con SEO y usar el slug de una publicación o página como la variable de consulta, estamos solicitando la información de SEO para una página o publicación específica.
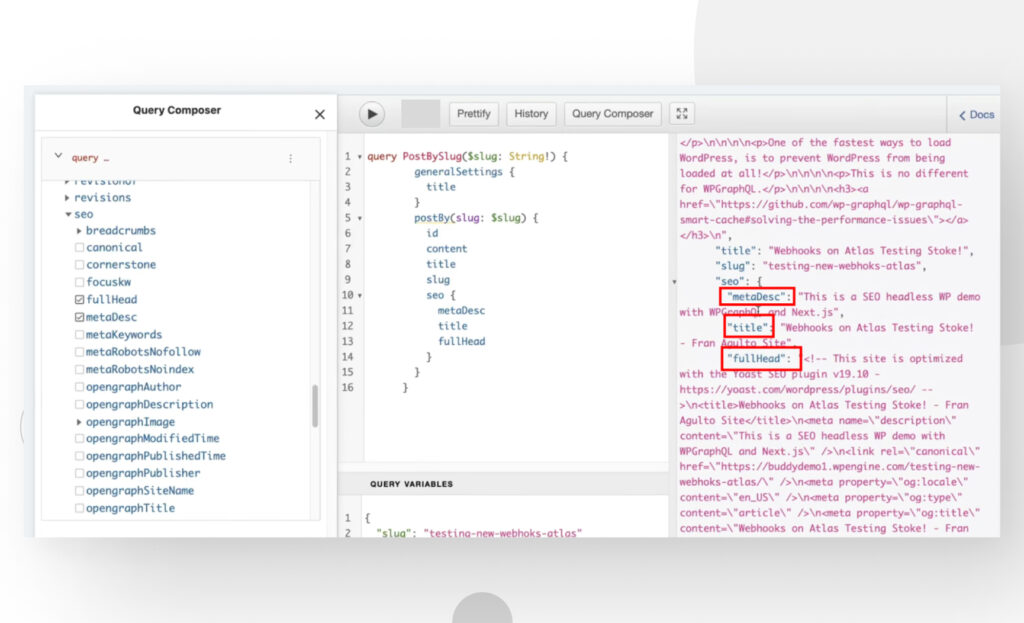
Si hacés clic en Play, deberías recibir la información de SEO que solicitaste:

A este punto, hemos convertido nuestra instalación de WordPress en un servidor GraphQL listo para proporcionar contenido a nuestra implementación de Next.js, con el beneficio agregado de entregar metadatos SEO. Nuestro próximo paso será usar Next.js para consumir datos de SEO, convertirlos en HTML, y mejorar cómo los motores de búsqueda indexan nuestro sitio frontend.
Paso 5: Consumir los datos SEO desde tu sitio web frontend
Para este paso, necesitarás usar tu propio proyecto de Next.js o clonar una demo de un repositorio. Si no tenés un proyecto actualmente, podés clonar esta demo de Next.js del desarrollador de WP Engine, Francis Agulto.
Abrí el repositorio en Visual Studio Code, y desde el raíz del proyecto, andá a “pages / [slug].js”. “[slug].js” es el archivo de rutas dinámicas para las páginas de detalles de cada publicación. Si estás usando el repositorio clonado, buscá la función getStaticProps y pegá el siguiente código sobre ella, o creá una nueva función getStaticProps si estás usando tu propio proyecto:
export async function getStaticProps({ params }) {
const GET_POST = gql`
query PostBySlug($id: ID!) {
post(id: $id, idType: SLUG) {
title
content
date
seo {
metaDesc
fullHead
title
}
author {
node {
firstName
lastName
}
}
}
}
`;Como podés ver, estamos obteniendo la meta descripción SEO, el encabezado completo, y el título, los mismos datos que consultamos en el paso anterior. Ahora solo queda mostrarlo en nuestro sitio Next.js agregándolo a nuestra variable Next.js en Next.js y desestructurándolo para poder agregarlo a nuestro JSX. Para hacer eso, copiá el siguiente código en la parte superior de tu archivo [slug].js:
import { client } from "../lib/apollo";
import { gql } from "@apollo/client";
import Head from "next/head";
export default function SlugPage({ post }) {
const { seo } = post;
return (
<div>
<Head>
<title>{seo.title}</title>
<meta name="description" content={seo.metaDesc} />
<link rel="icon" href="/favicon.ico" />
</Head>Al hacer esto, estamos desestructurando las propiedades SEO en el post y agregándolas a nuestro etiqueta head de Next.js con la ayuda de next/head. Si inspeccionás tu página frontend, deberías ver las propiedades que solicitaste como parte de la etiqueta HTML <head>!
Podés usar este método para agregar propiedades SEO adicionales a tu sitio web y mejorar su ranking en los motores de búsqueda.
Mejorá el SEO de tu sitio web WordPress headless usando Next.js y GraphQL
Transicionar a una implementación headless de WordPress abre nuevas oportunidades para la entrega de contenido, pero viene con algunos desafíos únicos para mantener el SEO. Afortunadamente, hay varias soluciones para esos desafíos, siendo una la combinación de GraphQL y Next.js.
Next.js ofrece capacidades de renderización del lado del servidor (SSR), meta tags y otras características que potencian el SEO, convirtiéndolo en una excelente alternativa para los desarrolladores de WordPress que incursionan en las aguas headless. Siguiendo los pasos de este artículo, incorporarás Yoast SEO en tu backend WordPress potenciado por GraphQL y aprovecharás al máximo el potencial SEO de Next.js.
Visitá nuestro blog para más guías, consejos e insights sobre WordPress.
Related Articles

WordPress Seo / 4 min de lectura
WordPress Seo / 4 min de lectura
Cómo desactivar el indexado de Google en un sitio de WordPress
Ya sea que quieras que tu sitio web solo por invitación se mantenga privado o que estés probando tus habilidades de desarrollo web y quieras evitar el tráfico, hay varias…
Read More
WordPress Seo / 14 min de lectura
WordPress Seo / 14 min de lectura
¿Qué es un consultor de SEO para WordPress?
Un consultor de SEO para WordPress es una agencia especializada en optimizar el SEO de tu sitio web para ayudarte a atraer más tráfico orgánico y volverte más relevante en…
Read More
Paso a paso / 13 min de lectura
Paso a paso / 13 min de lectura
Cómo configurar y utilizar Link Whisper en WordPress
Link Whisper es un plugin de WordPress que facilita y acelera la creación de enlaces internos al ofrecer sugerencias impulsadas por inteligencia artificial, basadas en un escaneo de todo el…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo gestionar las etiquetas Noindex en WordPress con Yoast SEO
Gestionar las etiquetas noindex en WordPress es uno de los ajustes de SEO más comunes que realizan los administradores, propietarios y desarrolladores. Si bien es posible editar el HTML de…
Read More
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
Cómo configurar un mapa de sitio Yoast SEO en WordPress
Yoast SEO es el plugin de SEO más popular. Entre muchas otras funciones, te ayuda a configurar mapas de sitio XML, archivos que los motores de búsqueda utilizan para rastrear…
Read More