- Blogs
- Paso a paso
- Cómo ocultar el nombre del autor en las publicaciones de un blog en WordPress
Paso a paso / 8 min de lectura
Cómo ocultar el nombre del autor en las publicaciones de un blog en WordPress

WordPress te brinda control total sobre muchos elementos de tu sitio web, incluyendo la visibilidad del nombre del autor en tus publicaciones de blog.
Ya sea porque querés ocultar la identidad de un autor específico o estás trabajando en una publicación colaborativa con múltiples autores, este artículo te mostrará cómo quitar el autor de tus publicaciones de blog.
Puntos Clave
- Cuando publicás una entrada, WordPress muestra por defecto el nombre del autor y otros metadatos.
- Puedes ocultar el nombre del autor de tus entradas de blog usando CSS personalizado, un plugin o un nombre de autor genérico.
¿Por Qué Ocultar el Nombre del Autor en Publicaciones de Blog de WordPress?
Cuando creás una entrada, WordPress graba y publica metadatos sobre ella, como el nombre del autor, la fecha de publicación, fechas de actualización, y campos personalizados como el tiempo de lectura.
Dependiendo de la publicación, es posible que quieras ocultar la identidad del autor. Esto puede ocurrir en casos como:
- Publicaciones colaborativas que involucran a múltiples autores o un esfuerzo de equipo, donde sería injusto resaltar la contribución de un solo colaborador sin resaltar la de los otros.
- Colaboradores habituales o autores invitados que prefieran permanecer en el anonimato.
- Querés tener un blog completamente anónimo.
Independientemente de las razones, aquí te mostramos los métodos que podés usar para ocultar el nombre del autor en tus publicaciones de blog de WordPress.
Cómo Ocultar el Nombre del Autor en Publicaciones de Blog de WordPress: 3 Métodos
Método #1: Usar un Nombre de Autor Genérico
Si solo querés ocultar la identidad del autor de publicaciones específicas sin quitar realmente el campo del autor, podés crear fácilmente un usuario genérico con el rol de Autor, Editor o Colaborador y asignarlo como autor.
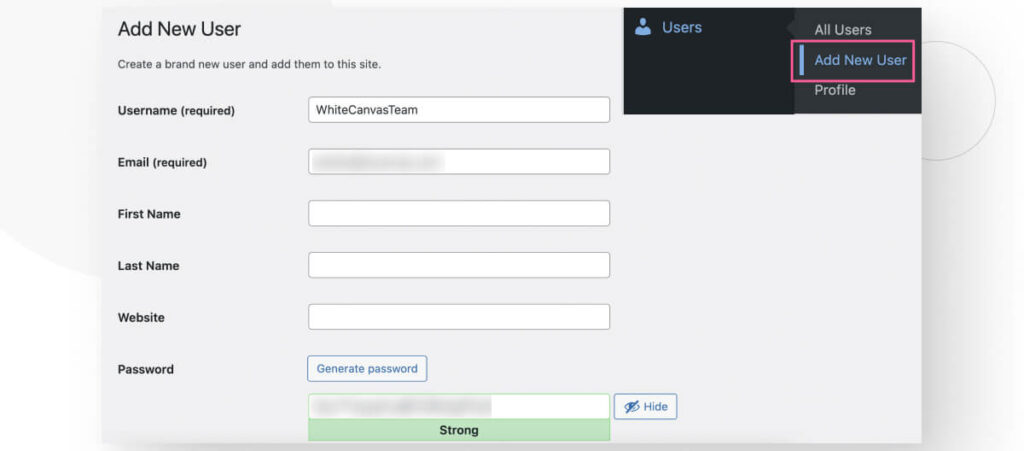
Desde el panel de control, andá a Usuarios > Agregar Nuevo Usuario. Los únicos campos requeridos son el nombre de usuario y la dirección de correo electrónico. Podés usar la contraseña generada automáticamente o hacer clic en Generar para crear una nueva.

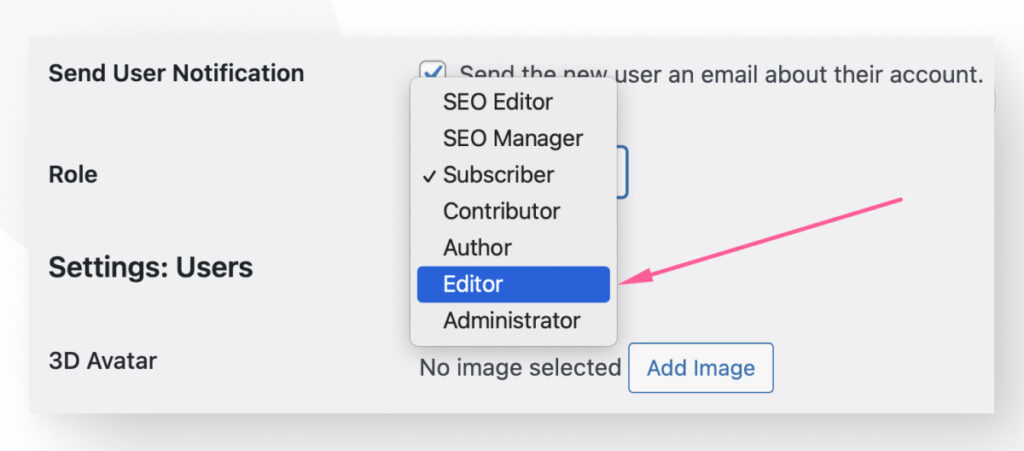
Después de completar todos los campos requeridos, desplazate hacia abajo hasta la sección de Rol. Hacé clic en el menú desplegable y seleccioná Editor o cualquier rol que querás asignar al usuario genérico. Recordá que los Colaboradores y Suscriptores no pueden publicar entradas por su cuenta.

Desplazate hacia abajo y hacé clic en Agregar Nuevo Usuario para confirmar la creación del usuario.
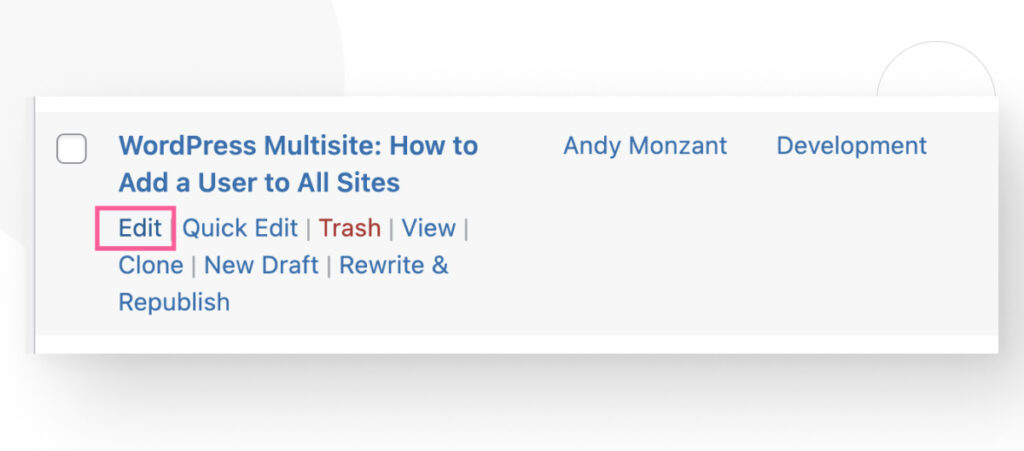
Con un nuevo usuario genérico, podés volver a cualquier entrada donde querás ocultar la identidad del autor y hacer clic en Editar.

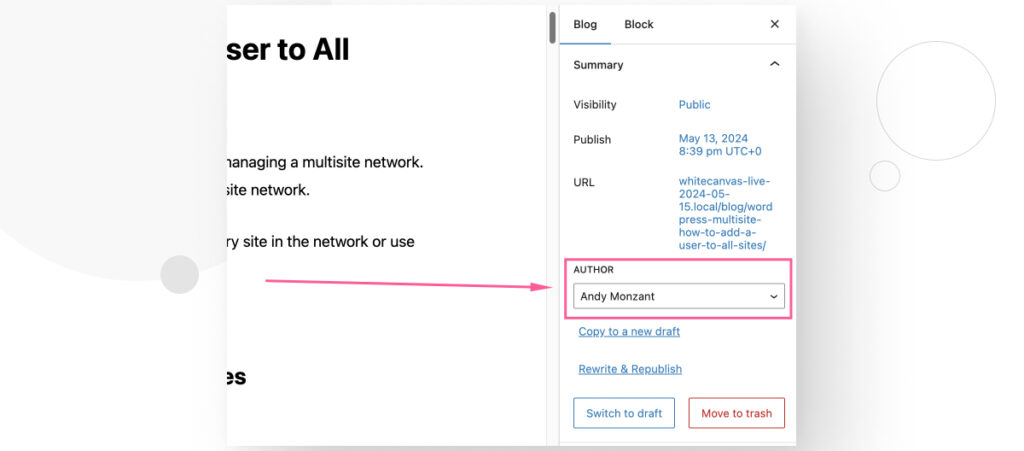
En el editor Gutenberg, buscá Autor en la barra lateral derecha.

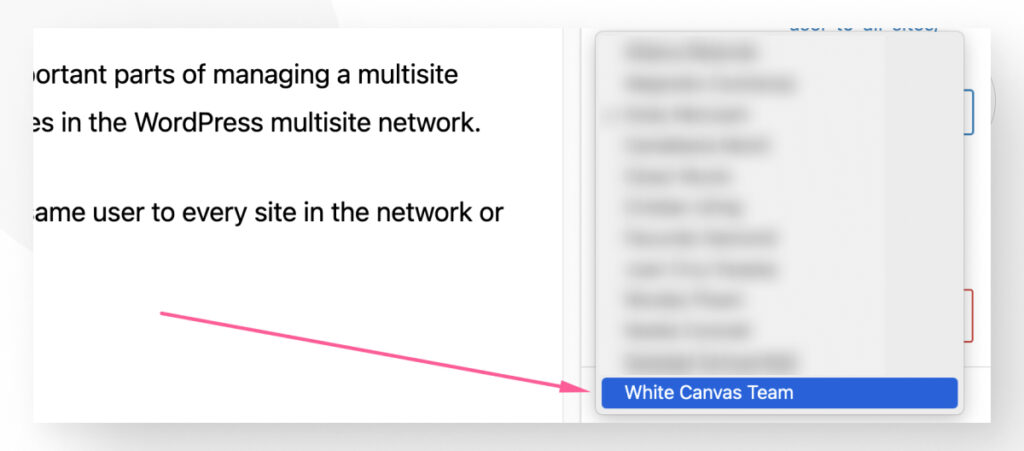
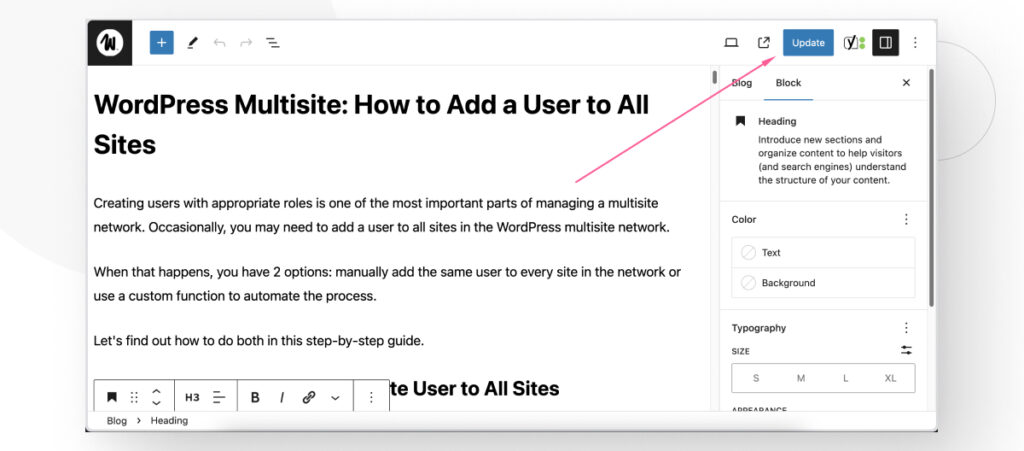
Seleccioná el autor genérico recién creado y hacé clic en Actualizar para actualizar el autor de la entrada en tu sitio en vivo.


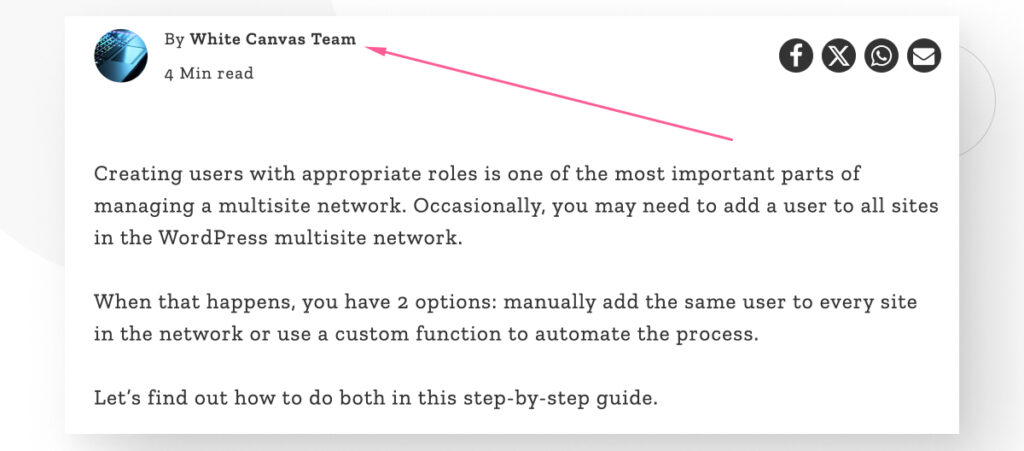
Si revisás tu publicación de blog en vivo, deberías ver el nombre de usuario del autor genérico en el cuadro del autor.

Método #2: Ocultar el Nombre del Autor con un Plugin para Remover u Ocultar Metadatos
Si no solo querés ocultar la identidad del autor, sino eliminar completamente el campo del nombre del autor de tus publicaciones de blog, hay varios plugins que te ayudan a quitarlo a través de CSS o PHP.
Uno de los plugins más populares para esto es WP Meta and Date Remover.
Ocultar el Nombre del Autor con el Plugin WP Meta and Date Remover
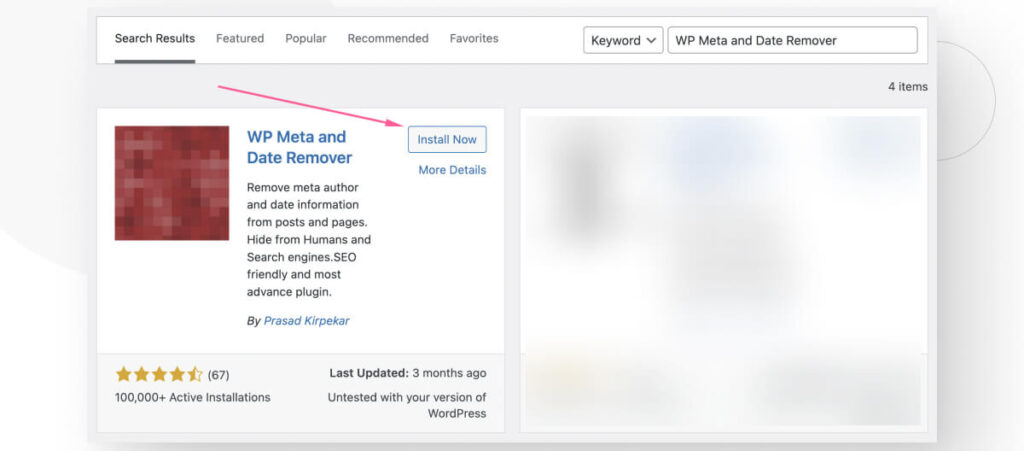
Andá a Plugins > Instalar Nuevo Plugin y buscá “WP Meta and Date Remover.” Hacé clic en Instalar Ahora y Activar.

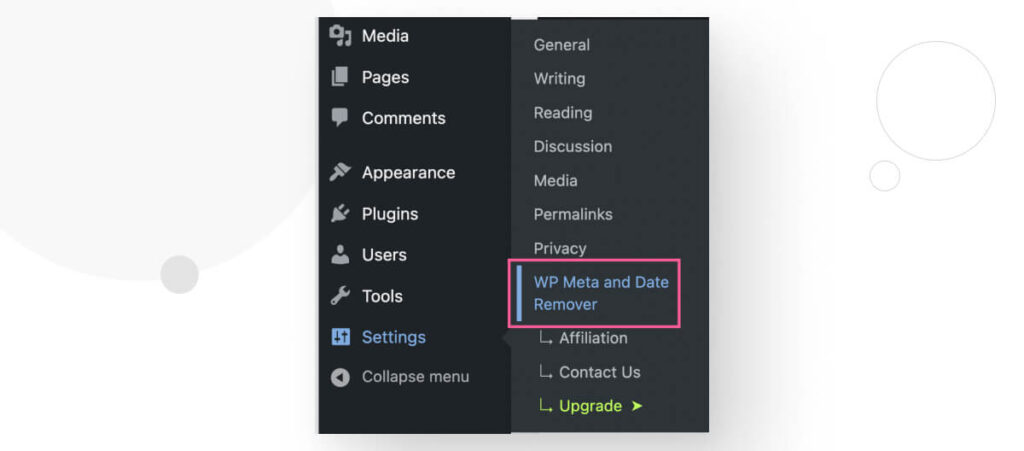
Una vez instalado y activo, andá a Ajustes > WP Meta and Date Remover.

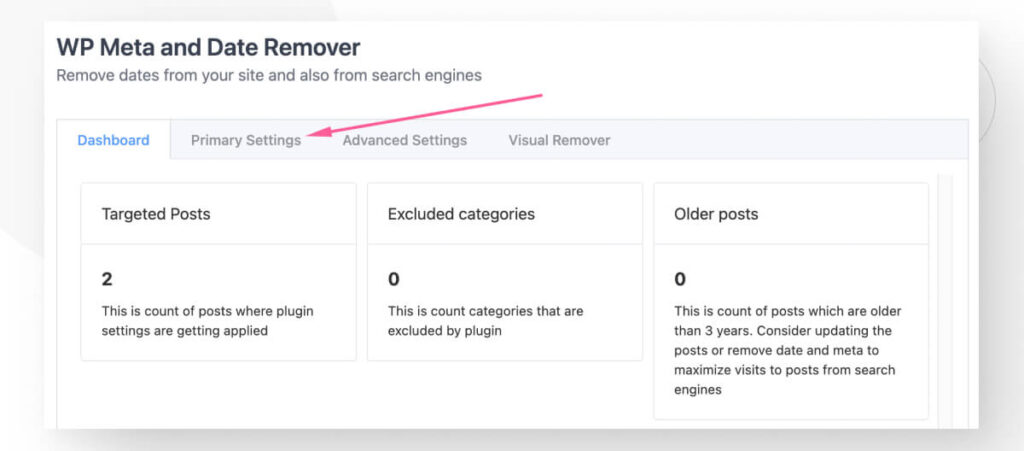
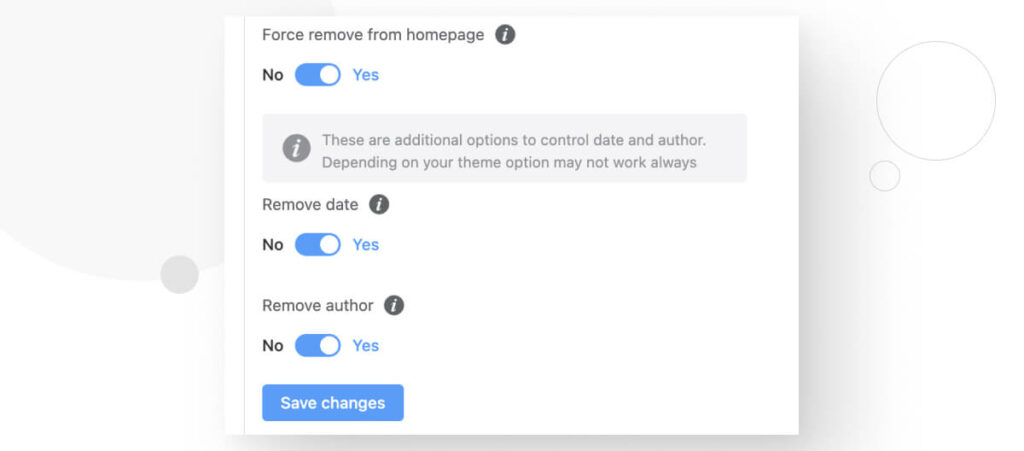
Verás el panel principal del plugin. Hacé clic en la pestaña de Ajustes Principales.

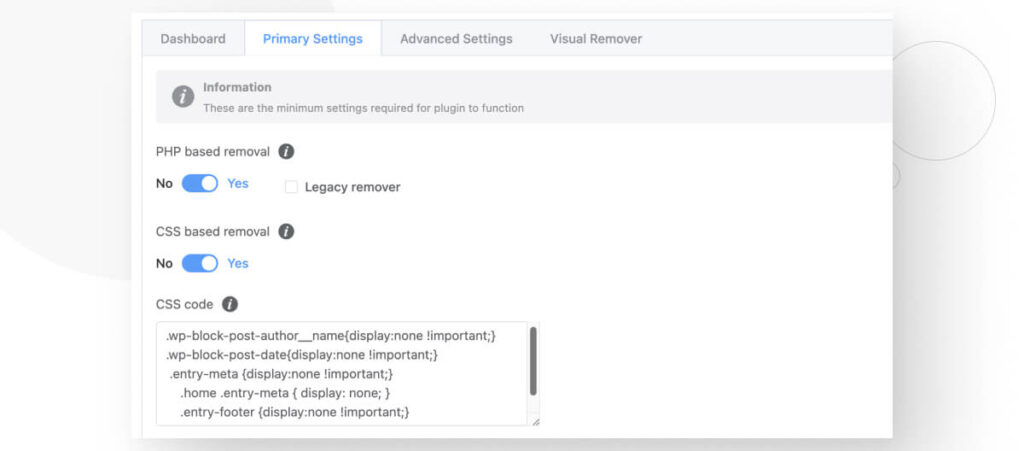
Por defecto, el plugin elimina los metadatos aplicando código CSS y PHP.
Un pequeño cuadro de texto te permite editar las clases CSS que serán el objetivo de este plugin. Usalo si el campo de autor utiliza un nombre de clase personalizado.
Activá o desactivá el método que prefieras. También podés dejar ambos métodos activos.

Si desplazás un poco más abajo, verás la opción para eliminar el autor y la fecha de publicación. Hacé clic en Sí en Eliminar autor, luego hacé clic en Guardar Cambios.

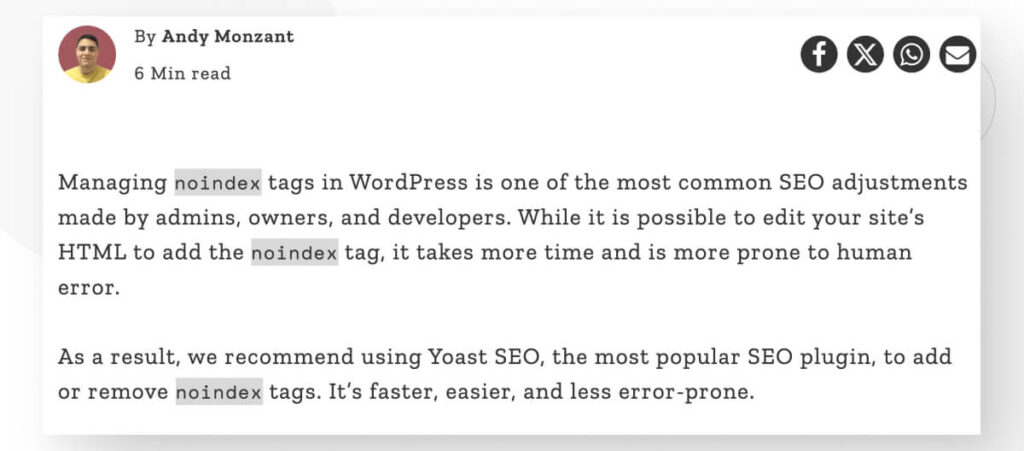
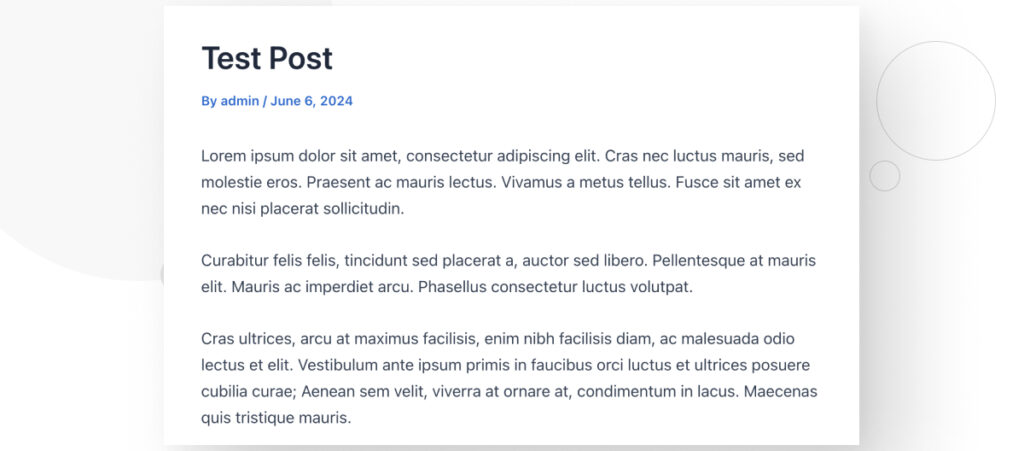
Así es como se veían nuestras publicaciones de blog antes de activar WP Meta and Date Remover.

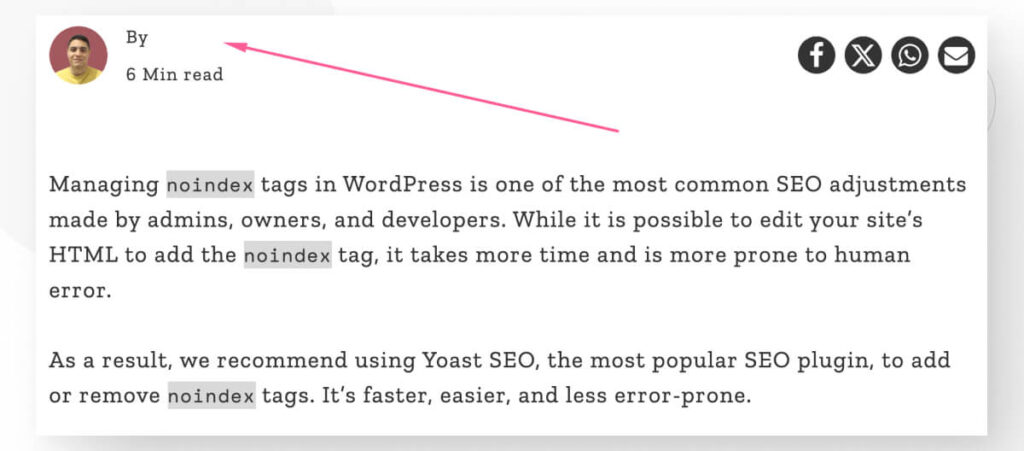
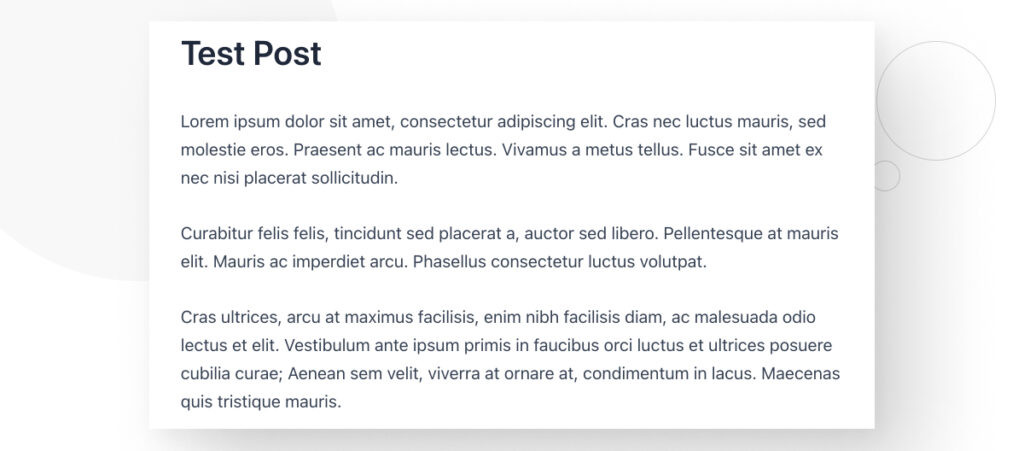
Y así es como se ve después de activarlo.

Como puedes ver, el nombre del autor desapareció, pero el “Por” y la foto de perfil permanecieron.
Eso se debe a que estamos usando un tema personalizado que muestra metadatos con un diseño único, y el plugin WP Meta and Date Remover sólo puede eliminar los metadatos sin tener en cuenta nuestro diseño personalizado.
Como resultado, deberías probar cómo se ve tu sitio después de eliminar el nombre del autor en un entorno de pruebas o desarrollo para determinar si coincide con tu diseño.
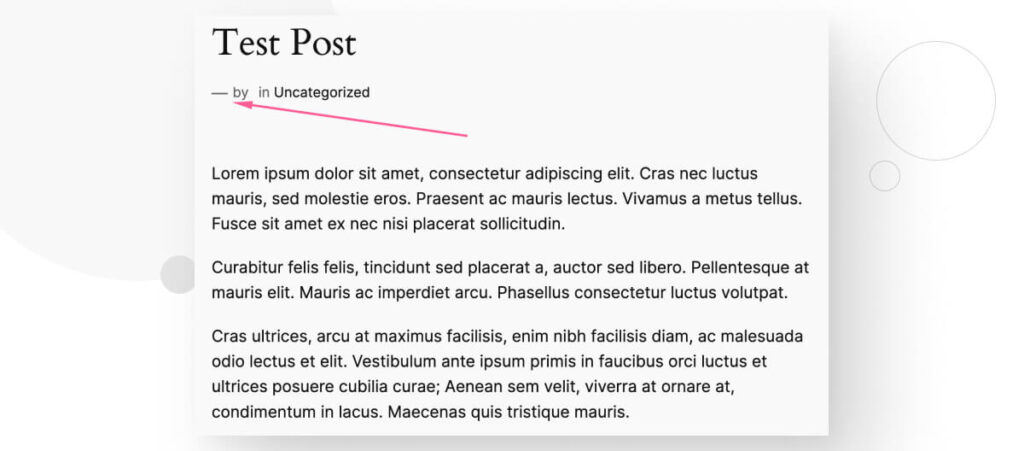
Por otro lado, aquí te mostramos cómo se ve en una instalación nueva de WordPress usando el tema Twenty Twenty-Four.

Como puedes ver, eliminó el nombre del autor y la fecha de publicación, pero dejó el guion largo que separa esas dos piezas de metadatos.
La conclusión es experimentar con este plugin y determinar si coincide con el diseño de tu sitio, si necesitás modificarlo para adaptarse a la falta de un nombre de autor o si otras soluciones te convienen más.
Método #3: Ocultar el Nombre del Autor con CSS
Si querés ocultar el nombre del autor en tus publicaciones de blog de WordPress, siempre podés usar CSS personalizado para ocultarlo. Cada elemento que ves en un sitio web pertenece a una clase HTML, y las clases HTML pueden ser modificadas con CSS. Una de estas modificaciones es ocultar el contenido de la clase.
Aunque no sepas mucho sobre CSS, este proceso es bastante simple y no debería ser demasiado complicado si tenés habilidades básicas en computación.
Paso 1: Identificar la Clase HTML que Vas a Usar
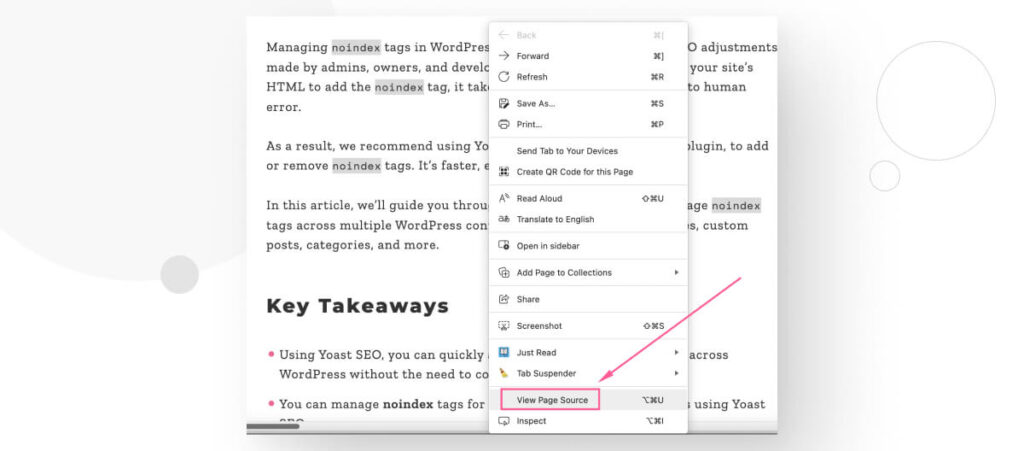
Comenzá yendo a cualquier publicación de blog publicada en tu sitio. Hacé clic derecho en cualquier lugar de la página y seleccioná Ver Código Fuente de la Página.

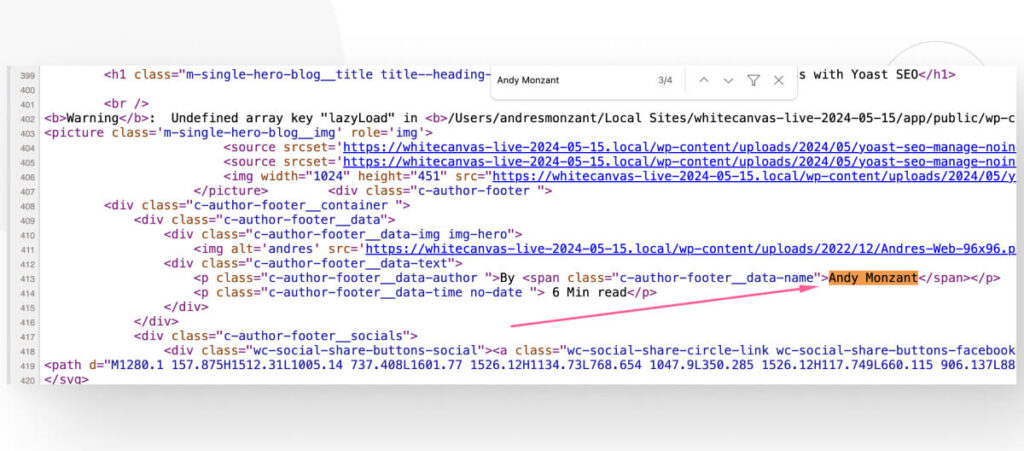
Se abrirá una nueva pestaña mostrando el código fuente HTML de la página. Presioná CTRL + F o CMD + F y pegá el nombre del autor en el cuadro de búsqueda. En este caso, estamos buscando “Andy Monzant.” Buscá coincidencias hasta que encuentres el nombre de tu autor encerrado en etiquetas HTML.

En nuestro caso, encontramos el siguiente código HTML en la línea 413:
<p class="c-author-footer__data-author ">Por <span class="c-author-footer__data-name">Andy Monzant</span></p>El nombre del autor pertenece a la clase c-author-footer__data-author (que abarca toda la etiqueta de párrafo), pero también pertenece a la clase más específica c-author-footer__data-name. El nombre de la clase cambiará dependiendo de si lo has modificado con código personalizado, así que el tuyo será diferente.
Paso 2: Agregar el CSS Personalizado
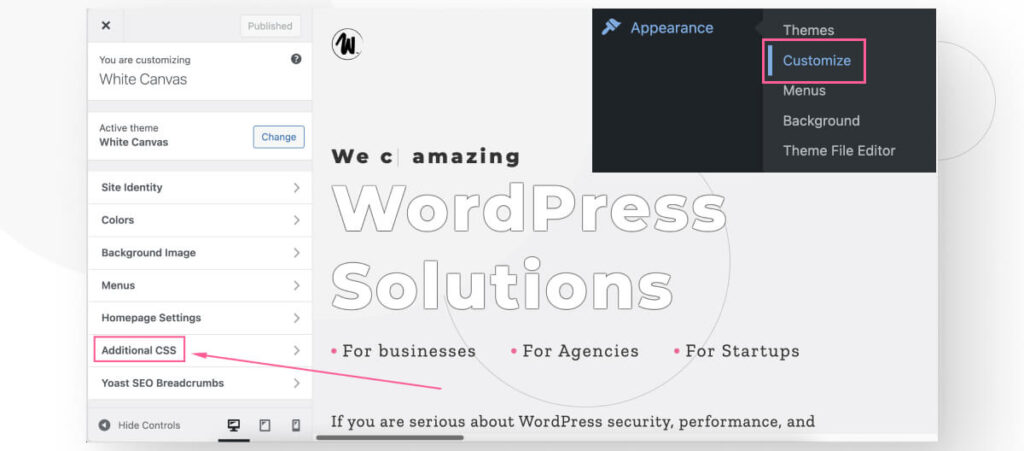
Para agregar CSS personalizado, andá a Apariencia > Personalizar desde el panel de control y hacé clic en CSS Adicional.

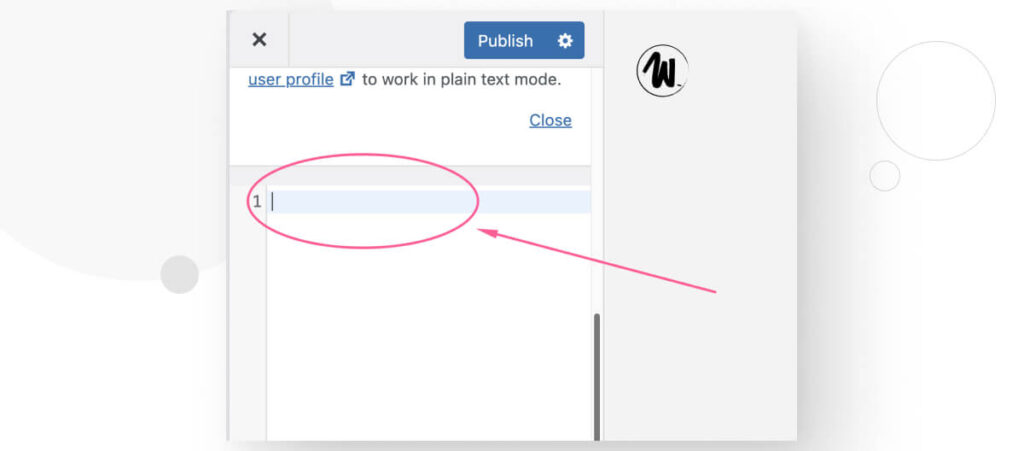
Desplazate hacia abajo y verás un cuadro de texto para agregar CSS personalizado.

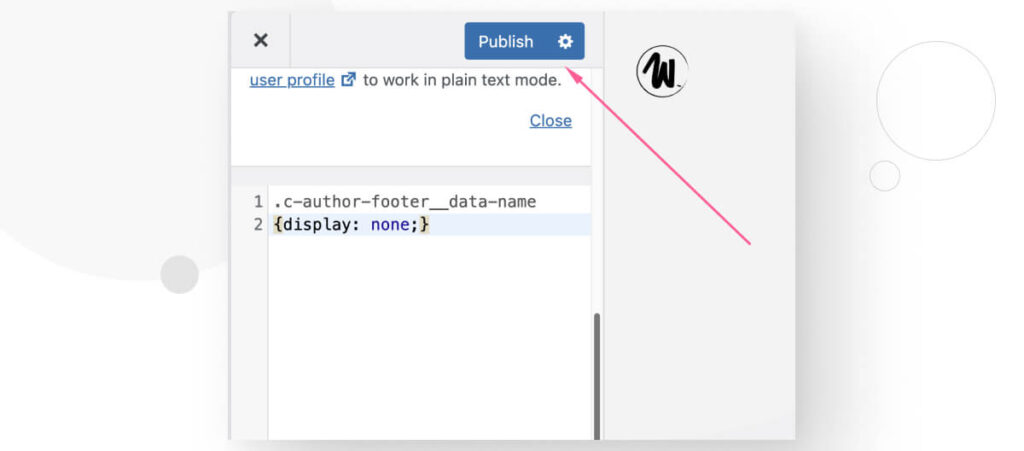
Agregá el siguiente fragmento de CSS:
.el-nombre-de-tu-clase-va-aquí
{display: none;}Reemplazá .el-nombre-de-tu-clase-va-aquí con el nombre real de tu clase (dejá el punto; eso es parte del código CSS). Ahora hacé clic en Publicar.

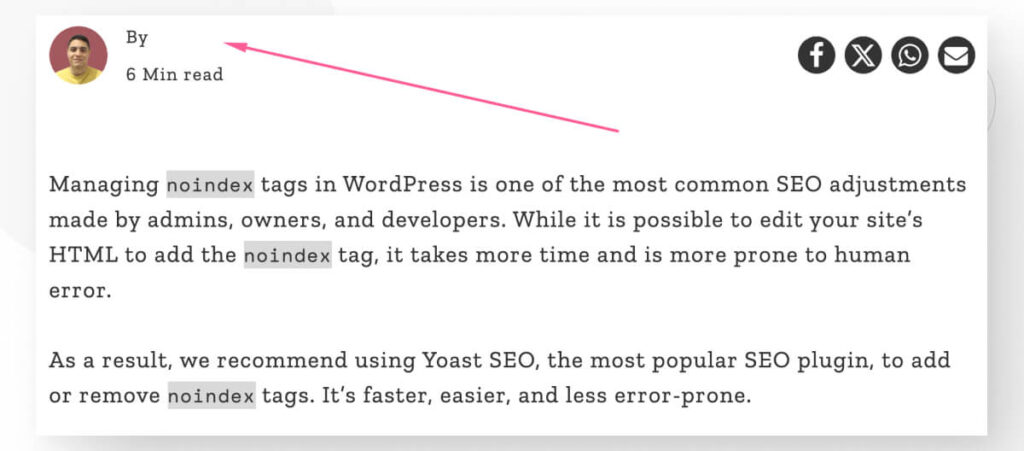
Volvé a cualquiera de tus publicaciones de blog, y el nombre del autor debería haber desaparecido.

Tenga en cuenta que el nombre del autor ha desaparecido, pero la línea “Por” permanece.
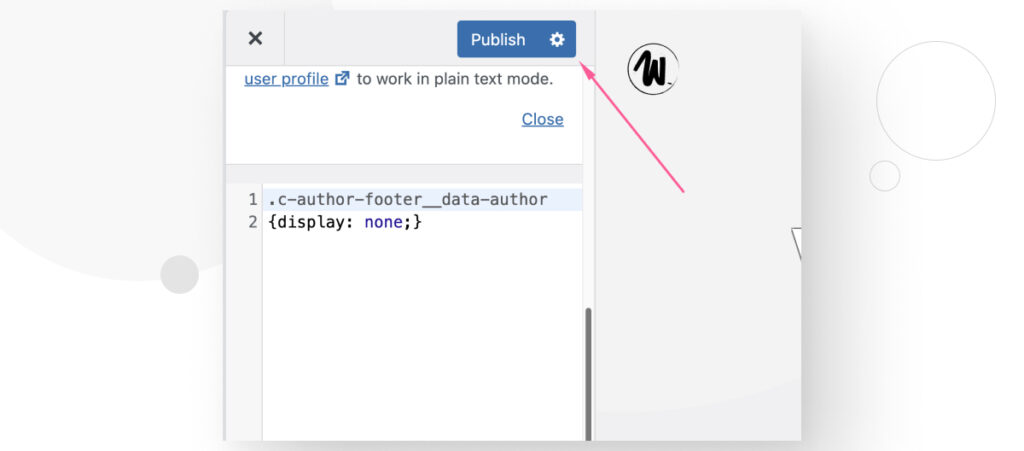
Podemos solucionar eso apuntando a la clase que envuelve tanto el nombre del autor como la línea “Por”. En nuestro caso, la clase relevante es c-author-footer__data-author, pero será diferente en tu caso.
Volvé a CSS Adicional y modificá el código para apuntar a esta clase. Hacé clic en Publicar.

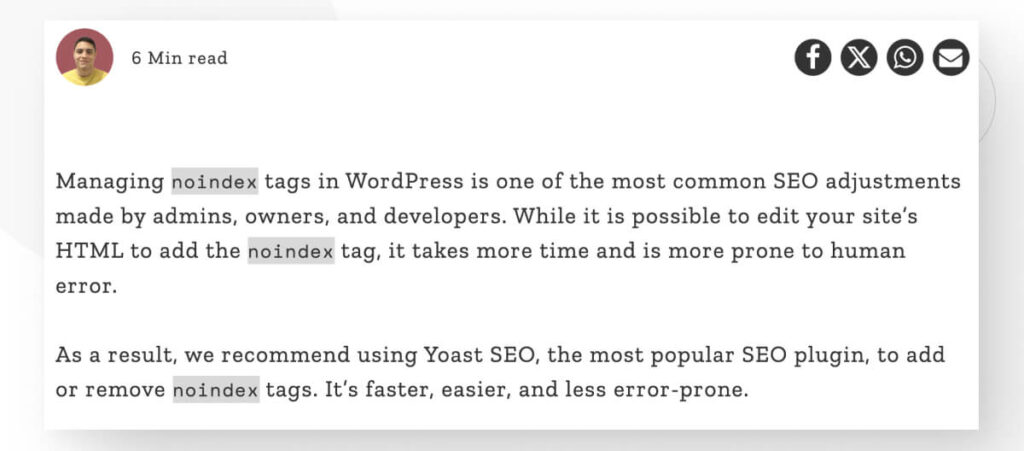
Ahora, el nombre del autor y la línea “Por” han desaparecido.

Así es como se ven los cambios antes y después en una instalación nueva usando el tema Astra.
Antes:

Después:

Fácilmente Ocultar el Nombre del Autor de tus Publicaciones de Blog de WordPress
A veces, es posible que necesités ocultar el nombre del autor de tus publicaciones de blog en WordPress. Cuando llegue ese momento, ahora sabés los métodos más rápidos y fáciles para hacerlo.
Esperamos que este conocimiento te ayude a tener más control sobre tu sitio de WordPress. ¡Feliz edición!
Si encontraste este post útil, leé nuestro blog y recursos para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More