How to convert Sketch to WordPress?
Sketch is a vector graphics editing tool used for prototyping web and desktop apps. Let’s explore 5 ways to convert your Sketch designs into WordPress websites.

Sketch is a very popular application UX/UI designers use to create pixel-perfect graphic elements for mobile and desktop apps. It was initially launched in 2010 but has exploded in popularity in the past few years.
WordPress is the most popular CMS in the world, so it makes sense for developers and designers to want to convert their Sketch designs into WordPress pages. But when you try that, you won’t find a one-click solution to translate one into another instantly. As a result, people have to get creative.
This article will explore the methods beginners with no coding skills and experienced developers use to convert their Sketch designs into WordPress sites.
A disclaimer before you start
Be aware that WordPress and Sketch are different platforms created by different companies, so they are only partially compatible. Yes, you can export Sketch assets and use them in WordPress. However, there’s no option for an immediate, perfect translation from one to another where you get ready-to-use HTML and CSS out of your design. Hence this article.
If you don’t know how to code, you’ll likely have to integrate your designs into drag-and-drop WordPress plugins such as Elementor. If you know how to code, the best way to get great results is to create a custom WordPress theme based on the design and then populate it with content.
Keep that in mind as we move forward.
5 ways to export Sketch to WordPress
1. Use visual builders

Visual builders, also known as page builders, are a great alternative if you don’t have coding knowledge. Builders like Elementor, WPBakery, or Beaver Builder are WordPress plugins that allow you to edit your themes by dragging and dropping elements directly into your pages without coding. They support dozens of media types, enable you to create repetitive grids, have countless templates at your disposal, and much more.
Unfortunately, there aren’t any direct Sketch-to-visual-builders solutions. Your best bet is to export the needed assets by going to Share > Export… and importing them into your builder. Essentially, you are replicating your Sketch design in WordPress using visual builders.
The main advantage of this method is the low barrier of entry. You don’t need to code; you have to get familiar with your builder of choice and apply your skills by replicating the Sketch design. The main disadvantage is that even if you replicate elements as closely as possible, the result will likely not be pixel-perfect. You may eventually need to edit CSS values and code to achieve this.
2. Create a custom WordPress theme

A method for developers with enough knowledge and time to create a new theme from scratch.
Whether you are working on your own or as a team, this is the best method if you want the best possible results while handling things yourself. Also, it’s the most time-consuming and potentially tedious method. But this is the best choice if you have the skills (or want to challenge yourself) and the time.
Unfortunately (again), Sketch does not provide usable HTML code, which means you need to create a WordPress theme with your (at the very least, basic) PHP and JavaScript knowledge and incorporate the assets from Sketch designs.
What Sketch does provide is the CSS values for the assets. To export them, go to your design, select a layer, go to Edit/Copy, and select Copy CSS Attributes. Now the attributes are in your clipboard, you can paste them. But keep in mind that CSS code from Sketch is often not very optimized, so you may not be able to simply copy and paste. You often need to format and standardize it based on your individual or collective needs.
This method takes the most time but gives you the most flexibility and control over your code’s quality.
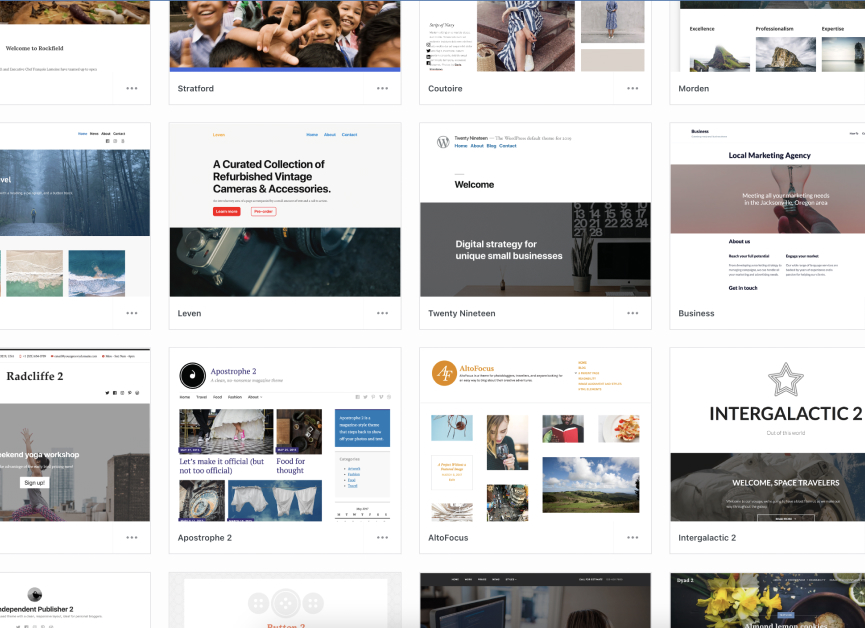
3. Use starter themes

You can use a starter theme if you want some of the flexibility of creating a custom theme but don’t have the time to develop it. They have minimal layouts and design choices, allowing you to jump right into the HTML using the existing theme structures.
You can still use Sketch’s CSS data for all the style specs, but you save the time commitment of coding a theme from scratch. It also requires less theme development knowledge (but you still need the basics). Finally, high-quality starter themes will be stable and high-performing, saving you some debugging time.
4. Use automated tools

If you want to skip coding altogether, there are tools that automate the design-to-code process. For Sketch, Anima App is an alternative, but there are others, too.
For small or personal projects, automated tools can be useful. However, we do not recommend counting on them if your goal is to become a WordPress developer who can be part of a development team. For that, you must master code; avoiding it is the opposite of what you need.
Additionally, automated tools are not yet at the stage where they can handle big, complex projects, especially when you consider that the result may not be very responsive and will not follow the standards you or your team uses.
5. Hire a developer

For those with little to no coding knowledge or experience, some third-party providers take care of most of the process for you. You should be able to find WordPress development agencies with experience using Sketch. It’s a common tool, so it shouldn’t be too hard.
An experienced WordPress development team will interpret the designs and implement them into WordPress, taking security and performance into account. Explore WordPress agencies who have experience with or focus on Sketch conversions and partner with the one that best fits your needs.
Potential issues when exporting Sketch designs to WordPress
Using visual builders
- You may need time to get used to visual builders before replicating a Sketch design.
- The website may be slower and more heavyweight than those coded from scratch.
- For pixel-perfect results, you almost certainly need to edit some CSS and code.
Using CSS code exported from Sketch
- It can be a tedious process to fill in all the HTML by yourself, even if you use starter themes.
- More prone to human error and bugs.
- You need PHP and other WordPress development-related knowledge.
Using automated tools
- Currently, it’s not recommended for big, complex, or professional projects.
- The resulting code may not be responsive, and it’ll not conform to the standards you or your team use.
- If you are an inexperienced developer, they prevent you from gaining experience by doing most of the work for you.
Conclusion
Sketch is a very popular tool for UX/UI designers and their developer team members. Unfortunately, there’s no one-click solution for generating responsive, bug-free HTML code from Sketch designs.
If you want to convert Sketch designs into WordPress web pages, you have several options:
- Using visual builder plugins
- Coding a theme from scratch
- Using starter themes
- Using automated tools
- Hiring a developer
Each method comes with some pros and cons.
For the best possible results, you should code a new theme from scratch, guaranteeing responsiveness, quality, and standardization. If you don’t know how to code, you can use visual builders, but remember that some minute details may only be optimized by editing CSS and HTML, so you may need to compromise some quality if you choose this method.
The best method for you depends on your skills and available time. Hopefully, what we shared here will help you make the most informed decision.
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More