¿Cómo convertir Sketch a WordPress?

Sketch es una aplicación muy popular que usan los diseñadores UX/UI para crear elementos gráficos precisos en píxeles para apps móviles y de escritorio. Fue lanzada inicialmente en 2010, pero en los últimos años ha ganado gran popularidad.
WordPress es el CMS más popular del mundo, por lo que es lógico que los desarrolladores y diseñadores quieran convertir sus diseños de Sketch en páginas de WordPress. Sin embargo, al intentar hacerlo, no encontrarás una solución de un solo clic para convertir de uno a otro al instante. Como resultado, la gente tiene que ponerse creativa.
Este artículo explorará los métodos que utilizan tanto principiantes sin conocimientos de programación como desarrolladores experimentados para convertir sus diseños de Sketch en sitios de WordPress.
Una advertencia antes de empezar
Tener en cuenta que WordPress y Sketch son plataformas diferentes creadas por diferentes empresas, por lo que solo son parcialmente compatibles. Sí, podés exportar recursos de Sketch y usarlos en WordPress. Sin embargo, no hay una opción para una traducción inmediata y perfecta de uno a otro donde obtengas HTML y CSS listos para usar a partir de tu diseño. De ahí la razón de este artículo.
Si no sabés cómo programar, probablemente tendrás que integrar tus diseños en plugins de WordPress de arrastrar y soltar como Elementor. Si sabés programar, la mejor manera de obtener grandes resultados es crear un theme de WordPress personalizado basado en el diseño y luego completarlo con contenido.
Tengan esto en cuenta a medida que avanzamos.
5 maneras de exportar de Sketch a WordPress
1. Usar constructores visuales

Los constructores visuales, también conocidos como page builders, son una excelente alternativa si no tenés conocimientos de programación. Constructores como Elementor, WPBakery o Beaver Builder son plugins de WordPress que te permiten editar tus temas arrastrando y soltando elementos directamente en tus páginas sin programar. Admiten docenas de tipos de medios, te permiten crear cuadrículas repetitivas, cuentan con innumerables plantillas a tu disposición y mucho más.
Desafortunadamente, no hay soluciones directas de Sketch a constructores visuales. Lo mejor que podés hacer es exportar los recursos necesarios yendo a Compartir > Exportar… e importarlos a tu constructor. Esencialmente, estás replicando tu diseño de Sketch en WordPress usando constructores visuales.
La principal ventaja de este método es la baja barrera de entrada. No necesitas programar; solo tenés que familiarizarte con el constructor de tu elección y aplicar tus habilidades replicando el diseño de Sketch. La principal desventaja es que, incluso si replicás los elementos lo más cerca posible, el resultado probablemente no será perfectamente preciso en píxeles. Eventualmente, podrías necesitar editar valores de CSS y código para lograrlo.
2. Crear un tema de WordPress personalizado

Un método para quienes tienen suficiente conocimiento y tiempo para crear un nuevo tema desde cero.
Ya sea trabajando solo o en equipo, este es el mejor método si deseás obtener los mejores resultados posibles encargándote de todo. Sin embargo, es el método que más tiempo consume y potencialmente tedioso. Pero si tenés las habilidades (o querés desafiarte a vos mismo) y el tiempo, esta es la mejor opción.
Desafortunadamente (de nuevo), Sketch no proporciona código HTML utilizable, lo que significa que necesitas crear un tema de WordPress con tus (como mínimo, básicas) habilidades en PHP y JavaScript e incorporar los recursos de los diseños de Sketch.
Lo que sí proporciona Sketch son los valores de CSS para los recursos. Para exportarlos, ve a tu diseño, seleccioná una capa, dirigite a Editar/Copiar y seleccioná Copiar atributos de CSS. Ahora los atributos están en tu portapapeles, podés pegarlos. Pero tené en cuenta que el código CSS de Sketch a menudo no está muy optimizado, por lo que es posible que no puedas simplemente copiar y pegar. Frecuentemente necesitas formatear y estandarizarlo según tus necesidades individuales o colectivas.
Este método lleva más tiempo, pero te da más flexibilidad y control sobre la calidad de tu código.
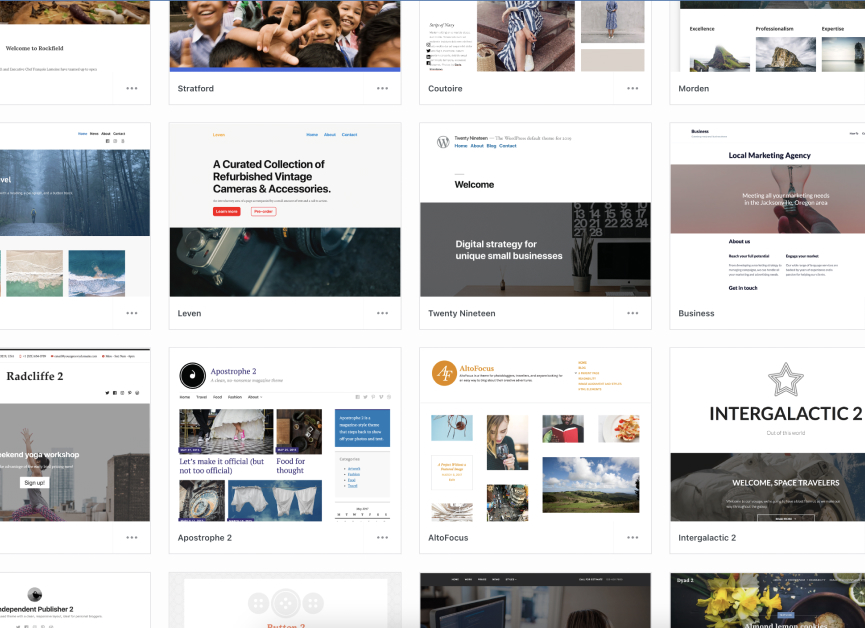
3. Usar temas de inicio

Podés usar un tema de inicio si querés algo de la flexibilidad de crear un tema personalizado pero no tenés el tiempo para desarrollarlo. Tienen diseños mínimos y elecciones de diseño que te permiten sumergirte directamente en el HTML utilizando las estructuras de temas existentes.
Aún podés utilizar los datos CSS de Sketch para todas las especificaciones de estilo, pero ahorrás el compromiso de tiempo de programar un tema desde cero. Además, requiere menos conocimiento de desarrollo de temas (aunque todavía necesitás los conceptos básicos). Finalmente, los temas de inicio de alta calidad serán estables y de alto rendimiento, ahorrándote algo de tiempo en depuración.
4. Usar herramientas automatizadas

Si querés omitir el código por completo, hay herramientas que automatizan el proceso de diseño a código. Para Sketch, Anima App es una alternativa, pero hay otras también.
Para proyectos pequeños o personales, las herramientas automatizadas pueden ser útiles. Sin embargo, no recomendamos contar con ellas si tu objetivo es convertirte en un desarrollador de WordPress que pueda ser parte de un equipo de desarrollo. Para eso, tenés que dominar el código; evitarlo es lo opuesto a lo que necesitás.
Además, las herramientas automatizadas aún no están en la etapa de poder manejar proyectos grandes y complejos, especialmente cuando se considera que el resultado puede no ser muy responsivo y no seguirá los estándares que vos o tu equipo utilizan.
5. Contratar a un desarrollador

Para aquellos con poco o ningún conocimiento o experiencia en programación, algunos proveedores externos se encargan de la mayor parte del proceso por vos. Deberías poder encontrar agencias de desarrollo de WordPress con experiencia en el uso de Sketch. Es una herramienta común, así que no debería ser muy difícil.
Un equipo de desarrollo de WordPress con experiencia interpretará los diseños y los implementará en WordPress, teniendo en cuenta la seguridad y el rendimiento. Explorá agencias de WordPress que tengan experiencia o se centren en conversiones de Sketch y asociate con la que mejor se adapte a tus necesidades.
Problemas potenciales al exportar diseños de Sketch a WordPress
Uso de constructores visuales
- Podrías necesitar tiempo para acostumbrarte a los constructores visuales antes de replicar un diseño de Sketch.
- El sitio web puede ser más lento y más pesado que aquellos programados desde cero.
- Para resultados precisos en píxeles, casi seguramente necesitarás editar algo de CSS y código.
Uso del código CSS exportado de Sketch
- Puede ser un proceso tedioso completar todo el HTML por vos mismo, incluso si usás temas de inicio.
- Más propenso a errores humanos y fallos.
- Necesitás conocimiento de PHP y otros relacionados con el desarrollo de WordPress.
Uso de herramientas automatizadas
- Actualmente, no se recomienda para proyectos grandes, complejos o profesionales.
- El código resultante puede no ser responsivo y no se ajustará a los estándares que vos o tu equipo utilizás.
- Si sos un desarrollador inexperto, te impiden ganar experiencia al hacer la mayor parte del trabajo por vos.
Conclusión
Sketch es una herramienta muy popular para diseñadores UX/UI y sus colegas desarrolladores. Desafortunadamente, no existe una solución de un solo clic para generar código HTML responsivo y libre de errores a partir de diseños de Sketch.
Si querés convertir diseños de Sketch en páginas web de WordPress, tenés varias opciones:
- Usar plugins de constructores visuales
- Programar un tema desde cero
- Usar temas de inicio
- Usar herramientas automatizadas
- Contratar a un desarrollador
Cada método tiene sus pros y contras.
Para obtener los mejores resultados posibles, deberías programar un nuevo tema desde cero, garantizando respuesta, calidad y estandarización. Si no sabés programar, podés usar constructores visuales, pero recordá que algunos detalles menores solo se pueden optimizar editando CSS y HTML, por lo que podrías tener que comprometer algo de calidad si elegís este método.
El mejor método para vos depende de tus habilidades y del tiempo disponible. Esperamos que lo que compartimos acá te ayude a tomar la decisión más informada.
Related Articles

Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
2 formas de estilizar páginas protegidas por contraseña en WordPress
Las contraseñas pueden ser muy importantes para proteger tu contenido. Sin embargo, las páginas protegidas con contraseña suelen verse bastante simples en comparación con el resto del sitio. En este…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Teoría del Color en Sitios Web: Cómo Elegir Correctamente los Colores de Tu Sitio Web
Elegir los colores de un sitio web es nada menos que una forma de arte. Existen millones de colores para elegir cuando diseñás un sitio web. Y una vez que…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Diseño UX/UI — ¿Cuál es la Diferencia entre UX y UI?
El diseño UX/UI es uno de esos términos que seguramente has visto por todos lados. UX y UI a menudo se mencionan juntos como un solo término: las ofertas de…
Read More