- Blogs
- Plugins y Herramientas
- Los 4 mejores navegadores para WordPress 2024
Plugins y Herramientas / 21 min de lectura
Los 4 mejores navegadores para WordPress 2024

Ya seas un principiante o un usuario experto de WordPress, elegir el navegador adecuado para desarrollar tu sitio es importante.
El navegador que uses determinará el rendimiento, la seguridad y la privacidad de los datos, las extensiones que podés acceder y más. Así que, elegir el mejor navegador para las necesidades de desarrollo de WordPress influirá en el flujo de trabajo de tu proyecto.
Vamos a revisar los mejores navegadores para WordPress, sus características y herramientas de desarrollo, y cómo determinar cuál se adapta a tus necesidades.
Puntos clave
- Varios navegadores proveen las herramientas que los desarrolladores de WordPress necesitan, incluyendo Chrome, Safari, Edge y Firefox.
- Elegir un navegador para desarrollar depende de su rendimiento, características de seguridad, fiabilidad, herramientas de desarrollo y soporte de extensiones.
- Independientemente del navegador en el que desarrolles tu sitio, siempre deberías probarlo en todos los navegadores principales para asegurar la compatibilidad con el mayor porcentaje posible de usuarios.
Factores a considerar al elegir el mejor navegador para WordPress
A la hora de elegir un navegador web para desarrollar tu sitio WordPress, es importante considerar varios factores clave que pueden afectar tu flujo de desarrollo y la experiencia final del usuario. Aquí están los factores principales a considerar:
- Características de seguridad. Necesitás un navegador que te proteja contra las amenazas de seguridad, especialmente cuando accedés a información personal y sensible. Elegí un navegador con características de seguridad robustas y un historial de abordar problemas de seguridad con prontitud.
- Capacidades de sincronización. Un navegador con capacidades de sincronización puede mejorar significativamente tu flujo de trabajo al permitirte acceder a tus marcadores, contraseñas y otros datos en varios dispositivos. Esta característica es particularmente útil para desarrolladores que trabajan en diferentes plataformas o cambian entre dispositivos.
- Fiabilidad. La fiabilidad incluye no solo la estabilidad del navegador en sí, sino también la disponibilidad de servicios de soporte para resolver cualquier problema.
- Velocidad. Un navegador rápido puede mejorar la eficiencia del desarrollo al cargar páginas y ejecutar scripts rápidamente. Dado que el desarrollo web implica probar y ajustar sitios web en tiempo real, un navegador lento puede obstaculizar tu productividad.
- Herramientas de desarrollo. El navegador debe ofrecer diversas herramientas para desarrolladores (como consolas, herramientas de depuración, visores y editores de CSS, etc.) para facilitar las tareas de desarrollo.
- Extensiones. Los navegadores con muchas extensiones para desarrolladores y analistas de calidad pueden hacer tu trabajo más fácil. Las extensiones proporcionan soluciones de software listas para usar para inspeccionar y editar elementos, limpiar la caché rápidamente y otros procesos que, de otro modo, tomarían más tiempo.
- Popularidad. Independientemente de tu preferencia de navegador, siempre deberías probar tu sitio en los navegadores más populares para asegurar que la experiencia del usuario sea buena en todas las plataformas.
Mejores navegadores para usuarios y desarrolladores de WordPress
#1 Google Chrome
Chrome es el navegador web más popular del mundo, con un 65% de cuota de mercado en 2023. Desarrollado por Google, se lanzó por primera vez en 2008 para Microsoft Windows. Más tarde, estuvo disponible para macOS, Linux, iOS y Android.
Chrome ofrece un rendimiento rápido, una interfaz limpia y sencilla y características de seguridad robustas. También soporta extensiones, software adicional que puede mejorar o extender las funciones de Chrome, como los plugins de WordPress.
Google Chrome es el navegador que nuestros desarrolladores usan más debido a su popularidad. Por lo tanto, asegurar la compatibilidad con Chrome significa optimizar la experiencia del usuario para la mayor cantidad de usuarios. Dicho esto, todavía probamos y garantizamos la calidad en todos los otros navegadores principales.
Características de Google Chrome para desarrolladores de WordPress
Chrome cuenta con cientos de herramientas para desarrolladores que podés utilizar para probar y depurar tu sitio WordPress. Estas son algunas de las que podés empezar a explorar al investigar sus características de desarrollo web.
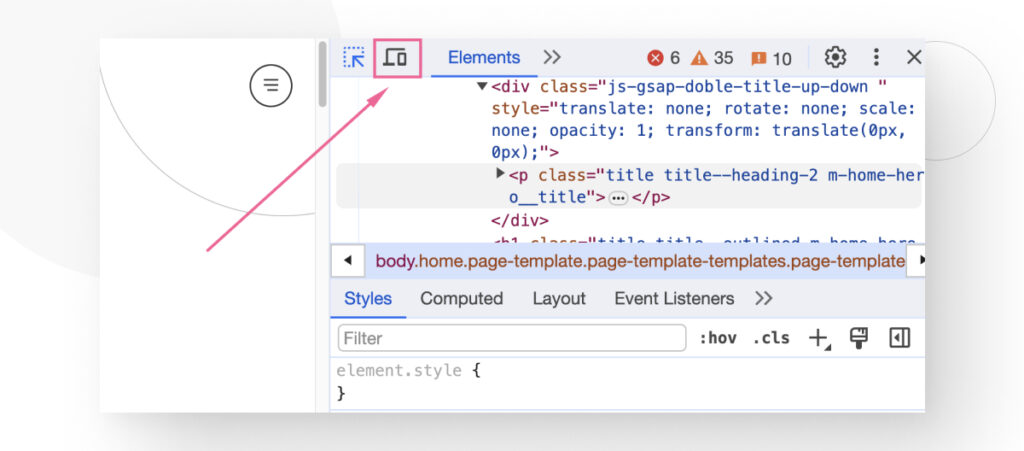
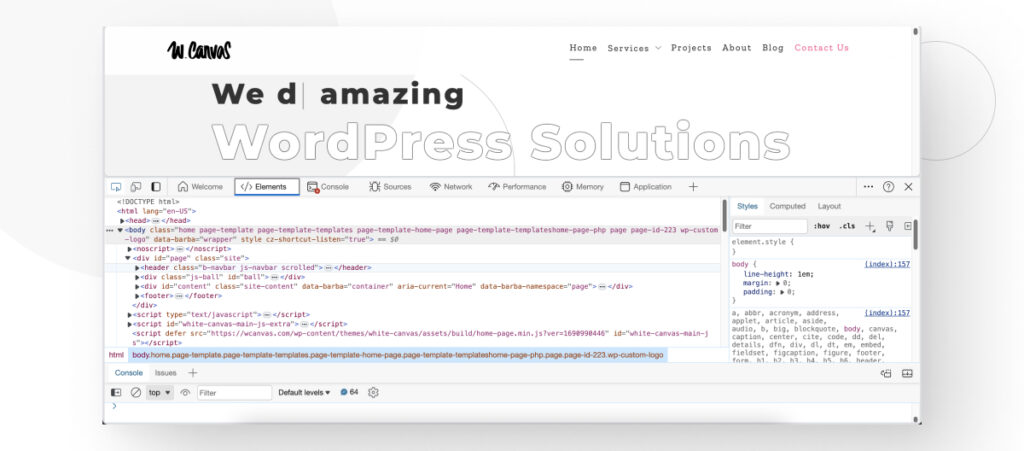
Panel de Elementos
El panel de Elementos permite a los desarrolladores interactuar con el HTML y CSS de una página web en tiempo real. Más específicamente, el panel de Elementos presenta una vista en vivo del Modelo de Objeto de Documento (DOM) de la página web.
Podés pasar el cursor sobre los elementos en el árbol del DOM para destacarlos en la página, seleccionar cualquier elemento para ver su HTML y editar etiquetas, atributos y contenido de texto directamente en el panel. Esto es muy útil para depurar problemas de diseño y probar cambios.
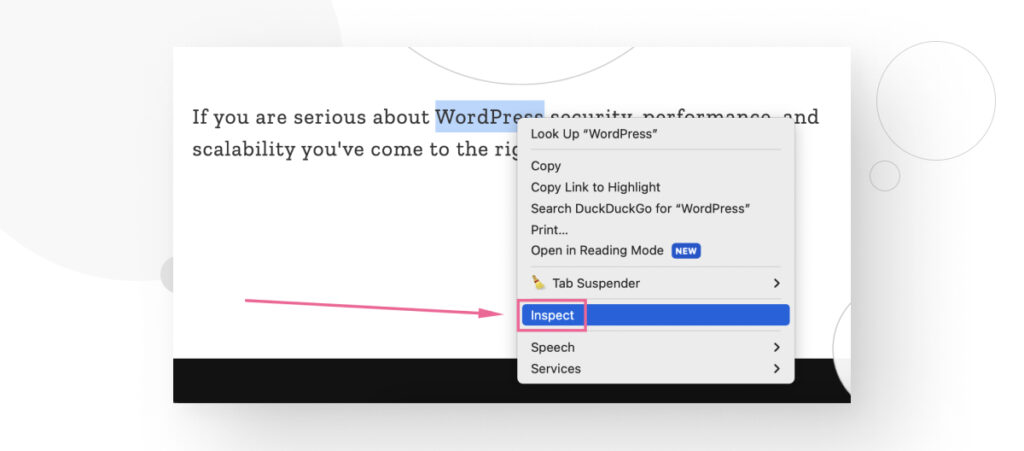
Para acceder a los Elementos, necesitás resaltar un elemento y usar el atajo CTRL + Shift + I o CMD + Option + I o hacer clic derecho y seleccionar Inspeccionar.

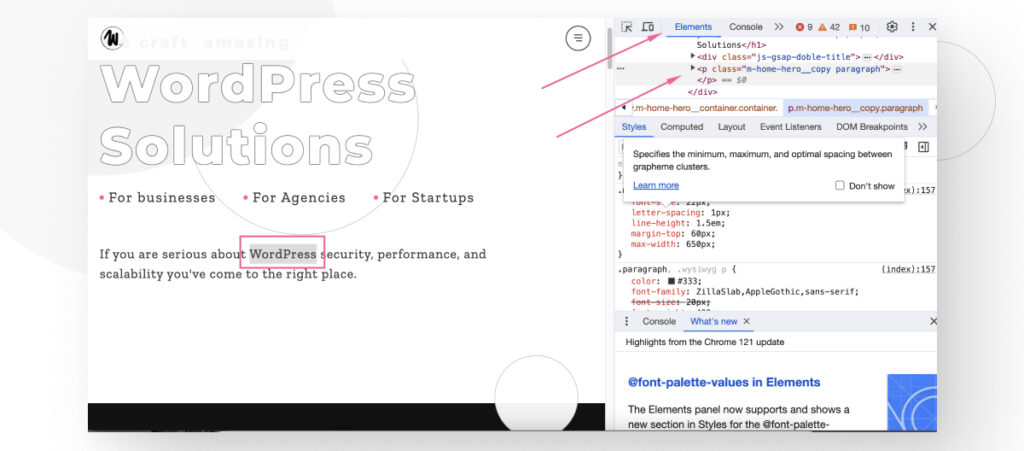
El panel de Elementos se abrirá, permitiéndote explorar y modificar texto, reglas de CSS y mucho más.

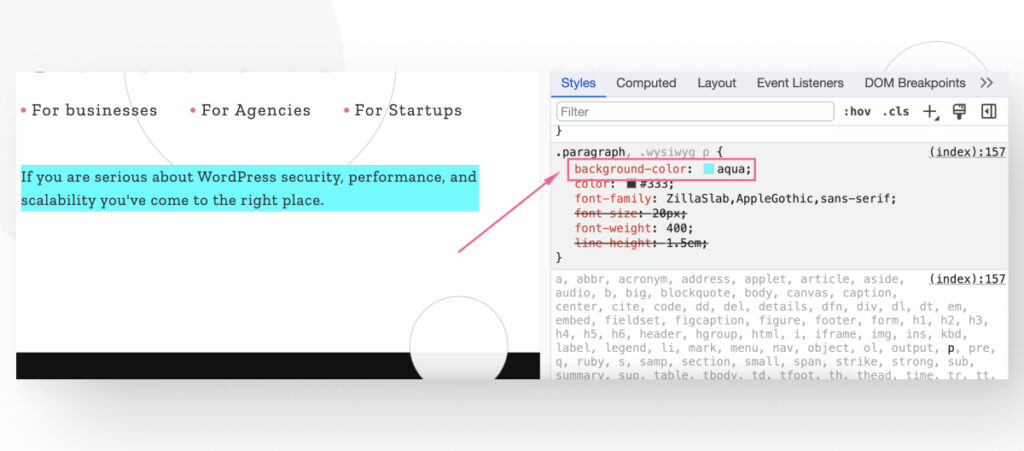
Por ejemplo, podés crear una nueva regla de CSS como hicimos aquí, añadiendo background-color: aqua a un párrafo.

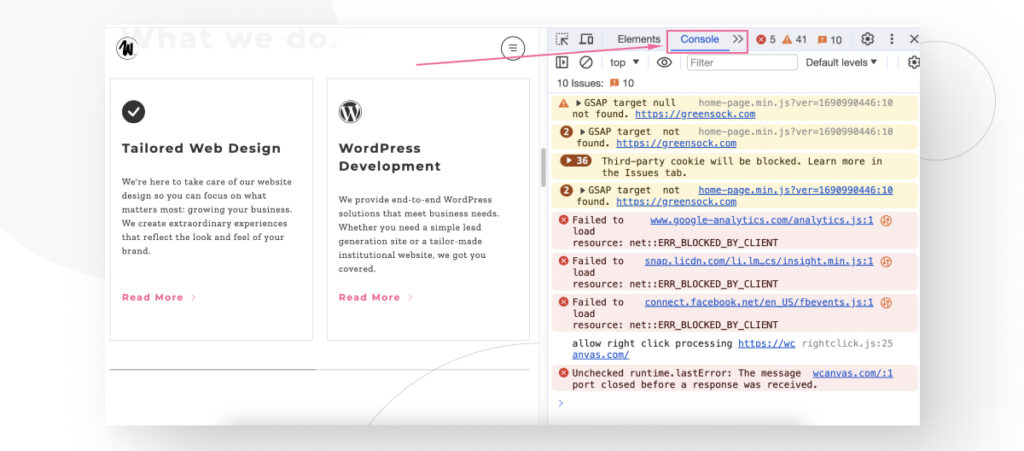
Consola
La consola proporciona una interfaz para registrar información, ejecutar comandos JavaScript e interactuar con el DOM.
Una de las características más útiles de la consola es ver los mensajes registrados para asegurarse de que el código se está ejecutando como se espera e inspeccionar los valores de las variables en momentos específicos.
Para abrir la consola, presioná F12.

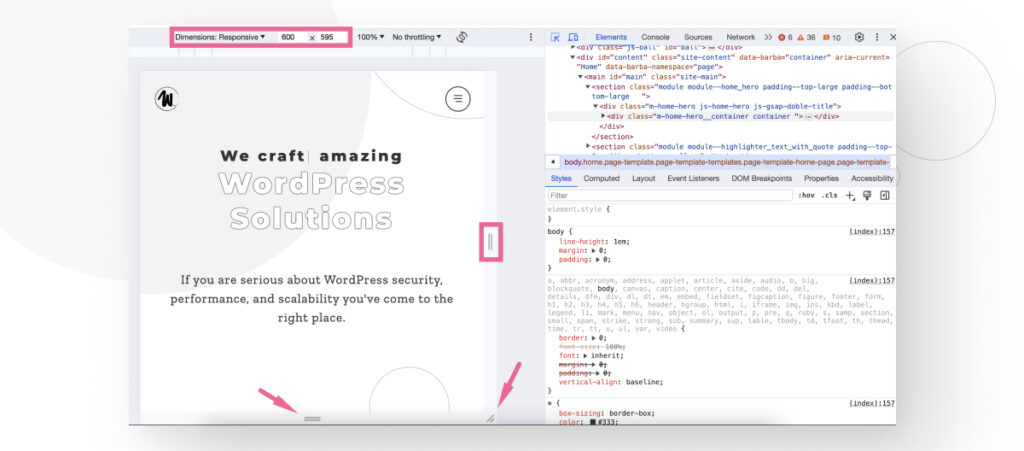
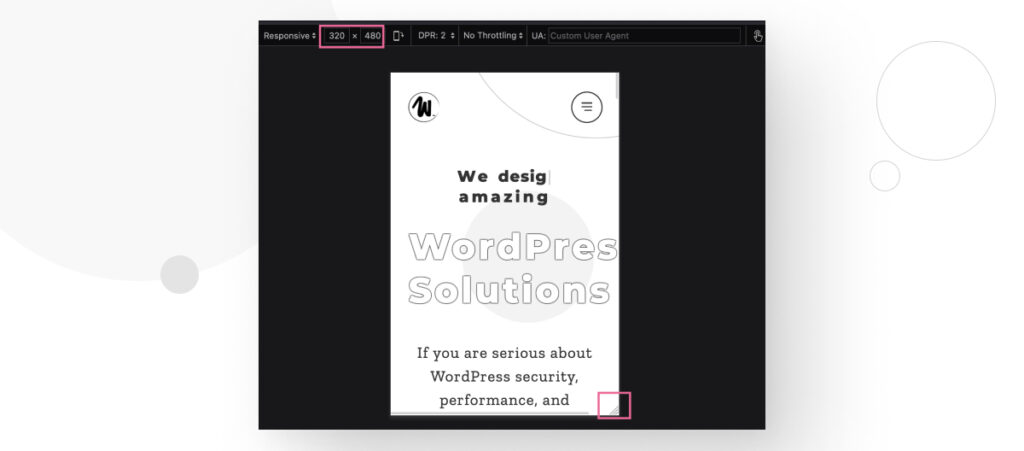
Simular vistas de dispositivos móviles
El diseño responsivo es esencial para la experiencia del usuario y el rendimiento SEO. Por esta razón, Chrome te permite verificar cómo queda tu sitio en diferentes tamaños de pantalla, ayudándote a optimizar tu tema para todos los dispositivos.
Abrí las herramientas de desarrollo con CTRL + Shift + I o CMD + Option + I y hacé clic en el botón Toggle Device Toolbar.

Ahora, podés modificar el tamaño del viewport introduciendo manualmente la resolución en la barra de herramientas superior o arrastrando los controles alrededor del viewport. Esto te ayuda a simular la apariencia de tu sitio en diferentes dispositivos, incluidas tabletas y smartphones.

Tené en cuenta que, aunque podés simular el viewport, no podés simular completamente el rendimiento porque las CPU móviles y de escritorio funcionan de manera diferente. Siempre es mejor probar la experiencia móvil en un dispositivo móvil real, pero la simulación de Chrome proporciona una buena aproximación de los aspectos visuales del desarrollo web.
Extensiones de Google Chrome para el desarrollo y aseguramiento de calidad de WordPress
Además de cientos de herramientas de desarrollo, Chrome tiene cientos de extensiones que hacen tu trabajo de desarrollo web y QA más fácil. Estas son algunas de las extensiones que podrías considerar al desarrollar en Chrome.
- CSS Peeper. Un visor de CSS que puede medir fácilmente la distancia entre elementos y mucho más.
- CSS Grid Overlay. Confirma que los elementos están alineados con la cuadrícula de diseño.
- PerfectPixel. Lo usamos para superponer el diseño encima del sitio web para detectar diferencias.
- VisBug. Inspeccioná fácilmente estilos y código.
- ColorZilla. Una herramienta seleccionadora de colores para identificar rápidamente el código hex de cualquier elemento en la página web.
- Window Resizer. Una herramienta para facilitar aún más el redimensionamiento del viewport.
- Clear Cache. Borra rápidamente la caché del navegador.
Hay muchas más extensiones, pero estas deberían proporcionarte algunas herramientas útiles para desarrollar tu sitio WordPress.
#2 Safari
Safari es un navegador web desarrollado por Apple e integrado en sus sistemas operativos: macOS, iOS, iPadOS y visionOS. Utiliza el motor de navegador WebKit, que es de código abierto y se deriva del ahora descontinuado navegador KHTML. Safari está diseñado para enfatizar la privacidad, el rendimiento y la eficiencia energética.
El navegador insignia de Apple es también el segundo navegador más popular del mundo, con una cuota de mercado de alrededor del 20%. Al igual que en el caso de Chrome, enfocar tus esfuerzos en los navegadores que más personas usan asegura la compatibilidad con una mayor parte de tu audiencia objetivo.
Características de Safari para desarrolladores de WordPress
Al igual que muchos otros navegadores, Safari tiene una suite de herramientas de desarrollo web que podés usar para depurar, probar, inspeccionar y optimizar contenido para un rendimiento óptimo y compatibilidad en todas las plataformas de Apple.
La principal herramienta de desarrollo de Safari es el Web Inspector, un centro de mando para el desarrollo web. Al igual que las herramientas web de Chrome, incluye los paneles de Elementos, Fuentes y Red, junto con varios otros paneles, una consola y mucho más.
Aquí te mostramos cómo aprovechar algunas de las características básicas.
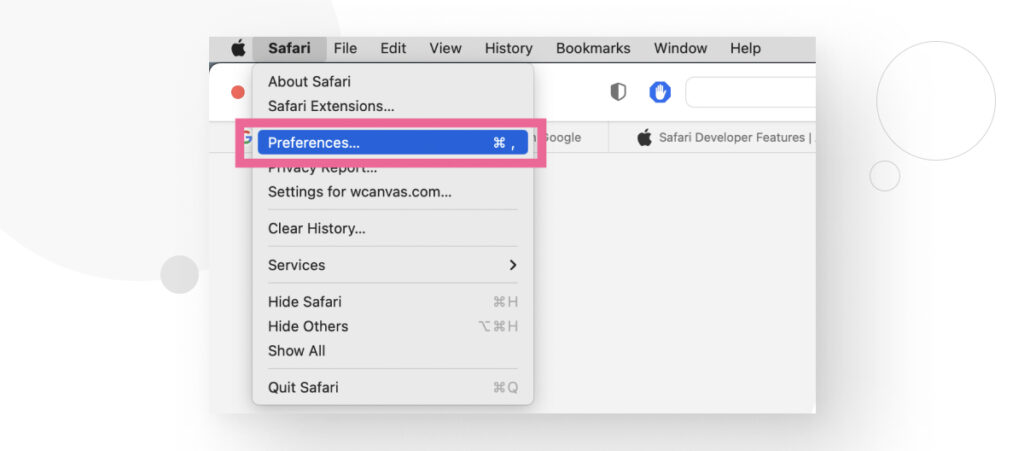
Habilitar herramientas para desarrolladores web
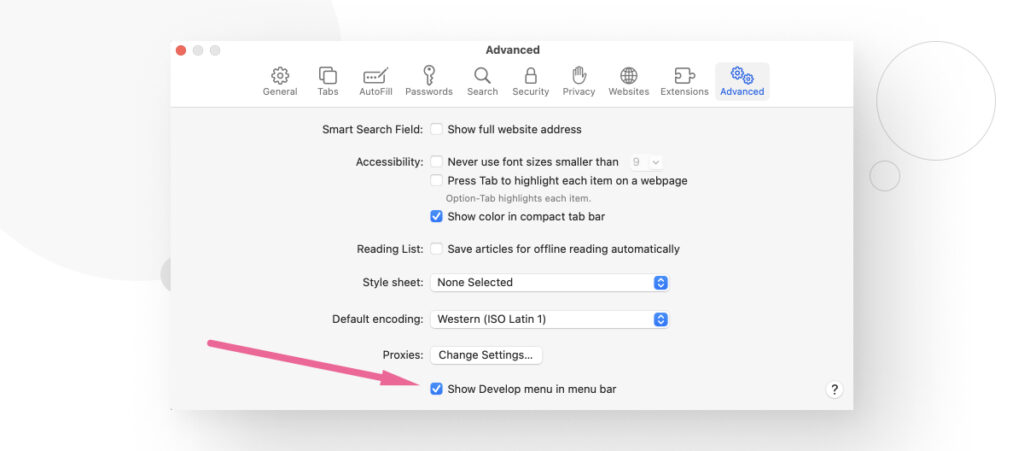
Para habilitar las herramientas de desarrollo web en Safari, necesitás ir a Safari > Preferences desde la barra de menú.

Vay al pestaña Advanced y marcá Show Develop in menu bar.

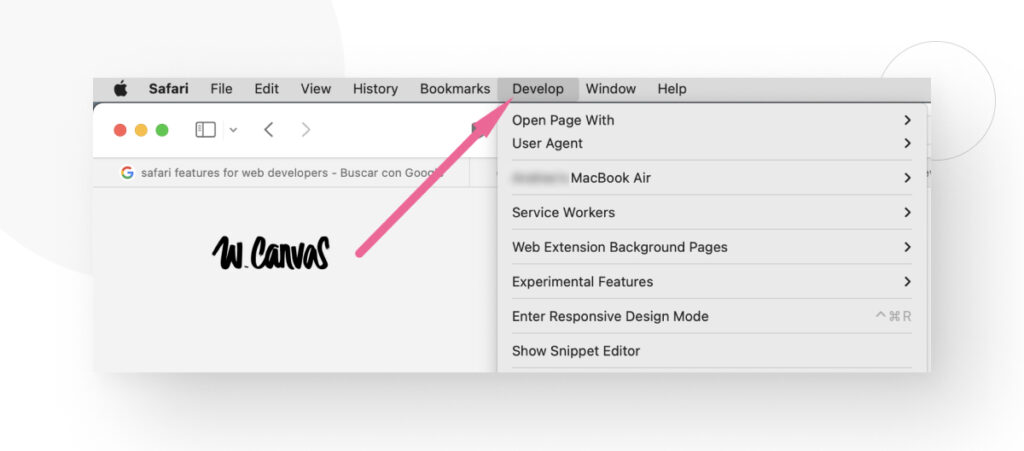
Ahora, el desplegable Develop está disponible en la barra de menú.

Web Inspector
Para acceder al Web Inspector, usá el acceso directo CMD + Option + I o seleccioná Web Inspector en el menú Develop.

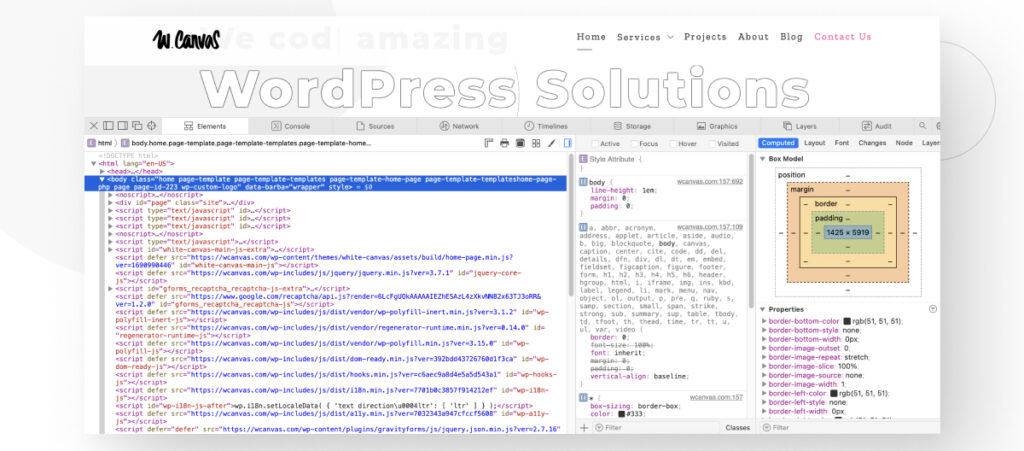
Como podés ver, la interfaz es muy similar a la que aparece cuando inspeccionás elementos en Chrome. El Web Inspector incluye las siguientes características:
- Panel de Elementos. Permite a los desarrolladores ver e inspeccionar el DOM, modificando su estructura y estilos directamente dentro del navegador.
- Panel de Fuentes. El depurador integrado ayuda a localizar y depurar recursos de la página web, incluidos documentos, imágenes, scripts y hojas de estilo.
- Panel de Red. Muestra una lista detallada de todas las solicitudes de red con información sobre respuesta, estado, tiempo y más para evaluar problemas de rendimiento.
- Panel de Líneas de Tiempo. Proporciona información sobre la actividad de la página web, incluidas solicitudes de red, eventos de JavaScript y uso de memoria. Todos los eventos se trazan en un gráfico a lo largo del tiempo para su análisis.
- Panel de Almacenamiento. Detalla el almacenamiento de datos de la página web, incluidos cookies, bases de datos y almacenamiento de sesión.
- Consola. Ejecutá comandos JavaScript de forma interactiva y visualizá registros, errores y advertencias para identificar y solucionar problemas rápidamente.
- Gráficos. Inspeccioná HTML5 canvas, JavaScript, animaciones CSS y transiciones para afinar el diseño visual.
- Capas. Visualizá capas de composición en 3D para analizar el orden de representación y posibles cuellos de botella de rendimiento.
- Auditoría. Ofrece una forma de verificar problemas comunes de código y accesibilidad para asegurar el cumplimiento de los estándares web modernos.
En general, el Web Inspector proporciona herramientas completas para el desarrollo web que te ayudan a probar y depurar tu sitio WordPress.
#3 Mozilla Firefox
Firefox es un navegador web gratuito y de código abierto desarrollado por la Mozilla Foundation y su subsidiaria, Mozilla Corporation. Es conocido por su énfasis en la privacidad, la seguridad y los estándares web abiertos. Tiene una cuota de mercado del 3%.
Firefox cuenta con varias características predeterminadas que protegen la privacidad y seguridad de los usuarios, incluyendo un gestor de contraseñas, opciones de personalización completas para gestionar cookies y datos del sitio, y protección contra rastreo, que bloquea muchas formas de rastreo en línea de manera predeterminada.
El navegador también ha estado a la vanguardia de la defensa de los estándares web, apoyando nuevas tecnologías como HTML5, CSS3 y WebGL desde el principio.
Lo más importante para los desarrolladores, además de tener herramientas integradas para desarrolladores, Firefox tiene toda una versión de su software dedicada a los desarrolladores. Es la Firefox Developer Edition, que viene con su propio tema oscuro distintivo para reducir la fatiga ocular durante largas sesiones de codificación.
Características de Mozilla Firefox para desarrolladores de WordPress
La Firefox Developer Edition tiene muchas herramientas que los desarrolladores pueden usar para probar y depurar sitios. De hecho, lo primero que ves cuando instalás Developer Edition son enlaces a la documentación, para que podás empezar a familiarizarte con algunas de sus características.

Estas son algunas de las características principales que querrás revisar primero.
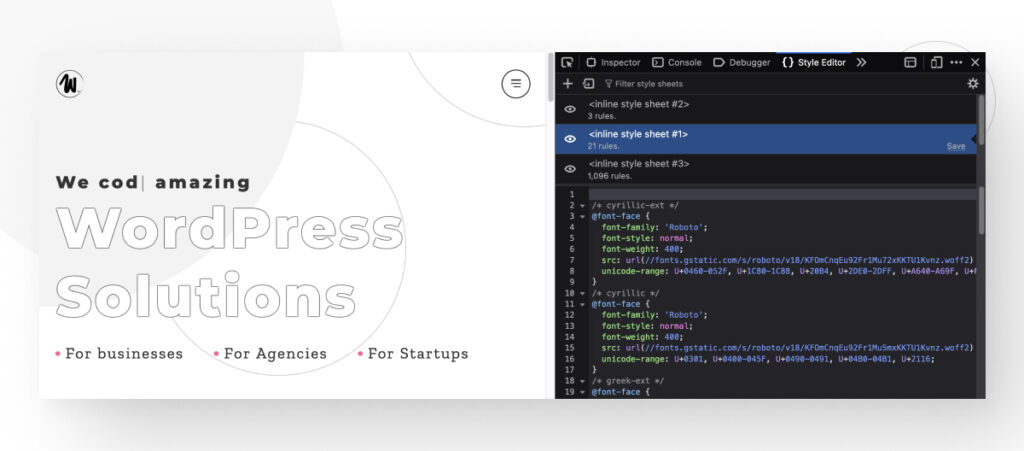
Vista de diseño responsivo
La Vista de Diseño Responsivo es similar a las herramientas de desarrollador de Chrome y al Web Inspector de Safari, ya que te permite ver cómo se vería tu página en diferentes resoluciones de pantalla.
Accedé a la función usando el atajo CMD + Option + I o CTRL + Shift + I para abrir el inspector de elementos, luego hacé clic en Modo de Diseño Responsivo. También podés habilitar la función con el atajo CMD + Option + M o CTRL + Shift + M.
Podés modificar la resolución manualmente o arrastrar el viewport con el control en la parte inferior, permitiéndote experimentar con varios tamaños de pantalla mientras pruebas y depurás.

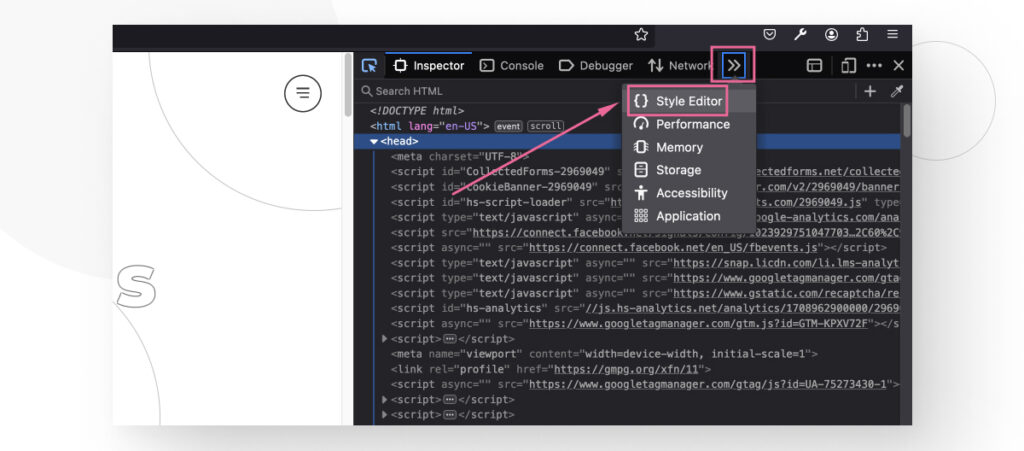
Editor de estilos CSS
Al igual que otros navegadores, Developer Edition te permite inspeccionar y modificar estilos CSS. Para habilitar el Editor de Estilos, traé el inspector de elementos con CMD + Shift + C o CTRL + Shift + C y hacé clic en el ícono con las dos flechas para mostrar un menú desplegable. Seleccioná Editor de Estilos.

Ahora, podés ver y modificar todas las hojas de estilo que utiliza la página web.

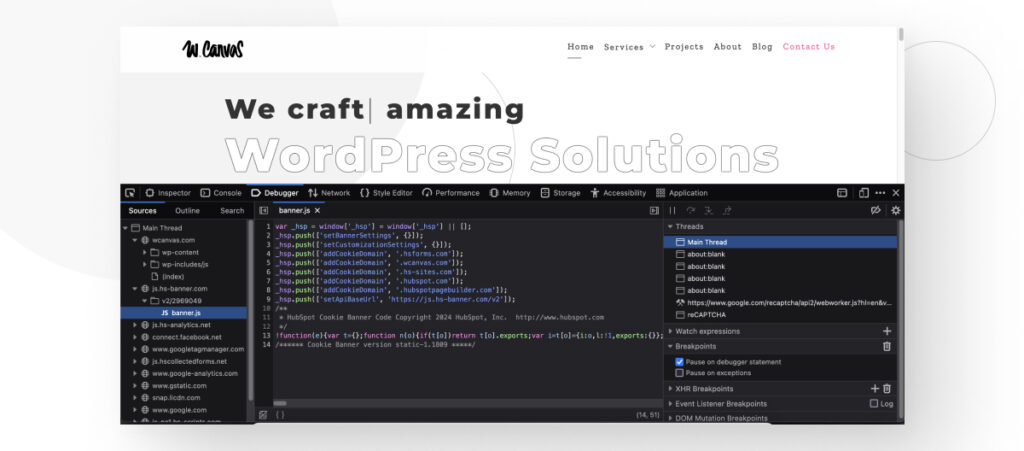
Depurador de Firefox
Una forma común de depurar código JavaScript es usando el comando console.log para imprimir contenido. Registrar en la consola es útil pero tiene sus limitaciones, por lo que Developer Edition viene con una herramienta de depuración integrada que podés abrir con CMD + Option + S o CTRL + Shift + S. También podés abrir el inspector de elementos e ir a la sección Depurador.

El depurador está dividido en tres secciones. El panel de lista de fuentes (lado izquierdo) muestra todos los archivos JavaScript asociados con la página actual, el panel de fuentes (centro) muestra el contenido de cada archivo en la lista de fuentes, y el panel de herramientas (lado derecho) contiene información y herramientas.
Podés usar el depurador para obtener los valores de las variables en momentos específicos, ejecutar líneas de JavaScript una a la vez y más.
Documentación Web de la Red de Desarrolladores de Mozilla
Esto es más un recurso que una herramienta, pero se ha vuelto tan notable para los desarrolladores web que es importante mencionarlo.
La Documentación Web de la Red de Desarrolladores de Mozilla (MDN), ahora conocida simplemente como MDN Web Docs, es un recurso en línea extenso para desarrolladores web mantenido por Mozilla y una comunidad de voluntarios. Proporciona documentación detallada, tutoriales, guías y materiales de referencia sobre estándares web, incluyendo HTML, CSS, JavaScript y API para la web en general y tecnologías específicas de Mozilla.
Los documentos de MDN Web son excelentes recursos tanto para principiantes como para desarrolladores web avanzados.
Extensiones de Mozilla Firefox para el desarrollo y aseguramiento de calidad de WordPress
Estas son algunas de las extensiones de Firefox más útiles que los desarrolladores web pueden utilizar para hacer su trabajo más fácil y eficiente:
- Web Developer. Una extensión extremadamente completa y popular que amplía las herramientas para desarrolladores web integradas en Firefox.
- SEO Analysis & Website Review by WooRank. Analiza el tráfico del sitio web, backlinks, usabilidad, compatibilidad con dispositivos móviles y más.
- Tampermonkey. Un gestor de scripts de usuario que te permite crear y usar scripts de usuario sobre la marcha y también te proporciona una visión general de los scripts que se ejecutan en tu sitio web.
#4 Microsoft Edge
Lanzado en 2015, Edge es el sucesor de Internet Explorer y el navegador con la mejor integración con los sistemas operativos Windows. Inicialmente construido solo para Windows, Edge eventualmente estuvo disponible para dispositivos macOS, Android y iOS. Tiene una cuota de mercado de alrededor del 3%.
Edge es conocido por tener un buen rendimiento y un énfasis en la seguridad y privacidad. También viene con el Lector Inmersivo para eliminar distracciones y ayudarte a concentrarte en el contenido que estás leyendo, una función de Colecciones para reunir y organizar contenido web, pestañas verticales opcionales y medidas de prevención de seguimientos.
Además, dado que Edge está construido sobre el proyecto de código abierto Chromium, igual que Chrome, es compatible con todas las extensiones de Chrome y tiene sus propias únicas.
Características de Edge para desarrolladores de WordPress
Al igual que todos los navegadores que hemos revisado hasta ahora, Edge tiene un panel de inspección que podés abrir presionando CMD + Option + I o CTRL + Shift + I.

Al igual que otras herramientas de desarrollo que hemos explorado, tiene secciones como Elementos, Fuentes, Red, Rendimiento, visor y editor de CSS, y más para ayudarte a probar y depurar tu sitio.
Extensiones de Edge para el desarrollo y aseguramiento de calidad de WordPress
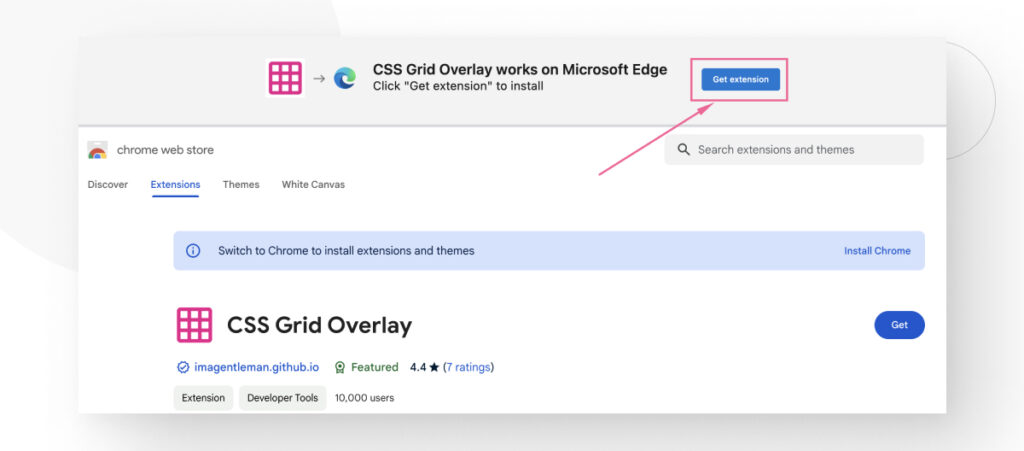
Como mencionamos, Edge está construido sobre el proyecto de código abierto Chromium, lo que significa que cada extensión de Chrome mencionada anteriormente es 100% compatible con tu navegador Edge. Cuando accedés a la Chrome Web Store, recibirás un mensaje en la parte superior de la página que te dirá que esta extensión también funciona en Edge.

Dicho esto, estas son algunas de las extensiones más útiles que encontrarás en Edge Add-ons, la tienda de extensiones de Edge:
- Cookie Manager. Visualizá y modificá todas las cookies asociadas con la página actual.
- React Developer Tools. Inspeccioná y editá componentes de React.
- Octotree. Mejora las interfaces de GitHub para soportar un árbol de código similar a un IDE.
¿Qué navegador deberías usar para desarrollar tu sitio WordPress?
En última instancia, muchos navegadores proporcionan las herramientas para probar, depurar y optimizar tu sitio WordPress. Ya sea que uses Safari o Firefox, encontrarás muchas herramientas de desarrollo para optimizar tu sitio.
En este sentido, el navegador que usás para la mayor parte de tu trabajo depende de tus preferencias y otros factores, como si tenés una cuenta corporativa de Google que incentive o haga más cómodo usar Chrome sobre otros navegadores.
Dicho esto, algo que no es opcional es la prueba de compatibilidad entre navegadores, que implica probar y depurar tu sitio en cada navegador principal para asegurar que funcione correctamente. Independientemente de tu navegador preferido, siempre debés probar a través de navegadores para confirmar la compatibilidad.
Pero hay más de una docena de navegadores por ahí. ¿Deberías probar para cada navegador? No, deberías enfocarte en los 4 o 5 más populares, que comprenden más del 90% del mercado global de navegadores. Esto asegura una buena experiencia de usuario para la mayoría de los usuarios mientras te ayuda a equilibrar tu carga de trabajo.
¿Cómo hacer que tu sitio WordPress sea compatible a través de navegadores?
Hacer que tu sitio sea compatible con múltiples navegadores es un tema lo suficientemente profundo como para su propio artículo, pero aún podemos transmitir los puntos más importantes.
La mayoría de las veces, los sitios de WordPress serán en su mayoría compatibles entre navegadores. Esto significa que generalmente no tendrás problemas importantes con que tu sitio se rompa completamente en Chrome pero funcione bien en Edge. La mayoría de los problemas de compatibilidad serán menores y generalmente estarán asociados con recursos que no se renderizan correctamente debido a que los navegadores interpretan los estándares web de manera diferente.
Sin embargo, aún necesitás abordar estos problemas menores si querés que tu sitio sea lo más compatible entre navegadores posible.
Estos son algunos de los pasos más importantes para asegurar que tu sitio web sea compatible con varios navegadores.
Solución #1: Establecer un Doctype para archivos HTML
Establecer el Doctype (Declaración de Tipo de Documento) al comienzo de tus archivos HTML es esencial porque le dice al navegador web qué versión de HTML está utilizando la página. La última versión de HTML es HTML5, por lo que parece razonable pensar que siempre deberías establecer un doctype que le diga al navegador que use HTML5.
Aunque eso es cierto en la mayoría de los casos, algunos navegadores aún no funcionan muy bien con HTML5, lo que te obliga a usar HTML 4.01 en su lugar. Cuál usar cambia caso por caso, pero deberías usar HTML5 por defecto y solo cambiar a 4.01 si notás problemas.
Aquí está el código para establecer el doctype para HTML5. Hacelo la primera línea de tus archivos HTML:
<!DOCTYPE html>Y este fragmento establece la versión de HTML como 4.01:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”
“http://www.w3.org/TR/html4/strict.dtd">Independientemente de tu versión, esta simple línea asegura que tus páginas se rendericen correctamente, resolviendo muchos problemas de compatibilidad.
Solución #2: Usar reglas de reseteo de CSS
Cada navegador web tiene su propia hoja de estilo predeterminada que determina cómo se ven los elementos si los desarrolladores web no establecen estilos específicos para los elementos de la página (imágenes, texto, padding, etc.).
Ejemplos incluyen diferentes colores de borde, valores de padding y margen, zoom predeterminado y fuentes. Si alguna vez ves un elemento HTML, como un botón Submit, que se ve diferente en dos navegadores a pesar de estar en el mismo sitio, probablemente se deba a hojas de estilo predeterminadas diferentes.
Los reseteos de CSS son hojas de estilo cortas que restablecen el estilo de los elementos HTML a una línea base específica. Eso significa que los reseteos de CSS efectivamente crean un estándar para cómo debería verse los elementos en un sitio web, independientemente del navegador.
Al estandarizar el aspecto de las páginas, los reseteos de CSS te ayudan a prevenir las inconsistencias que provienen de que cada navegador posea estilos predeterminados diferentes.
Aquí hay un ejemplo de un reseteo de CSS:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}El objetivo principal de este reseteo de CSS es eliminar márgenes, paddings y bordes de todos los elementos. Esto crea un lienzo en blanco para que los desarrolladores web empiecen a diseñar desde una base consistente en todos los navegadores en lugar de crear reglas para navegadores específicos.
Hay muchos scripts de reseteo de CSS, pero Normalize.css es uno de los más populares, por lo que podrías empezar con él e ir desde allí.
Solución #3: Usar bibliotecas y frameworks compatibles entre navegadores
Usar bibliotecas y frameworks compatibles entre navegadores mejora significativamente el proceso de desarrollo, asegura la consistencia a través de diferentes navegadores y mejora la calidad general de aplicaciones web como los sitios WordPress.
Estas bibliotecas y frameworks proporcionan fragmentos de código estandarizados y módulos preescritos, lo que puede ahorrar tiempo y esfuerzo al escribir código repetitivo. A menudo, vienen con funciones integradas para manejar tareas comunes como solicitudes AJAX, animaciones y manipulación del DOM, permitiendo a los desarrolladores enfocarse en los aspectos únicos de sus proyectos.
Están diseñados para ser compatibles entre navegadores, lo que significa que manejan automáticamente muchas inconsistencias y errores al tratar de hacer que tu sitio web funcione a través de diferentes navegadores. Esto reduce la necesidad de escribir hacks específicos para navegadores o código condicional, facilitando y haciendo más eficiente tu trabajo.
Algunas de las bibliotecas y frameworks más populares que usan los desarrolladores de WordPress incluyen jQuery, Angular, Vue.js, React y Bootstrap.
¿Cuál es el mejor navegador para el desarrollo de WordPress?
El mejor navegador para el desarrollo de WordPress es aquel que proporciona la mejor combinación de rendimiento, herramientas de desarrollo y extensiones útiles. Dado que múltiples navegadores cumplen estos requisitos, algunos desarrolladores eligen sus navegadores según preferencias personales y otros pocos factores.
Dicho esto, los desarrolladores siempre prueban su sitio en los 4 o 5 navegadores más populares para asegurar que al menos más del 90% de sus visitantes tengan una experiencia de usuario optimizada. De esa manera, podés hacer la mayor parte de las pruebas y el desarrollo en tu navegador preferido, pero finalmente probás para todos los más populares.
Esperemos que ahora tengas una mejor comprensión de lo que cada uno de los navegadores principales ofrece para los desarrolladores de WordPress y podes elegir el que mejor funcione para vos.
Si encontraste útil este post, leé nuestro blog para más ideas y guías sobre WordPress.
Related Articles

Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo Mostrar una Imagen Aleatoria en WordPress
Aprender cómo mostrar una imagen aleatoria en WordPress no es muy común, pero existen todo tipo de sitios web. Quizás gestionás el sitio web de una escuela y querés mostrar…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
3 maneras de permitir que los usuarios cambien el tamaño del texto en WordPress
WordPress es muy flexible, pero no trae una función predeterminada para permitir que los usuarios cambien el tamaño del texto. Aunque tu sitio tenga un tamaño de texto que acomode…
Read More
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
¿Podés integrar formularios de Systeme.io en WordPress?
Sí, es posible integrar formularios de Systeme.io en WordPress. Systeme.io tiene características integradas que te permiten exportar tus formularios de embudo de ventas a cualquier sitio web, incluyendo sitios de…
Read More
Detrás del Lienzo / 4 min de lectura
Detrás del Lienzo / 4 min de lectura
Mi experiencia mejorando la accesibilidad de la barra de navegación en un proyecto de WordPress
La accesibilidad web es clave en cualquier proyecto de desarrollo en WordPress. La accesibilidad de la barra de navegación, en particular, puede ser un factor decisivo para ayudar a personas…
Read More
Detrás del Lienzo / 5 min de lectura
Detrás del Lienzo / 5 min de lectura
Mejores prácticas para obtener datos en Next.js
La obtención eficiente de datos es clave para crear una experiencia de usuario fluida y rápida en las aplicaciones de Next.js. En este artículo, vamos a explorar cómo nuestro equipo…
Read More