Diseño Web Unificado para WordPress
Los proyectos de desarrollo en WordPress a menudo enfrentan inconsistencias de diseño que llevan a malentendidos y a horas perdidas durante la fase de desarrollo.
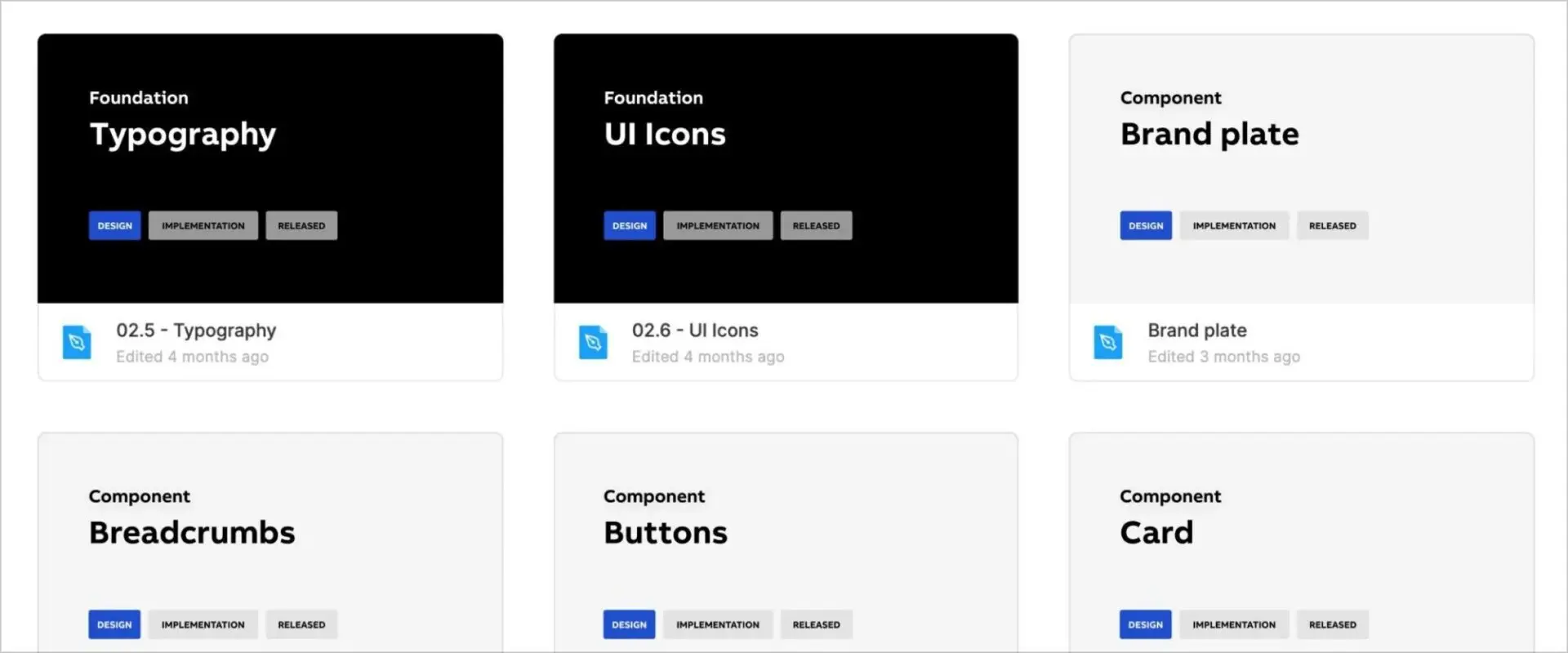
Design Readiness es el método que utilizamos para garantizar que tu proyecto no caiga en esta trampa. Revisamos todos tus archivos para asegurar que los diseños sean consistentes y estén libres de errores antes de pasar a la fase de desarrollo.