- Blogs
- Detrás de Canvas
- How Transparency in WordPress Project Management Improves Client Relationships
Detrás de Canvas / 8 min de lectura
How Transparency in WordPress Project Management Improves Client Relationships

In our experience in WordPress project management, transparency is key to building strong and lasting client relationships. Through our experience working on Girls Write Now’s website, we will see how using the tools at our disposal to make projects more transparent and build open communication improves the client-agency relationship, generating trust and more efficient results.
Transparency as a Pillar of a Healthy Agency-Client Relationship
The success of any project depends largely on how much the parties involved trust each other, and transparency is the pillar of that trust.
Agencies that do not provide transparency can face problems such as mismanaged expectations or mistrust from their clients. On the contrary, when agencies share consistent and clear updates, clients feel more reassured, which fosters a smoother collaboration.
That’s why we focus on open and proactive communication, which builds trust and strengthens the long-term relationship.
How Transparency Helped Us in a Recent WordPress Development Project
One of the main challenges we faced with one of our clients, Girls Write Now, was the need to provide greater visibility into the custom WordPress blocks that would make up the website and the status of each.
Although we were holding weekly meetings, the client needed a more detailed and constant view of the progress of these blocks.
Client Dashboards for Specific Needs
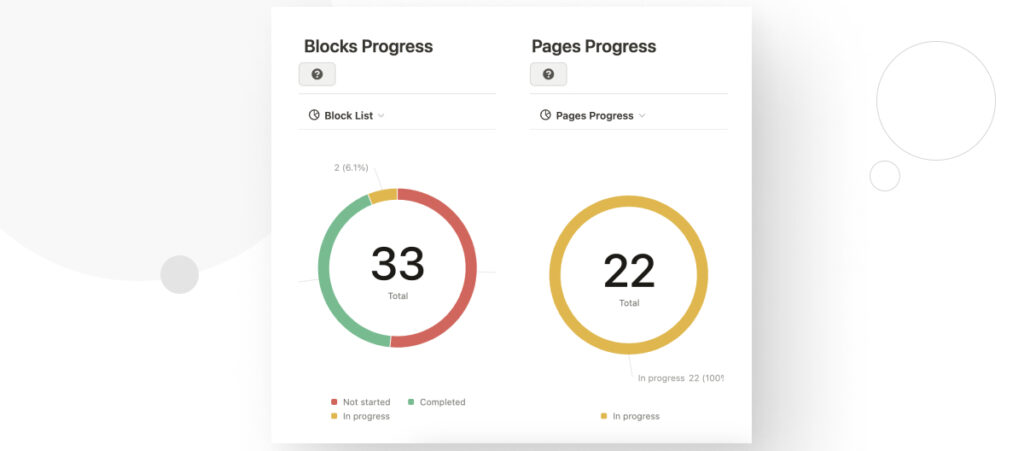
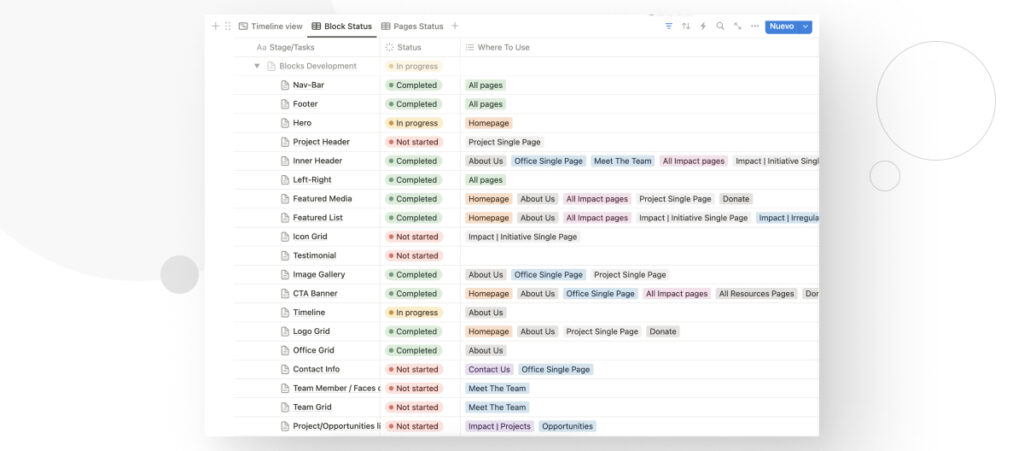
To solve this need for more consistent transparency, we created a dashboard in Notion that showed the real-time status of each custom WordPress block.

Each row in the dashboard represented a block of the website, updating its development status as we progressed.
The client could access this information at any time, which not only gave them peace of mind, but also helped them prepare content in advance. This level of detail allowed both sides to be aligned on the scope of the project, avoiding misunderstandings or delays.

Technical Glossaries Save You Time and Misunderstandings
Another major challenge we encountered was using technical language related to WordPress. In the beginning, to explain specific functionalities, we used technical terms that, without realizing it, confused the client.
We realized that the client was starting to use some of these terms incorrectly, which caused misunderstandings in our meetings.
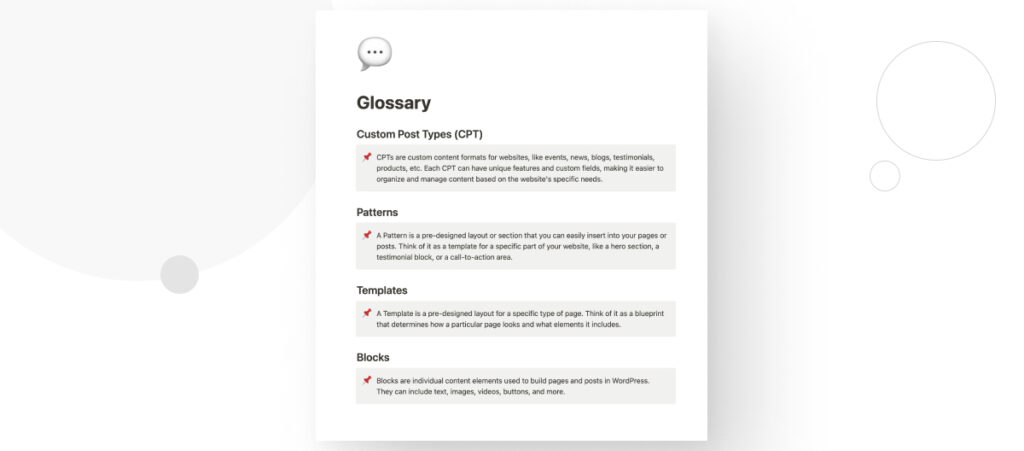
One specific case was when the client started using the term “Custom Post Types” (CPT) to refer to the blocks we were developing. However, in WordPress, CPTs are customizable content templates that can group content such as product information, portfolios, events, and pretty much anything else separately from standard Posts or Pages.
Blocks, on the other hand, are components that are used within pages to build content.
To avoid further confusion, we asked the customer how they understood this technical word. When we identified the misunderstanding, we clearly explained the correct definition to CPTs.
After several similar situations, we concluded that incorporating a technical glossary in the Notion dashboards we share with the client would be an ideal solution.

This glossary would provide clear and accessible definitions for the client to consult anytime, eliminating future confusion.
Thanks to this experience, we enhanced the dashboard to include not only the glossary but also key sections such as:
- Timelines for project stages and deliverables
- A log meeting notes to maintain a history of the evolution of priorities throughout the project
- Progress on the development progress of custom WordPress blocks
- A list of pages to create and their estimated delivery dates
- Direct access to design documents in Figma
Adding these sections to our Notion boards helped both the client and our team members stay on track for goals and timelines and provided easy access to all necessary information from a single place.
The Final Result: Clearer Communication and Increased Client Satisfaction
This approach significantly improved communication and reduced misunderstandings, allowing both client and agency to be on the same page. Girls Write Now appreciated having access to clear and concise definitions, facilitating their participation in the project and improving the quality of discussions in meetings.
Strategies for Increasing Transparency With Clients During WordPress Projects
The dashboard we developed for Girls Write Now was not only an initial solution to provide greater transparency but evolved as we identified new opportunities to improve clarity and workflows for both the client and us.
This iterative build process was key to ensuring that the client had access to information in an intuitive and organized manner.
With this experience in mind, we started exploring new strategies to build and maintain transparent communication with our clients. The following are some of the solutions we came up with during the Girls Write Now project. Hopefully, they will be useful to your agency and team.
Understand the Needs of Your Clients and Be Transparent Accordingly
Initially, the client needed greater visibility into the status of each custom block of the website. They wanted to know exactly what was ready, what was still in progress, and how they could prepare their content in advance.
As mentioned, we solved this with a Notion dashboard showing each block’s status in real time, so we won’t repeat that. The point is that transparency looks different on every project because all clients have specific needs.
Our job as an agency is to develop solutions that will help us express transparency in ways that are meaningful for the needs of each specific client.
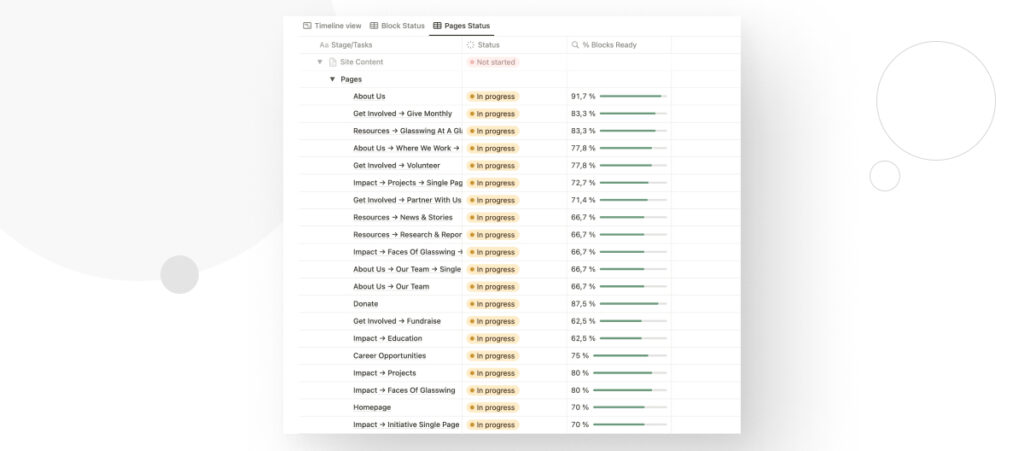
Break Down the Progress on Individual Pages
Over time, we identified new ways to improve how information was presented on the dashboard. One of the first improvements was the creation of a visual preview that, at a glance, showed all pages that were ready to load content.
This preview served as an overview map of the progress, but when double-clicked, the client accessed a table with more detail, such as the content status, a link that led directly to the WordPress backend to create more content, and a link to the Figma design files to compare the design with what was implemented.

Optimize the Feedback Flow
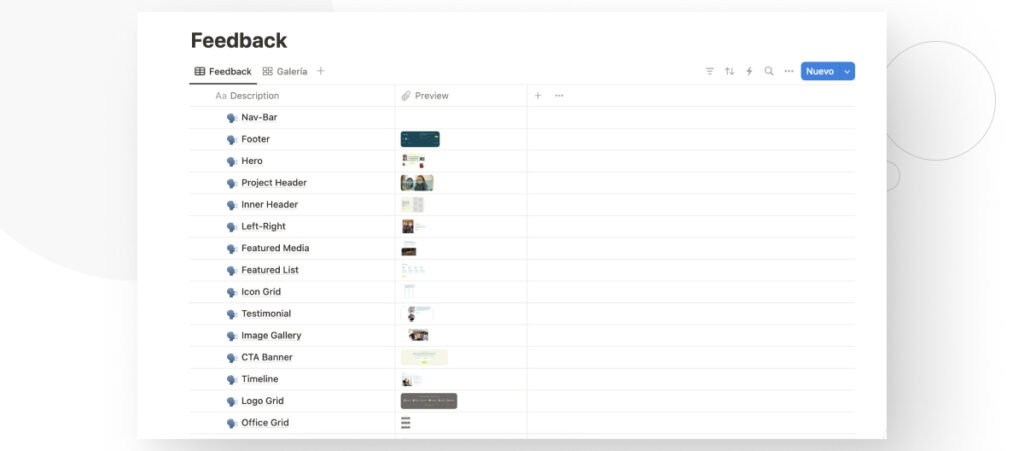
Another key point that we improved was the feedback process. Originally, the client sent us general feedback, but this sometimes generated confusion or lack of organization.
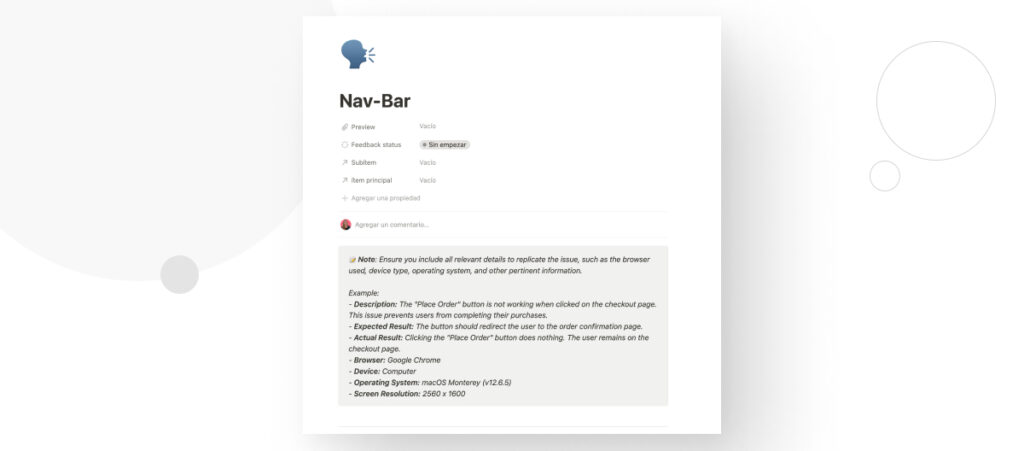
Therefore, we created a system of templates so that the client could enter their feedback in a more structured way. These templates were integrated directly into a feedback table, allowing the client to leave specific comments for each block or section.


This not only organized the information better, but also streamlined the feedback flow, as the customer only had to fill in the predefined fields, without having to start from scratch each time.
Provide Video Tutorials to Facilitate Data Entry
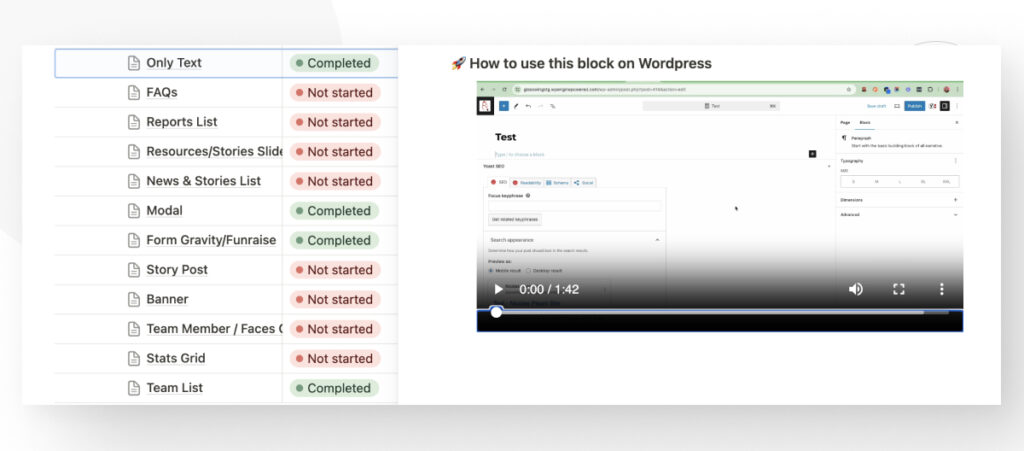
Another breakthrough in the dashboard was adding video tutorials for each custom block we created for the Girls Write Now website.
Each custom block on the dashboard now includes a video showing how to use that specific block in the WordPress backend. This created a visual manual that made managing content easier for the client.

Thanks to these videos, Girls Write Now was able to input data and manage content more autonomously and quickly without needing our team to clarify doubts as much.
Proactive Meetings and Key Tools
In addition to the dashboard, having periodic meetings was fundamental to ensure transparency and proactivity in our relationship with Girls Write Now. These meetings allowed us to resolve doubts in real time and clarify details that are not always easy to address in writing.
Recommendations for Executives and Agencies: How to Improve Transparency in WordPress Projects
From this experience, we have identified some best practices for other agencies looking to improve their relationship with clients through transparency:
Adopt Shared Visibility Tools
Have a dashboard that details project progress and is accessible from the start. This avoids misunderstandings and ensures that both agency and client are aligned from day one. We use Notion, but you can use whichever tool works best for your clients.
Constant and Proactive Communication
Ensure regular meetings to discuss progress, resolve doubts and maintain trust. These close interactions are key to a healthy client-agency relationship.
Iterate and Improve Tools Based on Feedback
As the project progresses, it is important to adjust visibility tools to include relevant information for the client, such as key metrics or timelines.
Common Mistakes to Avoid
- Lack of clarity in expectations. Clearly define the scope of the project from the beginning.
- Contacting the client only when there are problems. Maintain regular and proactive communication at all times. Don’t wait until difficulties arise to communicate.
- Using technical language without context. It is important to adapt communication so that the client easily understands the status of the project, avoiding confusion.
Transparency Has Greatly Improved Our Relationships With Clients
Transparency in WordPress project management not only improves client satisfaction, but also optimizes the performance of your team members. Our experience with Girls Write Now demonstrates how a proactive and open approach can build trust, align expectations, and ultimately lead to better outcomes for both parties.
Additionally, as the project progressed, we iterated and refined the tools we used based on the feedback we received. From the inclusion of a glossary of technical terms to facilitate communication to the addition of key graphs and metrics, each improvement helped give the client a clearer and more accessible view of the project.
This adaptive approach allowed our communication tools to evolve and meet the client’s specific needs, which improved efficiency and strengthened the client’s trust in the project.
If you found this post useful, read our blog and developer resources for more insights and guides!