WordPress y el editor de sitio Gutenberg han allanado el camino para soluciones innovadoras en la creación de sitios y la gestión de contenido. No obstante, el proceso de edición aún presenta algunos roces al trabajar con Advanced Custom Fields (ACF), ya que generalmente los usuarios deben salir de Gutenberg para editar los campos de ACF.
Ahí es donde entra en juego ACF Editable Block Fields. Es un plugin en estado beta que permite a los creadores de contenido y desarrolladores editar los campos de ACF directamente dentro de Gutenberg, ofreciendo una experiencia de edición fluida.
Aquí te contamos cómo ACF Editable Block Fields puede simplificar el proceso de edición y mejorar la experiencia general del usuario.
Este post tiene como objetivo abordar el issue de GitHub, que se relaciona con este tema específico.
Hacé la Edición de Campos ACF Simple Dentro de Gutenberg
Editar campos de ACF ha sido tradicionalmente un proceso en varios pasos, requiriendo a los usuarios salir de su diseño visual. ACF Editable Block Fields elimina esta molestia permitiendo la edición directa de campos de texto, área de texto y enlaces dentro del editor de Gutenberg.
Como resultado, ACF Editable Block Fields mejora significativamente la eficiencia del flujo de trabajo y mantiene el flujo creativo en la creación de contenido.
Características Principales del Plugin ACF Editable Block Fields
Hacé clic y editá campos de ACF como texto, áreas de texto y campos de enlace directamente dentro del Editor de Sitios de Gutenberg, eliminando la necesidad de cambiar de contexto.
Soporte para Múltiples Campos
El plugin no se limita a campos simples. También soporta tipos más complejos, como campos clone y repeaters.
Diseñado para el Panel de Administración de WordPress
Con su activación confinada al área de administración, ACF Editable Block Fields asegura que la experiencia del usuario en el front-end no se vea afectada, alineándose con las mejores prácticas de WordPress.
Bloque de Demo
El plugin añade un bloque de demostración llamado DEMO: ACF Editable Block Fields, donde podés probar el plugin.
ACF Editable Block Fields en Acción
A continuación, te mostramos un adelanto de cómo funciona el plugin ACF Editable Block Fields.
Perspectivas Técnicas
El plugin combina JavaScript y PHP personalizados para integrarse sin problemas tanto con el Editor de Sitios de Gutenberg como con ACF, mejorando la experiencia del administrador de WordPress sin afectar a los visitantes del sitio.
Integración JavaScript
Scripts diseñados específicamente para tipos de campos, como assets/js/fields/text.js, permiten a los usuarios interactuar y editar campos ACF directamente en el lienzo de Gutenberg.
Lógica de Backend en PHP
Clases como ACFEditableFieldsKses manejan la sanitización de entradas, asegurando seguridad y eficiencia. La clase EditableCanvas es fundamental en la representación de campos editables y en el manejo de actualizaciones de datos, mostrando la sofisticada integración del plugin con WordPress y ACF.
Cómo Usar el Plugin ACF Editable Block Fields
Paso 1: Instalar el Plugin
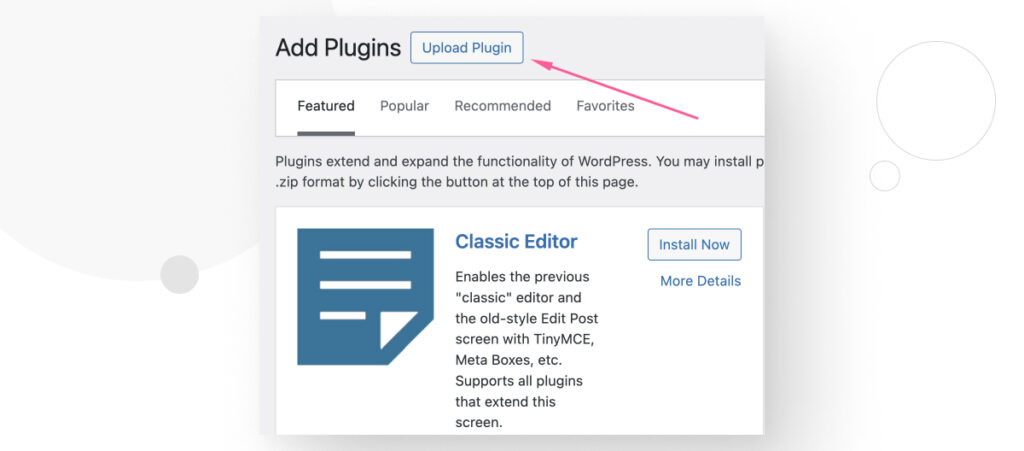
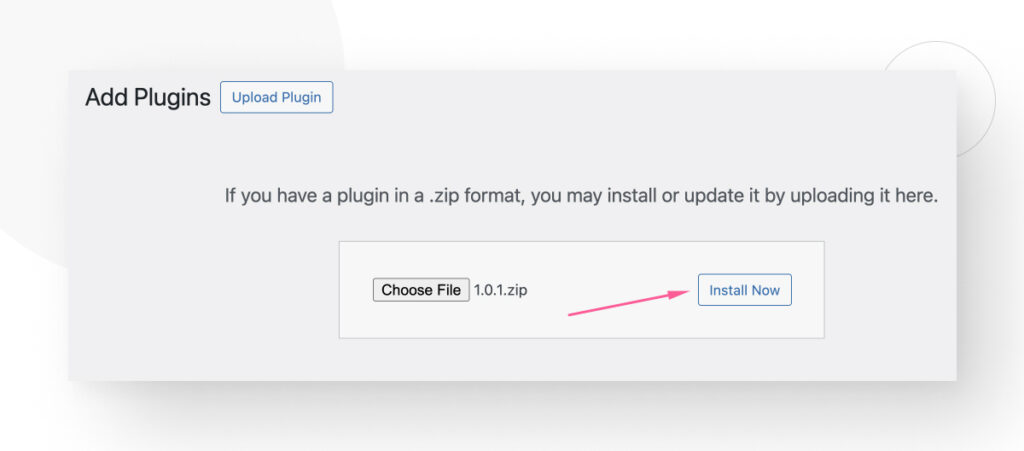
Primero, descargá el plugin y activalo a través del menú Plugins > Añadir nuevo plugin. Hacé clic en Subir plugin y subí el archivo .zip que acabás de descargar.

Hacé clic en Instalar ahora.

Finalmente, hacé clic en Activar plugin.

Paso 2: Activar la Licencia
Andá a ACF Editable Block Fields > Licencia en la barra lateral izquierda del panel de administración.

Pegá el código de licencia 36529aa5-6c95-4426-8e11-ad0eb90a93a9 en el cuadro de texto Clave para recibir actualizaciones y hacé clic en Guardar configuraciones.

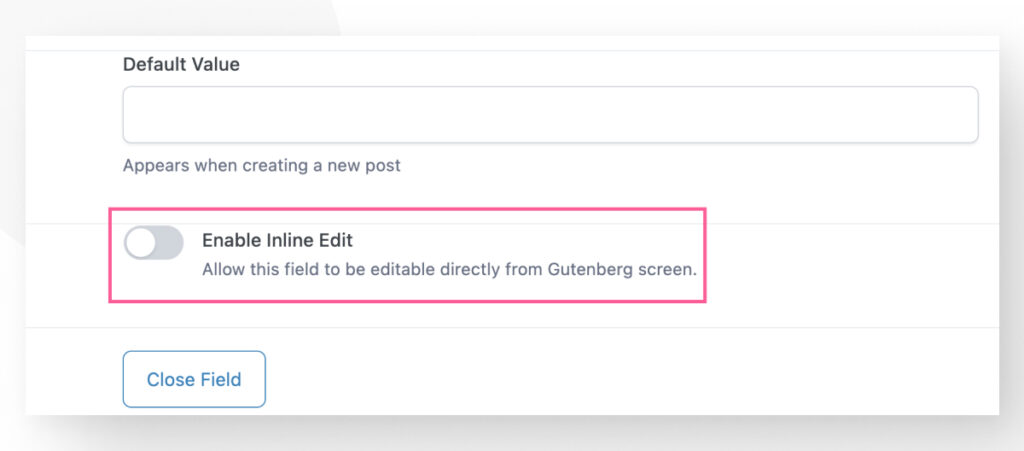
Paso 3: Habilitar la Edición de Campos
Andá a ACF > Grupos de Campos.

Marcá la opción Habilitar Edición en Línea en cada campo que quieras editar directamente en Gutenberg. Este paso es crucial para activar la funcionalidad de edición en línea.

Después de este proceso, continuá usando la función get_field() como de costumbre para mostrar los datos del campo en tus templates. El plugin maneja inteligentemente la sanitización de los campos de texto, eliminando la necesidad de realizar escapes manuales (por ahora).
Campos Editables
Campos de Texto y Área de Texto
No hace falta añadir cosas extra a tu código/template. La única consideración que necesitas hacer es no escapar el campo, ya que el plugin lo hace por vos.
Esto puede cambiar en el futuro dado que WordPress fomenta el escape tardío de campos.
<?php
$description = get_field('description');
if($description) :
?>
<p class="paragraph"><?php echo $description; ?></p>
<?php endif; ?>Campo de Enlace
La magia ocurre mediante un nuevo parámetro en el array con la clave editable y tenés que imprimirlo dentro de tu diseño de botón, esto añadirá un “Prevent Default” y etiquetas de botón. Cuando el usuario haga clic en el botón, aparecerá el modal de ACF para enlaces.
<?php
$link = get_field('link');
if($link) :
?>
<a class="button" href="<?php echo esc_url($link['url']); ?>"
target="<?php echo esc_attr($link['target']); ?>">
<?php echo $link['editable'] . esc_html($link['title']); ?>
</a>
<?php endif; ?>Los Beneficios de Usar el Plugin ACF Editable Block Fields
Estos son los principales beneficios de usar el Plugin ACF Editable Block Fields:
- Más eficiencia. Editar campos directamente dentro de Gutenberg ahorra tiempo y te mantiene enfocado en la creación de contenido.
- Una experiencia de usuario más intuitiva. La función de edición en línea del plugin hace que la creación de sitios sea natural y sencilla, mejorando significativamente la experiencia en WordPress.
- Amigable para desarrolladores. Al soportar funciones estándar de ACF y manejar la sanitización de texto, el plugin encaja perfectamente en flujos de trabajo de desarrollo existentes.
- Contexto de editor y post. Funciona para el Contexto del Editor de Sitio y del Editor de Publicaciones.
Limitaciones Actuales
Actualmente, el plugin presenta algunas limitaciones, entre ellas:
- Recargar después de cambiar el orden de las filas del repetidor. Si cambiás el orden de las filas del repetidor, debés guardar y recargar la página.
- Repetidores y enlaces. El campo de Enlace aún no funciona en campos repetidores.
- Cambios bidireccionales. No soportados actualmente, así que si cambiás el contenido desde la barra lateral derecha, los cambios aún no se verán reflejados en el sitio de Gutenberg hasta recargar la pagina.
Consideraciones Finales
ACF Editable Block Fields ofrece una mejora útil al flujo de trabajo de gestión de contenido de WordPress si trabajás frecuentemente con Advanced Custom Fields dentro de Gutenberg.
Al habilitar la edición en línea de campos ACF, este plugin busca hacer que el proceso de edición sea un poco más fluido y directo, potencialmente ahorrando tiempo y esfuerzo a desarrolladores y creadores de contenido.
Es una herramienta pensada para integrarse en el ecosistema existente de WordPress, ofreciendo una mejora modesta pero significativa para quienes buscan optimizar sus tareas de creación de sitios.
Sin embargo, recordá que es un plugin en beta. Usalo bajo tu propio riesgo (hacé backups), y por favor, dejanos tus comentarios si te gusto.
Si encontraste útil este post, leé nuestro blog y recursos para más información y guías!
Related Articles

Plugins / 4 min de lectura
Plugins / 4 min de lectura
Social Share for Devs: Revision del Plugin de WordPress
Social Share for Devs es un plugin gratuito y sencillo para botones de compartir en redes sociales. Los plugins de WordPress para compartir en redes sociales simplifican el proceso de…
Read More
Plugins / 5 min de lectura
Plugins / 5 min de lectura
Cómo usar el plugin Lorem Ipsum Scanner para WordPress
Diseñadores y desarrolladores usan el texto “lorem ipsum” como marcador de posición para visualizar cómo se verá el contenido final en el sitio web terminado. Sin embargo, a pesar de…
Read More