- Blogs
- Detrás de Canvas
- Cómo la implementación de un panel de control para clientes mejoró la transparencia en los proyectos de WordPress
Detrás de Canvas / 11 min de lectura
Cómo la implementación de un panel de control para clientes mejoró la transparencia en los proyectos de WordPress

Usamos un tablero de control para clientes en tiempo real para mejorar la transparencia, seguir el progreso y aumentar la eficiencia en los proyectos de desarrollo de WordPress. Los resultados fueron positivos e inmediatos.
Creemos que la transparencia es clave en la gestión de proyectos y, como agencia de desarrollo, nos dimos cuenta de que nuestros clientes a menudo tenían preguntas sobre los hitos del proyecto, los tiempos de entrega y otras áreas que requerían chequeos de actualización constantes.
Para abordar esta necesidad, desarrollamos un tablero de control para clientes en tiempo real usando Notion, lo que transformó la forma en que nuestros clientes visualizan y gestionan el progreso de sus proyectos.
En esta publicación, te contamos cómo esta herramienta mejoró la experiencia del cliente y fortaleció nuestras relaciones con ellos, mientras optimizamos la gestión interna. Esperamos que te brinde a tu equipo una nueva herramienta que puedas usar para ser más transparente con tus propios clientes.
La Importancia de la Comunicación Clara en la Gestión de Proyectos de WordPress
En nuestra experiencia con varios clientes que nos contrataron para desarrollo o rediseño de WordPress, estuvieron muy satisfechos con nuestros esfuerzos por mantenerlos actualizados y hacerles saber lo que sucedía en el proyecto.
Sin embargo, encontramos que teníamos espacio para mejorar en cómo comunicamos de manera clara varias piezas de información importantes que los clientes preguntaban regularmente.
Una de las situaciones que nos llevó a esta conclusión fue un patrón de preguntas de los clientes que notamos durante las reuniones internas de Product Owner.
Los clientes a menudo querían más detalles sobre los plazos, las tareas pendientes y lo que se esperaba de ellos en las diferentes etapas del proyecto. Notar este patrón nos llevó a concluir que, aunque compartíamos la información necesaria, no siempre era clara o accesible para los clientes.
Con base en estas experiencias, decidimos crear un tablero que proporcionara una vista en tiempo real del estado del proyecto, facilitando la comprensión del proceso en curso y eliminando la necesidad de constantes consultas por mail o reuniones adicionales.
Usamos Notion para Crear un Tablero de Control en Tiempo Real para Clientes
Elegimos Notion como la plataforma para desarrollar esta herramienta, no solo por su versatilidad y amplia gama de herramientas, sino también porque permite la personalización y gestión de contenido sin necesidad de conocimientos técnicos o programación.
Como líderes de proyecto, necesitábamos una solución que pudiéramos crear y modificar nosotros mismos sin depender de desarrolladores, y Notion nos ofreció esa flexibilidad.
Nos permite construir una herramienta flexible que se adapta fácilmente a diferentes proyectos y clientes. Además, su capacidad para automatizar procesos y personalizar la visualización de datos la convirtió en una elección ideal para nuestro equipo.

Al integrar herramientas visuales como líneas de tiempo y listas de tareas, conseguimos una representación clara y dinámica del progreso del proyecto a la que el cliente puede acceder en cualquier momento.
El mayor desafío para adoptar Notion como solución para la transparencia en tiempo real fue familiarizarnos con la gran cantidad de herramientas y opciones que ofrece.
Hubo un período de prueba y error donde experimentamos con diferentes vistas y automatizaciones hasta encontrar la configuración más eficiente. Sin embargo, este esfuerzo valió la pena, ya que el resultado es una herramienta que beneficia a los clientes y optimiza nuestra gestión interna de proyectos.
¿Cómo Impacta un Tablero de Control en Tiempo Real en los Proyectos de WordPress?
Implementamos la primera versión del panel de control para clientes en un proyecto reciente de WordPress, y los resultados fueron muy positivos. Una de las mejoras más notables fue la reducción en las preguntas repetitivas por parte de los clientes.
Los clientes empezaron a consultar el panel antes de contactarnos y se dieron cuenta de que la información que buscaban ya estaba ahí, lo que indicó un mayor entendimiento del proceso y menos necesidad de intervención directa de nuestra parte.
Esto mejora la experiencia del cliente y libera tiempo para que nuestro equipo se enfoque en tareas más significativas.

Hubo Retroalimentación Positiva Inmediata de los Clientes
Desde el principio, los clientes comentaron de forma positiva sobre la claridad que ganaron al visualizar los plazos y las tareas.
Aunque el panel todavía está en constante desarrollo y mejora, estamos atentos a la retroalimentación de los clientes para iterar y mejorar. Cada cliente nos ofrece ideas valiosas sobre cómo ajustar el panel a sus necesidades específicas, lo que ha sido clave para mantener la herramienta actualizada y relevante.
Principales Características y Secciones del Panel de Control del Cliente
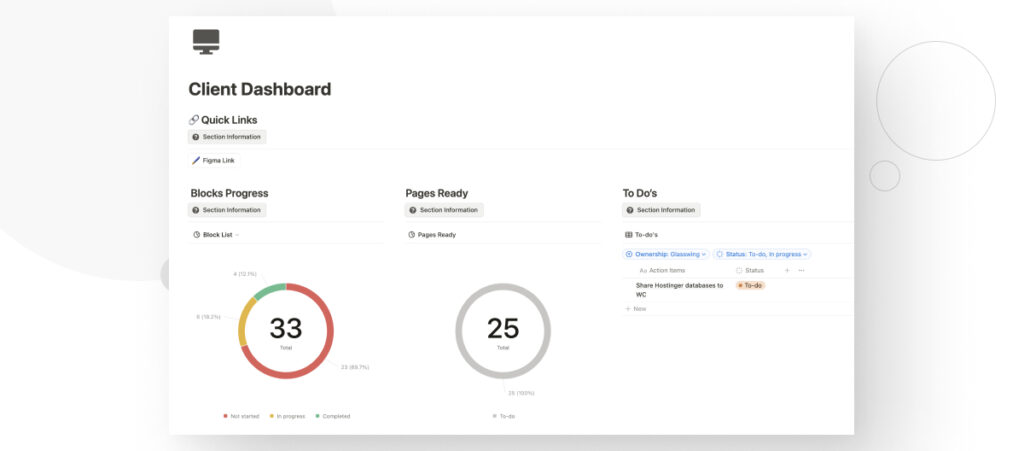
El panel ofrece varias características que permiten a los clientes tener una visión completa del progreso de sus proyectos. A continuación, se presentan las características más importantes del panel de control del cliente.
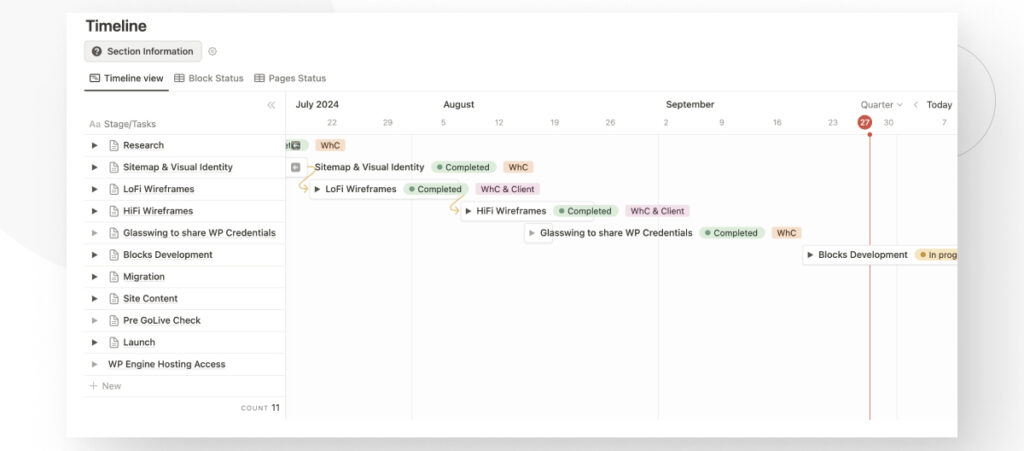
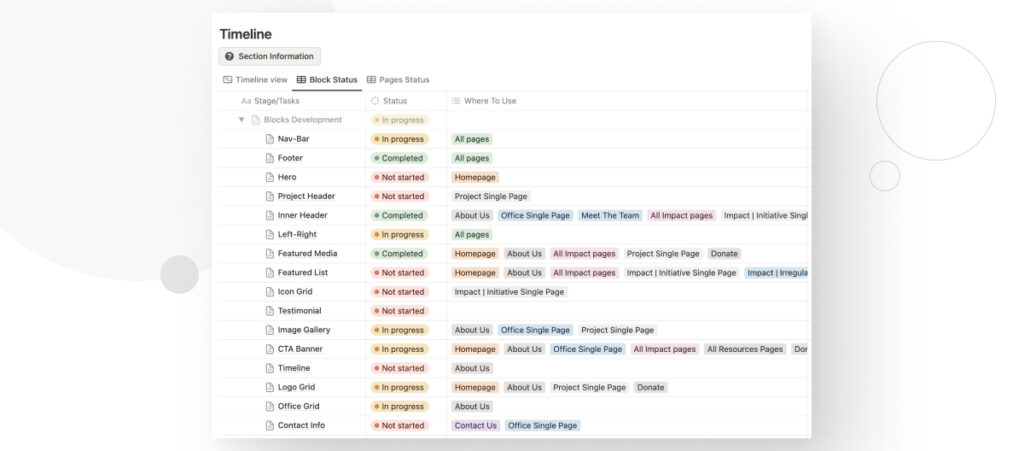
Visualización de Cronograma y Tareas
Usando la vista de cronograma de Notion, creamos una representación visual clara del cronograma del proyecto.
El cronograma incluye detalles como el miembro del equipo responsable de cada tarea, su estado, tipo de tarea (bloque o hito), fecha de inicio y fecha de vencimiento. Esta vista permite a los clientes ver de un vistazo lo que se ha completado, lo que está en progreso y lo que aún está pendiente.

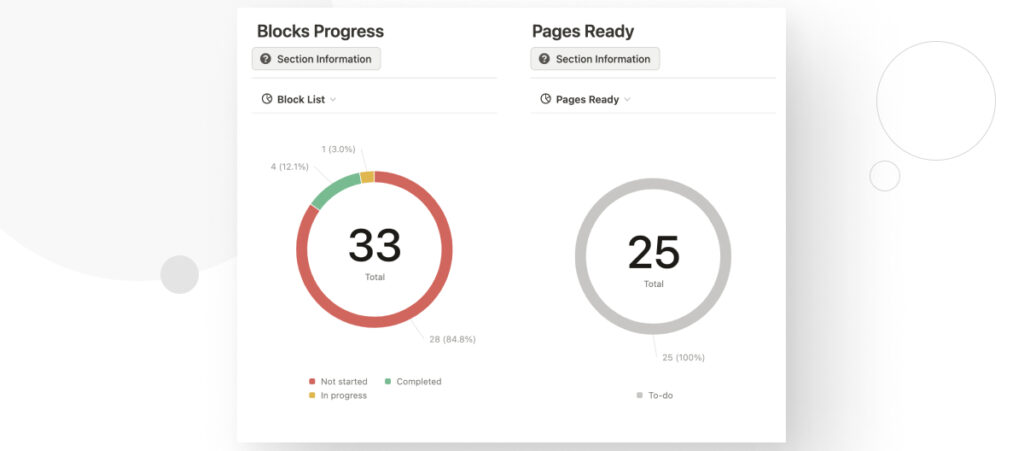
Métricas Clave
En la mayoría de nuestros proyectos, la creación de bloques de contenido personalizados (componentes reutilizables) es una de las fases más críticas. El panel permite a los clientes visualizar el progreso realizado en estos bloques a través de un sistema de categorías que incluye:
- Por hacer. Bloques que aún están pendientes.
- En progreso. Bloques en desarrollo activo.
- Completados. Bloques que ya están completos y listos para revisión.
Esta estructura facilita que los clientes vean cuánto avanzó el proyecto y les brinda una forma tangible de medir el ritmo de desarrollo.
Ver cuántos bloques ya se completaron y cuántos siguen en desarrollo les da tranquilidad, ya que confirma que el proyecto va por buen camino.
Además, eliminamos la incertidumbre que suele surgir en proyectos complejos al ofrecer una métrica visual fácil de interpretar.
Páginas Listas para Contenido
Otra métrica clave es el estado de las páginas. Este indicador especifica qué páginas del sitio web ya están completamente desarrolladas desde el punto de vista técnico, lo que significa que están listas para el contenido (textos, imágenes, videos, etc.).
Para los clientes, esta métrica es fundamental porque representa un hito importante. Marcar las páginas como “listas para contenido” les permite planificar de manera más precisa cuándo y cómo gestionar el contenido para cada una.

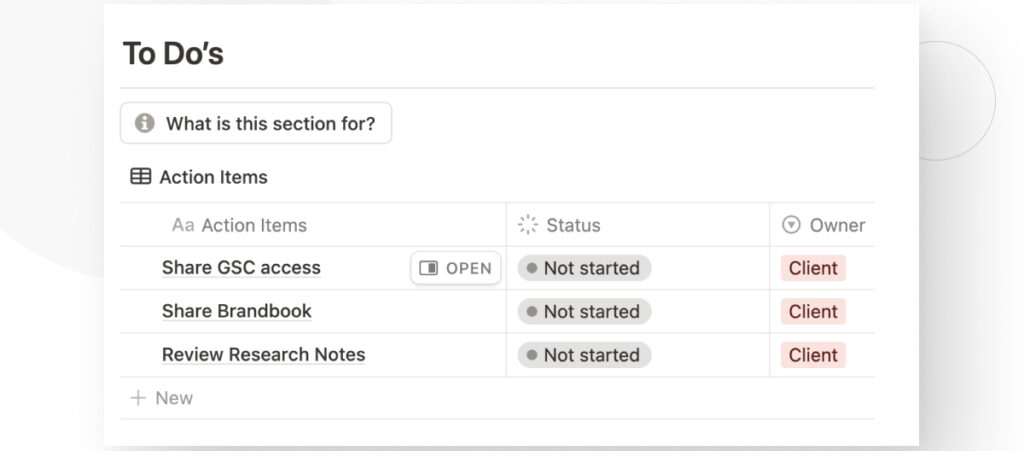
Acciones del Cliente
Una de las características que más impactó la colaboración entre nuestro equipo y el cliente es la sección dedicada a las acciones del cliente. Aquí, los clientes pueden ver en tiempo real qué tareas específicas necesitan completar para que el proyecto siga avanzando sin problemas.
Estas tareas incluyen proporcionar contenido necesario, aprobar ciertos hitos del proyecto, responder a consultas técnicas, etc.
Tener un lugar donde los clientes pueden monitorear su contribución previene malentendidos y reduce la cantidad de correos electrónicos o reuniones de seguimiento. Cada cliente puede referirse fácilmente a esta lista para ver qué está pendiente y qué ya completaron.
Esta sección también promueve la participación activa, ya que los clientes se sienten más empoderados y responsables de su rol dentro del proyecto.
Además, esta función mejora la eficiencia de nuestra comunicación y reduce significativamente el riesgo de retrasos causados por la falta de recursos necesarios o por no responder a consultas críticas.

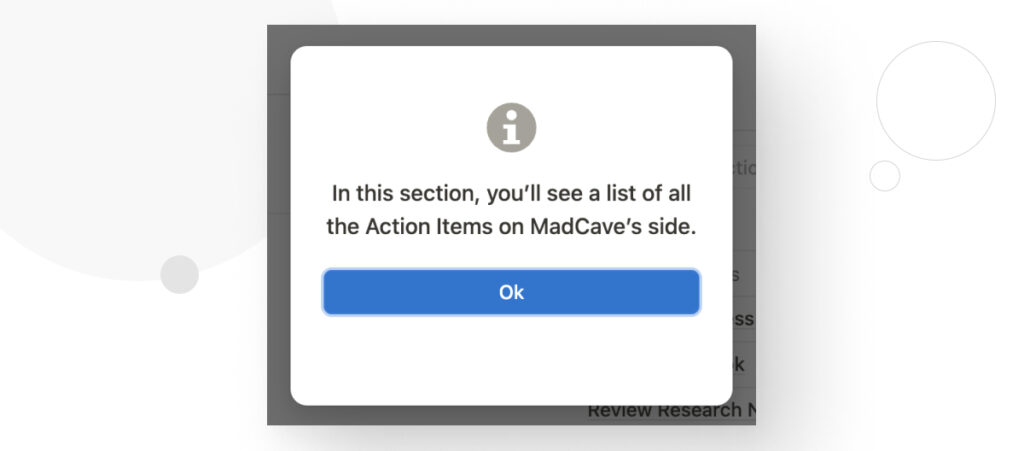
Además, incluimos una breve descripción de cada acción para ayudar a los clientes a lo largo del proyecto. Sabemos que, aunque el tablero del cliente está diseñado para ser intuitivo, no todos los clientes están igual de familiarizados con los sistemas de gestión de proyectos o herramientas digitales complejas.
Por lo tanto, implementamos un sistema de botones de ayuda en cada sección del tablero. Ofrece una breve descripción del propósito de cada sección y cómo aprovechar al máximo la información contenida allí.

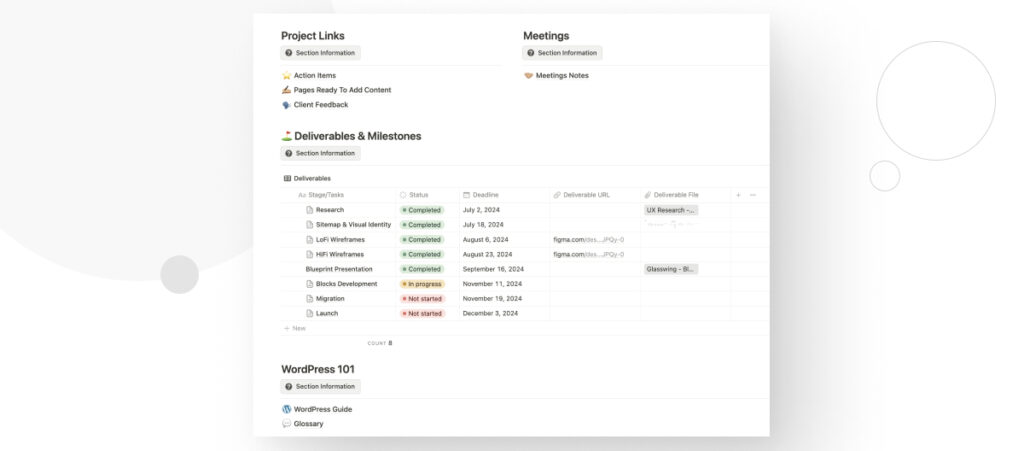
Enlaces Rápidos
La sección de Enlaces Rápidos brinda a los clientes acceso rápido a recursos clave del proyecto que pueden necesitar consultar con frecuencia. Esta sección incluye enlaces a herramientas esenciales, como el enlace a los diseños de Figma.
El objetivo fue centralizar información crítica, eliminando la necesidad de buscar entre correos electrónicos o plataformas dispersas. Esto mejoró la eficiencia y garantizó que todos los recursos importantes estuvieran a solo un clic de distancia desde el mismo lugar.
Con esta funcionalidad, los clientes siempre tuvieron los enlaces necesarios a mano para participar activamente en el proyecto.

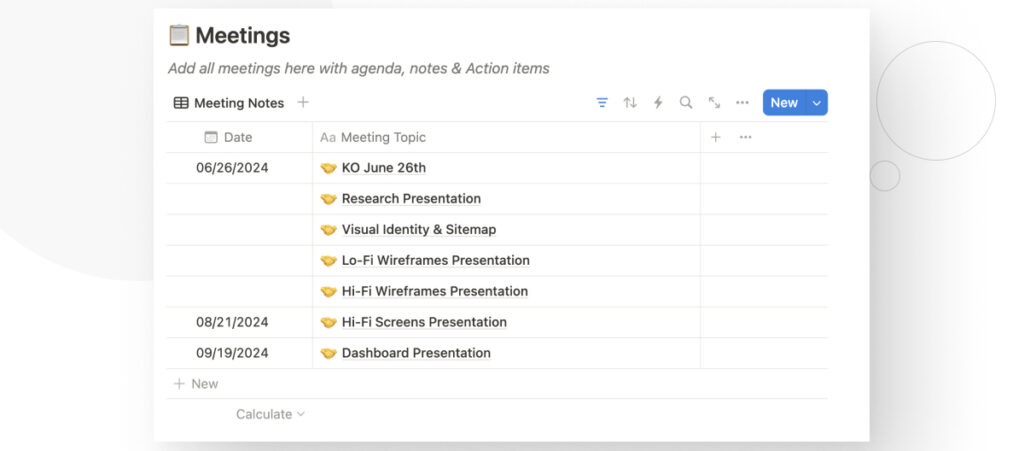
Registro de Reuniones
La sección de Reuniones resumió las discusiones y acuerdos alcanzados en cada reunión del proyecto. Facilitó el seguimiento de las decisiones tomadas y destacó las acciones pendientes, asegurando que todos los miembros del equipo y los clientes estuvieran alineados y al tanto de los próximos pasos.

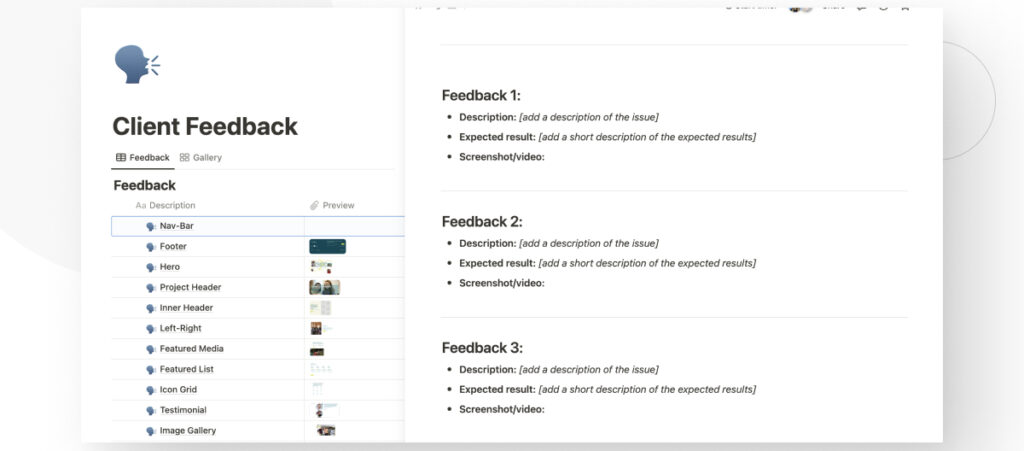
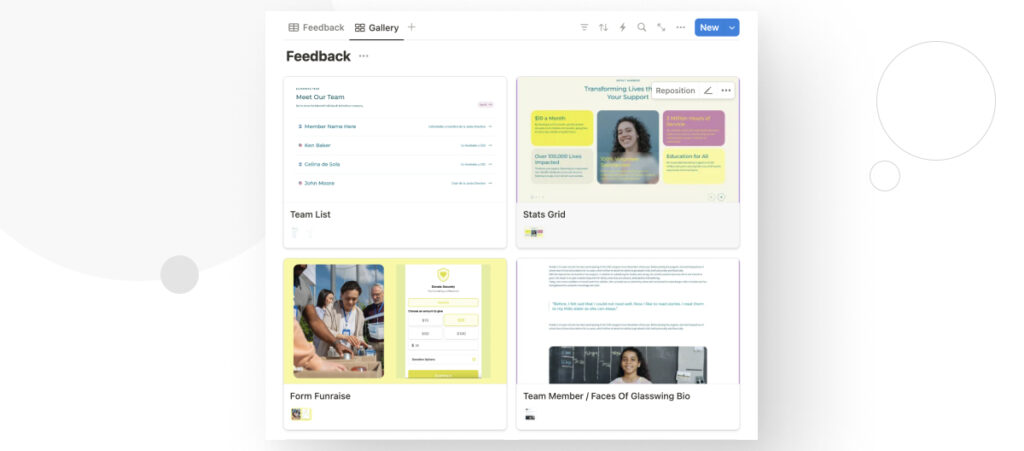
Comentarios del Cliente
Esta sección permitió a los clientes compartir sus comentarios una vez que los bloques personalizados estuvieron terminados y reportar cualquier error o problema que encontraron. Fomentó la comunicación abierta y nos permitió hacer un seguimiento cercano de cada comentario.

Esta sección también tiene una vista de galería que permite al cliente localizar fácilmente el bloque personalizado para el cual quiere dejar un comentario, incluso si no conoce el nombre técnico.

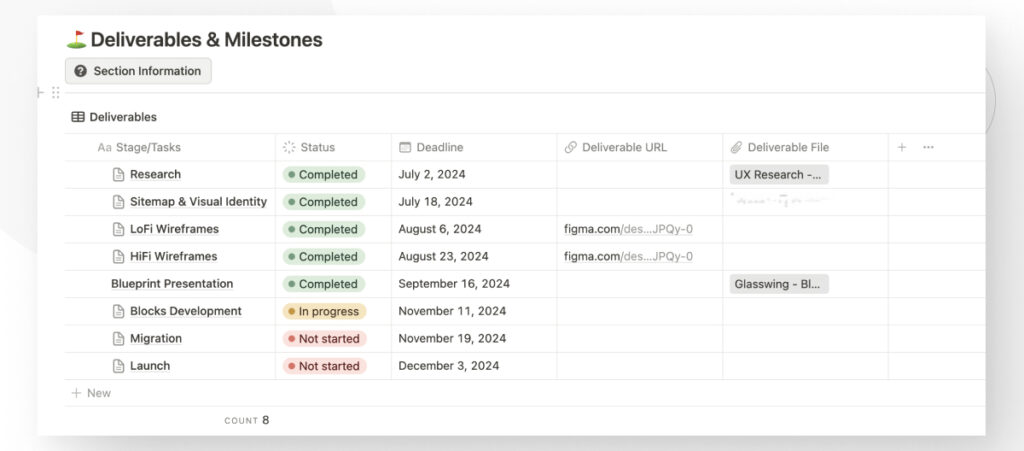
Entregables y Hitos del Proyecto
Nuestra sección de Entregables listó los hitos y entregables del proyecto, cada uno acompañado de su estado actual, fecha de entrega y un enlace directo al entregable final.
Esta estructura mejoró la visibilidad del progreso y aseguró que todos los involucrados estuvieran alineados en cuanto a expectativas y plazos.

WordPress 101
En la sección “WordPress 101”, ofrecimos una colección de recursos útiles diseñados para facilitar la navegación y el uso del backend de WordPress.
Aquí, los clientes pudieron acceder a tutoriales, guías y videos que cubrieron todo, desde funciones básicas hasta las características más avanzadas de la plataforma.
Esta sección tuvo como objetivo empoderar a los usuarios dándoles las herramientas que necesitaban para gestionar su contenido de manera efectiva y autónoma.

Personalización
Aunque comenzamos con una plantilla base diseñada para ser funcional y eficiente, entendemos que cada cliente y proyecto tiene características y necesidades específicas.
Por eso, creamos un sistema flexible que nos permite adaptar el tablero para reflejar lo que es relevante para cada cliente, facilitando una experiencia más personalizada alineada con sus objetivos.
Integración del Tablero del Cliente con los Resúmenes de Proyecto de WordPress
La integración entre nuestro Tablero del Cliente, el Tech Brief interno y el Project Brief es esencial para asegurar una gestión de proyectos eficiente y transparente.
Los Tech Briefs proporcionan una guía técnica detallada que aborda todos los aspectos necesarios para el éxito del proyecto, incluyendo la estructura del sitio, los bloques a desarrollar, las integraciones de terceros y la estrategia de migración de contenido.
Por otro lado, los Project Briefs delinean los objetivos, el alcance y el problema a resolver, asegurando que todos los miembros del equipo estén alineados con las expectativas del cliente.
Vincular estos briefs al Tablero del Cliente permite a los clientes acceder a su información en tiempo real, optimizando el flujo de trabajo y reduciendo la duplicación de esfuerzos.

Implementar un Tablero de Cliente Mejoró la Transparencia en Nuestros Proyectos de WordPress
Implementar un tablero de cliente en tiempo real mejoró enormemente la transparencia y la comunicación en nuestros proyectos de WordPress.
Empoderó a nuestros clientes al darles visibilidad total del progreso mientras optimizó nuestro flujo de trabajo, permitiéndonos gestionar expectativas de manera más efectiva y evitar malentendidos.
El tablero del cliente es una herramienta dinámica que seguimos refinando con cada nuevo proyecto y con el constante feedback de nuestros clientes. Planeamos incorporar nuevas funciones, como alertas automáticas para hitos importantes e informes personalizados, para enriquecer aún más la experiencia del cliente.
Esperamos que tu equipo pueda beneficiarse de implementar herramientas similares en sus propios proyectos.
Si encontraste útil este post, lee nuestro blog y los recursos para desarrolladores para más ideas y guías.
Artículos relacionados

Detrás de Canvas / 9 min de lectura
Detrás de Canvas / 9 min de lectura
Cómo personalizamos las metodologías ágiles para satisfacer las necesidades de nuestros clientes
En White Canvas, adoptamos los principios ágiles y los adaptamos a las necesidades únicas de nuestra agencia. Al implementar ciclos ágiles y sumar nuevos procesos para satisfacer las necesidades de…
Read More
Detrás de Canvas / 5 min de lectura
Detrás de Canvas / 5 min de lectura
Cómo Ajustar las Prioridades en Proyectos de Desarrollo de WordPress al Tomar Decisiones Críticas
Las complicaciones inesperadas son inevitables en cualquier proyecto de desarrollo de WordPress. Ya sea un cambio en el diseño, un problema técnico imprevisto, o una entrega crítica bajo un plazo…
Read More
Detrás de Canvas / 4 min de lectura
Detrás de Canvas / 4 min de lectura
Cómo Mejorar la Comunicación del Equipo en Proyectos Complejos de Desarrollo de WordPress
En cualquier proyecto de desarrollo complejo en WordPress, la comunicación clara y consistente muchas veces fue el factor decisivo entre el éxito y la frustración. Cualquiera que haya tenido experiencia…
Read More
Detrás de Canvas / 7 min de lectura
Detrás de Canvas / 7 min de lectura
Gestionando Horas en Proyectos de Mantenimiento de WordPress: Transparencia y Comunicación con Leerink Partners
Gestionar las horas en proyectos de mantenimiento de WordPress se puede poner complicado, especialmente cuando hay que lidiar con tareas que implican una investigación previa o resolución de problemas. Este…
Read More
Detrás de Canvas / 5 min de lectura
Detrás de Canvas / 5 min de lectura
Más allá del trabajo: Los valores fundamentales que definieron la cultura de nuestra agencia
La cultura de nuestra agencia no solo se trata del trabajo que producimos; se trata de las personas que hacen todo posible y los valores fundamentales que nos mantienen unidos.…
Read More