- Blogs
- WordPress 101
- Cómo usar Gravity Forms en WordPress headless con Next.js
WordPress 101 / 9 min de lectura
Cómo usar Gravity Forms en WordPress headless con Next.js

Los formularios son un elemento esencial del desarrollo web que nos permiten recopilar datos, gestionar usuarios, generar clientes potenciales, realizar transacciones de comercio electrónico y mucho más. Sin embargo, no todos los plugins para crear y gestionar formularios funcionan a la perfección en implementaciones de WordPress sin cabeza.
El modelo sin cabeza es un desarrollo relativamente nuevo, por lo que estamos en un período de transición donde algunas funcionalidades aún necesitan ser ajustadas y trabajadas antes de que los desarrolladores puedan aprovecharlas al máximo.
Por suerte para nosotros, Gravity Forms, el plugin de formularios premium más popular, aún puede funcionar si sabés cómo configurarlo. Vamos a explorar, paso a paso, cómo podés implementar formularios de Gravity Forms en sitios de WordPress sin cabeza utilizando un endpoint GraphQL y un proyecto Next.js para tu frontend.
¿Qué es WordPress sin cabeza?
“WordPress sin cabeza” se refiere a usar el CMS de WordPress con una arquitectura sin cabeza en lugar de una monolítica tradicional. Los sitios tradicionales de WordPress combinan el backend y el frontend de manera inseparable en un único software. El backend gestiona el contenido del sitio, incluidas las bases de datos y servidores, mientras que el frontend es lo que los usuarios ven e interactúan.
En un WordPress sin cabeza, el backend y el frontend están separados. WordPress actúa como el backend, mientras que una plataforma diferente muestra interfaces y contenido amigables para el usuario en el frontend. Los desarrolladores pueden usar cualquier tecnología moderna de frontend para sus sitios de WordPress sin cabeza, como React, Angular, Next y Gatsby.
Bajo este modelo, WordPress es un centro de contenido. Expone una API que permite a cualquier tecnología de frontend acceder y mostrar el contenido. WordPress sin cabeza proporciona a los desarrolladores flexibilidad al elegir sus tecnologías de frontend y escalabilidad para gestionar múltiples canales desde un único backend.
¿Qué es Gravity Forms para WordPress sin cabeza?
Como sabés, Gravity Forms es uno de los plugins premium más populares para crear y añadir formularios a los sitios de WordPress. Los propietarios de sitios, administradores y desarrolladores pueden elegir entre una colección de plantillas prediseñadas para personalizar.
También ofrece múltiples complementos oficiales para integrar servicios externos, como pasarelas de pago, una API completa, hooks de WordPress y más.
Pero a pesar de sus muchos beneficios, el plugin de Gravity Forms no fue desarrollado para implementaciones sin cabeza—una mala noticia para los desarrolladores de WordPress sin cabeza que planean usarlo en su próximo proyecto.
Afortunadamente, hay formas de superar esta limitación de diseño e implementar Gravity Forms en tu sitio de WordPress sin cabeza.
Veamos cómo hacerlo.
Cómo usar Gravity Forms con WordPress sin cabeza, GraphQL y un frontend basado en React
Paso 1: La configuración
Hay algunas formas de usar Gravity Forms en un sitio de WordPress sin cabeza, pero en este caso, usaremos un backend de WordPress conectado a un frontend de Next.js mediante una API de GraphQL. Para que este proceso funcione, necesitás los siguientes componentes de software:
- Una instalación de WordPress. En este caso, usaremos una instalación Local.
- Un frontend basado en React. Usaremos este proyecto de Next.js creado por el desarrollador de WP Engine, Kellen Mace.
- El plugin Gravity Forms y cualquier complemento que tu proyecto necesite.
- El plugin WPGraphQL. Proporciona un esquema extensible de GraphQL y una API para cualquier sitio de WordPress.
- El complemento WPGraphQL para Gravity Forms. Te permite usar Gravity Forms en un sitio de WordPress sin cabeza obteniendo datos del backend con una API de GraphQL. Este es el plugin que hace posible el proyecto.
Para instalar el complemento WPGraphQL para Gravity Forms, descargá el repositorio con los datos del plugin y arrastralo a tu entorno local. Mirá cómo hacerlo en el siguiente paso.
Paso 2: Configurá tu sitio local
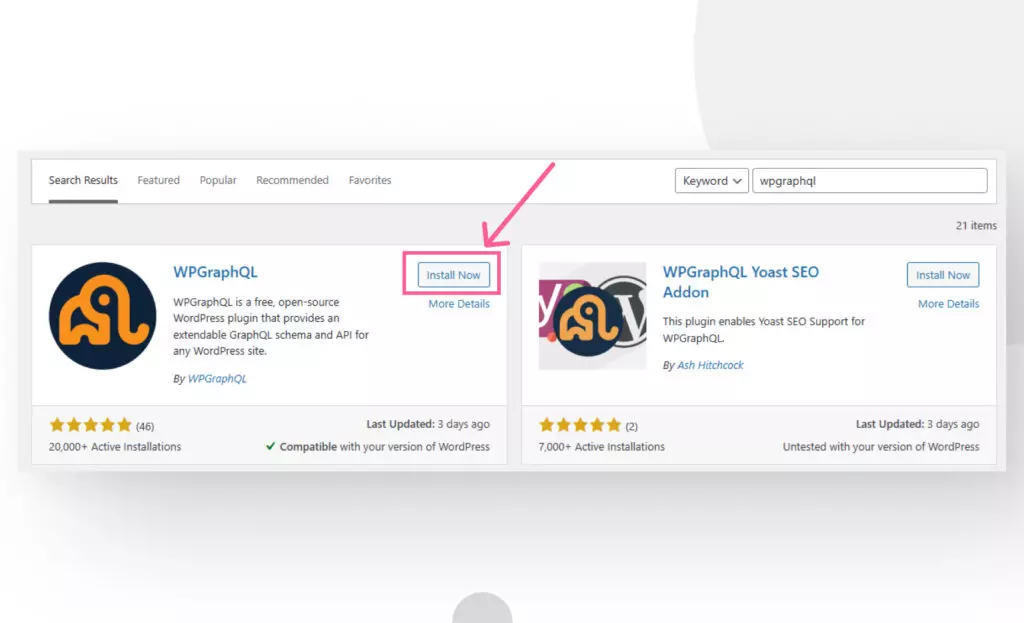
Configurá un entorno local de WordPress usando Local, el software más popular para este propósito. Una vez que tu sitio esté configurado, andá a Plugins > Add New para instalar y activar el plugin WPGraphQL.

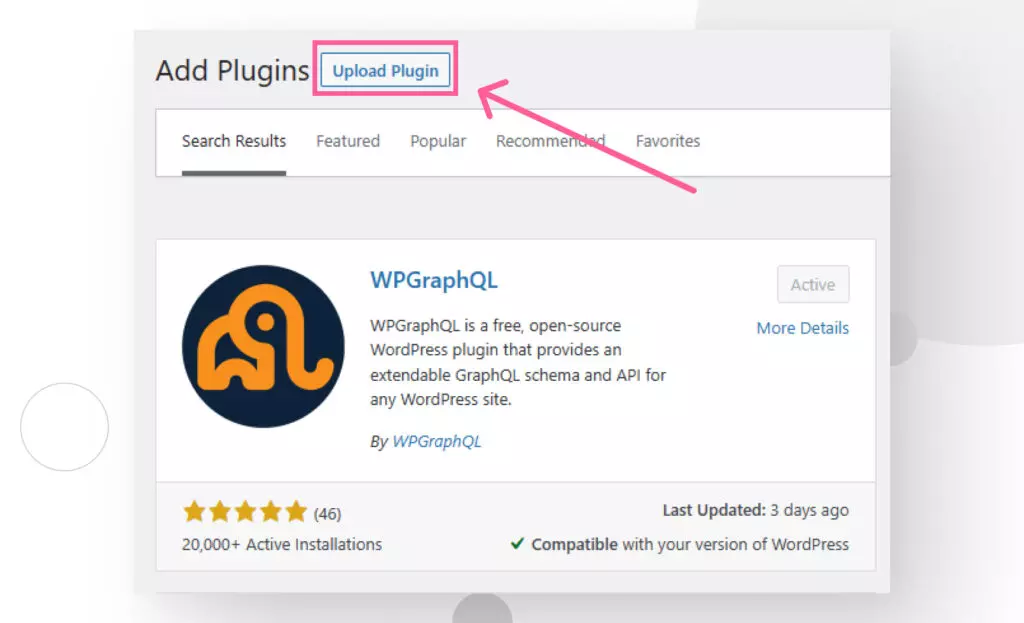
Para añadir el complemento WPGraphQL para Gravity Forms, andá al repositorio y descargá la última versión en formato .zip. Luego, andá a Plugins > Add New y hacé clic en Upload Plugin.

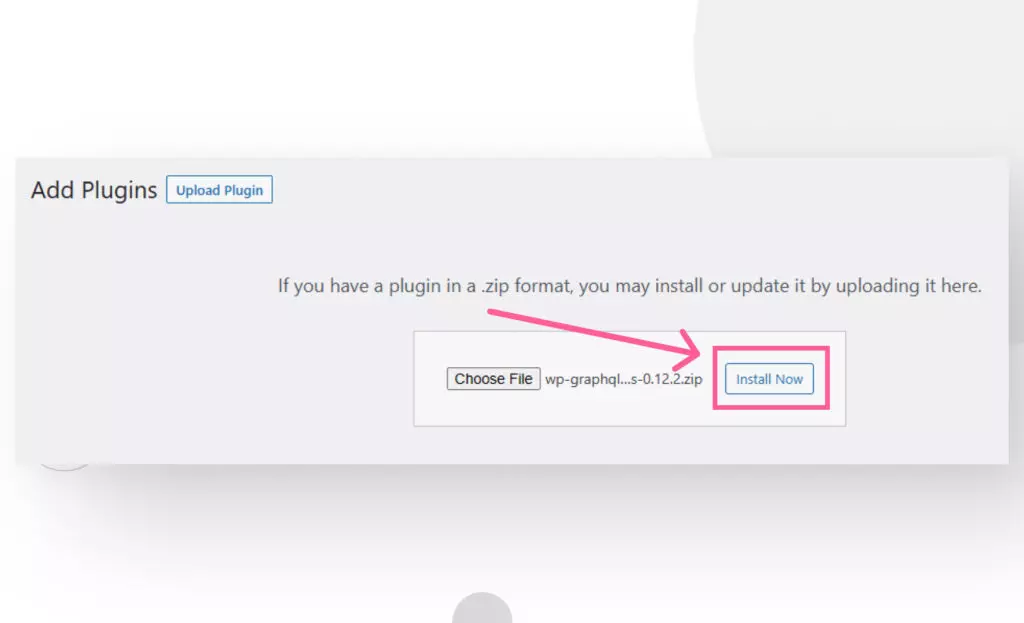
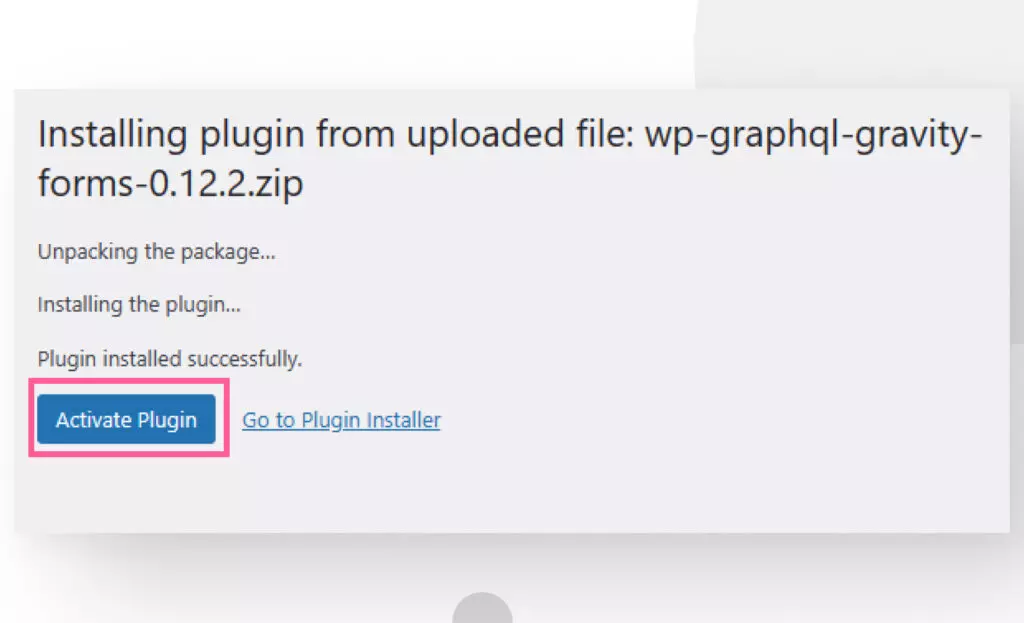
Arrastrá el archivo .zip o hacé clic en Choose File para buscar en tu gestor de archivos. Hacé clic en Install Now y luego hacé clic en Activate Plugin en la pantalla siguiente.


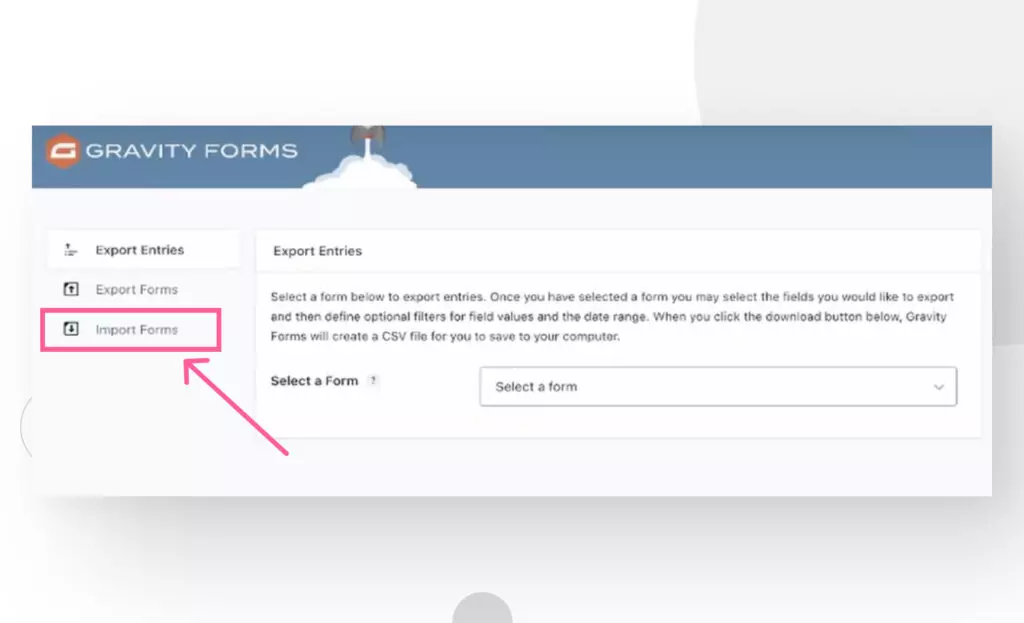
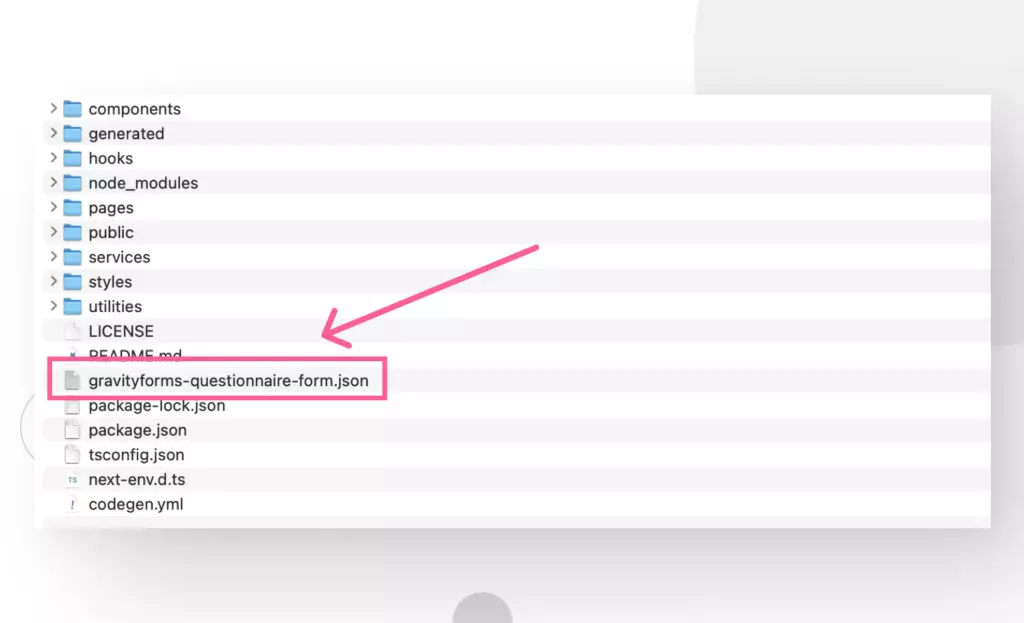
Todos los plugins necesarios están configurados ahora. Es hora de importar el formulario del cuestionario. Andá a Forms > Import/Export > Import Forms desde la barra lateral de administración de WordPress. Seleccioná el archivo gravityforms-questionnaire-form.json dentro de la carpeta de la aplicación Next.js y hacé clic en el botón para importarlo.
Con eso hecho, pasemos a preparar tu sitio frontend de Next.js.
Paso 3: Prepará tu sitio frontend
Para este proyecto, vamos a usar un proyecto de Next.js creado por el desarrollador de WP Engine, Kellen Mace. El proyecto proporciona una serie de componentes de React, un hook de React y funciones auxiliares para asegurar que Gravity Forms funcione en tu sitio sin cabeza. Estas funciones auxiliares renderizan formularios de Gravity Forms y realizan solicitudes al backend de WordPress.
Para preparar el sitio frontend, tenemos que:
- Clonar el proyecto desde GitHub.
- Añadir una variable de entorno a la raíz del proyecto y crear un endpoint para GraphQL.
- Instalar las dependencias del proyecto.
Vamos a empezar.
Clonar el repositorio
Cloná el repositorio desde la línea de comandos:
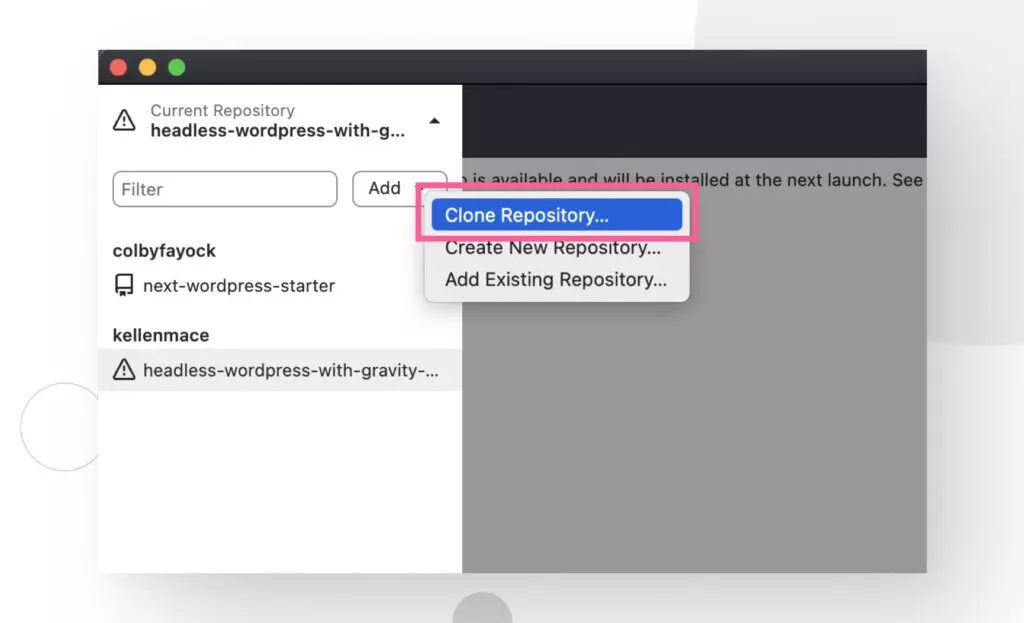
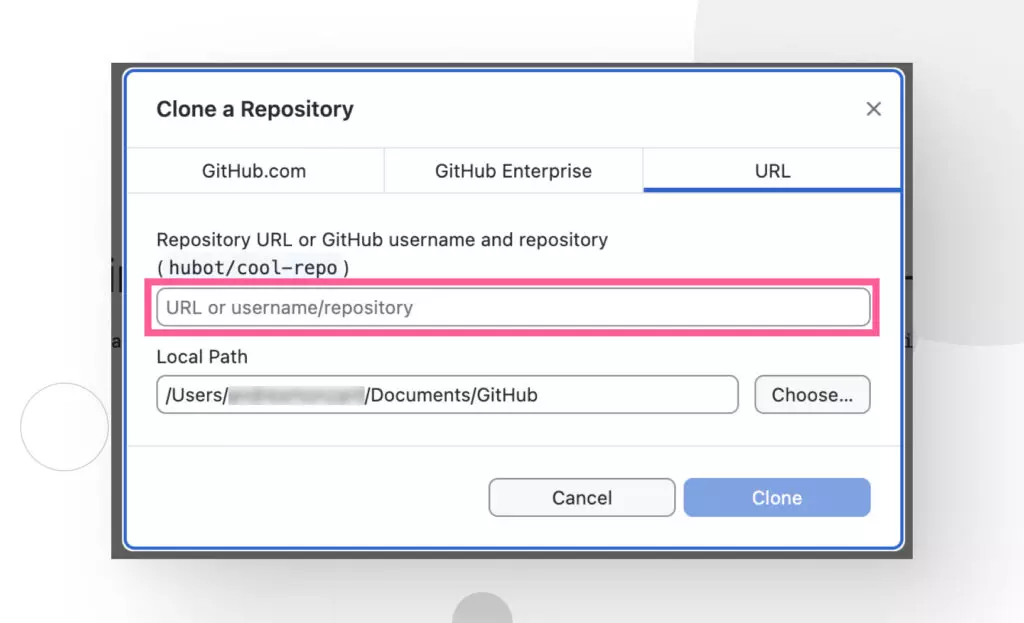
git clone https://github.com/kellenmace/headless-wordpress-with-gravity-formsO si preferís usar Github Desktop, andá a Add… > Clone Repository. Luego pegá la URL del repositorio en la sección URL.


Añadir la variable de entorno
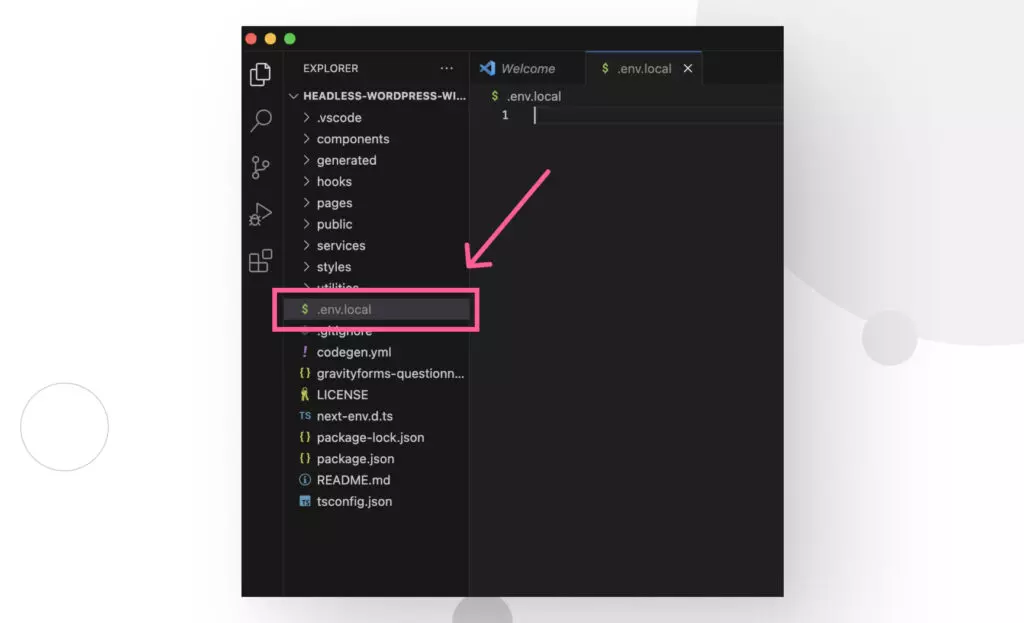
Abrí la carpeta del proyecto en Visual Studio Code o en tu editor de código preferido. Creá un nuevo archivo llamado .env.local en la raíz del proyecto.

Ahora tenés que añadir el endpoint de GraphQL que tu frontend consumirá para mostrar tus formularios. Añadí el siguiente código al archivo .env.local:
NEXT_PUBLIC_WORDPRESS_API_URL=http://mi-sitio-wordpress.local/graphqlSustituí mi-sitio-wordpress con el dominio de tu sitio local.
Instalar dependencias
Ejecutá npm install desde la consola para instalar las dependencias del proyecto.
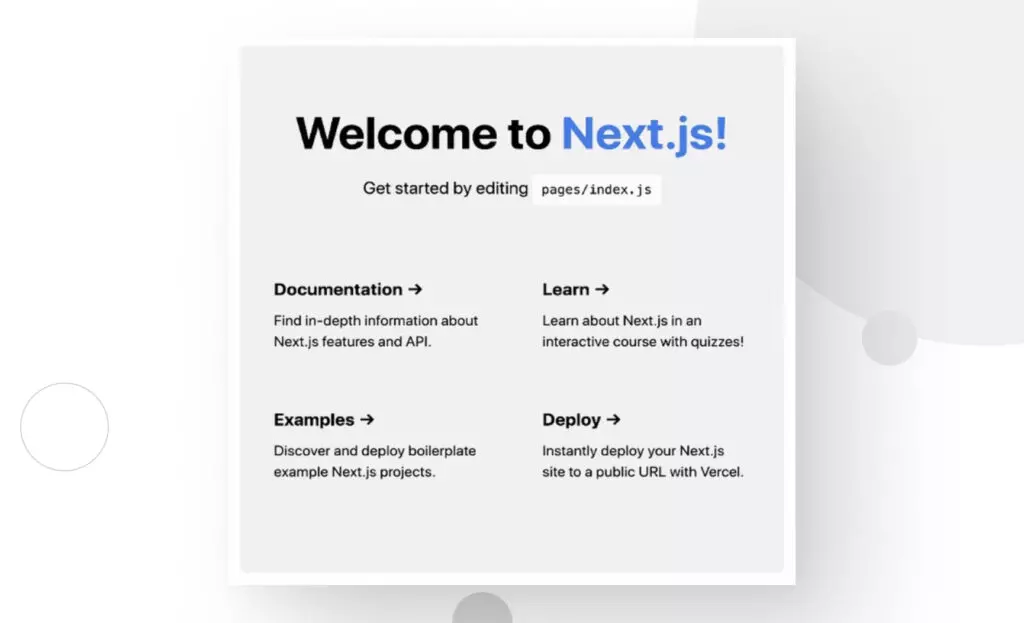
Ahora podés usar npm run dev desde el terminal para iniciar un servidor de desarrollo. Si visitás “http://localhost:3000/” en tu navegador, deberías obtener la siguiente pantalla de bienvenida que confirma que tu sitio frontend del proyecto Next.js está en funcionamiento.

Paso 4: Importar un formulario de Gravity Forms
Ahora que tu backend de WordPress y frontend de Next.js están activos, necesitás importar el formulario de Gravity Forms incluido en el repositorio que clonamos. Desde la barra lateral del tablero, andá a Forms > Import/Export. Hacé clic en Import Forms.

En la pantalla siguiente, hacé clic en Choose File y navegá hasta tu repositorio. Seleccioná el archivo gravityforms-questionnaire-form.json.

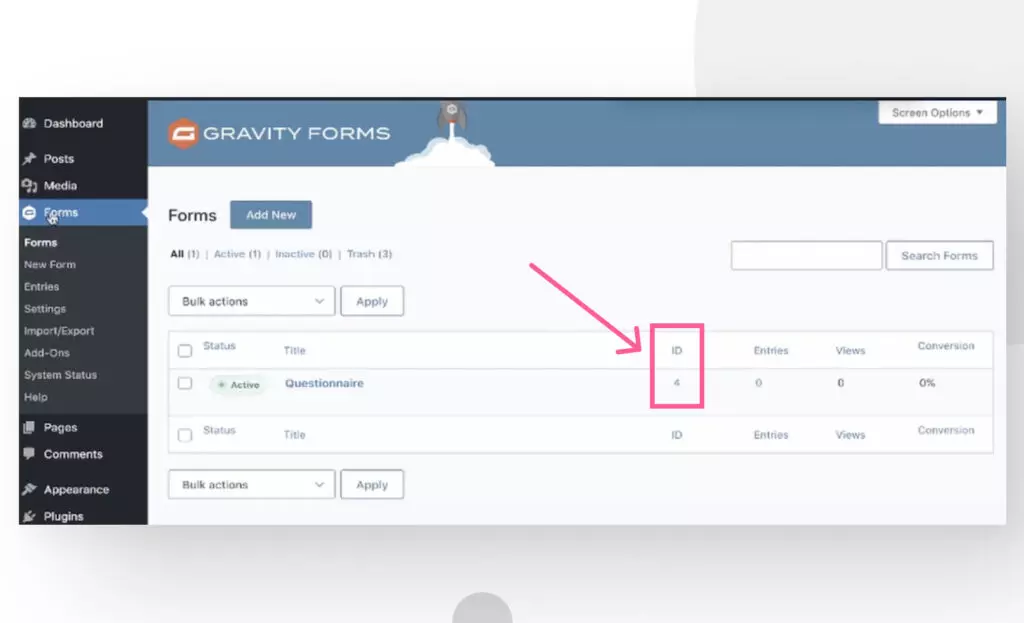
Ahora andá a Forms en el menú desplegable de Gravity Forms en la barra lateral para verificar que el formulario se importó correctamente. Tomá nota del campo ID porque lo usaremos en el siguiente paso.

Paso 5: Renderizar el formulario de Gravity Forms
Para renderizar el formulario en tu sitio frontend de Next.js, deberás ingresar el ID del formulario en una función del archivo questionnaire.tsx. Para hacerlo, andá a pages/questionnaire.tsx en tu proyecto y buscá la siguiente función:
export async function getStaticProps() {
const form = await getGravityForm(gravity_forms_ID);
return {
props: { form },
};Sustituí gravity_forms_ID por el ID de tu formulario.
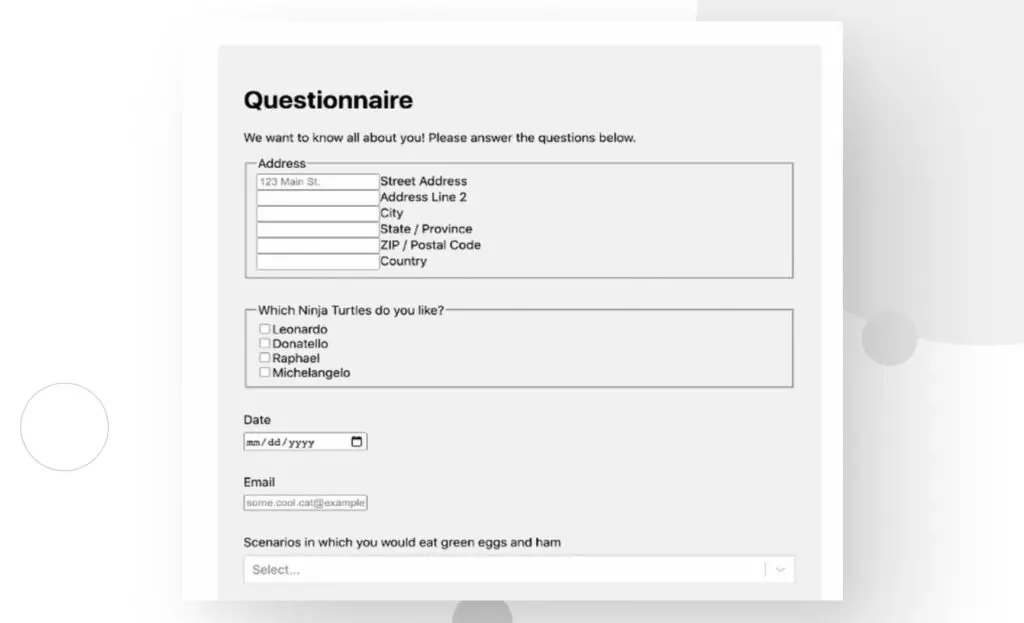
Esta función obtiene los datos del formulario y los devuelve como un prop, que se pasa al componente Questionnaire de este archivo para renderizar este formulario de Gravity Forms. Una vez que configures el ID correcto, deberías poder visitar http://localhost:3000/questionare y ver el formulario que acabás de importar.

Paso 6: Enviar el formulario
Ahora que importaste y renderizaste el formulario, es hora de completarlo. Simplemente completá los campos del formulario. No necesitás llenar todos, solo algunos, y presioná Submit Questionnaire al final.
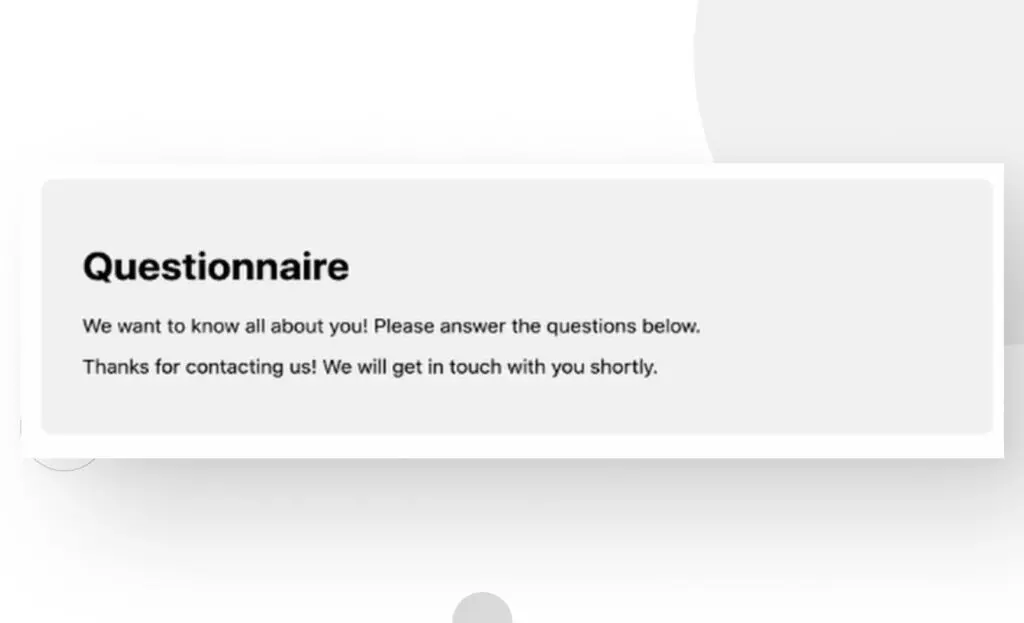
Vas a recibir el siguiente mensaje de confirmación.

Ahora podés ir a Forms > Entries desde el tablero y revisar cada envío que recibiste. Ahora tu frontend de Next.js está equipado para recibir y mostrar nuevos formularios para obtener información de tus usuarios.
¿Cómo WPGraphQL para Gravity Forms consulta un formulario?
Tu implementación de Gravity Forms en un sitio de WordPress sin cabeza está completa, pero es importante entender cómo el complemento WPGraphQL para Gravity Forms ayuda a WPGraphQL a consultar formularios. Si explorás la documentación del plugin, vas a encontrar la entrada para consultar formularios.
Para consultar un formulario específico, podés usar gfForm para componer una consulta yendo a GraphQL > GraphiQL. Aquí tenés una consulta de ejemplo para obtener un formulario individual y sus formFields asociados:
{
gfForm(id: 50, idType: DATABASE_ID) {
cssClass
databaseId
dateCreated
formFields {
nodes {
databaseId
type
... on TextField {
label
description
}
}
}
pagination{
lastPageButton {
text
type
}
}
title
}
}El input id acepta ya sea el ID del formulario de Gravity Forms (idType: DATABASE_ID) asignado a la base de datos de tu sitio de WordPress o un ID global codificado en base-64 (idType: ID).
Si querés profundizar en todo lo que WPGraphQL para Gravity Forms tiene para ofrecer, leé la documentación completa.
Es posible usar Gravity Forms en WordPress sin cabeza
Aunque los modelos de WordPress sin cabeza a veces limitan los plugins que podemos usar debido a problemas de compatibilidad, Gravity Forms es totalmente funcional si sabés cómo configurarlo correctamente utilizando WPGraphQL, WPGraphQL para Gravity Forms y una aplicación Next.js.
Esperamos que esto te haya sido útil y ahora puedas utilizar tu nuevo conocimiento en futuras implementaciones de WordPress sin cabeza. Para más guías e información sobre WordPress, revisá nuestro blog.
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More